Have you ever wished to customize the appearance of your online store in WooCommerce? If so, then changing the color of the add-to-cart button is a great place to start. As this helpful guide will explain, you can easily learn how to change add to cart button color in WooCommerce – allowing you to create a unique and attractive shop experience for your customers.
Step-by-Step Guide on How to Change Add to Cart Button Color in Woocommerce #
If you’re running an online store using Woocommerce, it’s crucial to have a visually appealing add cart button. After all, the add cart button WooCommerce is what encourages a potential customer to make a purchase. It’s the gateway to sealing the deal and ultimately making a sale. That’s why customizing the look and feel of your add cart button is essential.
Fortunately, changing the add cart button color in Woocommerce is a straightforward process. You don’t need to have any technical knowledge to do so.
In this section, we’ll walk you through the process of how to change add to cart button color in Woocommerce with ease.
Way-1: Using the ShopLentor WooCommerce Addons plugin #
With the ShopLentor template builder, creating a cart page from scratch has never been simpler. This powerful tool enables users to design any page with ease, including adding an add to cart button.
Not only can users create a customized cart page, but they can also change the button color to match their brand colors or preferences. With the popularity of WooCommerce, changing the add cart button color has never been more straightforward.
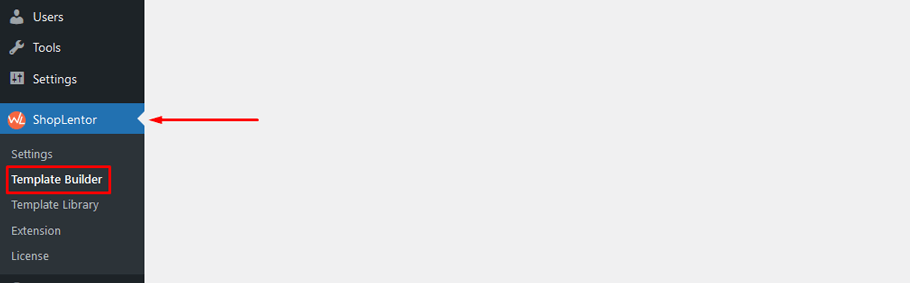
To get started, head over to the Dashboard, navigate to ShopLentor, and select Template Builder.

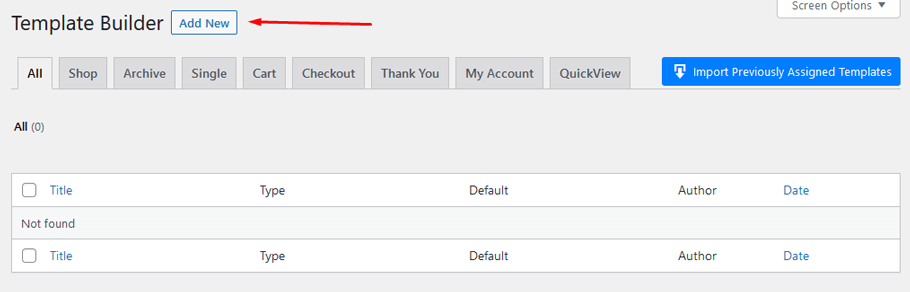
Click on the “Add New” button and give your page a name.

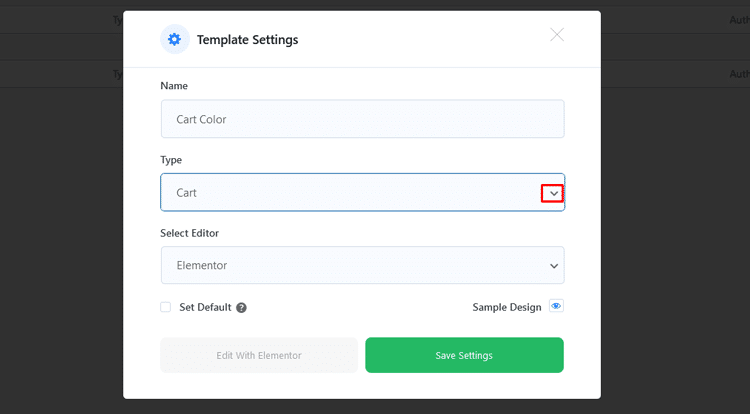
Select “Cart” from the dropdown list.

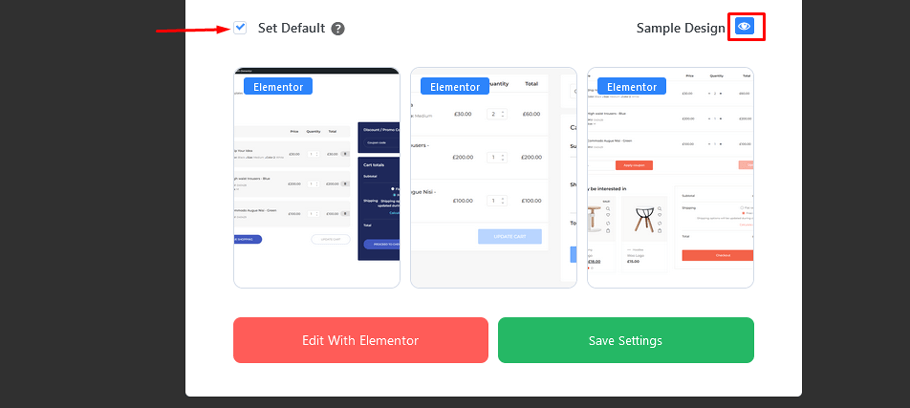
Choose a default sample design that suits your preferences. Once you’ve made these selections, click on the “Save Settings” button.

You’ll then be directed to the Elementor editor, where you can customize Add to Cart button from the style option and even change its color to match your brand.
With ShopLentor template builder, creating a custom cart page has never been easier!
ShopLentor- WooCommerce Builder for Elementor & Gutenberg #
A versatile page builder to build modern and excellent online stores with more than 100k+ Active Installations.
Way-2: Manually Change WooCommerce Button Color #
To change the color of the WooCommerce button manually, you can access the theme customizations via Appearance > Customize. After clicking on the customization option, you will be able to make the necessary changes.
Next, click on “Global” and then select “Buttons”. You will be able to change the color, font size, and border color of the buttons. You can customize the color of WooCommerce buttons to any color you want.
Once you have changed the color of your WooCommerce buttons, be sure to save the changes. Then, check your website buttons to see the new and stunning colors.
Way-3: Change WooCommerce Button Color With Custom CSS Code #
The easiest way to change the button color in WooCommerce is by copying the CSS code and pasting it into the Additional CSS section.
To access this section, go to your WordPress Dashboard, click on Appearance, then Customize, and finally click on Additional CSS. Once there, simply paste the code and the button color will be changed.
Frequently Asked Questions #
Q: How to change Add to Cart button color in Woocommerce? #
All it takes is a few simple clicks – just head to the WordPress Dashboard > Appearance > Customize. Then, under theme customization go to General and select ‘buttons’ for endless color options.
Q. What are the default colors for the WooCommerce ‘Add to Cart’ button? #
The default colors for the WooCommerce Add to Cart button are white and blue.
Q. How do I make the Add to Cart button bigger? #
To make your WooCommerce add cart buttons larger, simply go to Appearance > Customize > General > Buttons and change the “Button Size” value. You can choose from sizes such as small, medium, large, or even enter a custom size.
Q: What are some tips for changing the color of the ‘Add to Cart’ button in WooCommerce? #
If you’re looking to make your ‘Add to Cart’ button stand out, here are some tips to consider. Start by selecting a color that contrasts with your website’s background color. You want the button to be easily recognizable and catch customers’ attention. Also, keep it simple and use a single color to avoid confusion and distractions.
Finally, ensure that the button text is easy to read and stands out from the background. These tips will help make your ‘Add to Cart’ button more effective and, hopefully, lead to more sales.
Final Words on How to Change Add to Cart Button Color in Woocommerce #
In this article, We explained three easy ways to change color of WooCommerce add cart buttons to improve the website’s overall appearance. The first method is to use the template builder by the ShopLentor plugin. The second method is to manually change the button color. The third method involves using custom CSS code. We hope you found this article useful and now understand how to change add to cart button color in WooCommerce.