The “Mini Cart Template” is useful if you want to present your cart products on the Side Mini Cart page. It lets you display your cart products on the Side Mini Cart page beautifully with all the convenient customization options available.
Why Mini Cart Template is used? #
On the Side Mini Cart Page, the “Mini Cart Template” is used to view the Side Mini Cart page on WooCommerce. The “Mini Cart Template” is mainly designed for the Side Mini Cart Page.
Steps of adding Mini Cart Template #
Go to WordPress Dashboard > WooLentor > Settings > WooCommerce Template. Turn ON the “Enable / Disable Template Builder“.
- You need to use the “Mini Cart Template” to view your Side Mini Cart page.
- To create the Mini Cart Template, turn ON the “Enable / Disable Template Builder“.
Step 1: How to create the Mini Cart Template? #
If you want to leverage the Mini Cart Template on your WooCommerce store, you will need to use a template named “Mini Cart Template“ to create the Side Mini Cart page with WooLentor. Check out the process to easily understand how to create the Mini Cart Template, see the GIF image, or follow the manual steps below.

Go to Dashboard > WooLentor > Settings > Modules. From the list of Modules, turn ON the Side Mini Cart Modules. Now click the “Save Changes” button to save your settings. If you want to know more about the Side Mini Cart Module click here.

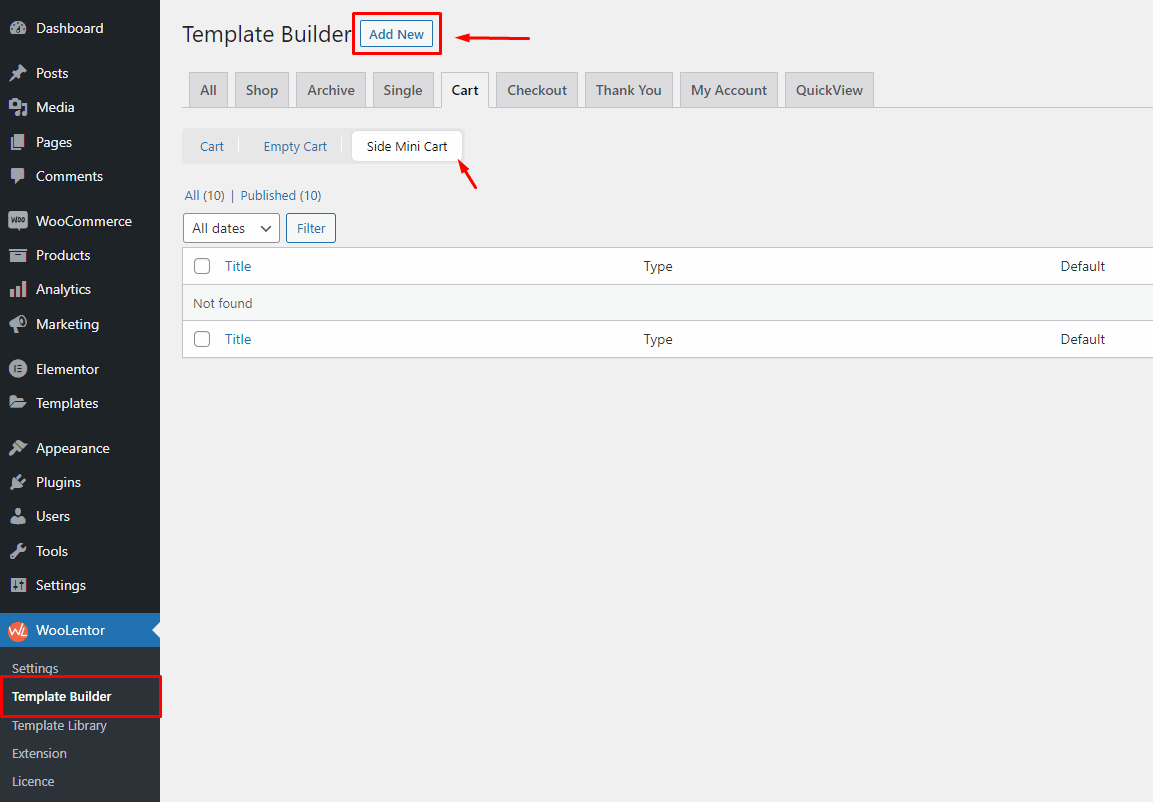
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Mini Cart Template

Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Side Mini Cart from the dropdown type list. Now click the “Save Settings” button to save your settings.

To add the Widget, click the “Edit with Elementor” button to edit the Side Mini Cart

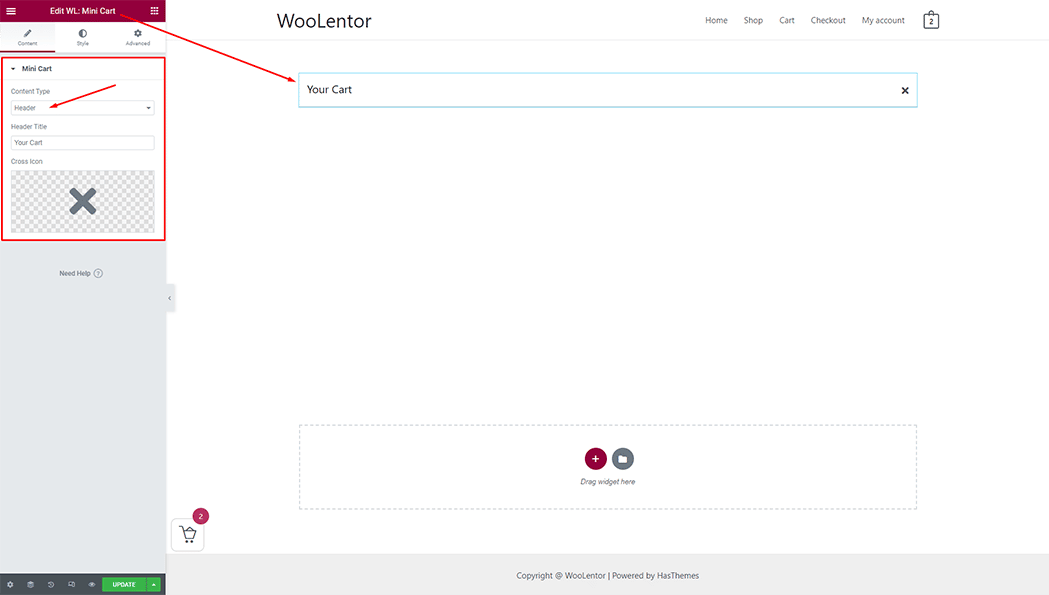
To add a Mini Cart widget, search by “Mini Cart” and use the widget that has the “WL Badge”. You need to select the “Header” from the dropdown Content Type list.

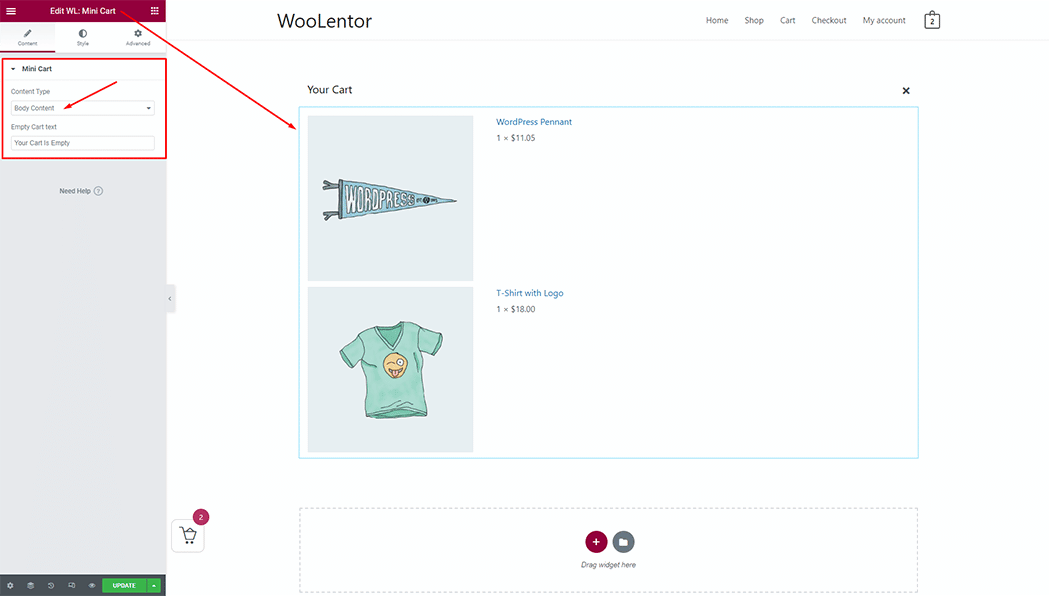
To add a Mini Cart widget, search by “Mini Cart” and use the widget that has the “WL Badge”. You need to select the “Body Content” from the dropdown Content Type list.

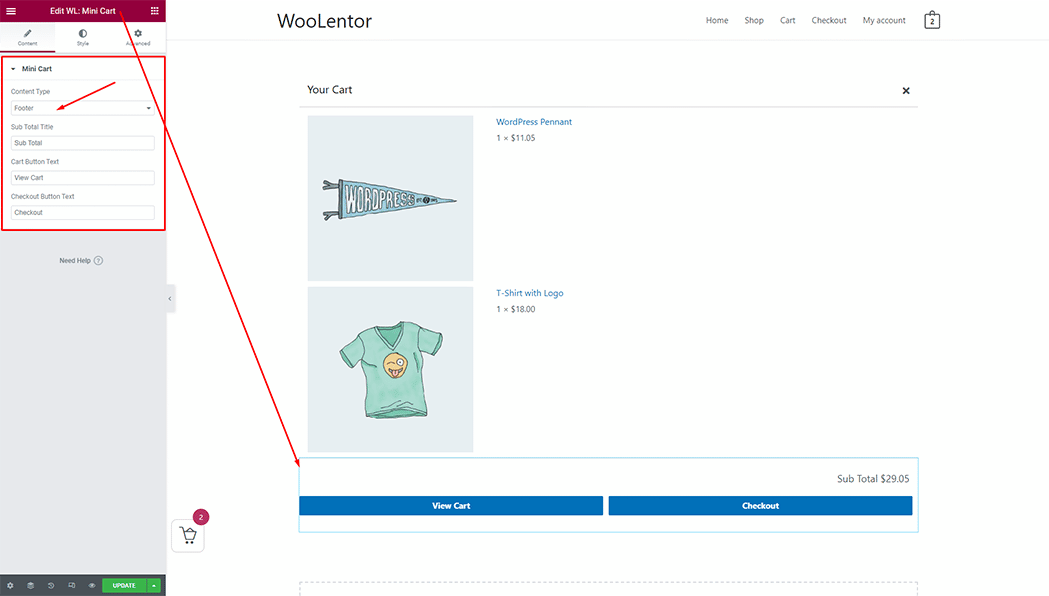
To add a Mini Cart widget, search by “Mini Cart” and use the widget that has the “WL Badge”. You need to select the “Footer” from the dropdown Content Type list.

Step 3: Now visit the site #
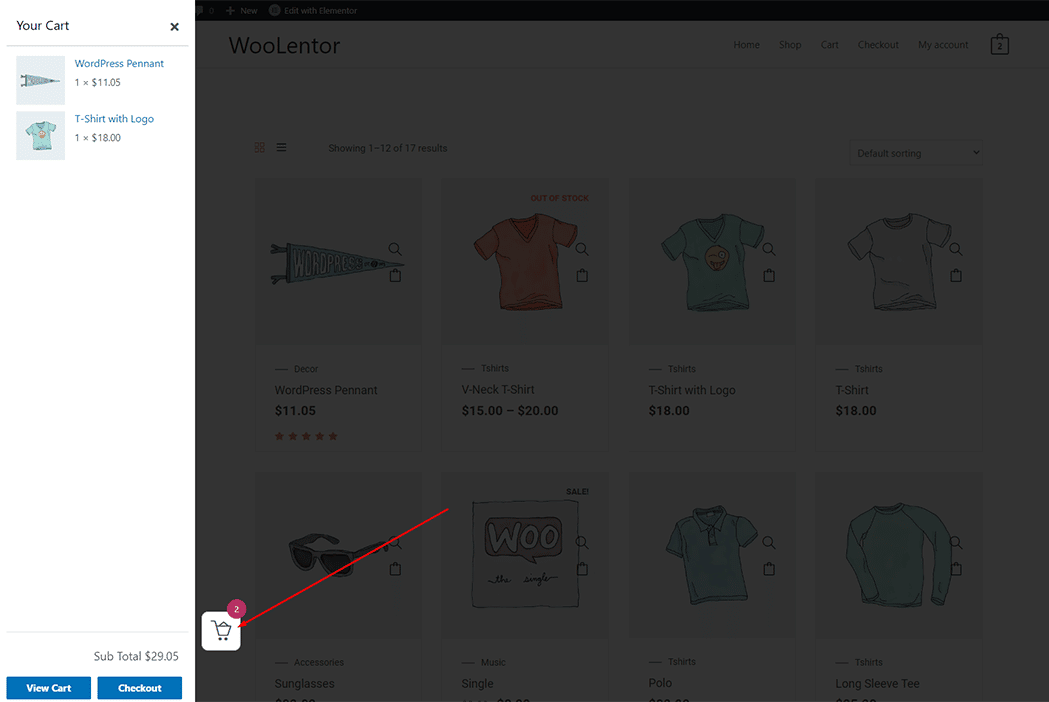
Visit the Mini Cart Template to Preview.

From the style setting make necessary customization from the available options.