Product Tab helps you organize information more effectively on your WooCommerce product page. If you want to add custom tabs on the product page, you will find a range of plugins that will help you manage that.
Why Product Tab is used? #
On the product page, the “Product Tab” widget is used to view the product page on WooCommerce.
The “Product Tab” widget is mainly designed for the product page.
Steps of adding Product Tab #
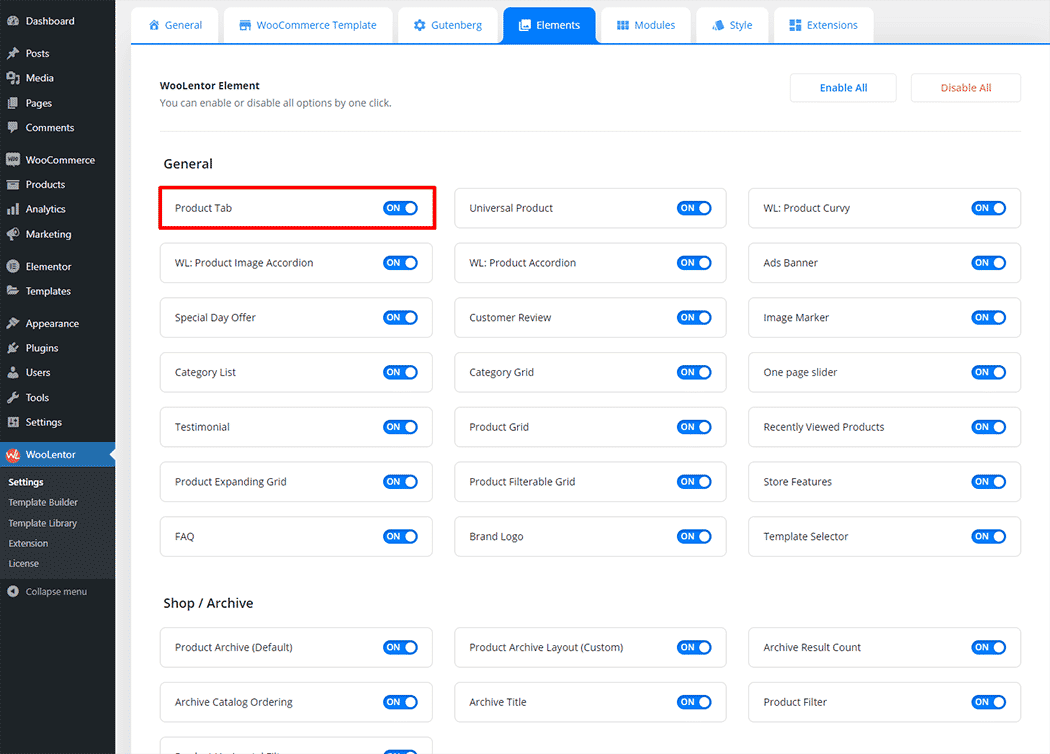
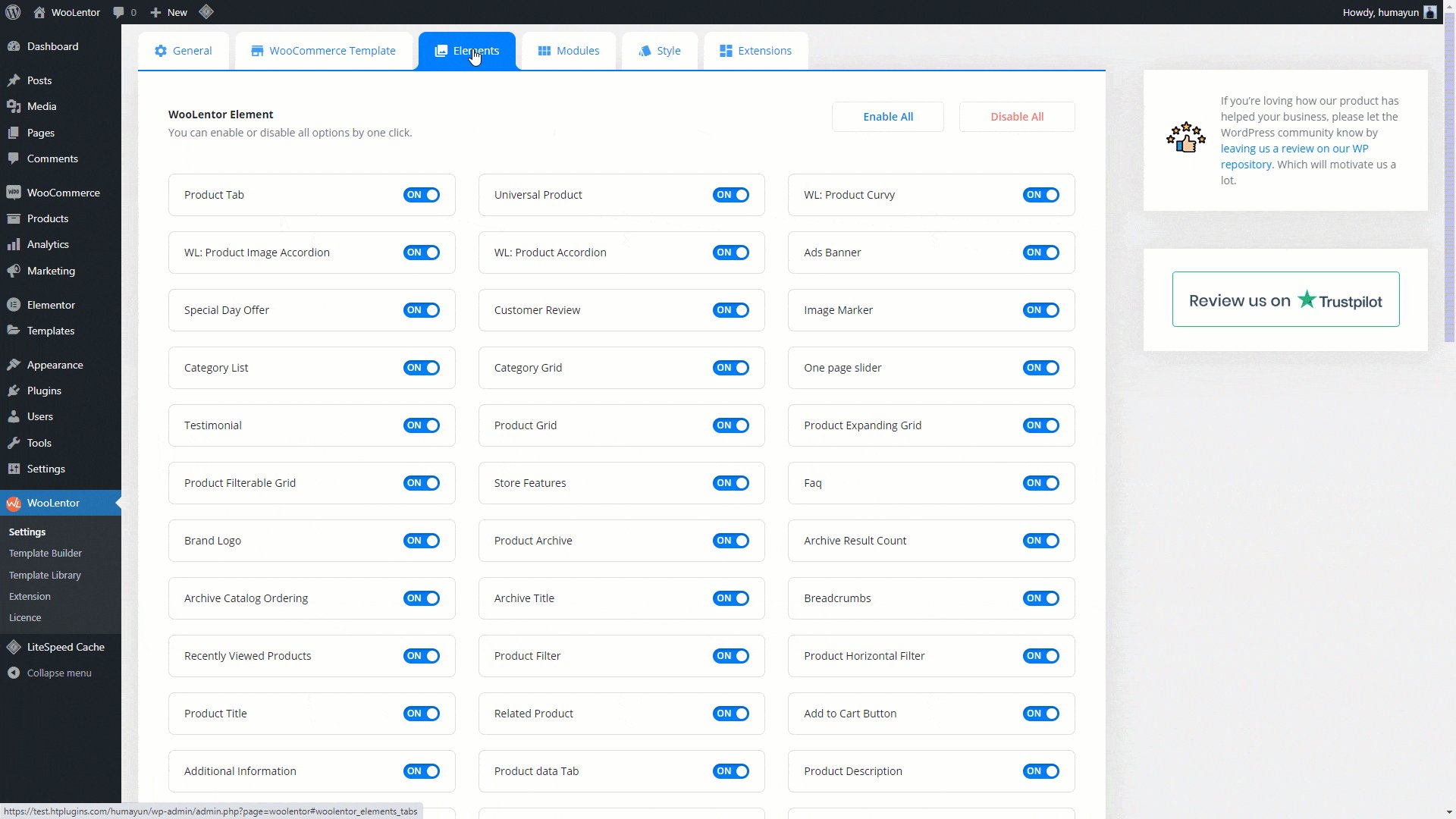
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Tab” widget.
- You need to use the “Product Tab” widget to view your product page.
- To add a Product Tab widget, Drag and drop the “WL: Product Tab” widget onto the product page.
Step 1: How to Enable Product Tab Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Tab widget.

Step 2: How to use the Product Tab Widget? #
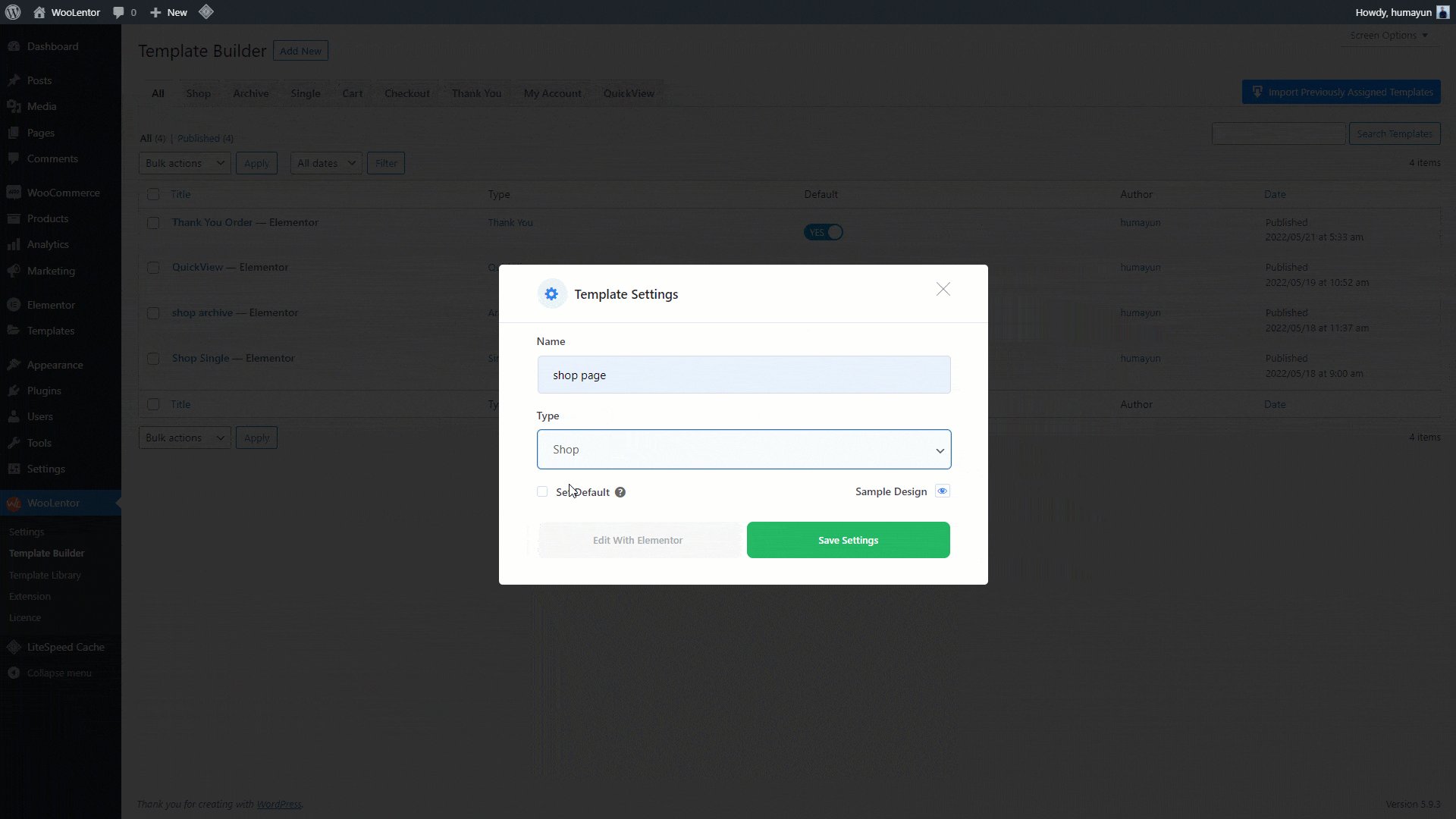
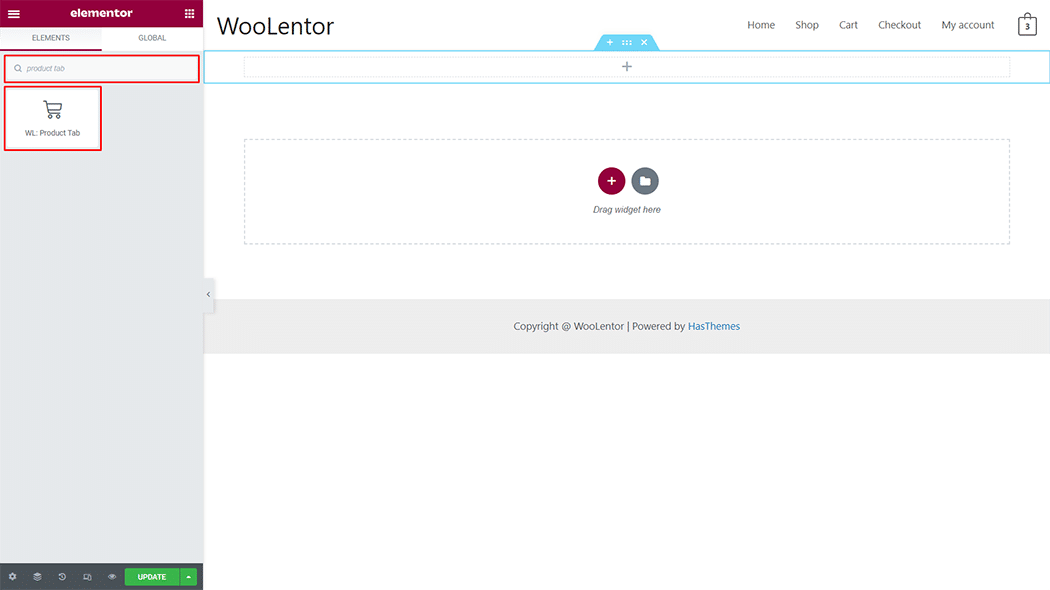
If you want to leverage the Product Tab feature on your WooCommerce store, you will need to use a widget named “WL: Product Tab“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the product page.

To add the Product Tab widget, search by “Product Tab” and use the widget that has the “WL Badge”.

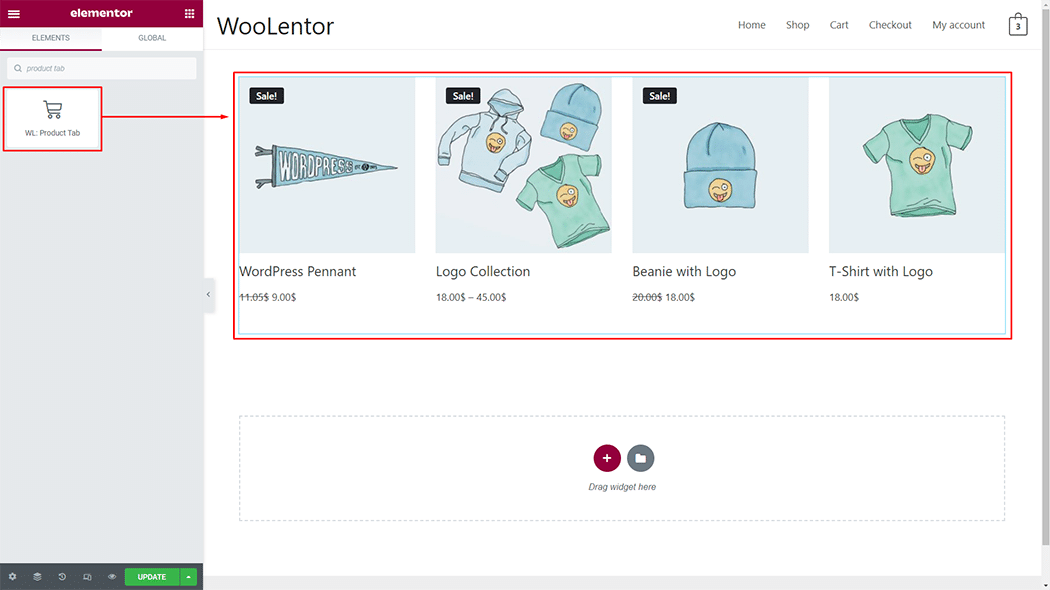
Drag and drop the WooLentor Product Tab widget onto the product page.

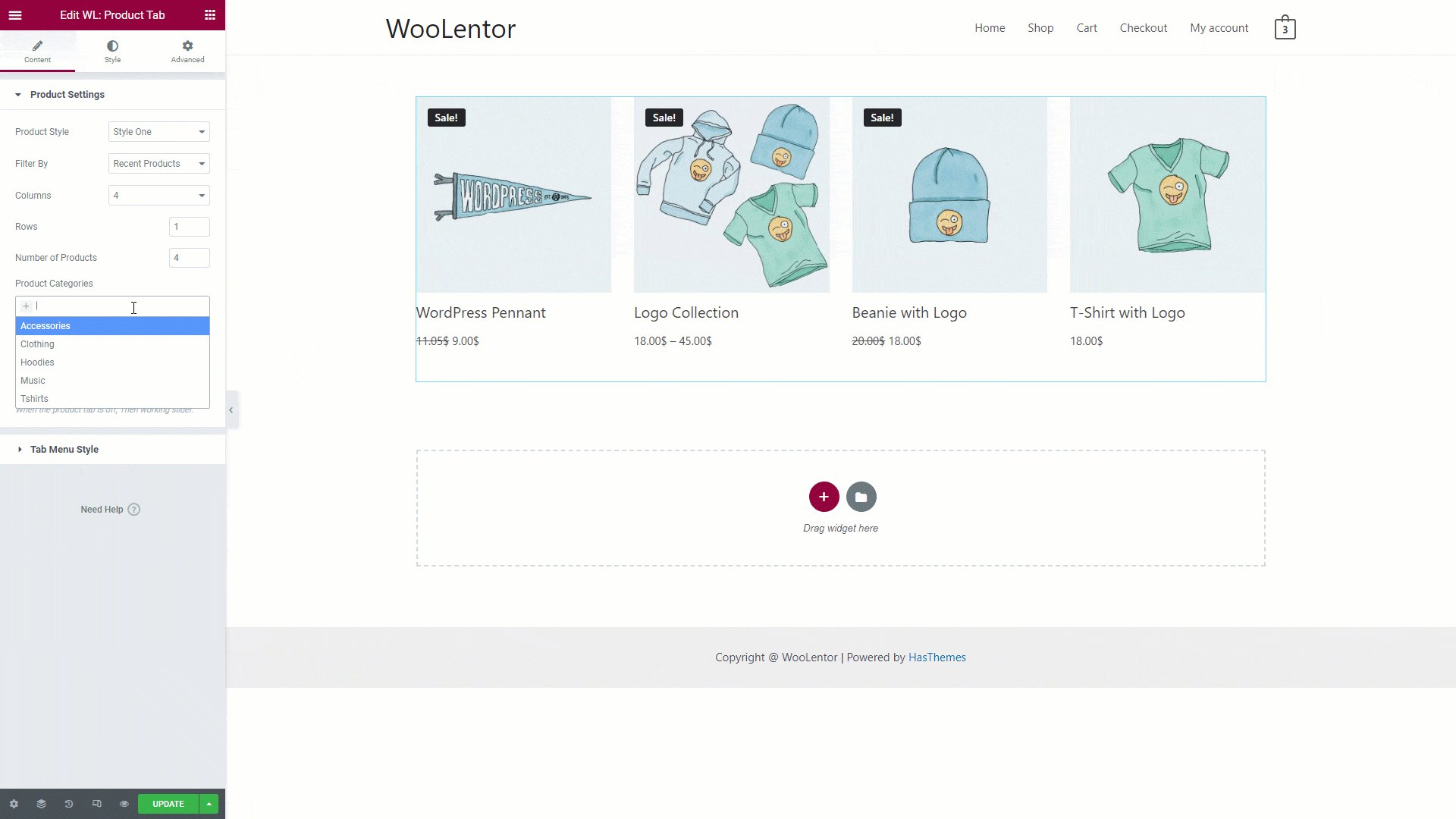
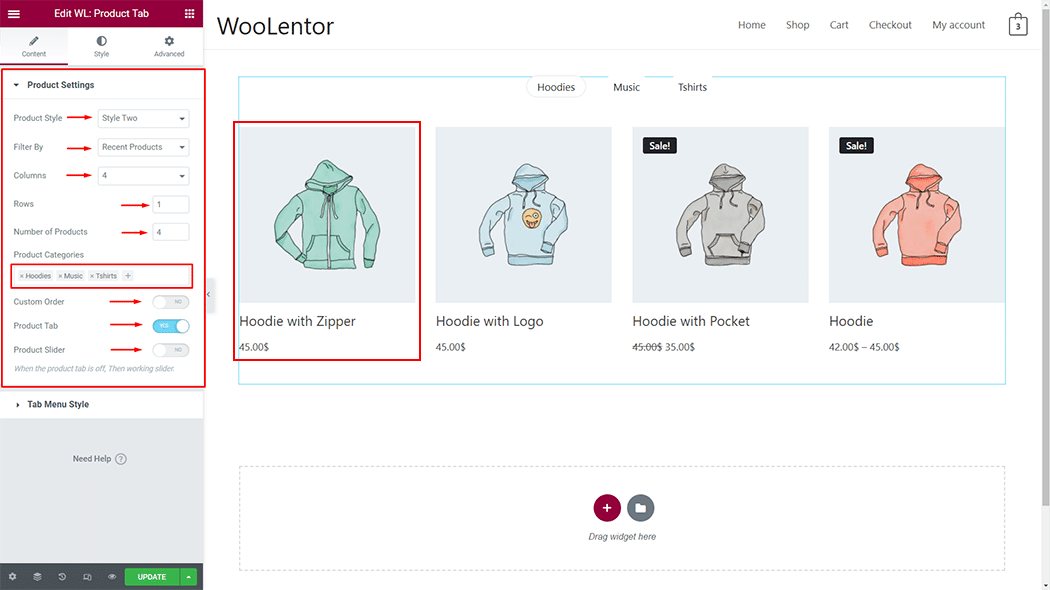
Step 3: How to customize the Product Tab Widget? #
Product Settings: You can change the product style, filter by, columns, rows, number of products, product categories, custom order, product tab, and product slider you can also set custom Product tab

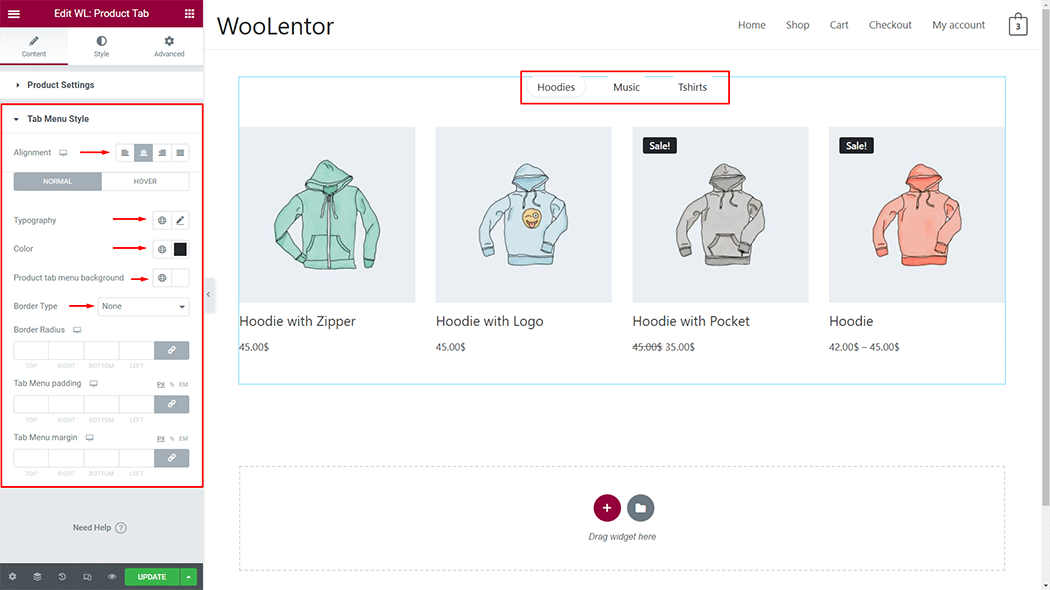
Tab Menu Style: You can change the alignment, typography, color, product tab menu background, border type, border radius, tab menu padding, and tab menu margin you can also set custom Product tab

How to customize the Product Tab style #
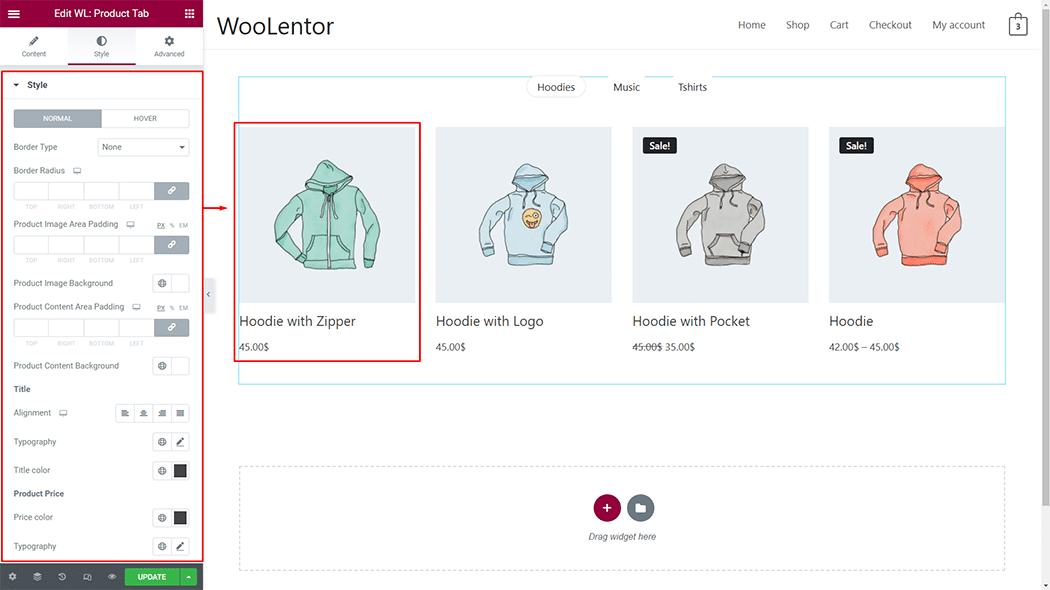
Style: You can change the Product Tab style as needed.

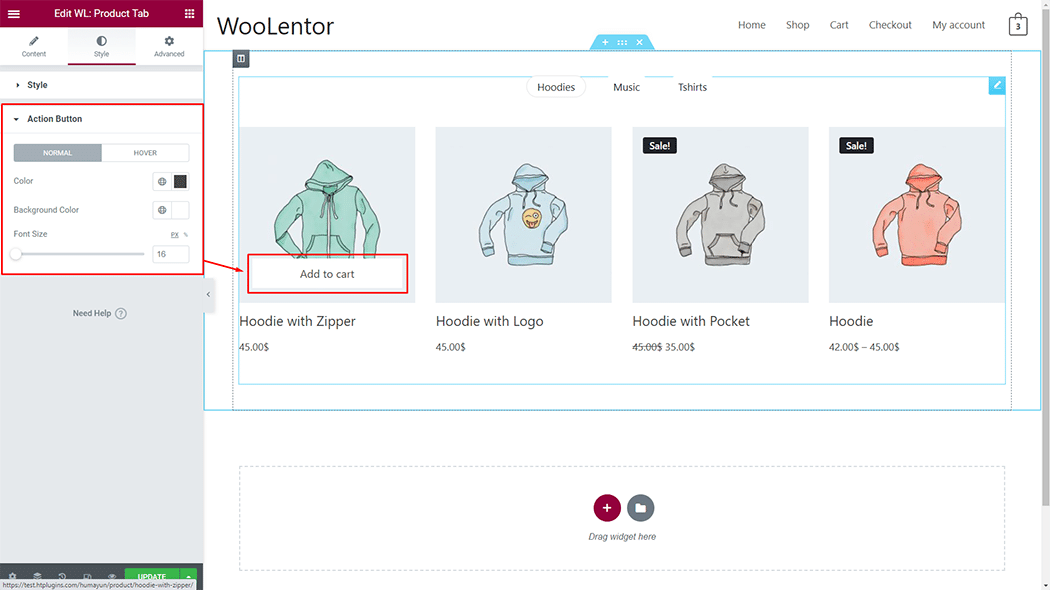
Action Button: You can change the color, background color, and font size. you can also set a custom Product Tab

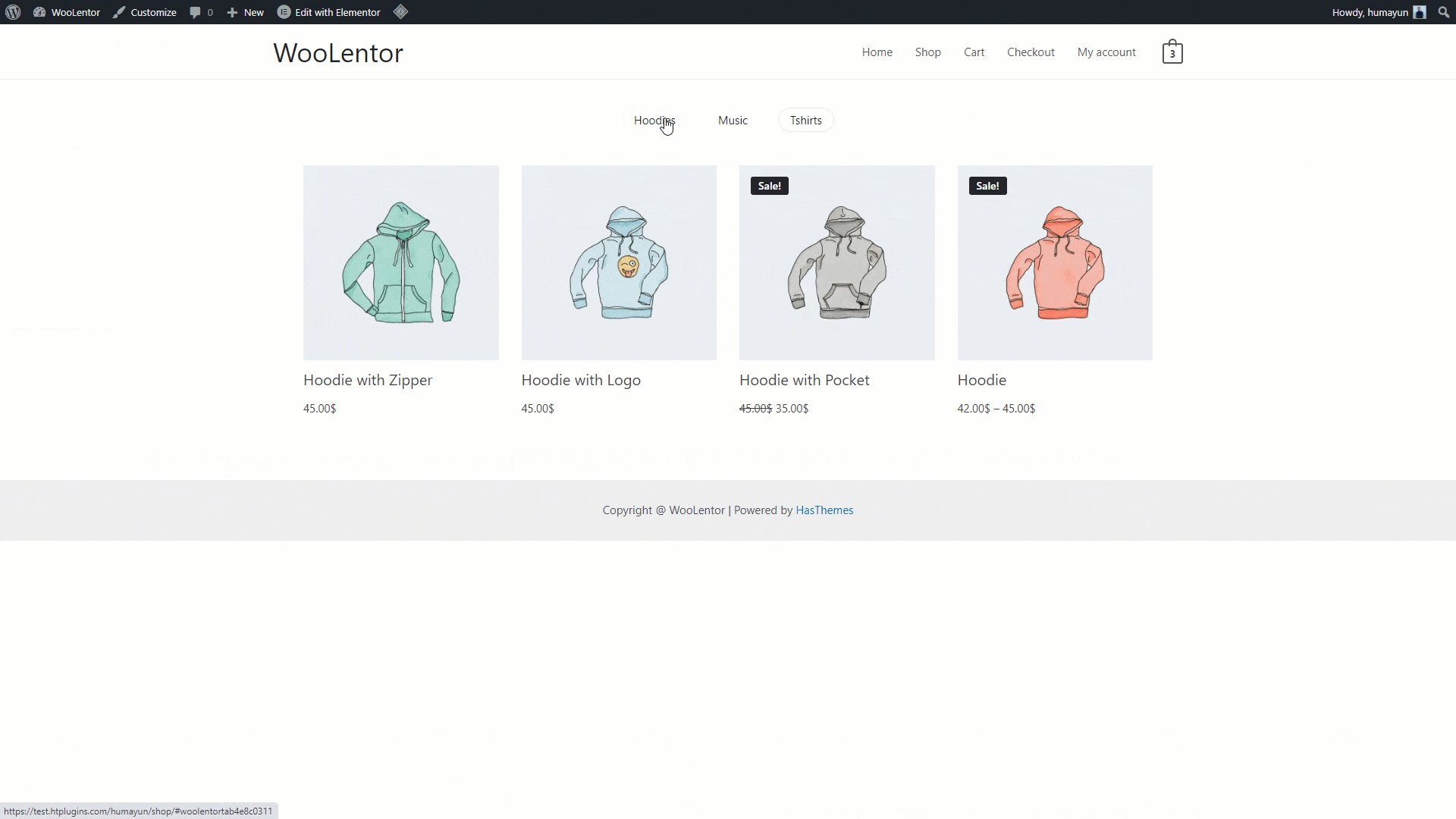
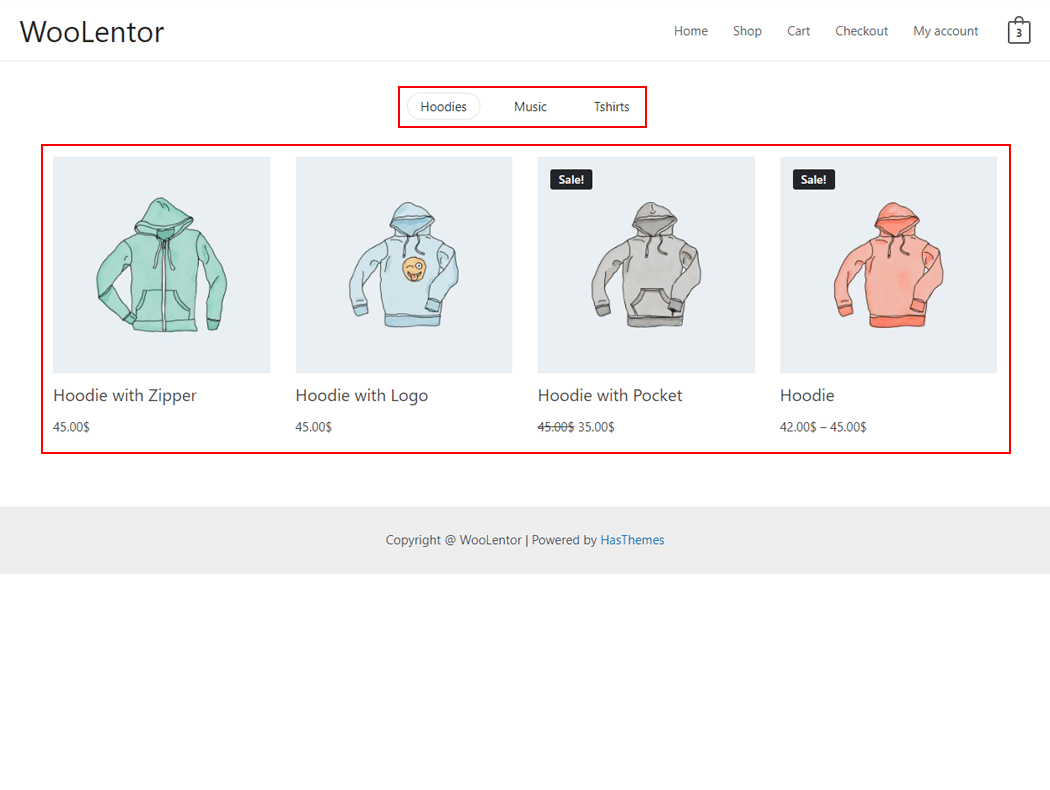
Step 4: Now visit the site #
Visit the Product Page to Preview.

The style and setting make necessary customization from the available options.
Do you want to use Product Tab Block for Gutenberg? Click Here