The “My Account Register Form” Block is designed to display the My Account Page Template on WooCommerce. It’s a great way to showcase your products and services, and can be easily customized with different layouts and colors.
Steps for adding My Account Register Form #
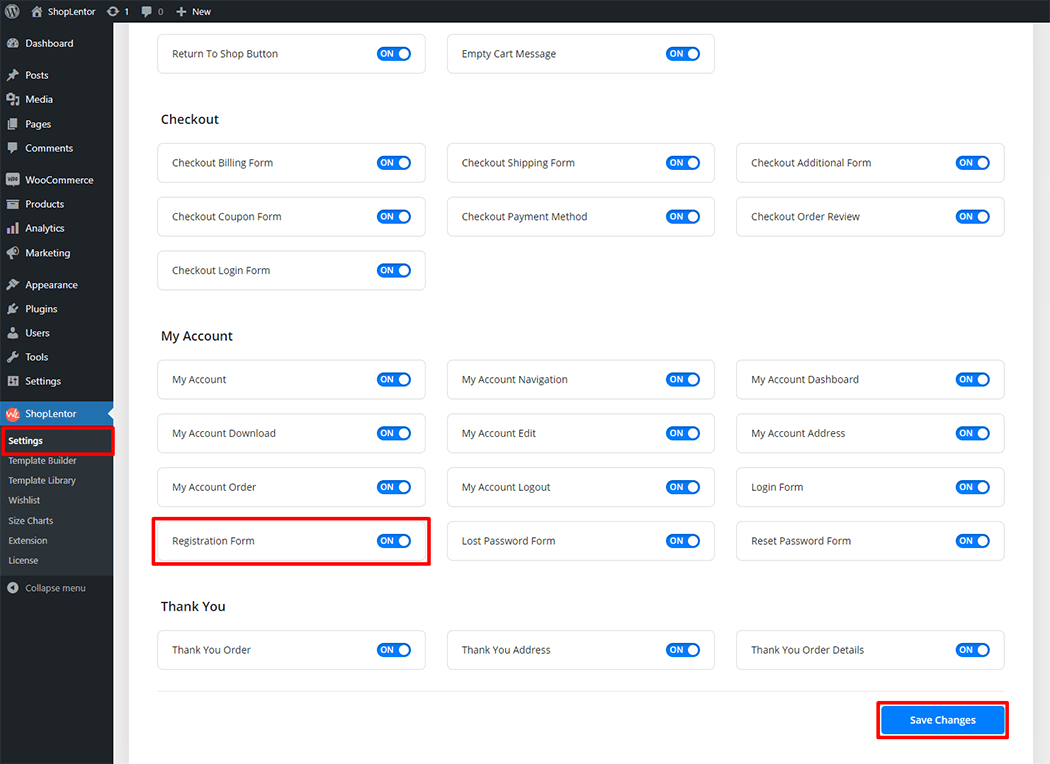
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Registration Form” Block.
Step 1: How to Enable Registration Form? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Registration Form Block.

Step 2: How to use the My Account Register Form Block? #
If you want to leverage the My Account Login/Register Form feature on your WooCommerce store, you will need to use a Block named “WL: Registration Form“. To do so, simply search for the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Page.

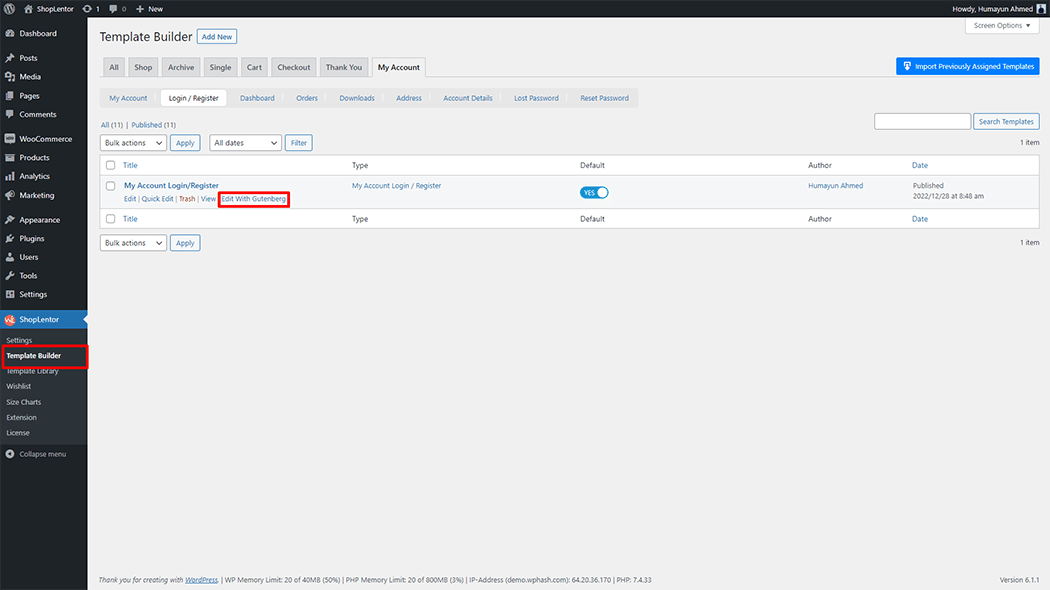
Go to Dashboard > WooLentor > Template Builder. Click the “Edit with Gutenberg“ button to edit the My Account Login/Register page Template

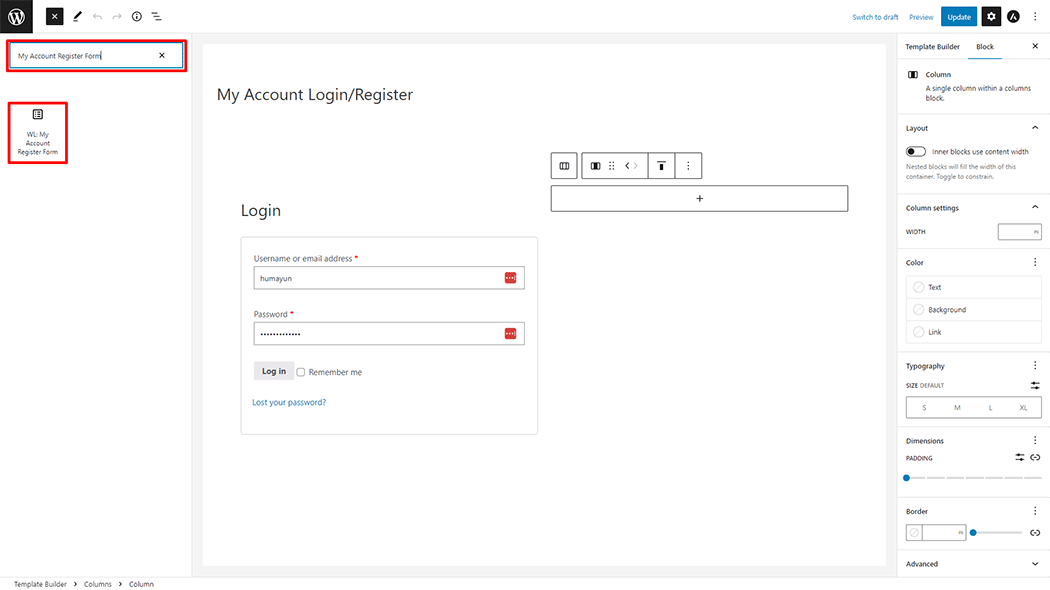
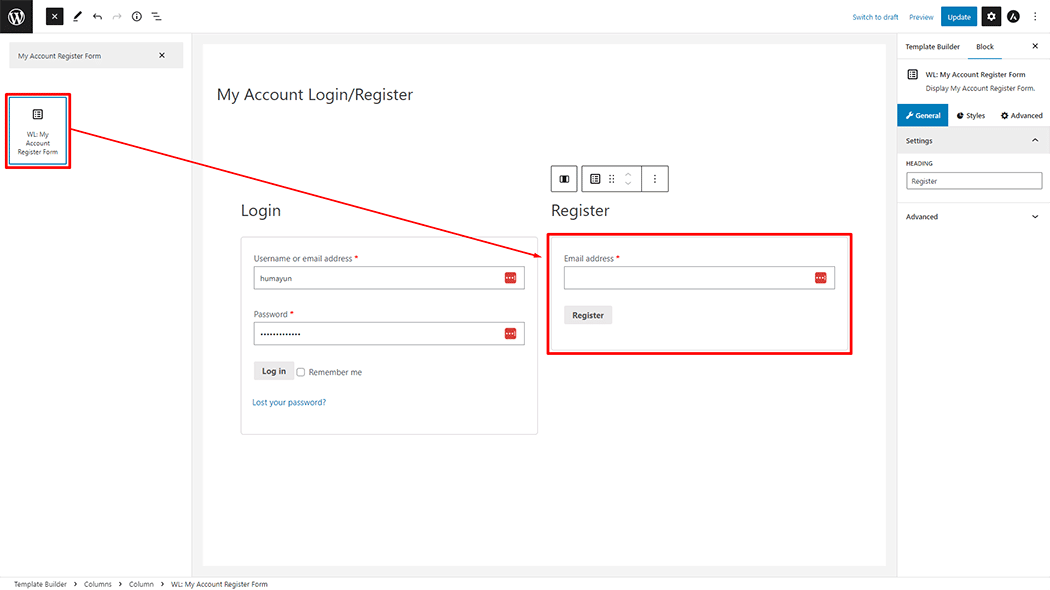
To add a My Account Register Form Block, search by “My Account Register Form” and use the Block that has the “WL Badge”.

Drag and drop the WooLentor “My Account Register Form” Block onto the My Account Login/Register Template.

Step 3: How to customize the My Account Register Form Block? #
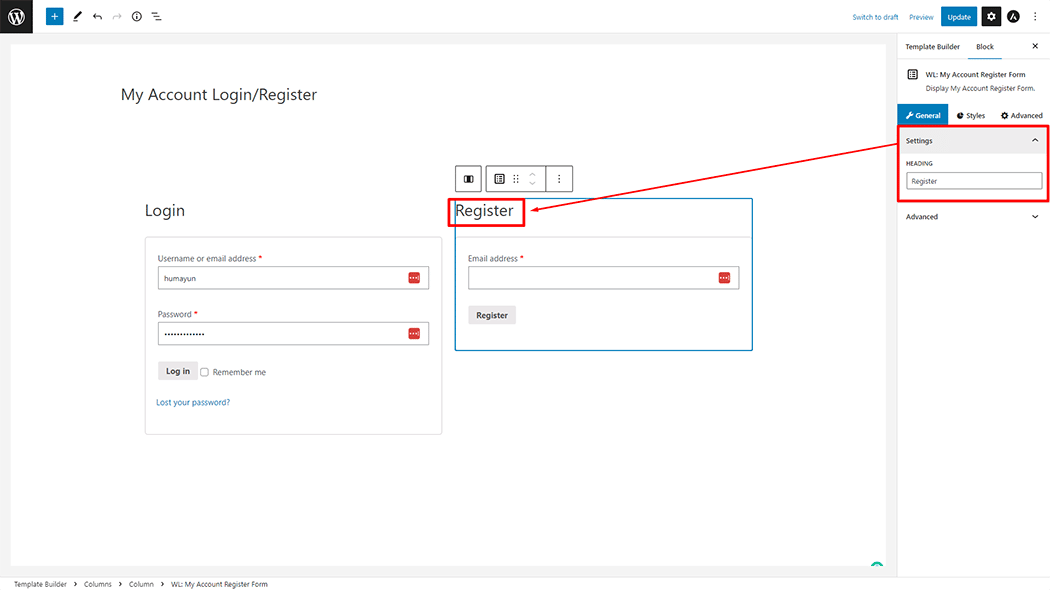
Setting: You can change the Heading Title My Account Register Form as you need.

How to customize the My Account Register Form Style #
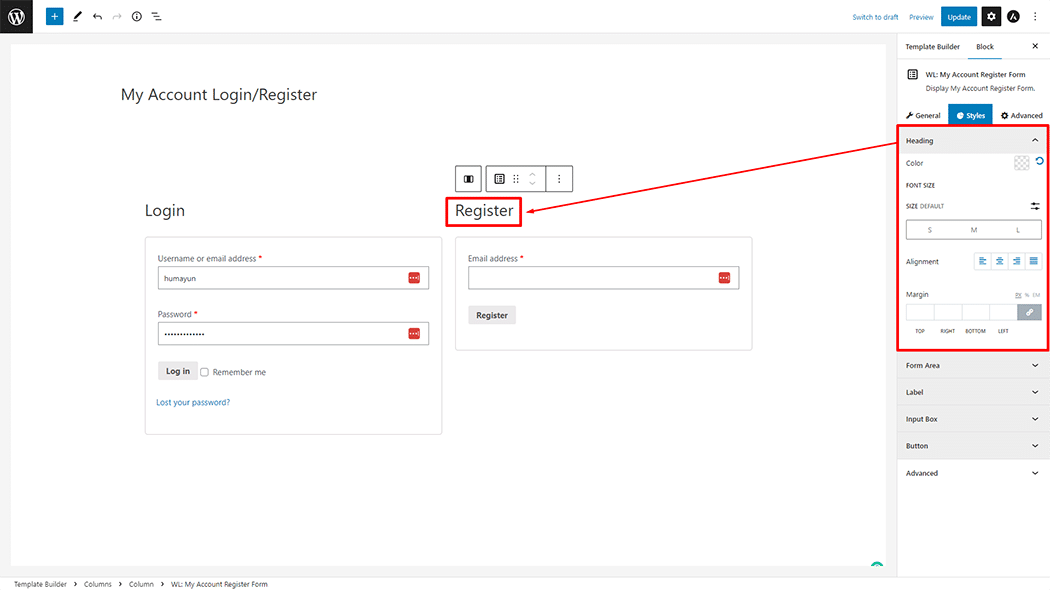
Heading: You can change the Color, Font Size, Alignment, and Margin style My Account Register Form as needed.

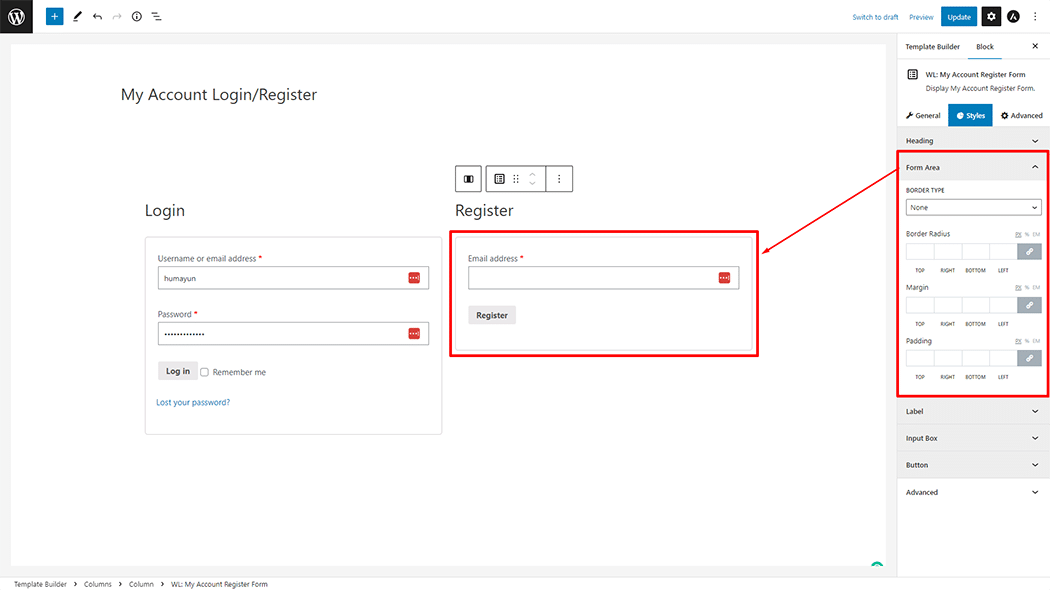
Form Area: You can change the Border Type, Border Radius, Margin, and Padding Style My Account Register Form as needed.

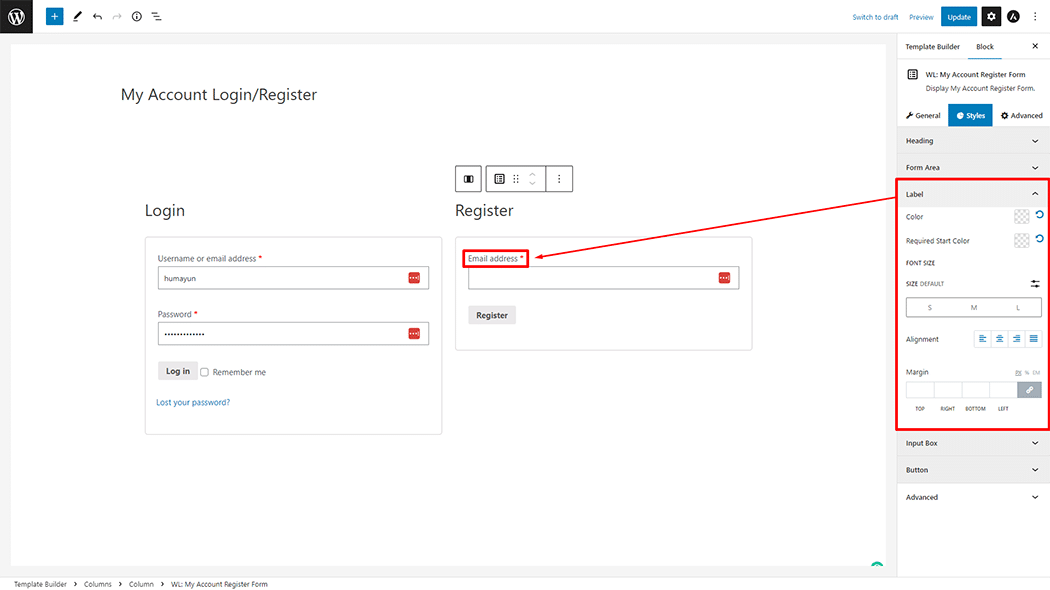
Label: You can change the Color, Required Start Color, Font Size, Alignment, and Margin style My Account Register Form as needed.

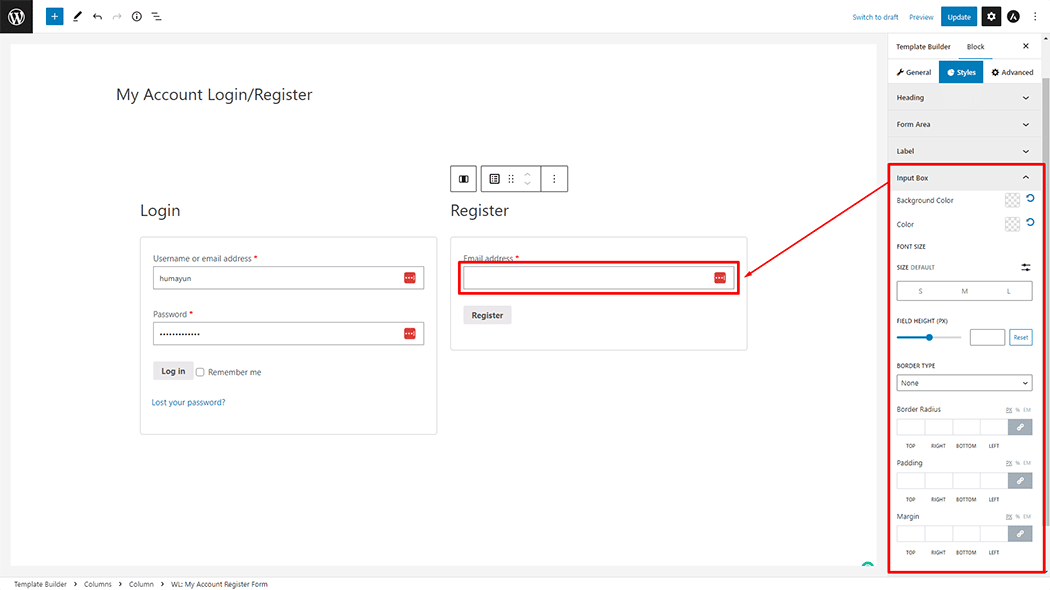
Input Box: You can change the Background Color, Font Size, Field Heigth, Border Type, Border Radius, Padding, and Margin style My Account Register Form as needed.

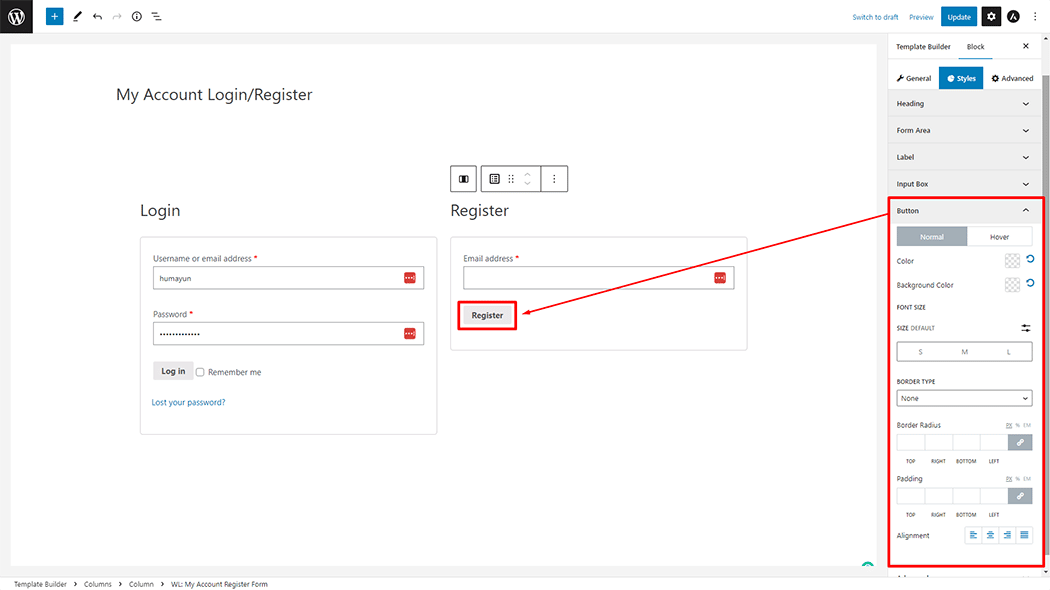
Button: You can change the Color, Background Color, Font Size, Border Type, Border Radius, and Padding style My Account Register Form as needed.

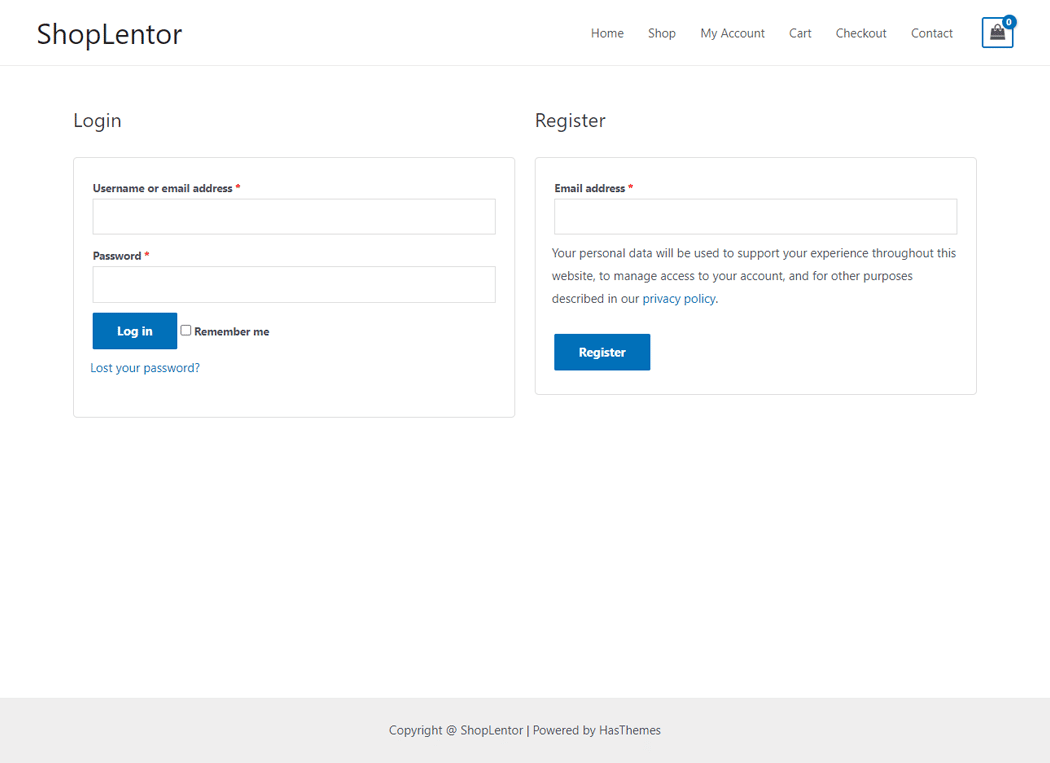
Step 4: Now view the preview #
Visit the My Account Template to Preview.

Do you want to use My Account Register Form Widget for Elementor? Click Here