Supercharging Sales and Engagement with Popup Builder
Halt visitor loss! Skyrocket email lists, boost leads, and amplify sales using the ultimate conversion optimization toolkit globally. Unlock ShopLentor’s Popup Builder today!

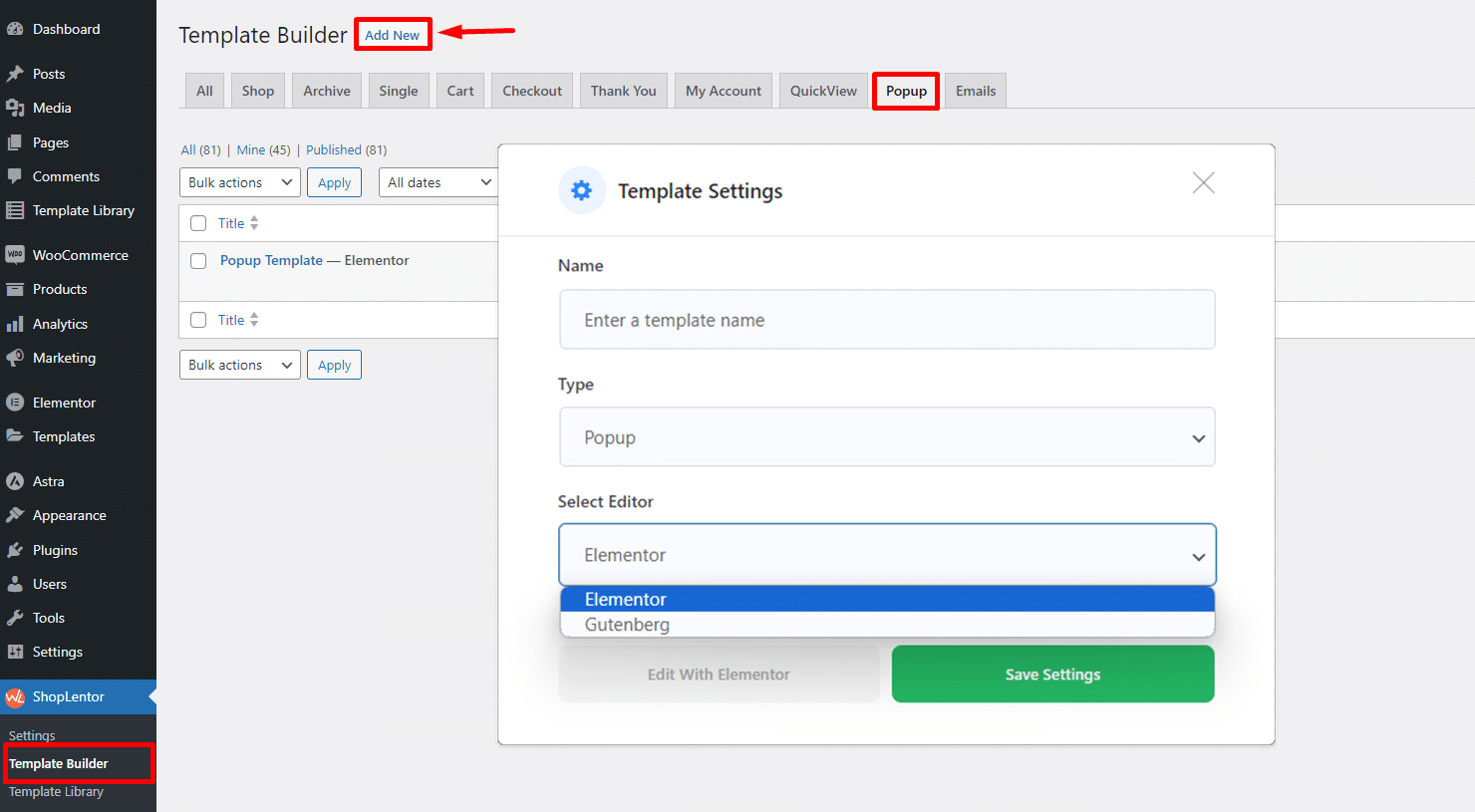
Design with Gutenberg/Elementor

Smart Display Conditions

Intelligent Popup Triggers

Position Controlling

Variation Animations

Popup Behavior Options

198+
Five Star Rating

100,000+
Active Install

1+ Million
Total Downloads

60%
Overall Less Cost
Discovering How ShopLentor Popup Builder Operates
Uncover ShopLentor Popup Builder’s mechanics to enhance engagement, capture leads, and maximize conversions effortlessly.
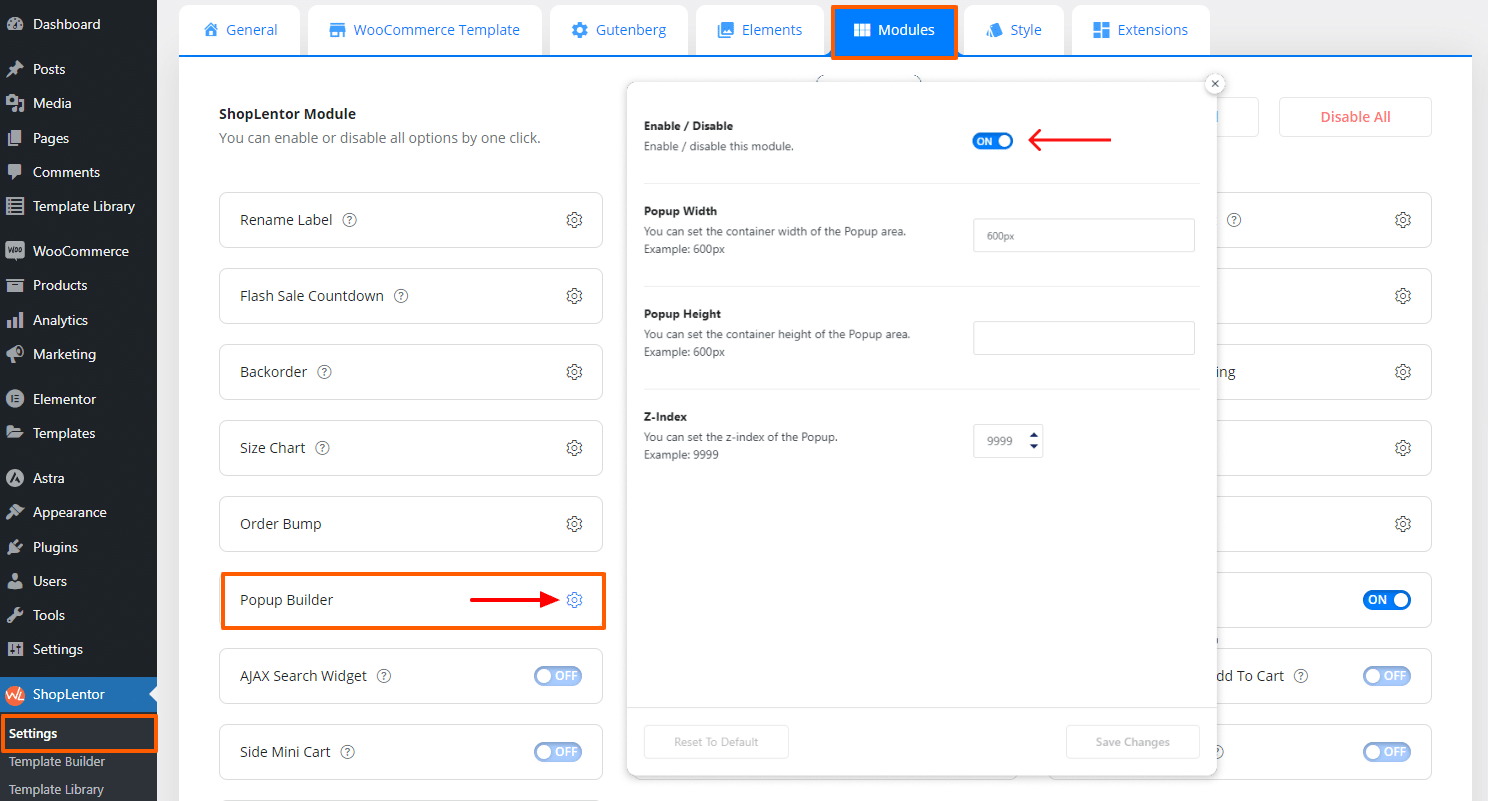
Fine-Tune Your Pop-Up Experience with Settings
Customize triggers, conditions, appearance, and behavior to create engaging pop-ups tailored to your audience.
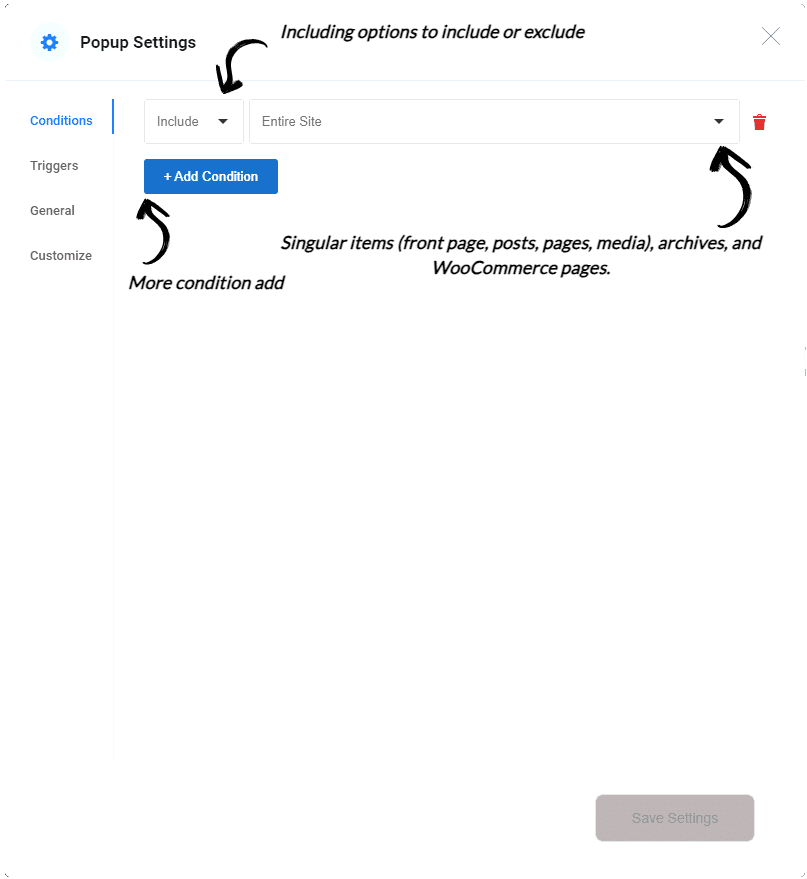
Tailor Pop-Up Display with Smart Conditions
Refine pop-up visibility using nuanced conditions such as inclusion or exclusion of entire site sections, archives, singular items, and WooCommerce elements for strategic engagement.
Conditions
- Entire Site - Set Popup in Entire Website
- Archives (Post, Category, Tag)
- Singular (Post, Category, Tag)
- WooCommerce (Shop, Product Archives, Singular Products)
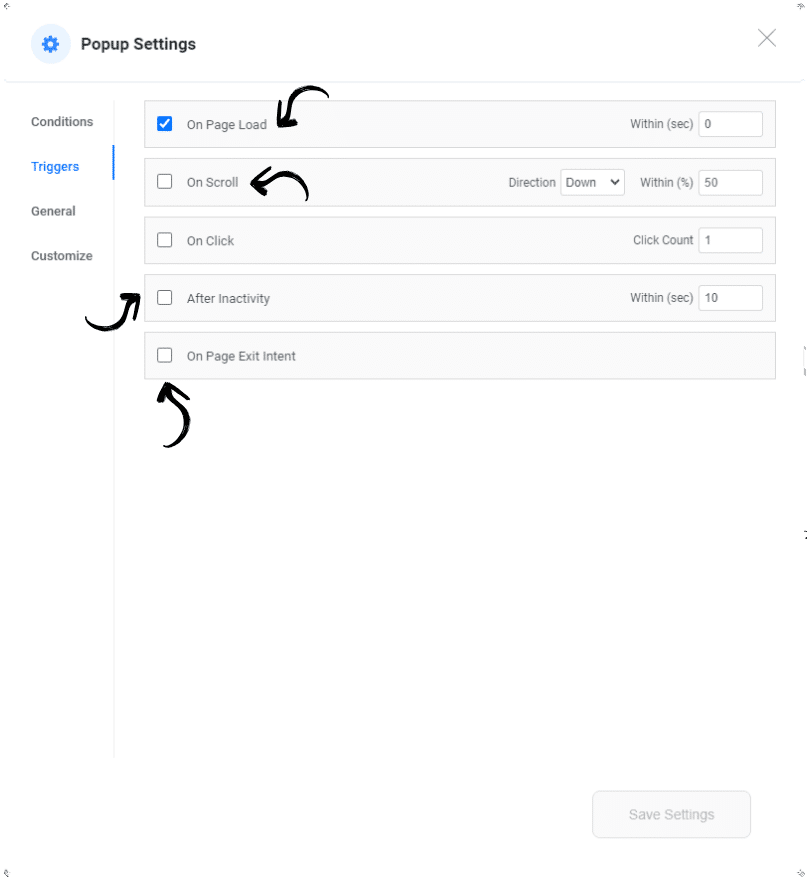
Triggering Engaging Pop-Ups for Every Interaction
Employ various triggers like page load, scroll, click, specific element click, after inactivity, and page exit intent to captivate users with timely and relevant pop-up content.
Triggers
- On Page Load
- On Scroll
- On Click
- On Click Specific Element
- After Inactivity
- On Page Exit Intent
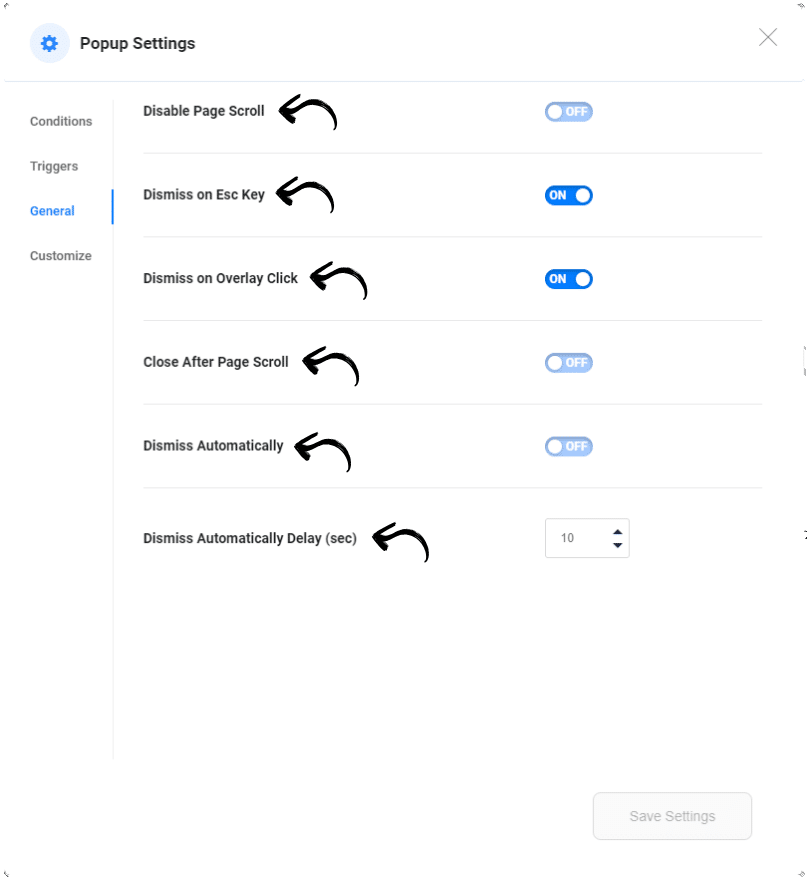
User Experience General Popup Controls
Tailor user interaction with options like disabling page scroll, dismissing via Esc key or overlay click, closing after page scroll, and automated dismissal with adjustable delay.
General
- Disable Page Scrolling
- Dismiss on Esc Key
- Dismiss on Overlay Click
- Close After Page Scroll
- Dismiss Automatically
- Dismiss Automatically Delay
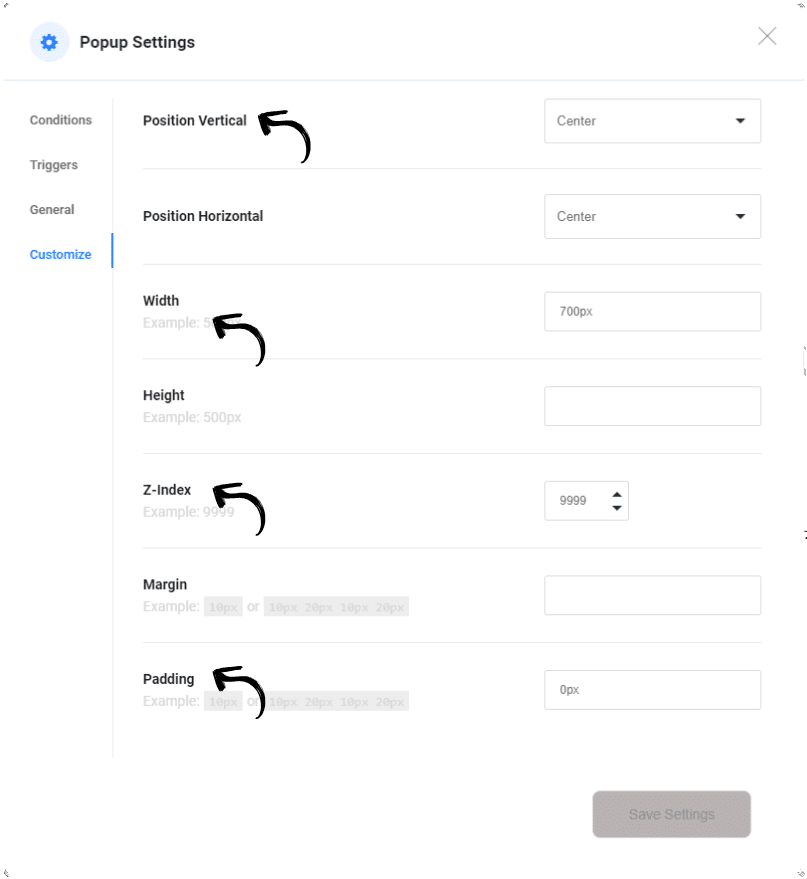
Customizing Pop-Up Appearance for Visual Excellence
Achieve visual perfection with customization choices such as vertical/horizontal position, dimensions, z-index, margin, and padding, allowing your pop-ups to seamlessly blend and captivate.
General
- Position Vertical
- Position Horizontal
- Width
- Height
- Z-Index
- Set Popup Margin
- Set Popup Padding
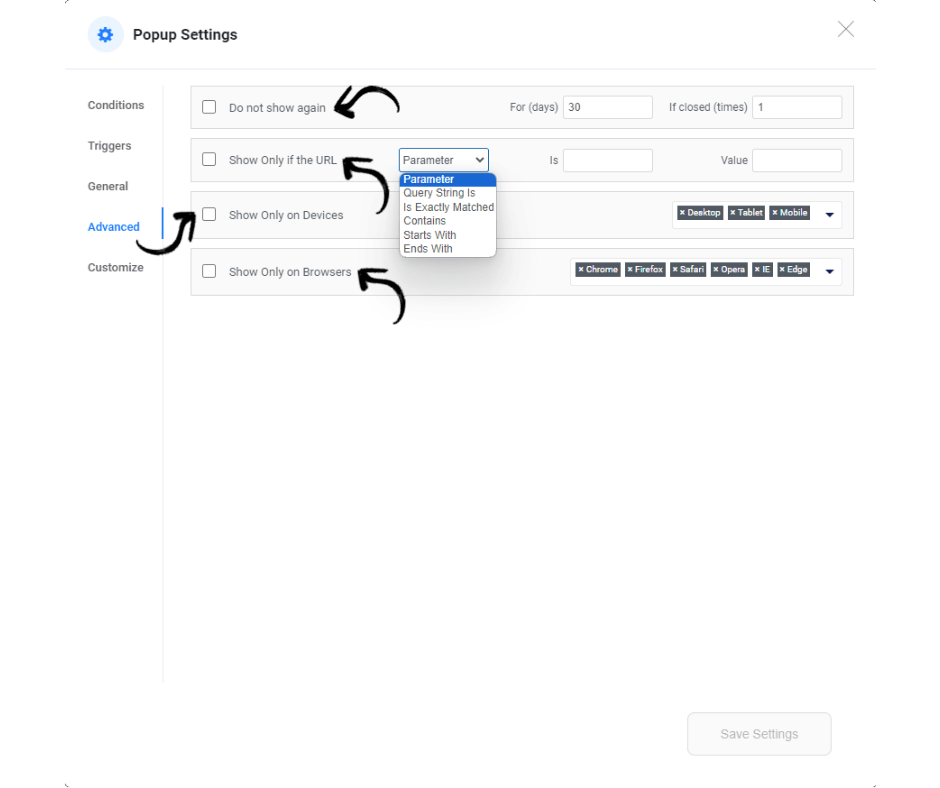
Tailored Popup Display Controls for Enhanced Engagement
Discover advanced options in Popup Settings for precise customization toggle 'Do Not Show Again,' restrict visibility based on URL conditions, and target specific devices or browsers to optimize popup reach and engagement effectively.
Advanced
- Do Not Show Again (Enable or Disable, Set duration days, Closed Time)
- Show Only if the URL (Parameter, Query String, Is Exactly Matched, Contains, Starts with and Ends with)
- Show Only on Devices (Desktop, Tablet, Mobile)
- Show Only on Browsers (Chrome, Firefox, Safari, Opera, IE, Edge)
Remarkable Features of Our Popup Builder
Explore our Popup Builder’s exclusive features designed to captivate audiences and boost engagement on your website.

Prebuilt Popup Template
Simplify your design process using our curated collection of prebuilt popup templates. Effortlessly customize and engage.

Drag & Drop Popup Builder
Effortlessly design captivating popups using intuitive drag-and-drop functionality, elevating user engagement and conversions.

Intuitive Dashboard
Seamlessly manage all your popup creations through ShopLentor's user-friendly and intuitive dashboard, Streamline customization.

Unlimited Pop-Up Creation
Craft unlimited captivating popups using ShopLentor, enhancing user interaction and boosting conversions seamlessly.

Display Location
Pop-ups can be set to appear on specific locations within the website, allowing for targeted messaging. Tailor popups to specific spots.

Popup Trigger Options
Pop-ups can be triggered using the Elementor page builder and WordPress Gutenberg block editor with popular content creation tools.

Unlimited Conditions
Users can set up various conditions that determine when and where a pop-up should appear, offering a high degree of customization.

Position Vertical/Horizontal
Easily adjust pop-up placement both vertically and horizontally for precise content display. Customize the vertical and horizontal positioning.
Visualize Your Popups' Page Presence
Explore our intuitive preview section within the Popup Builder to see exactly how your popups will be positioned and interact with your webpage.


Element Triggered Popup
Create popups triggered by specific element clicks, enhancing user interaction and engagement on your website.
Explore All Possibilities
Vimeo Videos
Contact Forms
Coupon Codes
Special Offer
Newsletter Signup
User Surveys
Quiz and Polls
Testimonials and Reviews
Event Calendar
Interactive Element
Amplify Engagement with ShopLentor's Popup Builder Module
Seamlessly integrate ShopLentor’s Popup Builder to craft captivating call-to-action pop-ups, enhancing user interaction, conversions, and overall website effectiveness.
Answers to Your Queries (FAQ)
Find solutions to common inquiries about ShopLentor’s Popup Builder feature, empowering you with the knowledge to maximize its potential for your website.
Yes, you have the flexibility to choose between Elementor and Gutenberg editors to design and customize your popups according to your preferred workflow and familiarity.
No worries! ShopLentor is optimized for performance, ensuring that your popups don’t negatively impact your site’s speed.
Absolutely! The Popup Builder allows you to craft an unlimited number of popup templates using Elementor or Gutenberg editors.
Absolutely! You can create popups tailored for WooCommerce pages, such as product archives and individual product pages, to enhance your online store’s engagement and sales.
You can trigger popups using various actions like on page load, on scroll, on click, after inactivity, and even on page exit intent.
When enabled, this option allows popups to be dismissed automatically after a set delay, enhancing user experience.
You can adjust popup behavior in the General Settings, including options to disable page scroll, dismiss on Esc key, and more.
Conditions enable you to specify where and when popups should appear, such as on entire site, archives, singular items, and WooCommerce pages.
Absolutely! Use the “Customize” options to control vertical/horizontal position, dimensions, margin, padding, and more.