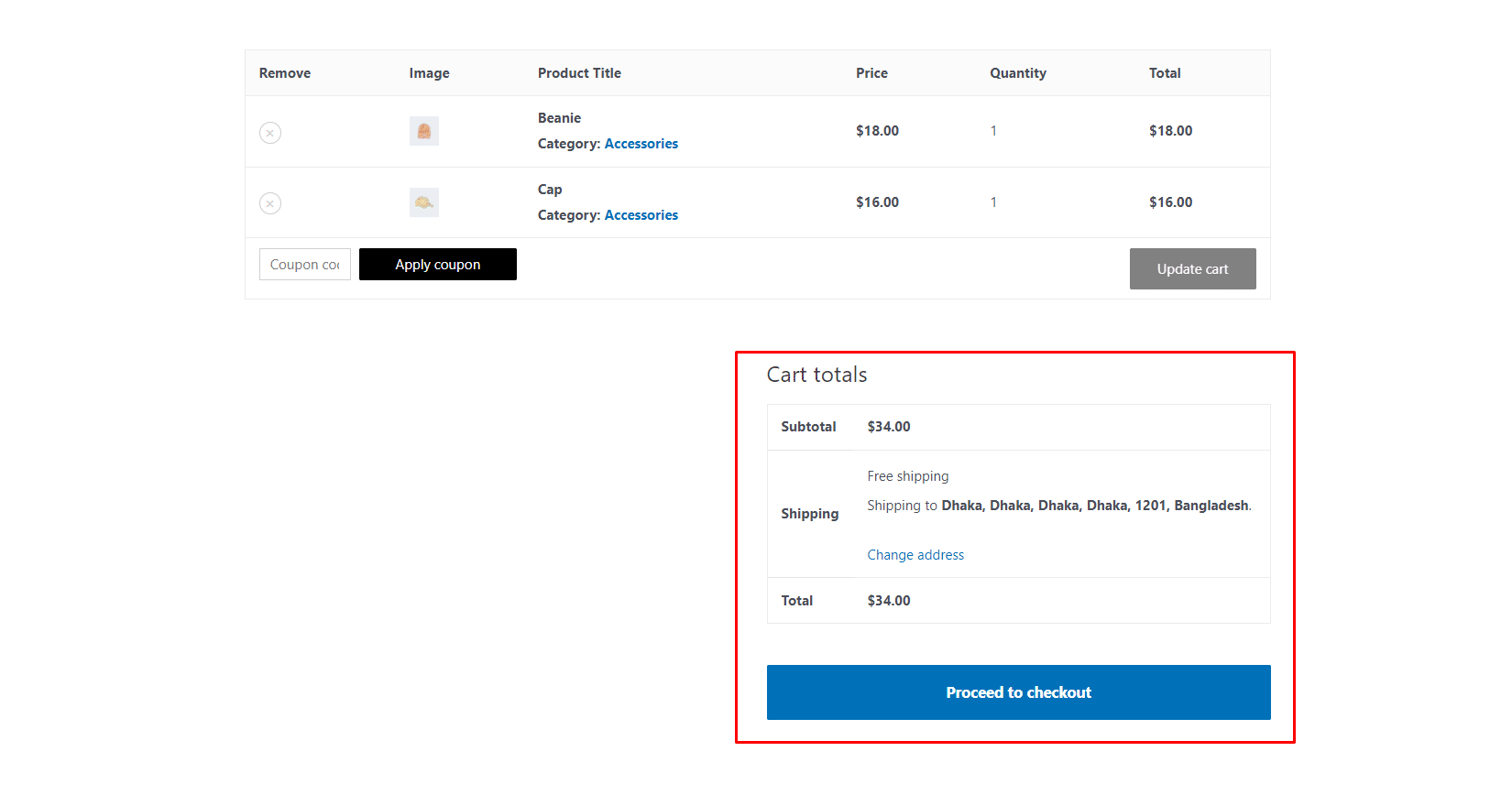
The WooLentor “Product Cart Total” comes into play if you’re looking for a widget to display the total price amount of the purchased products on the cart page. Using this handy widget, you can display various elements on the cart page, such as the total amount, subtotal amount, shipping details, etc.
Why Product Cart Total is used? #
On the Cart Page Template, the “Product Cart Total” widget is used to view the Cart Page Template on WooCommerce. The “Product Cart Total” widget is mainly designed for the Cart Page Template.
Steps of adding Product Cart Total #
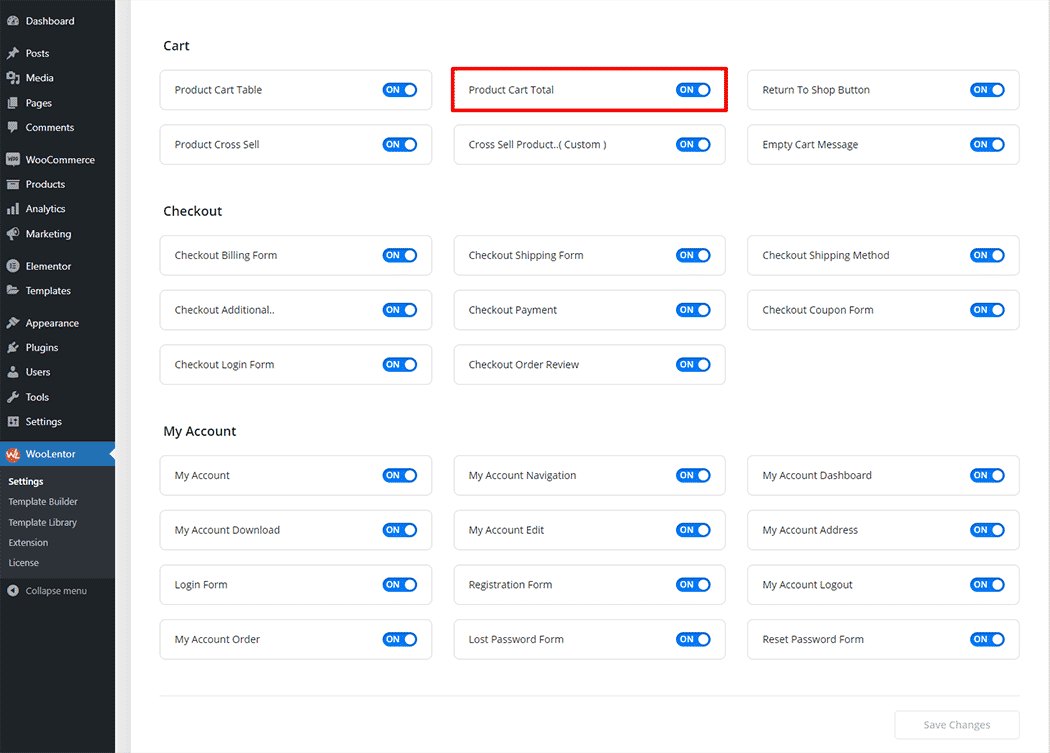
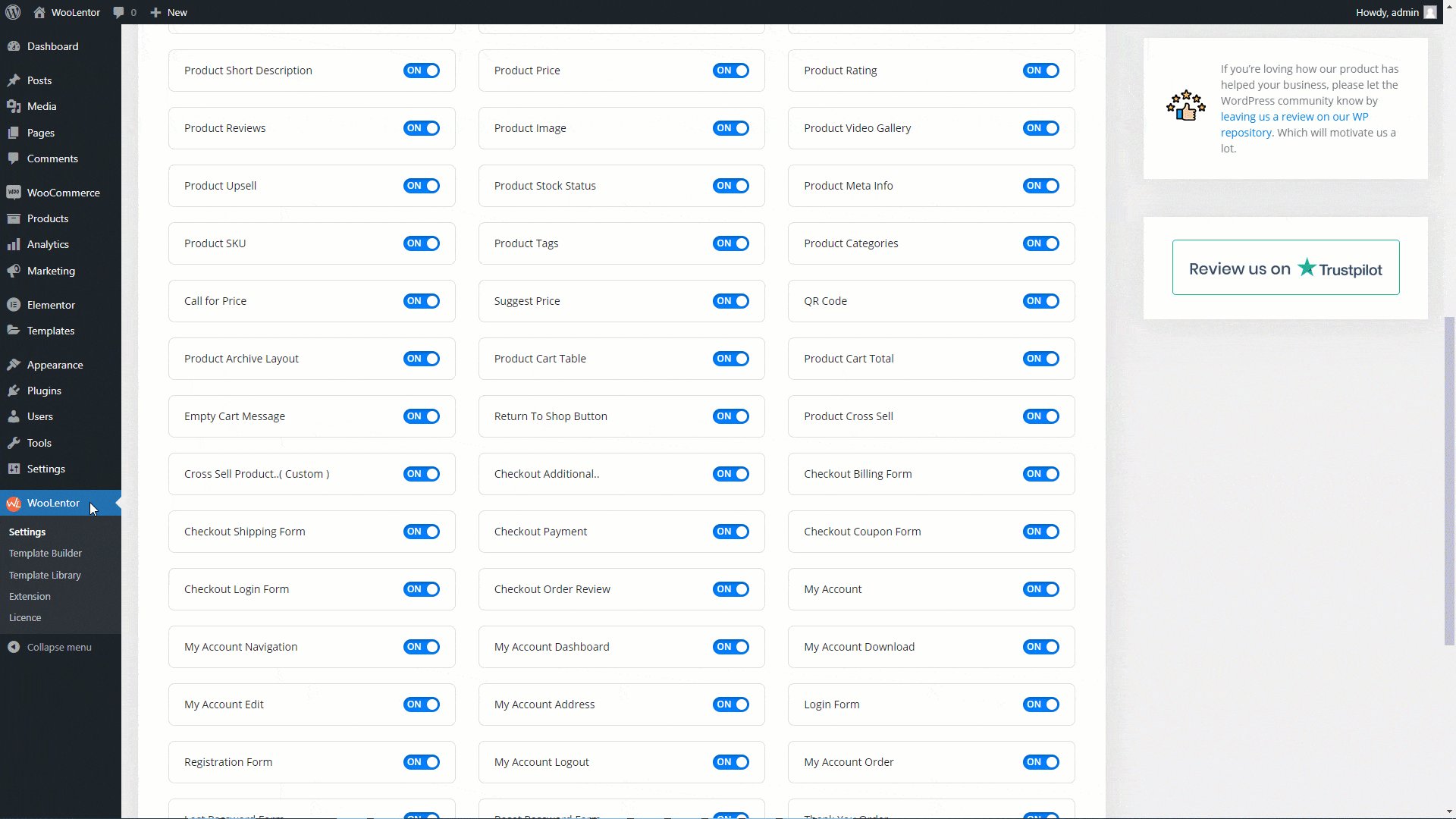
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Cart Total” widget.
- You need to use the “Product Cart Total” widget to view your Cart Page Template.
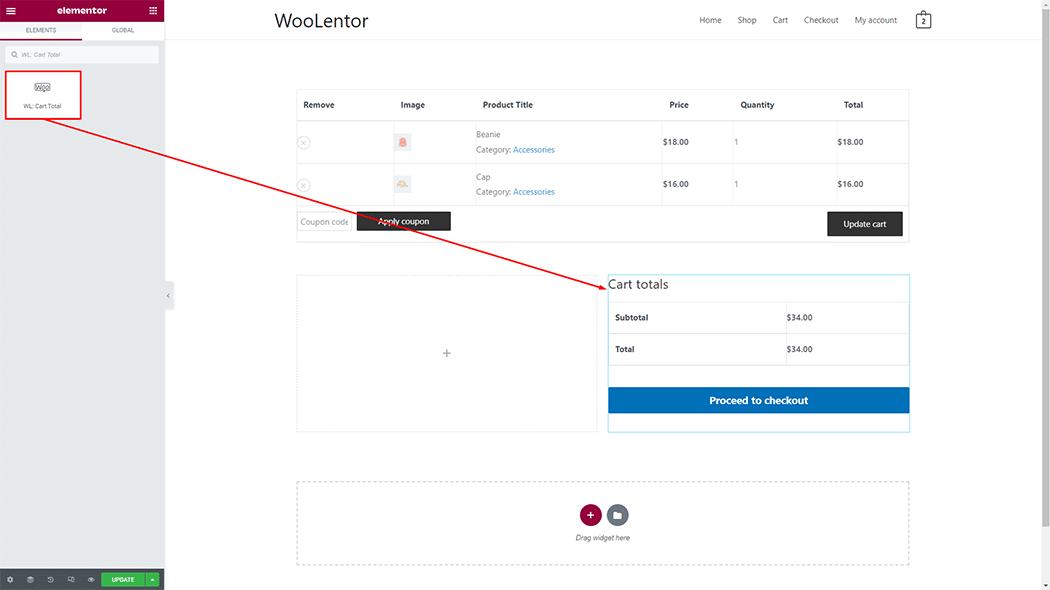
- To add a Product Cart Total widget, Drag and drop the “WL: Cart Total” widget onto the Cart Page Template.
Step 1: How to Enable Product Cart Total Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Cart Total widget.

Step 2: How to use the Product Cart Total Widget? #
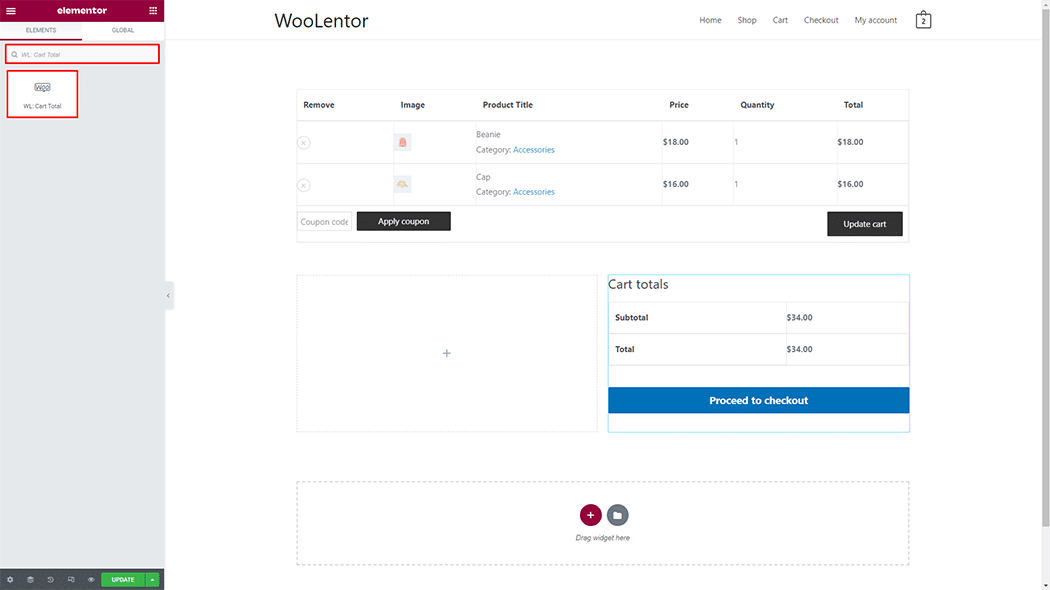
If you want to leverage the cart total feature on your WooCommerce store, you will need to use a widget named “WL: Cart Total“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Cart Page Template.

How to create the Cart Page Template #
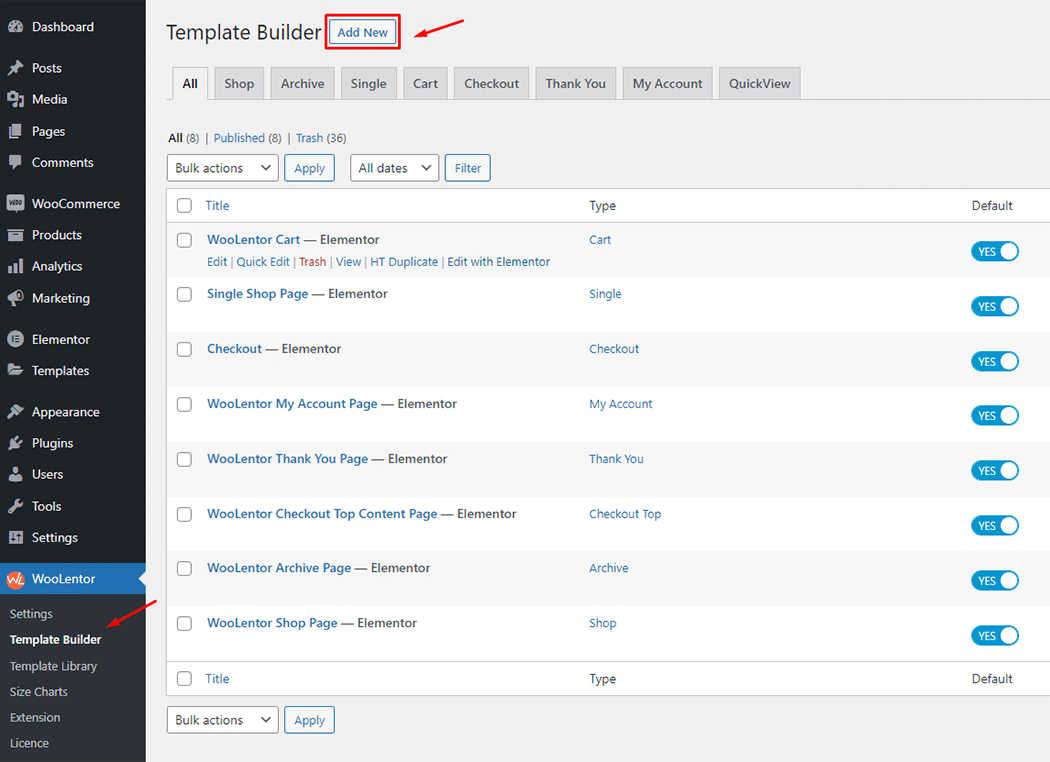
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Cart Page Template

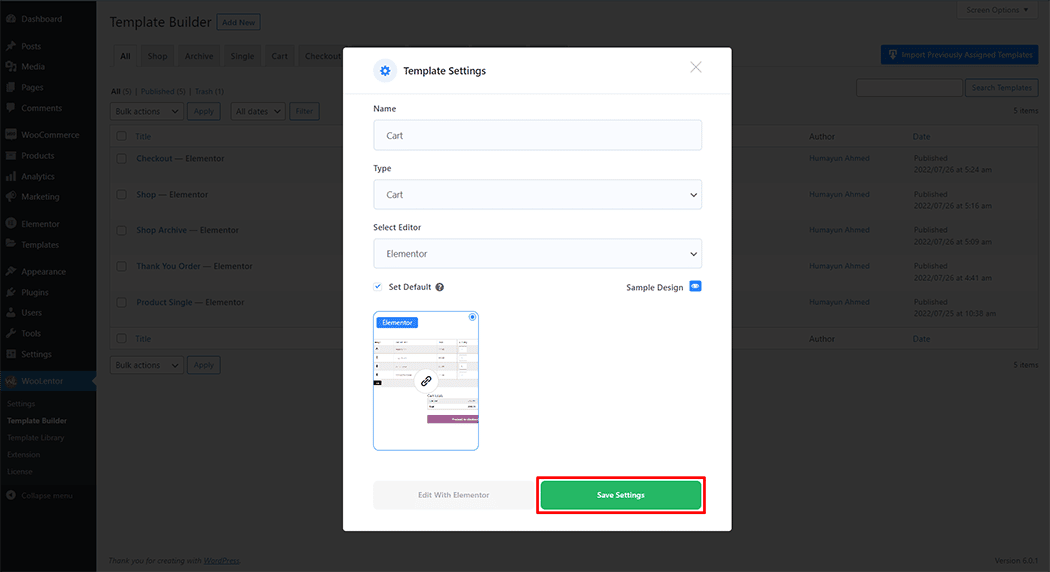
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Cart from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

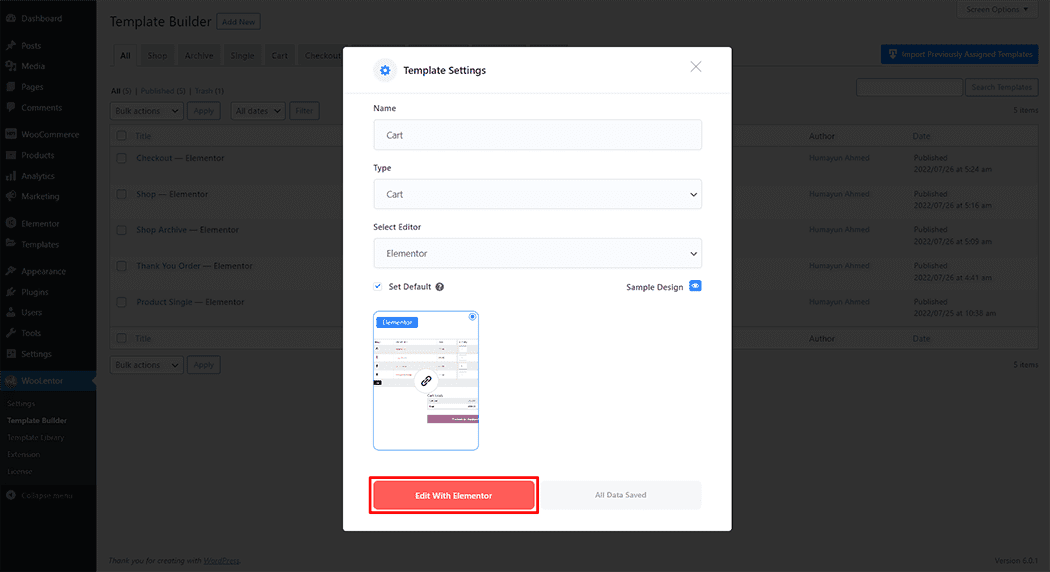
To add the Product Cart Total widget, click the “Edit with Elementor” button to edit the Cart Page Template

To add the Product Cart Total widget, search by “WL: Cart Total” and use the widget that has the “WL Badge”.

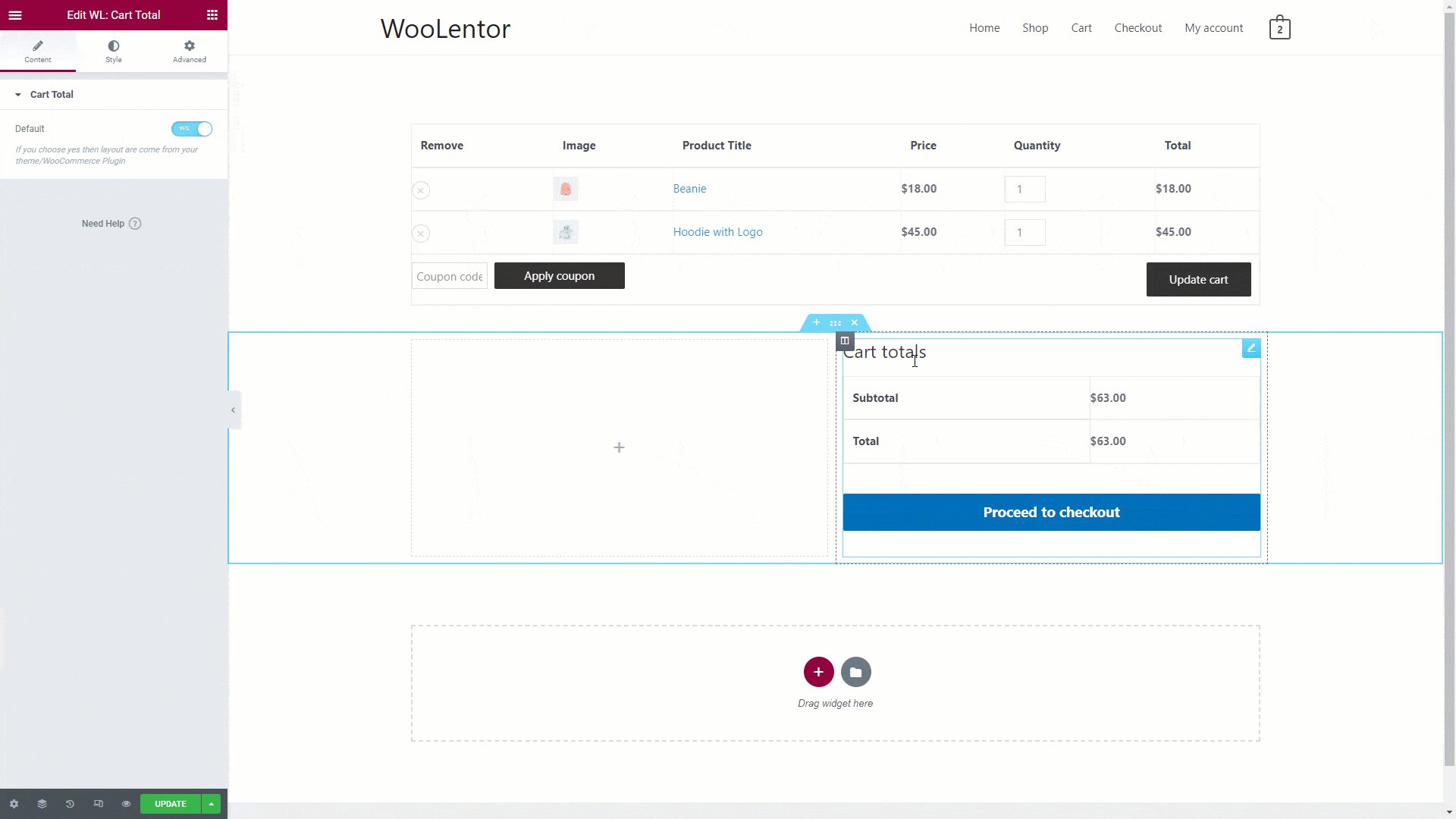
Drag and drop the WooLentor Cart Total widget onto the Cart Page Template.

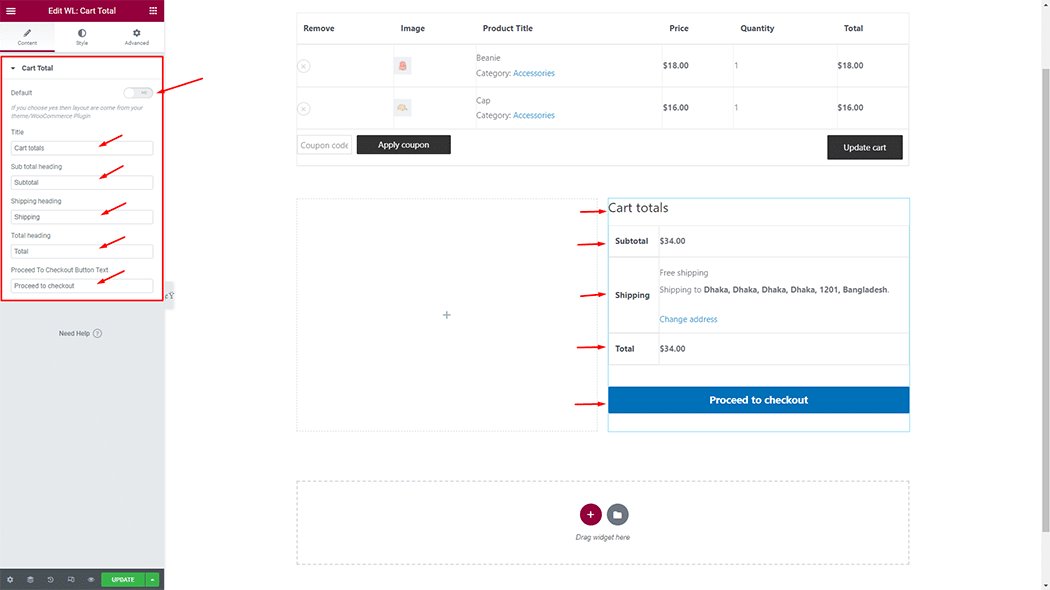
Step 3: How to customize the Product Cart Total Widget? #
Cart Total: You can easily change the heading title and button text.

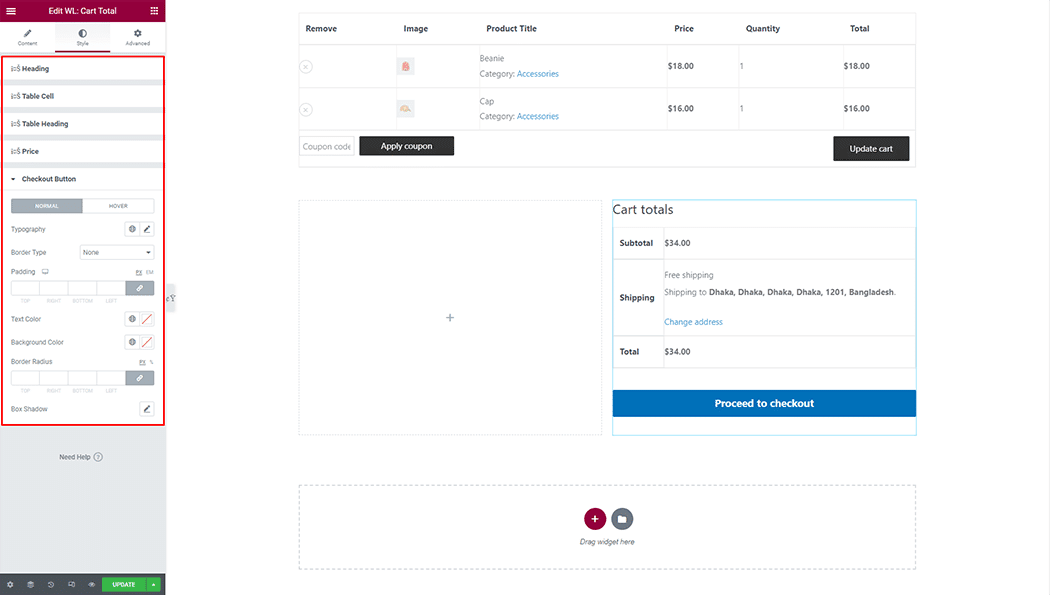
How to customize the Product Cart Table style #
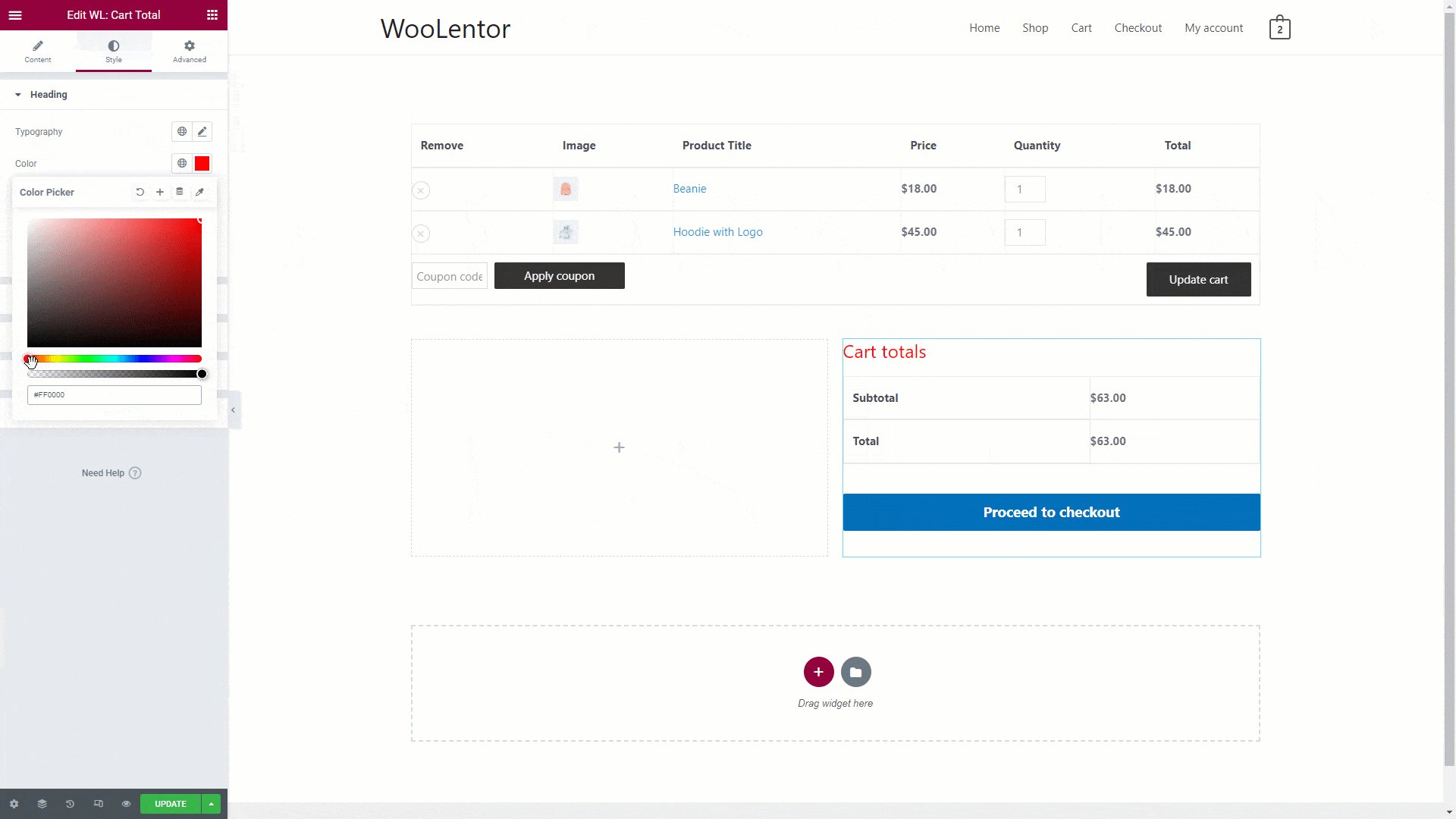
You can change the typography, text color, border color, padding, and margin style of the Product Cart Total heading title and button as needed.

Step 4: Now visit the site #
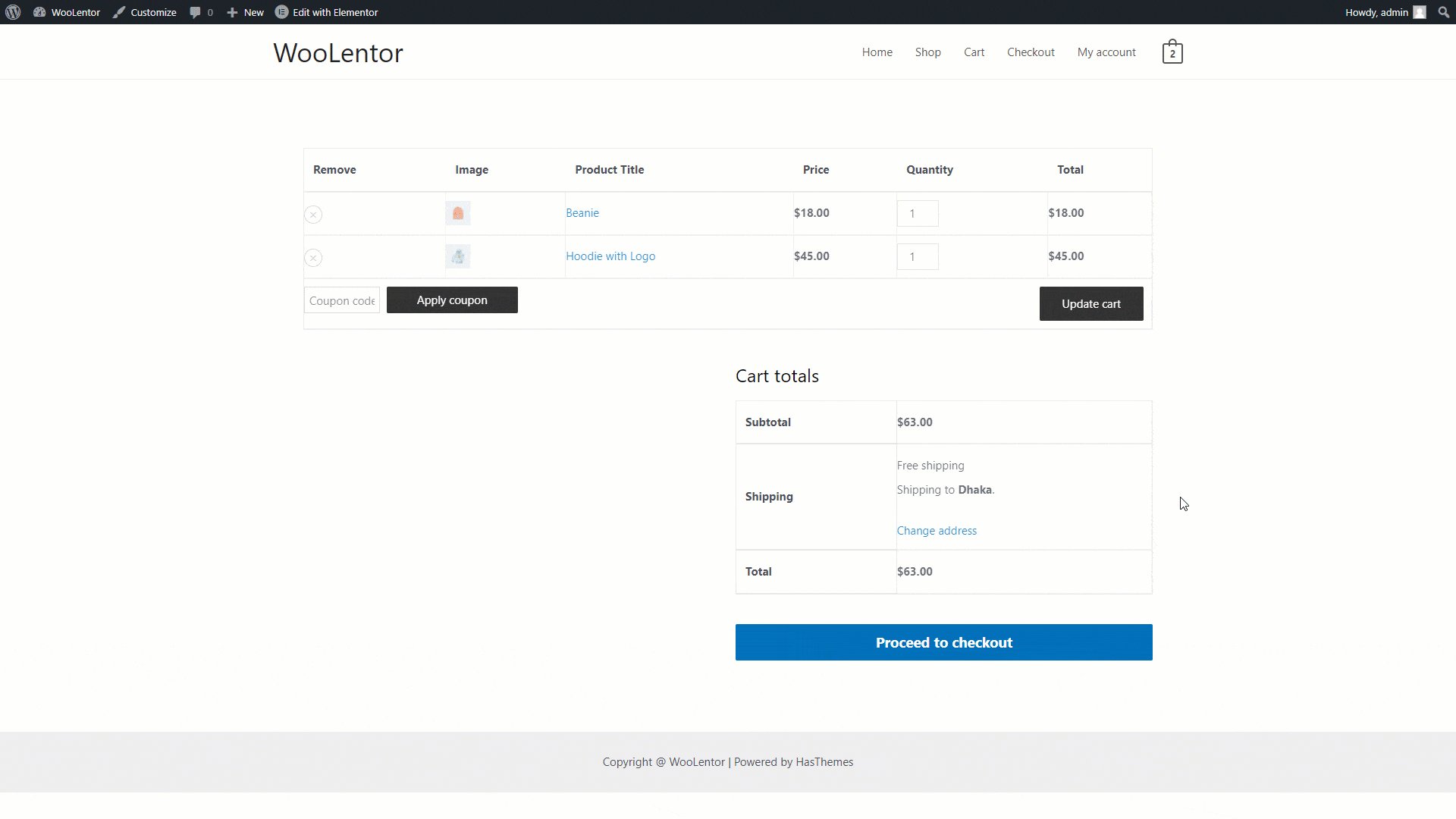
Visit the Cart Page Template to Preview.

From the style setting make necessary customization from the available options.
Do you want to use Product Cart Total Block for Gutenberg? Click Here