Are you frustrated with WooCommerce’s image size issues? You’re not alone – many users face this problem. Fortunately, there are steps you can take to get your images the right size and finally fix those pesky WooCommerce image size issues once and for all. In this comprehensive guide, we’ll show you exactly how to fix WooCommerce image size issues.
Importance of Image Size in WooCommerce #
The world of e-commerce is incredibly competitive, so it’s important to make every aspect of your online store stand out. One aspect that might not come to mind immediately is the size of the images you use to showcase your products.
However, proper image size can make a huge impact on the success of your WooCommerce store. Large, high-quality images can entice potential customers and give them a better sense of what they’re buying, while small or poorly sized images can turn them away.
Additionally, improperly sized images can slow down your site’s loading time, frustrating visitors and hurting your search engine rankings. So don’t overlook the importance of image size when setting up your WooCommerce store and try to learn how to fix WooCommerce image size issues – it can truly make all the difference.
Factors that Affect Image Size in WooCommerce #
Image size plays a crucial role in the overall performance of an eCommerce store, and especially in a WooCommerce store. Large images can significantly slow down your website, which results in a negative impact on your sales and customer experience.
The following factors affect image size in WooCommerce:
1. Image Dimensions: #
The image dimensions refer to the height and width of an image. The larger the dimensions of an image, the larger the file size. The dimensions of the images should be optimized according to the design of your website.
2. Image Quality: #
The quality of an image affects the file size. The higher the quality of the image, the larger the file size. However, it is important to find a balance between image quality and file size in order to maintain the speed of your website.
3. Image Format: #
The file format of an image also affects its size. Some formats such as PNG are known to be larger in size than formats such as JPEG. Choosing the right image format can make a big difference in the overall size of your website.
4. Compression: #
Compressing images can significantly reduce their file size without compromising too much on image quality. It is important to compress images before uploading them to your WooCommerce store.
By optimizing the above factors, you can ensure that your WooCommerce store’s images are optimized for speed and performance, resulting in a great shopping experience for your customers.
How to Fix WooCommerce Image Size Issues #
We’ll help you solve some of the most common image size issues in WooCommerce so you can learn more about how to fix WooCommerce image size issues. However, these issues can be caused by various reasons, so there’s no one-size-fits-all solution. We suggest trying out the common solutions we’ve provided for any image size problems. With these solutions, we’re confident you’ll find a way how to fix WooCommerce image size issues.

Set Custom WooCommerce Image Sizes #
If you’re having issues with WooCommerce image sizes, you may want to add custom sizes to solve the problem. Changing the default image sizes often causes issues, so creating custom sizes is often the best solution. To do this, go to “Appearance” on your admin dashboard, then select “Customize” and go to the “WooCommerce” tab. It’s a straightforward process.
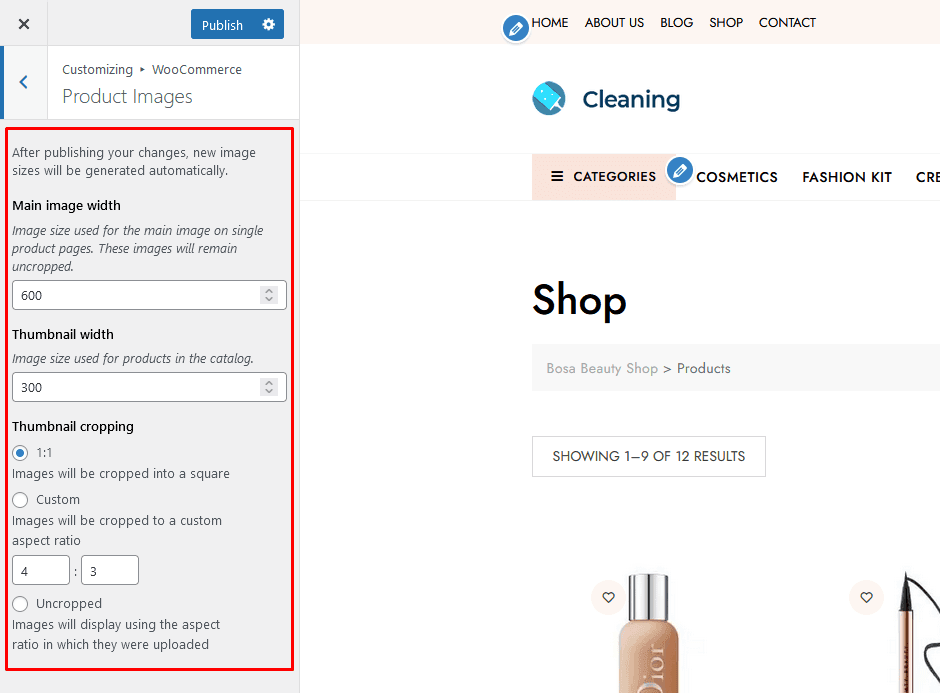
To resize the product page and thumbnail images of your products, go to the “Product Images” option. In the “Main Image Width” section, add the desired image size to edit the main image of the product page.

You can also edit the thumbnail sizes and cropping. To adjust the thumbnail image size, edit the “Thumbnail Width” option.
There are three options for thumbnail cropping: 1:1, custom, and uncropped. To ensure the best functionality and appearance for images, it is recommended to choose 1:1 cropping. Once you have made all changes, click on “Publish”.
Check your Theme’s Product Image Dimensions #
If you’re still having trouble after creating custom image sizes, the issue may be with the image dimensions. As previously mentioned regarding incorrect image sizes, WooCommerce has specific requirements for image dimensions based on your theme. If the dimensions don’t meet those requirements, issues may arise.
One way to resolve the image size issues in WooCommerce is by checking the product image sizes of the theme. You can do this by opening a product page and using the “inspect element” developer tool of your web browser. To do this in Google Chrome, right-click on the product image and select “Inspect.” The image size can then be viewed in the “inspect element” developer tool.
To adjust the size of the product image, follow the method described earlier using the Customizer. You can also inspect the thumbnail image size and edit it in the Customizer if necessary.
Change Default Image Sizes #
If you are still having problems with your images after trying the solutions mentioned earlier, you may need to change the default sizes of images in WordPress. To change these sizes, navigate to the “Settings” menu and select “Media” in your WordPress dashboard. The options to adjust the sizes of thumbnail, medium, and large images can be found there.
Adjust the size of the images to match the theme specifications and then save the modifications. If there are default size settings that you don’t need, you may also delete them
Fix WooCommerce Image Size Issues with Plugins #
To address the issues with WooCommerce image size, you can also consider using a specialized plugin. There are various options available such as Simple Image Sizes, Perfect Images, and EWWW Image Optimizer, among others.
Contact WooCommerce Support for Complicated Issues #
If you have tried all the given solutions and your image size issue still persists, it might mean that there is an uncommon issue or an underlying problem with either your theme or the core files of WooCommerce. To resolve this, you can contact either WooCommerce’s customer support or your theme provider for assistance. WooCommerce has great support options, and if you suspect that your theme might be the issue, it’s best to reach out to your theme provider for help.
Frequently Asked Questions #
What type of format should product images be in? #
All product images should always be uploaded as JPEG or PNG files. These formats are the most compatible with WooCommerce and will ensure that your images look great across all devices and browsers. Avoid using GIF files as they may not display properly and won’t provide the best look for your store.
Can I add multiple images for each product in WooCommerce? #
Yes, you can add multiple images for each product in WooCommerce. You can also give the customer the ability to switch between several different images of the same product while they are viewing its page. This is a great way to showcase the product from different angles or to highlight additional features and details that may be difficult to see in one image.
What other types of images can I add for my products in WooCommerce? #
Aside from product images, you can also add thumbnail images, gallery images, and even video content to your product pages in WooCommerce. This can help customers get a better understanding of the product they are viewing, as well as make it easier for them to make an informed purchasing decision.
Are there any plugins available for optimizing product images in WooCommerce? #
Yes, there are several plugins available for optimizing product images in WooCommerce. These plugins allow you to compress and resize images quickly and easily, ensuring that your store looks great no matter what device or browser it is being viewed on.
Some popular image optimization plugins include WP Smush Pro, Imagify, and Kraken Image Optimizer.
Conclusion #
There are a plethora of options for fixing WooCommerce image size issues, and these can be overwhelming. By using the steps in this article, though, you can find the most effective solution for your particular situation. Remember that all images should be optimized both before and after they are uploaded to your site in order to maintain the quality of your product’s visuals.
As WooCommerce continues to push its boundaries, consulting its customer support team to provide additional support if needed is always a great idea.
Make sure to review the provided steps and resources thoroughly, so you can confidently make decisions on how to best accommodate different image sizes while creating engaging content on your e-commerce website. So don’t delay – start trying out this comprehensive guide today, and see how far it takes you in addressing how to fix WooCommerce image size issues!