Creating a WordPress plugin can seem daunting at first, but it can be a rewarding experience that allows you to add custom functionality to your website. A plugin is essentially a set of code that extends the functionality of WordPress, allowing you to add new features, modify existing ones, or automate tasks.
To create a WordPress plugin, you will need a basic understanding of PHP, WordPress plugin architecture, and WordPress APIs. In general, the process involves creating a new directory for your plugin in the WordPress plugins directory, writing the plugin code, and then activating the plugin from the WordPress admin panel.
In this guide, we’ll walk you through how to develop a WordPress plugin step by step. Whether you’re a seasoned developer or just getting started with WordPress, this guide will help you get started with creating your own custom WordPress plugin.
- Steps of How to Develop a WordPress Plugin
- Step 1: Define the plugin's functionality
- Step 2: Set up a development environment
- Step 3: Create a plugin directory
- Step 4: Create a main plugin file
- Step 5: Add Plugin Information
- Step 6: Add functionality with hooks and filters
- Step 7: Add plugin settings and options(Optional)
- Step 8: Test & debug your plugin
- Step 9: Package and distribute your plugin
- Here are a few resources for WordPress plugin development:
Steps of How to Develop a WordPress Plugin
Step 1: Define the plugin’s functionality
Before you get started with coding, decide exactly what functionality you want your plugin to have. Is it going to add new features or extend existing ones?
Step 2: Set up a development environment
To start writing your plugin, you’ll need to set up a local development environment with WordPress installed. This will allow you to test your plugin without making changes to your live site.
Setting up a development environment for WordPress Plugin requires the following steps:
1. Install the latest version of WordPress on your local machine.
2. Download and install a code editor such as Visual Studio Code or Sublime Text.
3. Set up a testing server such as XAMPP, MAMP or WAMP.
4. Enable debugging in WordPress by adding the following line to your wp-config.php file – define(‘WP_DEBUG’, true);
Step 3: Create a plugin directory
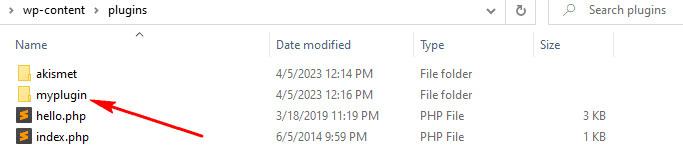
Next, create a new directory with a name of your choice for your plugin in the wp-content/plugins directory of your WordPress installation.

Step 4: Create a main plugin file
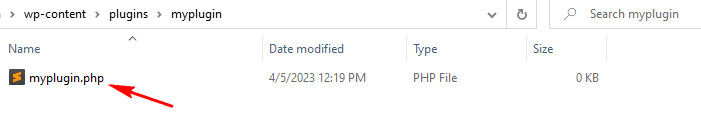
In your newly created plugin directory, create a new PHP file and name it after your plugin. This file will be the main plugin file that WordPress will load. For example, if you named your plugin myplugin, your main plugin file should be named myplugin.php.

Step 5: Add Plugin Information
Add the following plugin header information at the top of the main plugin file. This information is used by WordPress to identify your plugin.
<?php
/**
* Plugin Name: My Plugin
* Plugin URI: https://example.com/my-plugin/
* Description: A brief description of my plugin.
* Version: 1.0.0
* Author: Your Name
* Author URI: https://example.com/
* License: GPL2
**/This information will be displayed on the Plugins page in the WordPress admin area.
Step 6: Add functionality with hooks and filters
If your plugin requires code that modifies templates or triggers other processes upon certain events, you can use WordPress hooks and filters to add custom functionality to your plugin. This can include custom post types, shortcodes, widgets, or other features. In this tutorial, we will create a basic function that adds a message to the top of each post using a filter hook.
function myplugin_add_message( $content ) {
return '<div class="myplugin-message">This is my basic plugin!</div>' . $content;
}
add_filter( 'the_content', 'myplugin_add_message' );Step 7: Add plugin settings and options(Optional)
Depending on your plugin’s functionality, you may need to add settings or options that allow users to customize how the plugin works.
Step 8: Test & debug your plugin
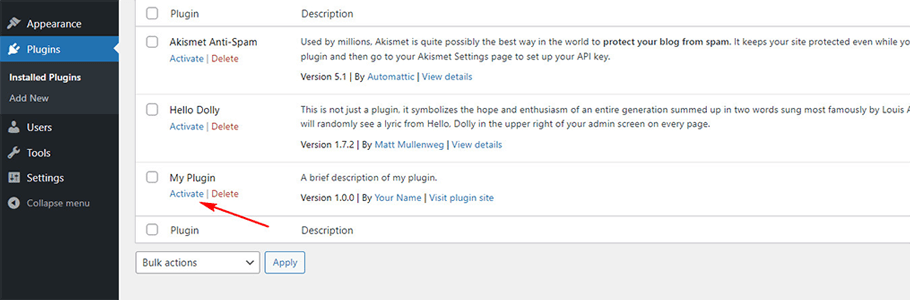
Once you’ve completed the above steps, you can test your plugin by navigating to the Plugins page in the WordPress admin area and activating your plugin. Then, go to any post on your website and you should see the message added by your plugin.

Debug any issues using WordPress debugging tools and error logs.
Step 9: Package and distribute your plugin
Finally, package your plugin into a zip file and distribute it to other WordPress users or submit it to the WordPress plugin repository.
That’s it! You’ve just created a basic WordPress plugin. Of course, there’s a lot more you can do with plugins, such as adding options pages, creating custom post types, and integrating with other plugins. But this should give you a good starting point to build upon. Happy coding!
How to Create a Simple WordPress Plugin
Here are a few resources for WordPress plugin development:
WordPress Codex: The official documentation for WordPress provides a wealth of information on plugin development, including best practices and code snippets.
WordPress Developer Handbook: This comprehensive guide covers all aspects of WordPress development, including creating plugins, themes, and custom functionality.
WordPress Plugin Boilerplate: This project provides a standardized, organized structure for plugin development, with a focus on best practices and efficient code.
WordPress.tv: WordPress.tv is a video resource that provides tutorials and talks on WordPress development. It includes a dedicated section for plugin development
GitHub: GitHub hosts a wide range of open-source WordPress plugins, which can serve as examples or starting points for your own development.
Udemy: Udemy offers a variety of online courses on WordPress plugin development, ranging from beginner-level introductions to advanced topics like creating custom APIs and integrating