It’s easy to showcase related products on the WooCommerce store with the “Related Product” Block. It’s perfect for shops with a variety of products and for users who are looking for something new to buy. This Block is designed to be used on the Single Product Template on WooCommerce.
Why Related Product Block used? #
On the Single Product Template, “WL: Related Product” Block is used for the Single Product Template on WooCommerce.
The “Related Product” Block is mainly designed for the Single Product Template.
Steps of adding Related Product #
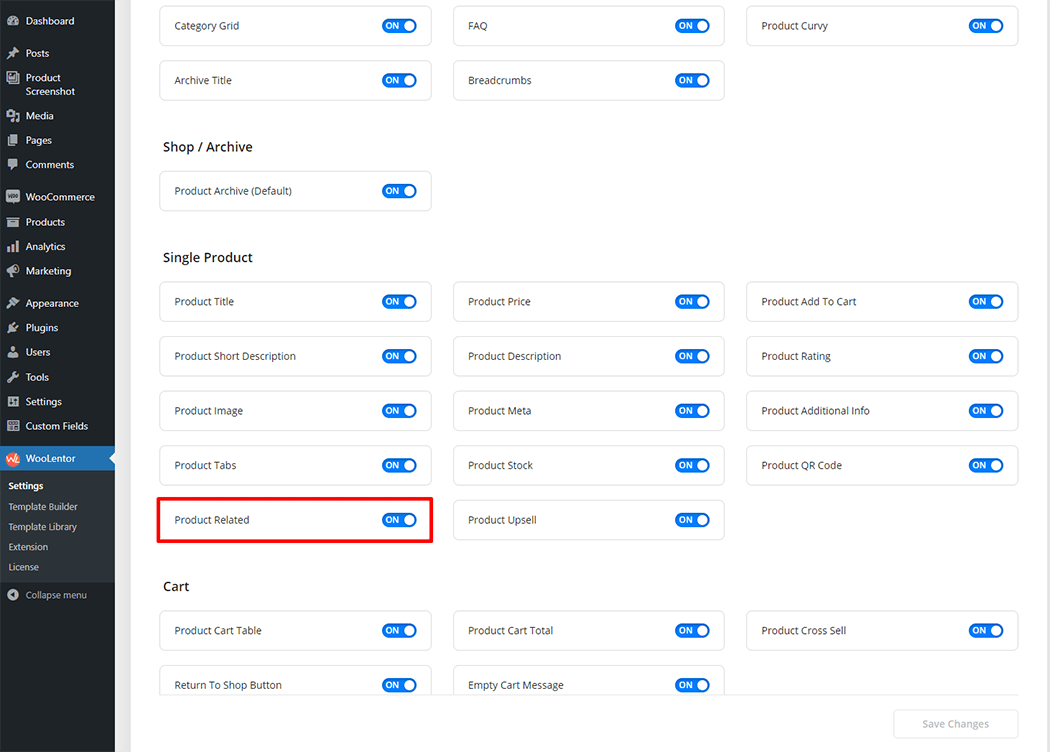
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Related Product” Block.
- You need to use the “Related Product” Block on the Single Product Template.
- To add a Product Data Tabs Block, Drag and drop the “WL: Related Product” Block onto the Single Product Template.
Step 1: How to Enable Related Product? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Related Product Block.

Step 2: How to use the Related Product Block? #
If you want to leverage the Related Product feature on your WooCommerce store, you will need to use a Block named “Related Product“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Single Product Template.

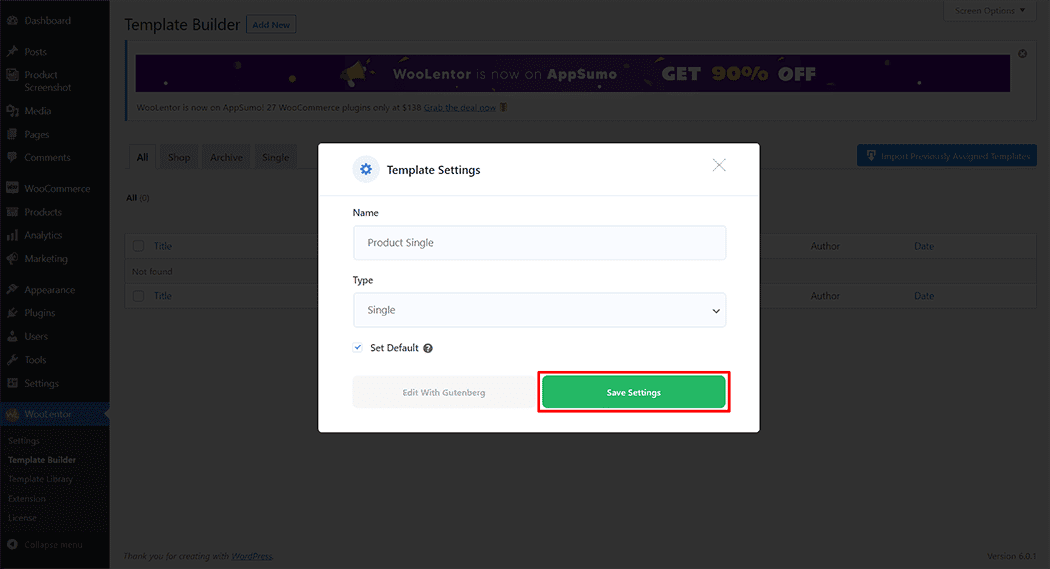
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Product Template

First, set the name of your Template and select it in the popup box for template settings. Select “Single” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

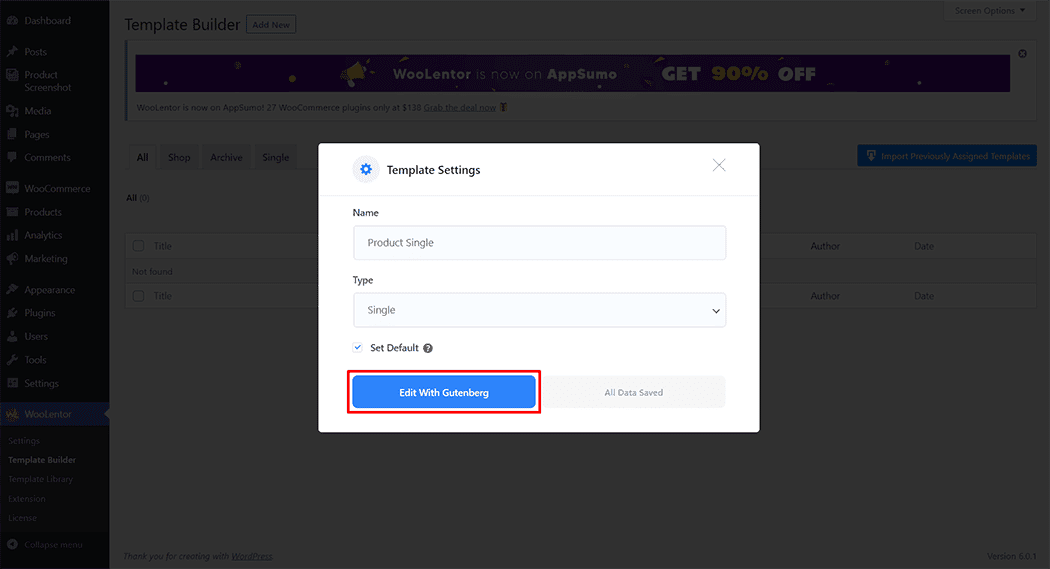
To add the Related Product Block, click the “Edit with Gutenberg“ button to edit the Single Product Template

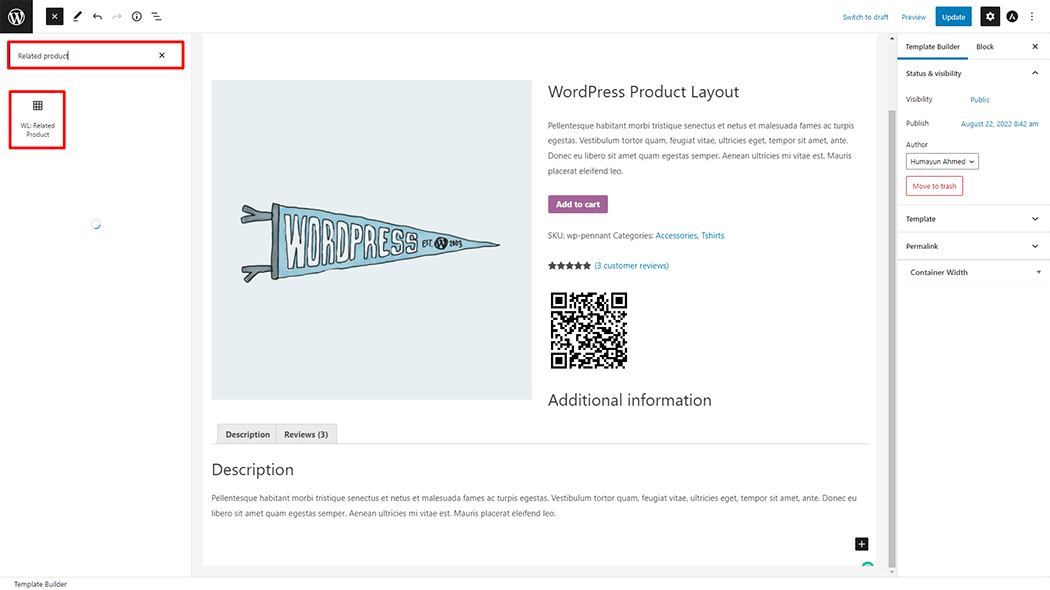
To add a Related Product Block, search by “Related Product” and use the Block that has the “WL Badge”.

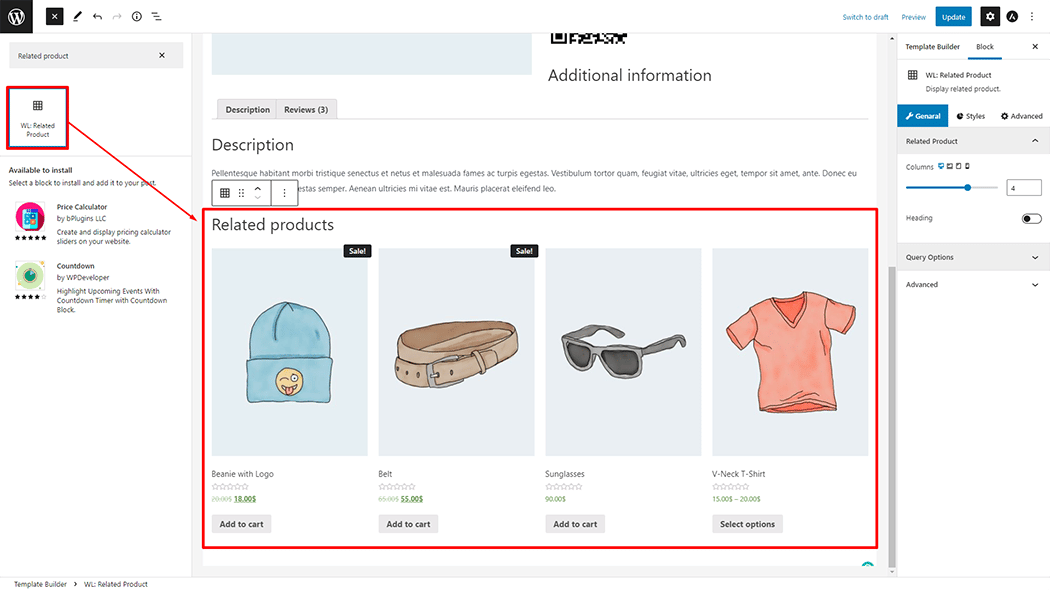
Drag and drop the WooLentor “Related Product” Block onto the Single Product Template.

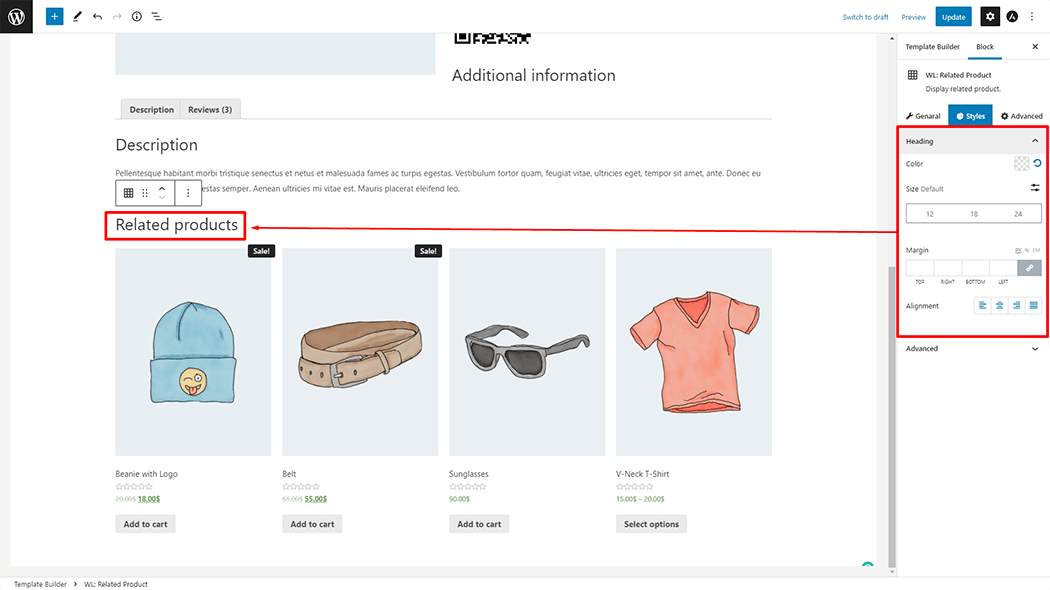
Step 3: How to customize the Related Product Block? #
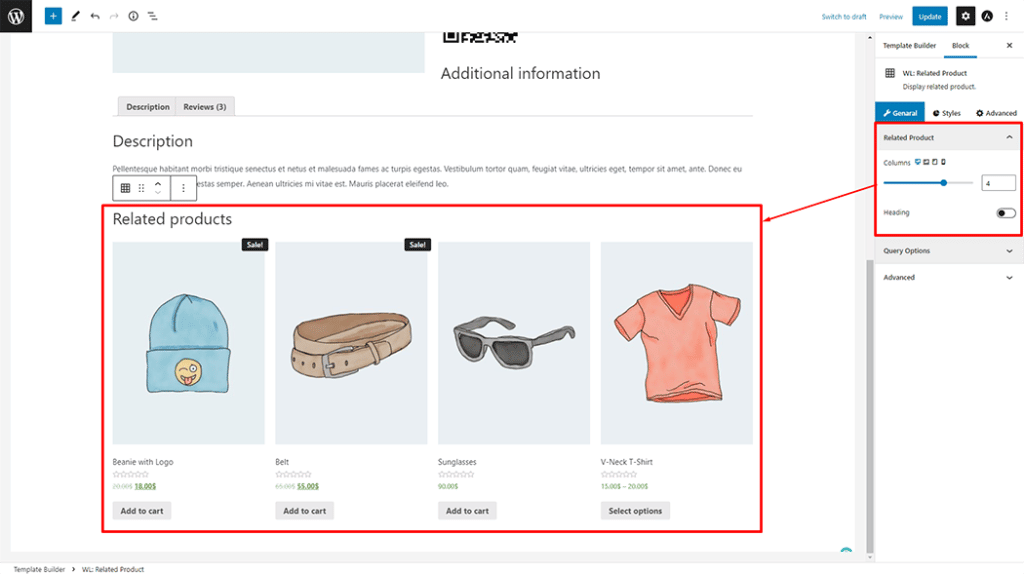
Related Product: You can change the Related Product style as you need

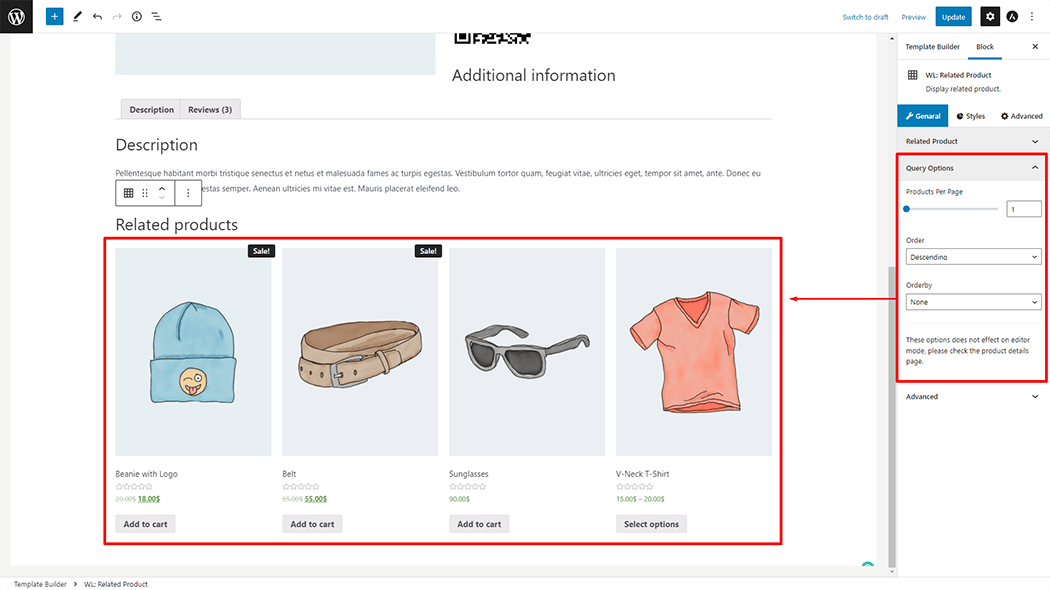
Query Options: You can change the Query Options style as you need

How to customize the Related Product Style #
Heading: You can change the Heading style as you need

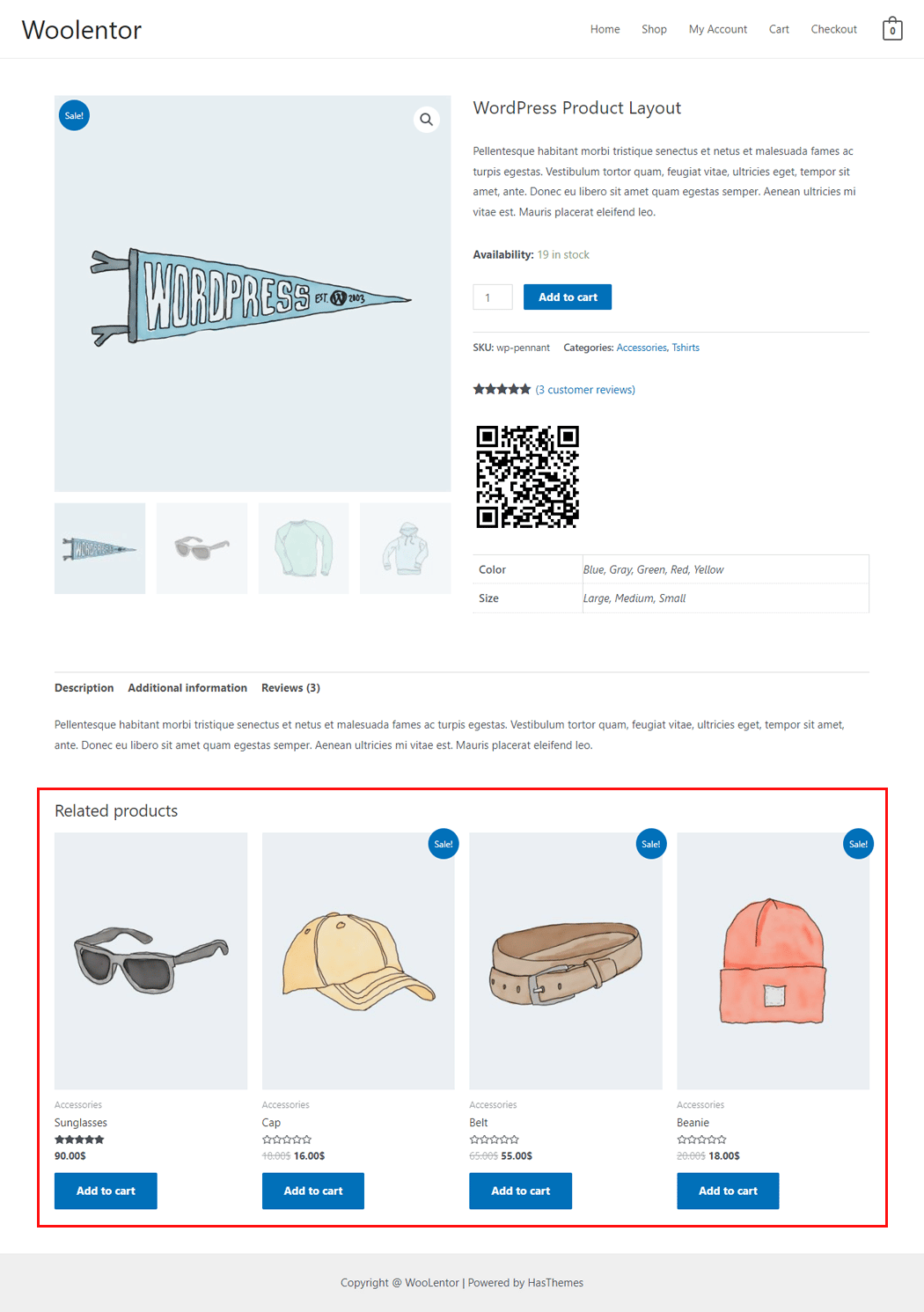
Step 4: Now visit the site #
Visit the Single Product Template to Preview.

From the style, and setting make necessary customization from the available options.
Do you want to use Related Product Widget for Elementor? Click Here