The “Archive Title” Block of an archive page or shop page is very crucial to attract clients. The widget will let you stylize your title in a number of ways like changing the alignment, color, typography, and so on.
Why Archive Title is used? #
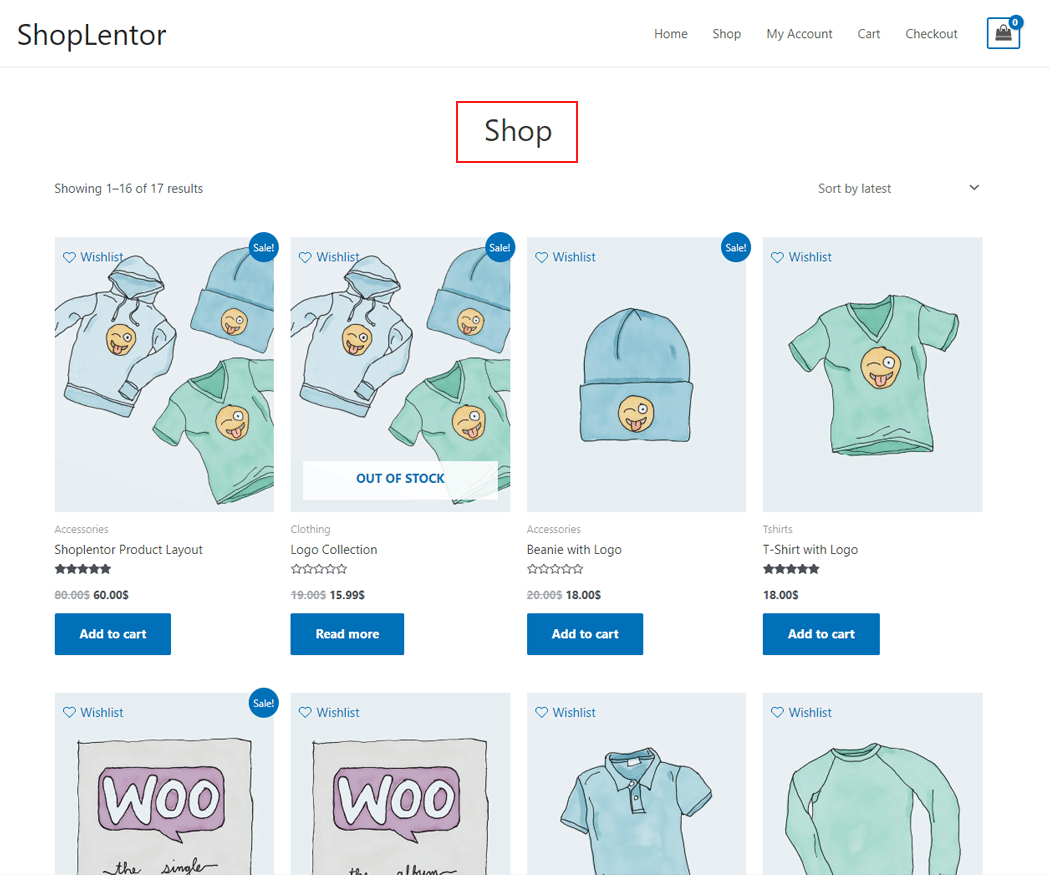
On the Archive Page or Shop Page, The “WL: Archive Title” Block has used to display the title & description.
Steps of adding Archive Title Block #
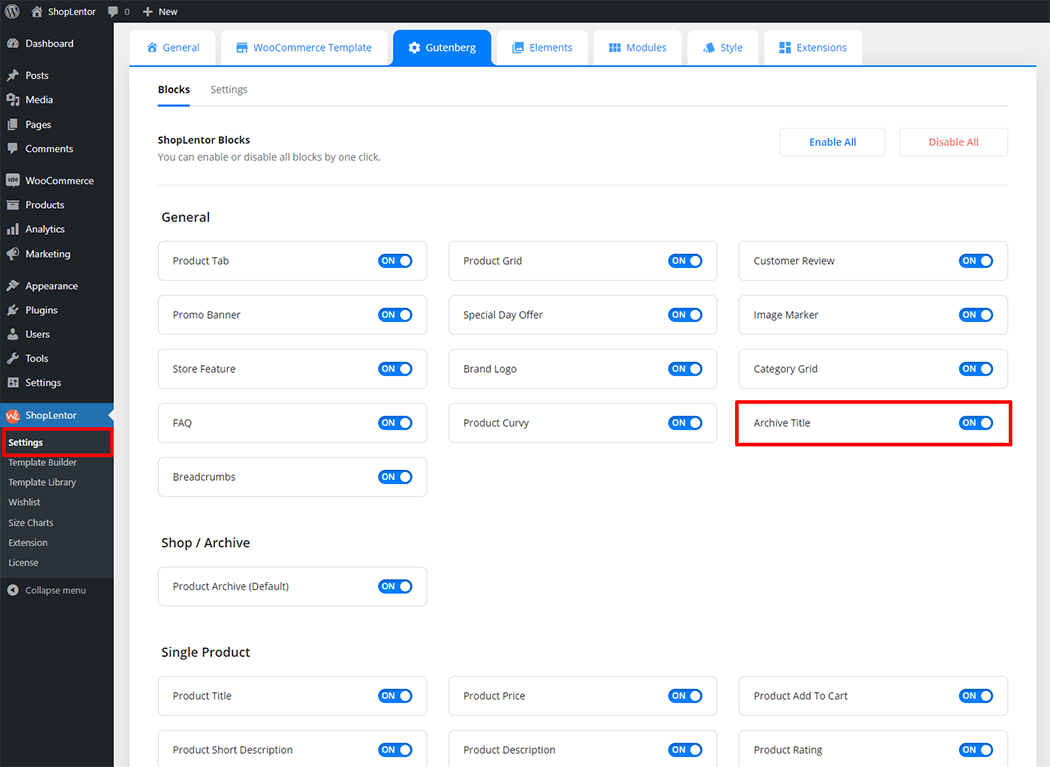
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Archive Title” Block.
Step 1: How to Enable Archive Title Block?
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Archive Title Block.

Step 2: How to use the Archive Title Block?
If you want to leverage the Archive Title feature on your WooCommerce store, you will need to use a Block named “WL: Archive Title“. To do so, simply search for the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Page.

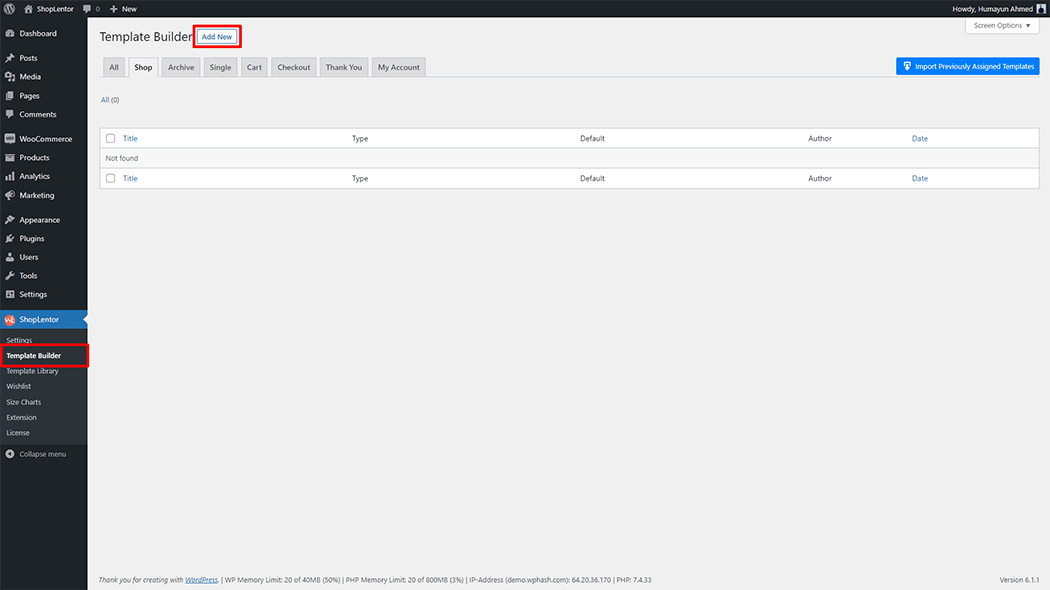
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create an Shop Page Template

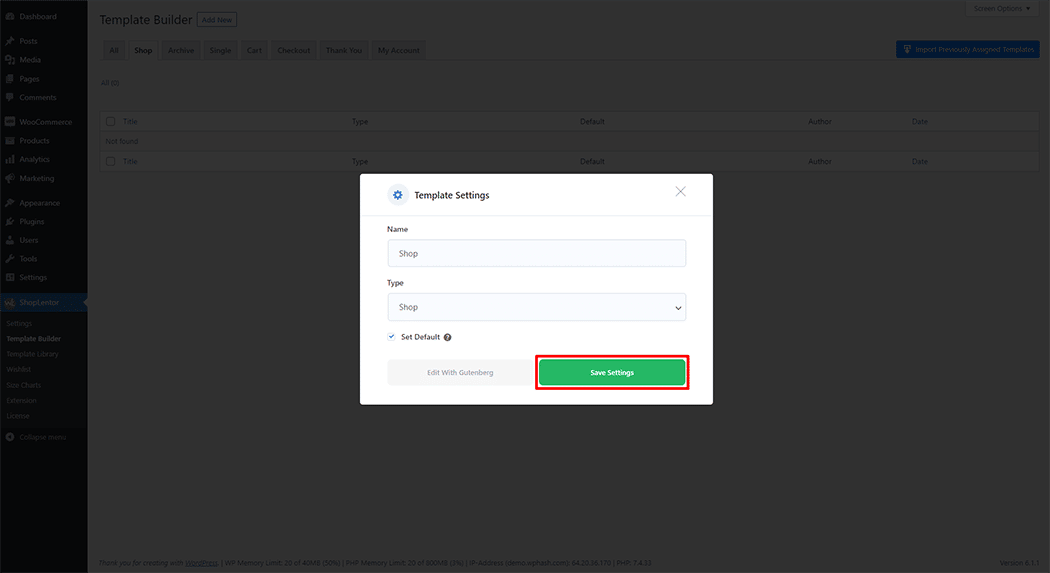
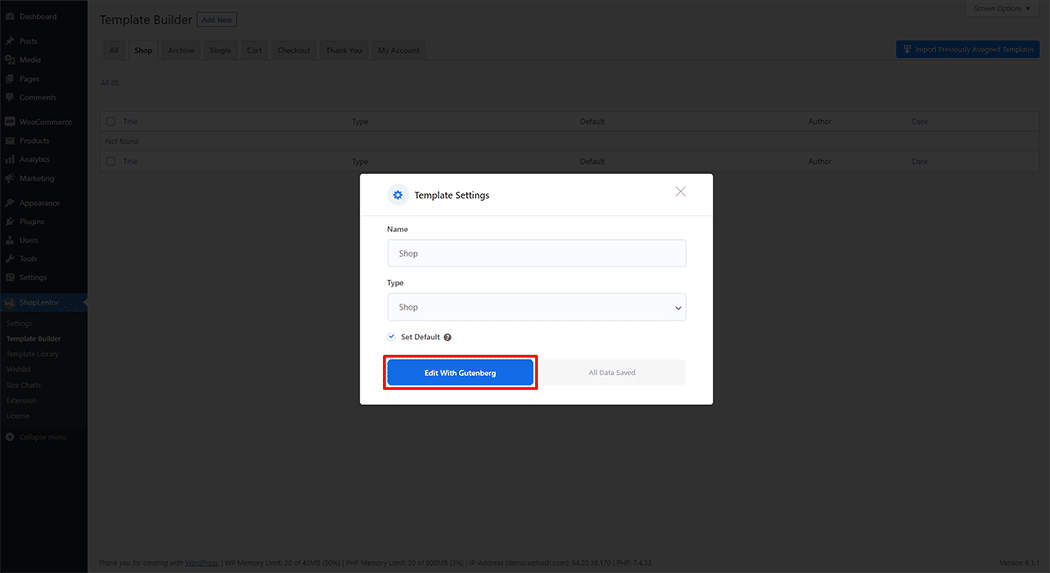
First, set the name of your Template and select it in the popup box for template settings. Select “Shop” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

To add the Archive Title Block, click the “Edit with Gutenberg ” button to edit the Shop Page Template

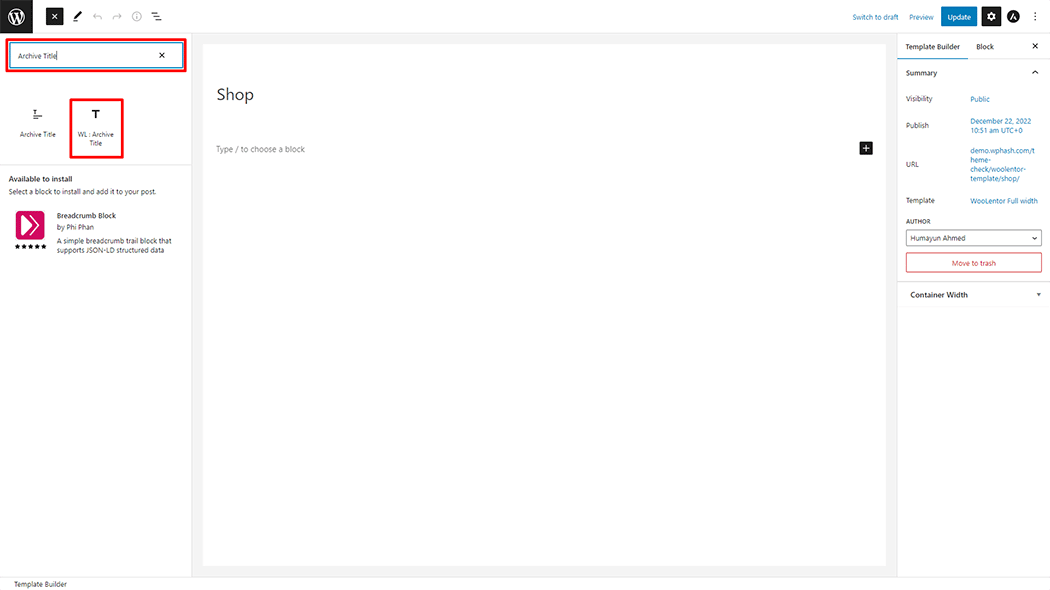
To add the Archive Title Block, search by “Archive Title” and use the Block that has the “WL Badge”.

Drag and drop the WooLentor WL: Archive Title Block onto the Page.

Step 3: How to customize the Archive Title Block? #
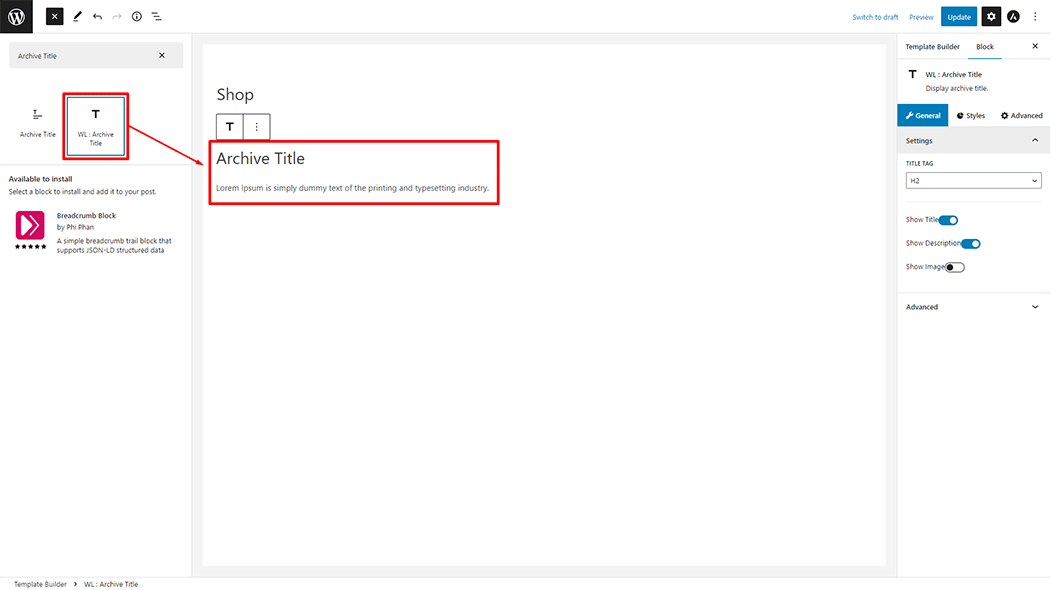
Review: You can set Title Tag, Show Title(Yes or No), Show Description(Yes or No) and Show Image (Yes or No) of the Archive Title Item.

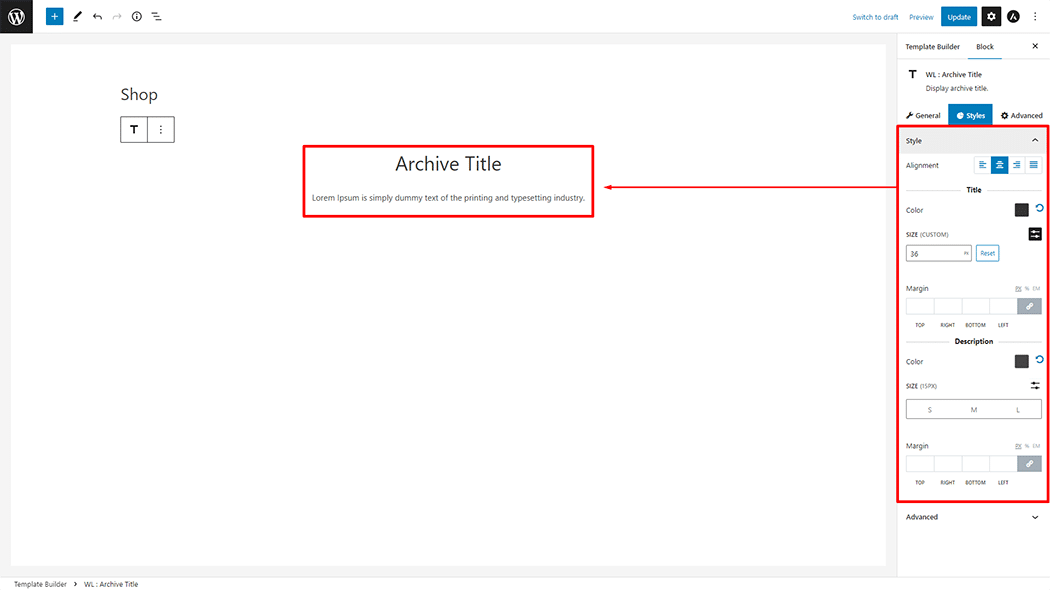
How to customize the Archive Title style #
Style: You can change the Alignment, Title (Color, Size, Margin) and Description (Color, Size, Margin) style of the Archive Title as needed.

Step 4: Now visit the site #
Visit the Page to Preview.

From the style, the setting makes necessary customization from the available options.
Do you want to use QR Code Widget for Elementor? Click Here