If you’re using WordPress 5.0 or later, you’ve probably tried out the new Gutenberg editor. This powerful tool allows you to create custom content blocks, making it easier to build beautiful websites. In this article, we’ll show you how to use Gutenberg WooCommerce Blocks. We’ll also explain how to edit WooCommerce products with Gutenberg. Let’s get started!
What are Gutenberg WooCommerce Blocks #
Gutenberg WooCommerce Blocks are a new way to display your products and services on your website using the Gutenberg content editor. With Gutenberg WooCommerce Blocks, you can easily add product images, descriptions, and links to your pages and posts, making it easy to showcase your products and services without having to code anything.
Furthermore, these blocks replace several of the WooCommerce shortcodes that you were required to use previously, giving you a more concise and visual experience while working within the editor.
You can utilize these WooCommerce blocks just as any other block.
Advantages of Using Gutenberg Blocks for a WooCommerce Store #
One of the best ways to ensure that your WooCommerce store has a great-looking website is to use Gutenberg blocks. Gutenberg blocks are a type of WordPress block that can be used to create custom pages and posts. And when it comes to creating a WooCommerce store, Gutenberg blocks can be beneficial.
Here are just a few of the advantages of using Gutenberg blocks for a WooCommerce store:
1. Easy to use #
If you’ve never used WordPress before, then you might be intimidated by the thought of creating a custom page or post. But with Gutenberg blocks, it’s easy to create a custom WooCommerce store. All you need to do is add the blocks that you want to use and then arrange them however you like. There’s no need to worry about coding or anything else.
2. Versatile #
Gutenberg blocks are extremely versatile and can be used for a variety of different purposes. For example, you can use them to create custom pages, posts, and even product pages. And if you ever need to change anything, you can simply edit the block that you’re using.
3. Responsive #
In today’s world, it’s more important than ever to have a responsive website. That means that your website needs to be able to adjust to different screen sizes. And with Gutenberg blocks, you can rest assured knowing that your WooCommerce store will be responsive.
4. Compatible with other plugins #
If you’re using other WordPress plugins, then you’ll be happy to know that Gutenberg blocks are compatible with most of them. That means you won’t have to worry about conflicts or anything else.
5. SEO-friendly #
One of the most important things to consider when running a WooCommerce store is SEO. After all, you want potential customers to be able to find your store when they search for it online. And with Gutenberg blocks, you can easily optimize your website for SEO.
If you’re looking for a way to take your WooCommerce store to the next level, then you should consider using Gutenberg blocks. With their easy-to-use interface and versatile design, they’re the perfect way to create a custom WooCommerce store.
How to use Gutenberg WooCommerce Blocks #
To use Gutenberg WooCommerce Blocks, you first need to install a plugin that is compatible with Gutenberg, such as ShopLentor. Once that’s done, you can access the WooCommerce Blocks section in the Gutenberg editor.
From there, you can start adding WooCommerce Blocks to your posts and pages. Simply select the block you want to add, and then fill in the relevant details. For example,
- If you’re adding a product block, you’ll need to enter the product name, price, and description.
- To add a product gallery, select the ‘Product Gallery’ block and upload your product images.
- To create a product carousel, select the ‘Product Carousel’ block and then choose your products. You can then adjust the settings to control the speed and direction of the carousel.
- If you want to showcase a specific product, you can use the ‘Featured Product’ block. Simply select the product you want to feature and then adjust the settings to control how it is displayed.
- The “Add to Cart” button is essential for customers to purchase your products. To add this button, simply select the “Add to Cart” block, and then you can then customize the text and appearance of the button.
- To add a Checkout button, simply select the ‘Checkout’ block. You can then customize the text and appearance of the button.
Once you’ve added all the blocks you want, you can preview your post or page to see how it will look on the front end of your site. If you’re happy with the results, simply publish your post or page, and your WooCommerce content will go live.
Editing WooCommerce products with Gutenberg #
In order to edit WooCommerce products with Gutenberg, there are many useful plugins available that make your job a lot easier and faster. Here we are using the WooCommerce Add-ons plugin named ShopLentor which comes with over 35 Gutenberg blocks for various pages.
Using ShopLentor for editing WooCommerce products is a breeze when you make use of its intuitive Template builder.
To edit various WooCommerce pages using Gutenberg and ShopLentor, follow a few simple steps:
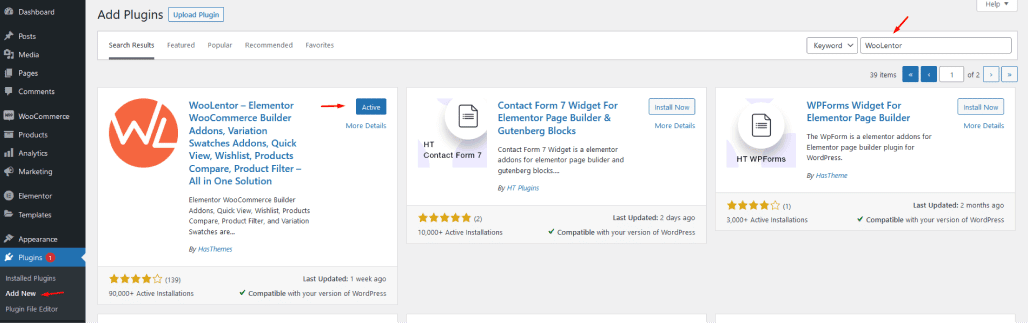
Step-1: Activate ShopLentor (Formerly WooLentor) #

To get started, activate ShopLentor.
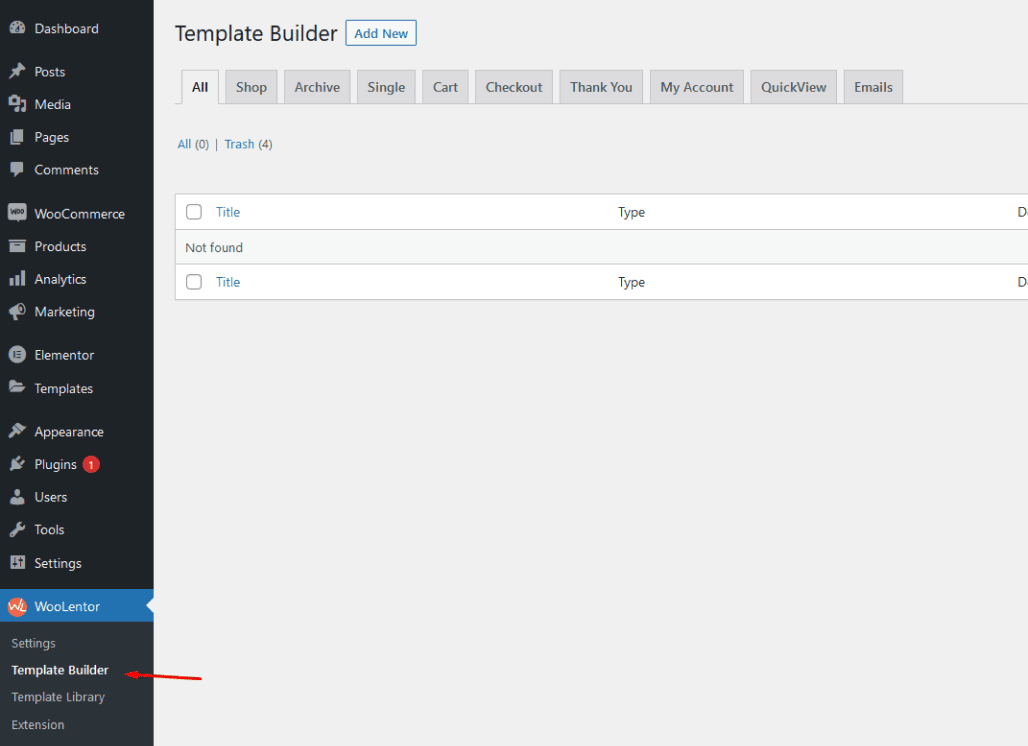
Step-2: Click on The ShopLentor Menu and Go to Template Builder #

To create your own template, click on the Template Builder from the ShopLentor Menu.
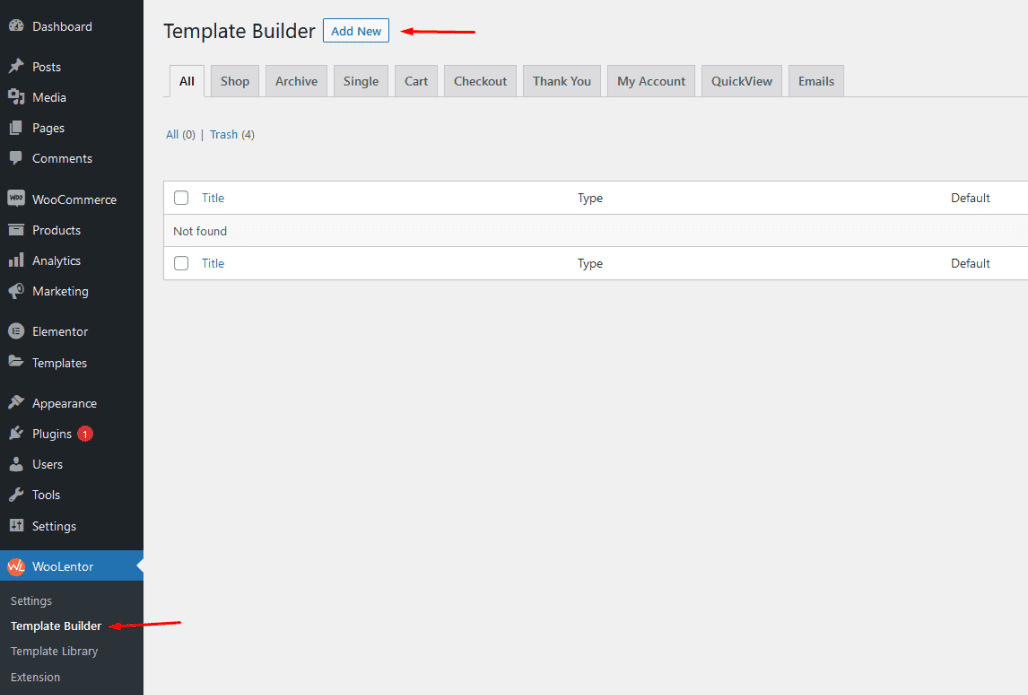
Step-3: Click on Add New and Set Your Desired Page #

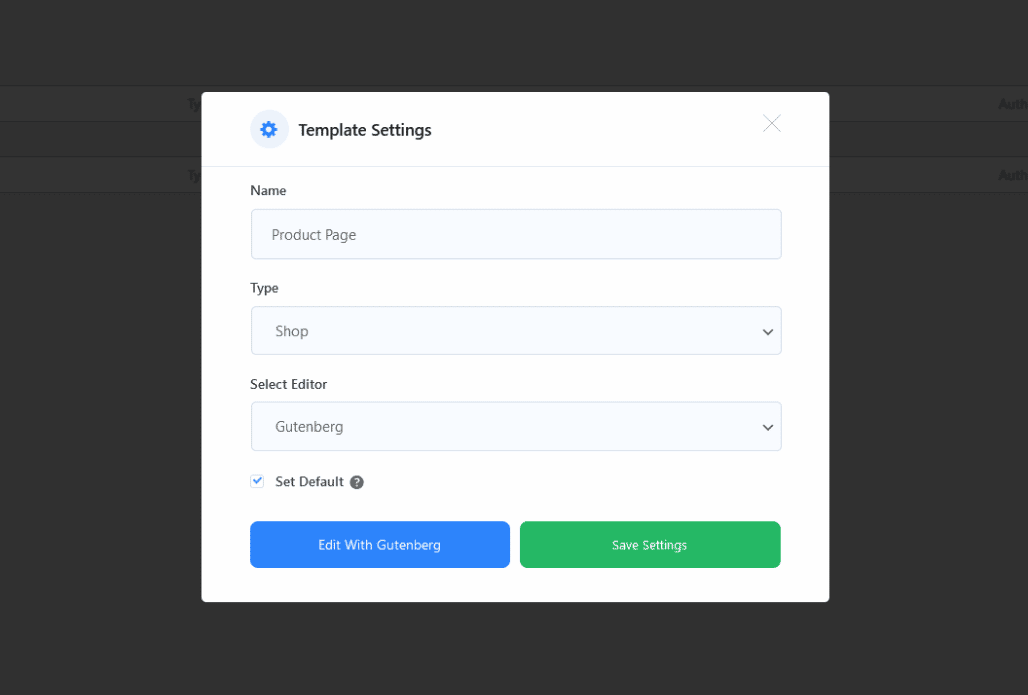
To add a new template, start by naming and titling the template.
Then select “Gutenberg” as your Editor. After making sure it is set as default, click save changes.

Finally, click on the “Edit with Gutenberg” button to begin customizing blocks to suit your needs better.
Different blocks will be available for meeting different needs, such as layouts, designs, or text or image alignments!
Moreover, there are ready Gutenberg templates available for different pages, which you can use if you prefer one and don’t want to start customizing everything from scratch.
Step-4: Test the Page #

Now it’s time to see how the page looks. Check it out in Preview mode.
Tips and tricks for using Gutenberg WooCommerce Blocks #
Gutenberg allows you to create custom blocks for your products, landing pages, and blog posts. There are a few tips and tricks that you can use to make the most out of Gutenberg.
- Plan your layout: Before diving into building your product pages, take some time to plan the layout and structure. Consider the flow of information, the placement of key elements like product images and descriptions, and how you want customers to navigate through your products.
- Utilize block variations: Gutenberg WooCommerce Blocks offer various block variations that provide different styles and layouts for displaying products. Experiment with different variations to find the one that best suits your products and aesthetic preferences.
- Leverage product attributes: Use product attributes to provide detailed information about your products. Use attributes such as color, size, material, or other relevant details to help customers make informed purchasing decisions.
- Customize block settings: Each Gutenberg WooCommerce Block has its own set of customizable options. Explore these settings to fine-tune the appearance and functionality of your product pages. Adjust settings like column layouts, image sizes, typography, and color schemes to align with your brand identity.
- Optimize for mobile devices: With most online shoppers using mobile devices, ensuring your product pages are optimized for mobile viewing is essential. Test your product pages on different devices and screen sizes to ensure a seamless and responsive experience.
- Monitor performance: Keep an eye on the performance of your Gutenberg WooCommerce Blocks. Regularly check page load times and overall responsiveness. Optimize images and content to maintain fast-loading pages and provide a smooth browsing experience.
- Stay updated: Gutenberg and WooCommerce continuously evolve, introducing new features and improvements. Keep your plugins and themes up to date to benefit from the latest enhancements and bug fixes.
Final Words #
Gutenberg WooCommerce Blocks are fully responsive, meaning they will look great on any device, and they’re SEO friendly, so you’ll be able to rank high in search engines. Best of all, Gutenberg WooCommerce Blocks are easy to use and can be added to any WordPress site. So if you’re looking for a new way to display your products and services, Gutenberg WooCommerce Blocks are the perfect solution.