Are you tired of losing potential customers on your WooCommerce store? Do you want to increase conversions and boost your sales?
Discover how implementing Exit Intent Popups can turn things around. These popups capture visitors’ attention just before they leave, offering compelling incentives like special discounts or exclusive offers.
By strategically using Exit Intent Popups, you can effectively re-engage potential customers, increasing your chances of converting them into loyal buyers.
So get ready to increase your conversion rates with our easy step-by-step guide to creating an exit intent popup in your WooCommerce store.
- Benefits of Using Exit Intent Popups in Your WooCommerce Store
- Factors to consider when selecting an exit intent popup plugin
- How to Create Exit Intent Popup in WooCommerce
- Best Practices for Using Exit Intent Popups in Your WooCommerce Store
- Common Trigger Words and Phrases in Exit Popups
- What are the best exit intent popup examples?
- Frequently Asked Questions
- Conclusion
Key Takeaways: #
- Exit intent popups can significantly increase conversion rates by capturing visitors’ attention before they leave.
- They provide a valuable opportunity to engage visitors with compelling offers or content.
- Exit intent popups help you grow your email subscriber list for future marketing efforts.
- Responsive and mobile-optimized popups are crucial for reaching a broader audience.
- To maximize popup effectiveness, follow best practices like clear messaging, offering value, and respecting user intent.
Benefits of Using Exit Intent Popups in Your WooCommerce Store #
Exit intent popups are not just a temporary trend in digital marketing. They have firmly established themselves as a fundamental component, offering a multitude of benefits:
Increasing Conversion Rates and Average Order Value #
Studies consistently demonstrate that strategically timed exit popups can notably boost conversion rates. Businesses can effectively convert abandoned carts or casual visits into successful transactions by presenting a compelling offer or capturing visitor contact details before they leave.
For example, using exit-intent targeting, Fastrack successfully recovered 53% of abandoning visitors, leading to a significant increase in sales.
Building Email Lists #
The success of email marketing hinges on high-quality lists. Exit intent popups provide a final opportunity to capture emails from potential customers, allowing you to build a robust list for future retargeting and campaigns.
Enhancing User Engagement #
When used creatively, exit intent popups can enhance user engagement. These popups can effectively win the customer back by offering valuable content such as a webinar, an eBook, or a lengthy warranty.
Collecting Feedback #
Exit intent popups can also be invaluable for collecting feedback from visitors leaving your website. You can ask them why they’re leaving, what they were looking for, or any other question that can help improve the user experience on your site.
Recommended Blogs for You:
👉 10+ Exit Intent Popup Examples to Increase Conversions
👉 10 Best Free WordPress Popup Plugin for Your WooCommerce Store
👉 The Top Elementor Popup Builder Plugins: Boost Your Website’s Engagement
👉 Newsletter Popup Plugins: Supercharge Your Website Engagement
👉 How to Create an Email Subscription Popup on WordPress
Factors to consider when selecting an exit intent popup plugin #
Before we jump into how to create exit intent popups, selecting the right plugin is crucial. Here are several essential considerations:
Ease of Use #
The plugin you choose should be user-friendly with an intuitive design interface, especially if you’re not a seasoned web developer.
Customization Options #
A good plugin should offer a wide range of design options so you can tailor the popup to your brand and your audience’s preferences.
Targeting Capabilities #
Targeting features will allow you to show different popups to visitors based on various criteria, thereby improving relevance and conversion.
Analytics and A/B Testing #
Comprehensive analytics give you insight into what’s working and what isn’t. A/B testing features enable you to optimize your popups for better performance continually.
Mobile Responsiveness #
Most of your visitors will likely be on mobile devices, so your popups must display correctly and be easy to interact with on smartphones and tablets.
With these in mind, let’s move on to installing and creating exit intent popups in your WooCommerce store.
ShopLentor- WooCommerce Builder for Elementor & Gutenberg #
A versatile page builder to build modern and excellent online stores with more than 100k+ Active Installations.
How to Create Exit Intent Popup in WooCommerce #
Creating Exit Intent popups for your WordPress WooCommerce site might seem tricky, but it’s actually pretty easy with a popup plugin.
The ShopLentor popup module simplifies integrating engaging exit intent popups into your WooCommerce Store. Its user-friendly interface makes creating and customizing popups effortless, significantly enhancing your website’s engagement and interactivity.
Follow these steps to create exit intent popups on your WordPress WooCommerce site using the ShopLentor popup module.
Installation and activation of the chosen plugin(ShopLentor) #
To use ShopLentor on your WordPress site, install and activate the plugin from the WordPress Plugin Directory.
Navigate through your WordPress dashboard to Plugins > Add New for installation.
Activate Popup Module #
To activate Popup Builder in ShopLentor, go to ShopLentor Settings. Open the “Module” tab, select Popup Builder to enable it, and save the changes.
There are two methods to create an exit intent popup using ShopLentor: template-based and from scratch.
Method 1: Create an exit intent popup using a popup template builder #
The advantage of using a template-based approach is the speed of setting up a professional-looking Exit intent popup.
Choose a Template for Exit Intent Popup #
To create an Exit Intent Popup template, go to the Template Builder and click “Add New.” This opens a “Template Settings” window.
Enter a name for your template in the “Name” field, choose “Popup” as the template type, and select either Elementor or Gutenberg as the editor. In this example, we will use Elementor.
Customizing the Design #
To customize your popup, click “Sample Design” to select a design and then click ‘Save Settings’ to save it.
Then, click ‘Edit with Elementor’ to modify the layout with your image and text.
For more customization, use the popup settings in Elementor. Adjust popup behavior and timing with condition settings to control when and where popups show. You can set conditions for global or page-specific control.
You can adjust trigger settings for actions such as page load, scroll, click, inactivity, or exit intent to control when popups appear.
Here, we select the “on-page Exit-Intent” option to activate exit intent popups as users are about to leave the site.
Adjust the timing and frequency of popup appearances to balance being annoying and missing potential conversions.
The general settings section offers customization options to tailor user interactions, such as disabling page scroll, removing the close button, and allowing dismissal with the ESC key.
Preview & Publish the Exit Intent Popup #
Preview your design to see how it looks on desktop and mobile devices. This is crucial to verify that the look and feel are maintained across all screen sizes.
Click “Publish” to make your exit intent popup live.
Method 2: Create an exit intent popup from scratch #
When creating a popup from scratch, you have complete control over its design and content, ensuring maximum brand representation.
Navigate to Shoplentor Settings #
Start by navigating to the settings page of ShopLentor in your WordPress dashboard.
Enable Popup Builder Module #
Open the “Modules” tab and locate the “Popup Builder” module.
Click on the module to enable it. This module gives you complete control over designing and customizing your popups.
Configure Popup Settings #
Once enabled, you can set global width, height, and z-index for all popups created using this module.
Save the changes to apply the settings.
Access Template Builder #
Next, head to the Template Builder section and add a new template.
Configure the template settings by naming it and selecting a template type.
Choose the editor you prefer to use, either Elementor or Gutenberg.
Design Your Popup #
If you’re using Elementor as the editor, customize the popup template by clicking the edit button.
Make changes to the template using the Elementor page builder to match your website’s design and branding.
Once satisfied with the design, publish the template.
Test Your Popup: #
To ensure the popup works correctly, visit your website and reload the page.
Verify that the exit intent popup appears as expected when attempting to leave the website.
With Shoplentor’s Popup Builder module, you have the flexibility to create stunning exit intent popups from scratch using either Elementor or Gutenberg editors. Follow these steps to design and customize popups tailored to your website’s needs.
Best Practices for Using Exit Intent Popups in Your WooCommerce Store #
Exit intent popups can significantly boost your sales strategy, yet they may have the opposite effect if improperly implemented. Consider the following best practices to ensure success:
Be Concise and Clear #
Clarity and conciseness are paramount in the limited time available to grab a visitor’s attention. Make sure your message is clear, and your offer is straightforward.
Offer Value #
Whether it’s a discount, a content download, or a free consultation, the offer should clearly provide value to the user. Generic popups without a compelling motivator won’t cut it.
Optimize for Mobile #
Ensure your popups are responsive and look great on mobile devices. Mobile shopping is rising, and a poor mobile experience can ruin your user’s impression of your brand.
Respect User Intent #
The key to a successful popup is displaying it when the user has indicated they’re about to leave. Avoid triggering popups during user sessions or mid-transaction, as these can be seen as intrusive.
Aesthetics and Usability #
The popup should be visually appealing and easy to interact with. Use high-quality graphics, legible fonts, and clear CTAs. Test your popup to make sure the functionality is smooth.
Test and Analyze #
Use A/B testing to determine the best-performing elements of your popups. Analyze the results of your exit intent popups and iterate on what’s working.
Common Trigger Words and Phrases in Exit Popups #
The language you use can greatly influence the success of your exit intent popups. Here are some examples of effective trigger words and phrases:
“Wait, don’t go yet!” #
Create a sense of urgency or curiosity to stop the user in their tracks.
“Special offer just for you!” #
Personalize the experience and make the visitor feel valued.
“Join our community for exclusive deals!” #
Incentivize users to join your mailing list for the promise of future perks.
“Unlock 10% off your first purchase!” #
Directly tie a discount to the action you want the user to take.
“Free shipping on orders over $50!” #
Highlight a competitive edge that might remove a barrier to purchase.
“Get VIP Treatment!” #
Make the user feel part of an exclusive group with special treatment and benefits.
“Claim Your Coupon!” #
Offer a tangible reward for their attention and action.
“Discover the Secret to [Desired Outcome]!” #
Appeal to curiosity and the desire for knowledge or improvement.
“Don’t Miss Out on Our Limited Time Offer!” #
Create a sense of scarcity to motivate action.
Overall, using a combination of persuasive language and appealing offers can greatly increase the effectiveness of your exit intent popups.
ShopLentor- WooCommerce Builder for Elementor & Gutenberg #
A versatile page builder to build modern and excellent online stores with more than 100k+ Active Installations.
What are the best exit intent popup examples? #
The best examples enhance the user experience without being intrusive. They’re highly targeted and offer something valuable to the user, often with a clear CTA that drives action.
Some of the most successful exit intent popups include:
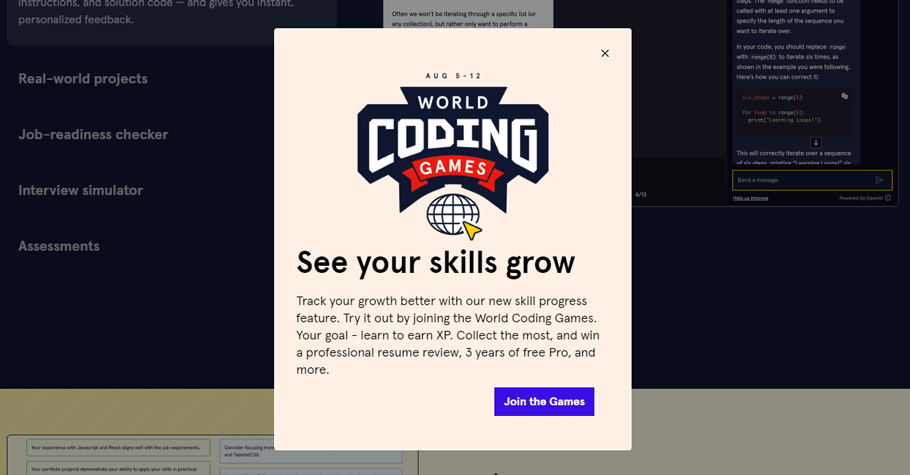
Codeacademy #

Here’s why this example is effective: It uses varying text sizes to highlight key points. The popup begins with a deadline, outlines the benefits of quick action, and provides clear instructions to prevent any obstacles during sign-up. The bright yellow button stands out, making it easy for users to see and click. It enhances the popup’s effectiveness by providing a clear and compelling call to action.
Everlane #
Here’s why this example is effective: By offering a discount, it entices individuals to subscribe. Utilizing a straightforward form allows for personalized email recommendations tailored to visitor’s shopping preferences.
GQ #
Here’s why this example is effective: GQ tailors offers based on your website navigation, showing you deals that match your interests. When users select the “Recommended” section and explore trends on the GQ website, they are shown the GQ Daily form. The form is designed in a way that the colors used highlight the preferred choice or the most suitable option based on the user’s navigation and interests.
OddBalls #
Here’s why this example is effective: In this exit intent popup example, OddBalls effectively encourages customers to make a purchase by offering a unique discount code. The visually striking background aligns seamlessly with the website’s overall design, enhancing the popup’s appeal.
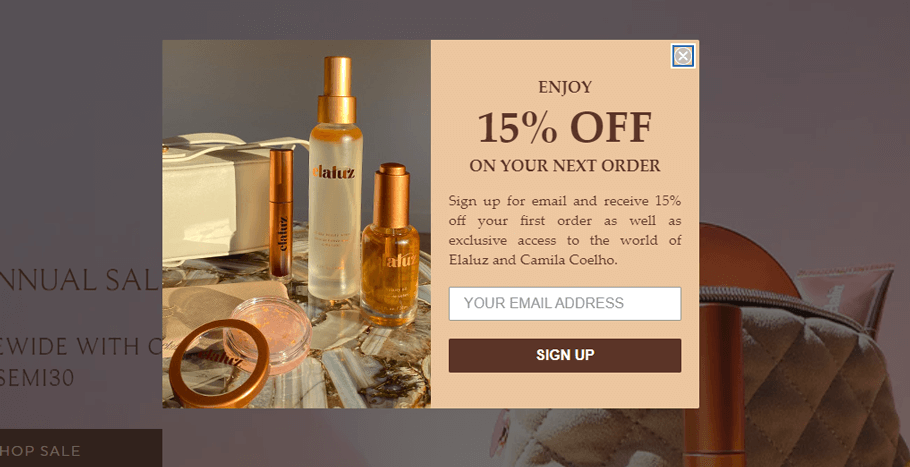
Elaluz #

Here’s why this example is effective: This example demonstrates how offering a 15% discount on the Elaluz landing page can influence purchase behavior and collect email addresses. When users attempt to leave the page, an offer appears, requiring an email for the discount code, benefiting both immediate sales and future marketing efforts.
Frequently Asked Questions #
What is the best way to create an exit intent popup in WordPress? #
The best way to create exit popups in WordPress is to use a reliable plugin like ShopLentor or OptinMonster. These plugins offer a range of templates and customization options.
How does exit intent work on mobile? #
Exit intent works on mobile devices by detecting when a user is about to leave a webpage and triggering a popup to appear on the screen. This technique helps engage mobile users and encourages them to stay or take action before exiting the site.
What is the purpose of an exit intent popup? #
The primary purpose is to re-engage visitors who are about to leave with a compelling reason to stay or return in the future. It aims to capture their information, offer discounts, or provide another value to keep them connected with the site and brand.
How do exit intent popups help increase sales? #
Exit intent popups help increase sales by providing a last-minute opportunity to convert visitors into customers. By offering discounts, promotions, or compelling content, exit popups can entice users to purchase or sign up for your services before exiting the site.
Why should I use plugins for WooCommerce exit popups? #
Using WooCommerce exit popup plugins makes creating and implementing exit intent popups in your online store easier. They provide customizable templates, advanced targeting, and WooCommerce integration, simplifying sales funnel optimization and boosting conversions.
Are there free exit intent popup plugins for WooCommerce? #
There are free exit intent popup plugins for WooCommerce, including ShopLentor, Popup Maker, and Yeloni Exit Popup, providing basic functionality for creating and customizing exit popups. For advanced features, ShopLentor offers a premium version.
Conclusion #
Knowing how to create exit intent popups is crucial for effectively boosting your WooCommerce store’s conversion rates. With the right strategy, timing, and technology, you can leverage this innovative form of marketing to improve your eCommerce performance.
The Shoplentor Popup Builder module is an indispensable tool in this endeavor. It offers a user-friendly platform to craft compelling popups that captivate leaving visitors. Integrating this powerful feature can reduce cart abandonment and turn potential losses into valuable conversions.
Start utilizing the Shoplentor Popup Builder now and transform your store’s ability to retain and enchant customers at the perfect moment.