The “Product Tabs” Block is a powerful tool for the Single Product Template. It provides an easy way to filter products by various attributes like price, category, and more.
Why Product Tabs Block used? #
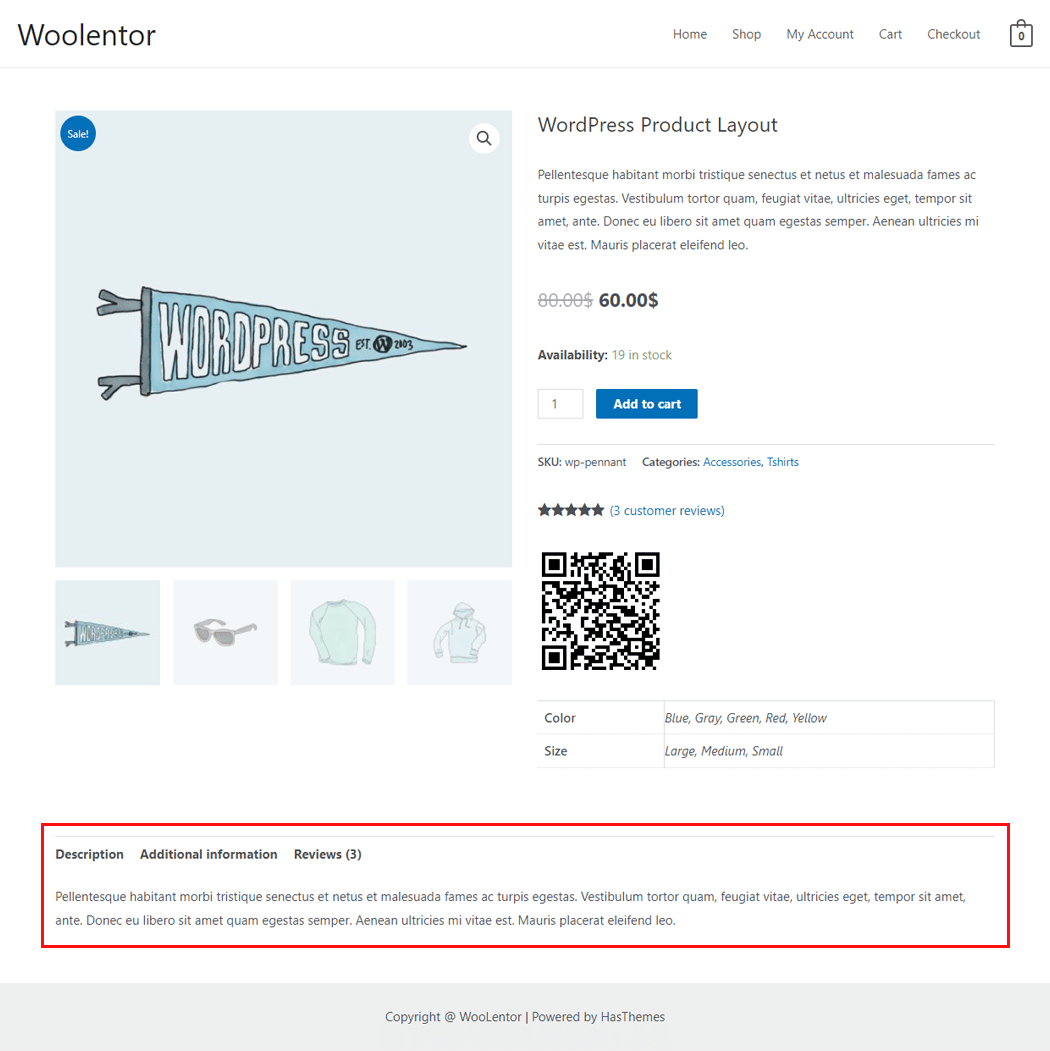
On the Product Single page, “WL: Product Tabs” Block is used for the Single Product Template on WooCommerce.
The “Product Tabs” Block is mainly designed for the Single Product Template.
Steps of adding Product Tabs #
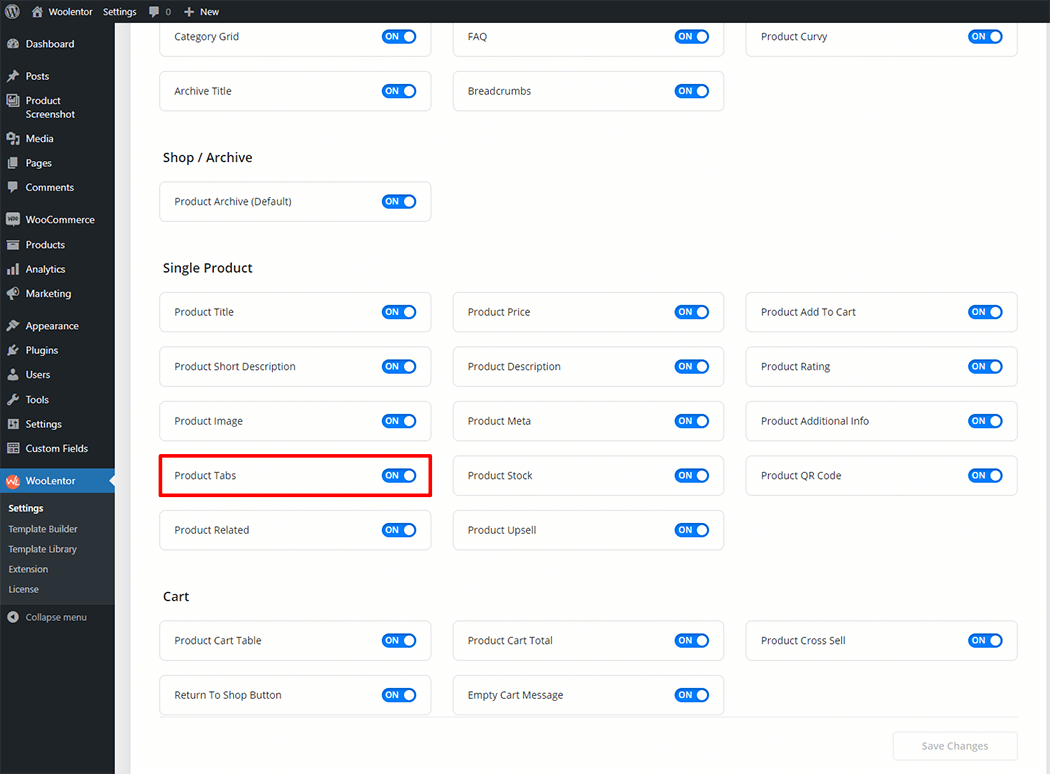
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Product Data Tab” widget.
- You need to use the “Product Tabs” block on the Single Product Template.
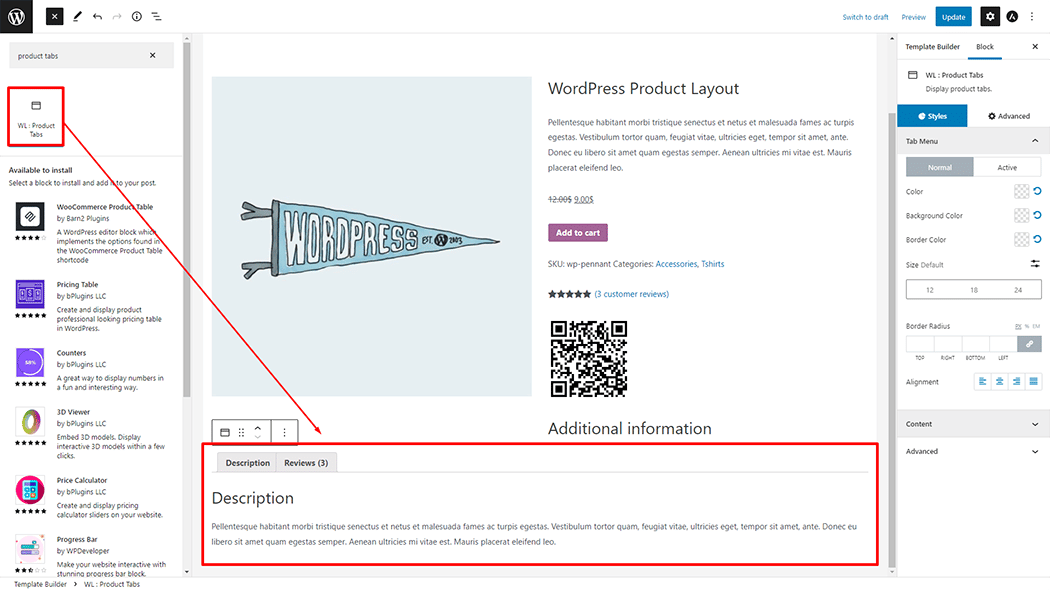
- To add a Product Tabs Block, Drag and drop the “WL: Product Tabs” Block onto the Single Product Template.
Step 1: How to Enable Product Tabs? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Product Data Tab widget.

Step 2: How to use the Product Tabs Block? #
If you want to leverage the Product Tabs feature on your WooCommerce store, you will need to use a Block named “Product Tabs“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Single Product Template.

Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Page Template

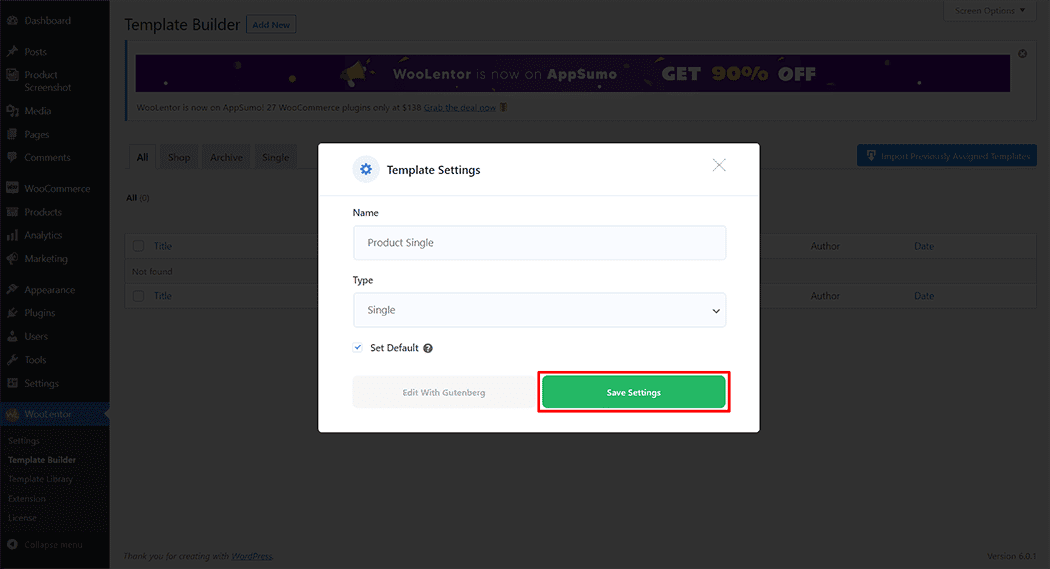
First, set the name of your Template and select it in the popup box for template settings. Select “Single” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

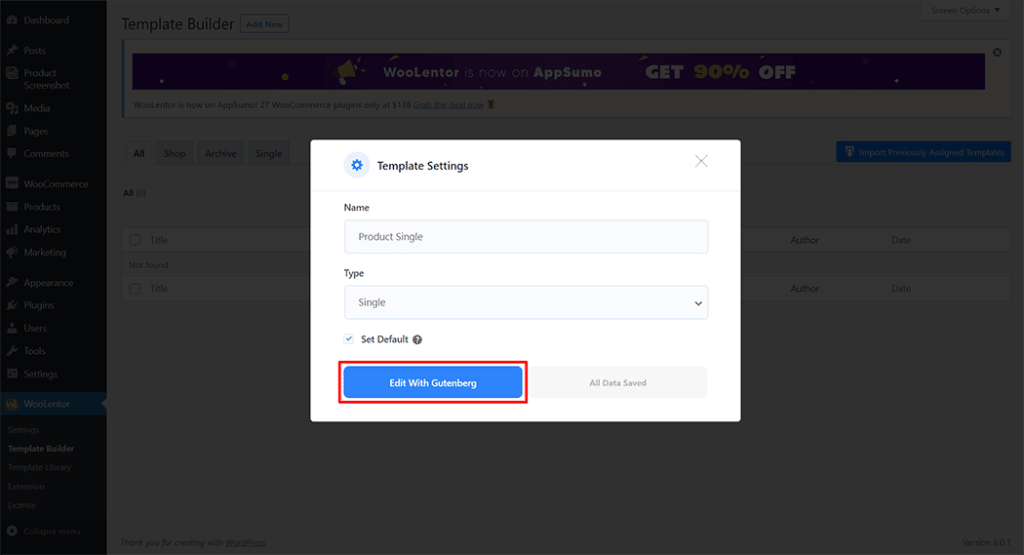
To add the Product Tabs Block, click the “Edit with Gutenberg“ button to edit the Single Product Template

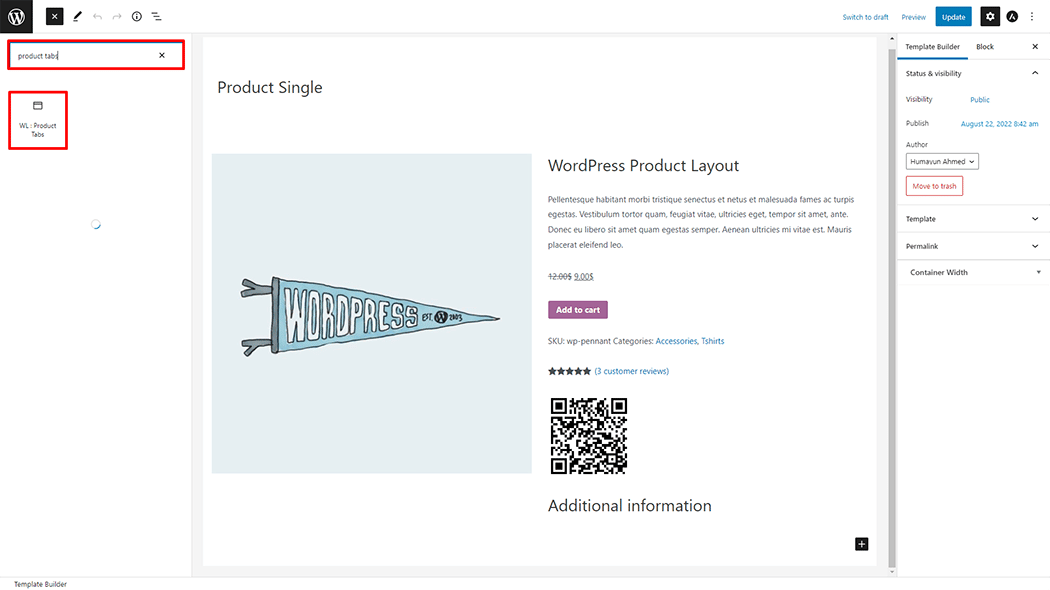
To add a Product Tabs Block, search by “Product Tabs” and use the Block that has the “WL Badge”.

Drag and drop the WooLentor “Product Tabs” Block onto the Single Product Template.

Step 3: How to customize the Product Tabs Block? #
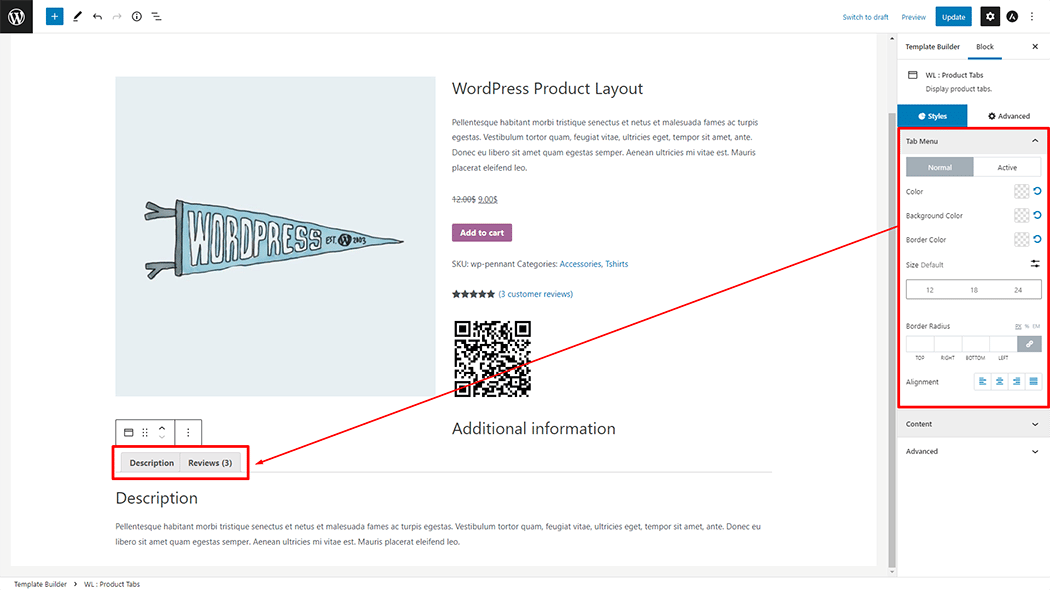
Tab Menu: You can change the Tab Menu style as you need

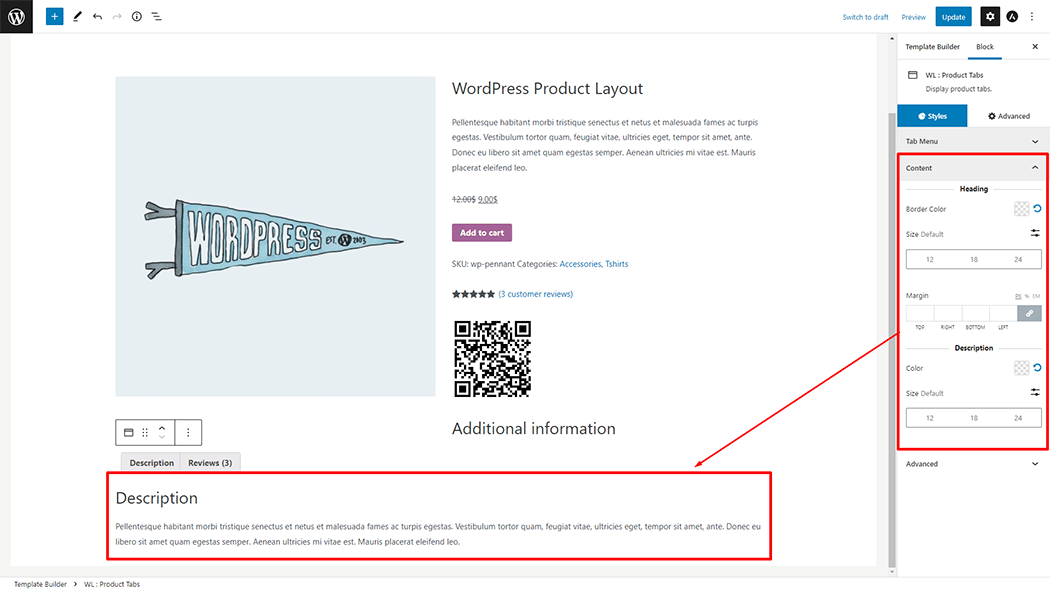
Content: You can change the Content style as you need

Step 4: Now visit the site #
Visit the Single Product Template to Preview.

From the style, and setting make necessary customization from the available options.
Do you want to use Product Tabs Widget for Elementor? Click Here