The “Category Grid” Block is an excellent WooLentor WooCommerce extension that controls the product category grid style according to your requirements.
Why Category Grid is used? #
On the Page, the “Category Grid” Block is used to view content on the Page on WooCommerce. The “Category Grid” Block is mainly designed for the Page.
Steps of adding Category Grid #
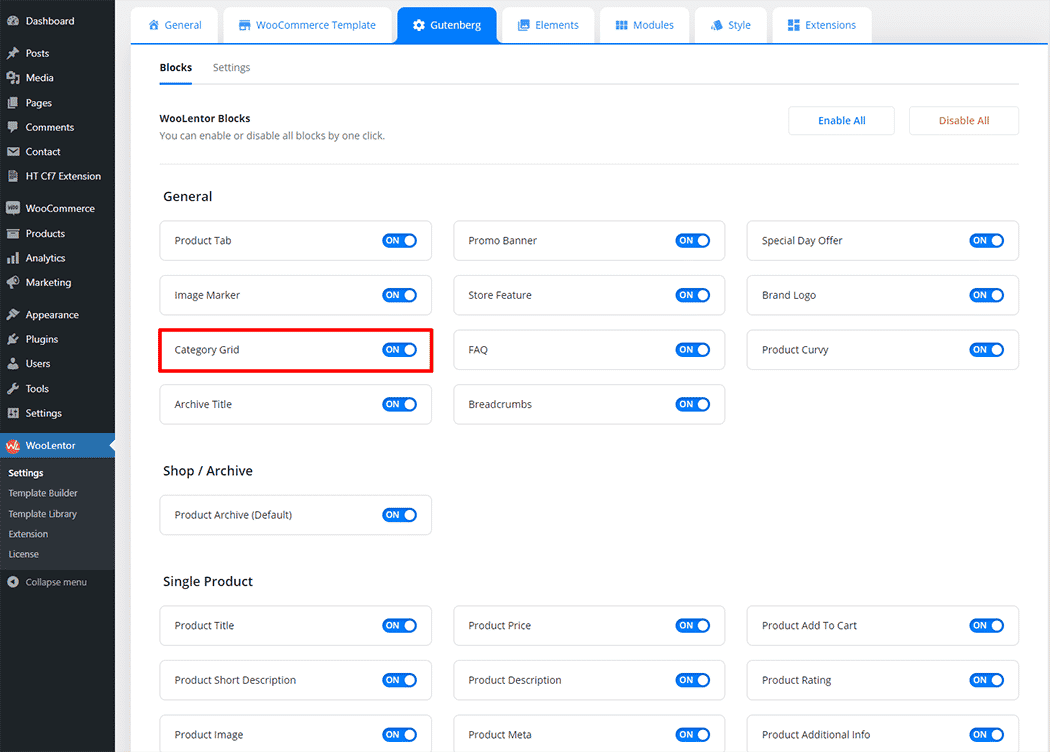
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Category Grid” Block.
- You need to use the “WL: Category Grid” Block to view your Content on the Page.
- To add a WL: Category Grid, Drag and drop the “WL: Category Grid” Block onto the Page.
Step 1: How to Enable Category Grid Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Category Grid Block.

Step 2: How to use the Category Grid Block? #
If you want to leverage the Category Grid feature on your WooCommerce store, you will need to use a Block named “WL: Category Grid“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Page.

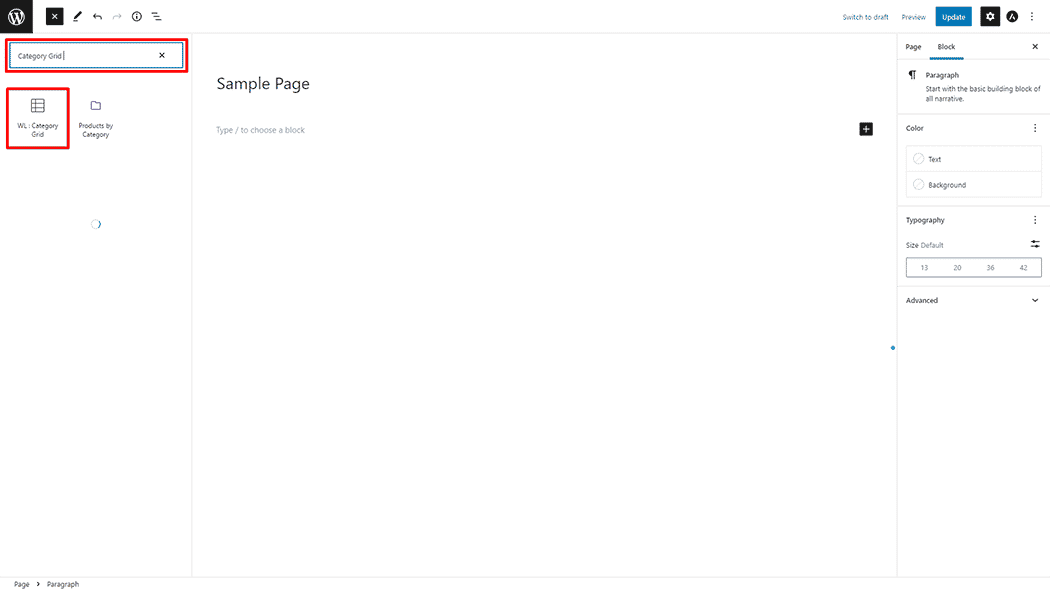
To add the Category Grid Block, search by “Category Grid” and use the Block that has the “WL Badge”.

Drag and drop the WooLentor WL: Category Grid Block onto the Page.

Step 3: How to customize the Category Grid Block? #
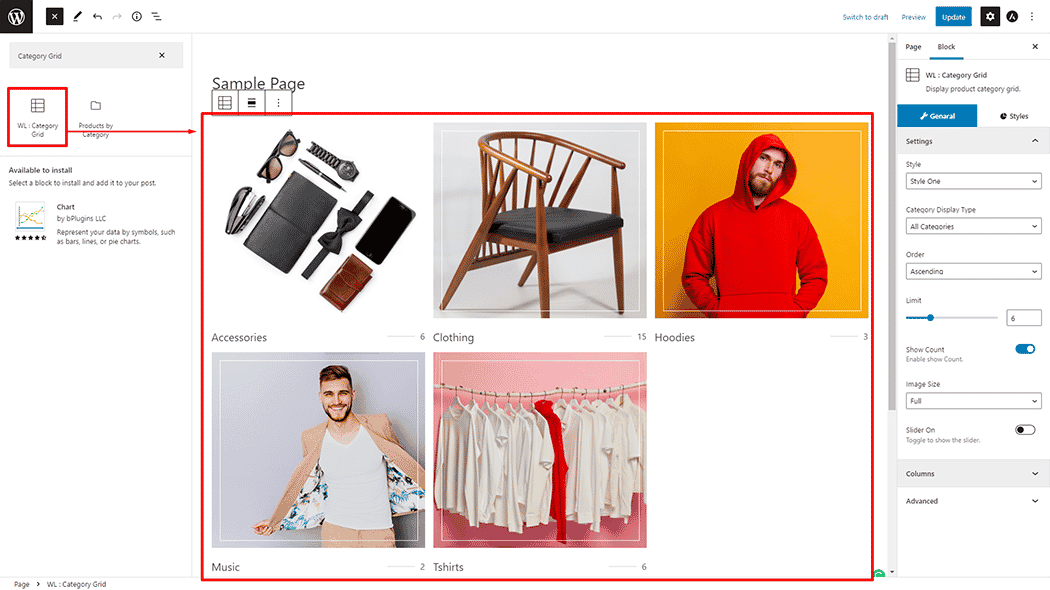
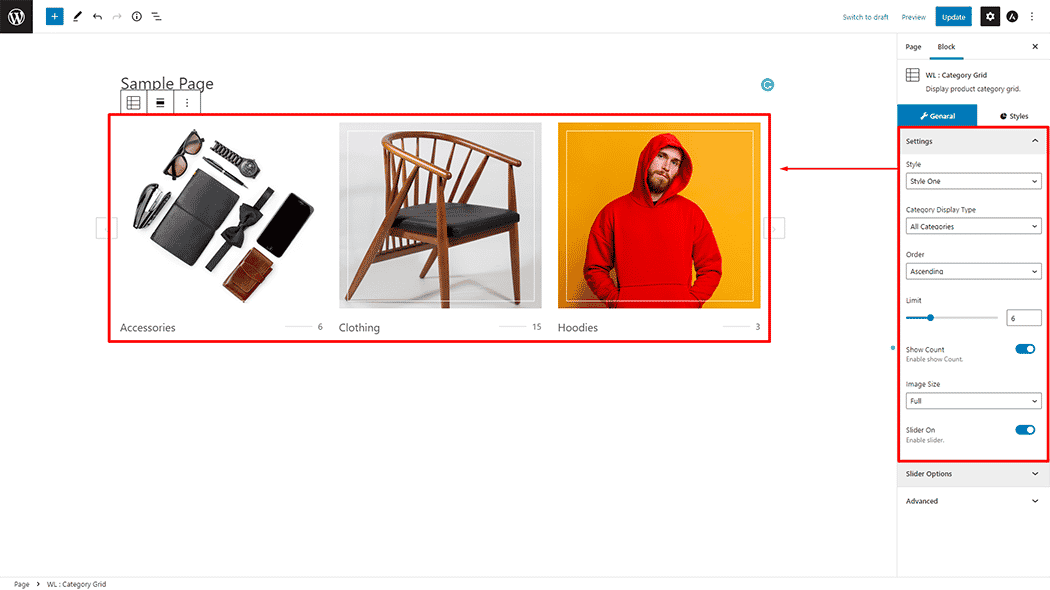
Setting: You can set different layout Styles, Category Display Type, Order, Limit, Show Count, image size, and slider options.

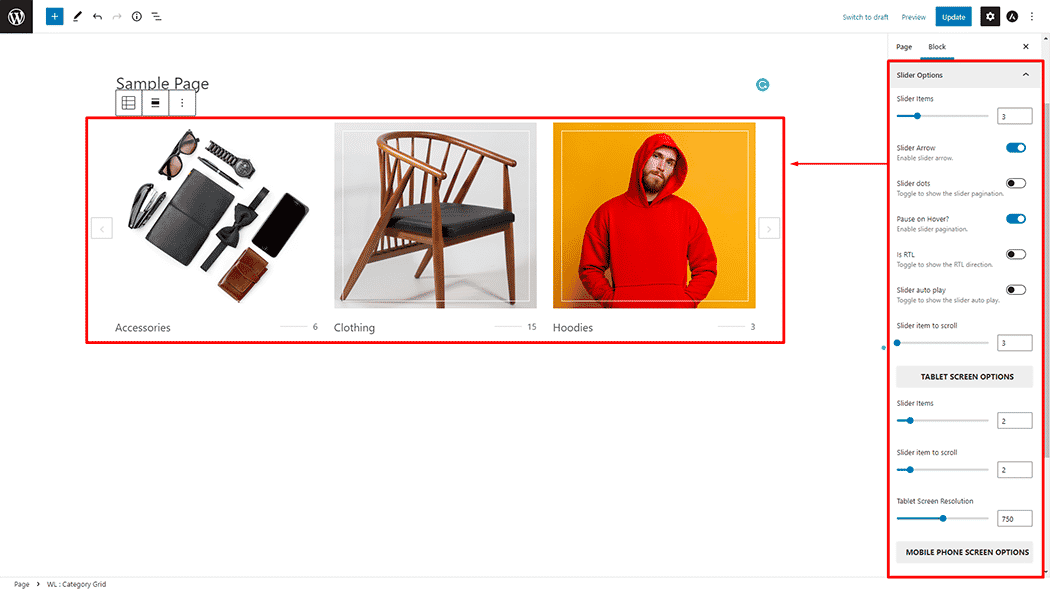
Slider Options: You can set Slider Arrow, Slider dots, Pause on Hover, Is RTL, Slider autoplay, and Slider item to scroll.

How to customize the Category Grid style #
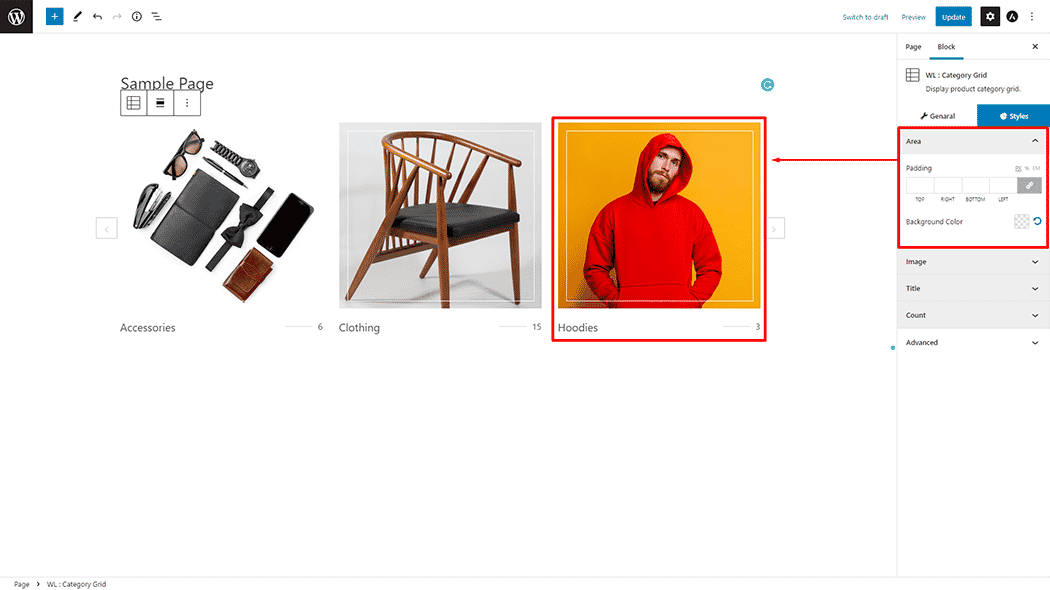
Area: You can change the Padding, and Background Color style of the Category Grid as needed.

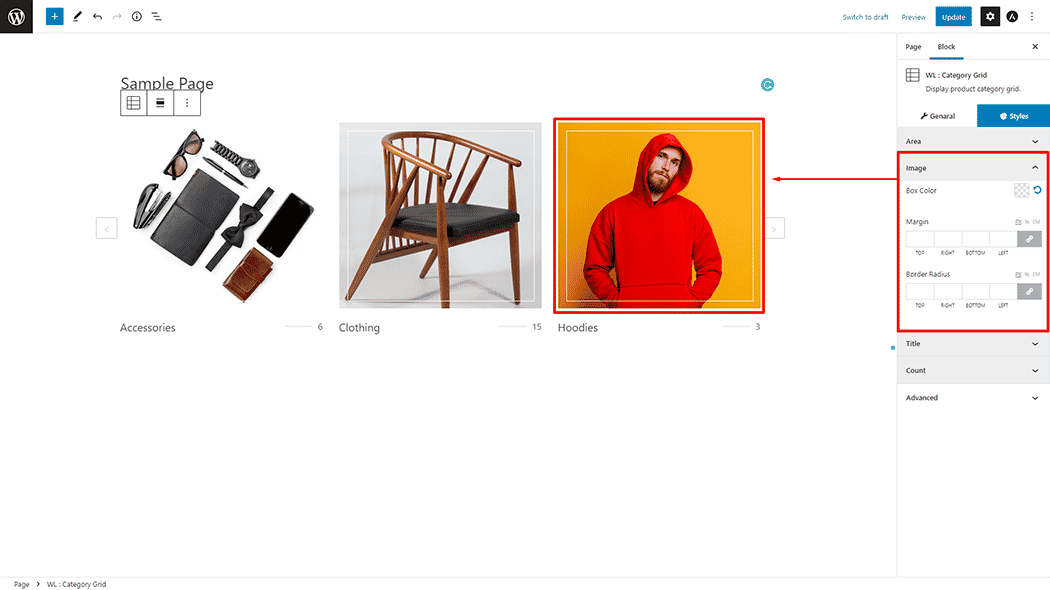
Image: You can change the Box Color, Margin, and Border Radius style of the Category Grid as needed.

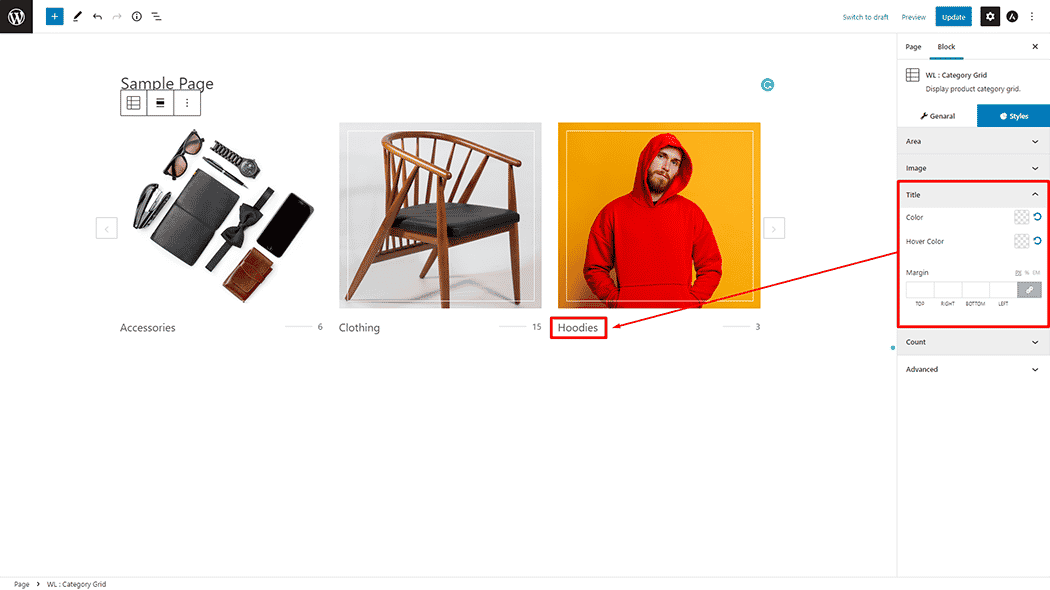
Title: You can change the Color, Hover Color, and Margin style of the Category Grid as needed.

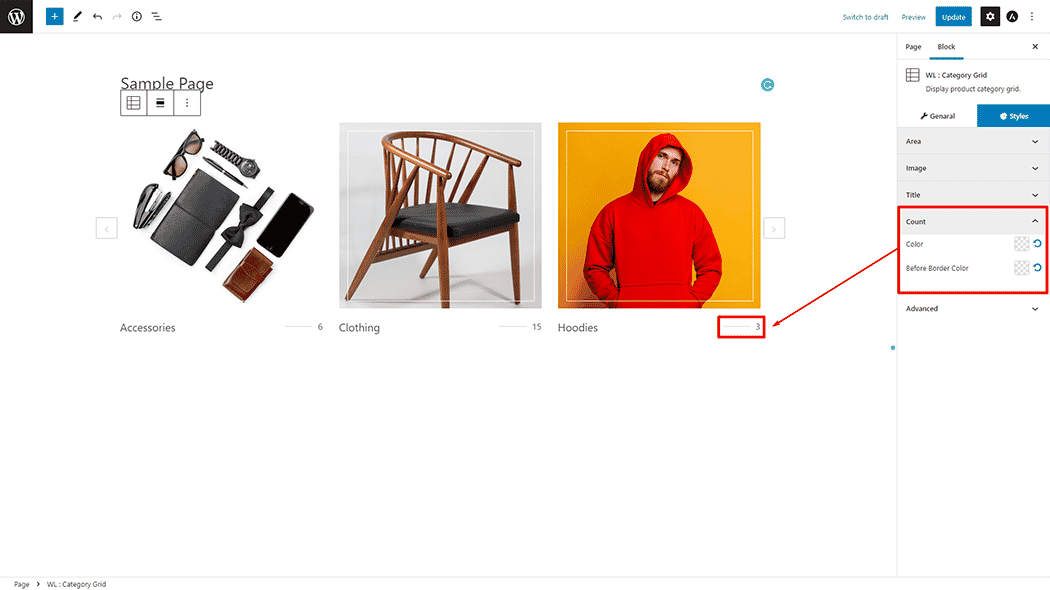
Count: You can change the Color, and Before Border Color style of the Category Grid as needed.

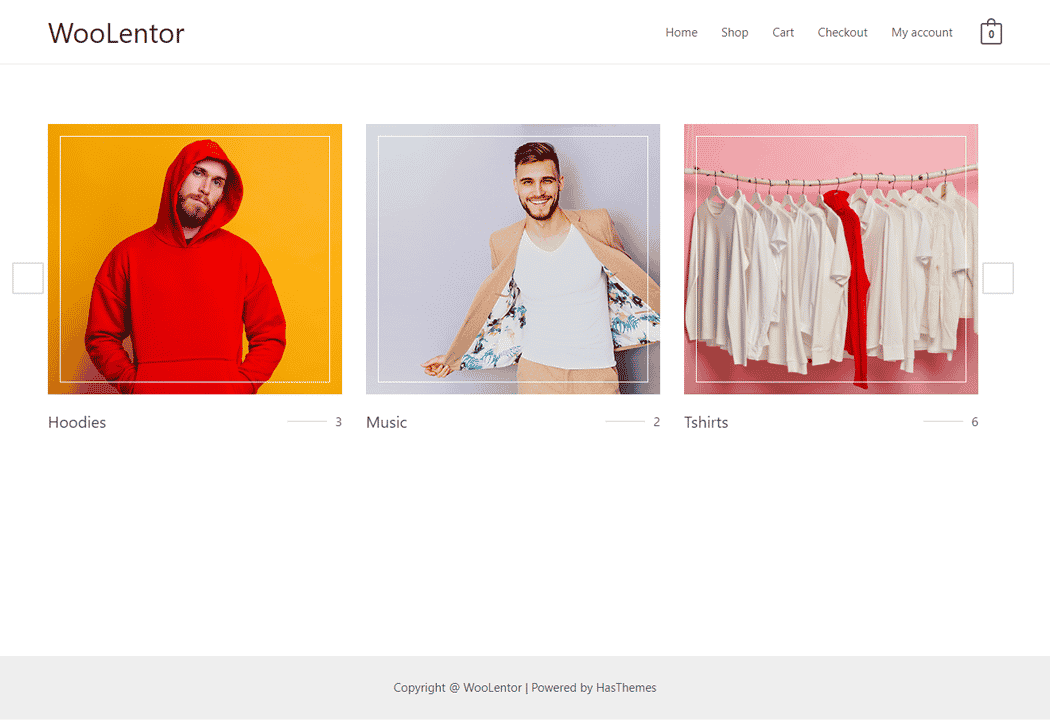
Step 4: Now visit the site #
Visit the Page to Preview.

From the style setting, make necessary customization from the available options.
Do you want to use Category Grid Widget for Elementor? Click Here