The Archive Title Widget of an archive page or shop page is very crucial to attract clients. The widget will let you stylize your title in a number of ways like changing the alignment, color, typography, and so on.
Why Archive Title widget used? #
On the Archive Page or Shop Page, “WL: Archive Title” widget has used to display the title & description.
The “Archive Title” widget is mainly designed for the Archive page.
Steps of adding Archive Title #
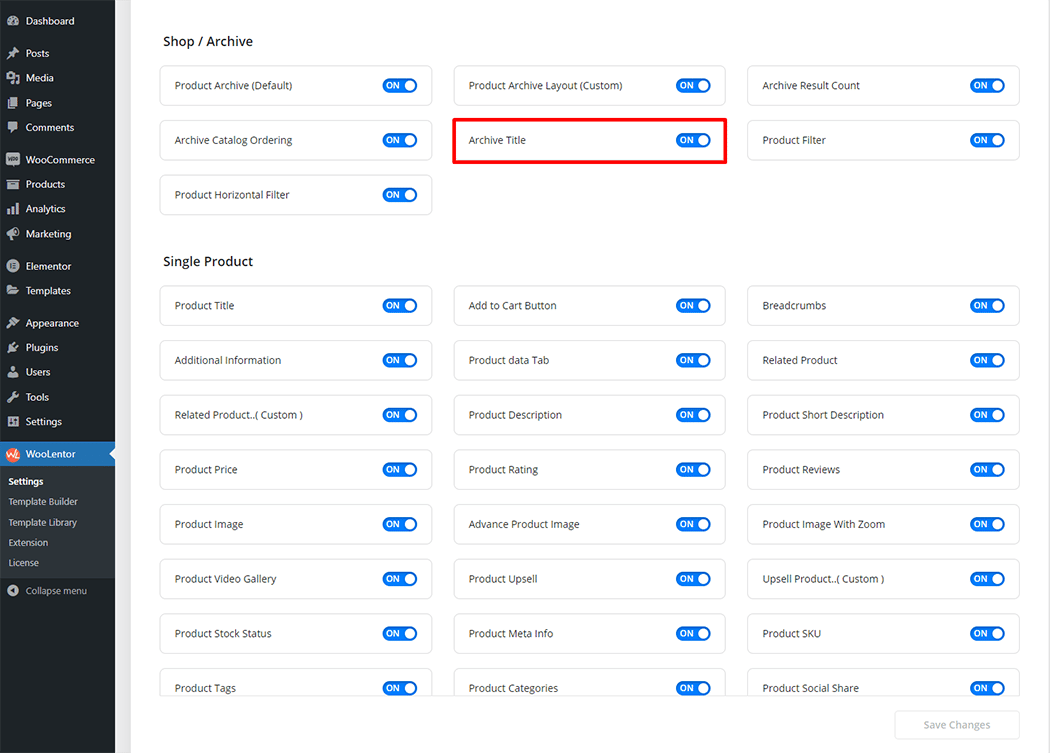
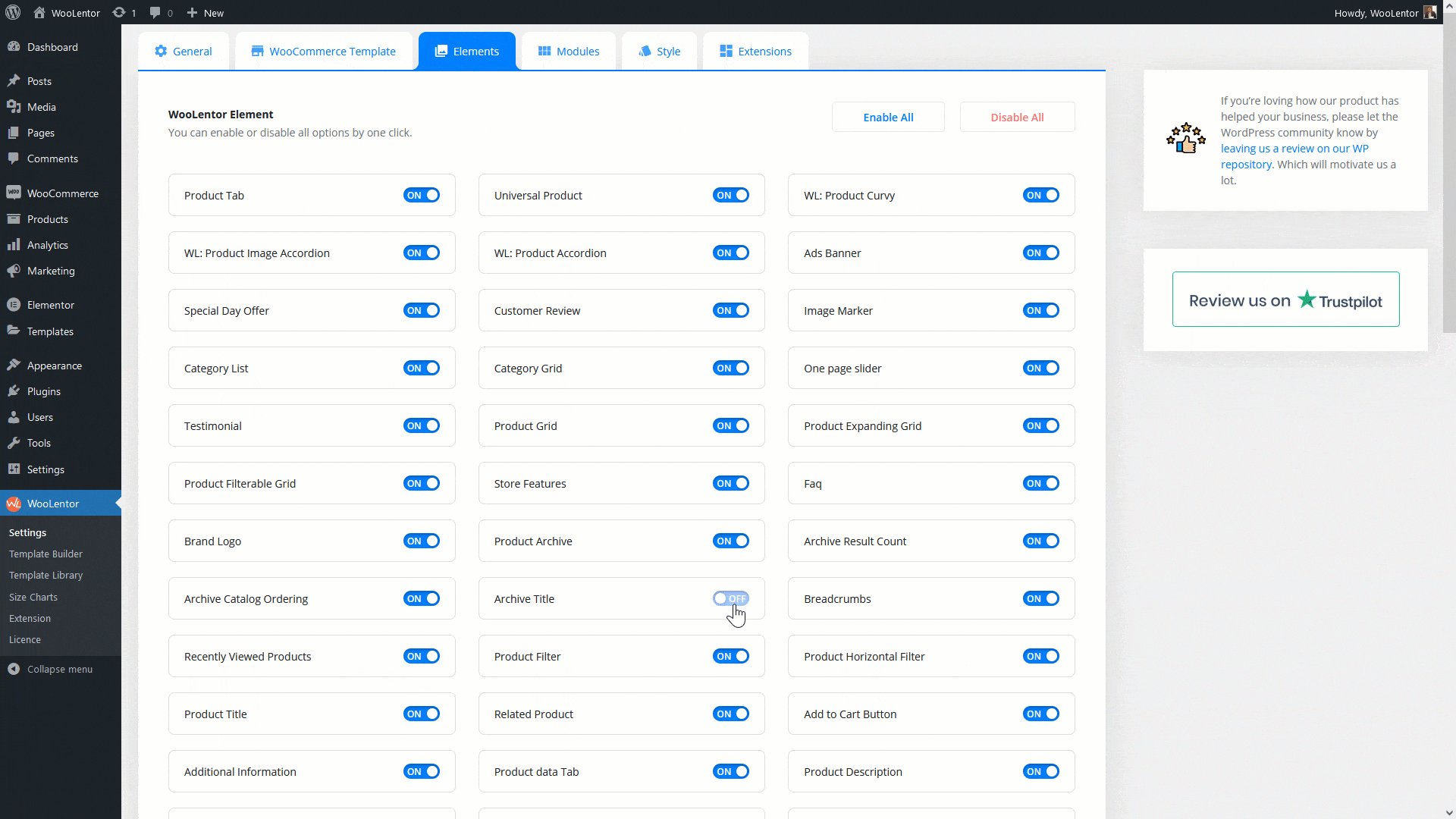
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Archive Title” widget.
- You need to use the “Archive Title” widget on the Archive Page.
- To add an Archive Title widget, Drag and drop the “WL: Archive Title” widget onto the Archive Page.
Step 1: How to active Archive Title Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Archive Title widget.

Step 2: How to use the Archive Title Widget? #
Check out the process to easily understand how to add an “Archive Title” widget see the GIF image or follow the manual steps below.

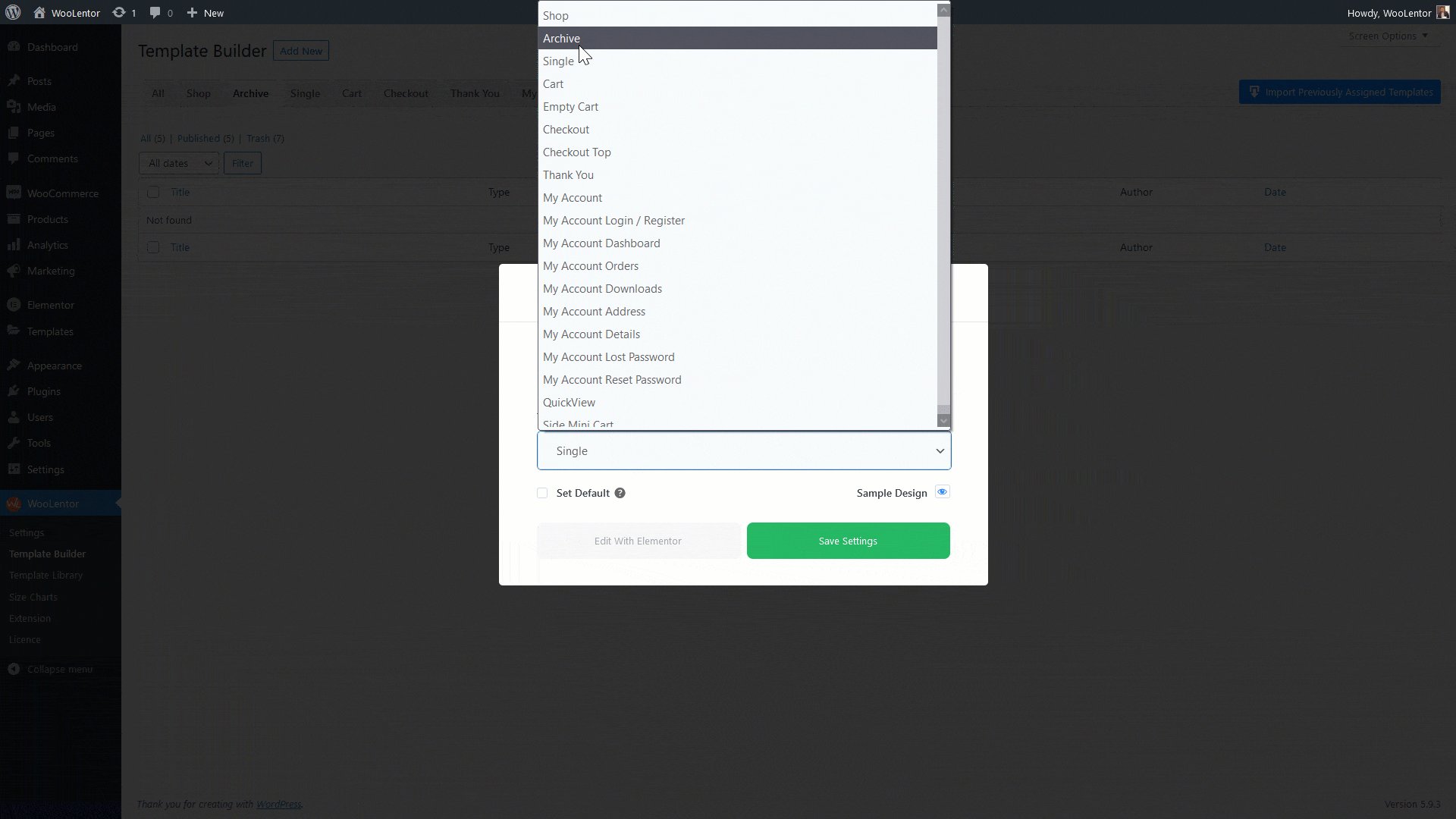
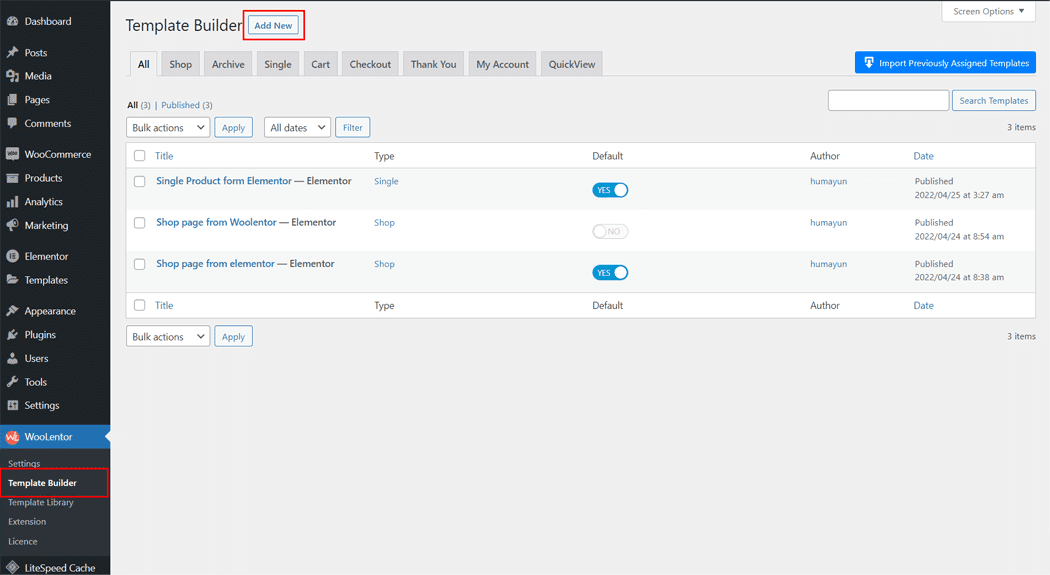
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Archive Page Template

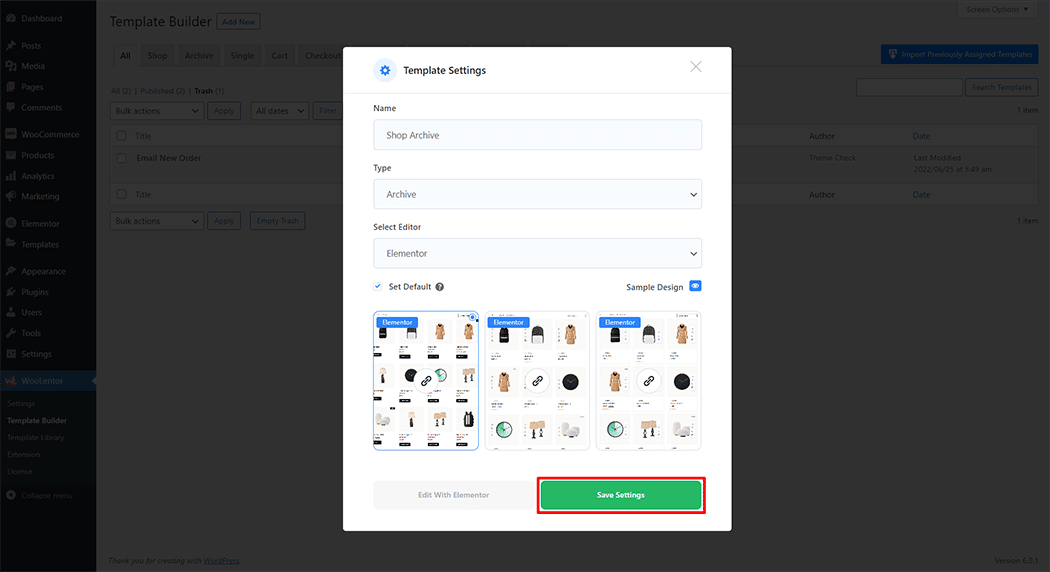
First, set the name of your Template and select it in the popup box for template settings. Select the Single from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done You can choose a default sample design from the “Sample Design” button and save the settings by clicking the Save Settings button.

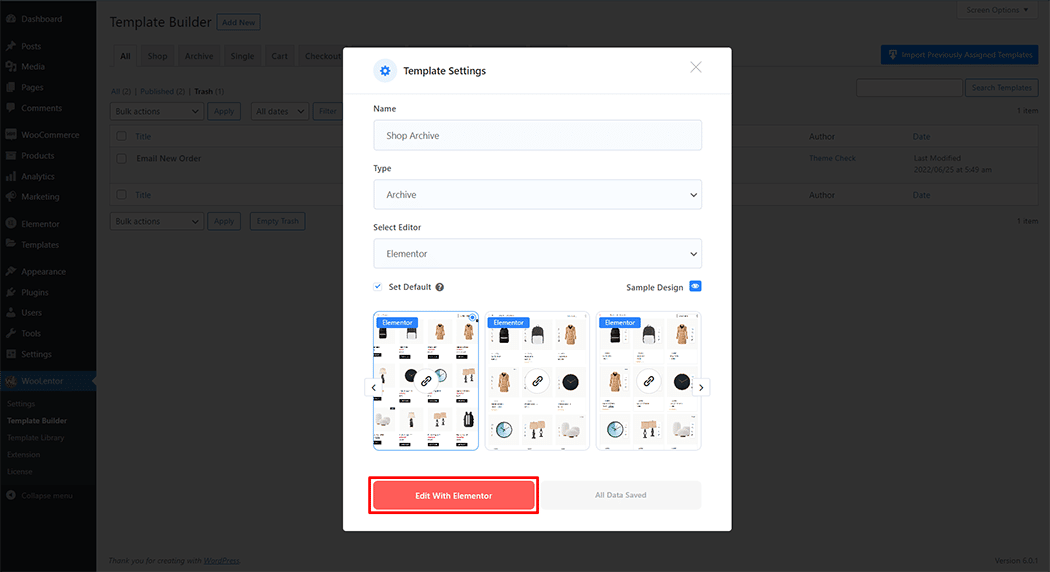
To add the Archive Title widget, click the “Edit with Elementor” button to edit the Archive Page Template

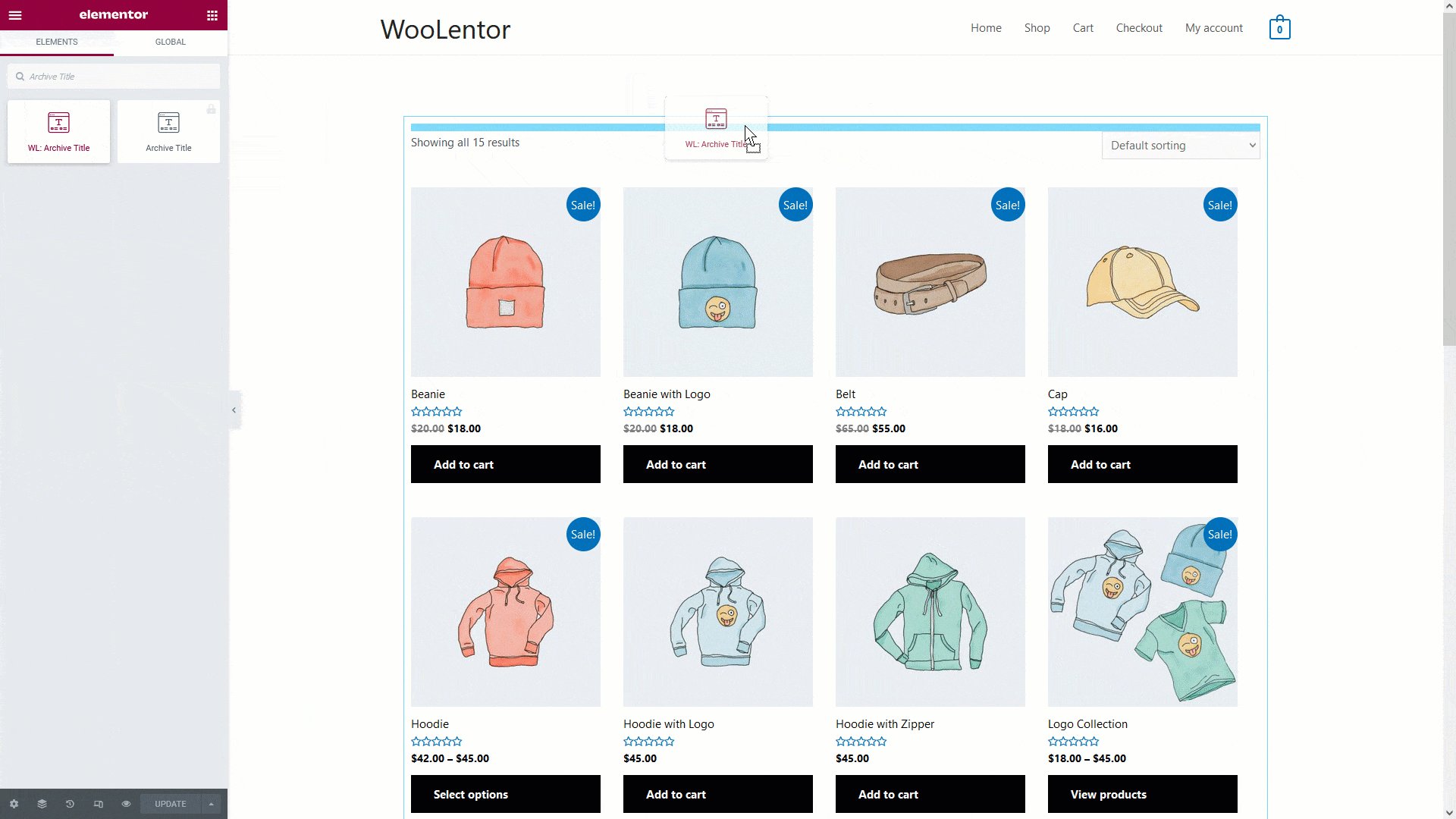
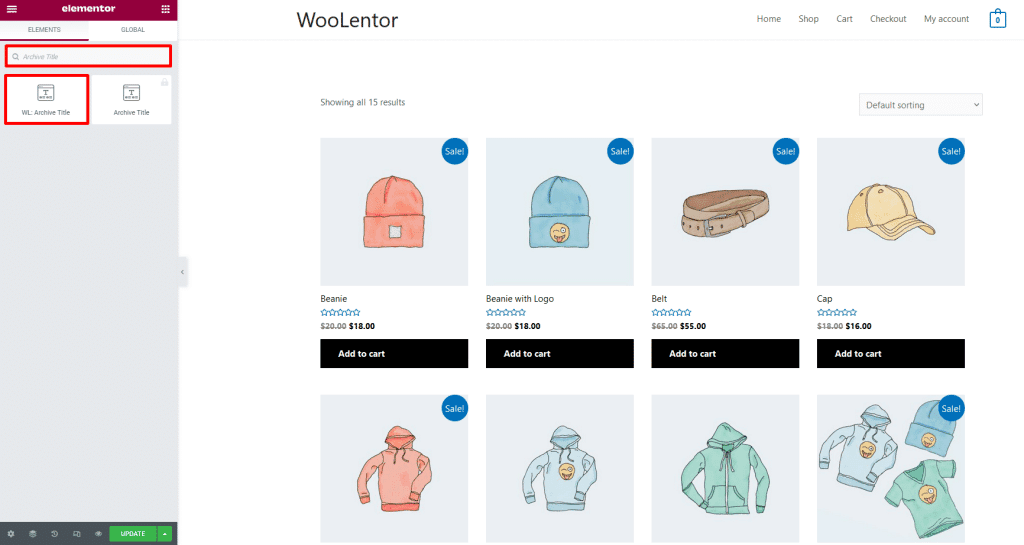
To add an Archive Title widget, search by “Archive Title” and use the widget that has the “WL: Archive Title”

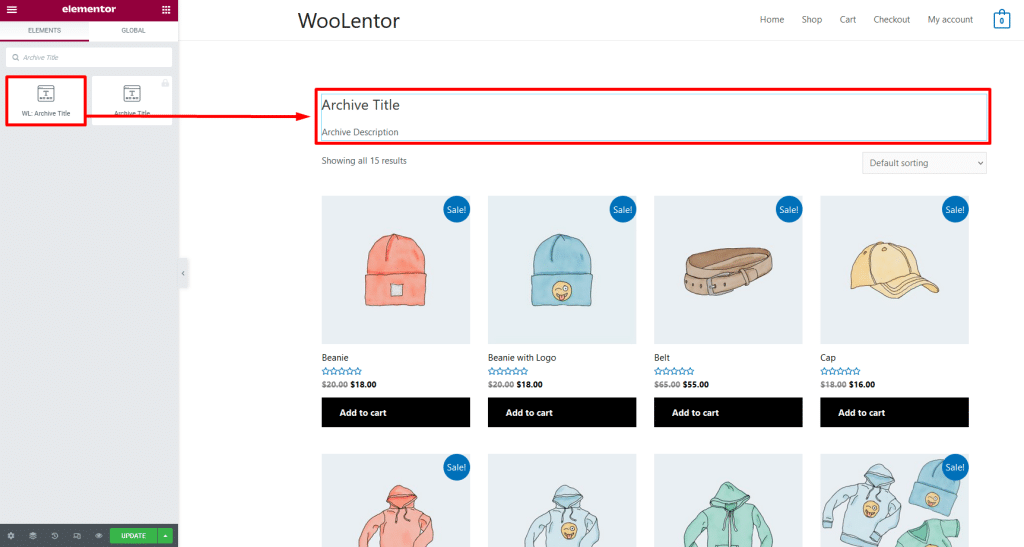
Drag and drop the WooLentor “Archive Title” widget onto the Archive Page Template.

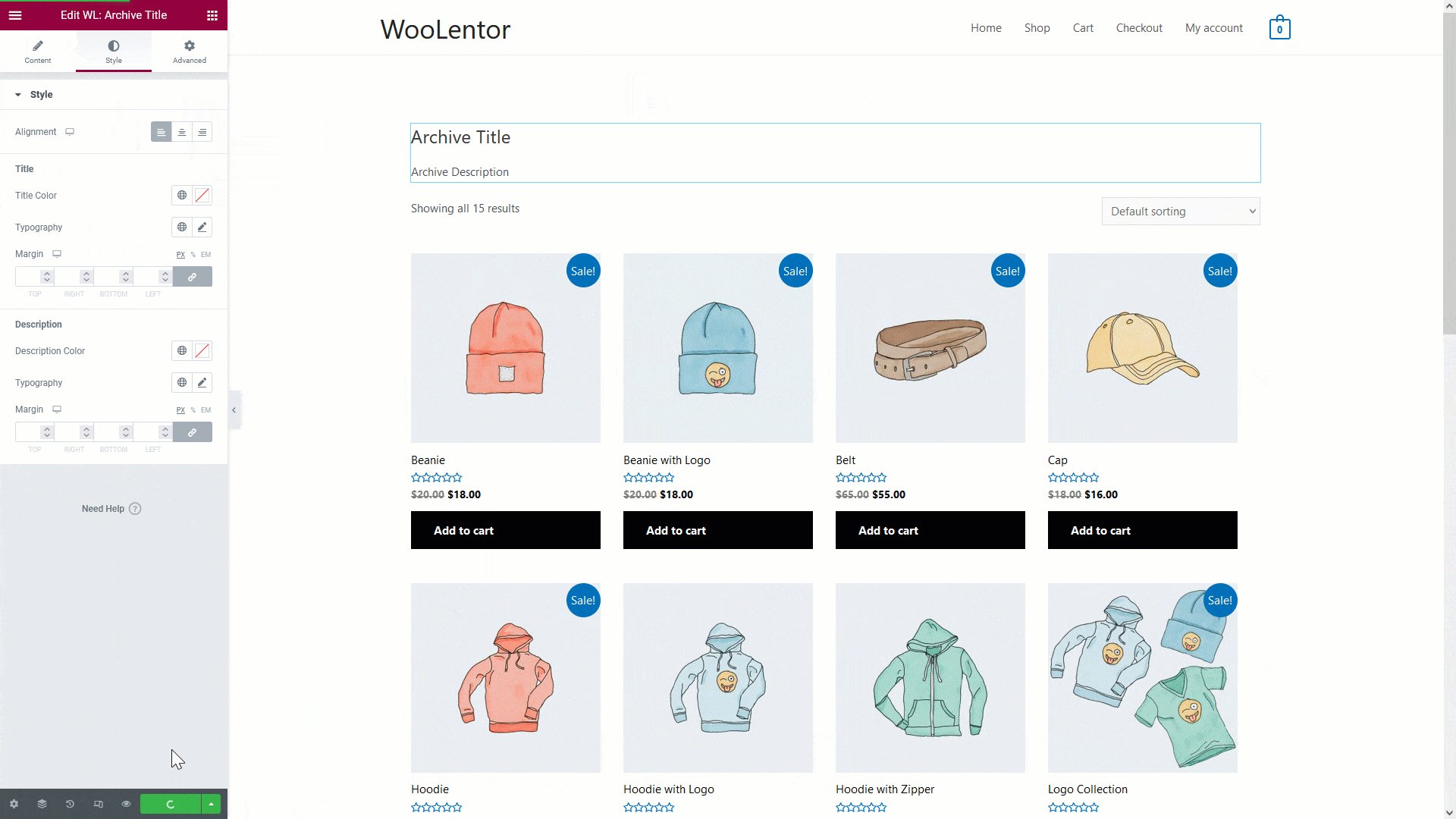
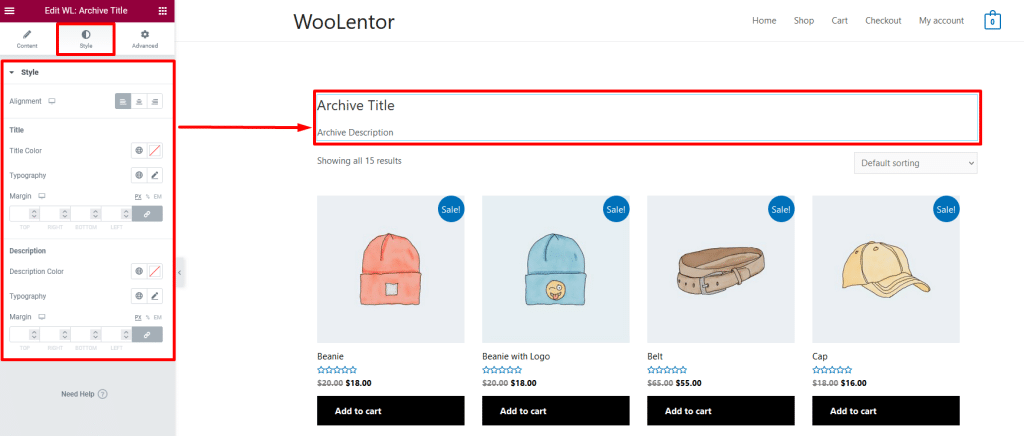
Step 3: How to customize the Archive Title Widget? #
Style: You can change the Archive Title style as you need

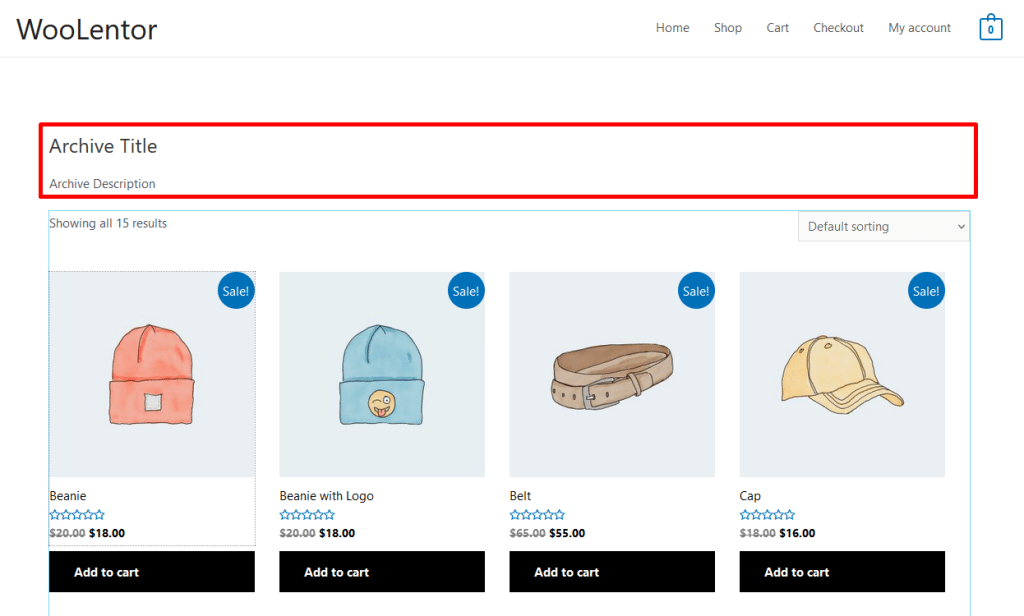
Step 4: Now visit the site #
Visit the Archive Page Template to Preview.

Do you want to use Archive Title Block for Gutenberg? Click Here