The “My Account Reset Password Form” Block is designed to display the My Account Page Template on WooCommerce. It’s a great way to showcase your products and services, and can be easily customized with different layouts and colors.
Steps for adding My Account Reset Password Form #
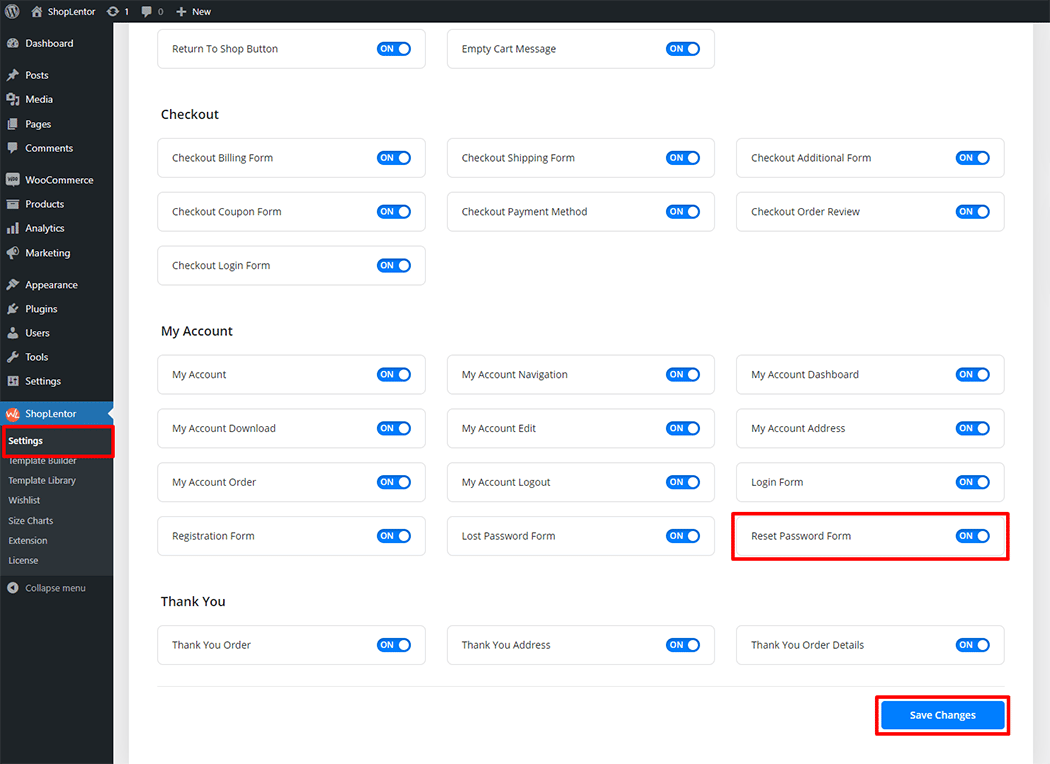
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Reset Password Form” Block.
Step 1: How to Enable Reset Password Form? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Reset Password Form Block.

Step 2: How to use the My Account Reset Password Form Block? #
If you want to leverage the Reset Password Form feature on your WooCommerce store, you will need to use a Block named “WL: Reset Password Form“. To do so, simply search for the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Page.

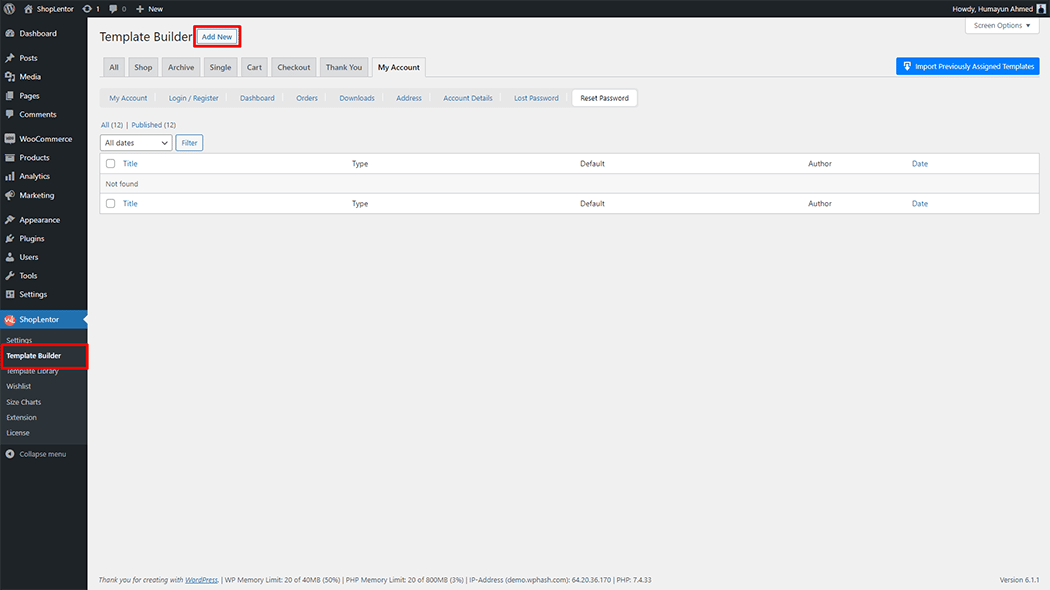
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a My Account Reset Password page Template

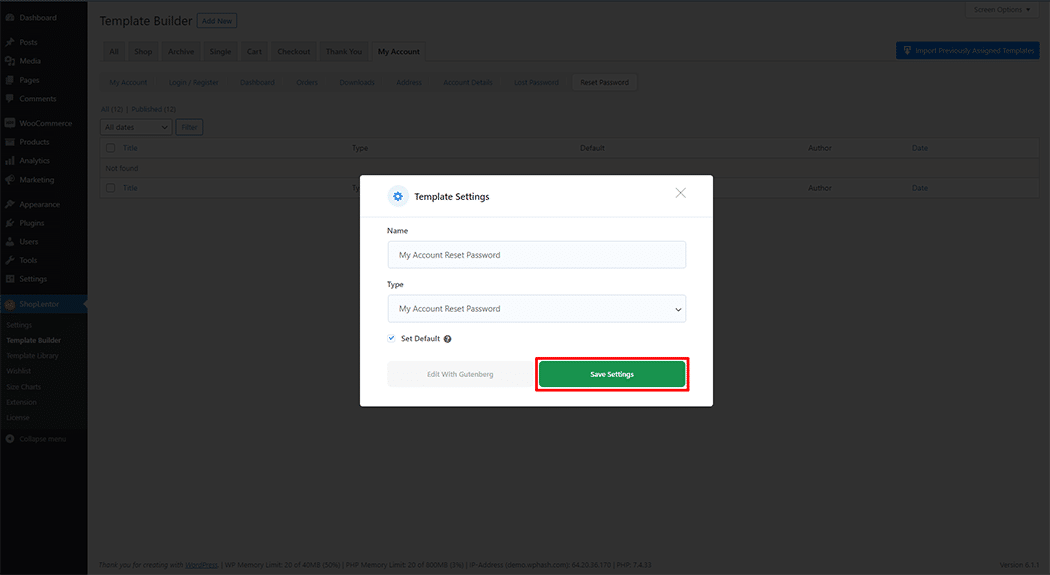
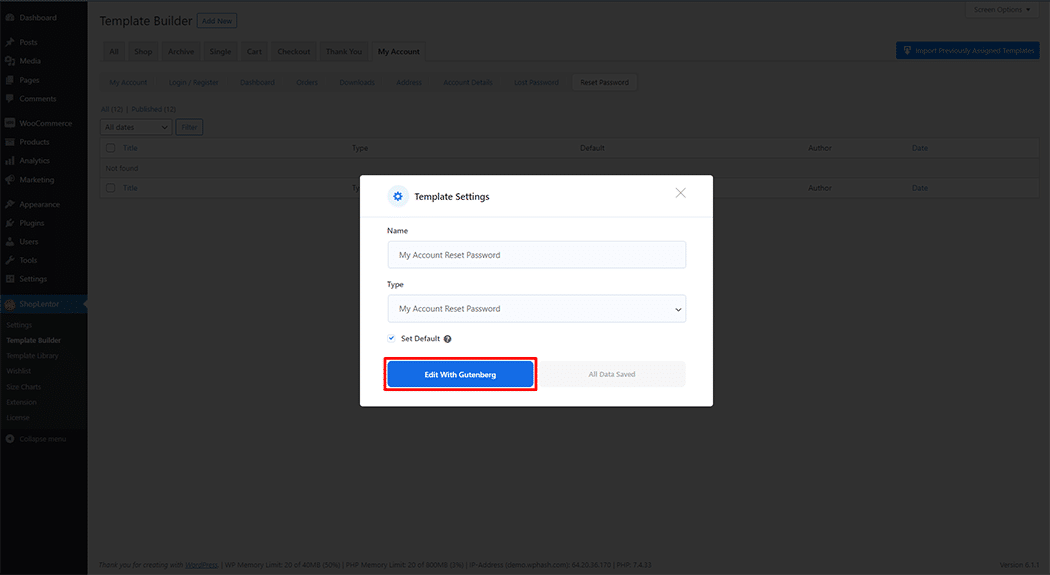
First, set the name of your Template and select it in the popup box for template settings. Select “My Account Reset Password” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

To add the My Account Reset Password Form Block, click the “Edit with Gutenberg“ button to edit the My Account Template

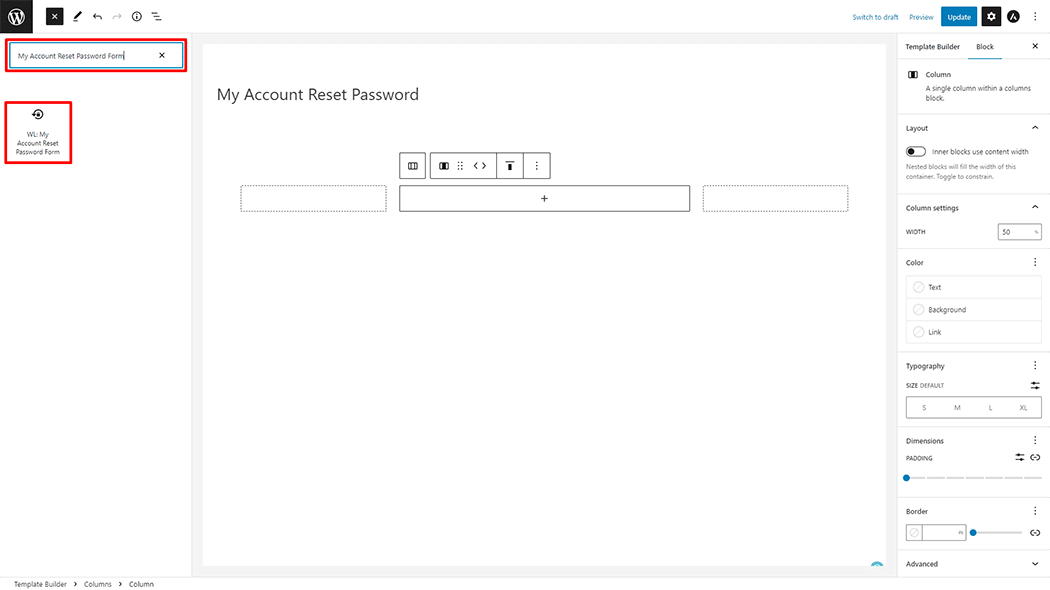
To add a My Account Reset Password Form Block, search by “My Account Reset Password Form” and use the Block that has the “WL Badge”.

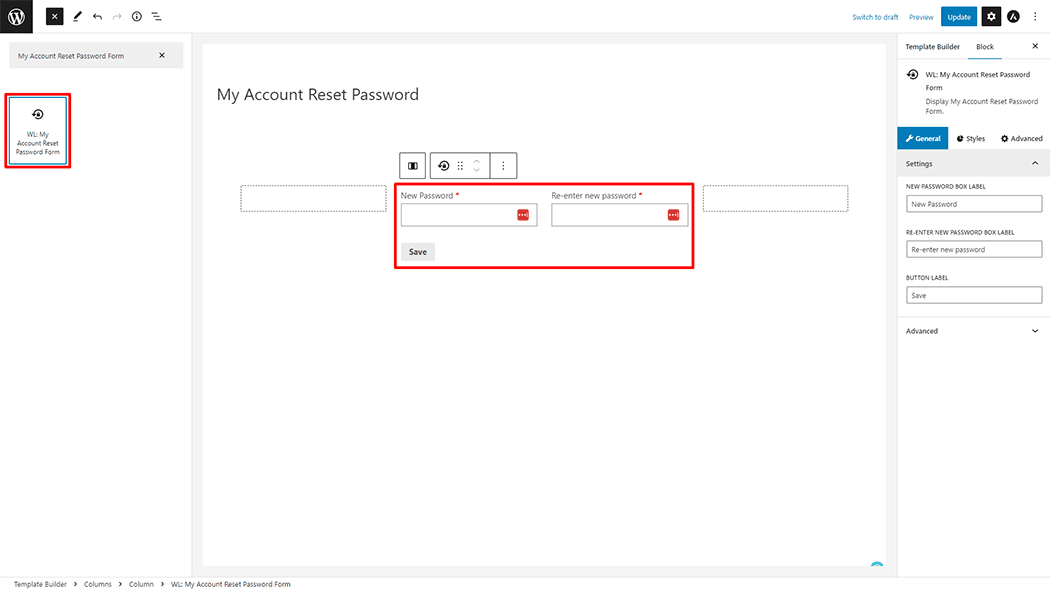
Drag and drop the WooLentor “My Account Reset Password Form” Block onto the Reset Password Template.

Step 3: How to customize the My Account Reset Password Form Block? #
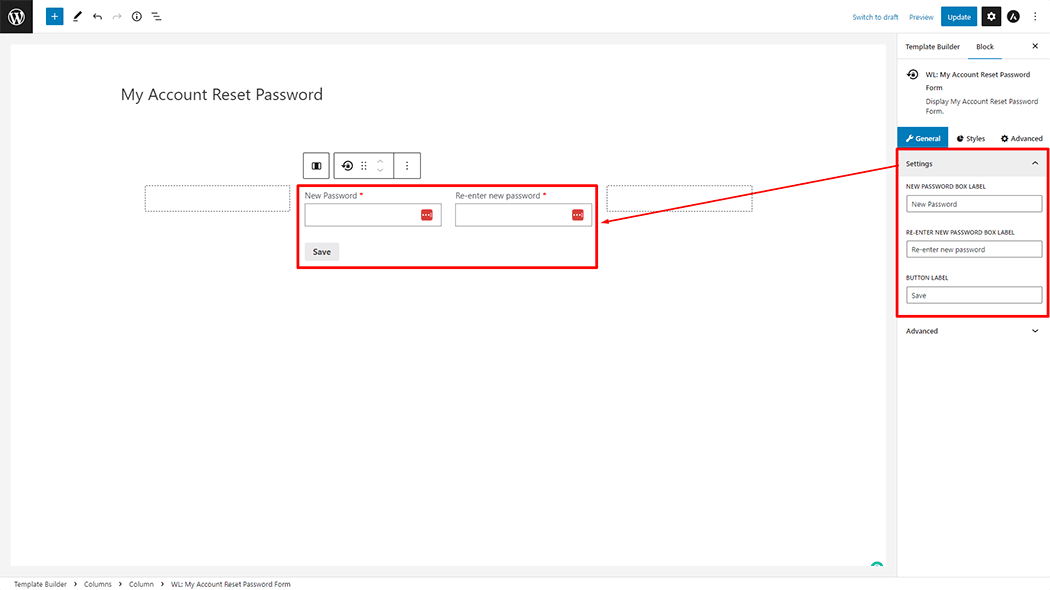
Setting: You can change the Email Box Label and Reset button Label My Account Reset Password Form as you need.

How to customize the My Account Reset Password Style #
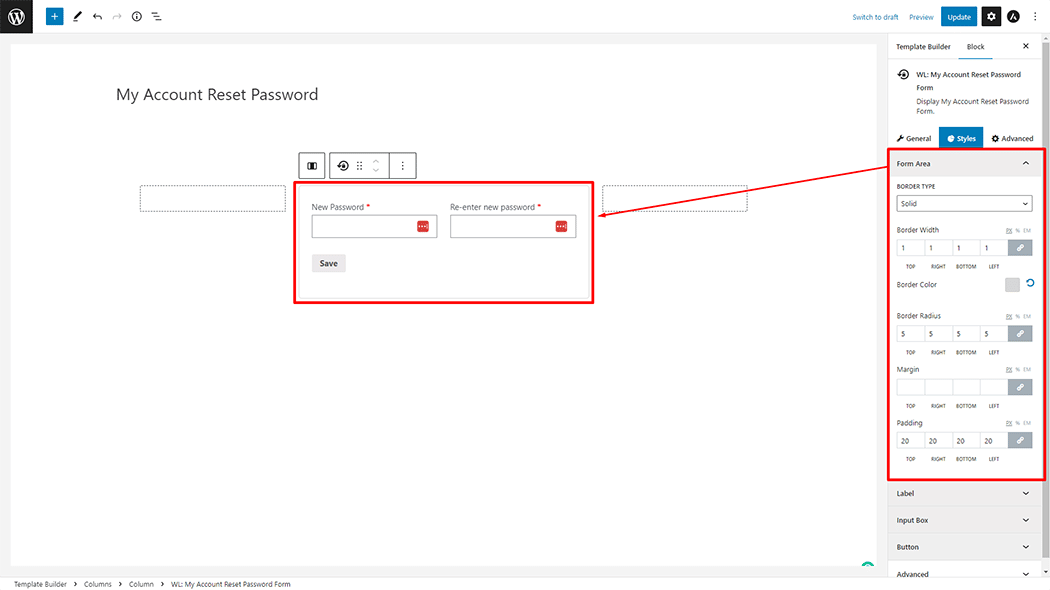
Form Area: You can change the Border Type, Border Width, Border Color, Border Radius, Margin, and Padding Style My Account Reset Password Form as needed.

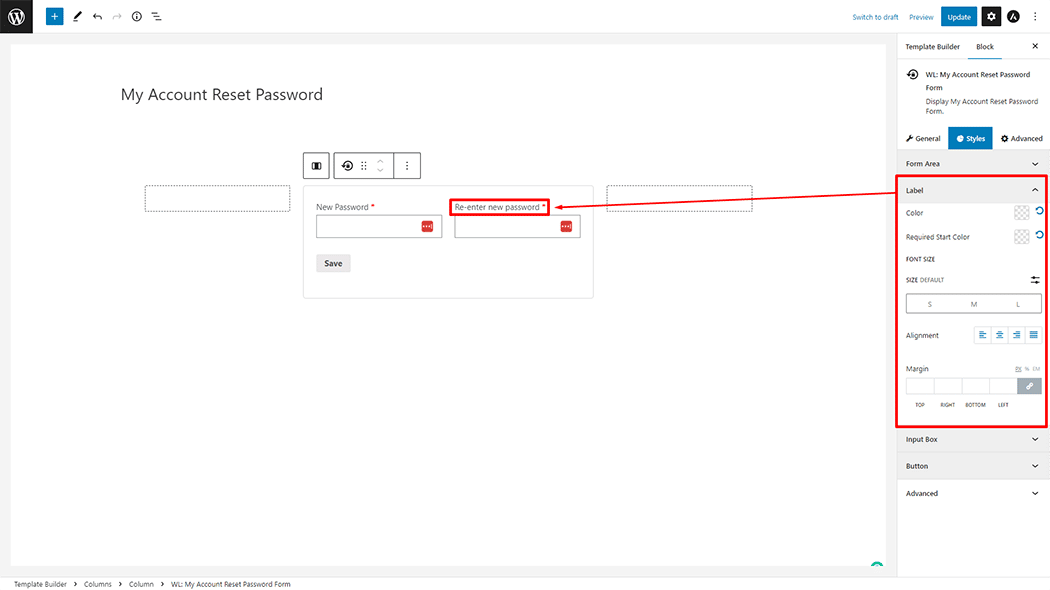
Label: You can change the Color, Font Size, Alignment, and Margin style My Account Reset Password Form as needed.

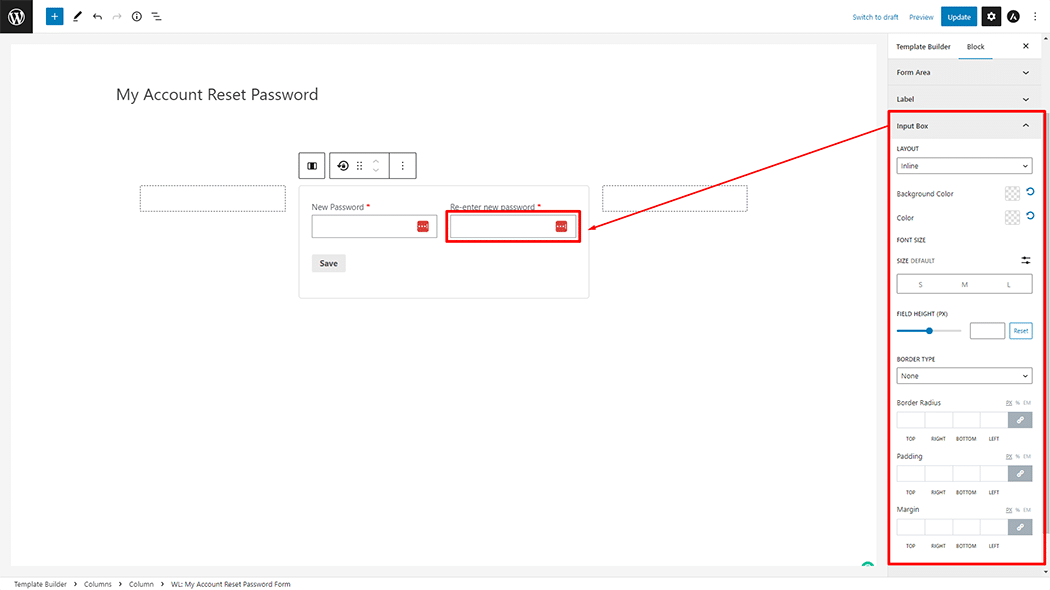
Input Box: You can change the Background Color, Font Size, Field height, Border Type, Border Radius, Padding, and Margin style My Account Reset Password Form as needed.

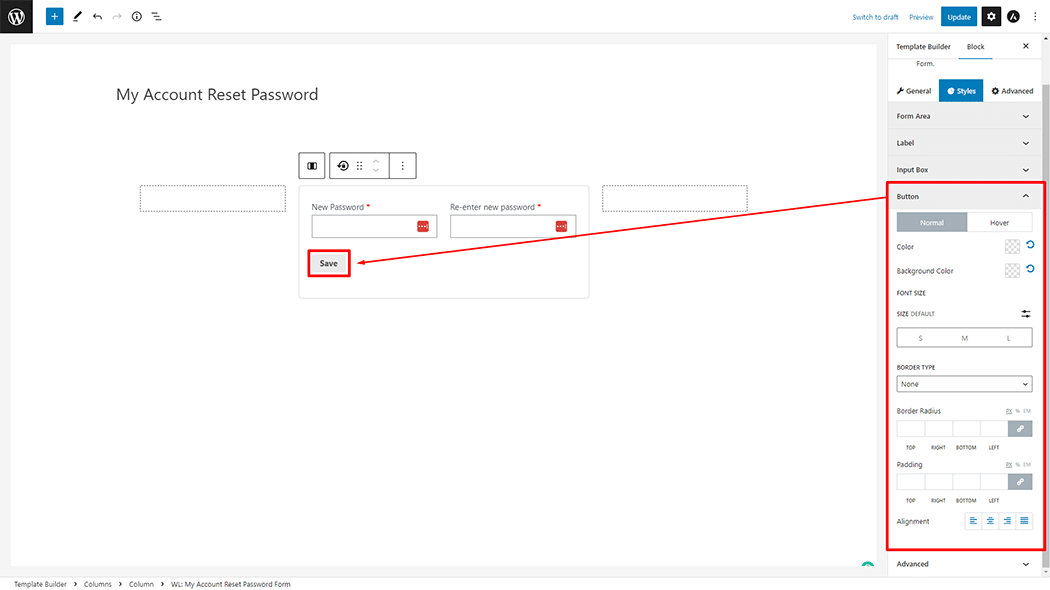
Button: You can change the Color, Background Color, Font Size, Border Type, Border Radius, Padding, and Alignment style My Account Reset Password Form as needed.

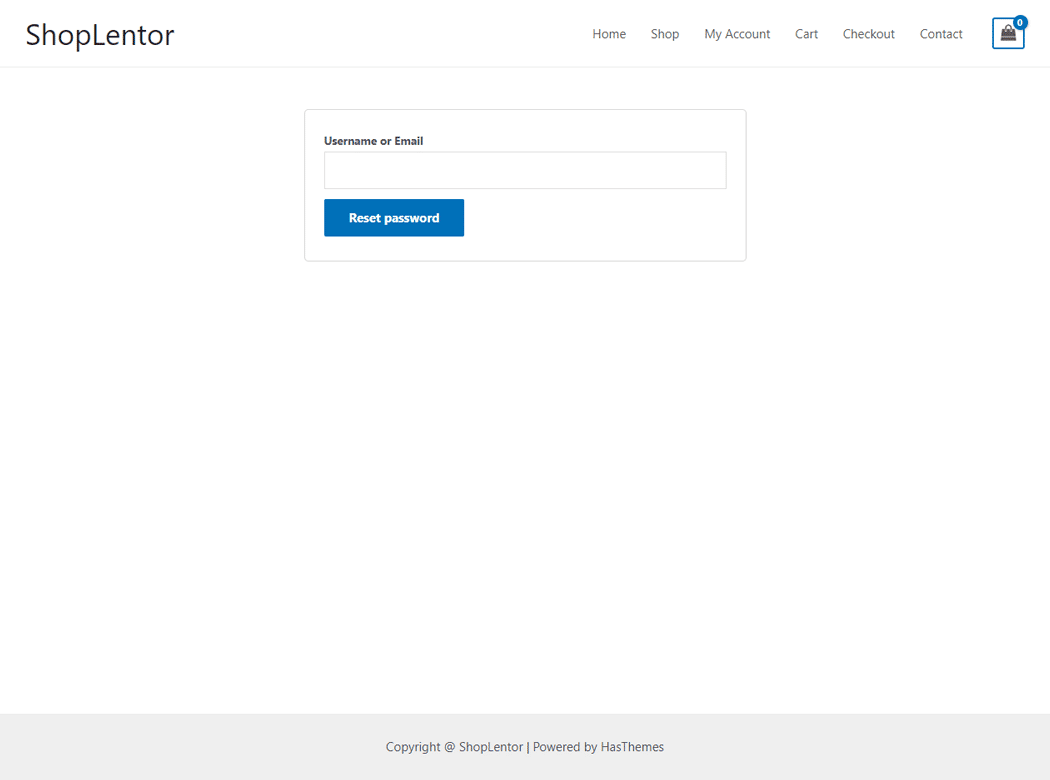
Step 4: Now view the preview #
Visit the My Account Template to Preview.

Do you want to use the My Account Reset Password Form Widget for Elementor? Click Here