Tired of the same plain WooCommerce Category page? We’ve got you covered! In just a few simple steps, you can learn how to customize WooCommerce Category page according to your own preferences.
No more dull and boring WooCommerce Products pages – now you can design them to match the look and feel of your brand. So what are you waiting for? Let’s get started on customizing your WooCommerce Product Category page today!
Why Should You Customize Your WooCommerce Category Page? #
Your online store’s WooCommerce archive or category page serves as a gateway for your customers to browse and find products that they are interested in. But did you know that a customized category WooCommerce page can significantly improve your customer’s shopping experience?
With the WooCommerce product category feature, you can modify the appearance of your product categories and tailor them to match the tone and style of your brand. By doing so, you can create a more visually appealing and user-friendly browsing experience for your customers.
Not only that, but by highlighting specific product categories or collections, you can also increase the visibility of your best-selling items, and encourage your customers to explore your entire inventory.
Step-by-Step Guide to learn how to customize WooCommerce Category page #
In this tutorial, we will demonstrate how to customize WooCommerce category page effortlessly using ShopLentor, a powerful and popular WooCommerce add-on plugin. ShopLentor enables you to customize WooCommerce page utilizing both the Elementor page builder and the Gutenberg editor.
Customizing the Category Page with Elementor and ShopLentor #
Easily create a stunning WooCommerce product category page with Elementor and ShopLentor. Customize your product categories in a unique and engaging way with just a few clicks. Follow the steps below to effortlessly make your category WooCommerce page visually appealing and captivating.
Install Elementor page builder and ShopLentor #
To customize the WooCommerce product category page, you will require two WordPress plugins:
- Elementor Page Builder:
Install the Elementor Page Builder plugin, a powerful tool for creating and customizing website pages. You can easily install it from the WordPress Plugin Directory by searching for “Elementor,” then clicking on “Install Now” and activating the plugin.
- ShopLentor Plugin:
Utilize the ShopLentor Plugin, an add-on for Elementor designed specifically for WooCommerce customization. It offers a wide range of widgets and modules to simplify the process of customizing WooCommerce pages. To install ShopLentor, go to the WordPress Plugin Directory, search for “ShopLentor,” and follow the same installation process.
ShopLentor- WooCommerce Builder for Elementor & Gutenberg #
A versatile page builder to build modern and excellent online stores with more than 100k+ Active Installations.
Create a Category (Archive) Page Template from Template Builder #
Once you have successfully installed and activated all the required plugins, follow these steps to create custom category template for WooCommerce:
1. Go to ShopLentor and select Template Builders in your WordPress dashboard.

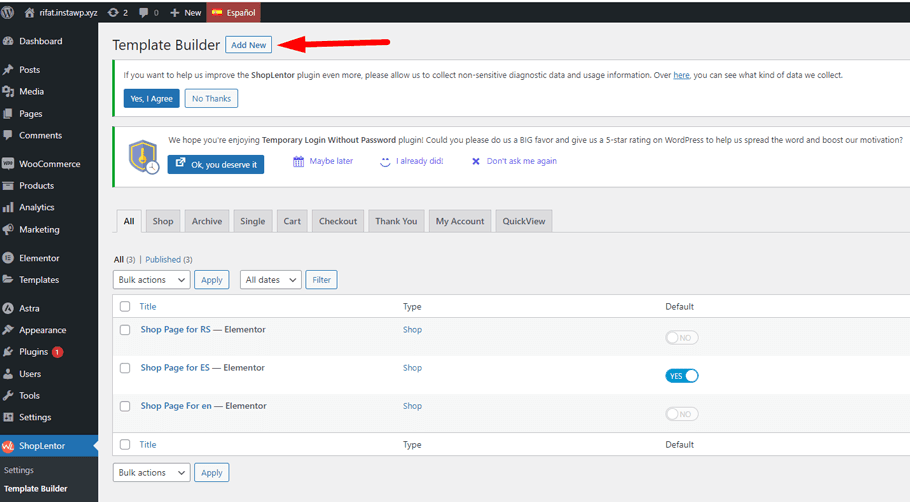
2. Click on “Add New” to create a new template.

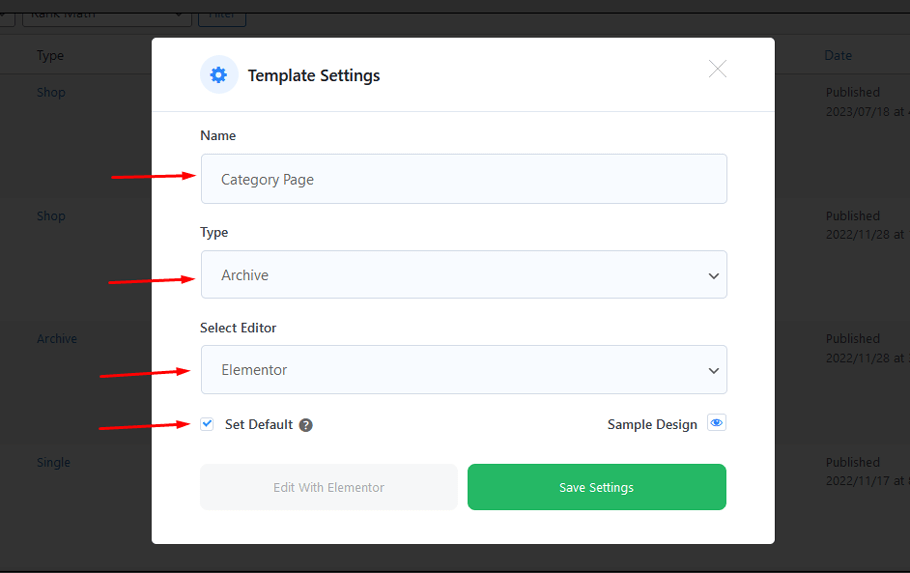
3. Provide a name for your template.
4. From the dropdown menu, select “Archive” as the template type.
5. Choose Elementor as the editor for building your template.
6. Turn on the “Set Default” option if you wish to override any existing Category/Archive Page template.

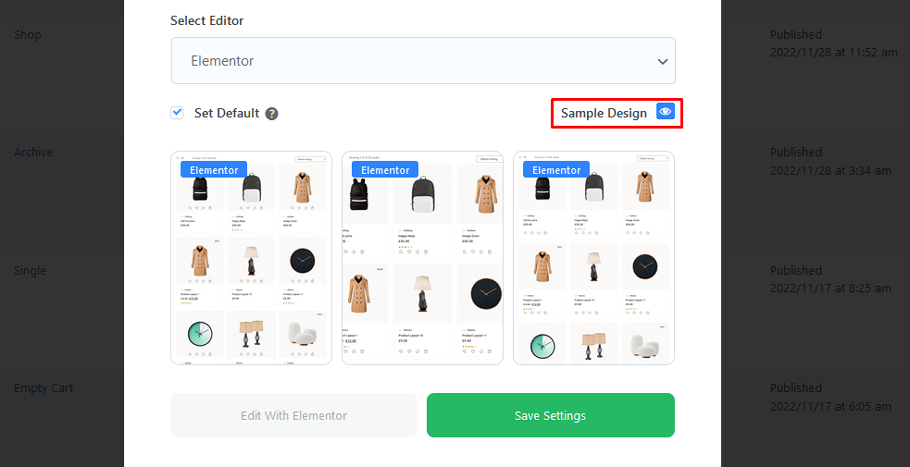
7. If you prefer to use a pre-built template, you can select one from the available Sample Designs.

8. Save the settings.
9. Click on “Edit with Elementor” to begin customizing and building your template.
Note: In this guide, we will demonstrate how to create custom category page from scratch. However, ShopLentor offers multiple pre-built WooCommerce category page templates that you can choose from. If you prefer to use a pre-built template, simply select the one you like and proceed, skipping the next two steps.
Choose a layout/structure for the WooCommerce category page #
Once you are in editor mode, it’s time to select the layout for your WooCommerce category page. In this guide, three different layouts are used for three different sections to create a custom archive page. You can follow the same approach as outlined in the blog or choose a layout that suits your preferences.
To choose a layout, simply click on the “+” icon and hover over the available options until you find the one you like. Once you have selected a layout, click on it to apply it to your category page.
Note: You can repeat this process to choose different layouts for different sections of your category page.
Drag and drop the necessary widgets and customize the settings #
ShopLentor offers more than 8 custom WooCommerce archive page widgets specifically for category pages including:
- Product Archive (Default)
- Product Archive Layout (Custom)
- Archive Result Count
- Archive Catalog Ordering
- Archive Title
- Product Filter
- Product Horizontal Filter
- Advanced Product Filter
You can choose to use all or some of these widgets. Before proceeding, make sure all widgets are activated and ready to use. To activate the widgets, go to ShopLentor Settings ⇒ Elements. Then, turn on all the necessary widgets or only the ones you plan on using. Finally, click on the Save Changes button to update the status.
Now we are going to choose a one-column layout and drag and drop Advanced Product Filter and Product Archive Layout (Custom) widgets.
You can select the widget and customize related settings. For example, if you click on the Product Archive Layout (Custom) widget, on the left panel, you get options such as Layout settings, Query settings, Columns, Content settings, Action button settings, Image settings, Offer price counter settings, etc.
In addition, you have the option to customize settings for content such as the Flash Sale Badge, Show Categories, Show Description Rating, and more. You can even select a specific pagination icon and choose the order of the CTA buttons, such as Add to Cart, Add to Wishlist, Quick View, and so on.
Similarly, you can drag and drop other necessary widgets to customize your category page according to your choice.
Note: To use the Product Filter and AJAX search widgets, you must first enable the modules from the ShopLentor Menu > Modules.
To save the customization, click the Update button. Then, you can view a preview by clicking the preview button or by visiting any category page manually.
Additionally, ShopLentor provides a collection of ready-made Elementor page templates that are readily available for use. These templates offer a convenient starting point, allowing users to quickly import a pre-designed page layout and customize the settings according to their preferences. This feature saves time and effort in the design process, enabling users to create their desired category page layout more efficiently.
Now, if you prefer to use a different page builder to create the category page for your WooCommerce store, you can still achieve that with the help of ShopLentor. This versatile plugin allows you to customize your category pages using other popular page builders- Gutenberg WooCommerce blocks.
To learn more about this alternative approach and explore additional details, please proceed to the next section.
Customizing the Category Page with ShopLentor and Gutenberg blocks #
To customize the category page using ShopLentor and Gutenberg WooCommerce blocks, follow these steps:
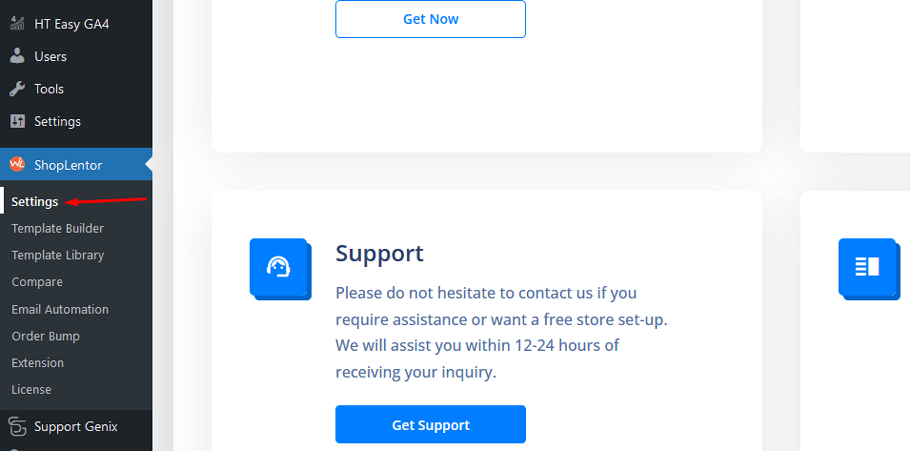
Step 1: Go to Dashboard > ShopLentor > Settings

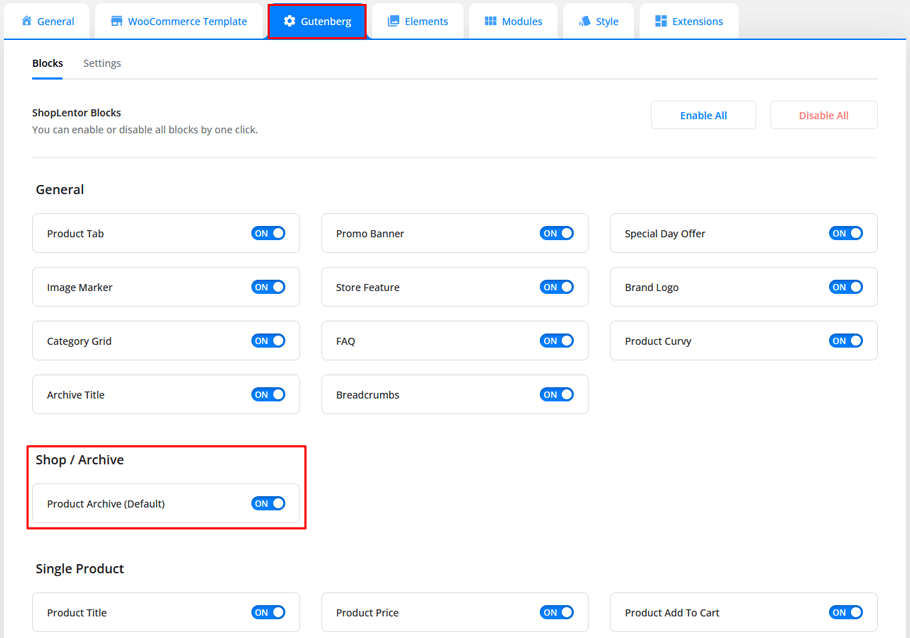
Then go to the Gutenberg option. Enable the “Product Archive Layout Block” from the Gutenberg settings.

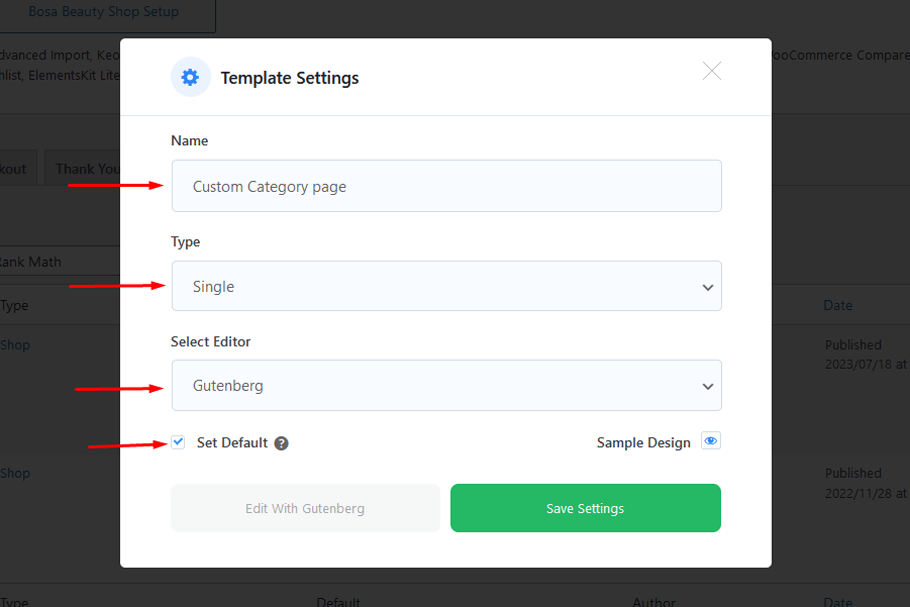
Step 2: Create a Shop Page Template by going to Dashboard > ShopLentor > Template Builder. Click “Add New” to create a new template. Set the name of the template, select “Shop” from the dropdown type list, choose Gutenberg as the editor, and enable the “Set Default” option. Save the settings.

Step 3: Click “Edit with Gutenberg” to edit the Shop Page Template. Search for the “Product Archive Layout (Default)” block and add it to the template. Customize the block according to your preferences.
That’s it! You can now customize the category page using ShopLentor and Gutenberg WooCommerce blocks to create a unique and personalized layout.
Frequently Asked Questions #
Q1: How can I customize my WooCommerce category page? #
You can customize your WooCommerce category page by using the ‘Customizer’ tab in the WordPress Admin Panel. This allows you to add a variety of elements, such as logos, banners, images, and text. Additionally, there are many free and premium plugins available that can help you further customize your store’s appearance.
Q2: What is the best way to design a WooCommerce category page? #
The best way to design a WooCommerce category page is to use a plugin specifically designed for this purpose, such as the “ShopLentor” plugin. The versatile ShopLentor plugin offers two-page builder editor options: Elementor and Gutenberg which allows you to easily customize your WooCommerce category page according to your branding, layout preferences, and desired functionality.
Whether you prefer the drag-and-drop simplicity of Elementor or the block-based editing of Gutenberg, ShopLentor provides the tools you need to create a customized and visually appealing category page for your WooCommerce store. You can easily design and customize your category page with pre-designed templates, and a wide range of design elements also.
By using a dedicated plugin like ShopLentor, you can unleash your creativity and create visually appealing category pages that align with your brand and enhance the shopping experience for
Q3: Is it possible to create a template for my WooCommerce Category Page? #
Yes, it is possible to create a template for your WooCommerce category page. Plugins like ShopLentor WooCommerce Page Builder allow you to create custom templates for category pages using drag-and-drop interfaces and pre-designed elements. These templates can be customized to match your branding and layout preferences.
Q4: What widgets are available for customizing the WooCommerce Category Page with Elementor and ShopLentor? #
When using Elementor and ShopLentor to customize the WooCommerce category page, you have access to a wide range of widgets to enhance its design and functionality. Some common widgets include Product Archive (Default), Product Archive Layout (Custom), Archive Result Count, Archive Catalog Ordering, Archive Title, Product Filter, Product Horizontal Filter, Advanced Product Filter, and more. These widgets can be added and customized within the page builder interface to create a unique and engaging category page layout.
Q5: Can I use Gutenberg blocks to customize my WooCommerce Category Page with ShopLentor? #
Yes, you can use Gutenberg blocks to customize your WooCommerce category page with ShopLentor. ShopLentor offers integration with Gutenberg, allowing you to use Gutenberg blocks specifically designed for WooCommerce. These blocks provide additional customization options and flexibility when building your category page. You can easily add and arrange Gutenberg blocks within the ShopLentor template builder to achieve the desired design and layout for your category page.
Final Words #
Customizing the WooCommerce category page can be a great way to make your store look more attractive and professional. With ShopLentor, you can easily customize it according to your own preferences using either Elementor or Gutenberg blocks. This allows you to create an engaging experience for visitors that will help drive sales and conversions. Plus, with its dedicated Elementor widgets and Gutenberg blocks, you’ll have access to powerful features so customers can quickly find what they’re looking for on your site.
Learn how to customize WooCommerce Category Page with the help of the ShopLentor WooCommerce plugin to provide a better user experience for your customers.
So why wait? Get started customizing your WooCommerce Category Page today!