The “Checkout Order Review” Block is mainly designed for the Checkout page. It provides a review of all the items in the cart and also provides the ability to review each item individually. It also displays the total cost of the order and the shipping cost.
Why Checkout Order Review is used? #
On the Checkout page, “WL: Checkout Order Review” Block is used for the Checkout Order Review on WooCommerce.
The “Checkout Order Review” Block is mainly designed for the Checkout page.
Steps of adding Checkout Order Review #
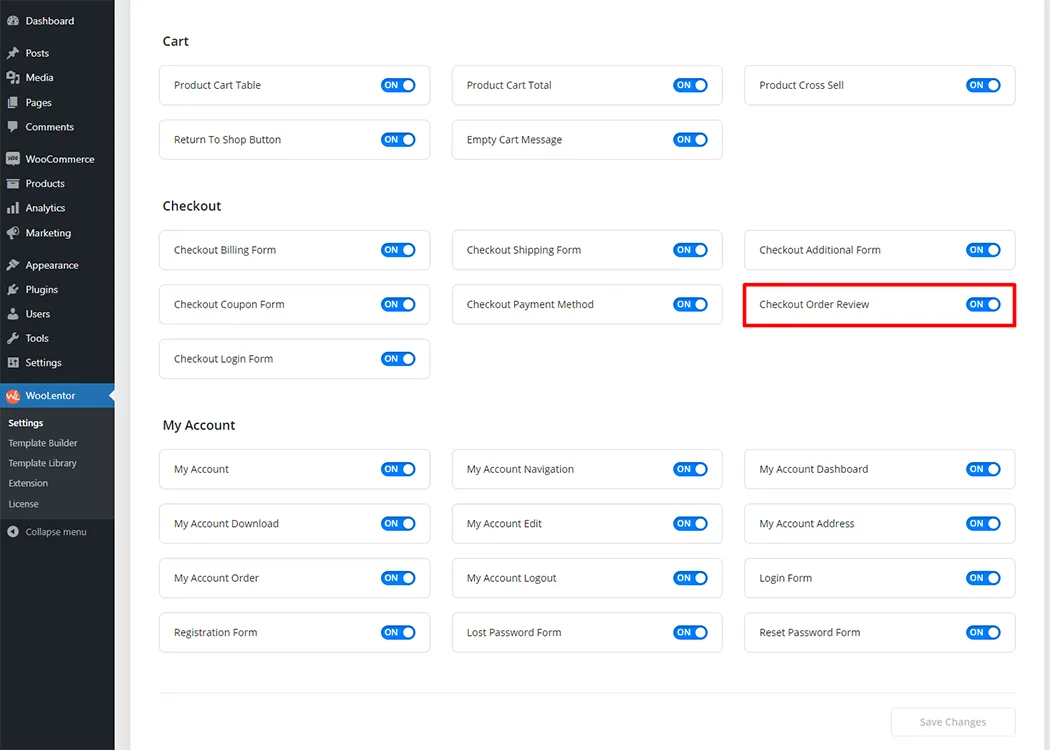
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Checkout Order Review” Block.
- You need to use the “Checkout Order Review” Block on the Checkout Page Template.
- To add a Checkout Order Review Block, Drag and drop the “WL: Checkout Order Review” Block onto the Checkout Page Template.
Step 1: How to Enable Checkout Order Review Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Checkout Order Review Block.

Step 2: How to use the Checkout Order Review Block? #
If you want to leverage the Checkout Order Review feature on your WooCommerce store, you will need to use a Block named “Checkout Order Review”. To do so, simply search the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Checkout Page Template.

Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Checkout Page Template

If you want to leverage the Checkout Order Review feature on your WooCommerce store, you will need to use a Block named “Checkout Order Review“. To do so, simply search the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Checkout Page Template.

To add the Checkout Order Review Block, click the “Edit with Gutenberg” button to edit the Checkout Page Template

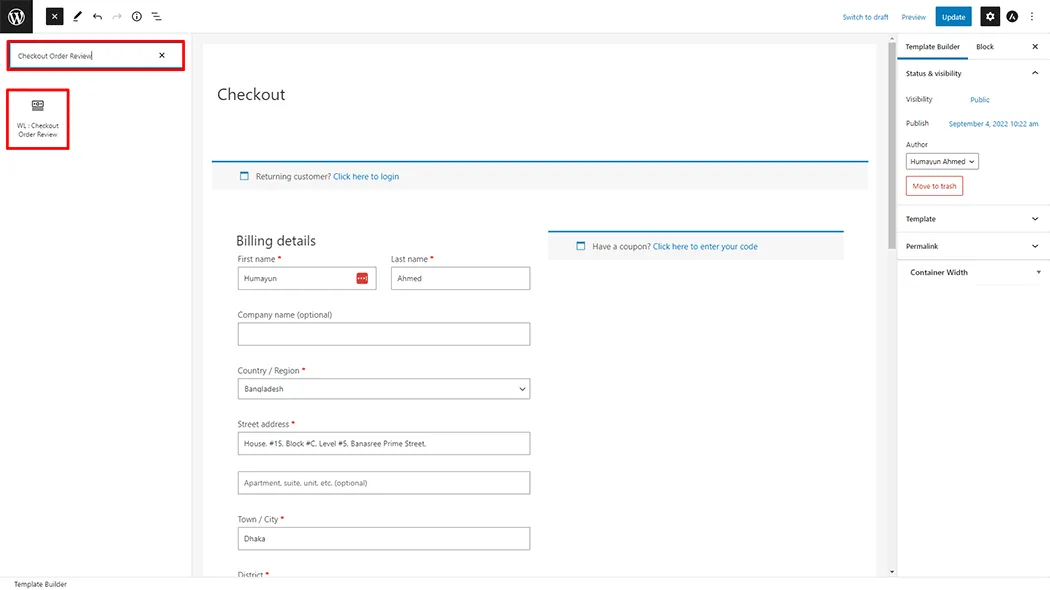
To add a Checkout Order Review Block, search by “Checkout Order Review” and use the Block that has the “WL Badge”.

Drag and drop the WooLentor “Checkout Order Review” Block onto the Checkout page.

Step 3: How to customize the Checkout Order Review Block? #
Order Review: You can easily change the form Title as you need.

How to customize the Checkout Order Review style #
Heading: You can change the Checkout Order Review Heading Font Size, Color, Border Type, Border Radius, Padding, Margin, Alignment, and Background Color style as you need

Table Heading: You can change the Checkout Order Review Table Heading Font Size, Color, and Border Type style as you need

Table Content: You can change the Checkout Order Review Table Content Border Type, Font Size, Color, and Border Type style as you need

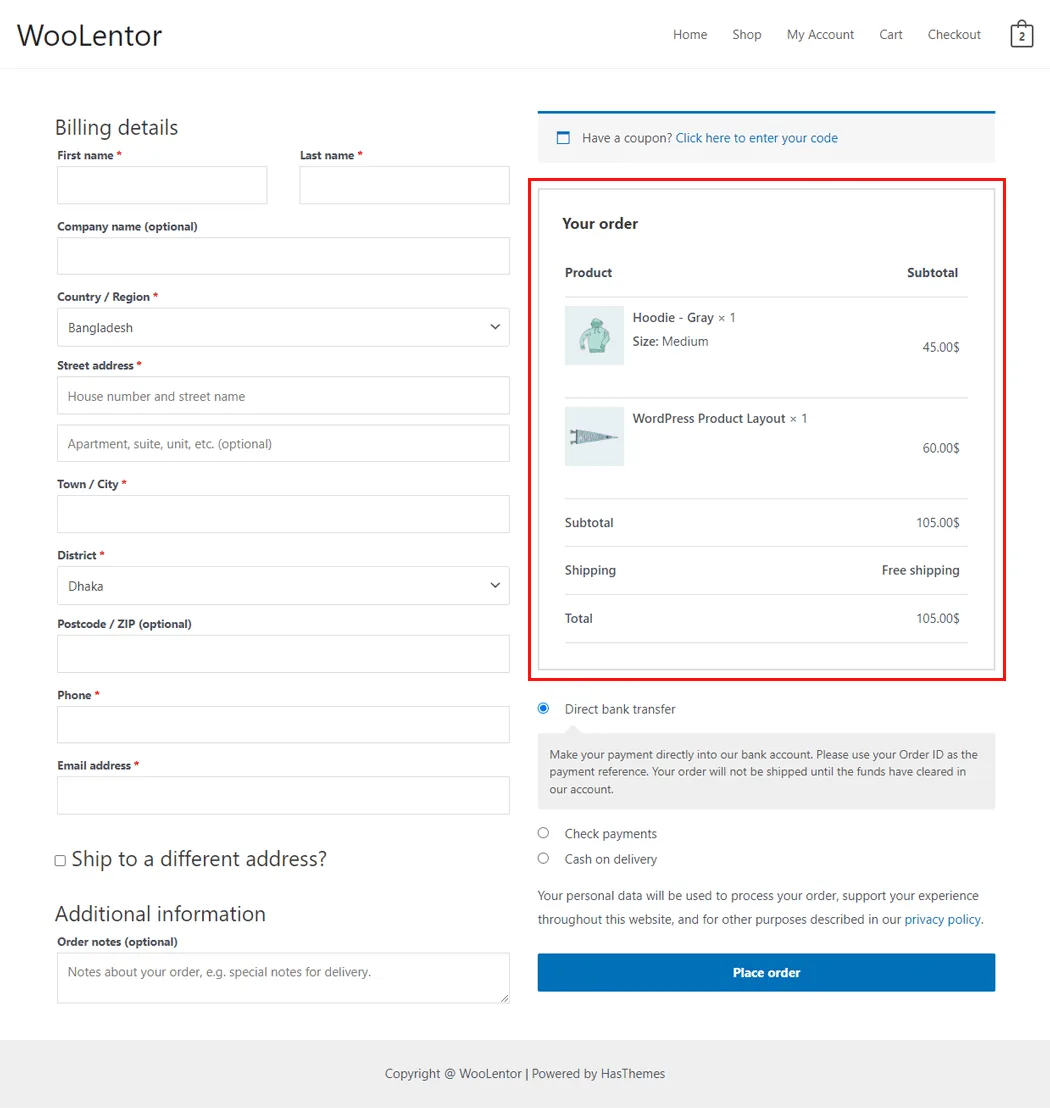
Step 4: Now visit the site #
Visit the Checkout Page Template to Preview.

From the style, and setting make necessary customization from the available options.
Do you want to use Checkout Order Review Widget for Elementor? Click Here