The “My Account Edit” Block is designed to display the My Account Page Template on WooCommerce. It’s a great way to showcase the My Account Edit and can be easily customized.
Steps for adding My Account Edit #
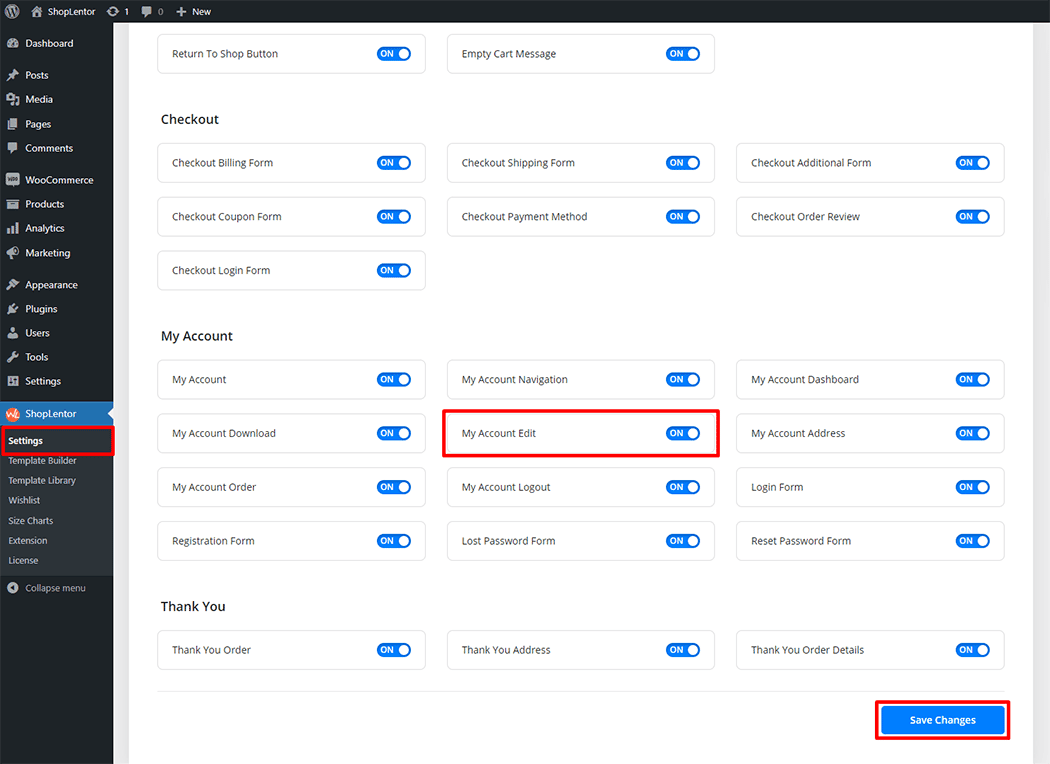
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “My Account Edit” Block.
Step 1: How to Enable My Account Edit? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the My Account Edit Block.

Step 2: How to use the My Account Edit Block? #
If you want to leverage the My Account Edit feature on your WooCommerce store, you will need to use a Block named “WL: My Account Edit“. To do so, simply search for the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Page.

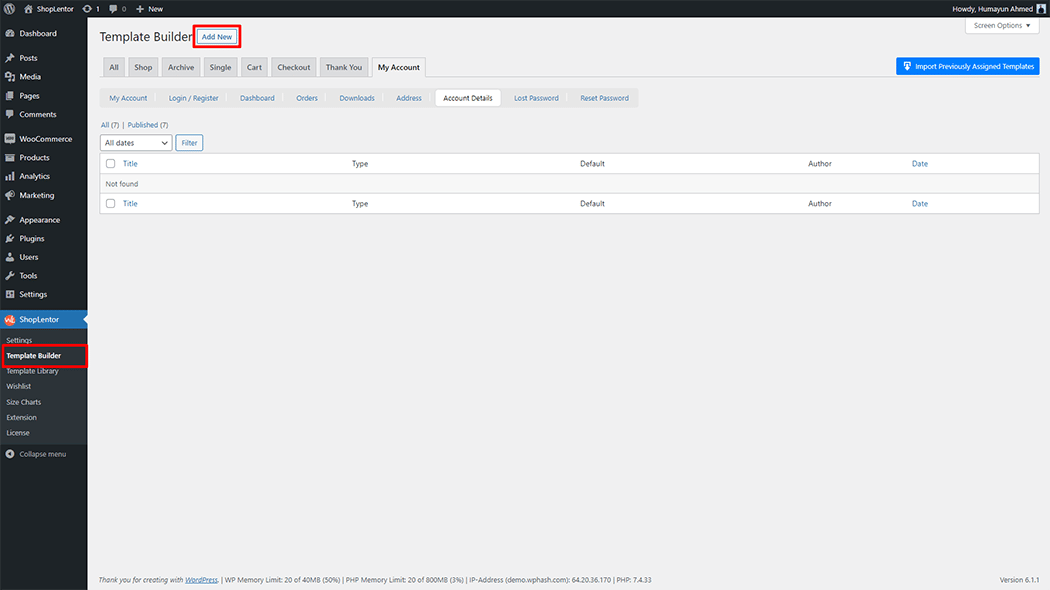
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a My Account page Template

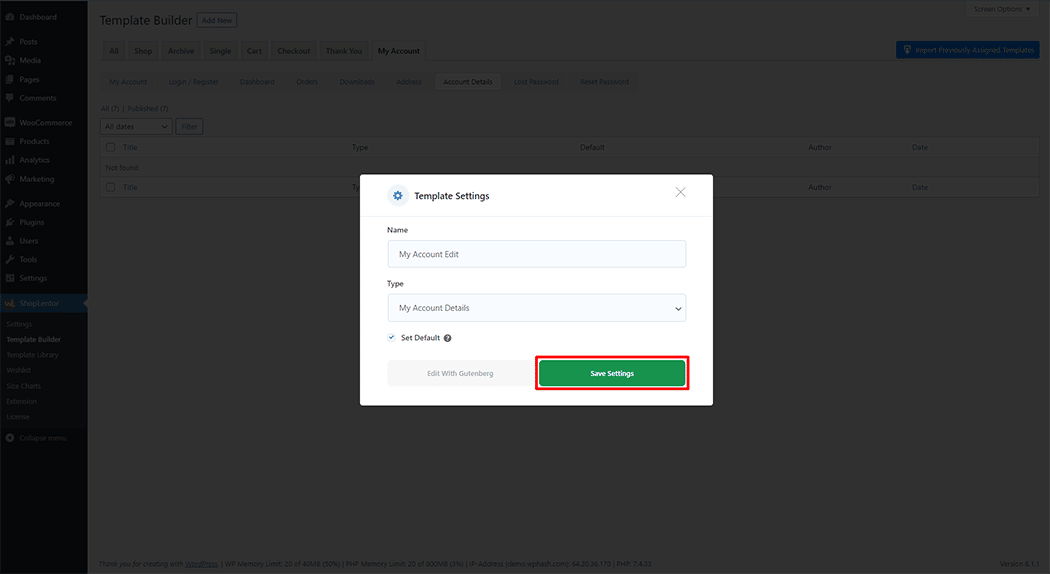
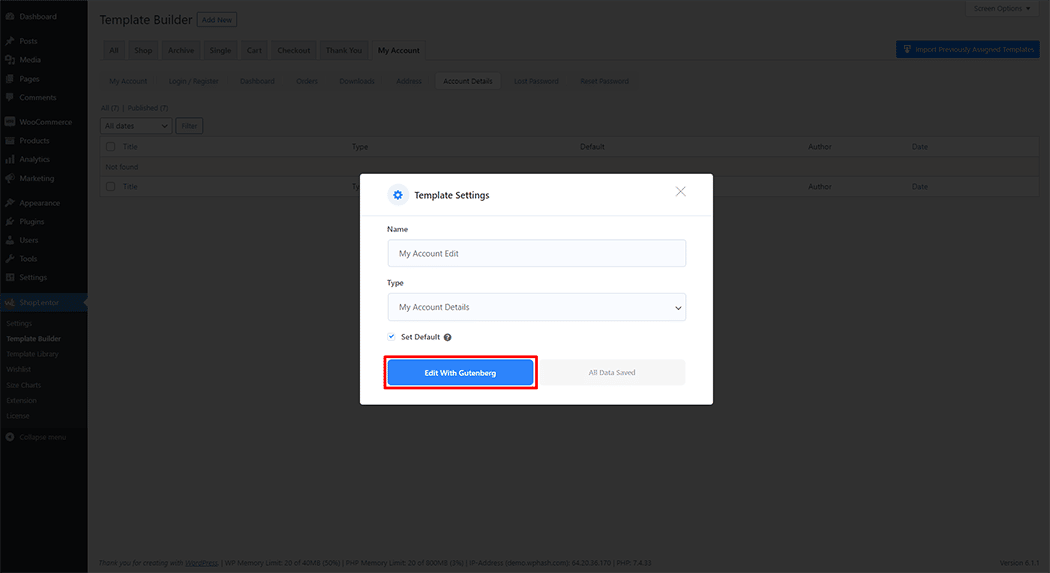
First, set the name of your Template and select it in the popup box for template settings. Select “My Account Details” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

To add the My Account Edit Block, click the “Edit with Gutenberg“ button to edit the My Account Details Template

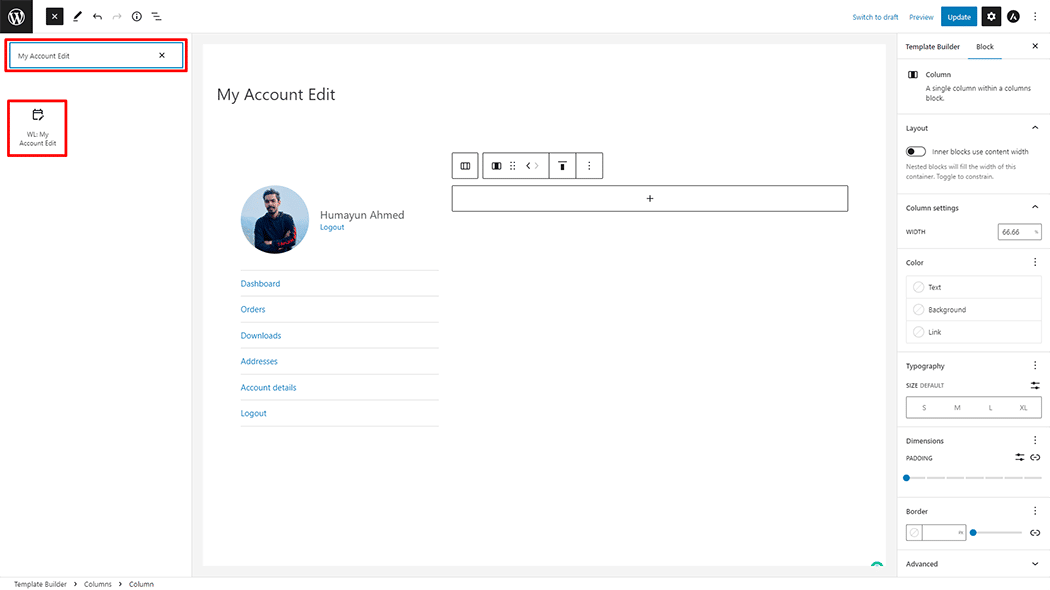
To add a My Account Edit Block, search by “My Account Edit” and use the Block that has the “WL Badge”.

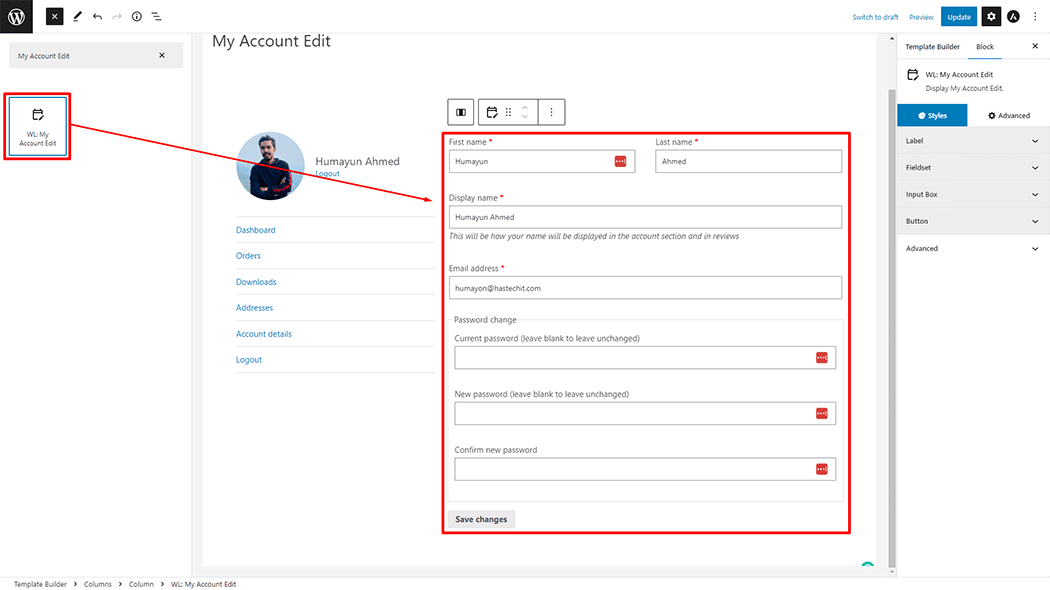
Drag and drop the WooLentor “My Account Edit” Block onto the My Account Template.

Step 3: How to customize the My Account Edit Block? #
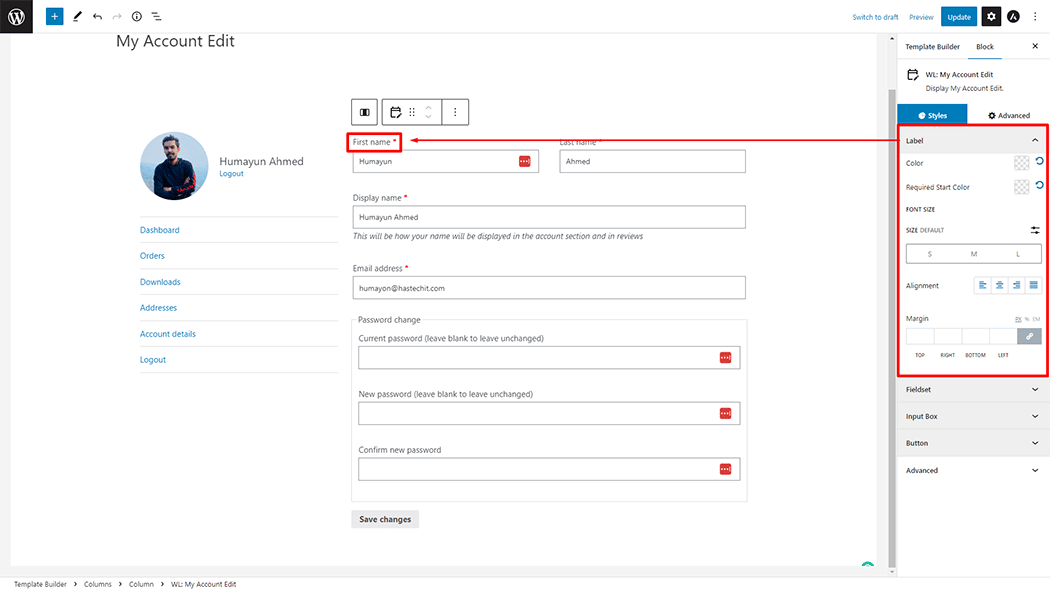
How to customize the My Account Edit style #
Label: You can change the Color, Required Start Color, Font Size, Alignment, and Margin style of My Account Edit as needed.

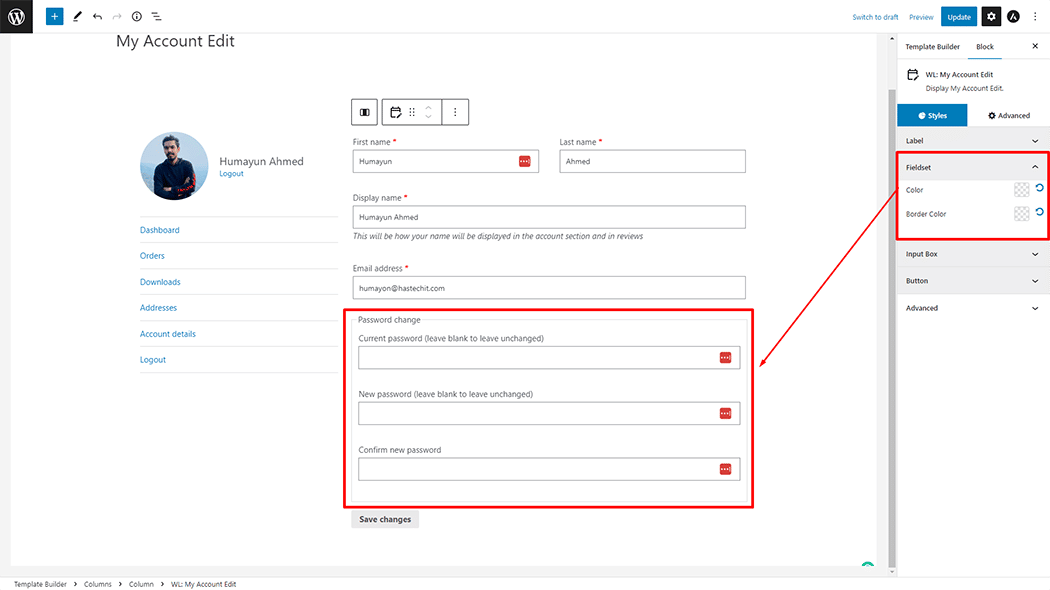
Fieldset: You can change the Color, and Border Color style of My Account Edit as needed.

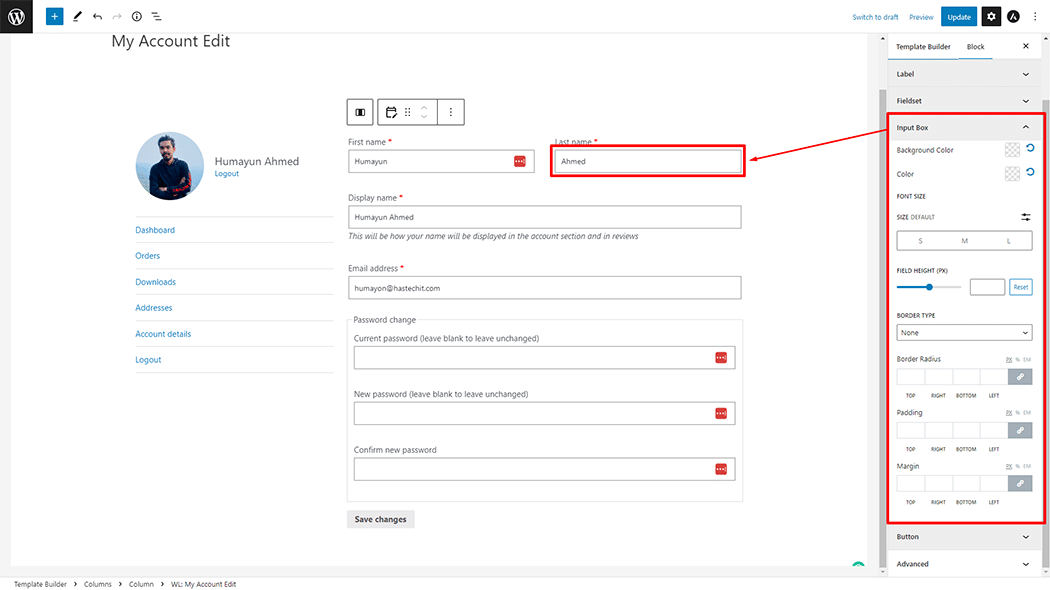
Input Box: You can change the Background Color, Font Size, Field Height, Border Type, Border Radius, Padding, and Margin style of My Account Edit as needed.

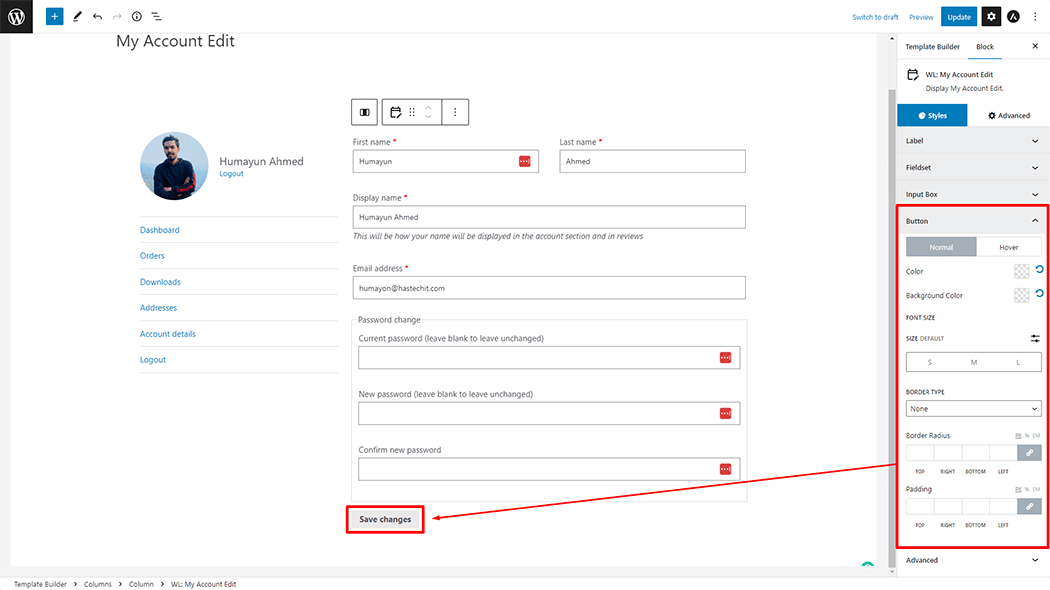
Button: You can change the Color, Background Color, Font Size, Border Type, Border Radius, and Padding style in My Account Edit as needed.

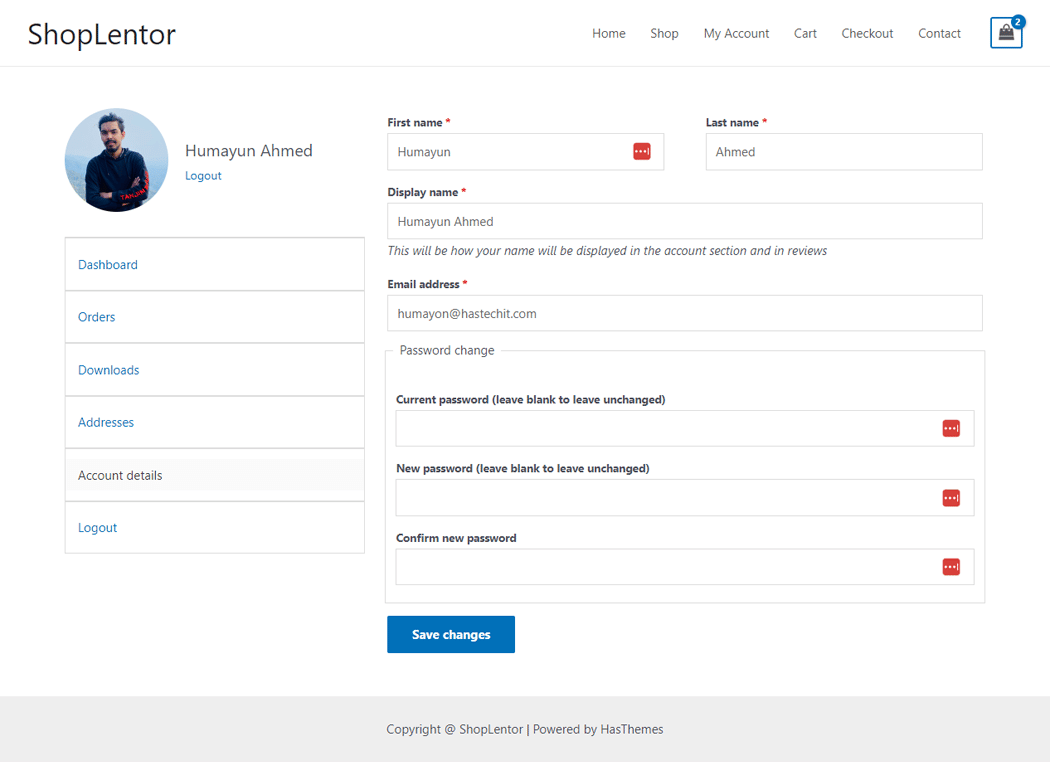
Step 4: Now view the preview #
Visit the My Account Details Template to Preview.

Do you want to use the My Account Edit Widget for Elementor? Click Here