WooLentor is a powerful WooCommerce plugin that allows you to create beautiful pages and posts with WooCommerce Gutenberg blocks. With WooLentor, you can easily add products, images, galleries, and more to your pages and posts.
The plugin comes with a variety of Gutenberg blocks for different WooCommerce pages such as Shop Page, Product Page, Archive Page, or common pages. In this complete guide to WooLentor Integration with Gutenberg for WooCommerce, we will walk you through the steps of how to use the WooLentor WooCommerce plugin with Gutenberg. So. let’s get started.
Explore Different WooLentor Gutenberg Blocks #

WooLentor has always been a powerful WooCommerce plugin, and now it’s even better with the addition of Gutenberg blocks! With this new feature, you can easily create beautiful WooCommerce pages using the drag-and-drop interface of the WordPress editor.
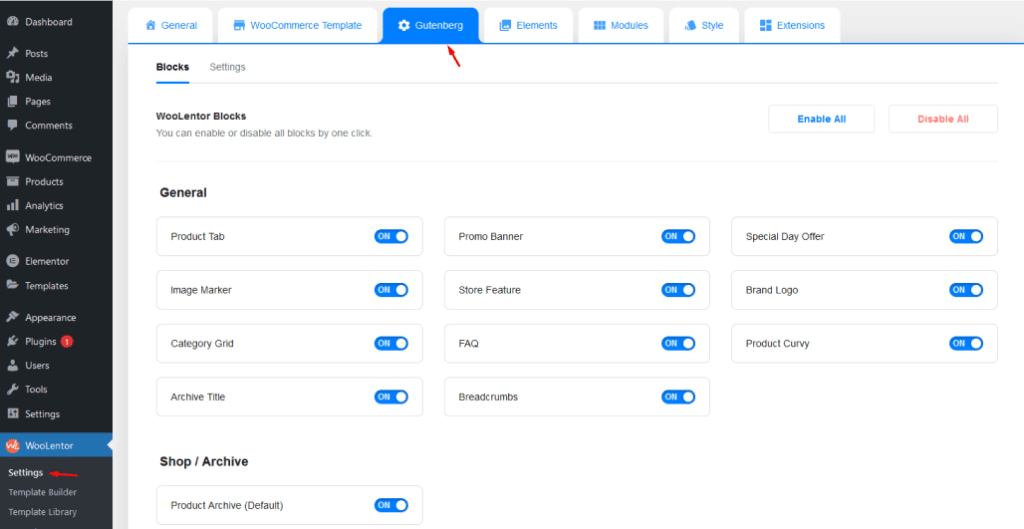
The WooLentor Gutenberg blocks come in a variety of styles and designs, so you can find the perfect one for your WooCommerce store. Let’s explore different types of Gutenberg blocks available in WooLentor.
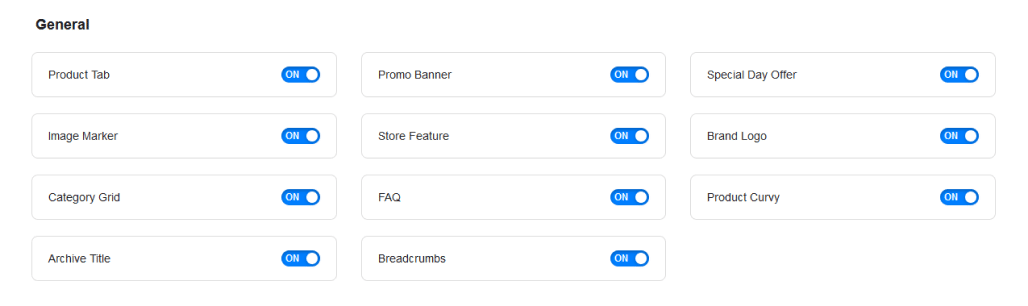
General Blocks #

With the help of general-purpose Gutenberg blocks, you can create any type or style for your WooCommerce store.
Product Tab #
The Product Tab Block inserts the standard WooCommerce Product Page tabs – like Description and Reviews – into your chosen layout.
Special Day Offer #
The Special Day Offer Blocks allow you to create WooCommerce pages with special day offers easily. The blocks may include a title, description, product image, and price.
You can also set the start and end date for the offer. This is a great way to promote your WooCommerce products and increase sales.
Category Grid #
This allows you to showcase your WooCommerce product categories in a beautiful, responsive grid layout. It is fully customizable so that you can change the number of columns, the width, and the height of each category box. You can also choose to display the category name, description, and image.
FAQ #
FAQ Gutenberg block allows you to add a Frequently Asked Questions section to your WooCommerce store. This can be a great way to provide customers with information about your products and services.
Product Curvy #
With this block, you can display your products in a grid, carousel, or slider. You can also choose to show the product name, price, rating, and button. The Curvy Gutenberg Block is fully responsive and mobile-friendly.
Image Marker #
Image Marker is a WooLentor Gutenberg Blocks that allows you to easily add interactive image markers to your images.
By adding a marker to an image, you can point out details that might be otherwise easy to miss. This can be a useful tool for drawing attention to important information or for providing additional context for a particular scene.
Brand Logo #
The Brand Logo Gutenberg Blocks comes in handy to display logos for your business. With this block, you can upload your own image or choose from a variety of preset designs.
With these blocks, you can also change the color scheme and even add animation.
Store Feature #
You can add Store Feature blocks to any post or page, and they will automatically adjust to fit the width of the content area. Store Feature blocks are fully responsive, so they will look great on all screen sizes.
Promo Banner #
Promo Banners are a great way to showcase your products or services on your website. With this Block, you can easily showcase Promo Banners for your website.
WooLentor Gutenberg Blocks comes with a variety of Promo Banner templates that you can use to create your own Promo Banners.
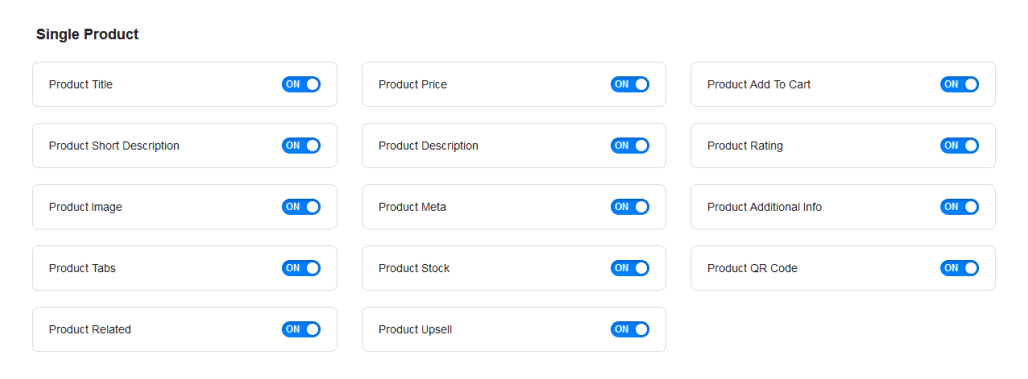
Single Product Page #

The Gutenberg blocks for WooCommerce give you greater freedom over the look and feel of your store’s Single product pages.
Product Title #
With the Product Title block, you can easily create stunning Product Title that is sure to capture your audience’s attention. The Product Title Block allows you to customize the alignment, font size, and color of your product title.
Product Description #
If you’re looking for an easy way to add product descriptions to your WooCommerce store, Product Description Blocks is a great option.
The block comes with a variety of options for customizing the appearance of the description, including font size, color, and position. You can also choose to have the description displayed on the product page or in the sidebar.
Product Short Description #
Product Short Description block is perfect for product pages, shop pages, and anywhere else you need to describe your product in a few words.
The block helps you create a concise and informative description, including the ability to set the length of the description, choose whether or not to include links, and decide how the description will be formatted.
Add to Cart #
Add to cart block allows you to add a button to your posts and pages. The Add to Cart button will let online buyers add products to the shopping cart without having to leave the current page.
Product Data Tabs #
Product Data Tabs allow you to add extra information about your products, including product specs, reviews, and more. They allow you to add important product information in an organized and easy-to-read way.
Related Product #
Related Product blocks allow you to select products that are related to the one customer is currently viewing, so they can see what else is available and make comparisons.
By showing related products, you can give customers ideas for other items that they may be interested in and increase the chances that they’ll add more than one item to their cart which increase your sales, and boost your conversion rate.
Product Price #
The Product Price Block will show your product prices in a stylish, custom layout that can be edited just like the title blocks. You have complete control over alignment and font size to make it work best for you!
Product Rating #
Product Rating block provides an easy way to let customers rate your products and services on a scale of 1 to 5 stars. Product Rating block allows you to select the number of stars, the color of the stars, and the alignment of the stars.
You can also choose to show the rating count or not. This blocks allow you to add a review box for customers and display their ratings as stars.
Product Image #
The product image block is for showcasing product images on your website. With this block, you can insert product images into your posts and pages, and they will automatically be scaled to fit the width of your content area.
This means that you can have different-sized product images on different parts of your website without having to worry about the image being too small or too large.
Upsell Product #
By upselling products that are related to what your customers are buying, you can encourage them to buy more from you. Upselling can be a great way to increase your average order value as you are selling similar but more expensive products than the one currently in the viewer’s cart.
With Upsell Product WooLentor Gutenberg Blocks, you can add Upsell products to any page or post with just a few clicks.
Product Stock #
Simply add the Product Stock block to any product page or post, and it will automatically display the current stock level. You can also customize the display to show the stock level as a “low stock” warning if the level falls below a certain threshold.
Product Meta #
Product Meta block is useful to make sure your products are well-represented on your WooCommerce store. With Product Meta, you can easily add all the important details about your products, making it easy for customers to find what they’re looking for.
QR Code #
The QR Code block allows you to easily create and share QR codes with your readers. With this block, you can add a QR code to your posts and pages, and visitors can use their QR code reader to scan the code and get the information you’ve shared.
Product Additional Info #
Product Additional Info blocks let you add additional details, such as size charts, care instructions, or anything else you want your customers to know. Product Additional Info blocks are helpful to provide extra information without clutter.
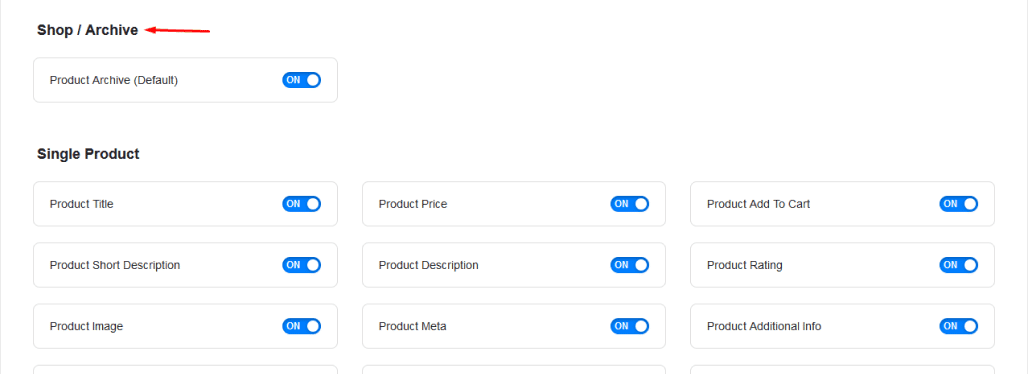
Shop/Archive Pages #

With WooLentor Gutenberg Blocks, you can now build the Shop and archive pages in any way you see fit. You won’t need to use the WooCommerce default design any longer.
Product Archive Layout #
Product Archive Layout block is an easy way to showcase your Products in a stylish and Professional way. The Product Archive Layout block includes a Responsive Design that makes it perfect for all devices.
Archive Title #
The Archive Title WooLentor Gutenberg Block allows you to add an Archive Title to your WooCommerce Archive pages. The Archive Title is the title that appears above the products on the Archive page.
Breadcrumbs #
Now, with Breadcrumbs WooLentor Gutenberg Blocks, you can easily add breadcrumbs to your WordPress site. Simply select the block and enter the URL of the page you want to link to.
How to create a WooCommerce page using pre-designed Gutenberg templates #
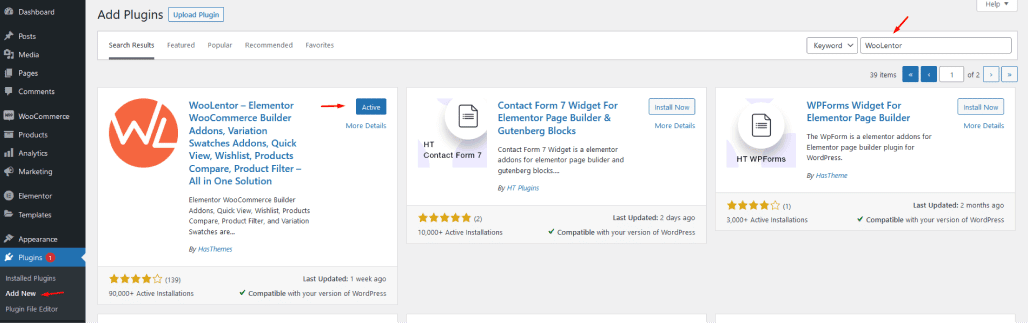
Step-1: Activate WooLentor #

To get started, you need to activate WooLentor Plugin.
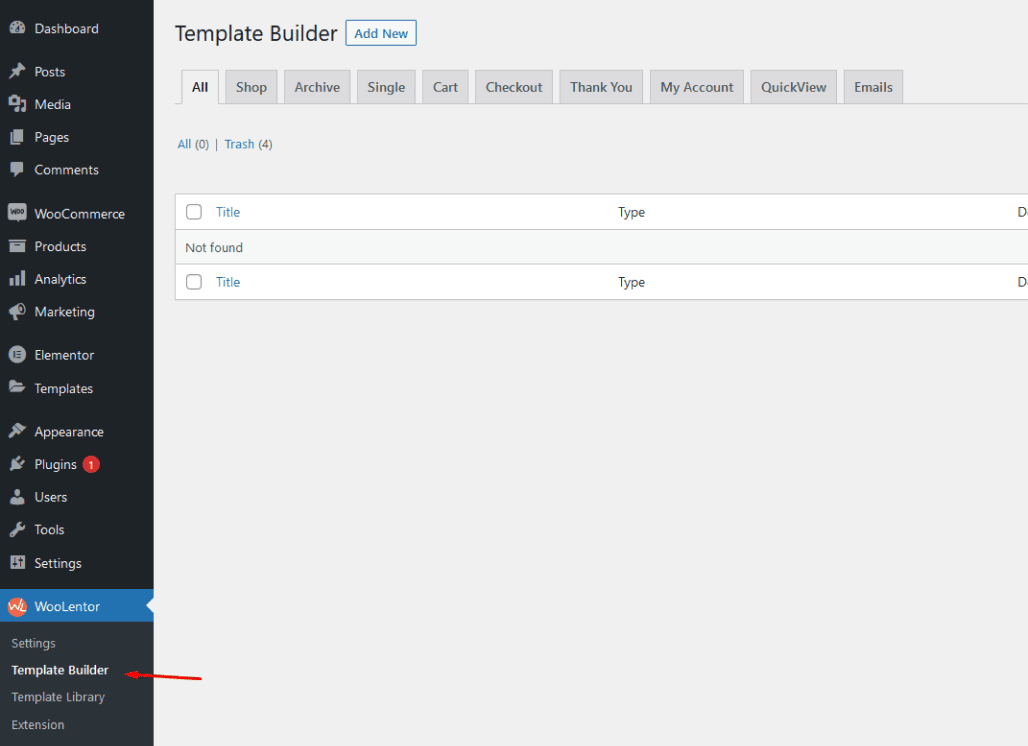
Step-2: Click on WooLentor Menu and Go to Template Builder #

From the WooLentor Menu, choose the Template Builder option to create your own template.
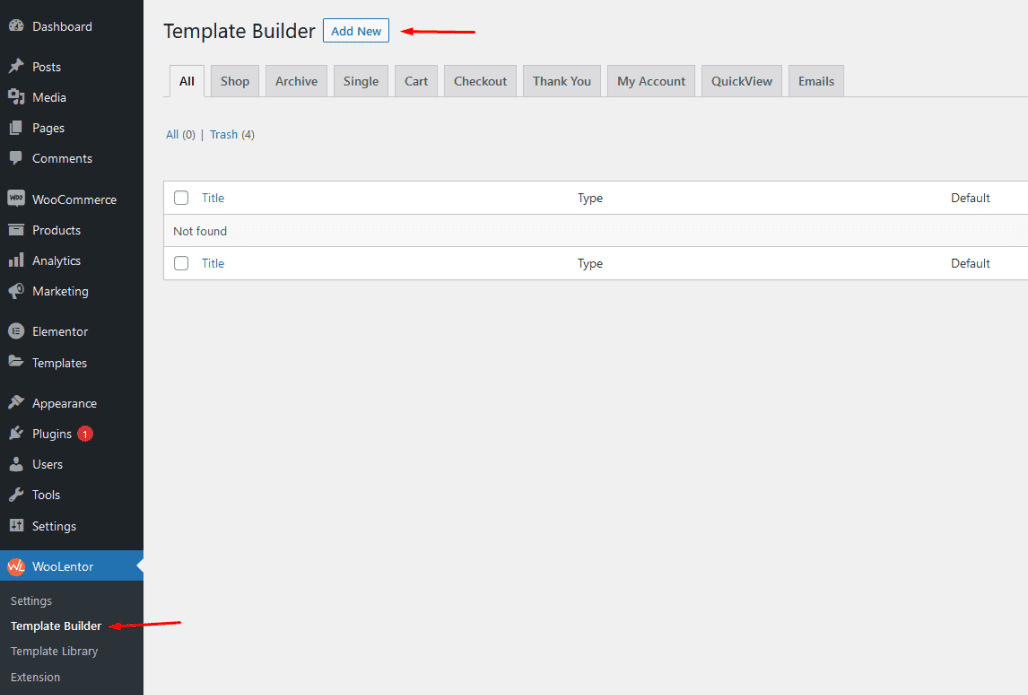
Step-3: Click on Add New and Set Your Desired Page #

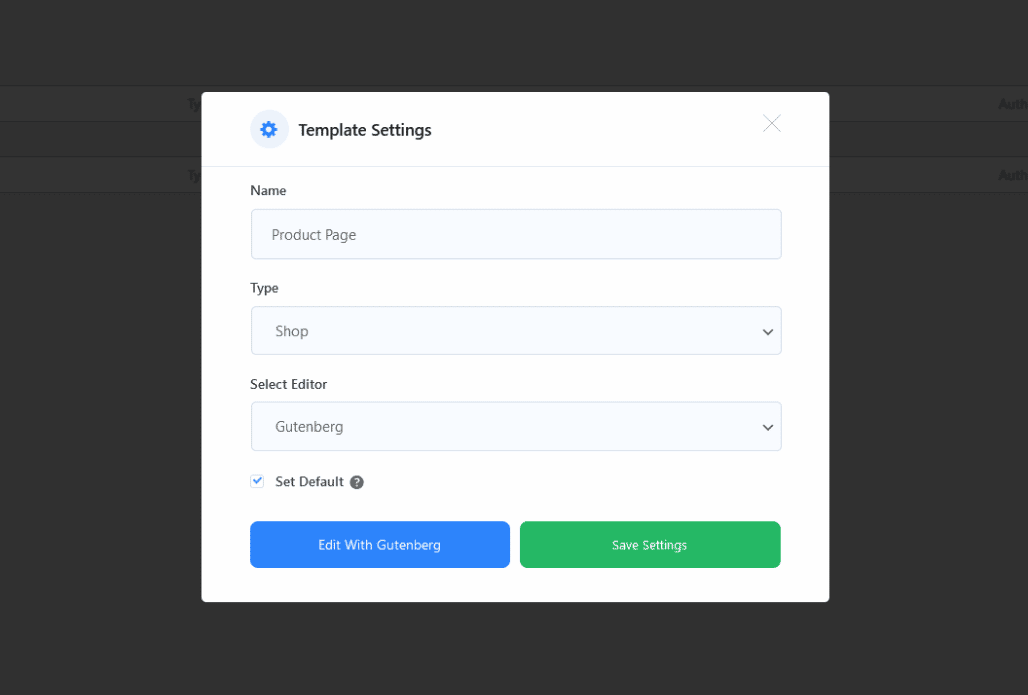
To create a new template, start by giving it a name and title.
To start using Gutenberg, select it as your Editor. After making sure it is set as the default, don’t forget to click save changes. Then, begin by customizing blocks to better suit your needs by clicking on the “Edit with Gutenberg” button.

The various blocks available can be used to meet different needs such as creating layouts, and designs or altering text or image alignments!
Step-4: Test the Page #

Now that you’ve completed your changes take a look at the page in Preview mode.
Frequently Asked Questions #
Question 1. What are Gutenberg Blocks?
WooLentor Gutenberg Blocks are a set of blocks for the WordPress Gutenberg editor that allow you to easily create WooCommerce pages with a drag-and-drop interface. They provide an easy way to add content and design elements to your pages without having to use code.
Question 2. What are the benefits of using WooLentor Gutenberg Blocks?
WooLentor Gutenberg Blocks offer a number of benefits, including:
- Easy to use: You don’t need any coding knowledge to use Gutenberg Blocks.
- Flexible: You can easily add and remove Gutenberg Blocks from your pages and posts.
- Powerful: Gutenberg Blocks offer a wide range of features and options, making them a powerful tool for creating beautiful pages and posts.
Question 3. How do I use WooLentor Gutenberg Blocks?
WooLentor Gutenberg Blocks are easy to use. To use WooLentor Gutenberg Blocks, simply install the plugin and then add the blocks to your WordPress pages. Add them to your page or post, and then you can start adding content and design elements.
Question 4. How do I install WooLentor Gutenberg Blocks?
WooLentor and Gutenberg both are available as plugins from the WordPress plugin repository. You can install these plugins on your WordPress site by going to Plugins > Add New and searching for “WooLentor”. Once you’ve found the plugin, click “Install” and then “Activate”.
Question 5. What features do WooLentor Gutenberg Blocks have?
WooLentor Gutenberg Blocks include a variety of features that make creating WooCommerce pages easy, including:
– A drag-and-drop interface
– A library of pre-designed blocks
– The ability to save your own blocks
– Custom CSS support
Question 6. Can I use WooLentor Gutenberg Blocks with any WordPress theme?
Yes! WooLentor Gutenberg Blocks are compatible with any WordPress theme. You can use them with any theme that supports the WordPress block editor.
Question 7. Do I need to know the code to use WooLentor Gutenberg Blocks?
No! You don’t need any coding knowledge to use WooLentor Gutenberg Blocks. They’re designed to be used with the WordPress block editor, which is a visual editor that anyone can use.
Question 8. Is there a limit to how many WooCommerce pages I can create with WooLentor Gutenberg Blocks?
There is no limit to the number of WooCommerce pages that you can create with WooLentor Gutenberg Blocks. You can use the blocks to create as many pages as you like.
Question 9. Can I use WooLentor Gutenberg Blocks with any WordPress theme?
Yes! WooLentor Gutenberg Blocks are compatible with any WordPress theme. You can use them with any theme that supports the WordPress block editor.
Question 10. Are there any drawbacks to using WooLentor Gutenberg Blocks?
No, there are no drawbacks to using WooLentor Gutenberg Blocks. They are a great way to build pages and posts in WordPress.
Question 11. How can I get more help with WooLentor Gutenberg Blocks?
If you need more help with WooLentor Gutenberg Blocks, please check out our documentation or contact our support team.
Final Thoughts #
WooLentor has added a new feature to enrich its functionality. That is none other than the Gutenberg blocks, which you can now use with this fantastic plugin too!
WooLentor Gutenberg Blocks enable you to use WooLentor with the Gutenberg editor. This feature allows you to add blocks to your WooLentor pages and posts, making them more interactive and engaging. The blocks can be used to display products, information, images, videos, and more.
With WooLentor integration Gutenberg Blocks, you can easily create beautiful and responsive pages and posts. WooLentor Gutenberg Blocks will enrich your experience with WooLentor and make your pages and posts look amazing. This feature is available now, so don’t hesitate to try it out!