Have you been searching the internet for the best WooCommerce Single Product Page Builder for Elementor to use on your WooCommerce website wondering, that it will allow you to design the default WooCommerce product page layout like the way you desire?
Although the default layout for the single product page that comes with WooCommerce is pretty functional, it doesn’t offer the flexibility you need to change the appearance of that page to make it stand out from your competition.
If you are using the default layout, then the only options available to customize the layout are either by editing the theme you are using or by overriding the default WooCommerce templates programmatically which require coding knowledge. Not to mention, it is very time-consuming as well.
Some particular WooCommerce themes might bring some changes to the WooCommerce product page of your online store, but those themes will not allow you to change the overall structure of the page.
So, after scouring the internet for a long time researching all the available solutions out there, I have come up with one of the most popular WooCommerce page builder plugins called WooLentor. It is an excellent WordPress plugin that works as a WooCommerce Addons for Elementor Page Builder.
Why WooLentor is the best WooCommerce Single Product Page Builder for Elementor?
WooLentor comes with an intuitive WooCommerce page builder that lets you customize all the default WooCommerce pages of your online store. Apart from being fully compatible with the WooCommerce plugin, it has seamless integration with the Elementor page builder as well.
Hence you can customize every element, simply by using the drag and drop builder that comes with the Elementor page builder.
It is worth mentioning that the research has been done by keeping both the technical and non-technical users in mind so that anyone can use the plugin effortlessly without any prior knowledge of coding.
Even though you can design all of the default WooCommerce page templates using WooLentor, in this article we’ll only be focusing on how easily you can design or customize WooCommerce product pages of your store. As we all know that a single product page is one of the most crucial parts of an online store. This is where you display the shoppers all your product information in detail. Right?
You have to make sure that you are showing all the necessary information to the shoppers so that they can get a complete idea. Now, this is where WooLentor comes into play. With the help of its intuitive WooCommerce single product page builder, you can not only design a unique WooCommerce product template but also showcase all of the product data in a user-friendly manner that will surely increase the conversion rate.
Now, let me walk you through the step-by-step process of how you can leverage WooLentor to design an outstanding single product page.
By the end of this article, you will learn: How to create a stunning product page using the intuitive WooCommerce page builder of WooLentor.
What plugins are required to build a custom WooCommerce single product page?
Firstly, you will need to install and activate only two plugins alongside WooCommerce. The plugins are the following:
Elementor Page Builder

An amazing fact about WooLentor is that it comes with tons of useful features and customization options that would be more than enough to meet your needs. Thus you don’t have to rely on any extra third-party extensions unless you need them badly.
Given that the WooLentor plugin is fully compatible with the Elementor page builder, so you can use almost any sort of Elementor widgets to design WooCommerce single product page templates. Aside from the default widgets available in Elementor, you will also get numerous other widgets in the WooLentor plugin, specially designed for the single product page template.
In the later part of this article, we’ll talk about that in detail. But before getting into that, let me show you how to get started with WooLentor. Assuming you have already installed and activated the WooCommerce and Elementor page builder plugins, let me show you how to install the WooLentor plugin from the WordPress repository.
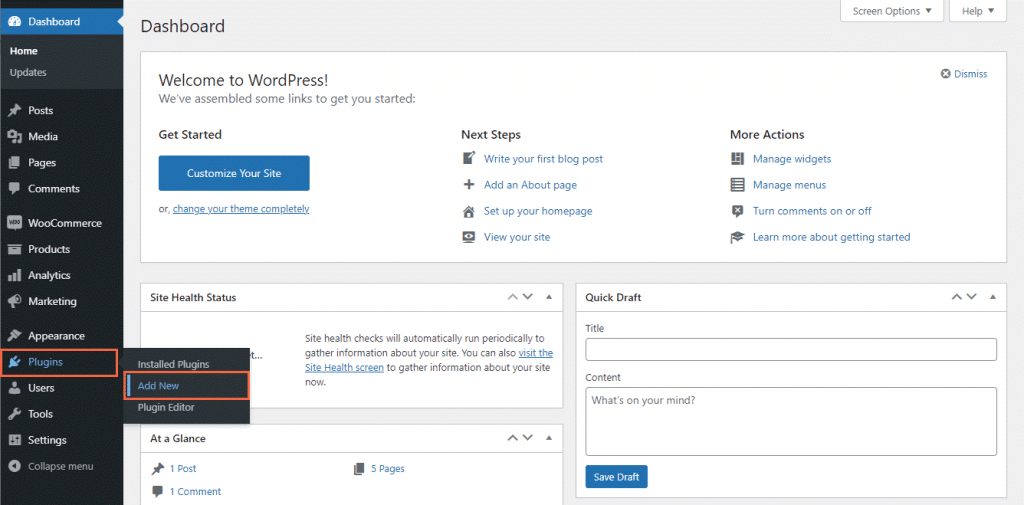
Go to your dashboard panel
Navigate to the Plugins menu and click on Add New


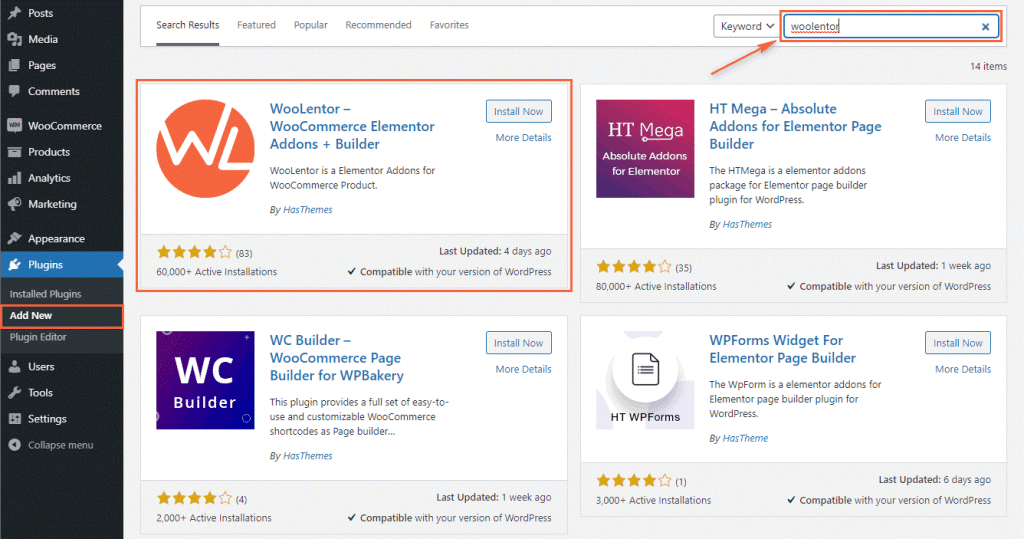
Then click on “Install Now”.
Once you have installed the plugin, make sure to activate the plugin and you are all set.
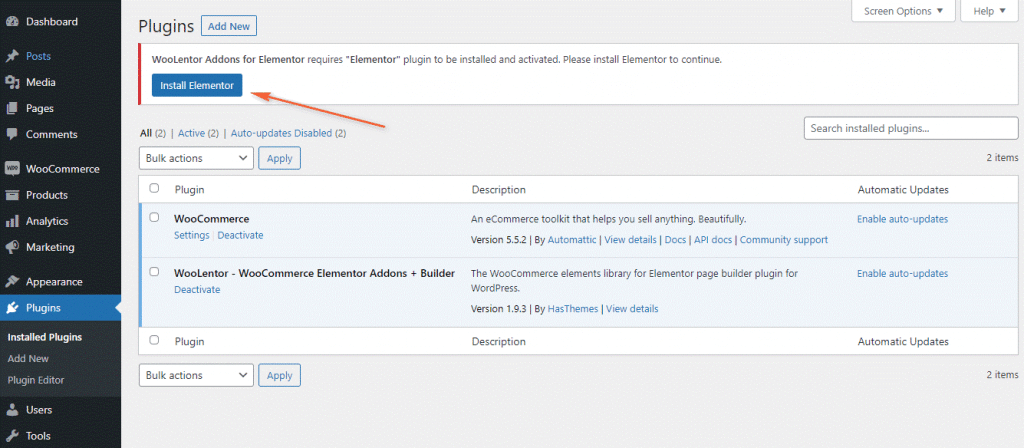
Note that the Elementor plugin must be activated on your website before installing and activating the WooLentor plugin. Otherwise, a notice will be displayed on your dashboard prompting you to install the Elementor plugin first. You can then install the Elementor plugin from there.

Now that we have installed and activated all the essential plugins, let’s move forward and see how you can create your own personalized single product page for your WooCommerce store step by step.
How to design a custom WooCommerce product page template?
When it comes to designing custom WooCommerce single product page templates with WooLentor, the possibilities are endless. Meaning you can totally alter the look and feel of the default product details page for both your old and new products.
There are two different ways to create a custom single product page in WooLentor. The first one is to use a predefined template and another way is to create the template from scratch.
How to create a custom single product page using a predefined layout?
If you want to get rid of the basic WooCommerce product page design by replacing it with a beautifully designed template then this option is well-suited for you. WooLentor comes along with a rich template library where you will find a variety of premade templates exclusively designed to use for the single product page of your WooCommerce store. These templates are built with modern design and trends in mind. Moreover, they will not only save you a lot of time and effort but also assist you in getting your WooCommerce product page up and running in a matter of minutes. If you want to use a built-in layout from WooLentor, here are the steps to follow:
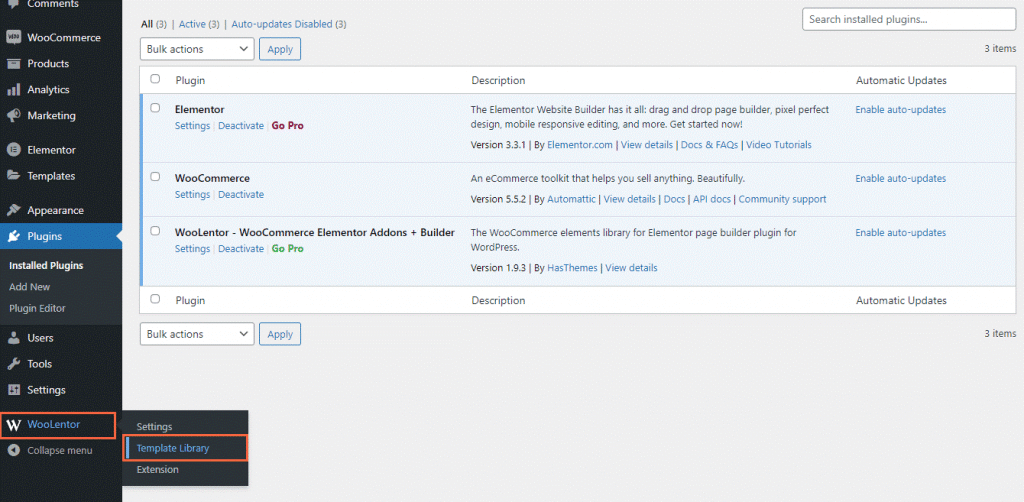
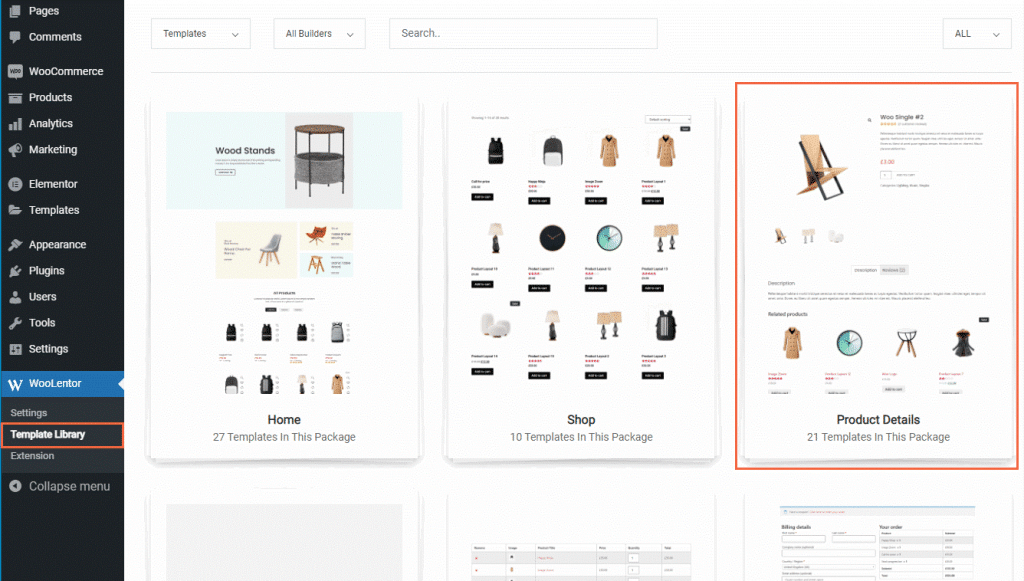
Go to the Template Library of WooLentor

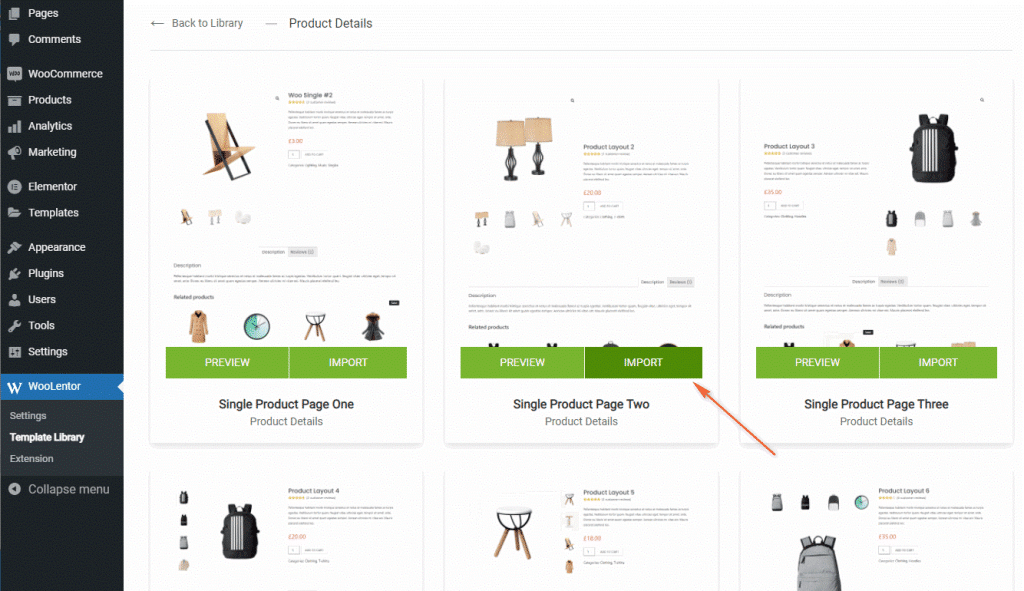
Choose a template from the available templates designed for the product details page.

Then click on Import.

Now all you need to do is customize the template according to your requirements.

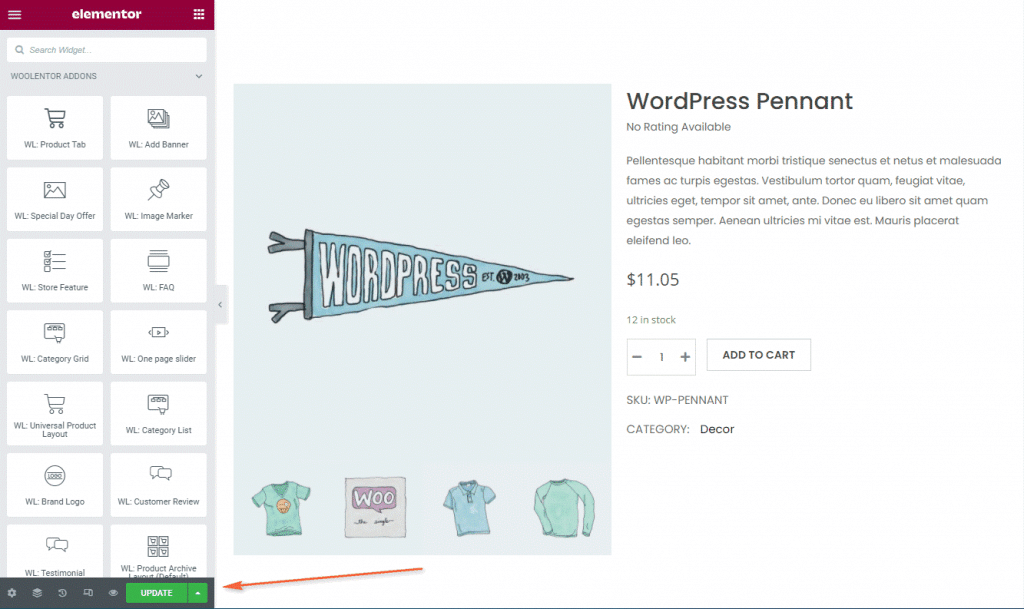
After making all the necessary customizations, click on Publish button to save the template.

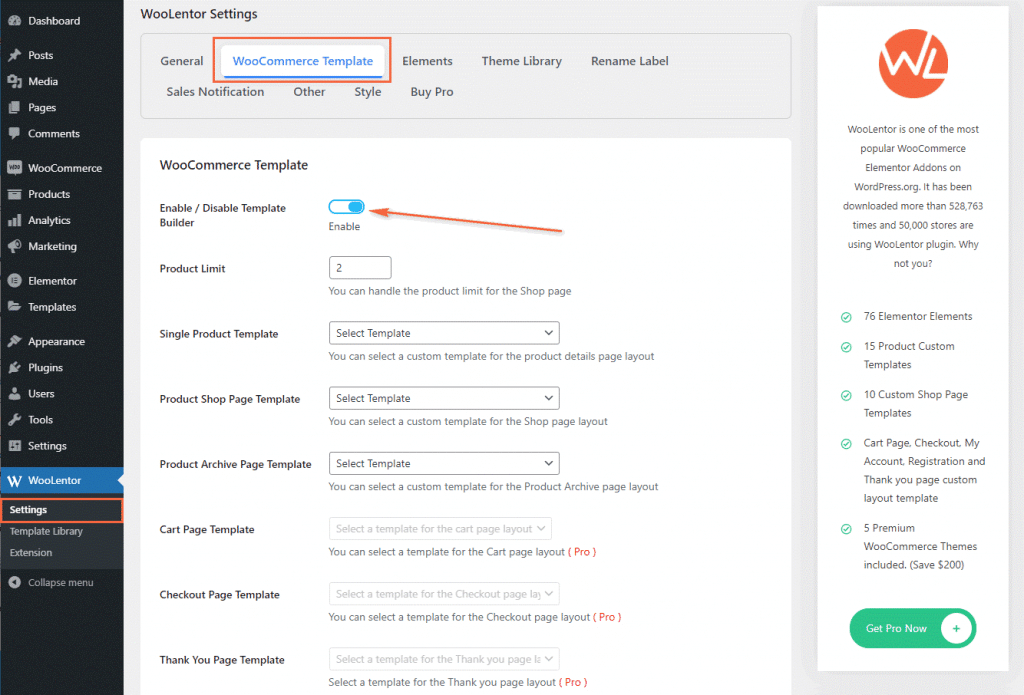
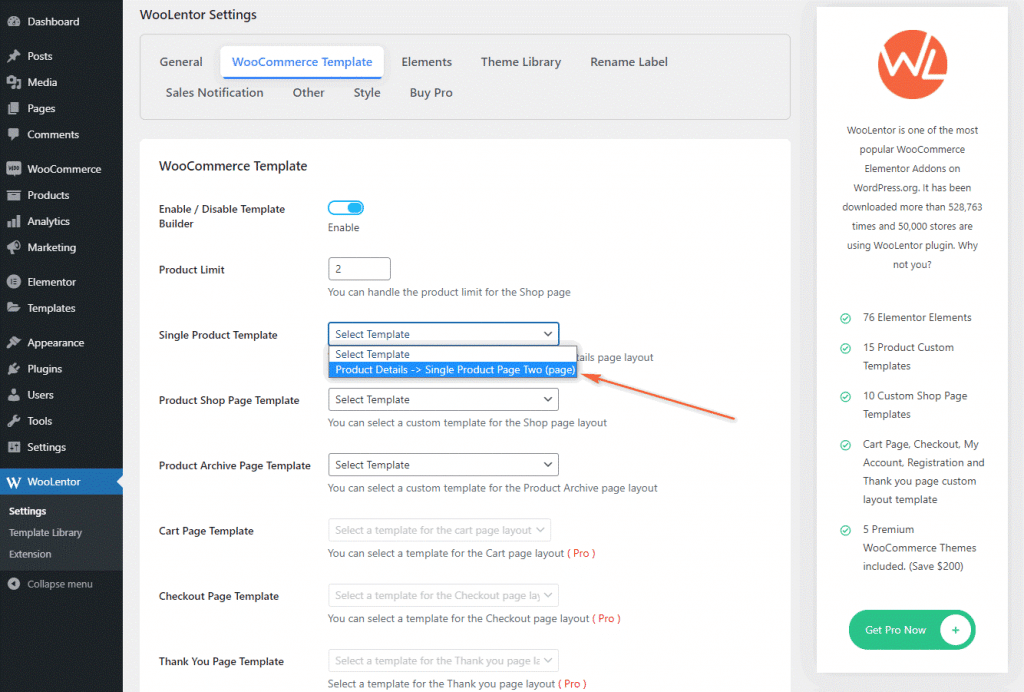
Navigate to the Settings page of WooLentor.

Here you will find an option to set a template for the product details page of your store.

You are almost there. In the final step, simply set the newly created template and save the changes.
It will replace the basic WooCommerce product details page with the new design for all of your products globally.
How to create a custom single product page from scratch?
If you don’t want your store to look like thousands of others out there, creating a custom single product page template from scratch is a great idea, considering it’s the only way you can create a completely unique single product page for your online store. Now, let me describe how you can design unique templates for your products.
Create a new template
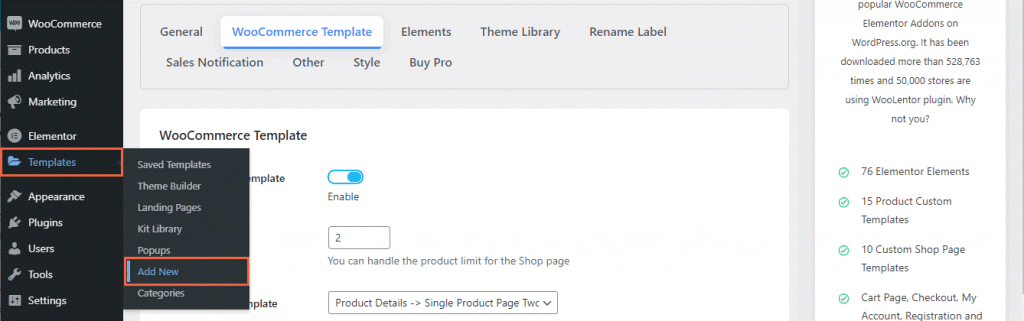
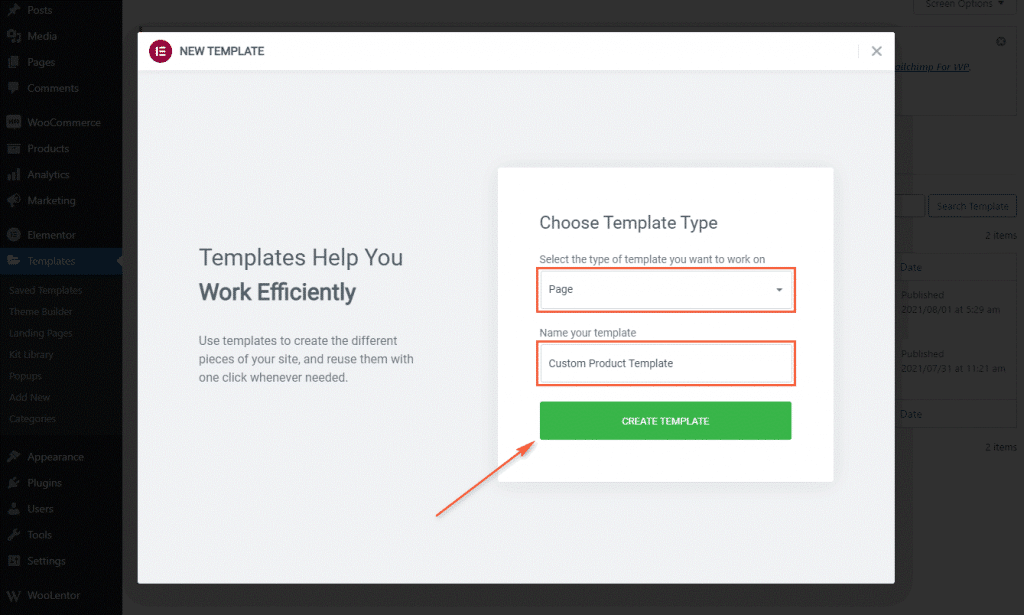
The first thing you need to do is navigate to the Templates menu and click on Add New.

A dialog box like the following image will appear right away asking you to select the type of template and give it a name.

Once you have clicked on the “Create Template” button, it will take you to the edit screen of Elementor.

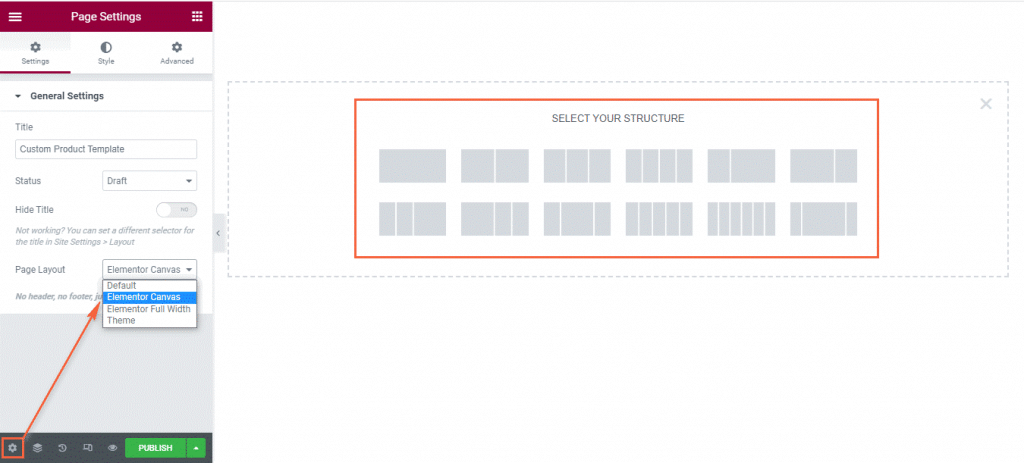
Select a structure
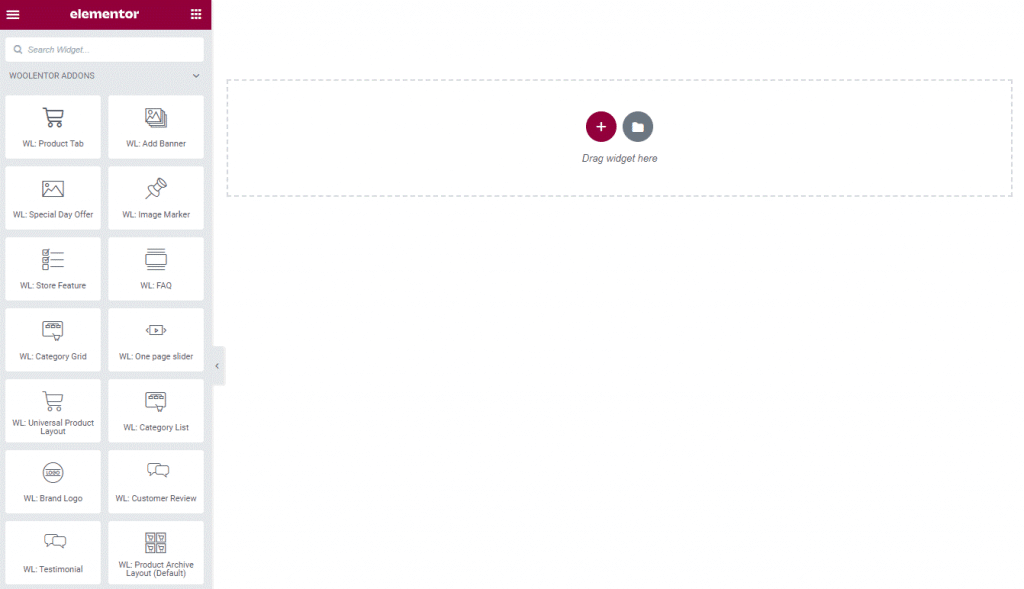
Before you drag and drop any widgets from the left sidebar to the Elementor canvas, make sure you have added a section and selected a structure you prefer.

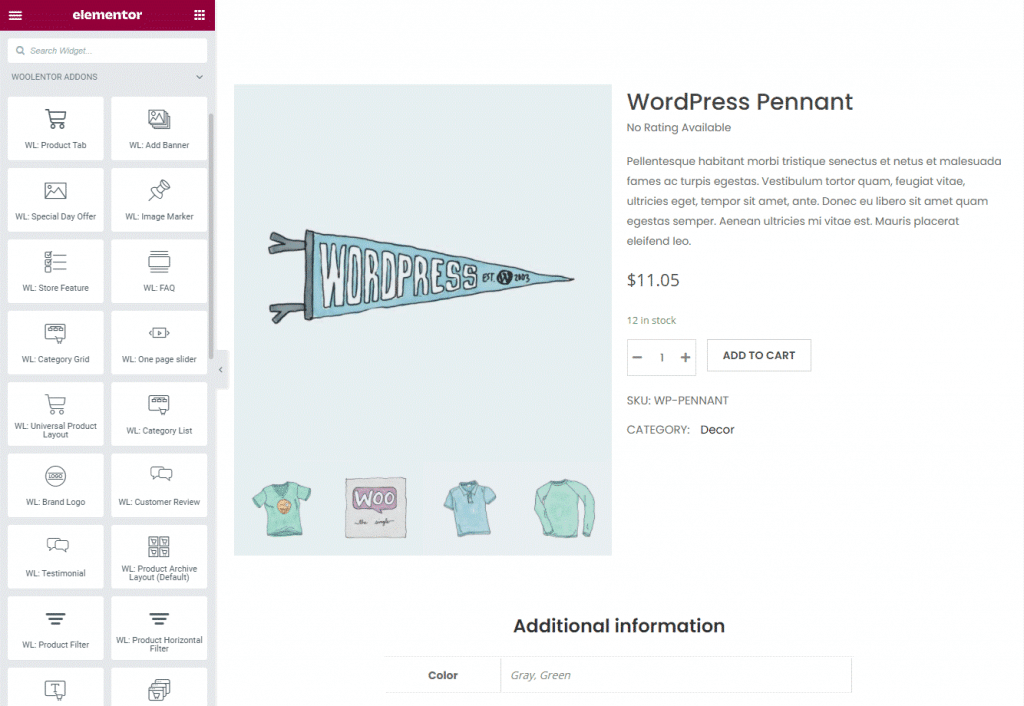
Now you can start using any Elementor widgets to build a custom single product template in WooCommerce as per your needs. As I have mentioned earlier in this article, WooLentor offers an ample number of widgets that are specifically crafted to design the WooCommerce product page of your online store.
Now, let me explain what you can accomplish with all the specific widgets of WooLentor. Furthermore, you will learn how you can leverage the functionality of these widgets to have complete control over the single product page of your WooCommerce store.
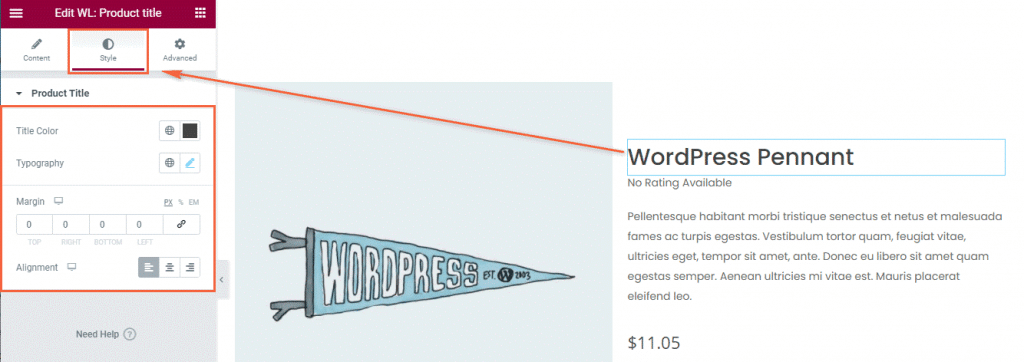
Customize your product title
You can dynamically display your product title anywhere you want using the WL: Product Title widget. Meaning the product title will change based on the product you are viewing. From the “Style” tab of this widget, you can customize a couple of things like:
- Set a color for the product title text.
- Change the font family, size, weight, and all other typography-related properties.
- Control the margin of the title.
- Set the alignment to left, center, or right.

Manage your product description
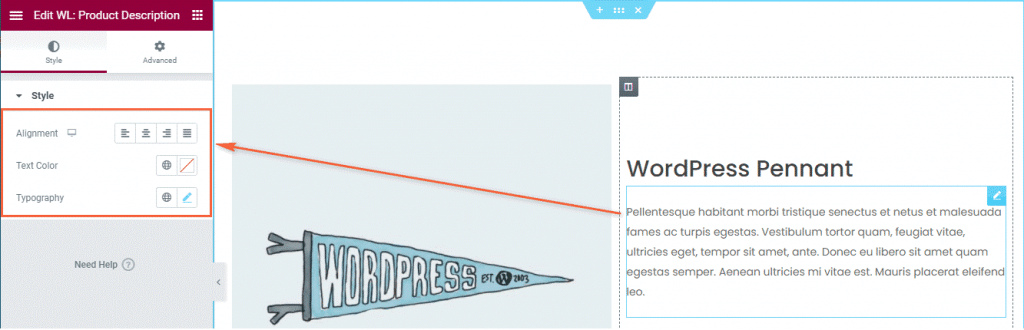
Display your product description on your desired position and get control over the style and layout of your product description with the WL: Product Description widget. It enables you to:
- Change the color for the description text.
- Customize all the aspects of typography such as font family, size, weight, and so on.
- Set an alignment for the description text.

A screenshot of the Style tab is required
Tailor the short description of your product
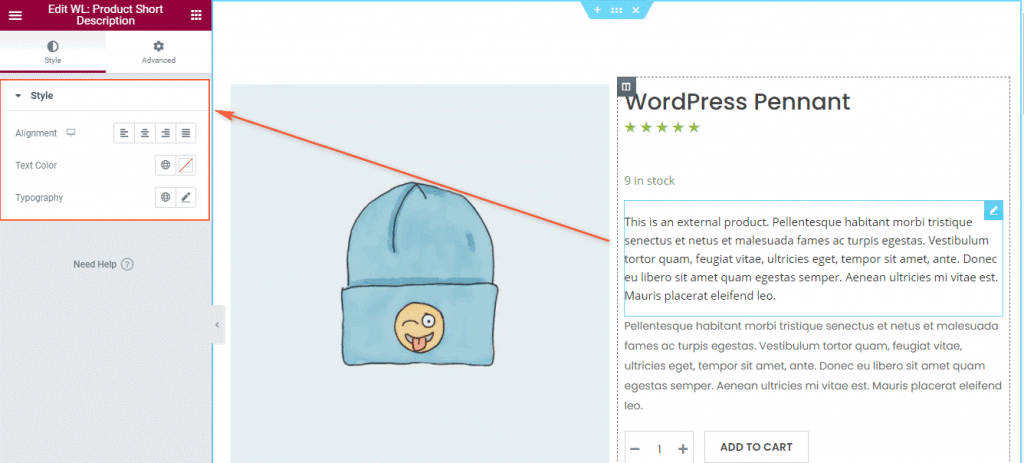
A short description of a product plays an important role when it comes to giving your store visitors a clear idea about your product briefly. Apart from displaying a short description on the single product page template, the WL: Product Short Description widget lets you manage the style and layout. To name a few:
- Select how you want to align the short description.
- Customize the font-related settings as per your needs.
- Choose a custom color from the color picker section to apply on the description text.

Show the product Price
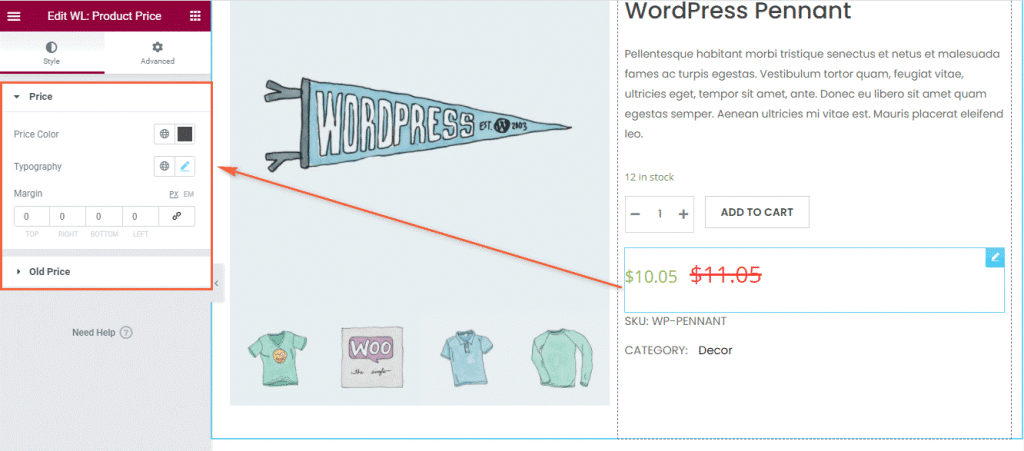
Before purchasing any products, a shopper must know the price. Right? Drag the WL: Product Price widget to display the price of your product. From the style options, you can even change the default appearance of your product price according to your needs. This widget allows you to:
- Customize the text colors for both current and old prices of your product.
- Change the typography settings as you prefer.

Display the user ratings on your product
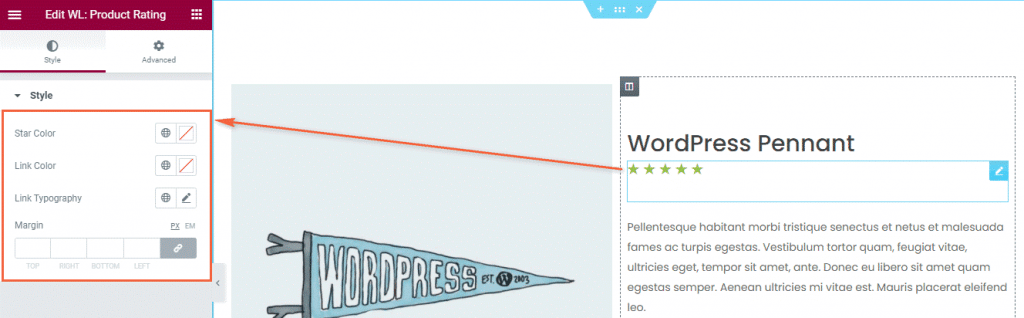
Ratings are one of the most important aspects of an online store. They help the shoppers in comprehending the experiences of the previous customers with a particular product. According to the statistics, most online shoppers prefer to see the ratings before purchasing any products or services. You can utilize the WL: Product Ratings widget to showcase the product ratings on the details page of a product.

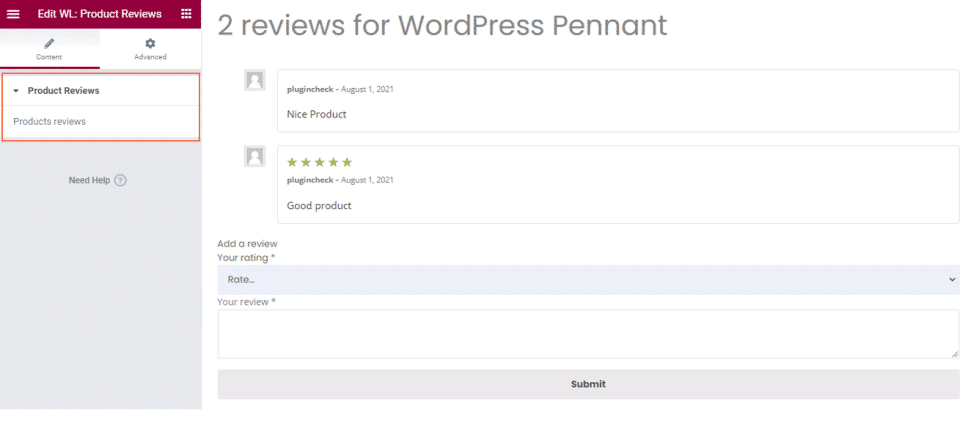
Showcase the valuable product reviews
Aside from the star ratings of a product, the potential shoppers can easily determine which product to buy or which service to order by reading the feedback of other customers who already purchased a product or service. On top of that, it makes a product trustworthy while increasing the credibility of your brand at the same time. Display the product reviews given by your existing customers by leveraging the WL: Product Reviews widget. This widget also incorporates a form to submit a review for a product.

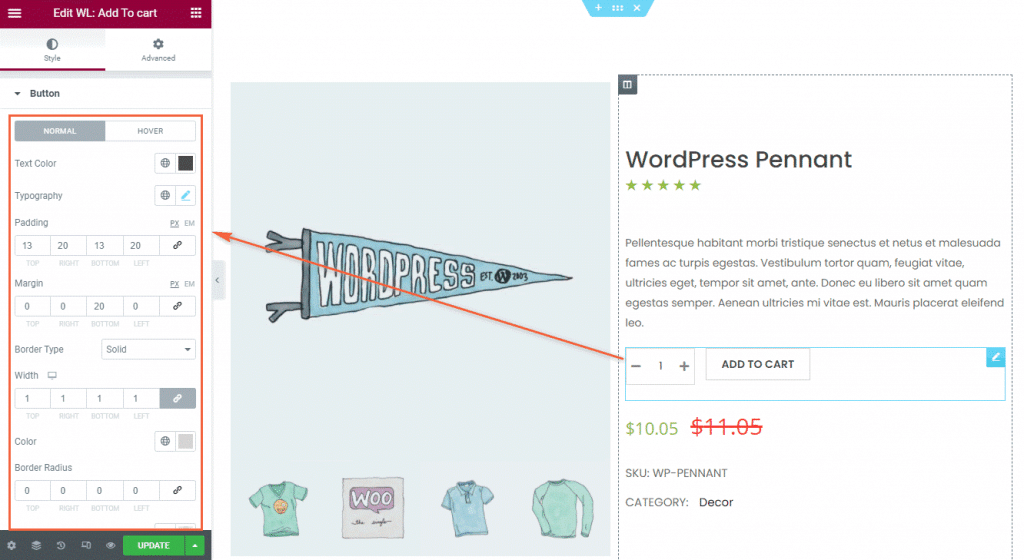
Place the Add to Cart button
Show the Add to Cart button in a place where the users will find it convenient. To do so, all you need to do is drag the WL: Add to Cart widget to the Elementor content area. If the button style doesn’t match your brand, there are plenty of options available in the Style settings using which you can tweak the button style to fit your needs. Some of the options are listed below:
- Set the text color, background color, and border color of the “Add to Cart” button both for normal and hover states.
- Customize the typography, padding, margin to change the appearance of the button.
- Choose what type of border you want and set the border radius.

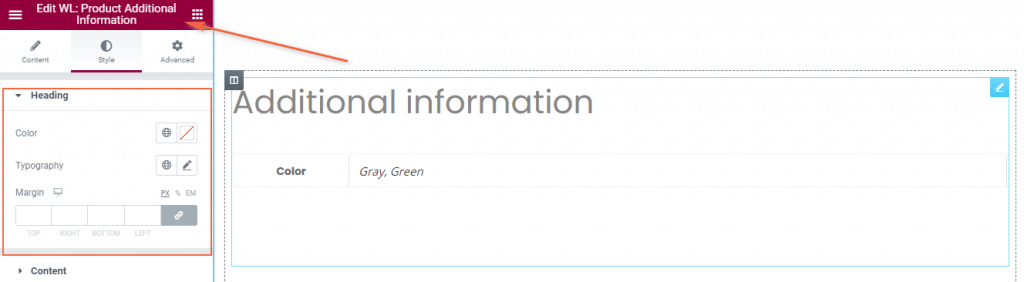
Include Additional Information about your product
When it comes down to increasing the overall growth of your eCommerce business, displaying additional information about your products is crucial. It also provides your potential customers with the specific information regarding the product attributes they are looking for. When the customers have all the detailed information in one place, they can easily make the buying decision without feeling the need to visit other websites. Not to mention that it will result in more traffic and an increased conversion rate. Take a look at the WL: Product Additional Information widget.

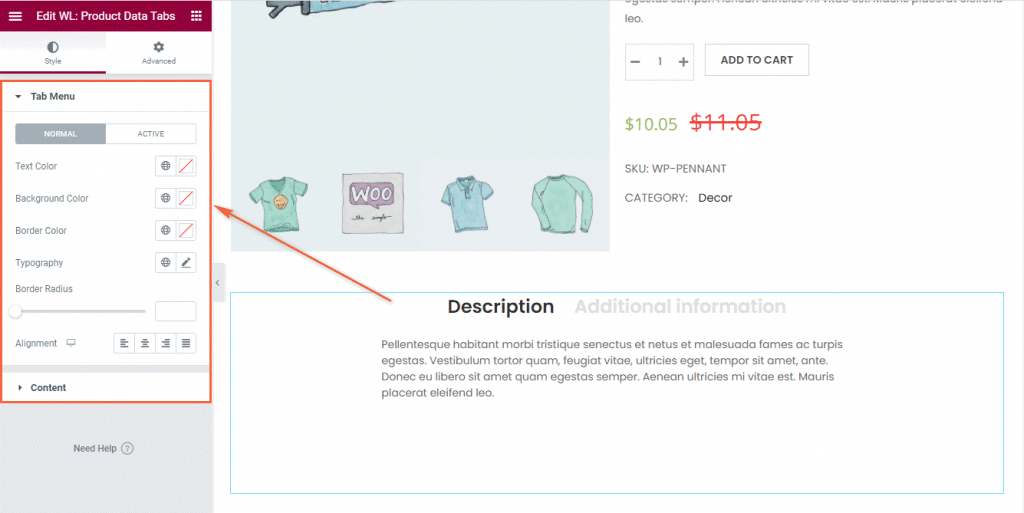
Organize your product information into custom tabs
As we already know that how important it is to display full information about products on the WooCommerce product page, we must make sure that all the information is organized properly. To assist you with this, WooLentor comes with a powerful widget named WL: Product Data Tabs that not only enables you to organize all the product information into separate custom tabs but also offers the options to manage the style of these tabs in the way you want.

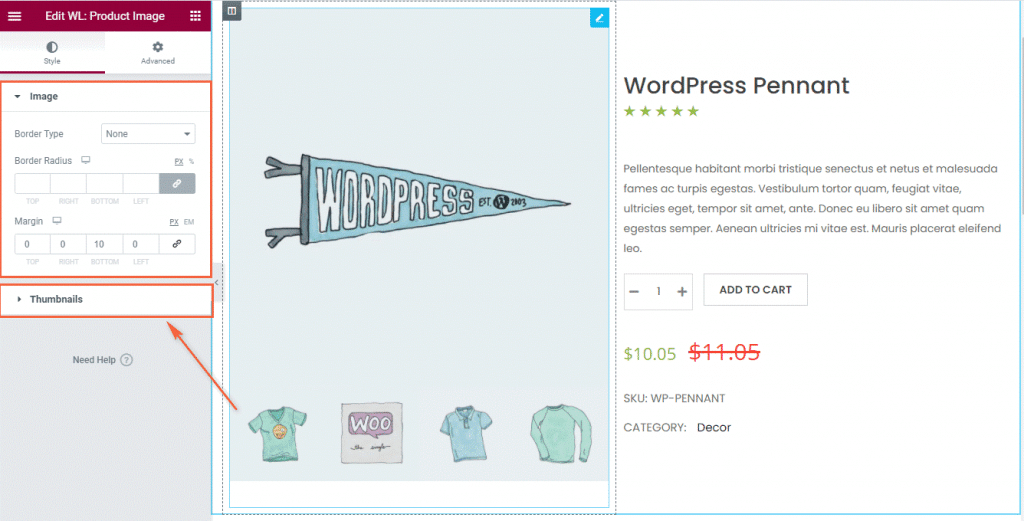
Showcase your product image
Display the main featured image and thumbnail images of your product dynamically on your custom single product page template using the WL: Product Image widget. This widget provides you with a bunch of customization options to control the styling of your product image and thumbnails.

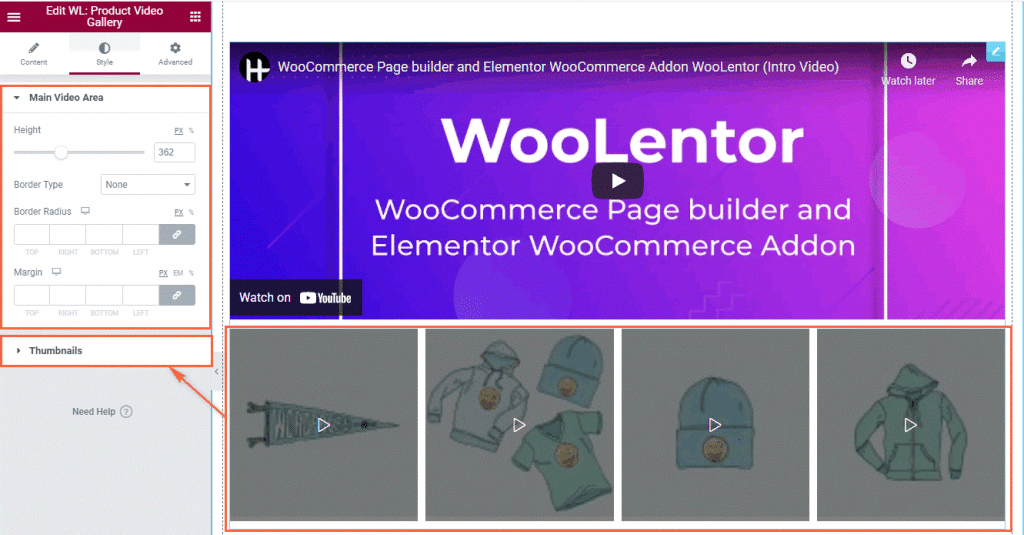
Enhance customer experience by adding a video gallery of your product
When shoppers visit your online store, they usually look at the product images and read the description before deciding to purchase. But sometimes these things might not be enough to make the store visitors feel informed and confident. That time they start roaming around the web, looking for videos, especially on YouTube, to see how the product works in real life.
According to the research, the majority of online shoppers prefer watching videos rather than reading the product description. Now wouldn’t it be awesome if you could showcase a video gallery on your eCommerce store? Well, this is where the WL: Product Video Gallery widget comes in handy. With the help of this widget, you can add an attractive video gallery of your product that will certainly attract more customers and drive more sales.

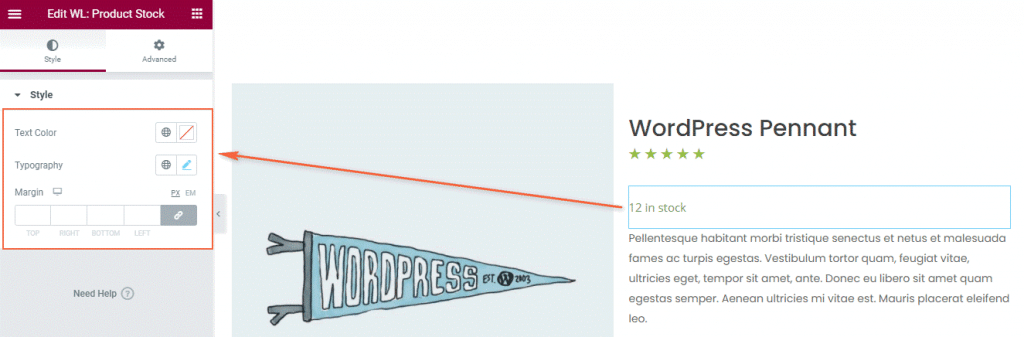
Display the stock status of your product
If you want to show your customers the number of your products that are available in stock, you can do so using the WL: Product Stock widget. Apart from displaying the stock status, you can also change the text style of your product’s stock status.

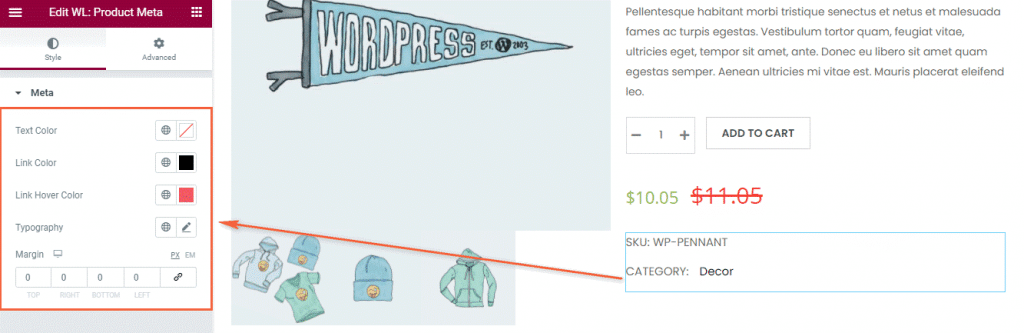
Show the Meta data of your product
Now you can choose where to display your product’s Meta data on the WooCommerce product details page template using the WL: Product Meta widget. You can even change the appearance of the Meta data as the widget comes with the following styling options:
- Set the text color for the Meta data of your product.
- Change the link color for both the normal and hover states.
- Control the font family, size, weight, style, decoration, etc.
- Add a margin around the Meta data.

Show related products
Persuading your customers to spend more even after they have already found what they are looking for, is not an easy task. Regardless, showing related products on the WooCommerce single product page is an effective marketing strategy to grab the attention of your potential customers.
Most of the people who prefer shopping online, love to see product recommendations. If you can showcase the related products properly in addition to the product your customers actually intend to purchase, then you are more likely to increase the order value.
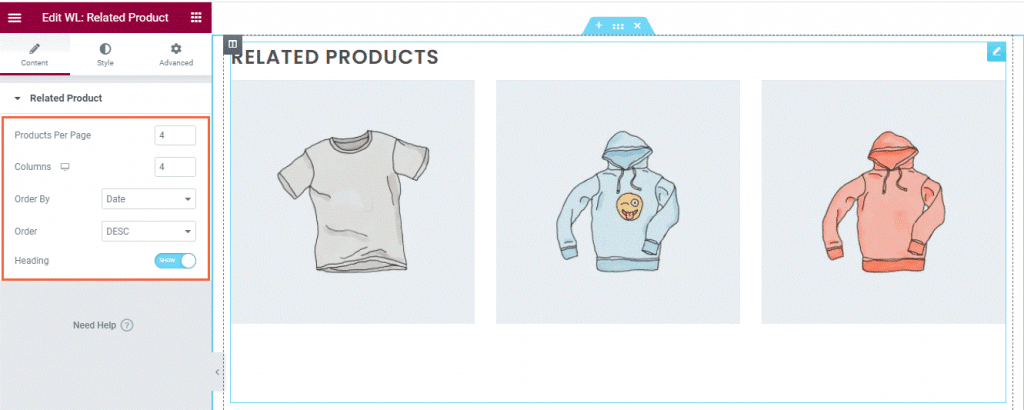
Well, you can implement this tactic on your WooCommerce store using the WL: Related Product widget with the following settings:
- Set how many products you want to display per page.
- Insert the number of columns you need in a row.
- Change the order of the related products based on date, title, price, popularity, rating, etc.
- Display the products either in ascending or descending order.
- Manage all the essential styles for the section title such as color, typography, alignment and more.

Increase your profit by leveraging upsell products
Upselling is an amazing way to grab the attention of your customers by suggesting a bunch of products related to the one they want to buy. The only difference here is that the suggested products are better alternatives to the main product and are more expensive.
Like I have mentioned earlier, online shoppers love getting product suggestions, especially if they are relevant. If you can effectively do upselling and offer your customers a good value that is worth their while, it will surely encourage them to spend extra.
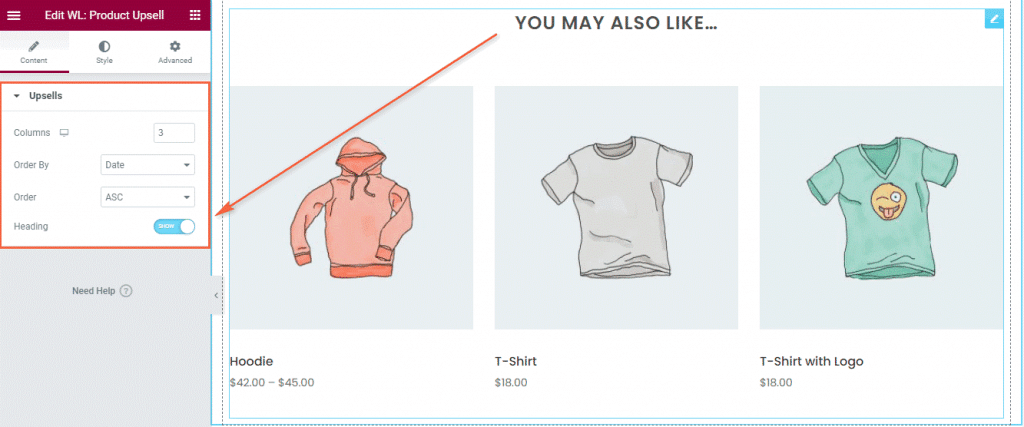
Now if you are wondering how you can apply this strategy, the WooLentor plugin has a specific widget called WL: Product Upsell that allows displaying the upsell products on the WooCommerce product page template. From the widget settings you can do the following:
- Set the number of columns you want to add per row to display products on each column.
- Customize the order of the upsell products according to date, title, price, popularity, rating, etc.
- Select whether you want to showcase the upsell products in ascending order or descending order.
- Control all the necessary styles for the section title such as color, typography, and margin.

Aside from the widgets stated above, there are a few more extraordinary widgets included in WooLentor and the best part is you’ll get all these widgets for free. Let me explain what else you can add to the single product page of your store.
Provide your customers with an option to contact you
If you are running an online store, you must have researched and analyzed what your competitors are doing to build a good relationship with their potential customers. Right? Because this is the main key to increase the conversion rate while reducing the bounce rate of your store. Well, if you did, then you are more likely to come across an eCommerce store where the product price remains hidden for some of the products.
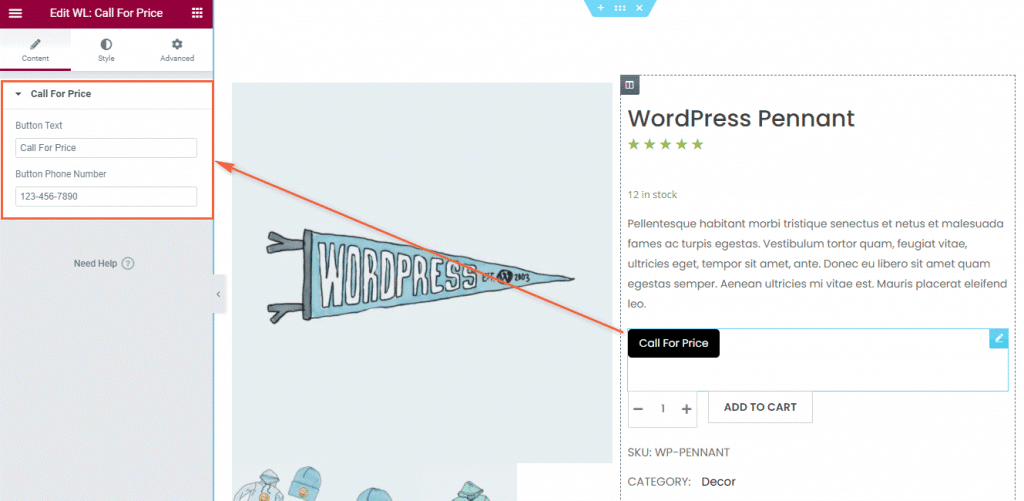
This is because the store owners want the customers to call them directly to know the price. This way, the customers usually feel more connected while interacting with the store owner. If you want to do the same for some of your products, you can simply use the WL: Call for Price widget to display a button on the product details page using which your potential customers can contact you via a phone call just by clicking on that button from a mobile device.

Allow your customers to suggest a price for your product
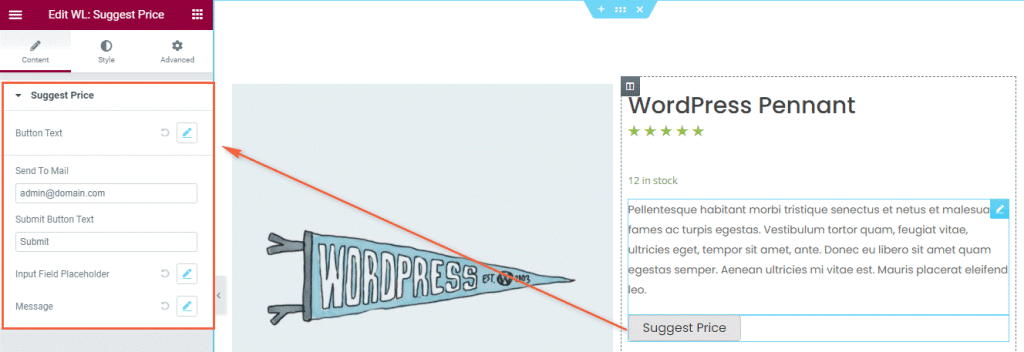
When you are having trouble deciding what price to set for a certain product of yours and looking for some suggestions, you can use the WL: Suggest Price widget to add a button to the single product page. This button will let your store visitors suggest a price for that specific product. Furthermore, it is a fantastic approach to make your store visitors feel important.

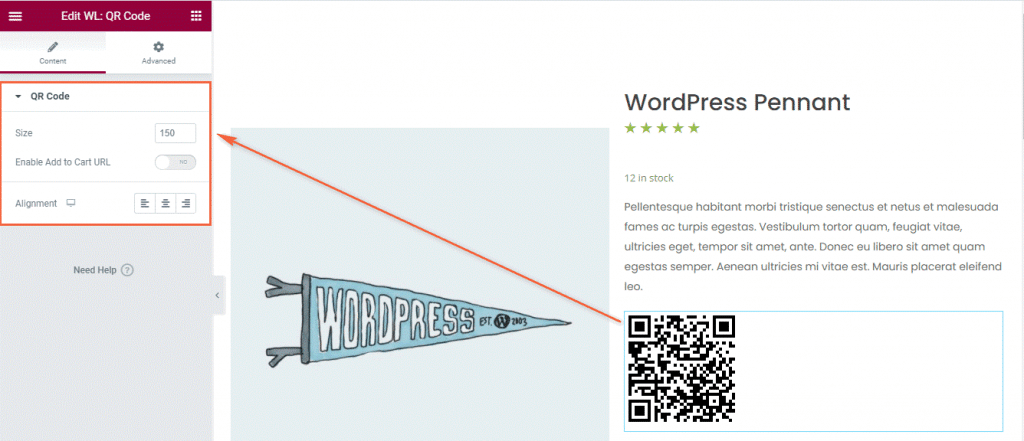
Display an automatically generated QR code
With the help of WooLentor’s WL: QR Code widget, now you can add a QR code to your product details page template, which will be generated dynamically based on the product your customers are viewing. Customers will be able to add any products to their cart simply by scanning the QR code with their mobile device.

Now that I have described all the widgets available in the free version of WooLentor that you can utilize to customize the WooCommerce product page of your store, you might be wondering how in the earth a plugin offers so much for free.
Well, I am pretty sure that you would be amazed to know that the WooLentor plugin is being used by more than 60,000 users from all over the world. They are using it to enhance their WooCommerce store so that they can provide a better user experience to their customers. Not to mention, the plugin is well received in the WordPress repository as well.
If you are interested to try the free version, download it from here.
Why should you consider purchasing the pro version of WooLentor?
The free version of WooLentor offers a plethora of powerful widgets and features that should be sufficient for you to design a personalized template for the single product page of your store.
However, there is a premium version of WooLentor available as well. It introduces you to a couple more remarkable widgets and features that will give you even more power to control the WooCommerce product page layouts for all of your products.
Note: In this article, I am only focusing on how WooLentor can assist you when it comes to creating or customizing the single product page of WooCommerce.
So, if you want to take your online store to a whole new level then you should definitely consider the premium version of WooLentor. Unlocking the full potential of the WooLentor plugin will give you access to more customization options along with a handful of fantastic features using which you can design an exquisite online store while offering your customers the best user experience they could possibly imagine.
Now, let me introduce you to all the amazing features offered in WooLentor PRO and describe how you can benefit from those.
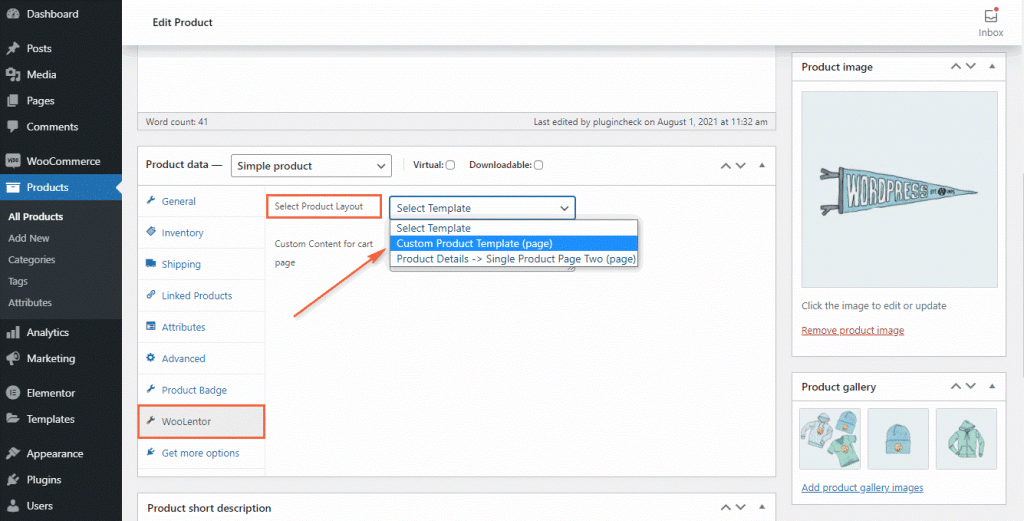
Options to design custom product templates both for the entire website and for a specific product
While the free version only allows you to assign a single template to all of your products throughout your store, the premium version enables you to create individual templates for each of your products separately. It is one of the most important features that a store owner will ever need. You are probably wondering why. Well, this way you’ll have the options to design different layouts for your products to see which works best for you. If you can execute this efficiently, you will have a greater chance of surpassing your competitors.


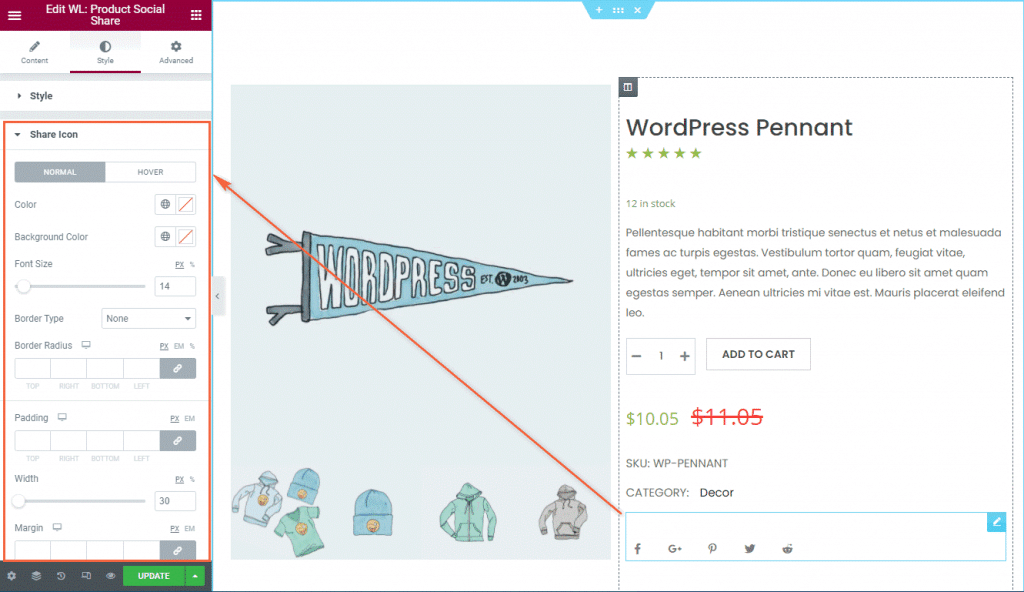
Integrate social share buttons into your product details page
Adding social sharing options to the single product page of your store is a great way to market your products online that doesn’t require a lot of effort. When your products are shared online, you are more likely to generate more traffic on your store that might lead to more sales.
Well, you can easily add social share buttons with the help of the WL: Social Share widget that lets your customers share your products across different social media platforms.

Customize the style and layout of your related products
Unlike the widget available in the free version, WooLentor PRO offers you a more compelling widget named WL: Related Product layout (Custom) that comprises a lot of options to showcase related products in a more personalized manner. Moreover, all of the options of this widget are organized into various panels. This way you can easily customize the widget elements in the way you like. Let me walk you through all of the advanced settings of this widget, available for each panel.
Layout Settings
- Set a section title for the related products section.
- Choose whether you want to display the related products within a grid layout or a slider.
- Set how many columns you want to add in a row to display products on each column for a desktop device.
- Control the number of columns for tablet, and mobile devices.

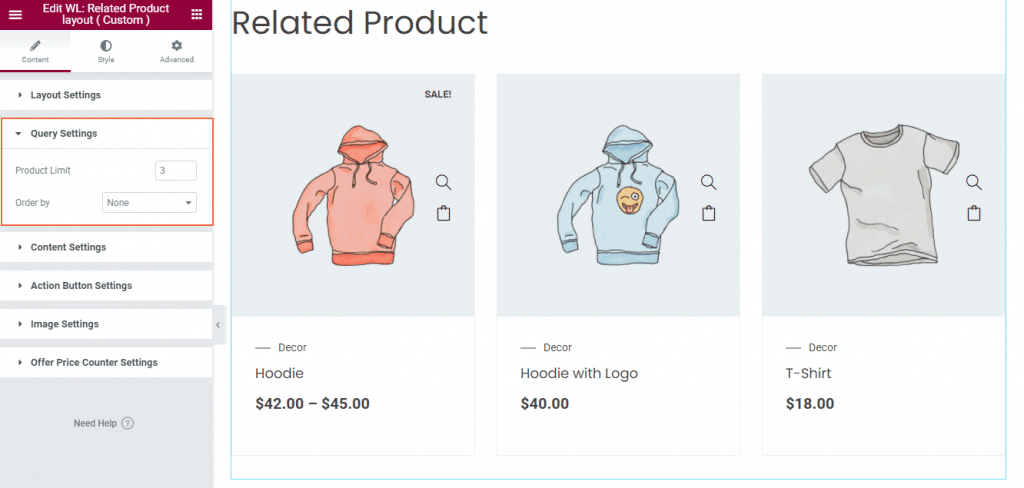
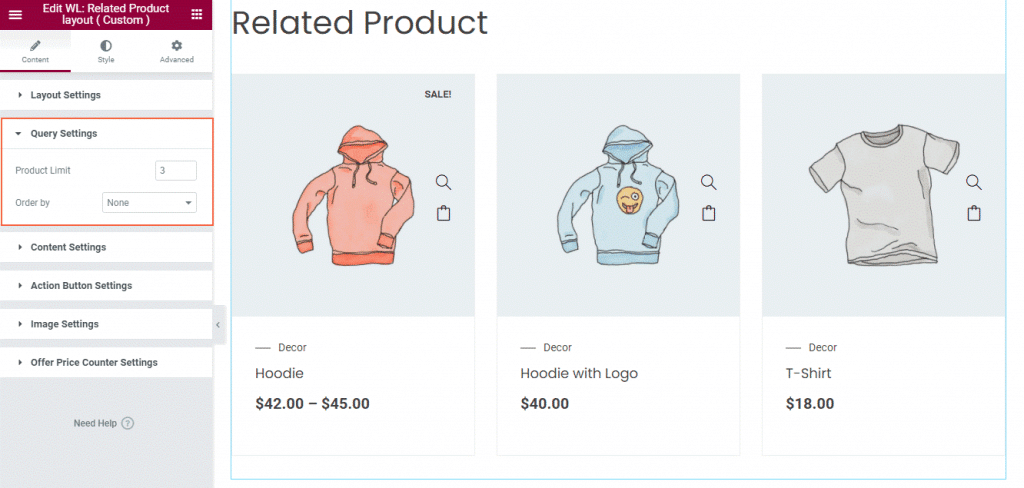
Query Settings
- Limit the number of products to display.Choose whether you want to display the related products within a grid layout or a slider.
- Order the related products by different parameters such as product ID, date, name, title, and so on.

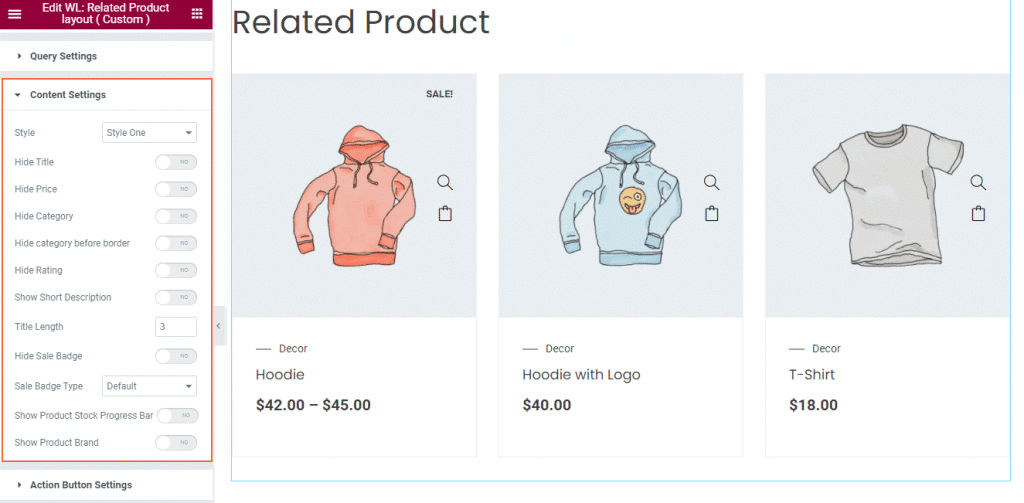
Content Settings
- Select a style to showcase the related products on the single product page.Order the related products by different parameters such as product ID, date, name, title, and so on.
- Options to show/hide several elements from your related products. For example, title, price, category, rating, short description, sale badge, etc.
- Choose a type for the sale badge.
- Set a length for the product title.
- Display a stock progress bar.
- Show the brand of a product.

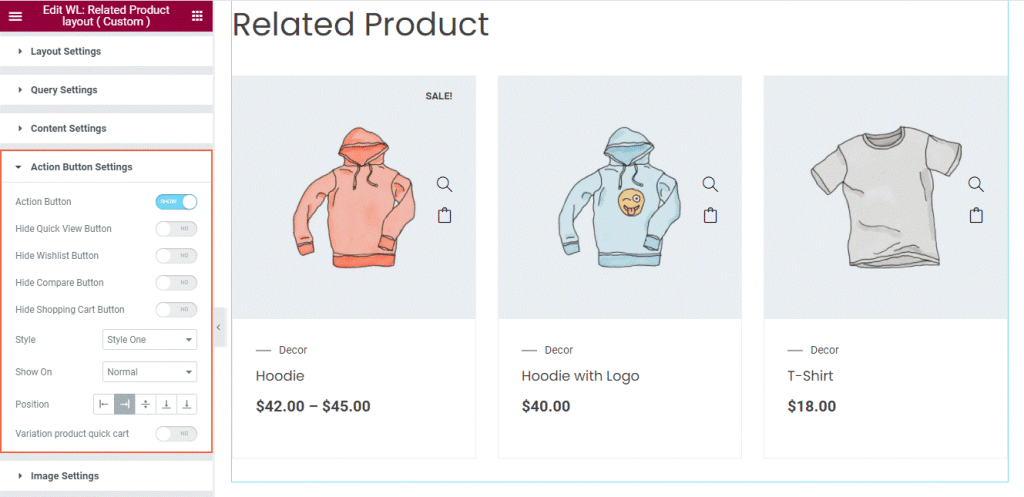
Action Button Settings
- Show/hide all the action buttons within a single option.
- Options to show/hide a specific action button such as add to cart, quick view, wishlist, and compare buttons.
- Choose a style for the action buttons from three different styles available.
- Select in which state (Normal/On Hover) you want to display the action buttons.
- Control the position of the action buttons.
- Show a quick add to cart option for a product that has different variations.

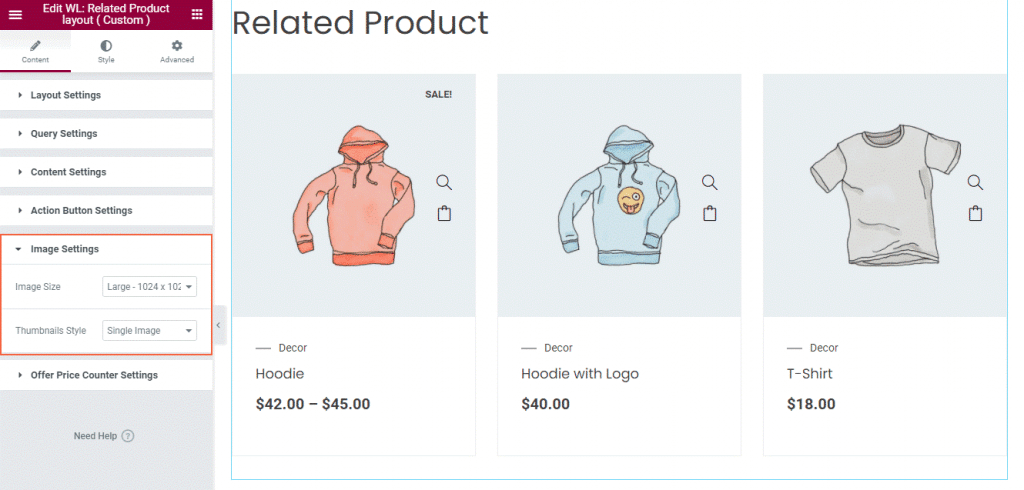
Image Settings
- Select an image size for the product image.
- Choose a style to showcase the thumbnails.

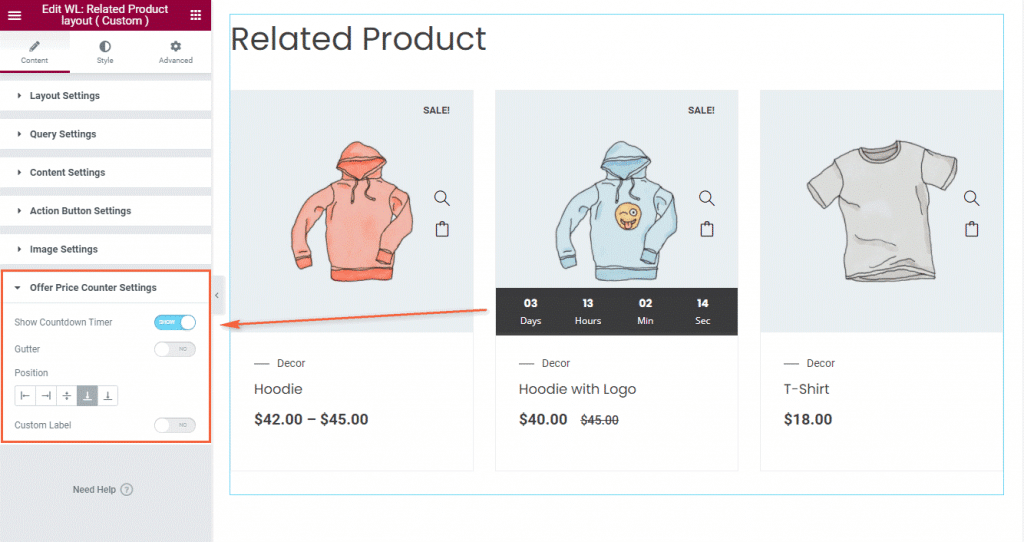
Offer Price Counter Settings
- If any of the related products are on sale, you can even display a countdown timer to inform your shoppers when the sale or discount offer will end.

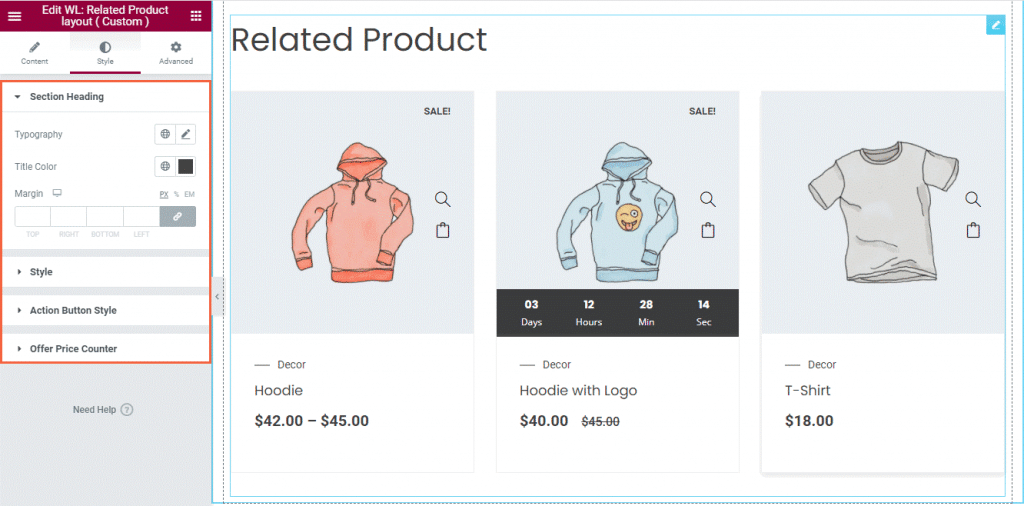
Aside from all these advanced settings mentioned above, this widget also offers you a bunch of styling options using which you can:
- Customize the font family, size, weight, and the other aspects of typography for the section heading.
- Set a color for the heading text.
- Insert a margin around the section heading as per your needs.
- Get access to a plethora of customization options that enable you to manage all the necessary styles for the content area, product badge, category, title, price, and even ratings.
- Control the styling of the action buttons and tooltip.

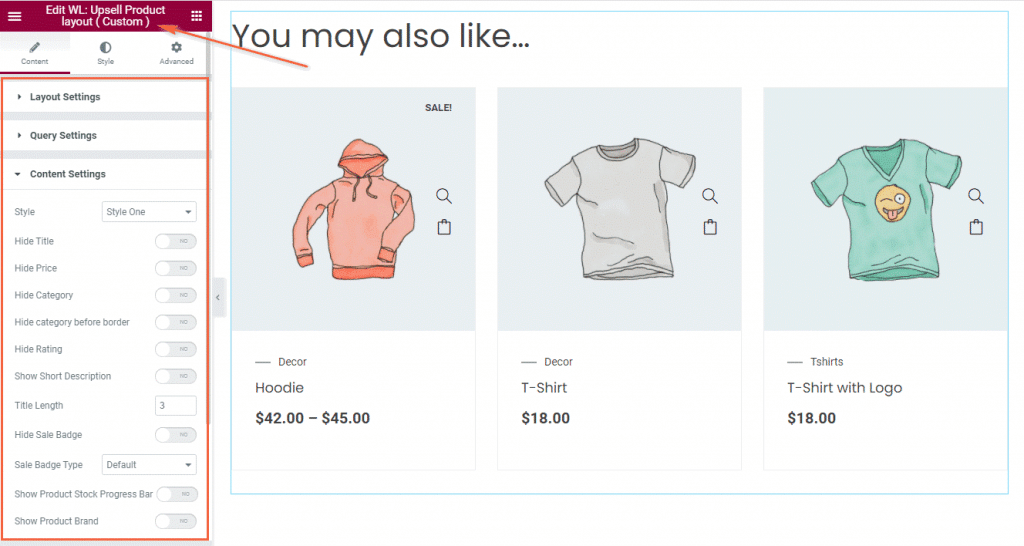
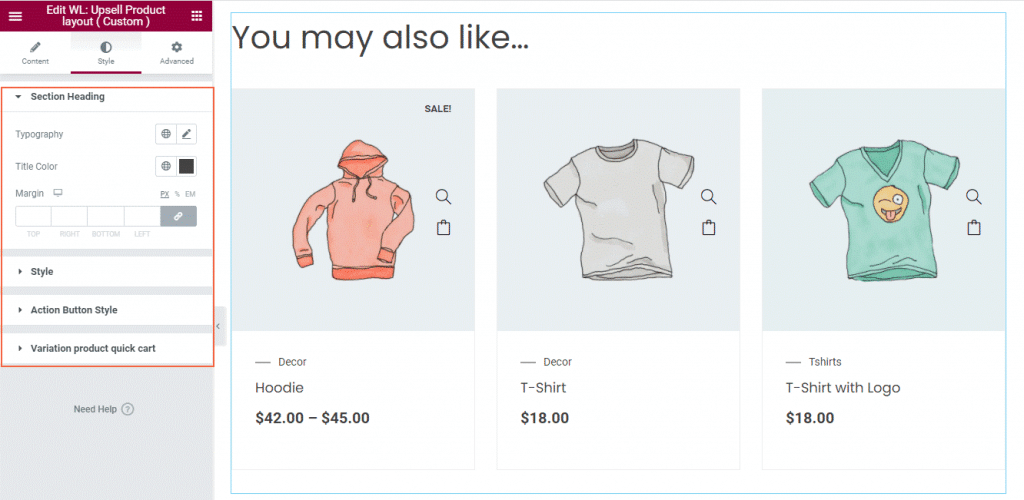
Get control over the appearance of your upsell products and customize them accordingly
We already know how vital it is to upsell your products in order to boost your average sales. Since you are persuading your customers in purchasing a better alternative by spending extra, you must make sure that upsell products are displayed in a user-friendly manner that looks visually appealing. Using the WL: Upsell Product layout (Custom) widget of WooLentor PRO, you can easily create an attractive layout for showing your upsell products on the product details page of your WooCommerce store. The amazing fact that makes this widget so handy is that it also comes with the same advanced settings as the WL: Related Product layout (Custom) widget.


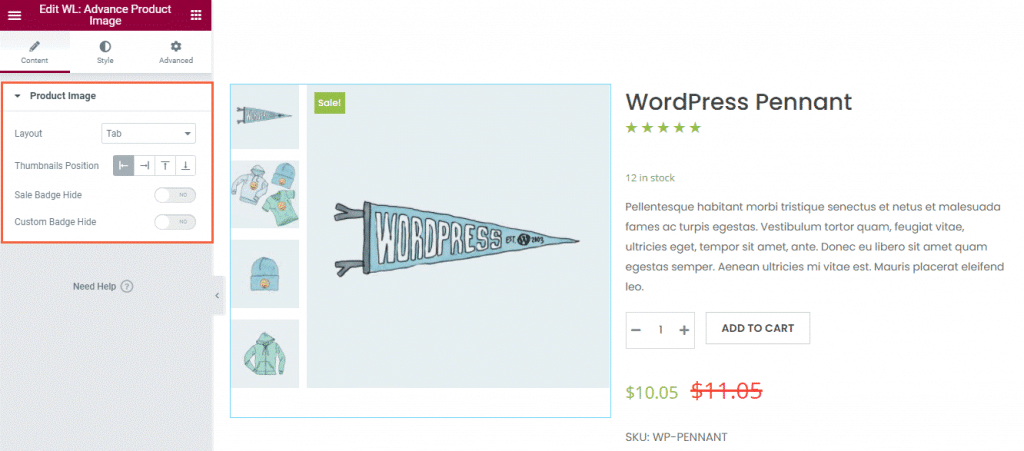
Display your product images in an attractive way
The majority of online shoppers prefer to look at different images of the product they are planning to purchase. That’s why it is crucial that your product images look eye-catching to your potential customers. Leveraging the WL: Advanced Product Image widget, you can literally control how the images of your products will be displayed on the single product page. If the customers find it convenient enough, it will result in more sales. The following options are available to showcase your product images:
- Select a layout to display the images of your product.
- Choose a position, where you want to have the thumbnails.
- Show/hide the sale badge.
- Show/hide the custom badge.
From the “Style” tab, you’ll get a variety of options to alter the appearance for each element of this widget, such as the product image, badge, and thumbnail images.

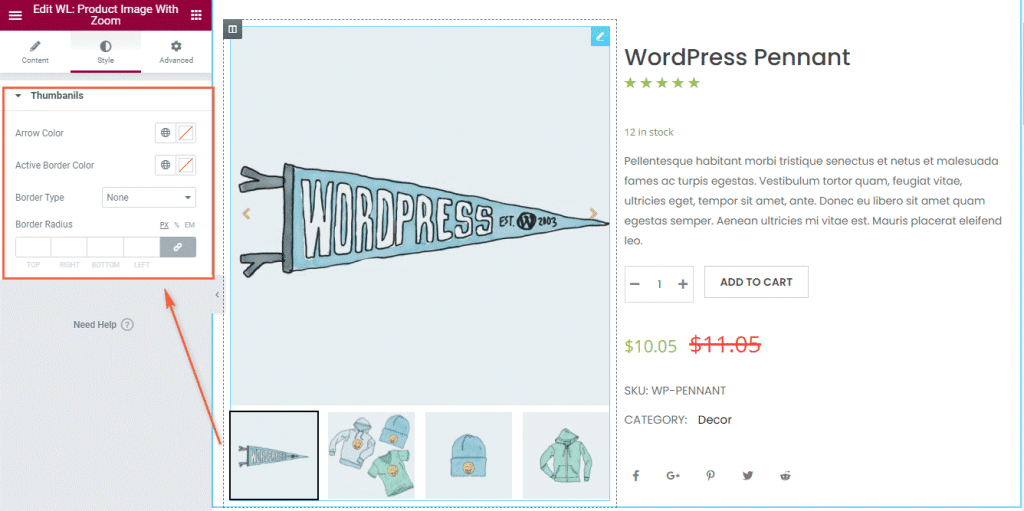
Add a zooming effect to your product image
Buyers may wish to zoom in on the product photos in order to have a better look at every detail of a product before purchasing it. In these situations, the WL: Advanced Product Thumbnails with Zoom widget comes in handy. It gives you the ability to add a zooming effect to your product images.

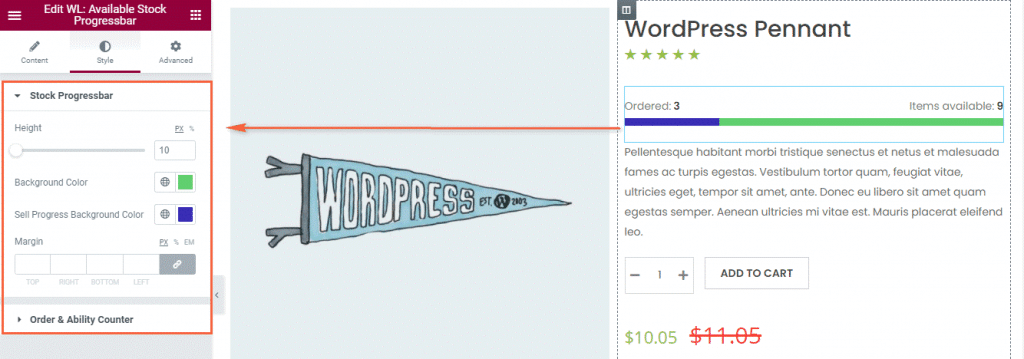
Give your customers a clear idea about the stock condition
The pro version of WooLentor features an excellent widget named WL: Stock Progress Bar, which can be utilized to integrate an engaging stock progress bar into the single product page of your online store. It allows you to display the number of products that have already been ordered and the remaining amount of products in stock in a horizontal progress bar.
To take the advantage of this widget, first of all, search for it in the Elementor widget panel. Once you’ve found the widget, simply drag the widget and drop it wherever you want on your WooCommerce product page template.
In the “Style” tab of this widget, you can even control the style of the progress bar including the label texts. To name a few, you can:
- Set a height and a background color for the progress bar.
- Pick a background color to show the progress of the ordered products.
- Control all the font-related settings and colors for both the label and counter texts.

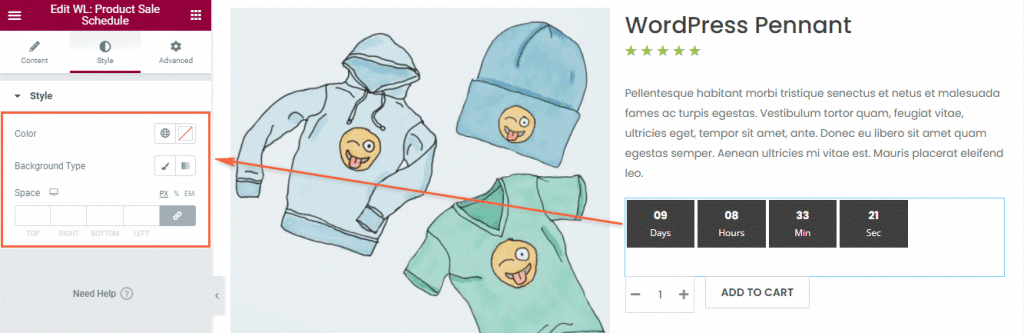
Boost your online sales by incorporating a scheduled sales countdown timer
In this modern era of technology, almost everyone seems to be in a rush. Don’t you think? Even the website visitors skim across a webpage rather than read the actual content. Thus, it makes the eCommerce business more competitive. So, if you want your online store to stand out, you must need a potential feature on your store.
Well, to keep you ahead of your competition, the premium version of WooLentor comes with another advanced widget called WL: Product Sale Schedule. This widget enables you to add a countdown timer to the single product page using which you can create a sense of urgency that encourages shoppers to make buying decisions quickly.

If you can set a countdown timer effectively for each of your products that are on sale, it will surely convert a large number of your store visitors into potential buyers.
Conclusion
So, that was the in-depth review about the single product page builder of WooLentor plugin and how you can utilize most of this plugin to customize the WooCommerce single product page.
From now on, you don’t have to rely on the basic WooCommerce single product page design anymore. With the help of WooLentor, you will be able to create stunning layouts for the WooCommerce product page without having to write a single line of code. The only thing you should consider while designing a custom template is if it is user-friendly and intuitive enough for your store visitors.
All the impeccable features and widgets available for WooCommerce product page customization, take the WooLentor plugin to a whole new level. If you want to design a top-notch WooCommerce store that looks completely unique, WooLentor is highly recommended. When online shoppers visit your store, they are more likely to be drawn in as they will instantly notice that your store is quite unique when compared to thousands of other stores out there. As a result, you will have a greater chance of making sales than ever before.
Hope you understand how WooLentor works as a WooCommerce single product page customizer. If you have any questions or suggestions, feel free to let us know in the comments below.

