The “Store Feature” Block is an excellent WooLentor WooCommerce extension that will help you list the most important features of WooCommerce.
Why Store Feature is used? #
On the Page, the “Store Feature” Block is used to view features on the Page on WooCommerce. The “Store Feature” Block is mainly designed for the Page.
Steps of adding Store Feature #
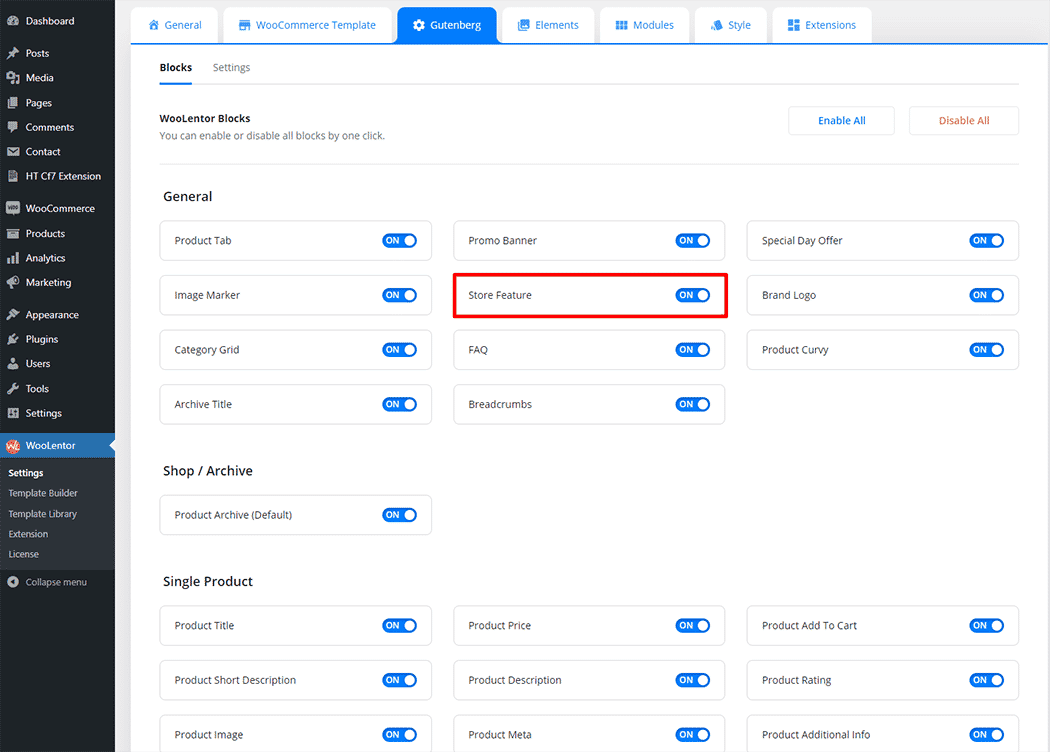
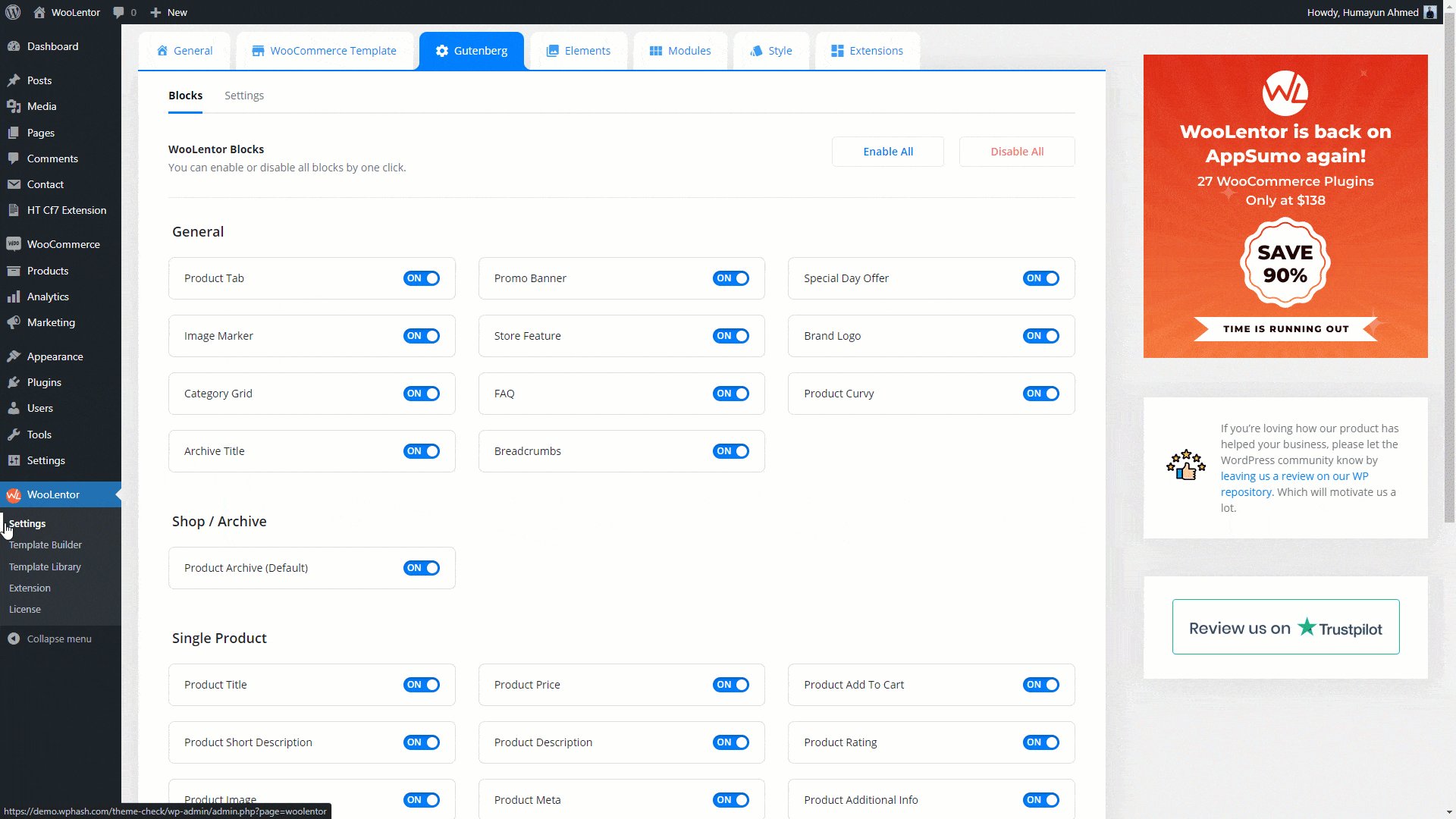
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Store Features” Block.
- You need to use the “WL: Store Feature” Block to view features on the Page.
- To add a WL: Store Feature, Drag and drop the “WL: Store Feature” Block onto the Page.
Step 1: How to Enable Store Feature Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Store Features Block.

Step 2: How to use the Store Feature Block? #
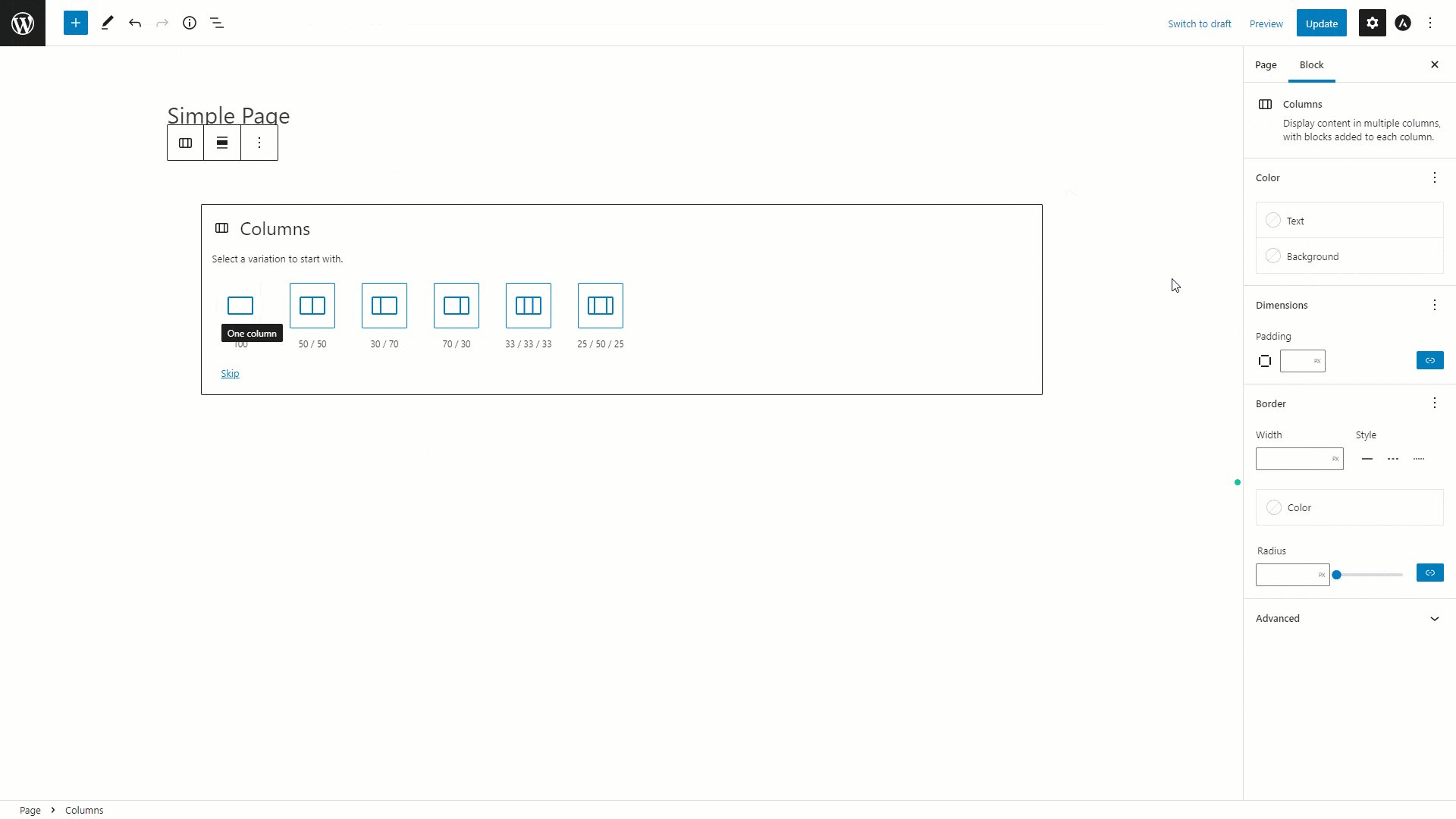
If you want to leverage the Store Feature feature on your WooCommerce store, you will need to use a Block named “WL: Store Feature“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Page.

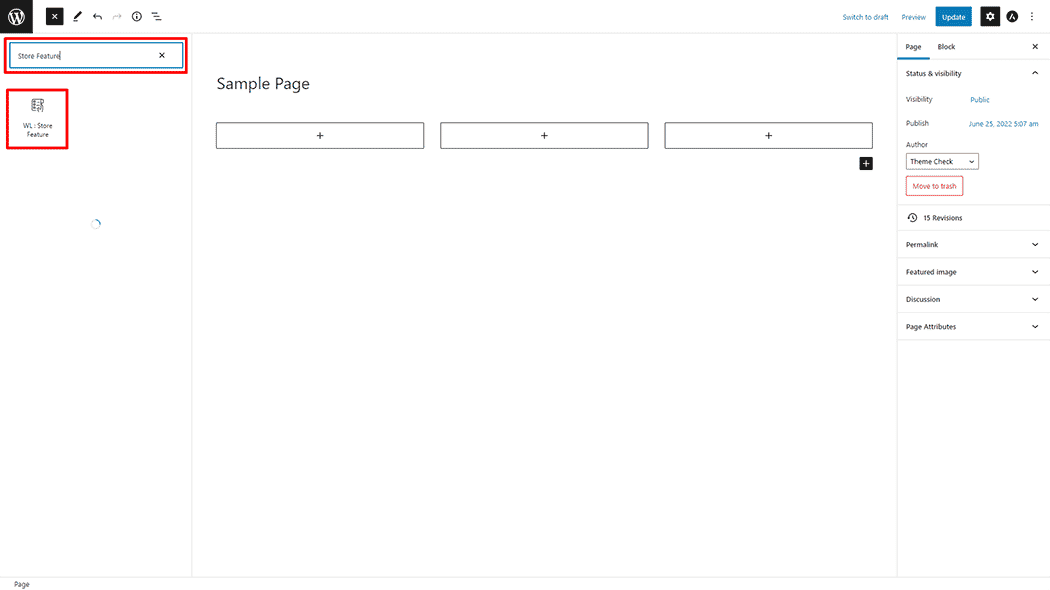
To add the Store Feature Block, search by “Store Feature” and use the Block that has the “WL Badge”.

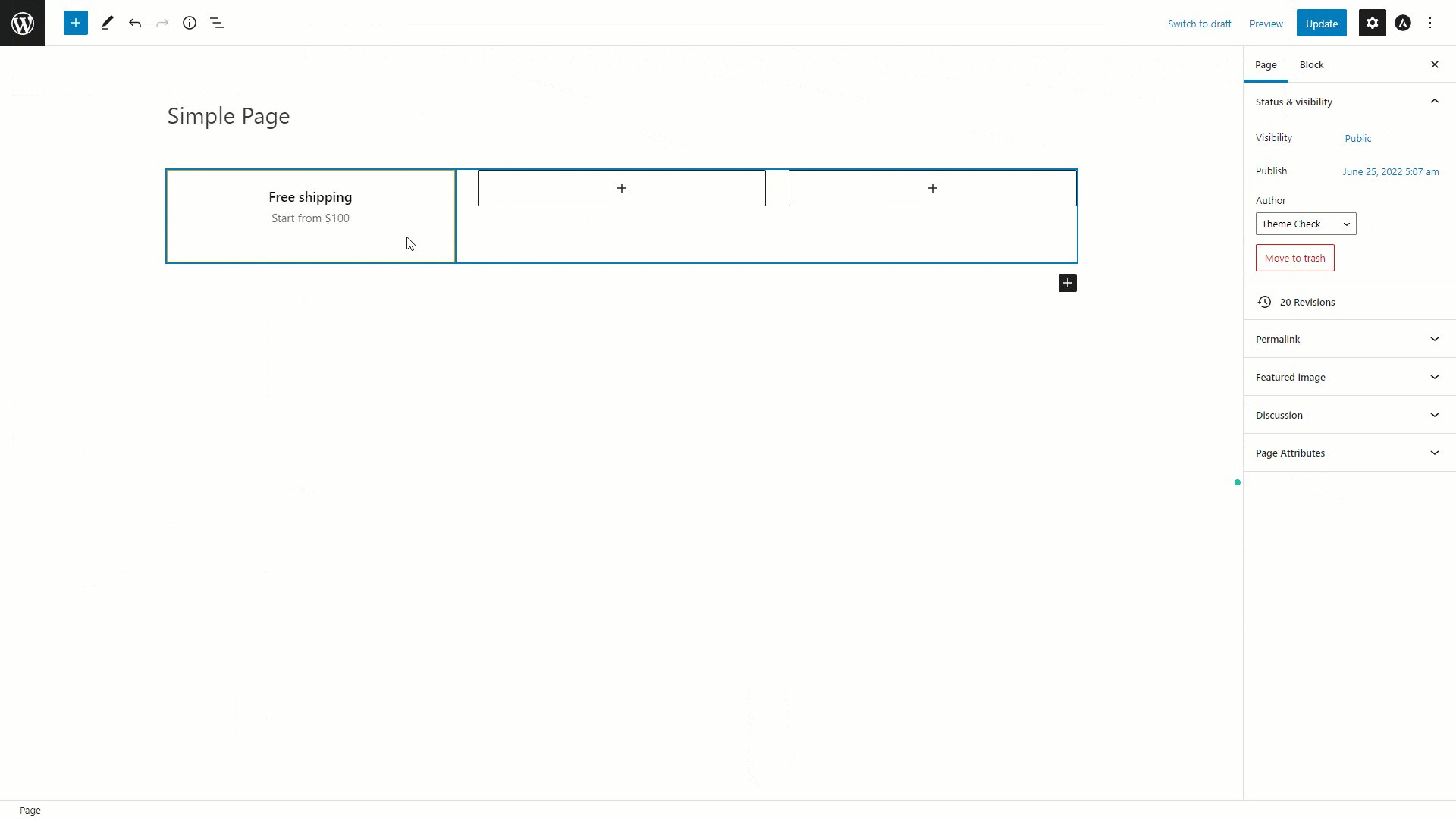
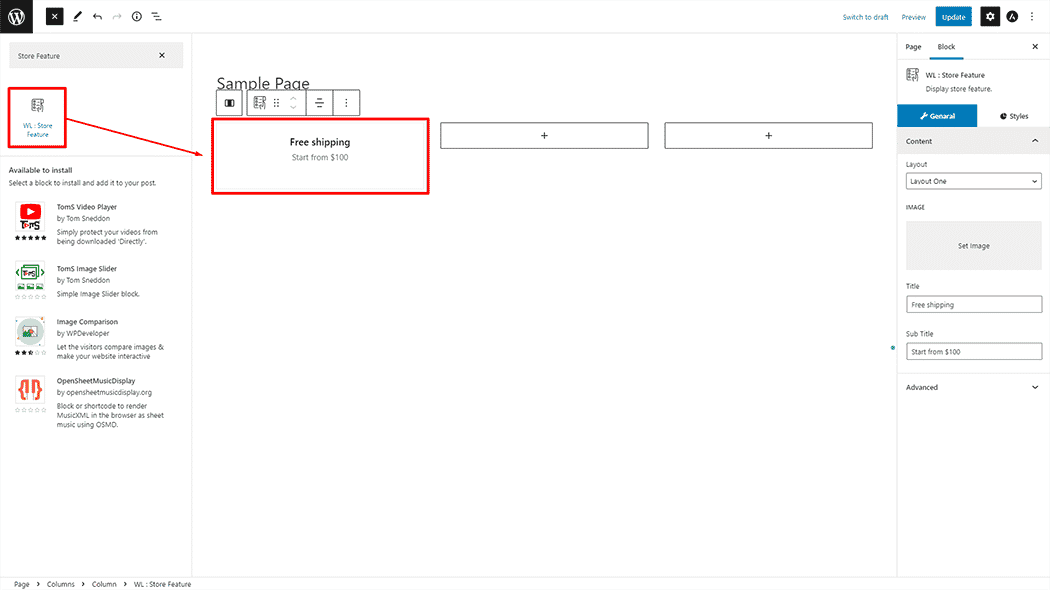
Drag and drop the WooLentor WL: Store Feature Block onto the Page.

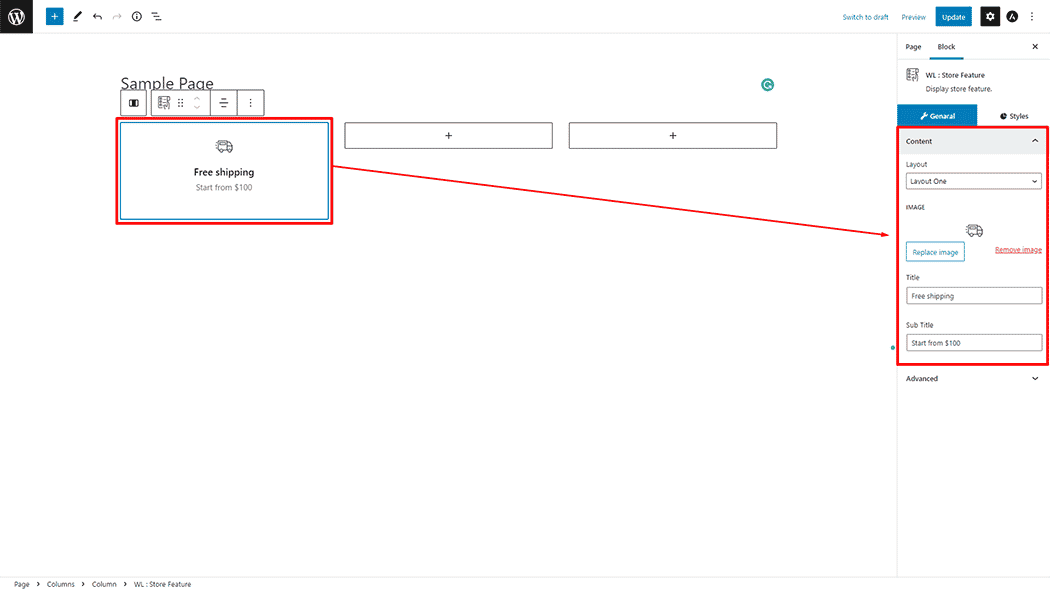
Step 3: How to customize the Store Feature Block? #
Content: You can set different Layout Styles, Images, Title, and Sub Title.

How to customize the Store Feature style #
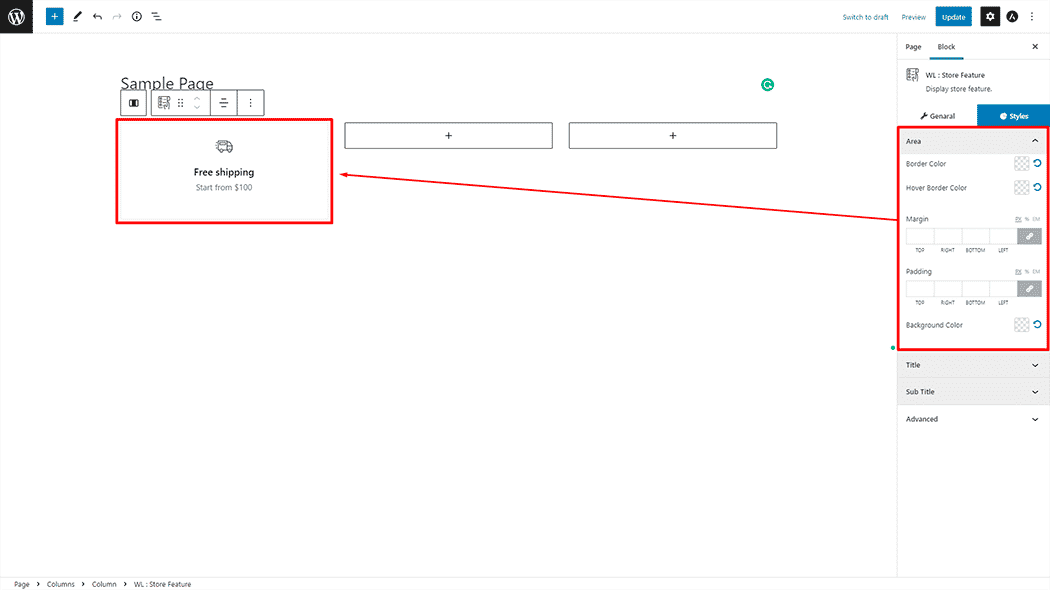
Area: You can change the Border Color, Hover Border Color Margin, and Padding style of the Store Feature as needed.

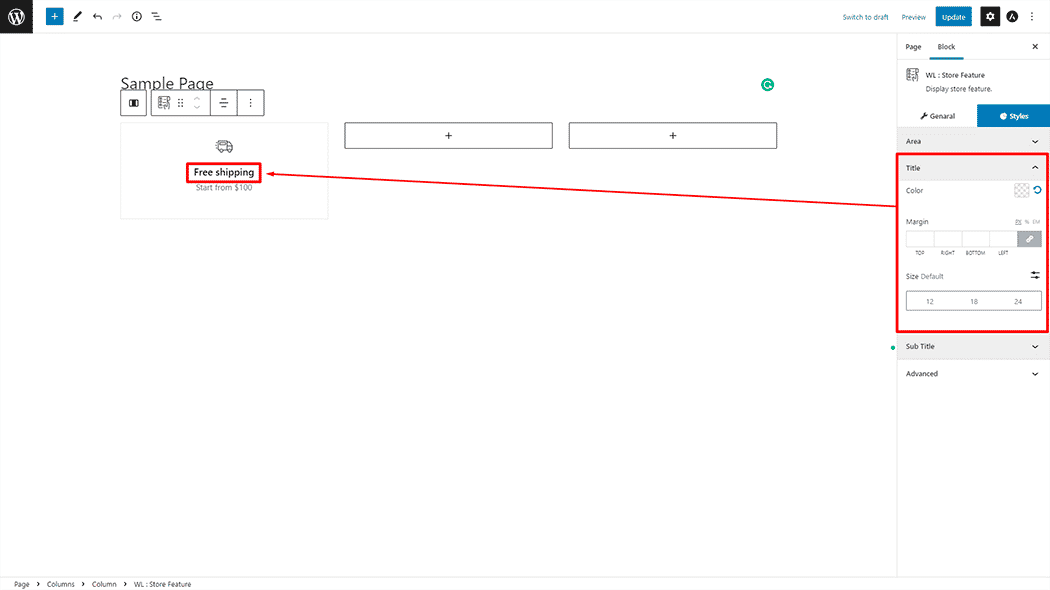
Area: You can change the Color, Margin, and Padding style of the Store Feature as needed.

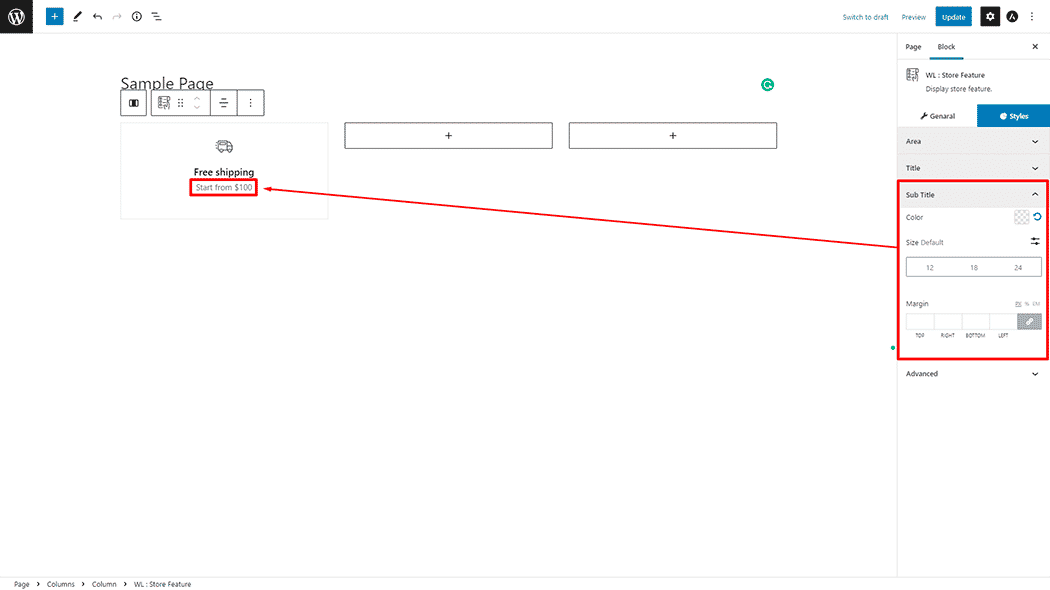
Area: You can change the Color, Size, and Margin style of the Store Feature as needed.

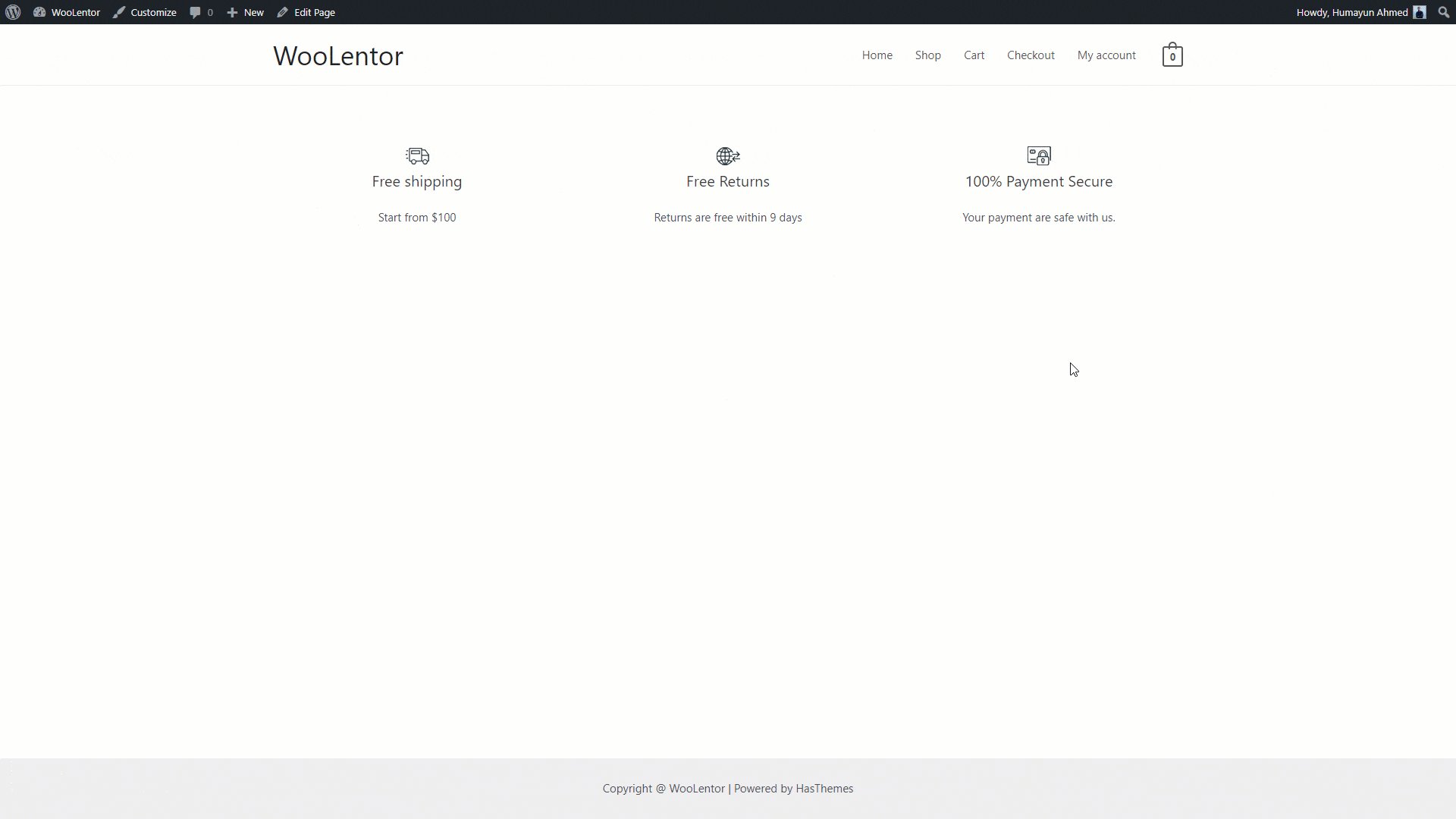
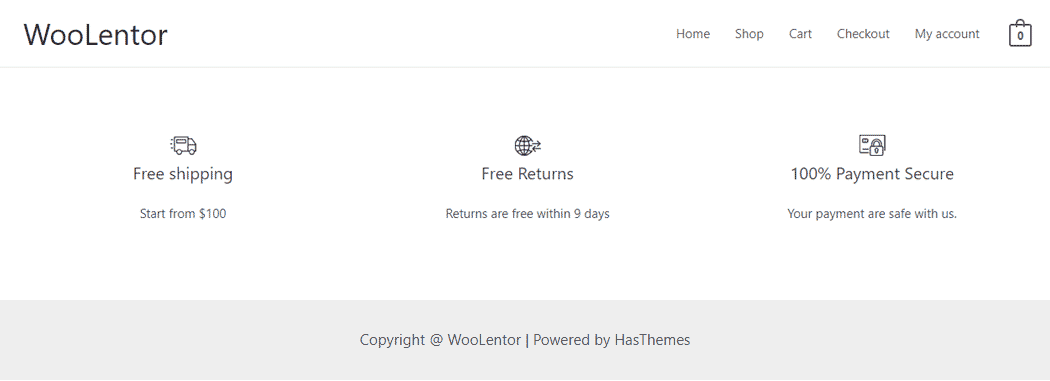
Step 4: Now visit the site #
Visit the Page to Preview.

From the style setting, make necessary customization from the available options.
Do you want to use Store Feature Widget for Elementor? Click Here