Are you looking for a comprehensive guide on how to edit a single product page in WooCommerce? No worries – we’ve got you covered. In this blog post, we’ll walk you through every step of the process and answer all your questions so that you can be confident in your ability to effectively edit a single product page in WooCommerce.
For your convenience, we have used a special WooCommerce page builder addon named ShopLentor (Formerly WooLentor), which can make the process a lot easier and quicker. So if you want to learn how to edit single product page in WooCommerce with ease, keep reading!
Why You Should Edit Single Product Pages in WooCommerce #
Editing single product pages in WooCommerce can provide several benefits for your e-commerce business. Here are a few reasons why you should consider customizing and optimizing your single product pages:
Enhance Visual Appeal #
By editing the single product pages, you can design and structure them to be visually appealing, aligning with your brand’s aesthetics. Customizing the layout, colors, typography, and images can create an attractive and cohesive product presentation that captures the attention of visitors and entices them to explore further.
Highlight Unique Selling Points #
Single product pages offer an opportunity to showcase the unique features, benefits, and selling points of each product. By editing these pages, you can emphasize the aspects that set your products apart from competitors. This can include product descriptions, specifications, customer reviews, and compelling imagery or videos that effectively communicate the value proposition.
Improve User Experience (UX) #
Customizing single product pages allows you to optimize the user experience. You can structure the page layout in a logical and user-friendly manner, ensuring that important information such as pricing, variations, and add-to-cart buttons are easily accessible. Streamlined navigation, clear product options, and intuitive design elements contribute to a positive shopping experience and increase the likelihood of conversions.
Cross-Selling and Upselling Opportunities #
By customizing single product pages, you can strategically incorporate cross-selling and upselling opportunities. You can display related products, accessories, or bundles that complement the product being viewed, encouraging customers to consider additional purchases. This can increase the average order value and boost overall revenue.
ShopLentor- WooCommerce Builder for Elementor & Gutenberg #
A versatile page builder to build modern and excellent online stores with more than 100k+ Active Installations.
Step-by-Step Guide on How to Edit a Single Product Page in WooCommerce with ShopLentor #
If you’re looking to make changes to a WooCommerce product, it can feel overwhelming with seemingly endless options and settings. But fear not, the ShopLentor WooCommerce Addons plugin has made it easy with their step-by-step guide on how to edit a single product page in WooCommerce.
Whether you want to add new features to the product, customize the layout, or just simply change the add to cart button, ShopLentor walks you through the process in a clear and concise way. Updating your WooCommerce product has never been easier, and with ShopLentor’s help, you’ll have a professional-looking single product page in no time.
So let’s get started!
Install and Activate ShopLentor #
To customize your WooCommerce product pages, you can use the ShopLentor plugin. Simply download it from the WordPress repository and activate it on your website.
Another option is to activate it directly from your WordPress dashboard within the plugin menu. To do this, follow these steps:
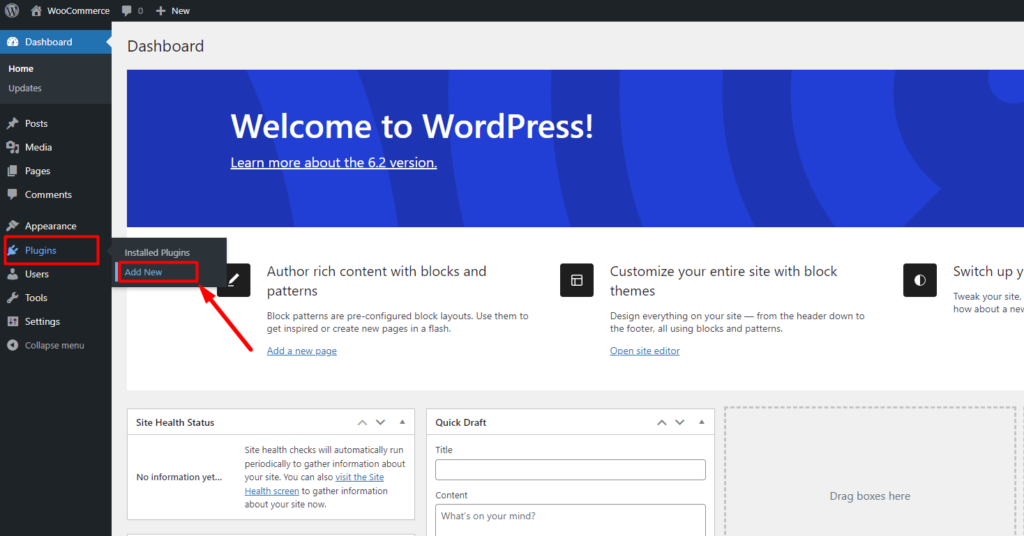
Log in to your WordPress dashboard.
Navigate to “Plugins” and click on “Add New.”

On the resulting page, you will see a list of available plugins.
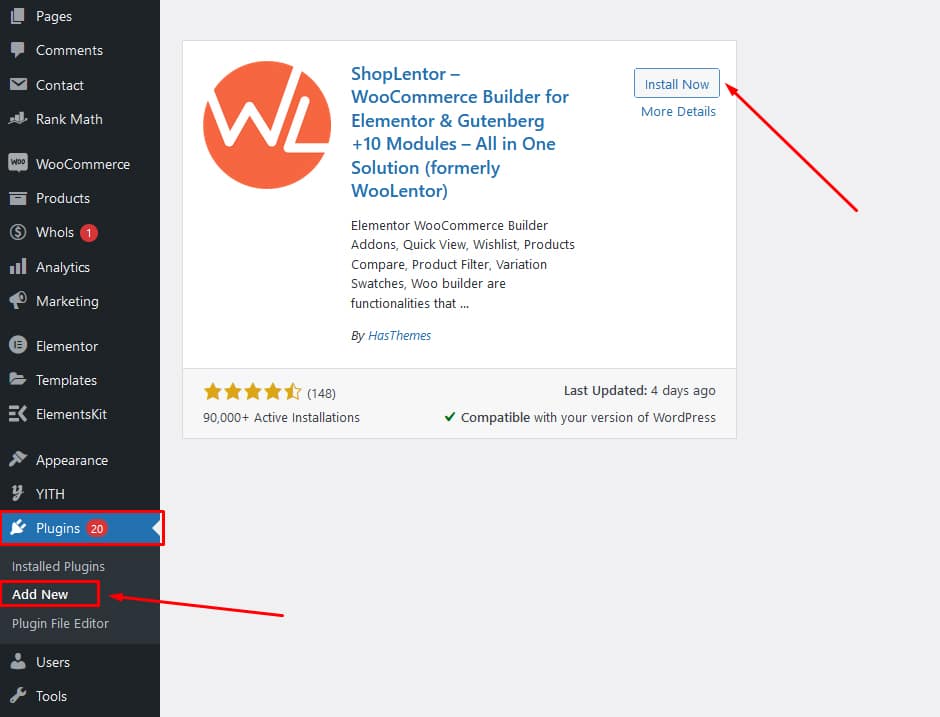
Locate the search bar and enter “ShopLentor” as the keyword. Press the “Enter” key or click on the search icon.
Look for the ShopLentor plugin in the search results and click on the “Install Now” button next to it.

Once the installation is complete, click on the “Activate” button to activate the ShopLentor plugin.
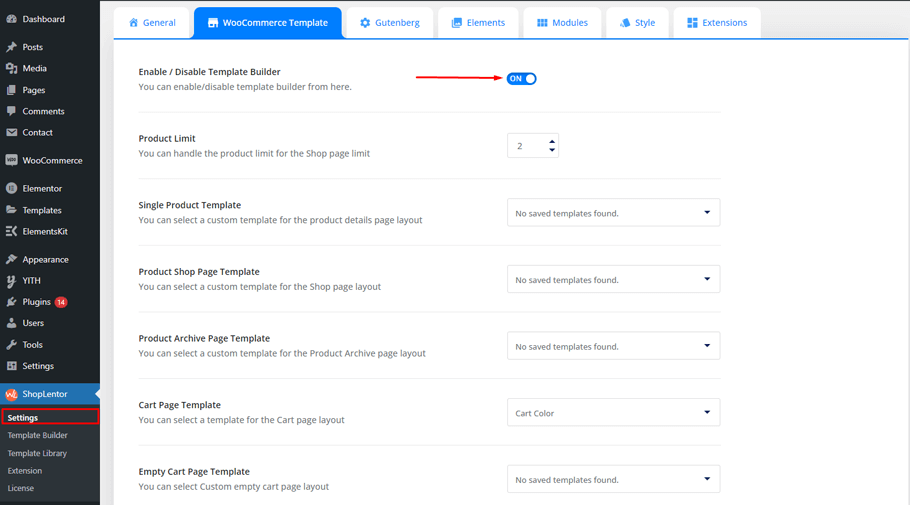
Go to WordPress Dashboard > ShopLentor > Settings > WooCommerce Template to Turn it ON #
The Single Product page on WooCommerce utilizes the “Single Product template” specifically created for this purpose. This template is primarily designed for the Single Product page.
To turn on the WooCommerce Template, simply navigate to the WordPress Dashboard and select ShopLentor, followed by Settings and finally WooCommerce Template.

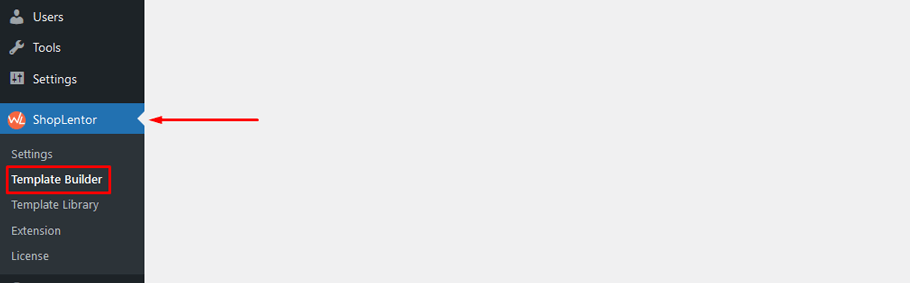
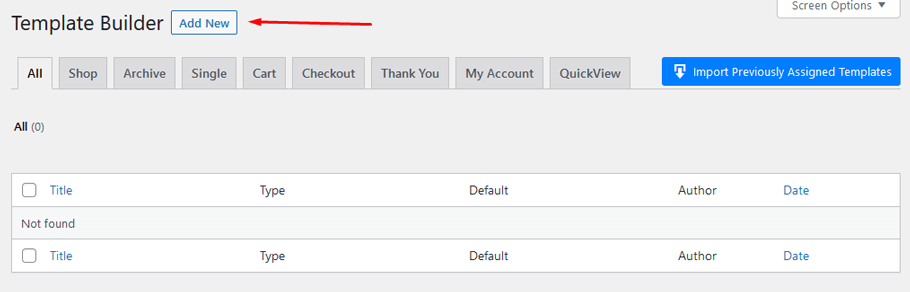
Go to ShopLentor > Template Builder> Add New #
Now navigate to ShopLentor’s Template Builder.

Add a New Template.

Configure the Template Settings for Single Product Page #
To set your template name, open the template settings popup box and type in the page name and page type. After selecting “Single” from the dropdown list, tick the “Set Default” checkbox. Then, select your preferred editor, which can be either Elementor page builder or Gutenberg block editor. You can select a default sample design by clicking on the “Sample Design” button. Or if you want to customize the page from scratch, skip selecting a sample design. Finally, save your settings by clicking on the “Save Settings” button and proceed to the next step.

Use the Sample Designs or Edit the Template with Your Desired Page Builder #
If you want to add some flair to your website, you can either use ShopLentor’s Sample Designs or customize your own with the page builder of your choice.
To add a Widget, simply click the “Edit with Elementor” button and select the Single Product template to start editing.
To easily add a Product Image, Product Title, Product Rating, Product Description, Product Price, Add to Cart Button, Product Meta, Product Data Tabs, or Product Upsell widget, just search for their corresponding keywords with the “WL Badge” and add them to your template.
For more information on each widget, simply Go to their website.
You can also use the Gutenberg block with ShopLentor. Gutenberg blocks provide endless possibilities for customizing and optimizing your store’s design. With multiple block types to choose from, including media, columns, text, images, and more, you can easily create a custom layout that best suits your store’s needs.
ShopLentor- WooCommerce Builder for Elementor & Gutenberg #
A versatile page builder to build modern and excellent online stores with more than 100k+ Active Installations.
Frequently Asked Questions #
Q1: What is ShopLentor (formerly WooLentor) plugin? #
ShopLentor is a WooCommerce page builder plugin that allows you to customize and design your single product pages in a visual, drag-and-drop interface. It provides various elements and templates specifically tailored for WooCommerce, making it easier to create unique and engaging product pages.
Q2: How can I customize the single product page using ShopLentor? #
To customize the single product page with ShopLentor, follow these steps:
a. Go to your WordPress admin dashboard.
b. Navigate to “ShopLentor” and click on “Templates.”
c. Select “Product Single” from the available templates.
d. Customize the layout, elements, and design using the drag-and-drop interface, pre-built elements, and settings provided by ShopLentor.
e. Save your changes and preview the single product page to see how it looks.
Q3: Can I change the product image layout or gallery with ShopLentor? #
Yes, with ShopLentor, you can change the product image layout or gallery on a single product page. The plugin offers both a product image widget and a product gallery widget that you can use to customize. Using the drag-and-drop interface, you can modify the image elements and adjust their position, size, and style to suit your preferences.
Q4: Does ShopLentor support adding custom fields to the single product page? #
Yes, ShopLentor supports adding custom fields to the single product page. You can utilize the available elements and features provided by the plugin to add and display custom fields on your product pages. This allows you to extend the product information and provide additional details specific to your products.
Q5: Can I create different templates for different types of products with ShopLentor? #
Yes, ShopLentor allows you to create different templates for different types of products. You can customize the single product page template based on specific product categories, tags, or other criteria using the conditional settings available in the plugin. This enables you to create unique layouts or designs for specific groups of products.
Q6: Is ShopLentor compatible with other WooCommerce plugins and themes? #
ShopLentor is designed to be compatible with most WooCommerce plugins and themes. However, compatibility can vary depending on the specific plugins and themes you’re using. It’s always recommended to test the compatibility of ShopLentor with your chosen plugins and themes before implementing it on a live website. Additionally, keeping all your plugins and themes up to date can help maintain compatibility.
Tips for Customizing Your WooCommerce Single Product Page #
To make your customer’s shopping experience more unique and engaging, it’s a good idea to customize WooCommerce single product page. Here are some tips to help you to learn how to edit Single Product Page in WooCommerce effectively:
Choose a Suitable WooCommerce Theme #
Select a WooCommerce theme that provides flexibility and customization options for single product pages. Look for themes that offer customizable layouts, typography, color schemes, and styling options. This will give you a solid foundation to work with.
Customize the Layout #
Modify the layout of your single product page to suit your branding and product presentation. Arrange elements such as product images, titles, descriptions, pricing, and add-to-cart buttons in a visually appealing and user-friendly manner. Consider the flow of information and make it easy for customers to navigate and make purchasing decisions.
Optimize Product Images #
High-quality product images play a significant role in attracting and engaging customers. Ensure that your product images are visually appealing, properly sized, and optimized for quick loading. Consider incorporating hover effects, image zoom, or multiple image views to provide a closer look at the product.
Craft Compelling Product Descriptions #
Write detailed and persuasive product descriptions that highlight the key features, benefits, and unique selling points of your products. Use clear and concise language, emphasize the value proposition, and address any potential customer concerns or objections. Formatting the descriptions with bullet points, headings, and paragraphs can enhance readability.
Utilize Product Videos #
Incorporate product videos on your single product pages to provide a dynamic and interactive experience for customers. Videos can showcase the product in action, demonstrate its usage, or provide additional information that complements the written descriptions. Ensure that the videos are of high quality, properly embedded, and optimized for playback.
Add Customer Reviews and Ratings #
Display customer reviews and ratings on your single product pages to build trust and social proof. Positive reviews can influence purchasing decisions and increase confidence in your products. Implement a review system or integrate with third-party review platforms to allow customers to share their experiences and opinions.
Customize the Call-to-Action (CTA) Buttons #
Pay attention to the design and wording of your add-to-cart and checkout buttons. Customize the CTA buttons to stand out visually and use compelling copy that encourages customers to take action. Experiment with different colors, sizes, and placements to optimize conversion rates.
Implement Upselling and Cross-Selling #
Take advantage of WooCommerce’s upselling and cross-selling features to promote related or complementary products on your single product pages. Offer product bundles, accessories, or recommended items to encourage customers to consider additional purchases, increasing the average order value.
Closing Thoughts on Editing a Single Product Page in WooCommerce #
In summary, editing single product pages in WooCommerce allows you to enhance the visual appeal, highlight product features, improve user experience, optimize for SEO, capitalize on cross-selling opportunities, maintain brand consistency, and ultimately increase sales and customer satisfaction. By investing time and effort in customizing these pages, you can create a compelling and optimized shopping experience for your customers.