The “Breadcrumbs” Block is an essential WooCommerce extension that helps you keep track of the position of your WooCommerce store on your customer’s page and find your way back. Originally designed specifically for all WooCommerce page templates, “Breadcrumbs” has now become a beneficial asset to navigating any site.
Why Breadcrumbs are used? #
On the page, the “Breadcrumbs” Block helps you track the location of the WooCommerce store and find your way back.
The “Breadcrumbs” Block was originally designed for this page for WooCommerce-related pages.
Steps of adding Breadcrumbs #
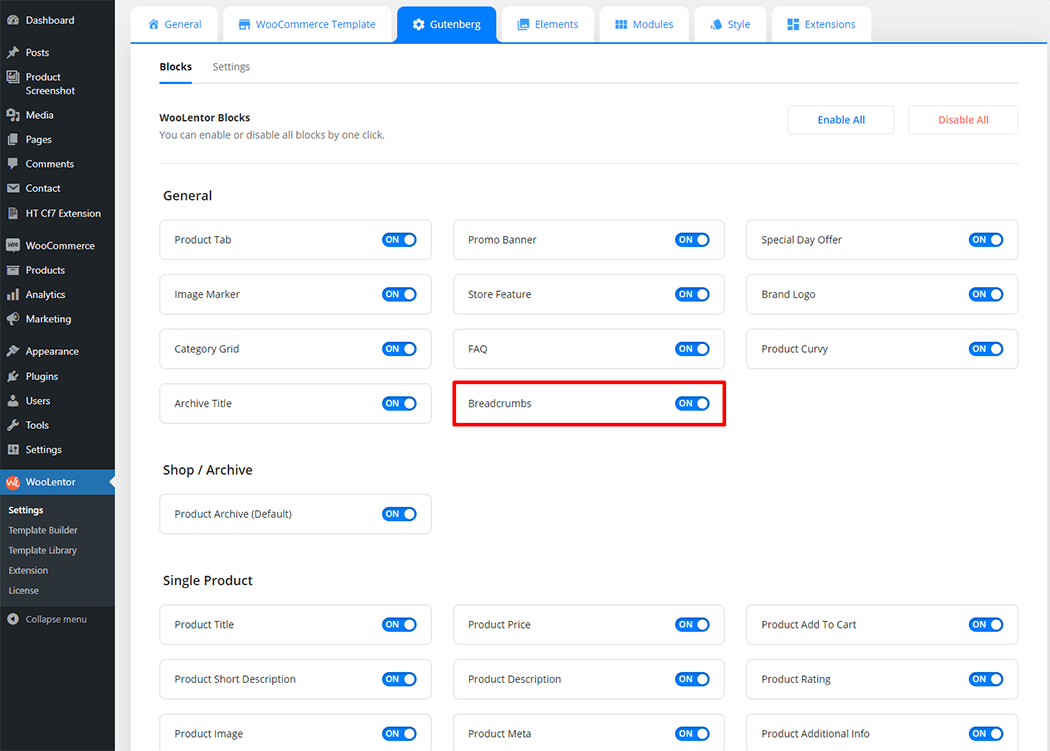
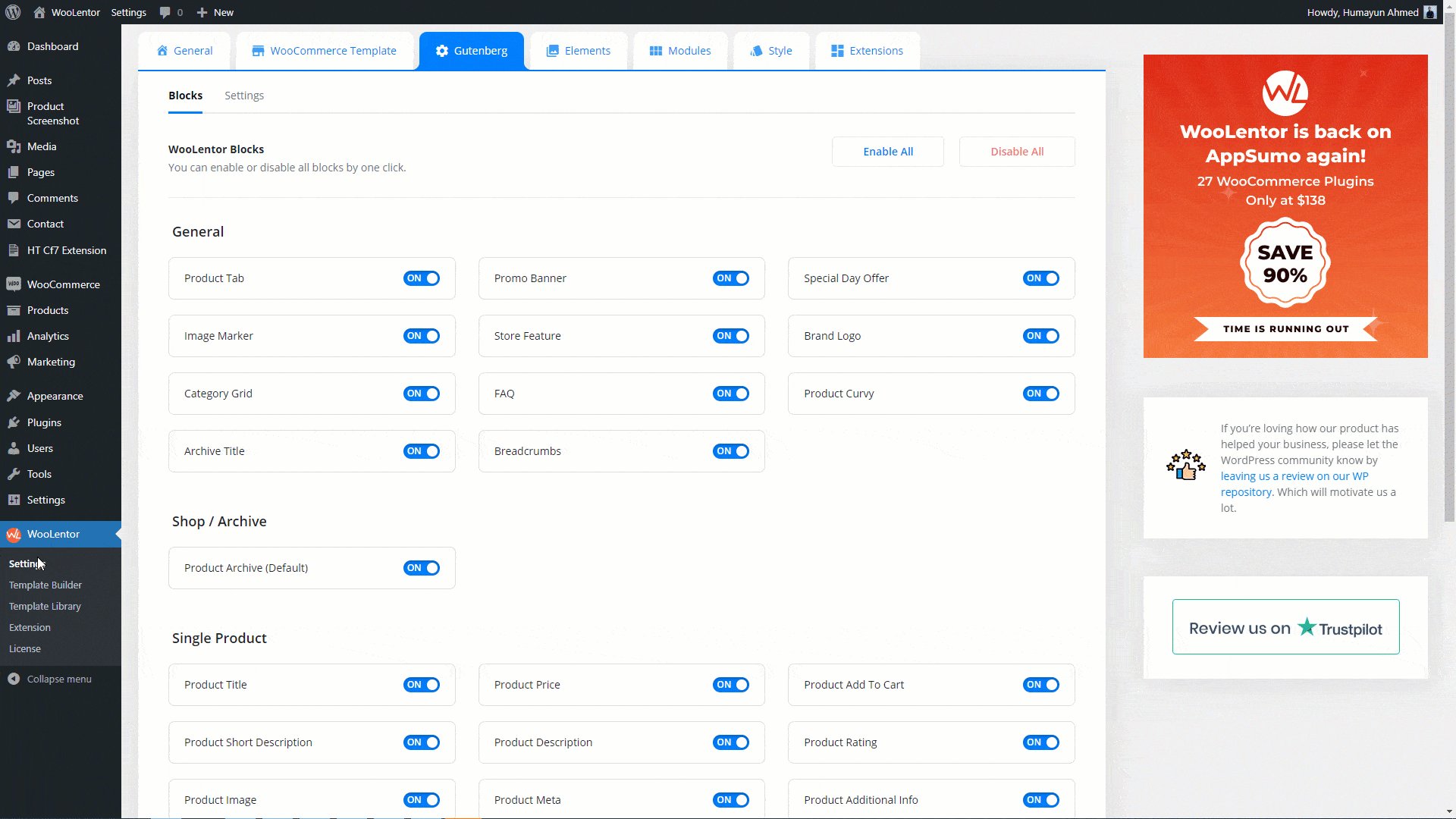
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Breadcrumbs” Block.
- You need to use the “Breadcrumbs” Block to view your WooCommerce-related page Template.
- To add a Breadcrumbs Block, Drag and drop the “WL: Breadcrumbs” Block onto the WooCommerce-related page Template
Step 1: How to Enable Breadcrumbs Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Breadcrumbs Block.

Step 2: How to use the Breadcrumbs Block? #
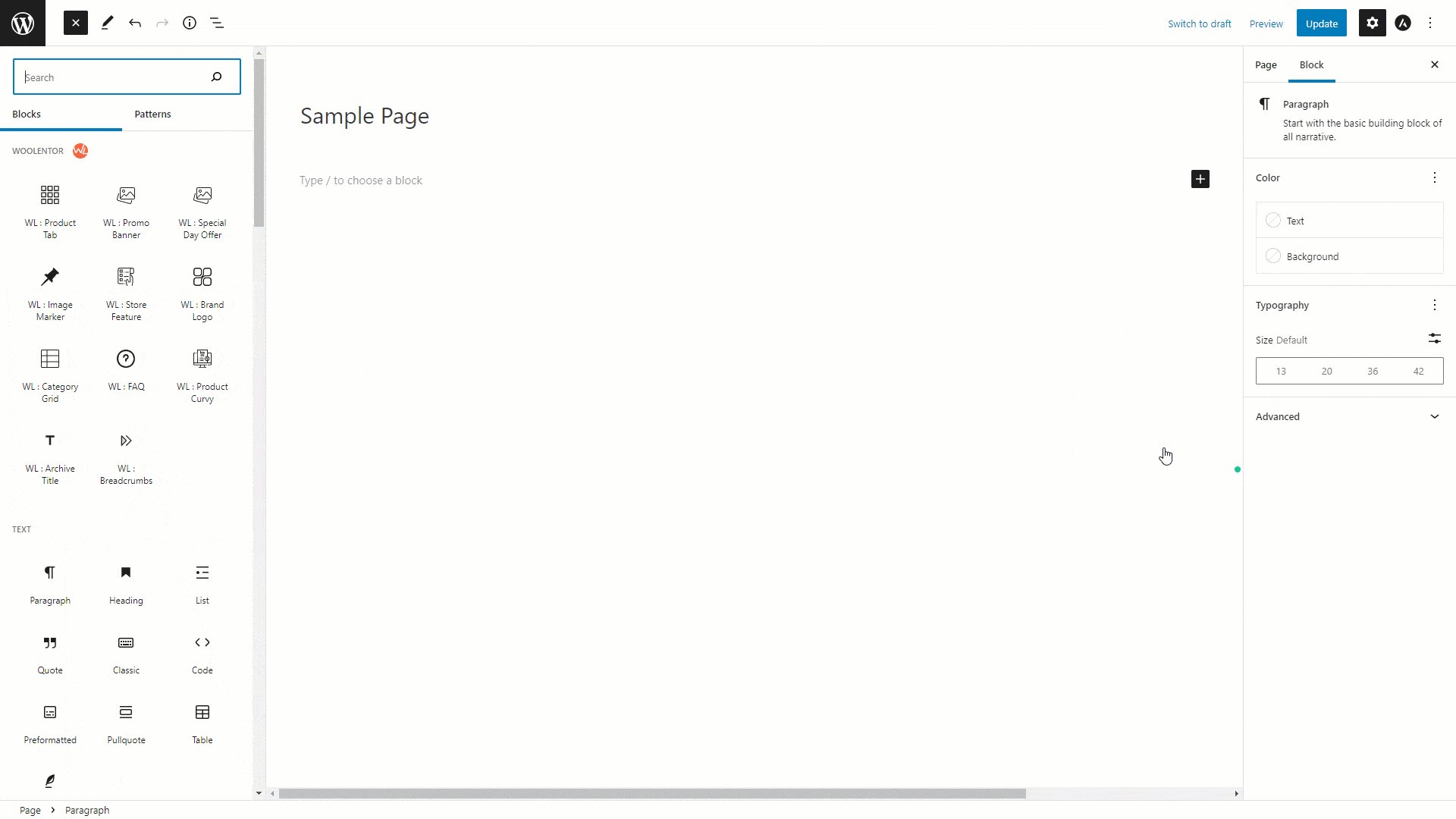
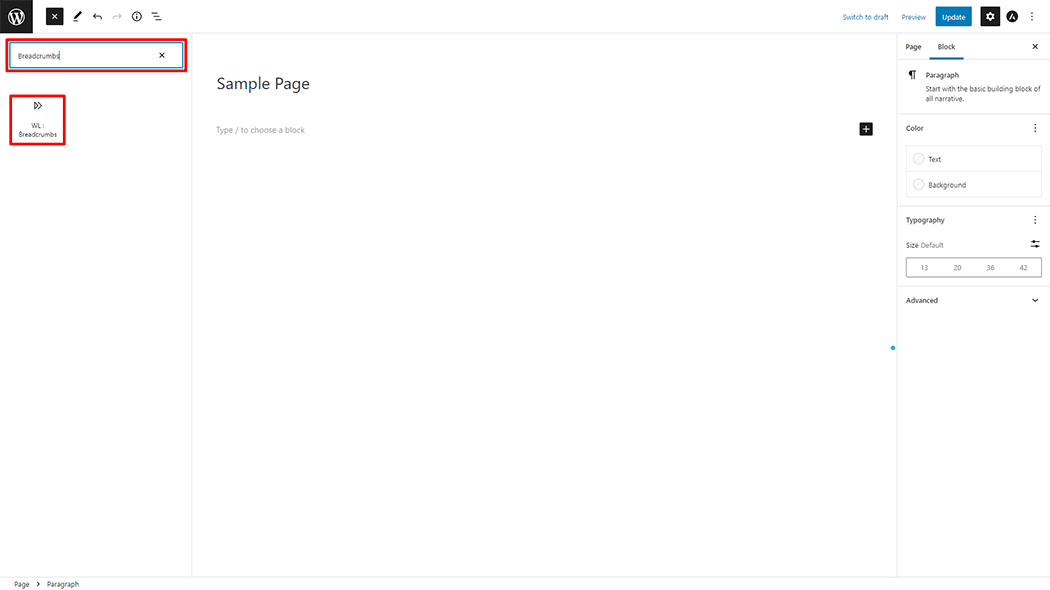
If you want to leverage the Breadcrumbs on your WooCommerce store, you will need to use a Block named “WL: Breadcrumbs“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template.

To add the Breadcrumbs Block, search by “Breadcrumbs” and use the Block that has the “WL Badge”.

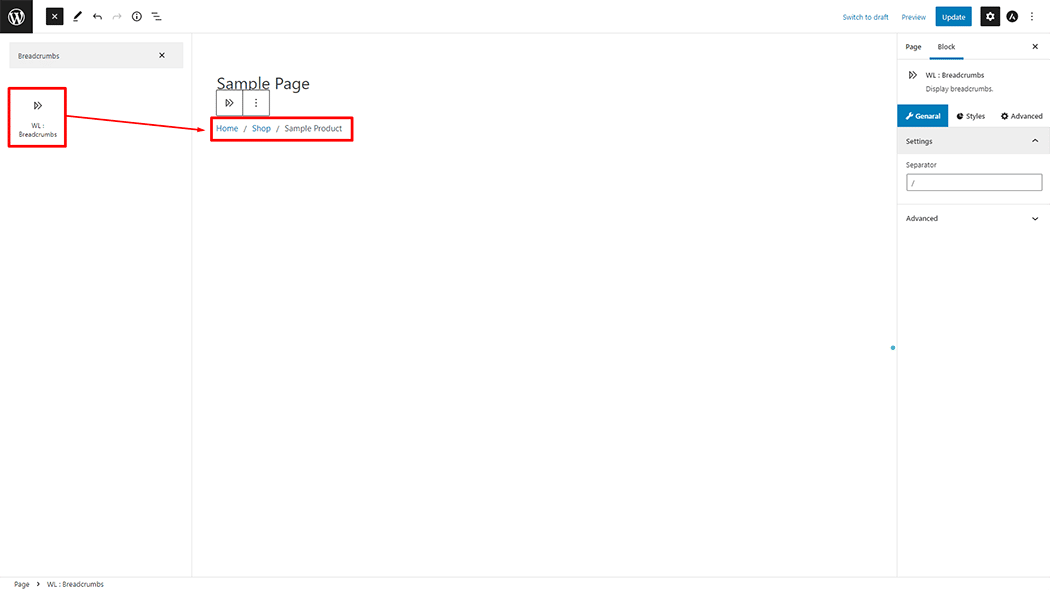
Drag and drop the WooLentor Breadcrumbs Block onto the Page.

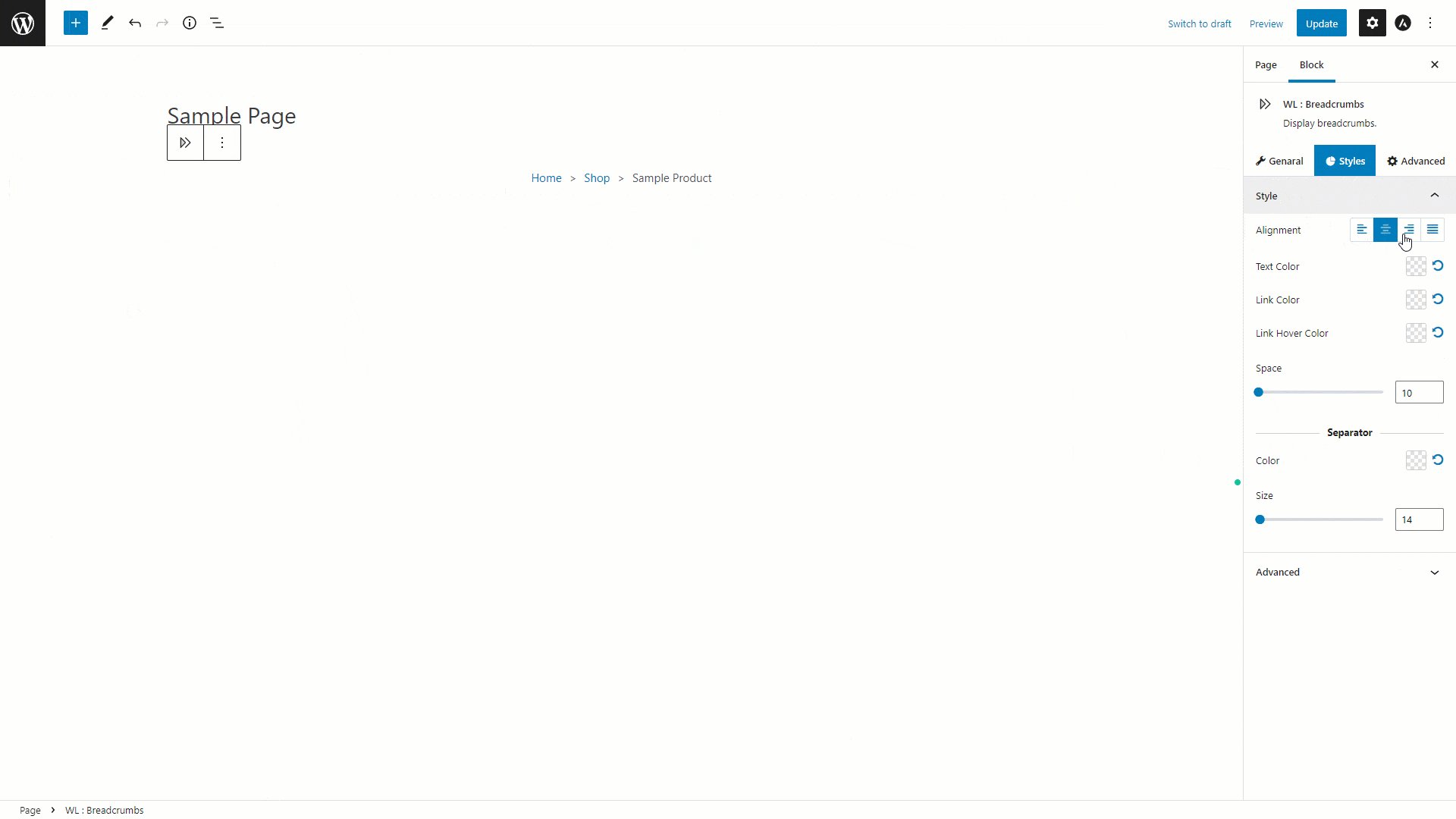
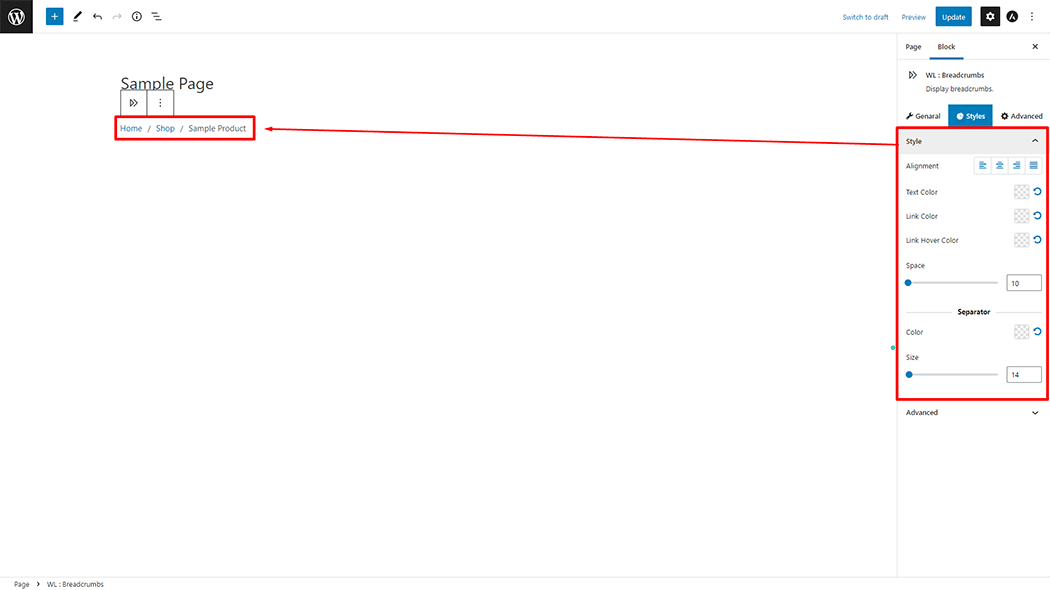
Step 3: How to customize the Breadcrumbs Block? #
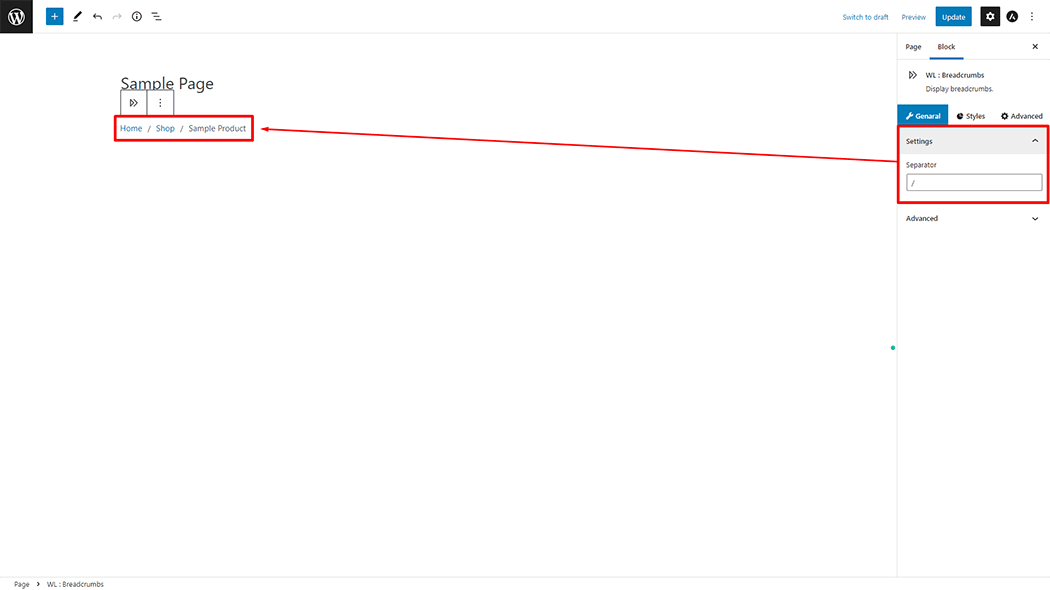
Breadcrumbs: change this Breadcrumbs Separator Icon.

How to customize the Breadcrumbs style #
Style: You can change the Alignment, text color, link color, link hover color, space, icon color, and icon size style of the Breadcrumbs as needed.

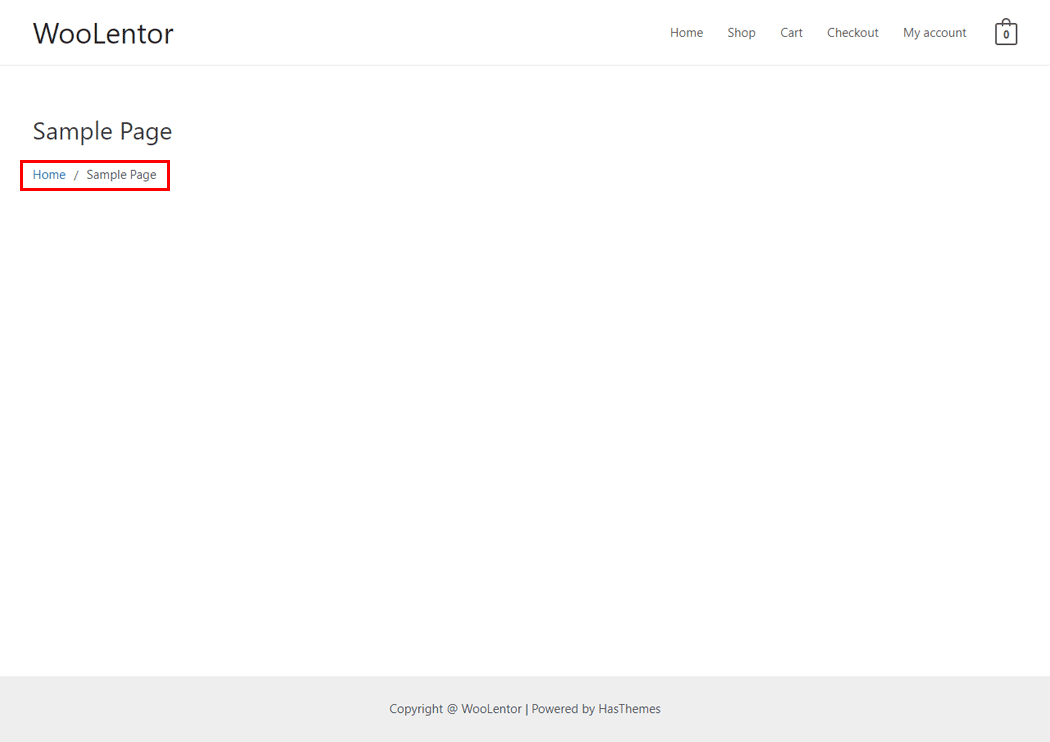
Step 4: Now visit the site #
Visit the Shop Page Template to Preview.

Do you want to use Breadcrumbs Widget for Elementor? Click Here