It’s easy to showcase related products on the WooCommerce store with the “Related Product” widget. It’s perfect for shops with a variety of products and for users who are looking for something new to buy. This widget is designed to be used on the Single Product Template on WooCommerce.
Why Related Product widget used? #
On the Single Product Template, “WL: Related Product” widget is used for the Single Product Template on WooCommerce.
The “Related Product” widget is mainly designed for the Single Product Template.
Steps of adding Related Product #
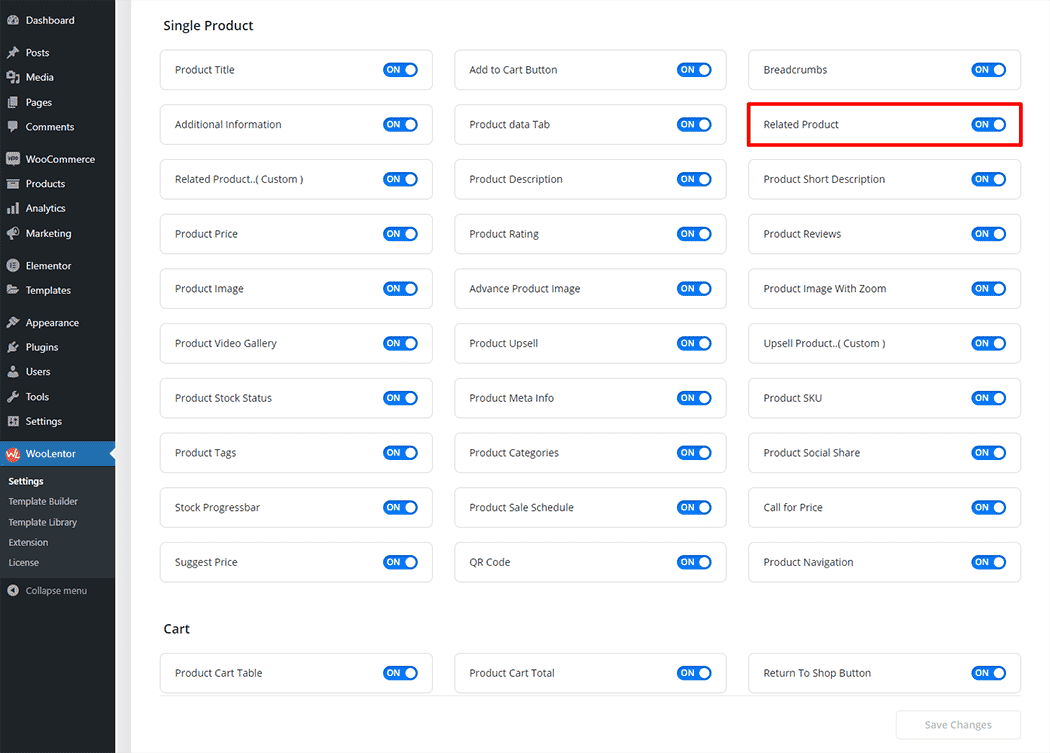
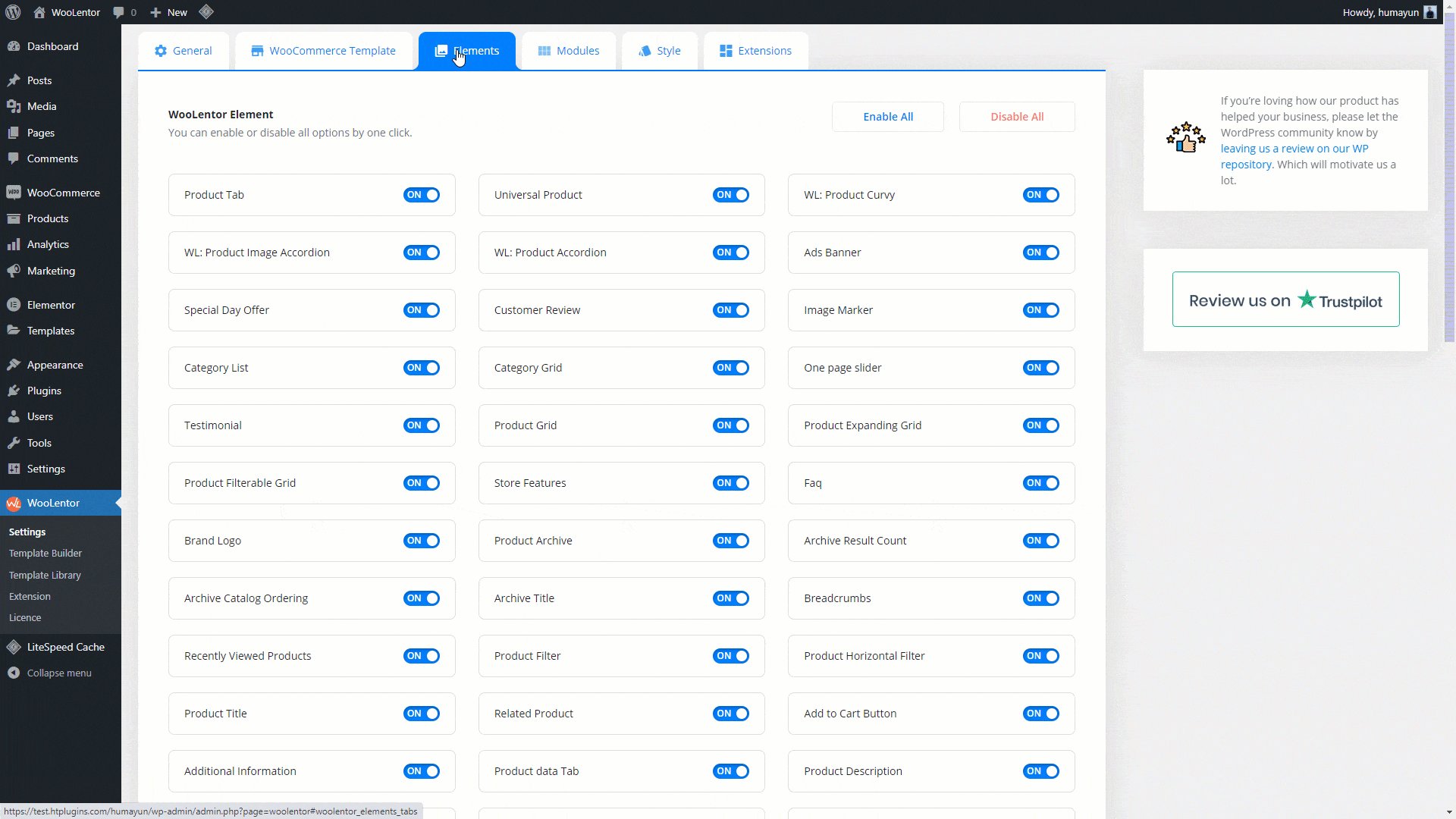
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Related Product” widget.
- You need to use the “Related Product” widget on the Single Product Template.
- To add a Product Data Tabs widget, Drag and drop the “WL: Related Product” widget onto the Single Product Template.
Step 1: How to Enable Related Product? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Related Product widget.

Step 2: How to use the Related Product Widget? #
If you want to leverage the Related Product feature on your WooCommerce store, you will need to use a widget named “Related Product“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Template.

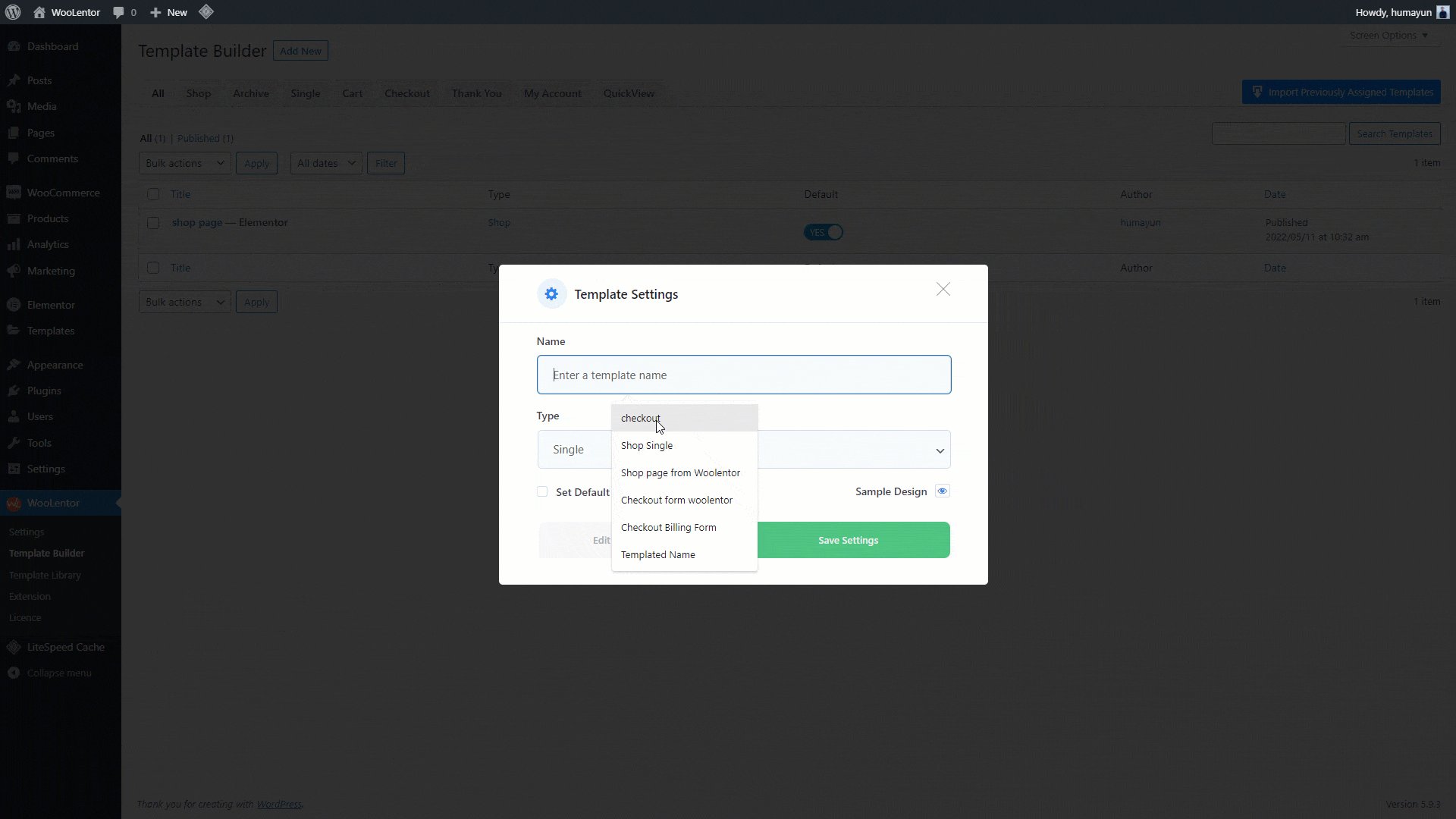
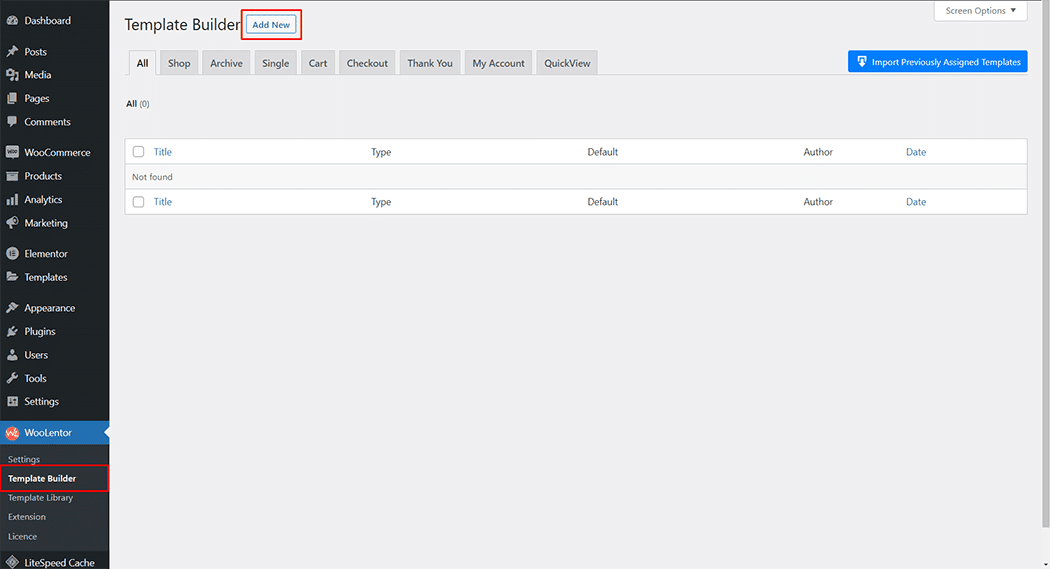
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Product Template

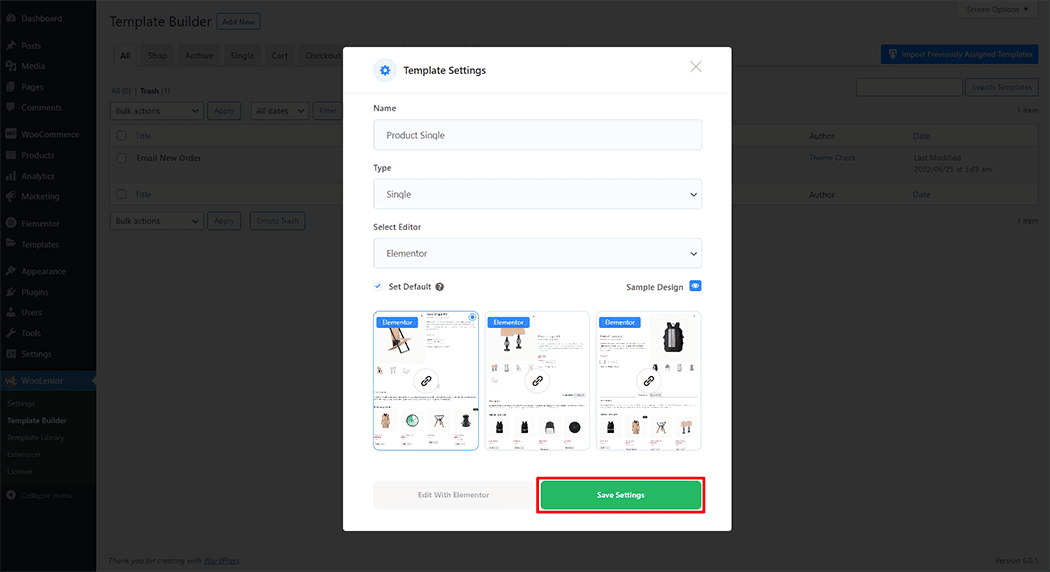
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Single from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

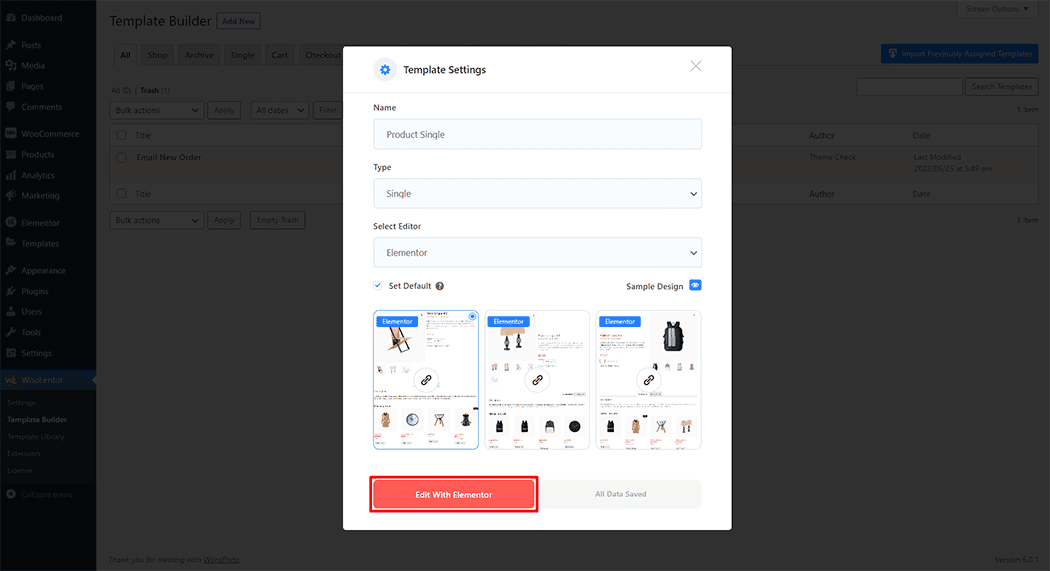
To add the Related Product widget, click the “Edit with Elementor” button to edit the Single Product Template

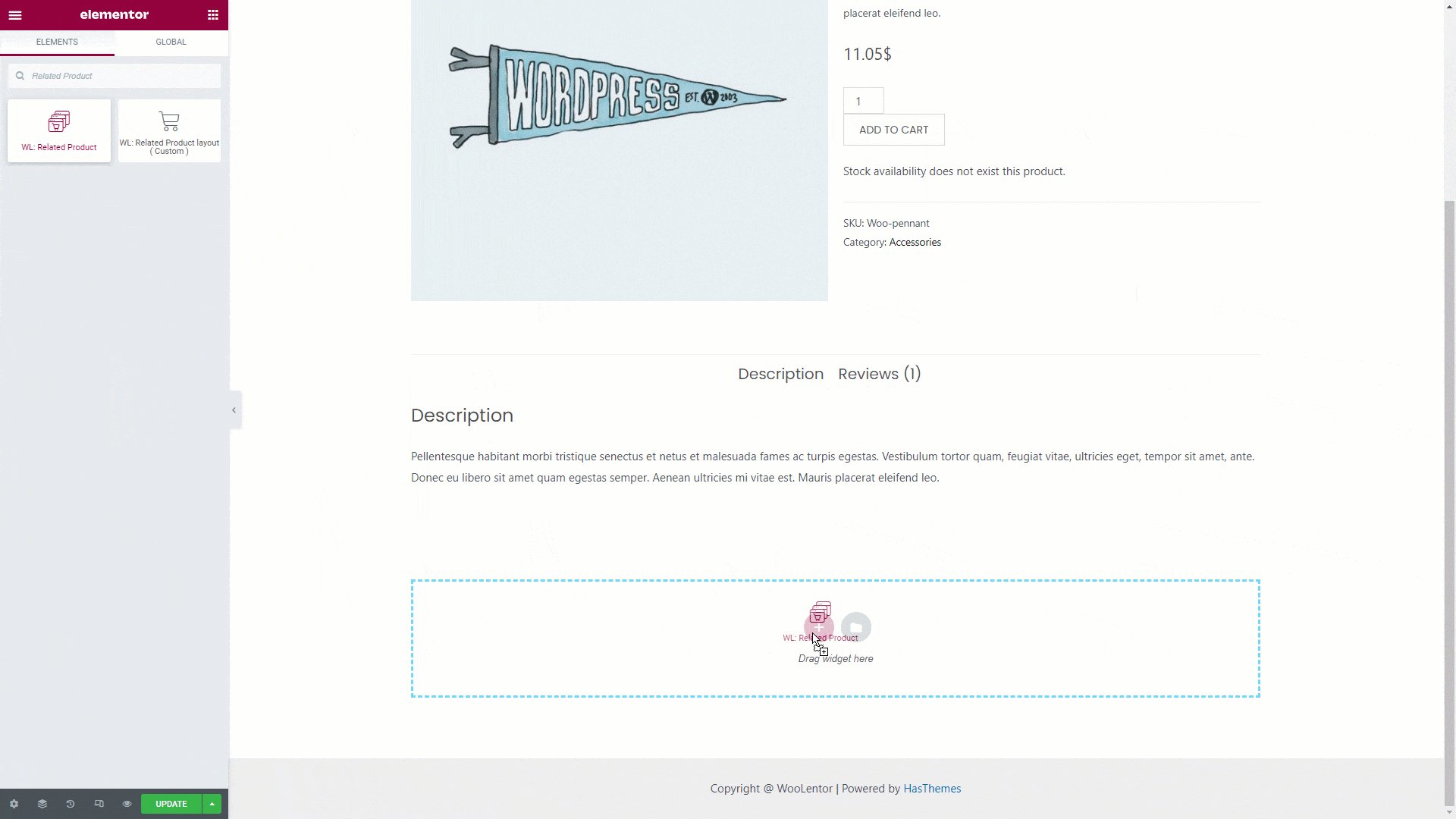
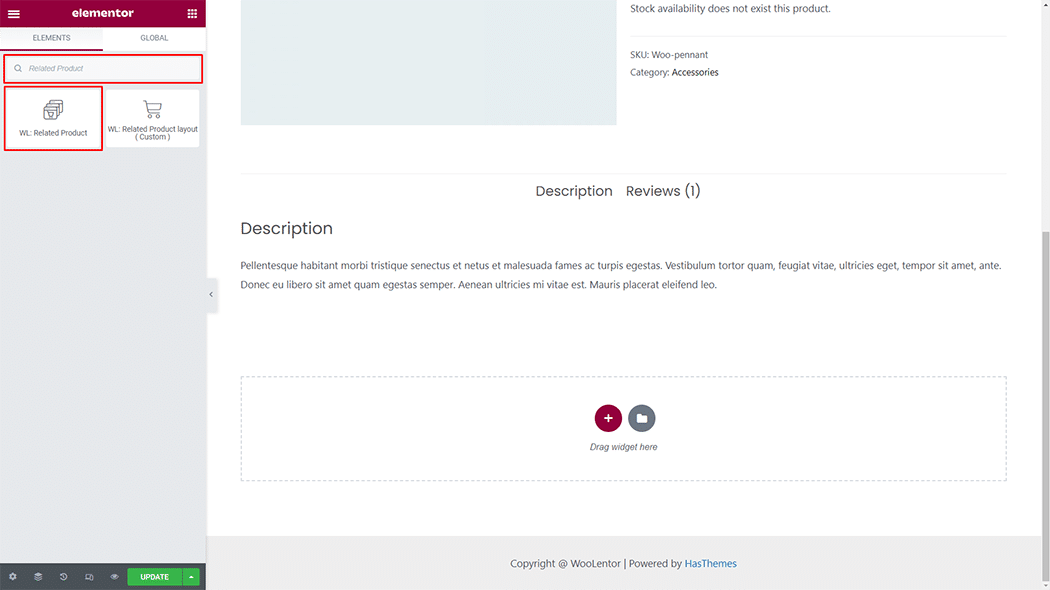
To add a Related Product widget, search by “Related Product” and use the widget that has the “WL Badge”.

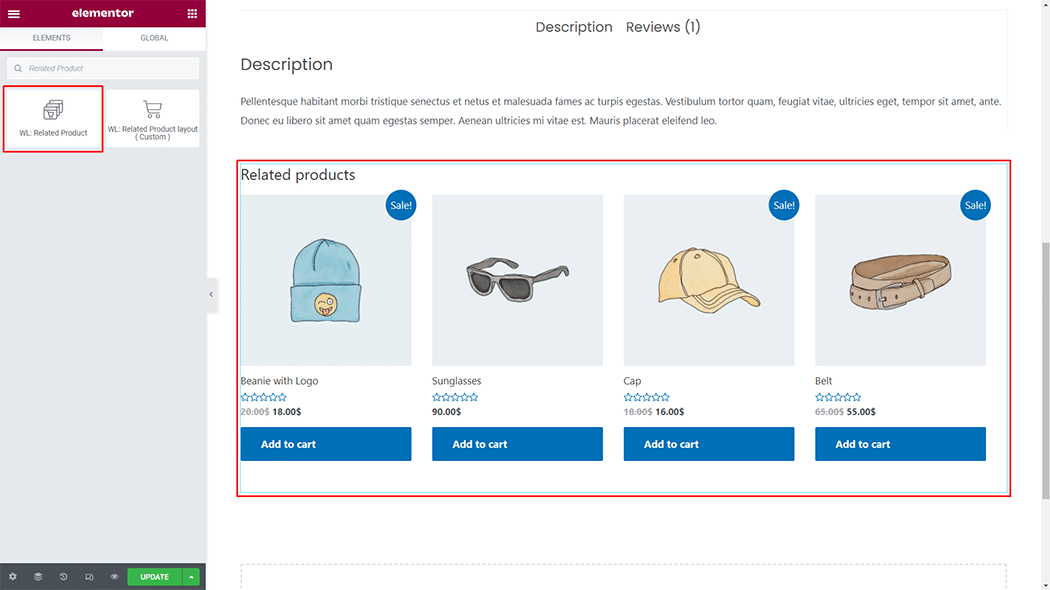
Drag and drop the WooLentor “Related Product” widget onto the Single Product Template.

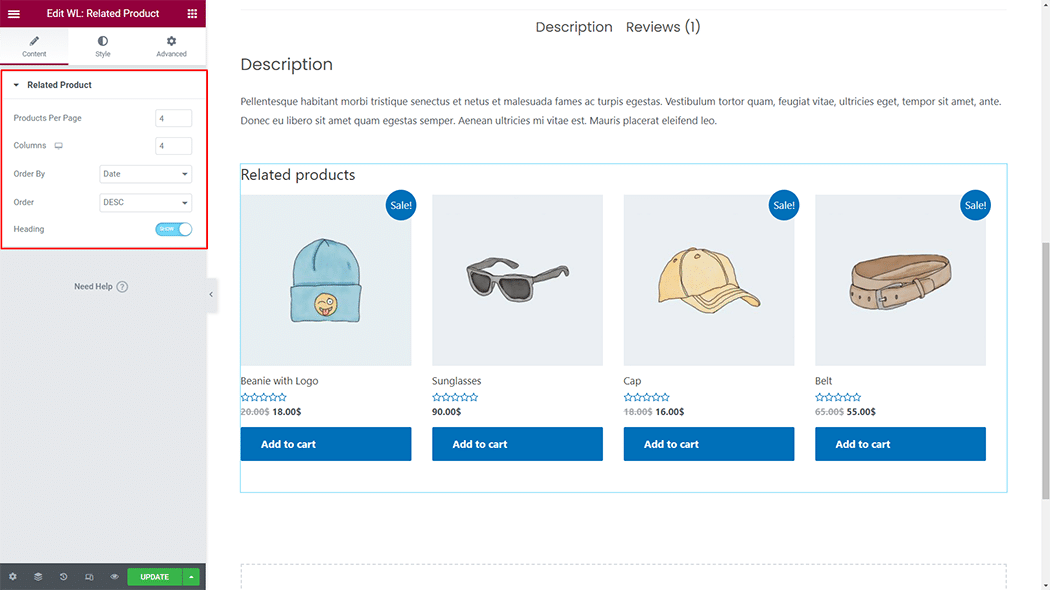
Step 3: How to customize the Related Product Widget? #
Related Product: You can change the Related Product style as you need

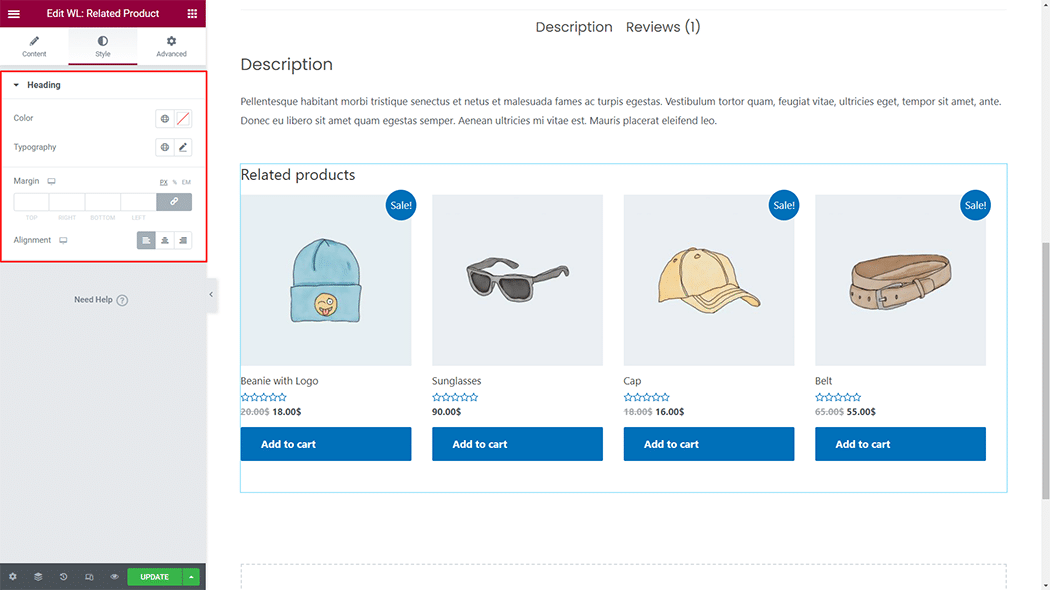
How to customize the Related Product style #
Heading: You can change the Heading style as you need

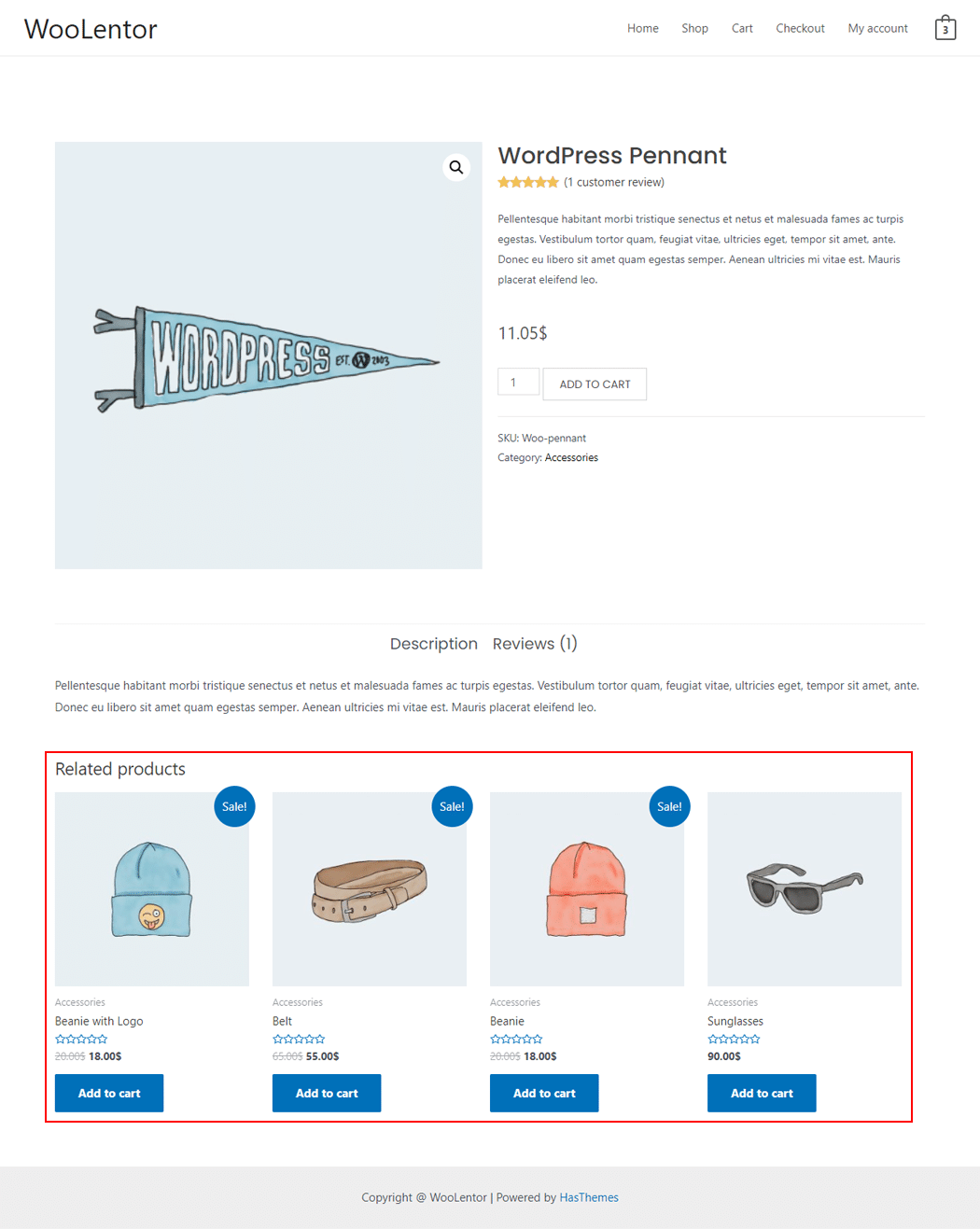
Step 4: Now visit the site #
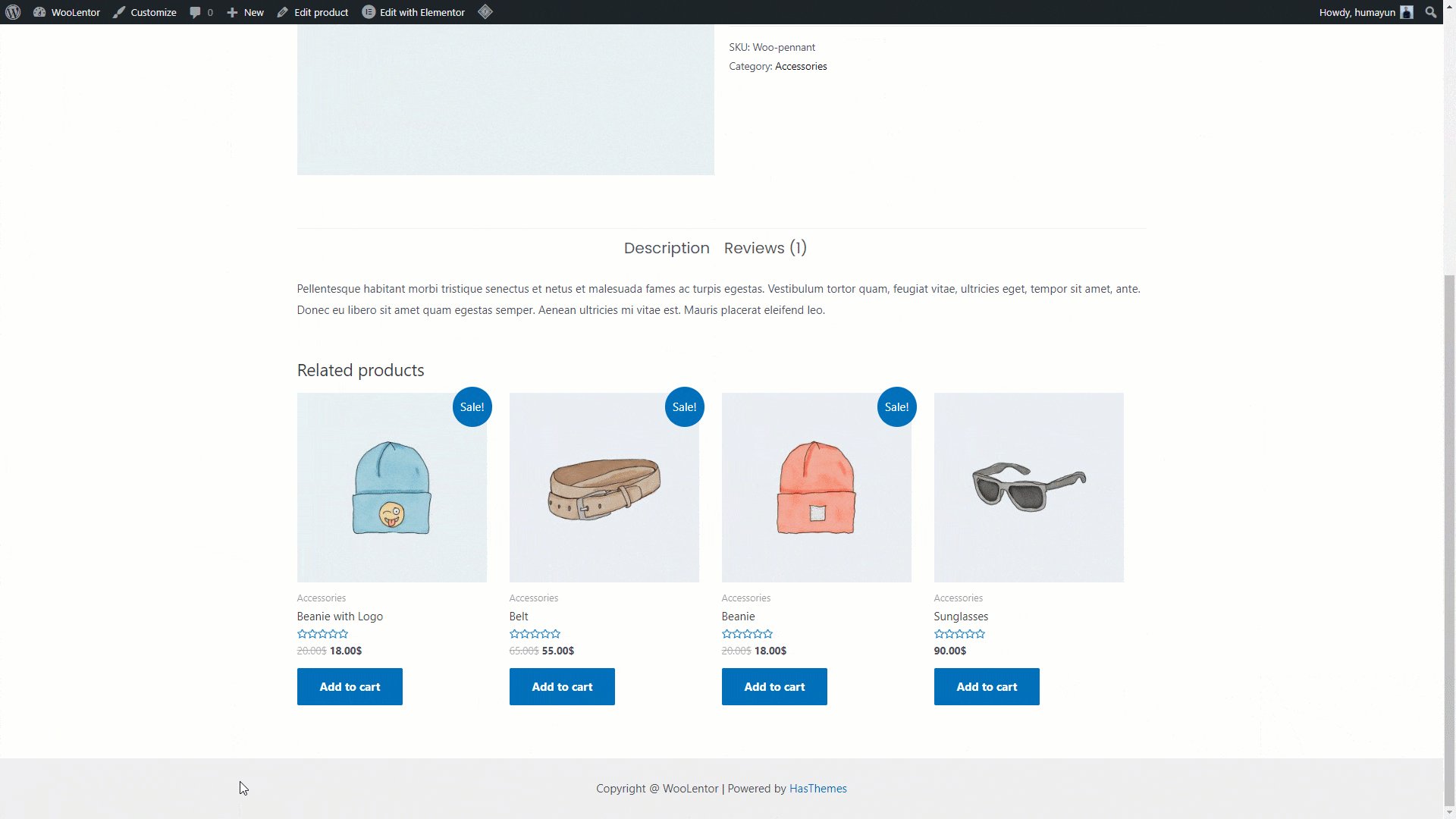
Visit the Single Product Template to Preview.

Do you want to use Related Product Block for Gutenberg? Click Here