The “Checkout Login Form” is an easy way to offer a coupon to your customers at checkout. The Block is easily inserted into the WooCommerce checkout page and automatically generates a coupon code for the customer.
Why Checkout Login Form is used? #
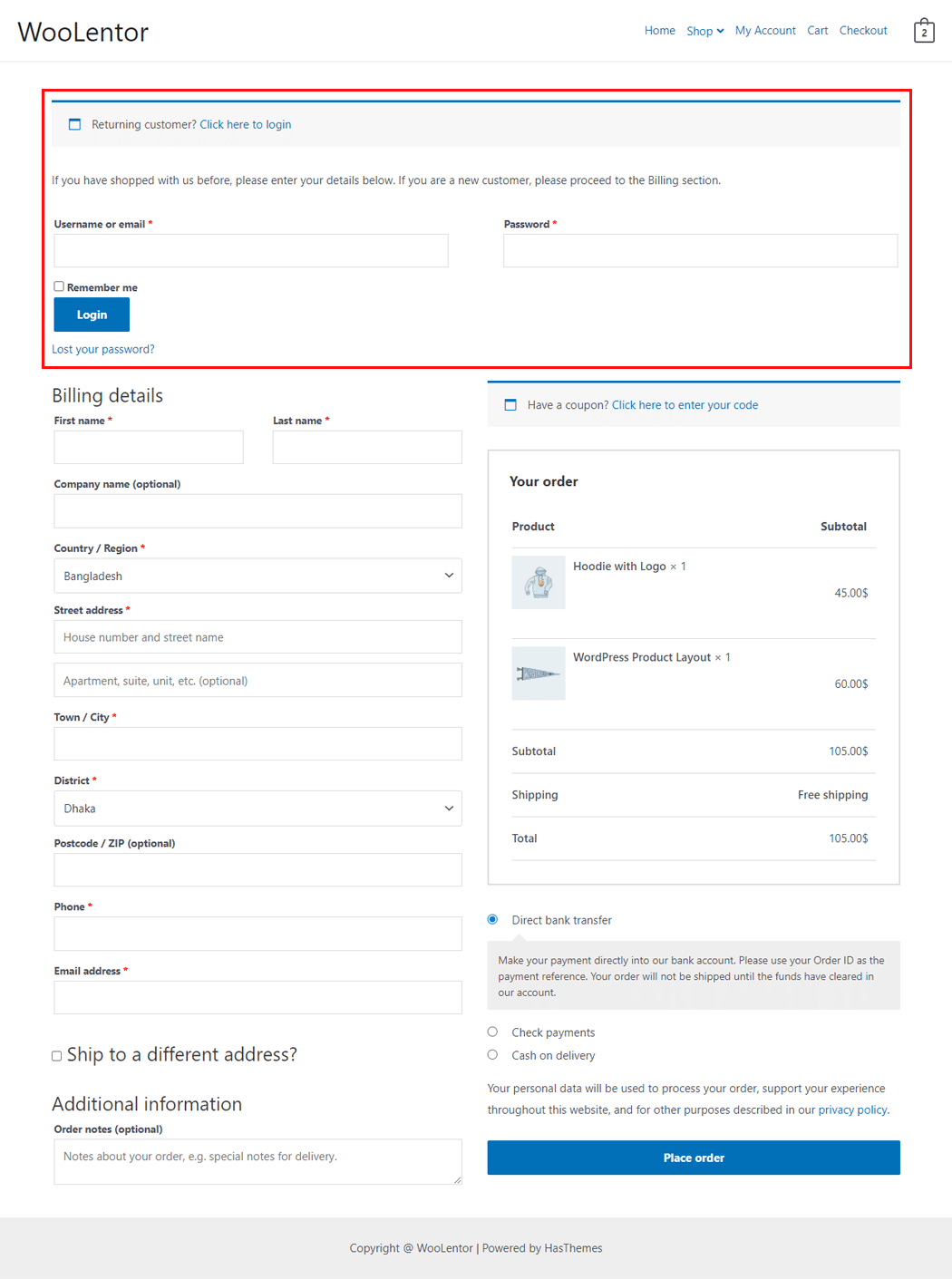
On the Checkout page, “WL: Checkout Login Form” Block is used for the Checkout Login Form on WooCommerce.
The “Checkout Login Form” Block is mainly designed for the Checkout page.
Steps of adding Checkout Login Form #
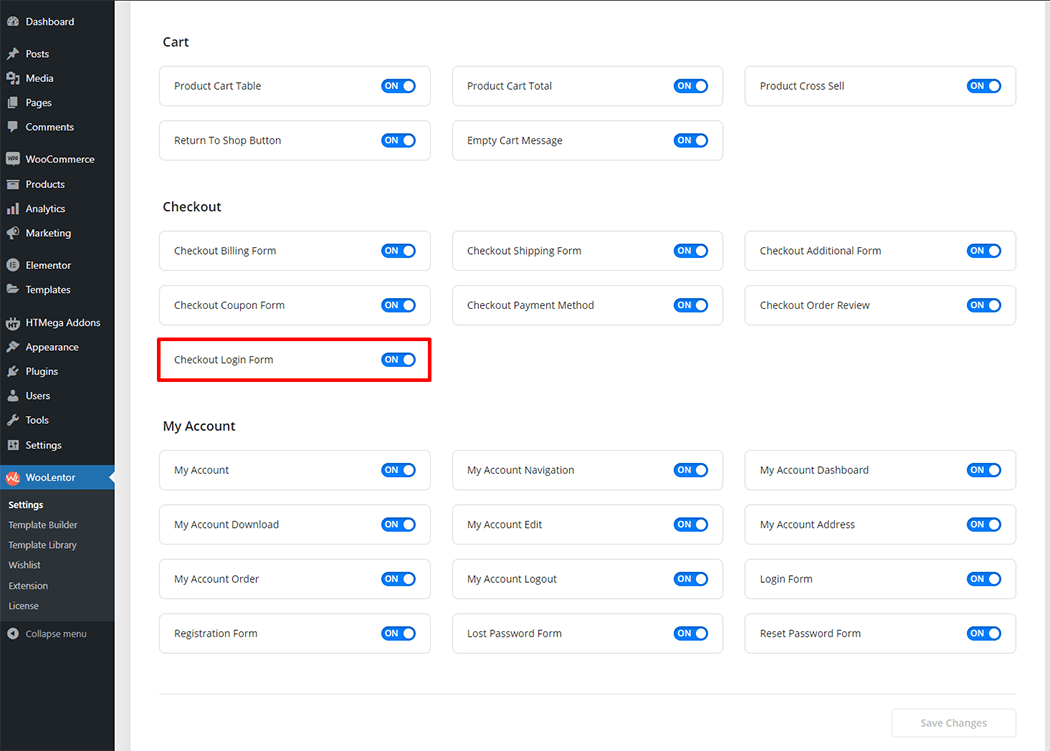
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Checkout Login Form” Block.
- You need to use the “Checkout Login Form” Block on the Checkout Page Template.
- To add a Checkout Login Form Block, Drag and drop the “WL: Checkout Login Form” Block onto the Checkout Page Template.
Step 1: How to Enable the Checkout Login Form Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Checkout Login Form Block.

Step 2: How to use the Checkout Login Form Block? #
Check out the process to easily understand how to add the Checkout Login Form, see the GIF image or follow the manual steps below.

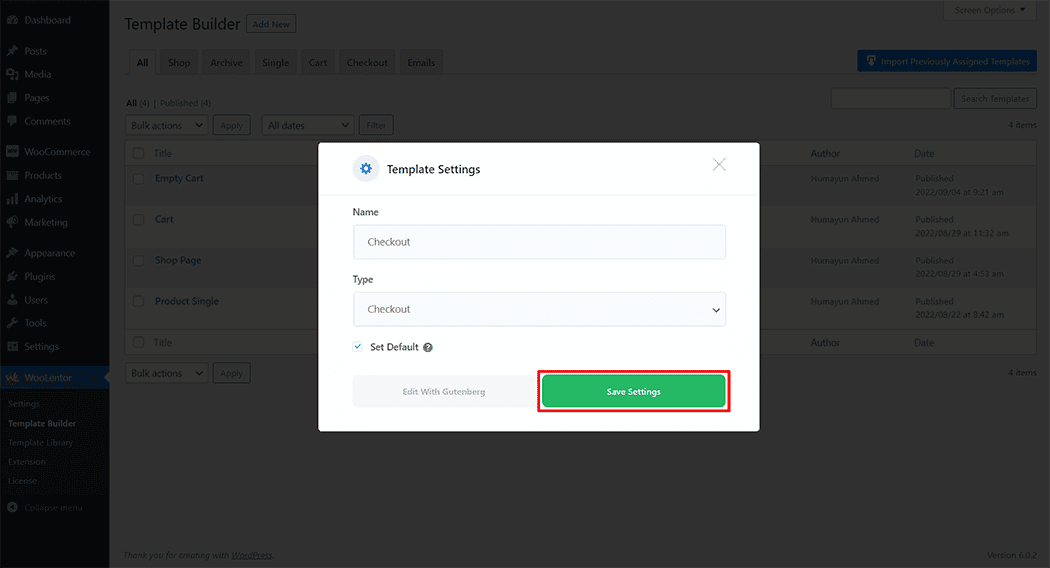
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Checkout Page Template

If you want to leverage the Checkout Login Form feature on your WooCommerce store, you will need to use a Block named “Checkout Login Form“. To do so, simply search the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Checkout Page Template.

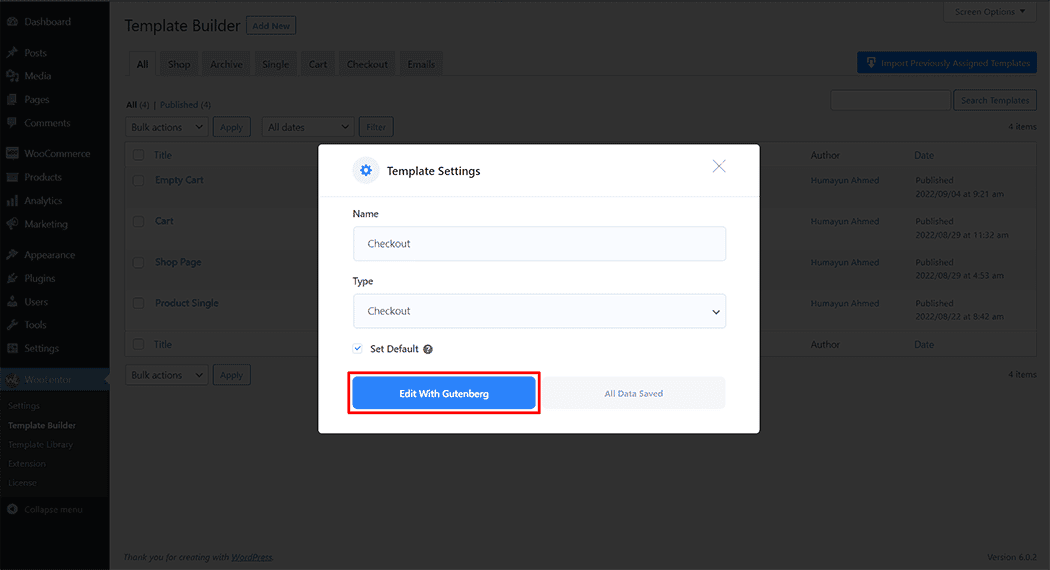
To add the Checkout Login Form Block, click the “Edit with Gutenberg” button to edit the Checkout Page Template

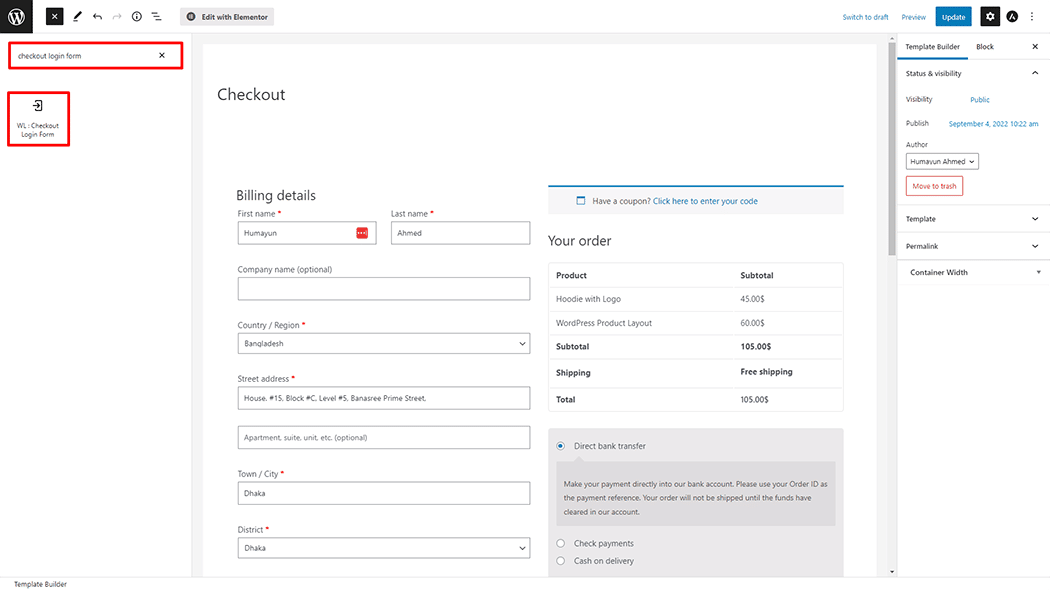
To add a Checkout Login Form Block, search by “Checkout Login Form” and use the Block that has the “WL Badge”.

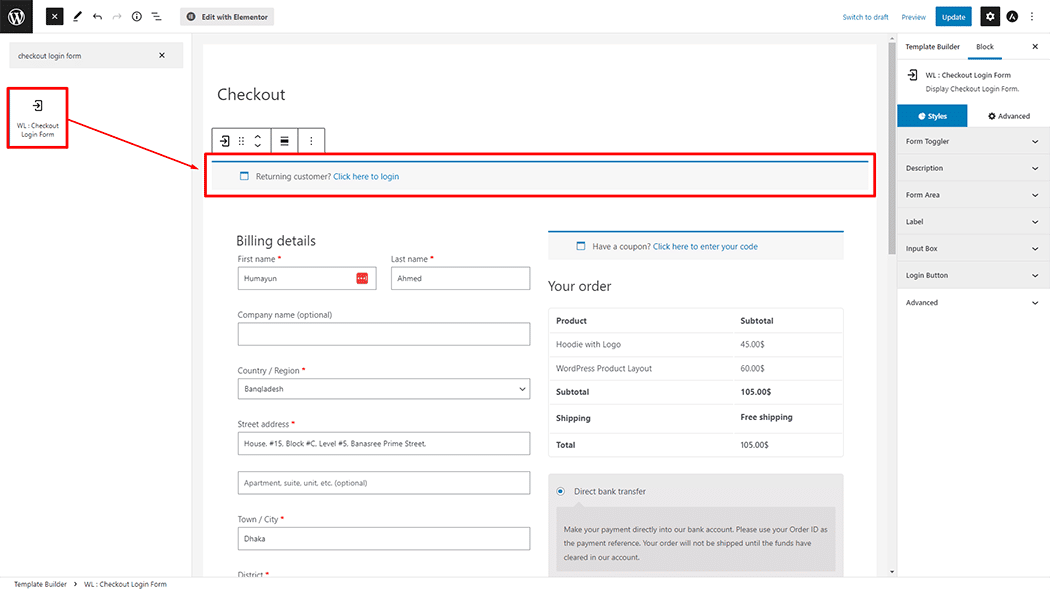
Drag and drop the WooLentor “Checkout Login Form” Block onto the Checkout page.

Step 3: How to customize the Checkout Login Form Block? #
How to customize Checkout Additional Info Form style #
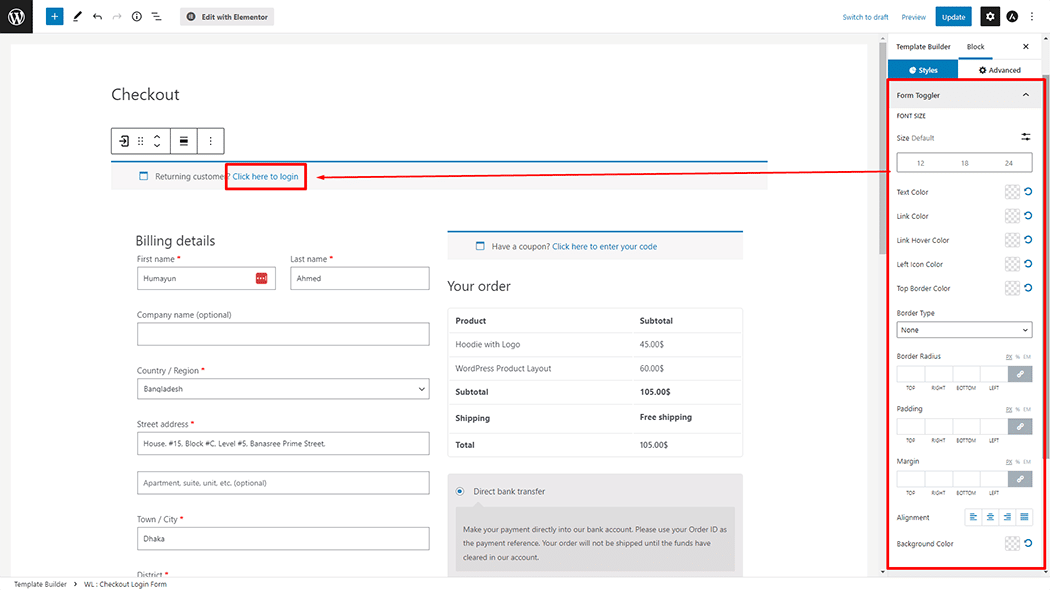
Form Toggler: You can change the Checkout Login Form Font Size, Text Color, Link Color, Left Icon Color, Top Border Color, Border Type, Padding, Margin, Alignment, and Background Color style as you need

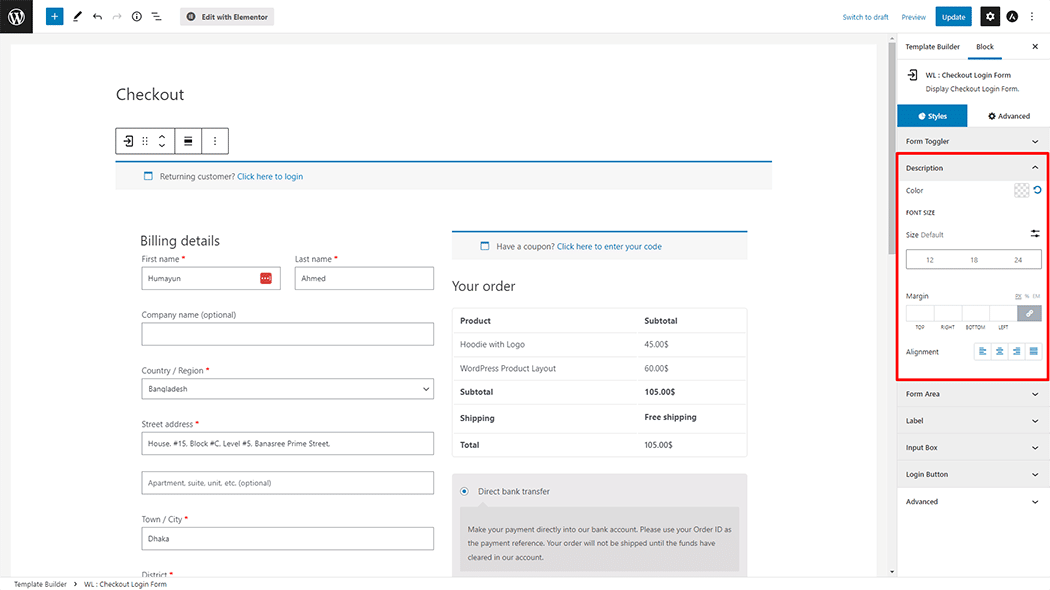
Description: You can change the Checkout Login Form form Color, Font Size, Margin, and Alignment style as you need

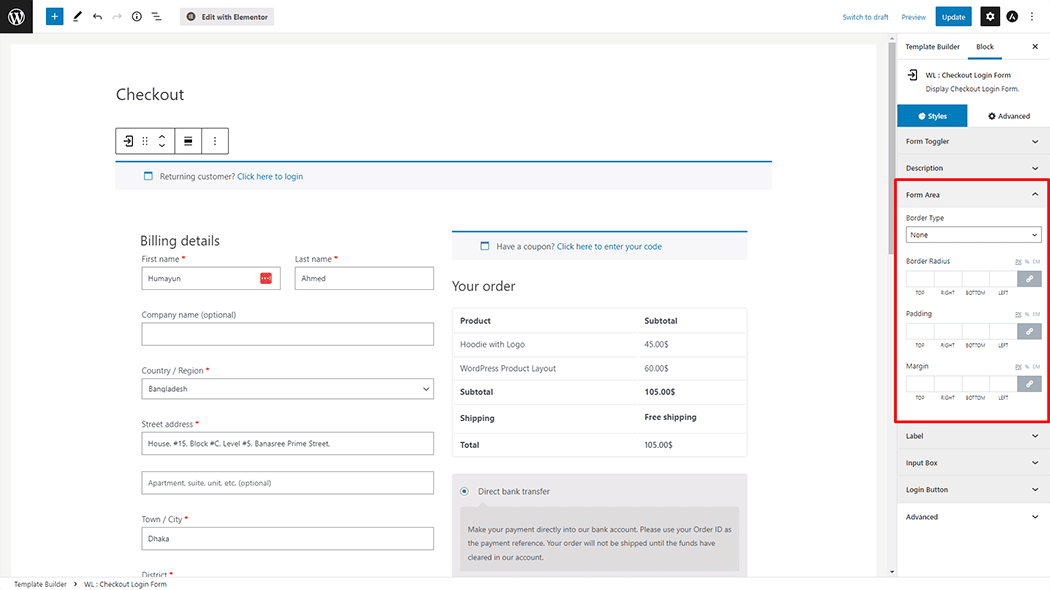
Form Area: You can change the Checkout Login Form Form Area Border Type, Border Radius, Padding, and Margin style as you need

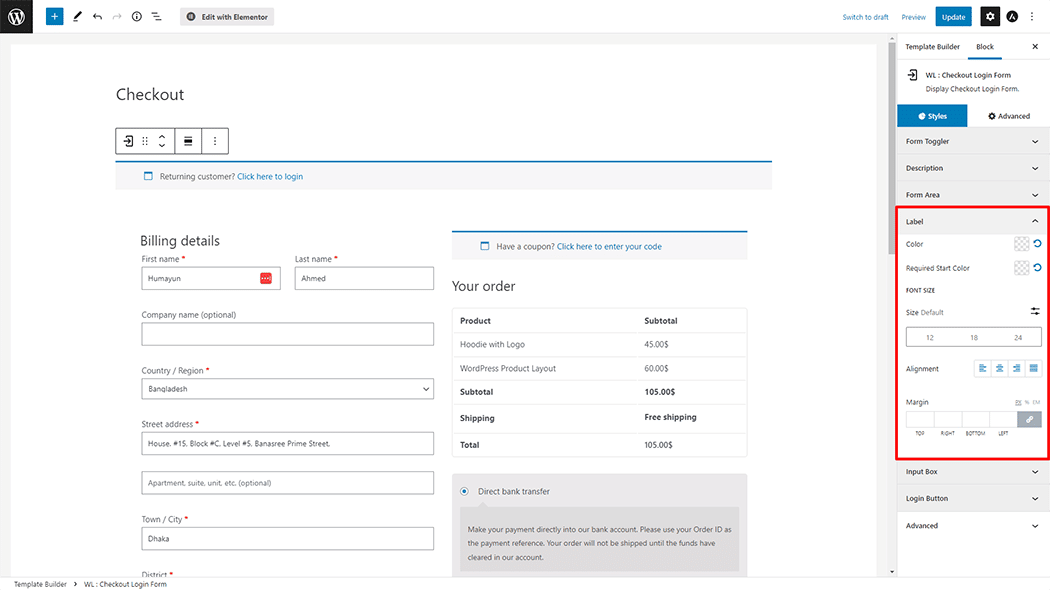
Label: You can change the Checkout Login Form Label Color, Font Size, Alignment, and Margin style as you need

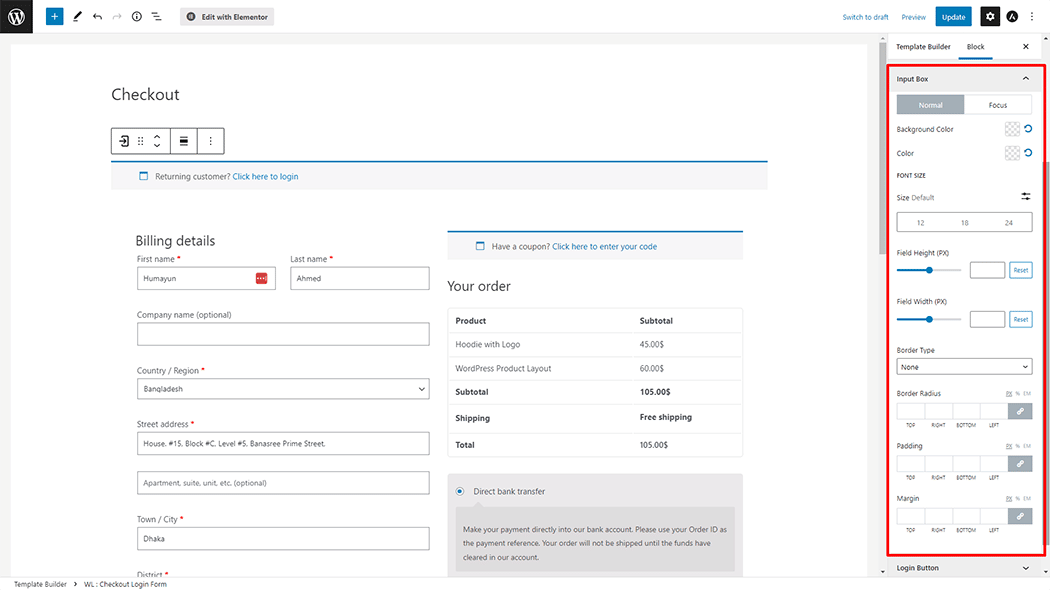
Input Box: You can change the Checkout Login Form Input Box Background Color, Color, Font Size, Feild Height, Border Type, Border Radius, Padding, and Margin style as you need

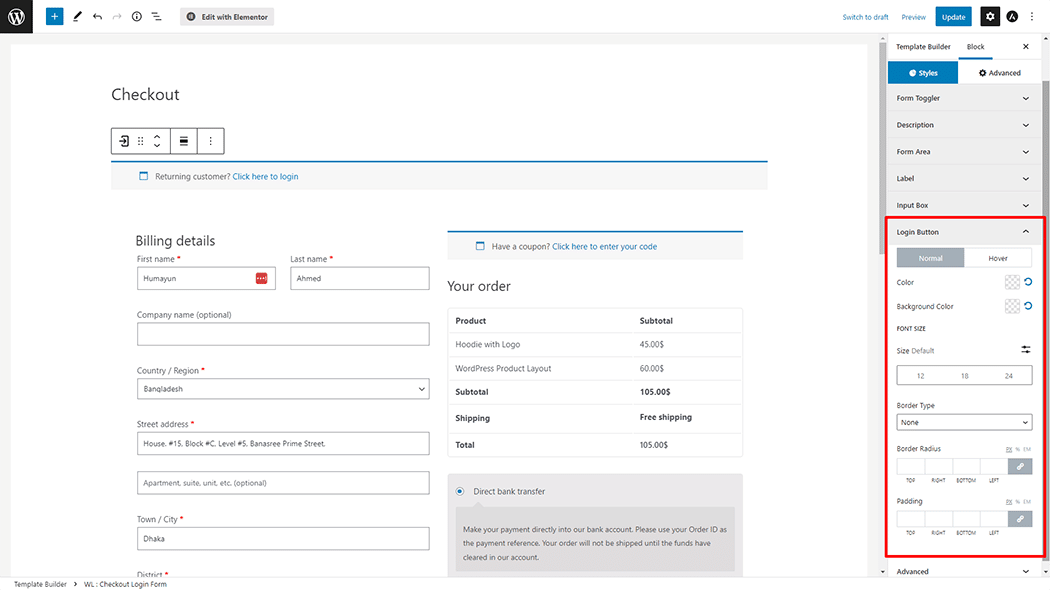
Login Button: You can change the Checkout Login Form Login Button Color, Background Color, Font Size, Border Type, Border Radius, and Padding style as you need

Step 4: Now visit the site #
Visit the Checkout Page template to Preview.

From the style, and setting make necessary customization from the available options.