If you’re looking to create a beautiful WooCommerce product page design with Gutenberg, look no further! In this article, we will show you how to use the new WordPress editor to create stunning product pages that will give your site a professional apprearance. We’ll go over everything in setting up WooCommerce Product Blocks using an exclusive WooCommerce page builder plugin named ShopLentor. So whether you’re a beginner or an experienced WordPress user, you’ll be able to create beautiful WooCommerce product page design with Gutenberg.
What is Gutenberg, and how does it work? #
Gutenberg aims to streamline the WooCommerce editing experience by replacing the standard editor with a new, block-based one.
The Gutenberg editor is designed to make it easy to create rich, custom content layouts without having to write code or hire a developer. With Gutenberg blocks, you can design visually appealing product and category pages for your WooCommerce store without any coding knowledge. These blocks allow you to create everything from basic blog posts to more complex pages with features like columns, galleries, and media embeds.
To use Gutenberg, simply add a new block to your content area and start adding content. Blocks can be rearranged or removed as needed. Once you’re happy with your content, you can publish it just like a regular WordPress post or page.
Not only is the Gutenberg WooCommerce Block free, but it’s also easy to use. To get started, all you need to do is install a plugin that allows for the customization of your WooCommerce store pages using this editor. Once you have activated the plugin, you will be able to create Gutenberg blocks within your WooCommerce store.
Why is Gutenberg a good choice for designing product pages? #
Gutenberg is a great choice for designing product pages because it allows you to create custom layouts and add media easily. You can also use Gutenberg blocks to add functionality to your product pages, such as adding a Product Grid or Special Day offer banner.
Plus, with Gutenberg you can preview your changes before publishing them, so you can be sure that your product pages look exactly the way you want them to.
Gutenberg is a great choice for product pages for a number of reasons. First, Gutenberg provides an easy way to add content blocks, which can be used to create unique and engaging product pages. Second, Gutenberg offers a wide range of customization options, allowing you to create pages that truly reflect your brand.
Finally, Gutenberg is extremely user-friendly, making it easy for anyone to create beautiful product pages. So, if you’re looking for a great way to design product pages, Gutenberg is definitely the way to go.
How can you use Gutenberg and ShopLentor (Formerly WooLentor) to design WooCommerce product page designs effectively? #
ShopLentor is a powerful WooCommerce plugin that just got even better with the addition of Gutenberg blocks! With this new feature, you can easily create beautiful WooCommerce pages using the drag-and-drop interface of WordPress.
ShopLentor comes with a wide range of pre-designed WooCommerce page templates that you can use to get started quickly, or you can create your own custom WooCommerce product pages using the ShopLentor Gutenberg blocks.
ShopLentor supports a wide range of Gutenberg WooCommerce blocks, such as product carousels, product tabs, Product Descriptions, Related Products, Product reviews, and so on.
Use the following steps to edit WooCommerce Product pages by using Gutenberg and ShopLentor:
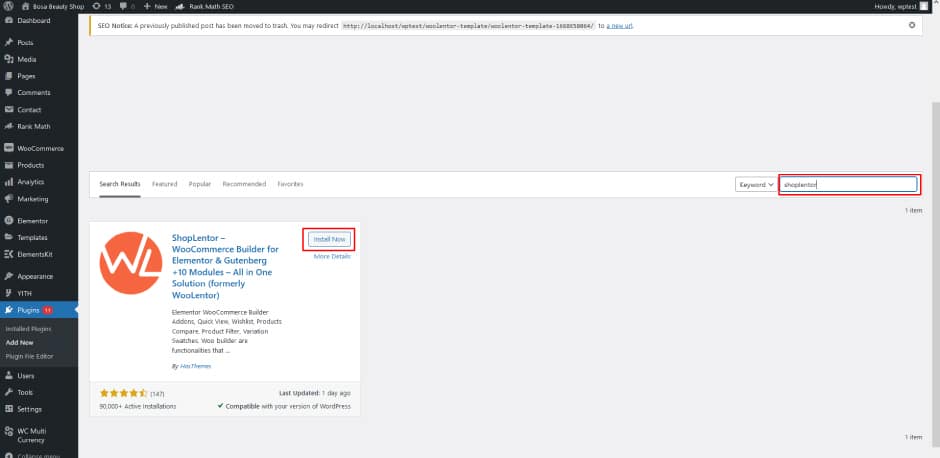
Step 1: Install the ShopLentor Plugin #

Before you get started, please make sure that the ShopLentor Plugin is installed.
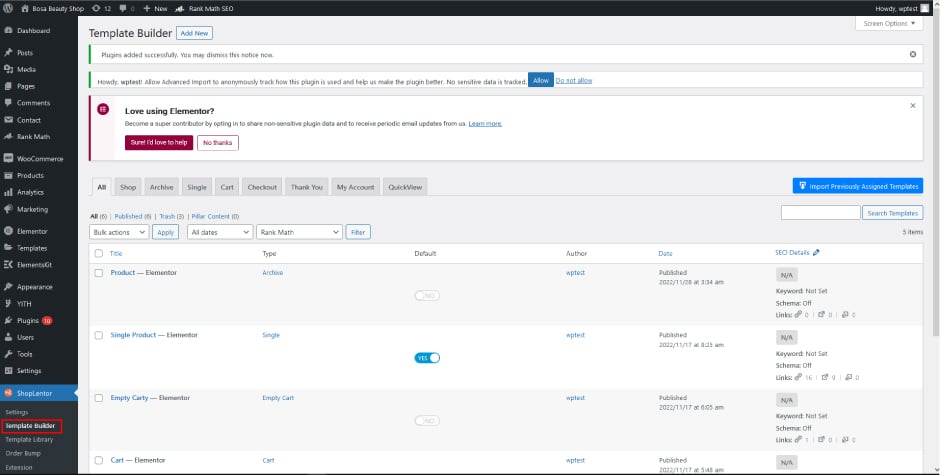
Step 2: Go to ShopLentor Dashboard and Configure the Template Builder #
To build a template using the Template Builder, go to your ShopLentor Dashboard and click on the Template Builder from the ShopLentor menu.

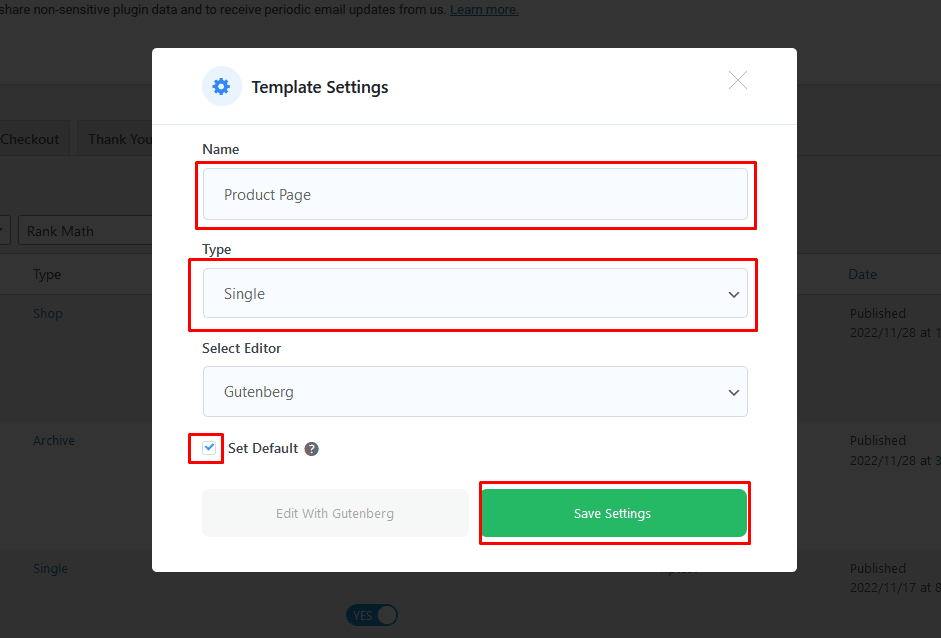
Step 3: Edit the Template with Gutenberg #

This time, a popup of Template settings will appear.
To create a new page template for a product page,you can start by giving it a name.
Now, choose the Type “Single” as you are going to customize the single product page.
Then, select “Gutenberg” as your Editor and set that as default. Click save changes.
Lastly, click on the “Edit with Gutenberg” button to begin customizing blocks to better fit your needs.
There are various blocks available for different purposes like layouts, designs, or text and image placements!
Now that you’ve finished editing the page, it’s time to take a look at how it looks. To do so, switch to Preview mode.
Frequently Asked Questions #
Question 1. What are Gutenberg Blocks? #
ShopLentor Gutenberg Blocks are an easy way to create beautiful WooCommerce pages without any coding required. Simply use the drag-and-drop interface to add content and design elements to your page, and you’re ready to go!
Question 2. How do I use ShopLentor Gutenberg blocks? #
A: To use ShopLentor Gutenberg blocks, simply install the ShopLentor plugin and then add the blocks to your page or post.
Question 3. What are some of the features of ShopLentor Gutenberg Blocks? #
ShopLentor’s Gutenberg Blocks make it easy to create WooCommerce pages by providing:
– A drag-and-drop interface
– A library of pre-designed blocks that can be customized according to your needs
– The ability to save your own blocks for future use
– Custom CSS support
Question 4. Is ShopLentor Gutenberg Blocks compatible with any WordPress theme? #
Absolutely! You can use ShopLentor Gutenberg Blocks with any theme that is compatible with the WordPress block editor.
Question 5. Do I need to be a coder to use ShopLentor Gutenberg Blocks? #
Absolutely not! You don’t need to know how to code in order to use ShopLentor Gutenberg Blocks. They were designed for the WordPress block editor, which is a visual editor that anyone can figure out how to use. However, knowing the basic of coding can help you use the blocks with shortcodes.
Question 6. How many WooCommerce pages can I create with the ShopLentor Gutenberg Blocks? #
With ShopLentor Gutenberg Blocks, there is no limit to the number of WooCommerce pages you can create. You can use the blocks to make as many pages as needed.
Question 7. Are there any negative aspects to using ShopLentor Gutenberg Blocks? #
There are no negative aspects to using ShopLentor Gutenberg Blocks. They’re an excellent method of constructing pages and posts in WordPress.
Question 8. If I need more assistance with ShopLentor Gutenberg Blocks, how can I get it? #
For further assistance with ShopLentor Gutenberg Blocks, please refer to ShopLentor documentation or reach out to support.
Final thoughts #
ShopLentor is a versatile WooCommerce plugin that allows you to easily create WooCommerce product page design with Gutenberg.
With ShopLentor, you can easily create beautiful, professional-looking WooCommerce Product pages by creating beautiful Gutenberg blocks that will help showcase your products in the best possible way. If you’re looking for an easy way to design WooCommerce product pages, ShopLentor is the perfect solution.