The “Breadcrumbs” widget is an essential WooCommerce extension that helps you keep track of the position of your WooCommerce store on your customer’s page and find your way back. Originally designed specifically for all WooCommerce page templates, “Breadcrumbs” has now become a beneficial asset to navigating any site.
Why Breadcrumbs is used? #
On the page, the “Breadcrumbs” widget helps you track the location of the WooCommerce store and find your way back.
The “Breadcrumbs” widget was originally designed for this page for WooCommerce-related pages.
Steps of adding Breadcrumbs #
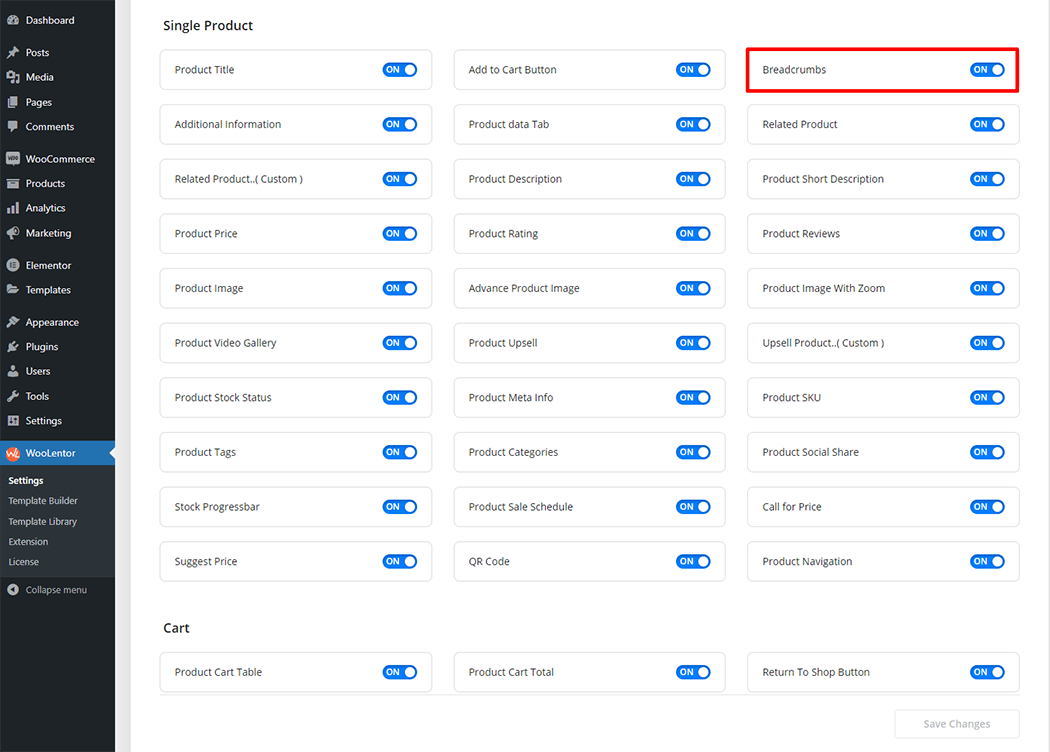
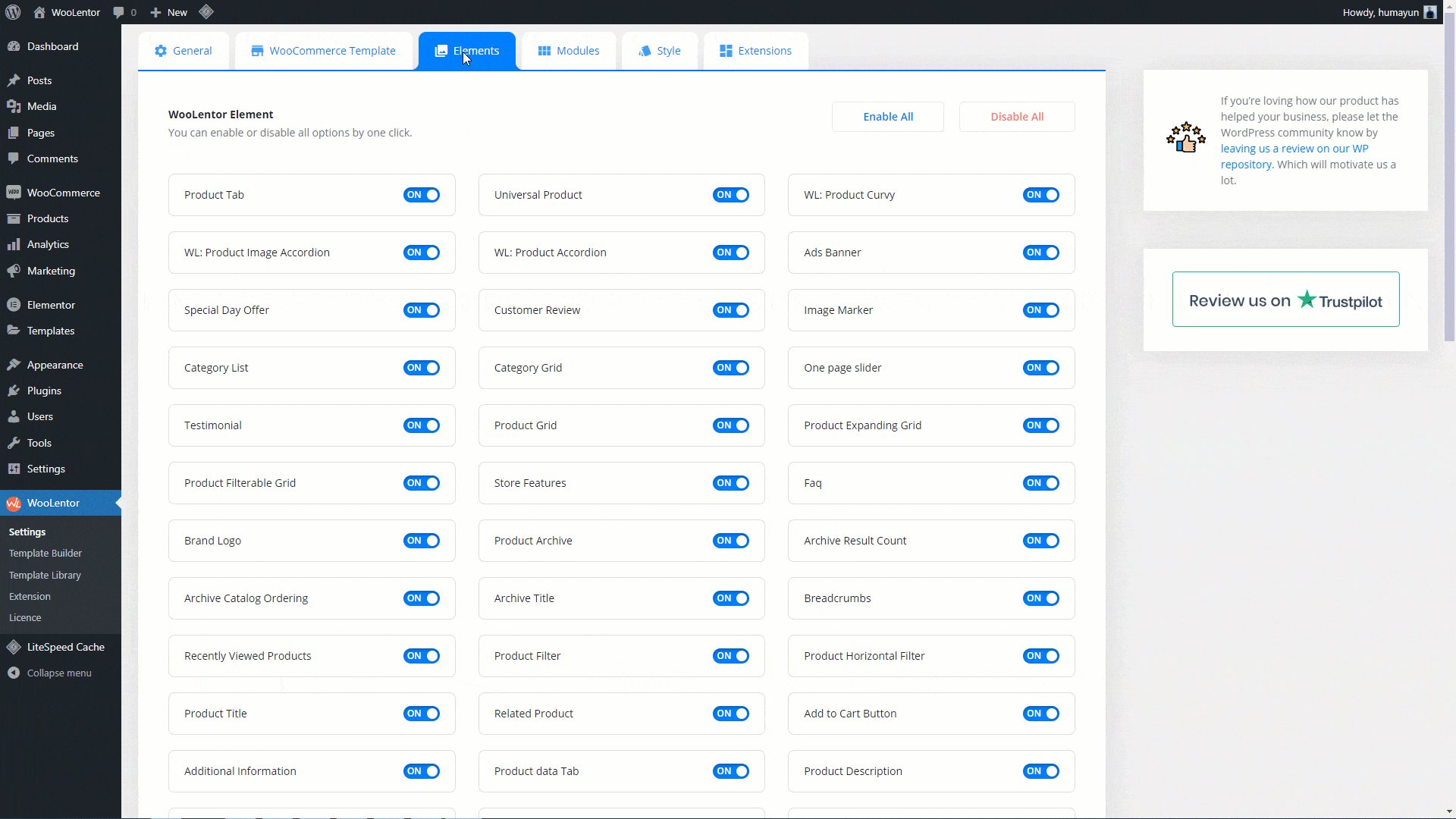
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Breadcrumbs” widget.
- You need to use the “Breadcrumbs” widget to view your WooCommerce-related page Template.
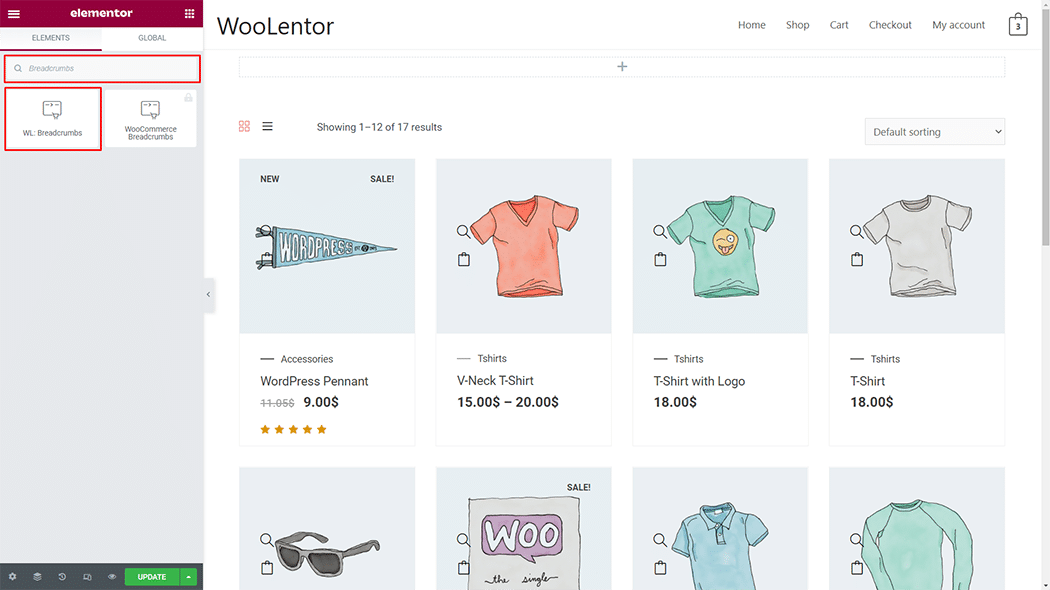
- To add a Breadcrumbs widget, Drag and drop the “WL: Breadcrumbs” widget onto the WooCommerce-related page Template
Step 1: How to Enable Breadcrumbs Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Breadcrumbs widget.

Step 2: How to use the Breadcrumbs Widget? #
If you want to leverage the Breadcrumbs on your WooCommerce store, you will need to use a widget named “WL: Breadcrumbs“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template.

How to create the Shop Page Template #
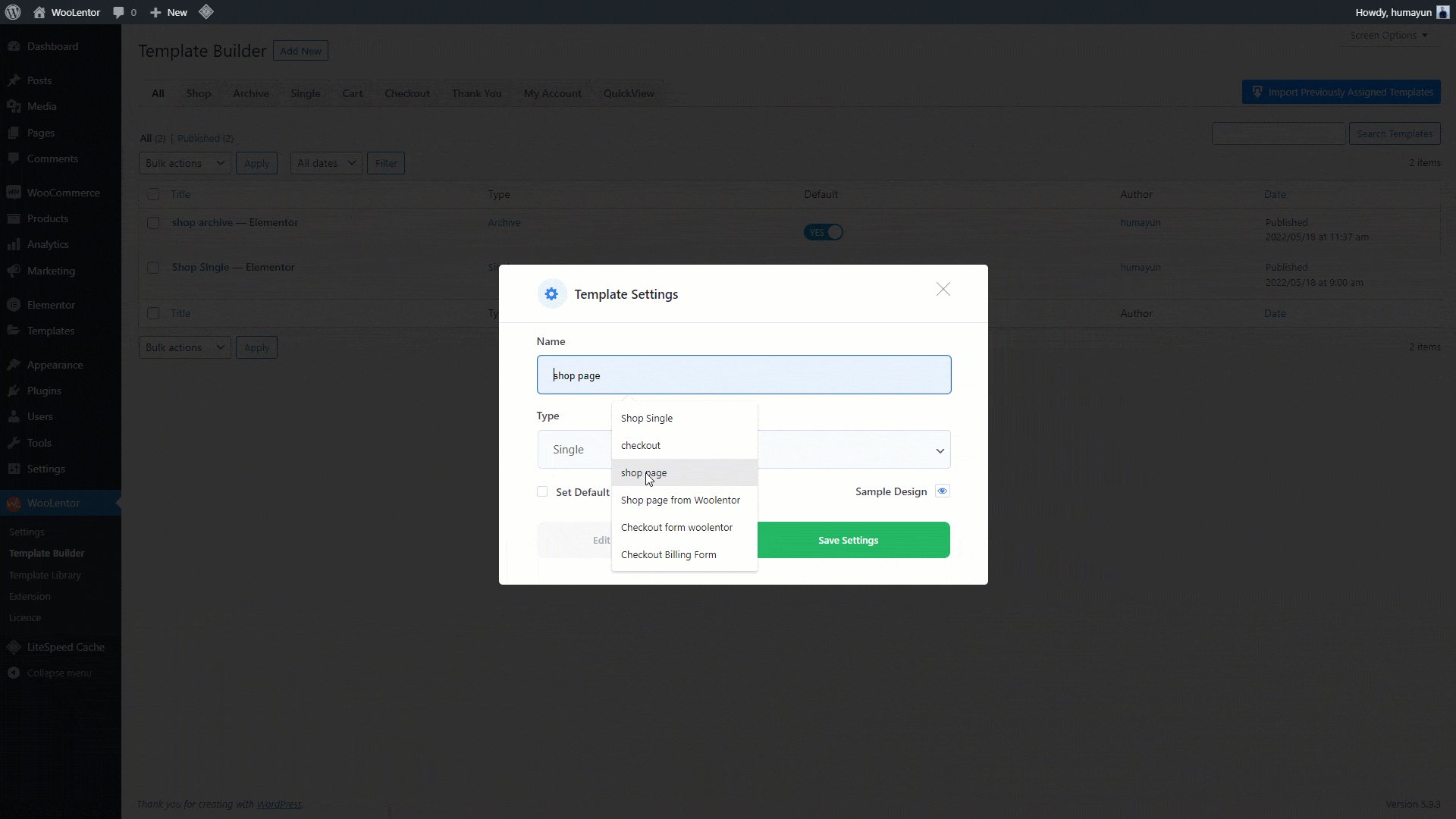
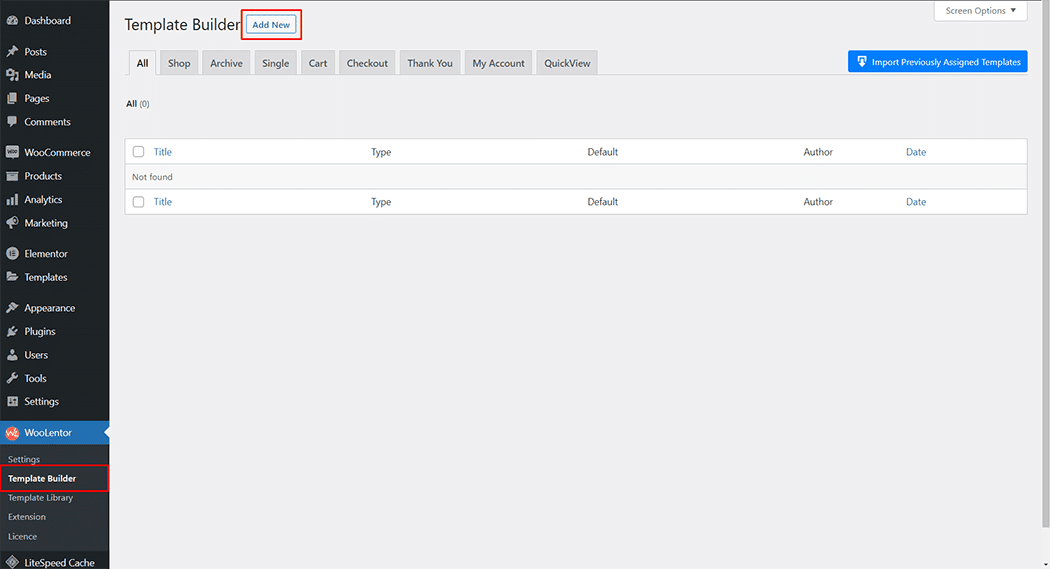
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Shop Page Template

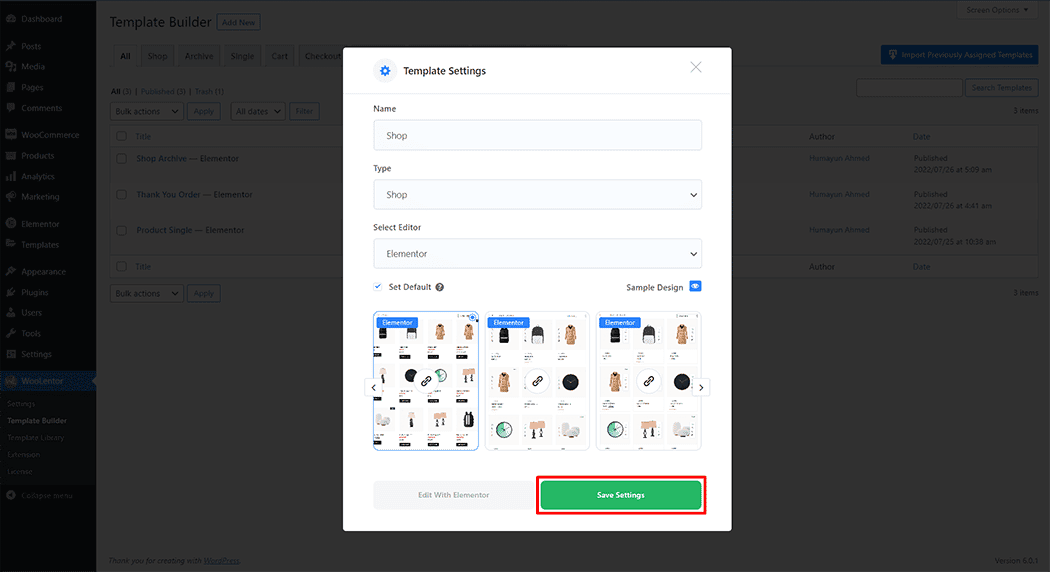
First, set the name of your Template and select it in the popup box for template settings. Select the Single from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done You can choose a default sample design from the “Sample Design” button and save the settings by clicking the Save Settings button.

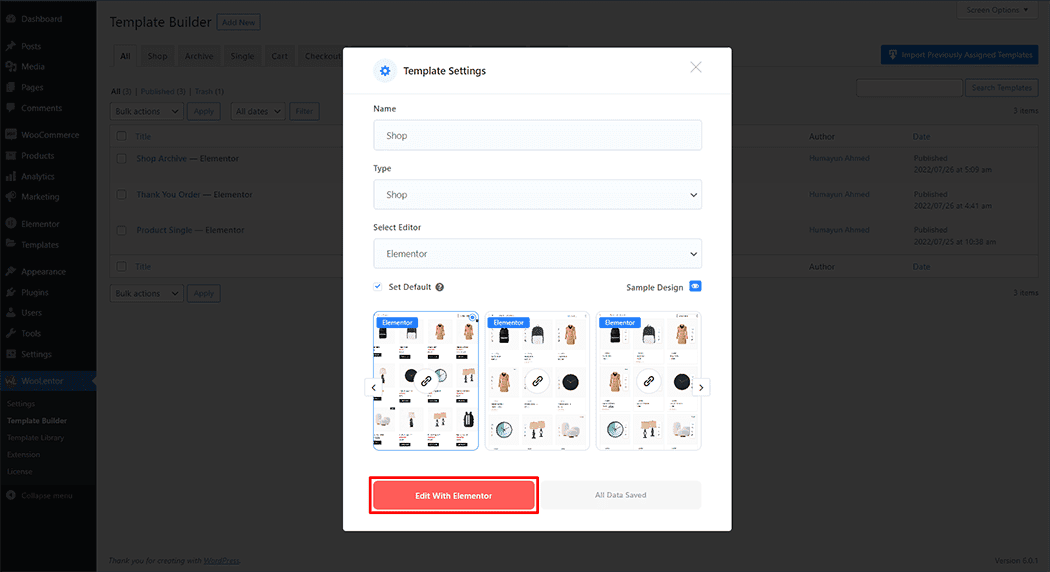
To add the Breadcrumbs widget, click the “Edit with Elementor” or “Gutenberg” button to edit the Shop Template

To add the Breadcrumbs widget, search by “Breadcrumbs” and use the widget that has the “WL Badge”.

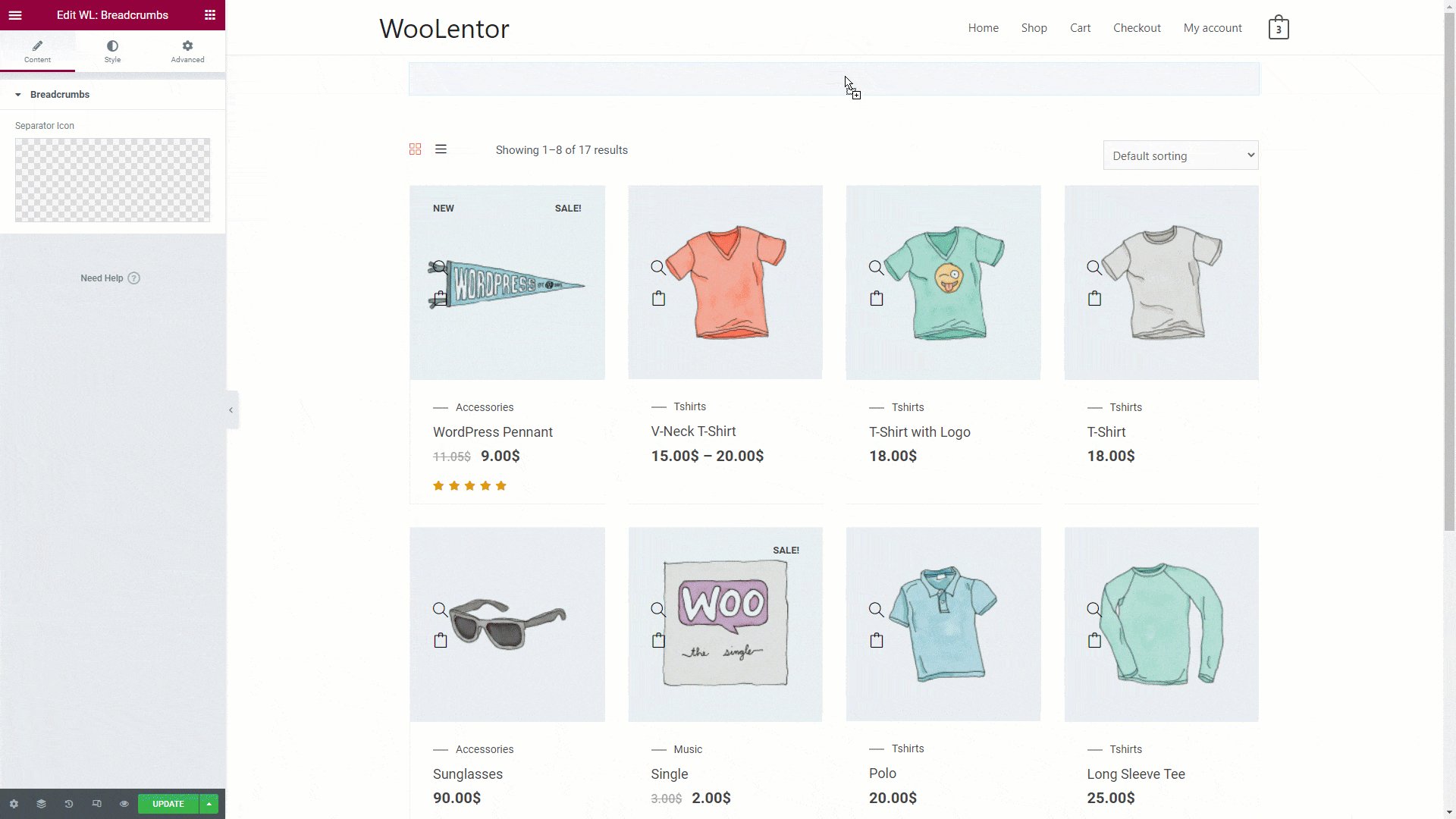
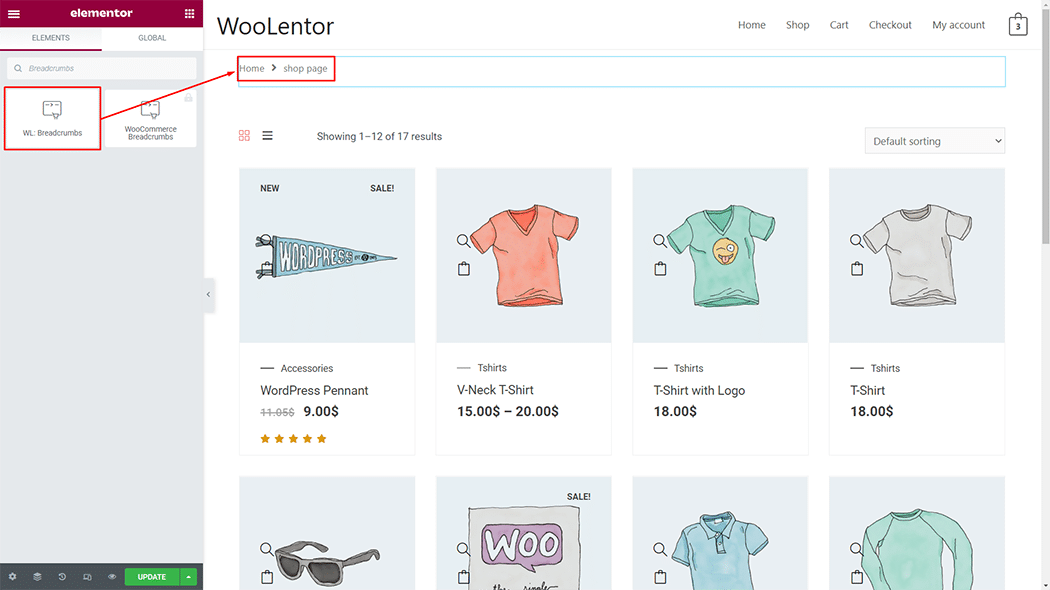
Drag and drop the WooLentor Breadcrumbs widget onto the Shop Template.

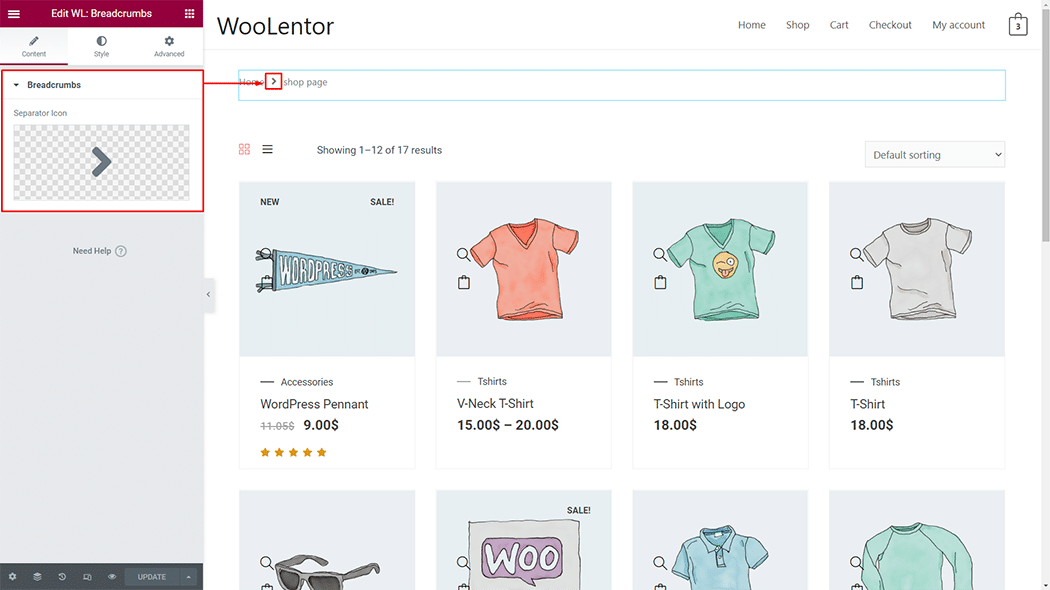
Step 3: How to customize the Breadcrumbs Widget? #
Breadcrumbs: change this Breadcrumbs Separator Icon.

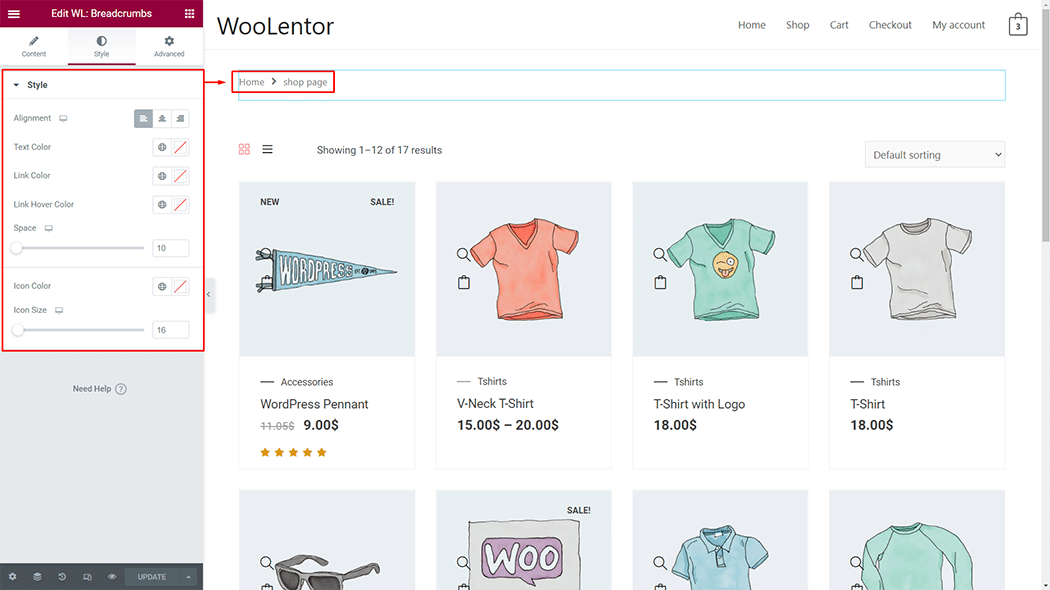
How to customize the Breadcrumbs style #
Style: You can change the Alignment, text color, link color, link hover color, space, icon color, and icon size style of the Breadcrumbs as needed.

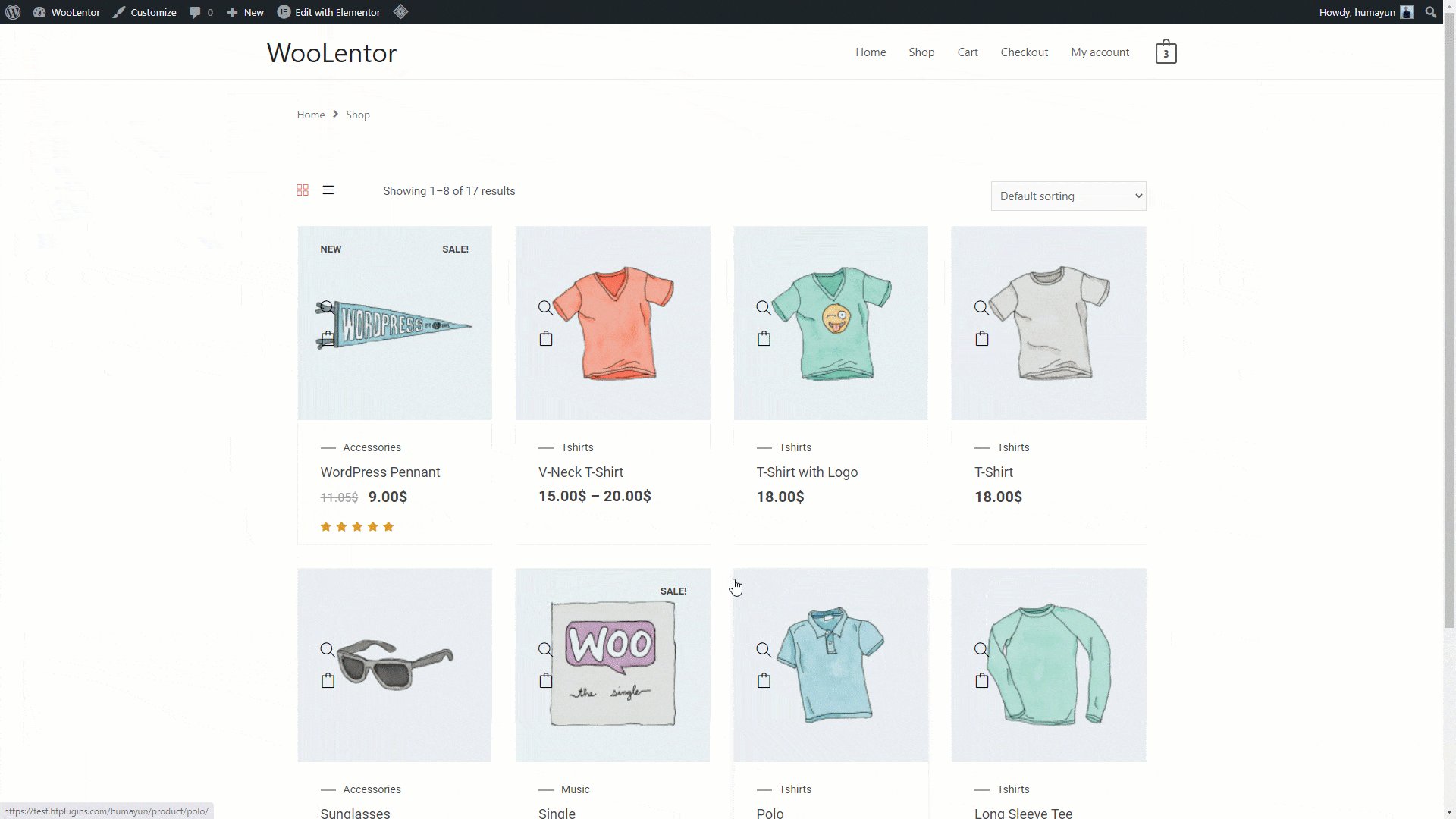
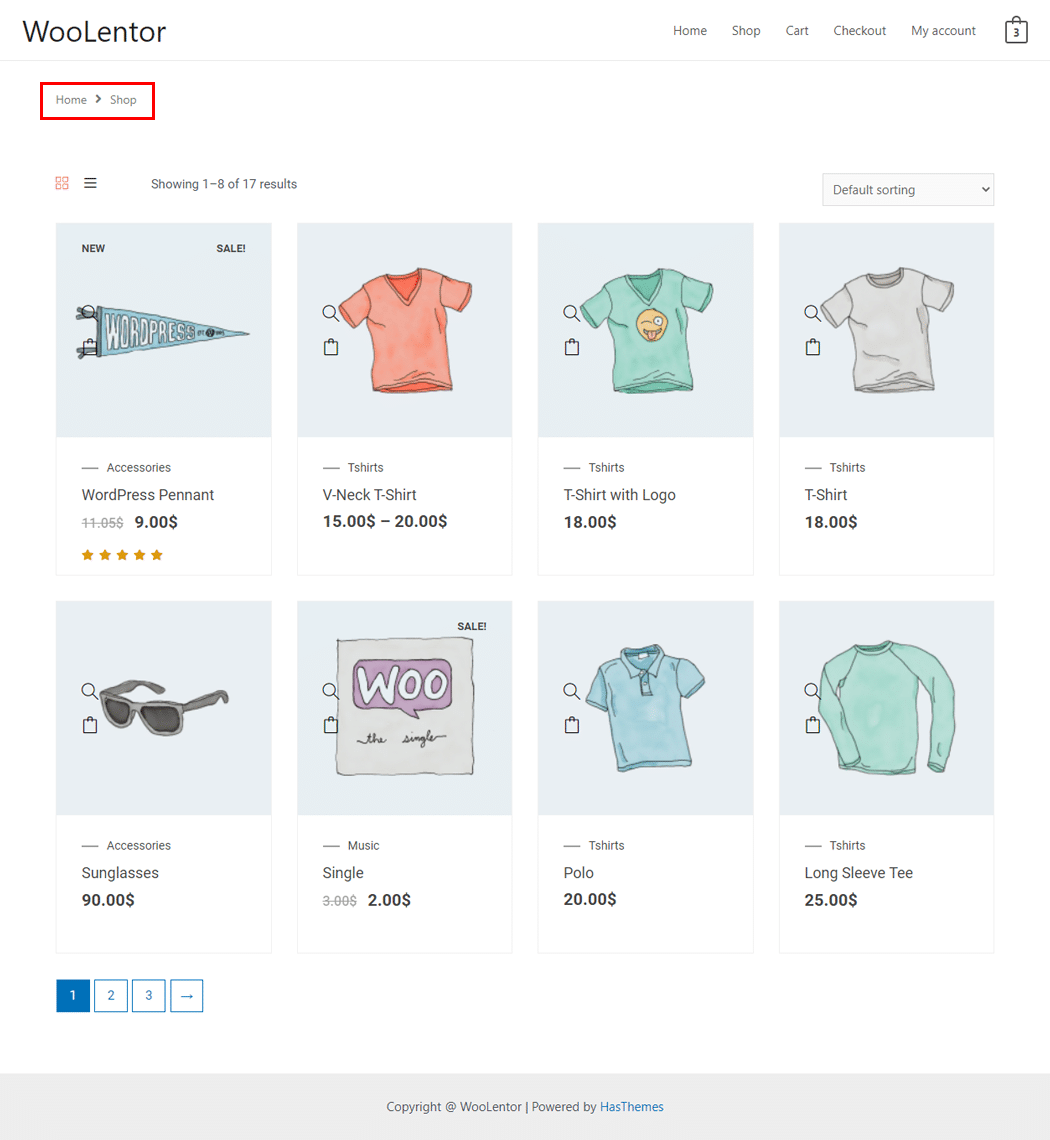
Step 4: Now visit the site #
Visit the Shop Page Template to Preview.

The style and setting make necessary customization from the available options.
Do you want to use Breadcrumbs Block for Gutenberg? Click Here