Adding Ajax Search to your WooCommerce store can be a huge help for customers looking for specific products. It can also make your store look more professional and sleek. In this blog post, we will show you how to add Ajax Search for WooCommerce using the WooLentor plugin. We will also give you a few tips on how to use this plugin to its fullest potential. Let’s get started!
What is Ajax Search? #
Ajax search is a feature that allows you to search for posts and pages without reloading the page. This can be a useful feature if you have a large website with many posts and pages.
Ajax search works by sending a request to the server for the search results when you type into a search box. The server then returns the results to the browser, which displays them in a dropdown menu below the search box on the page.
Ajax search for WooCommerce can be enabled by installing a plugin and themes. Once Ajax search is enabled, you can use it by typing in a query in the search box and hitting the enter key. It is a powerful tool that makes it easier for visitors to find what they’re looking for on a large website quickly and easily, and it reduces the amount of time spent loading pages.
How to Add Ajax Search to WooCommerce Using the WooLentor Plugin #
The process of adding Ajax search to your WooCommerce site is not as daunting and complicated when using the WooLentor plugin. The following steps will guide you through installing, activating, and setting up an implementation with the WooLentor Plugin.
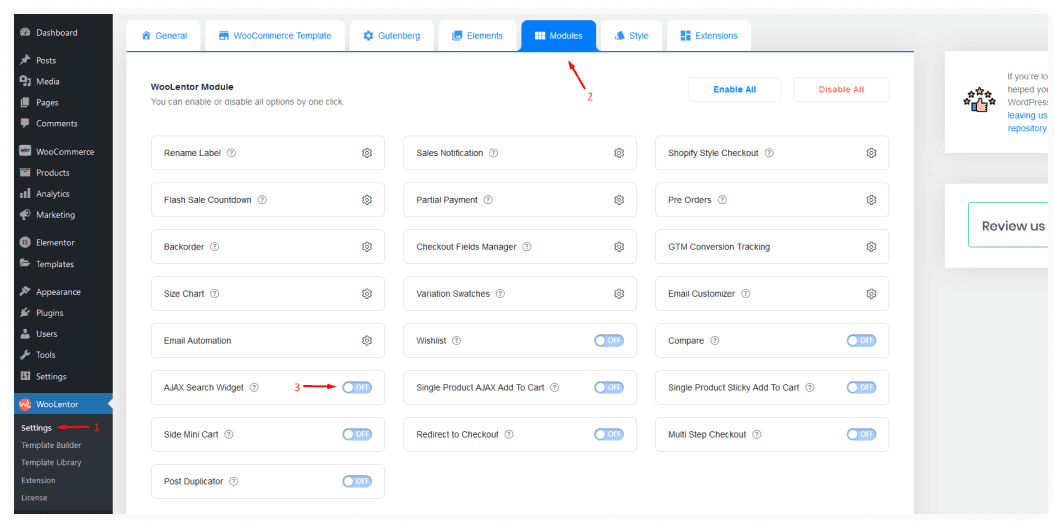
Step 1: Enable Ajax Search Widget Module #

To enable Ajax Search on your WooCommerce store, first, install WooLentor and head to the WordPress dashboard. Navigate to the WooLentor Settings option, then select Modules. From here, you will see a list of all the available modules. Scroll down to Ajax Search Widget and enable it.
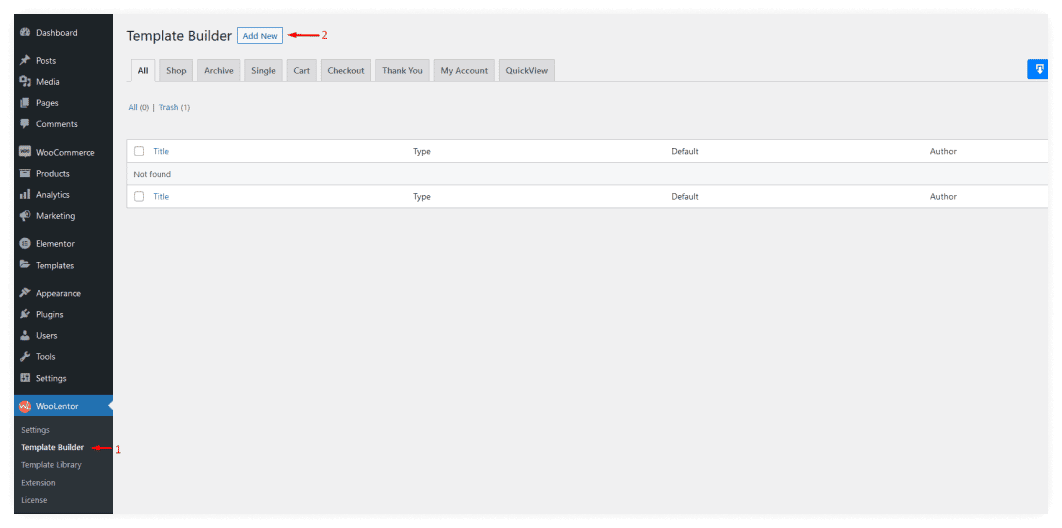
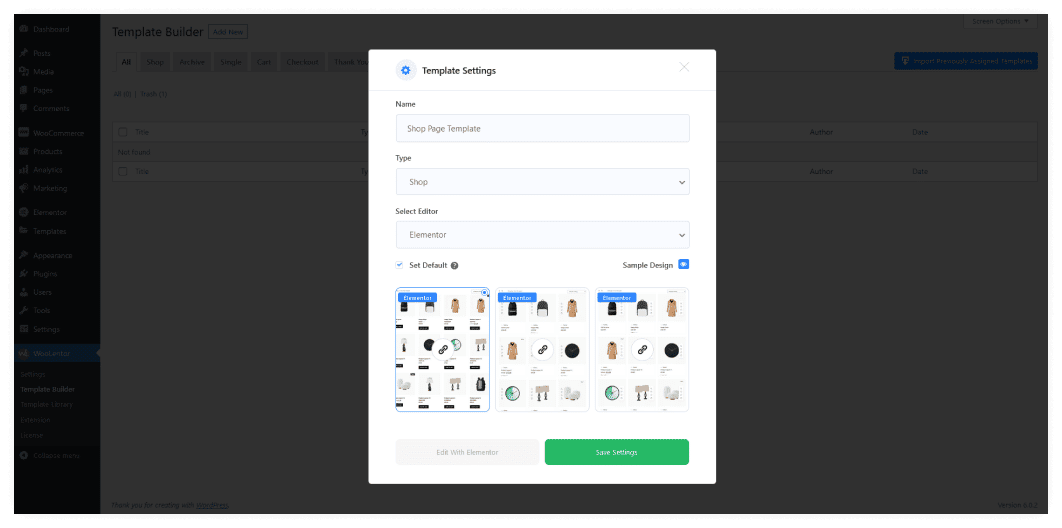
Step 2: Edit the page template #

From WooLentor, go to the Template Builder and modify your desired page template. By adding an Ajax search widget to your shop page, you can make it easier for customers to find the products they’re looking for.

Ajax search widgets can also be added to other pages on your site, such as the shop page and archive page, making it easier for customers to find what they’re looking for.
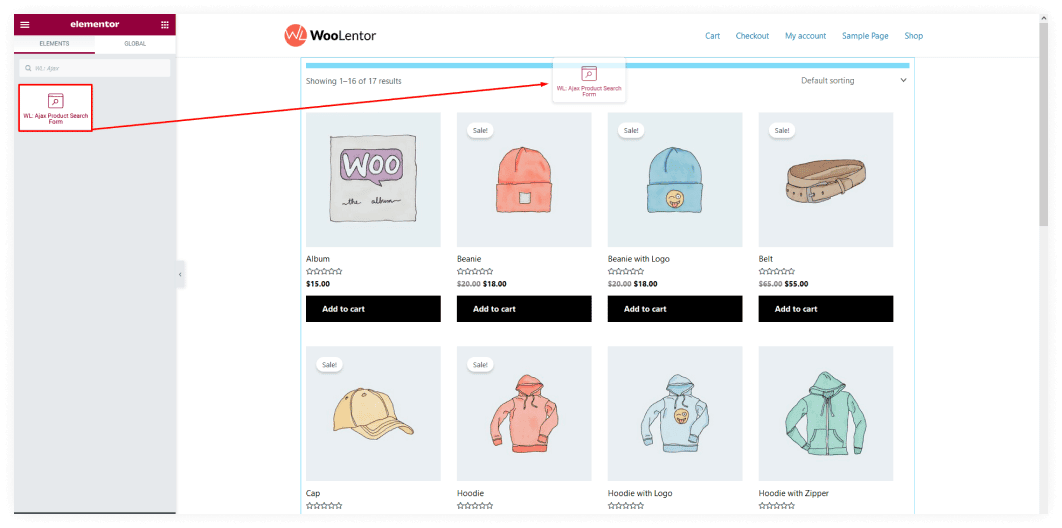
Step 3: Drag and drop the ajax product search widget #

Search for “Ajax Product Search Form” in Elementor’s search bar. Next, drag and drop the widget with a “WL” badge into any position of your choosing!
Create an elegant shopping experience for your customers by using this widget with customization options to change the text color, background color or placeholder color you prefer.
The number of products to be shown can easily be changed with this widget. You’ll have access not only to change placeholder text like “search product” or typography but also to many other options which will give an elegant look to your content such as motion effects, responsive visibility on different devices, etc.
You’ll also have access to modify many other features including margin, widths, and padding around content allowing it to be displayed in various ways depending on how much space is needed between listings, etc., which will make them more interested in finding what they’re looking at amongst all those competitors’ products.
Ajax search is a great way to improve the usability of your store and help customers find the products they’re looking for faster.

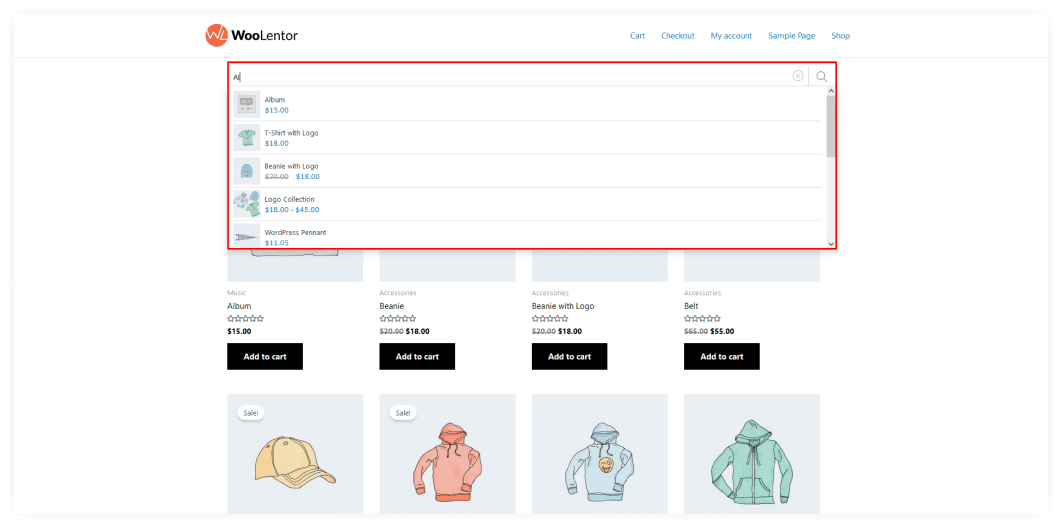
Let’s have a look at how it functions right now. Go to the shop page and have a look at the result. You may also search by product category on this page.
Frequently Asked Questions #
What is Ajax search? #
Ajax search is a feature that allows you to search for products on your WooCommerce store without refreshing the page. This can be useful if you want to find a specific product quickly or if you want to browse through products without having to load new pages.
How do I enable Ajax search on my WooCommerce store? #
To enable Ajax search, you can install a plugin like WooLentor for WooCommerce. This plugin will add a search box to your WooCommerce store, which will use Ajax to search for products.
What are the benefits of using Ajax search? #
There are several benefits to using Ajax search on your WooCommerce store. It is faster than a traditional search because you don’t have to wait for the page to reload every time you enter a search query.
You can see the results of your search as you type, so you don’t have to wait for the search to finish before you know what products are relevant to your query.
It can make searching easier for visitors to find the products they are looking for and improve the user experience of your store by reducing the need to load new pages.
How can I add Ajax search and improve the performance of my WooCommerce store with this? #
There are several ways you can improve the performance of your WooCommerce store with Ajax search. First, You can install a plugin like WooLentor which provides an easy way to add a search box to your WooCommerce store by using the Ajax search widget. Simply install and activate the plugin, then configure it to suit your needs.
The WooLentor adds support for Ajax-based searches, which are much faster than standard ones because they don’t require page reloads. It can help you reduce page load times and boost search engine rankings.
The plugin increases website performance and makes it easier to find what you’re looking for on your site, without having page loads take forever or giving up before getting there!
Is there anything I need to do to set up Ajax search on my WooCommerce store? #
No, there’s no need to do anything special to set up Ajax search. Install and activate the Woolentor plugin, then simply adjust your page as required with the Ajax search widget.
What are some other plugins I can use with Ajax search? #
There are several plugins you can use with AJAX search. To begin, you may use WooLentor to add a search box to your WooCommerce store. This plugin adds a search bar to your WooCommerce store that uses Ajax to look for items.
Second, you can install a plugin like Yoast SEO. This plugin will help you to optimize your WooCommerce store for search engines.
Third, you can install a plugin like W3 Total Cache. This plugin will cache your WooCommerce store pages so that they load faster.
Finally, you can install a plugin like CloudFlare. This will help to improve the performance of your WooCommerce store by delivering your pages from multiple locations around the world.
Watch the video about How to add Ajax Product Search for WooCommerce #
Conclusion #
Ajax Search is a feature that allows your site visitors to search for specific products or content on your site without having to reload the page. This can be a valuable tool for sites with large inventories or lots of content, as it helps improve the user experience by reducing the amount of time needed to find what they’re looking for.
In addition, Ajax Search can also help to improve your site’s search engine optimization by making it easier for search engines to index your content. As a result, Ajax Search can offer both usability and SEO benefits for your site.
WooLentor is a plugin that allows you to create an efficient AJAX search option for your WooCommerce store, making it easier and faster. Woolentor Ajax Search is a great way to improve the performance of your WooCommerce store and provide a better experience for your customers.