The “Empty Cart Message” Block enables you to display a message to your customers when they find that their cart is empty. This Block is helpful and a must-have one to set up your cart page.
Steps of adding Empty Cart Message #
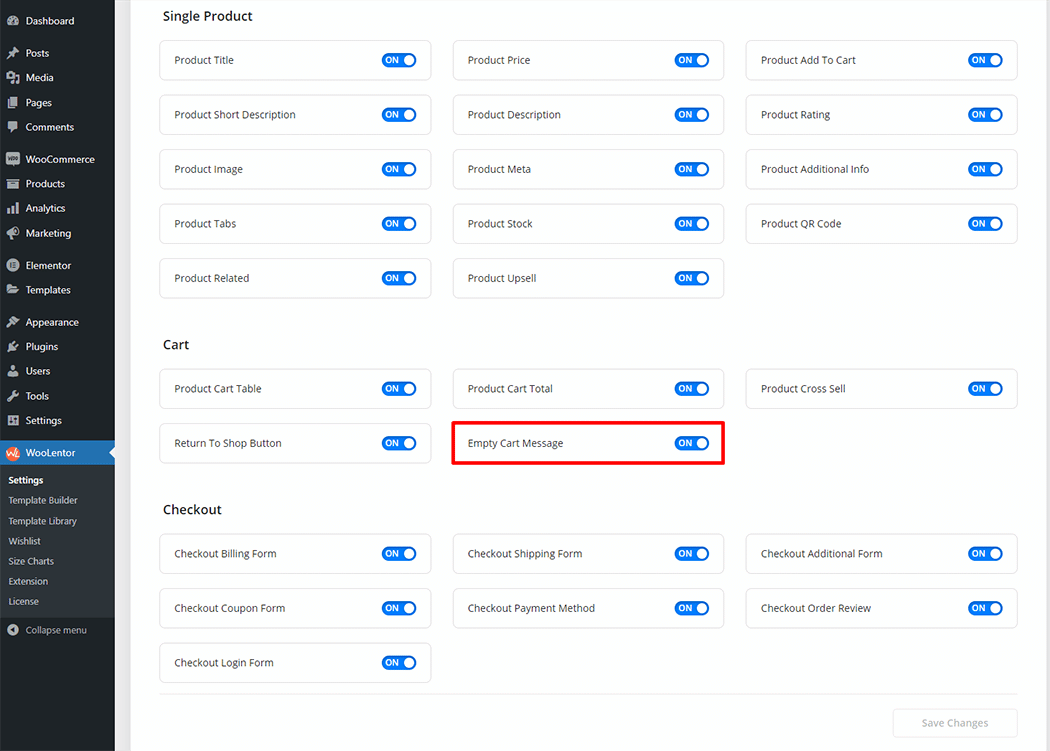
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Empty Cart Message” Block.
- You need to use the ‘Empty Cart Message‘ Block to show a Message on the Empty Cart page template.
- To add an Empty Cart Message Block, Drag and drop the “WL: Empty Cart Message” Block onto the Empty Cart page template.
Step 1: How to Enable Empty Cart Message Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Empty Cart Message Block.

Step 2: How to use the Empty Cart Message Block? #
If you want to leverage the empty cart message feature on your WooCommerce store, you will need to use a Block named “Empty Cart Message“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Cart Page.

Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create an Archive Page Template

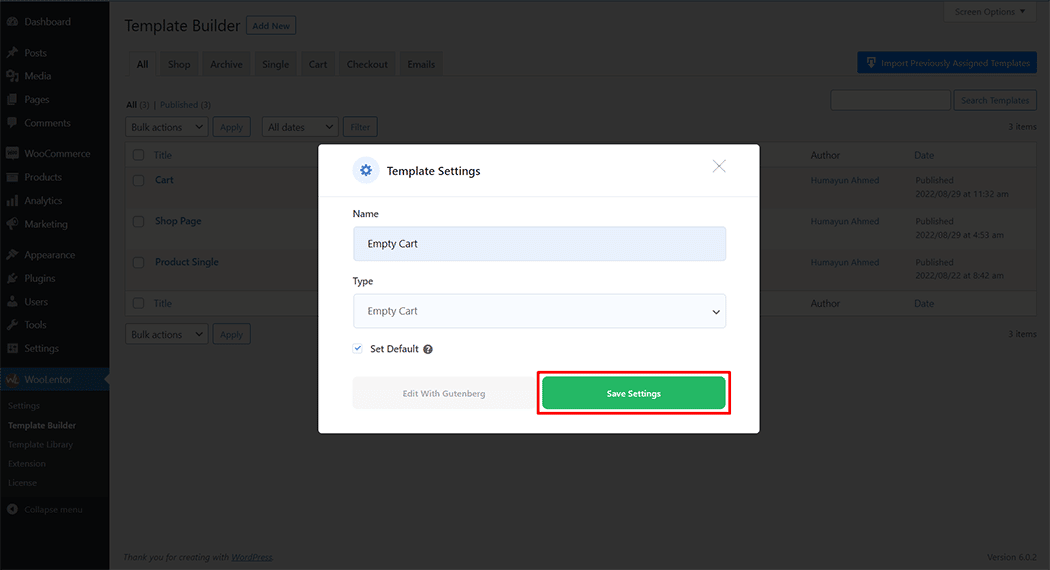
First, set the name of your Template and select it in the popup box for template settings. Select “Empty Cart” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

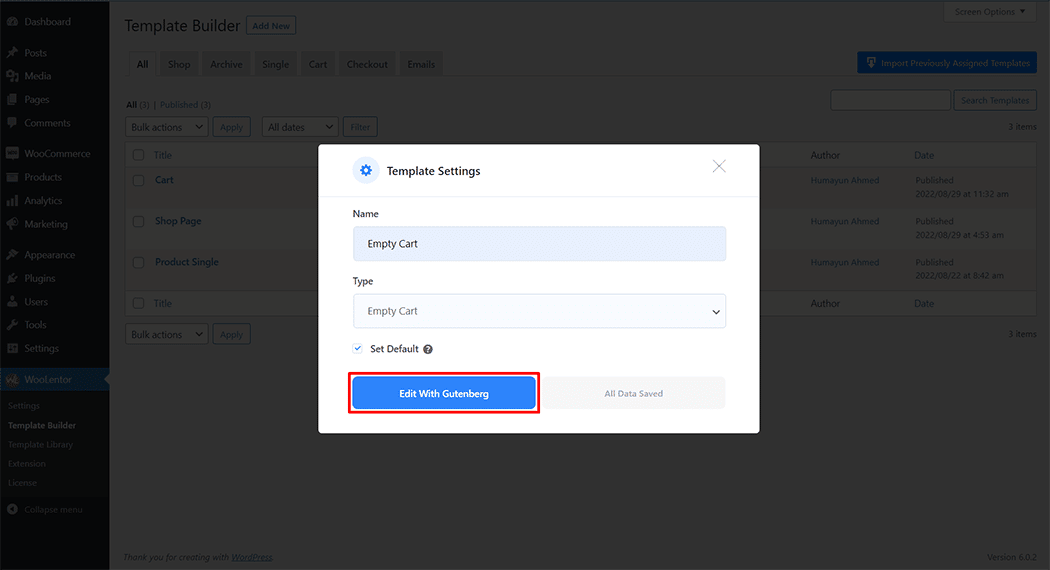
To add the Archive Catalog Ordering Block, click the “Edit with Gutenberg” button to edit the Archive Page Template

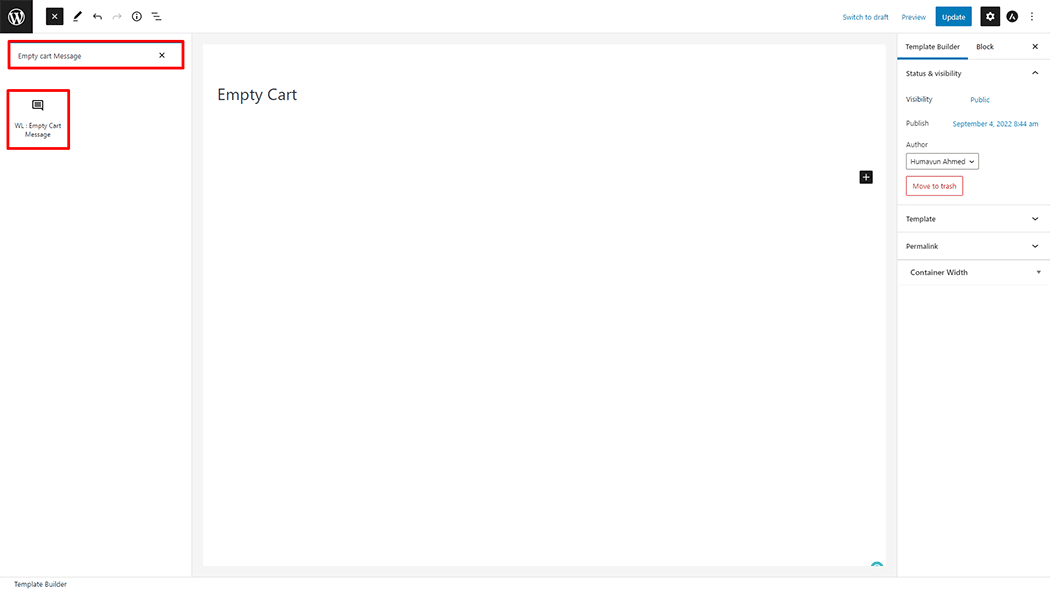
To add an Empty Cart Message Block, search by “Empty Cart Message” and use the Block that has the “WL Badge”.

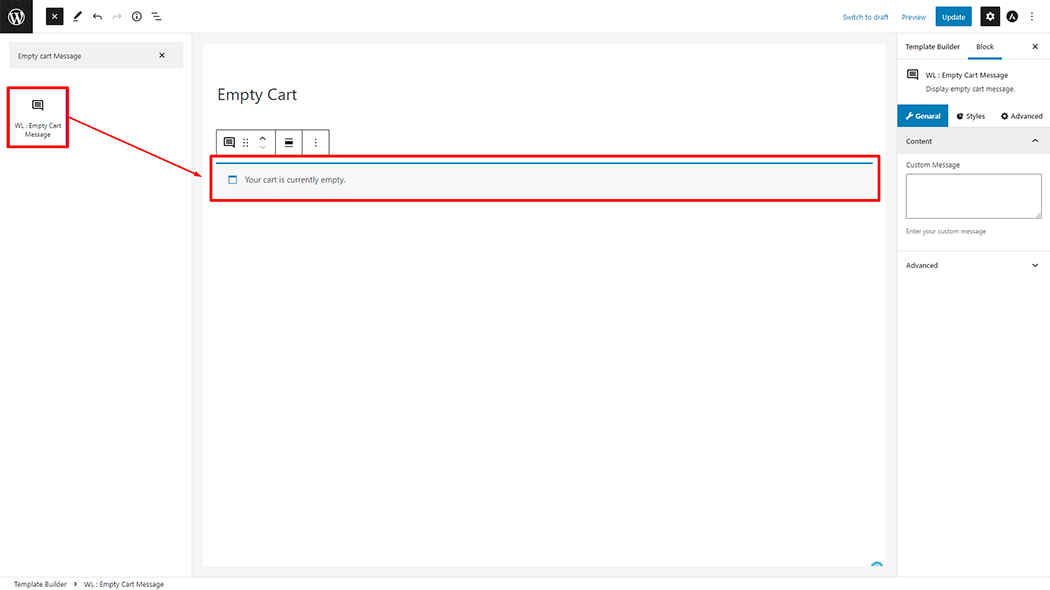
Drag and drop the WooLentor Empty Cart Message Block onto the Empty Cart page template.

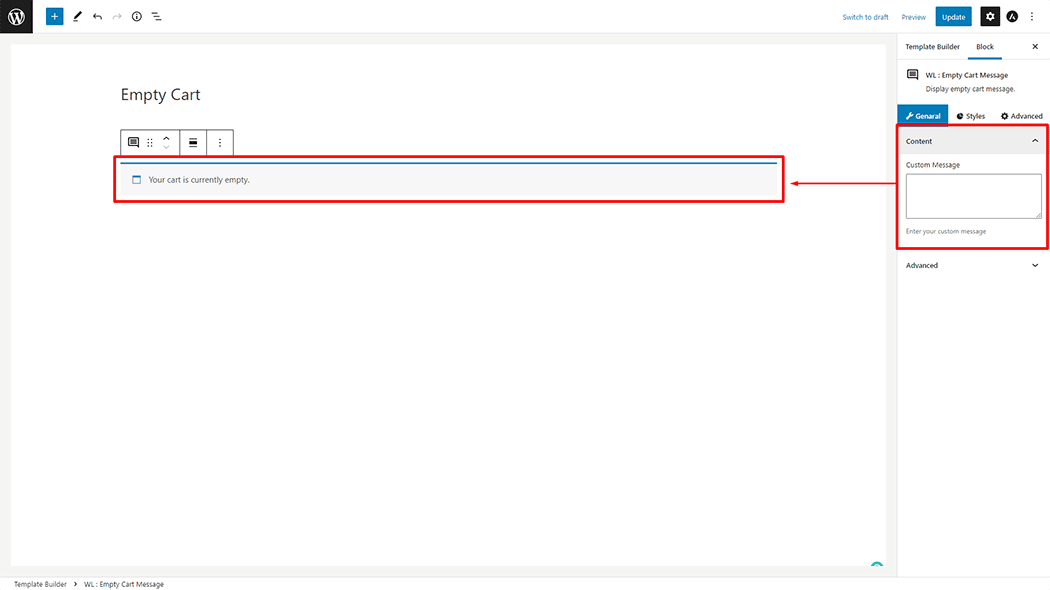
Step 3: How to customize the Empty Cart Message? #
Content: You can easily change Custom Message as you need.

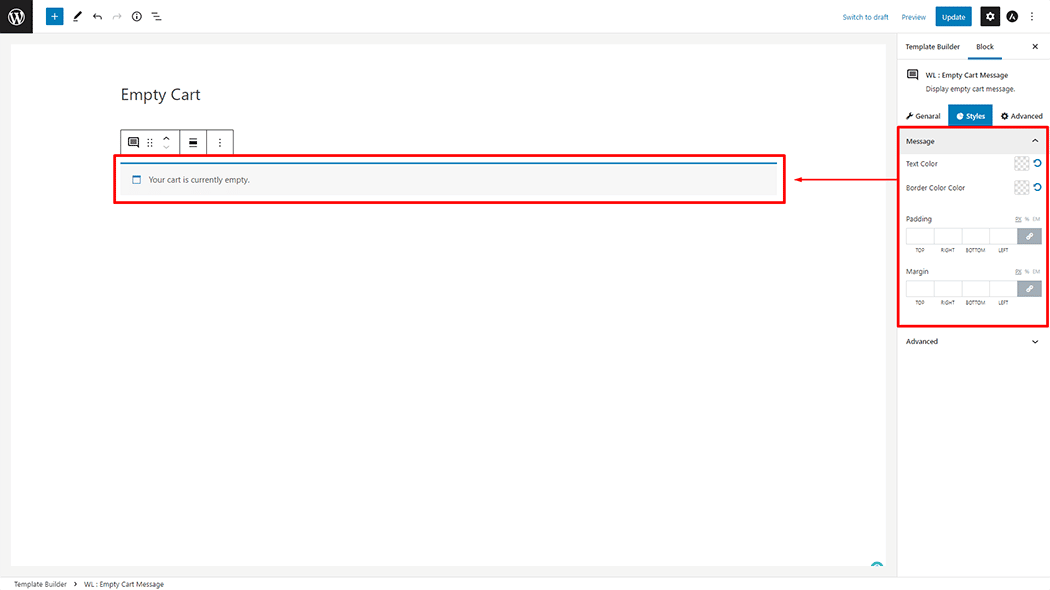
How to customize the Empty Cart Message style #
Message: You can change the Empty Cart Message Text Color, Border Color, Padding, and margin style as you need

Step 4: Now visit the Empty Cart template #
Visit the Empty Cart page template to Preview.

From the style, and setting, make necessary customization from the available options.
Do you want to use Empty Cart Message Widget for Elementor? Click Here