The “Quick view Image” is a widget that you can use to display your Product Quick View Template. To add the widget, drag and drop the “WL: Quickview Product Image” widget onto your Product Quick View Template.
Why Quick view image is used? #
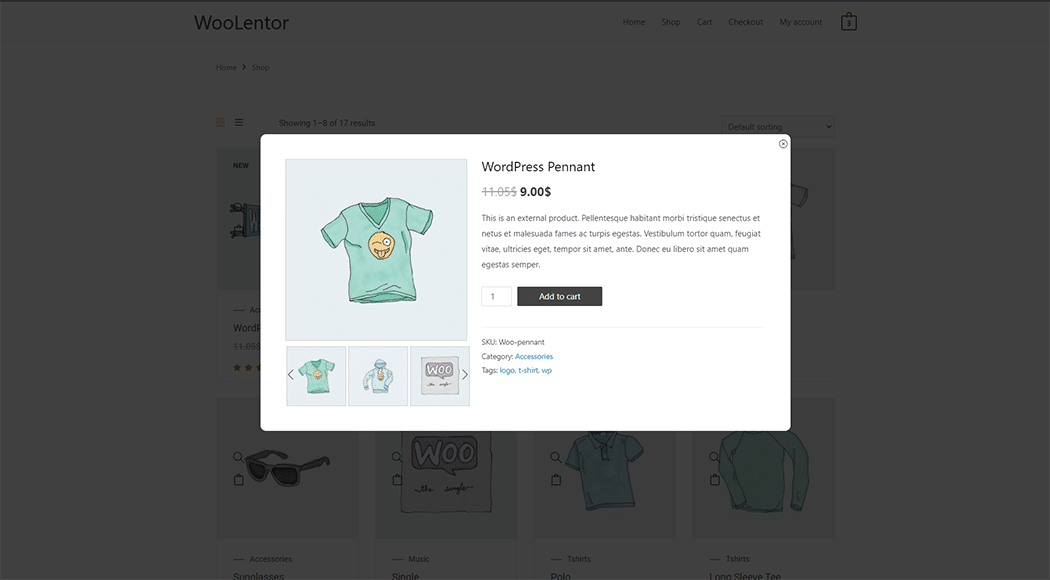
On the Product Quick View Template, the “Quick view image” widget is used to view the Product Quick View Template on WooCommerce.
The “Quick view image” widget is mainly designed for the Product Quick View Template.
Steps of adding Quick view image #
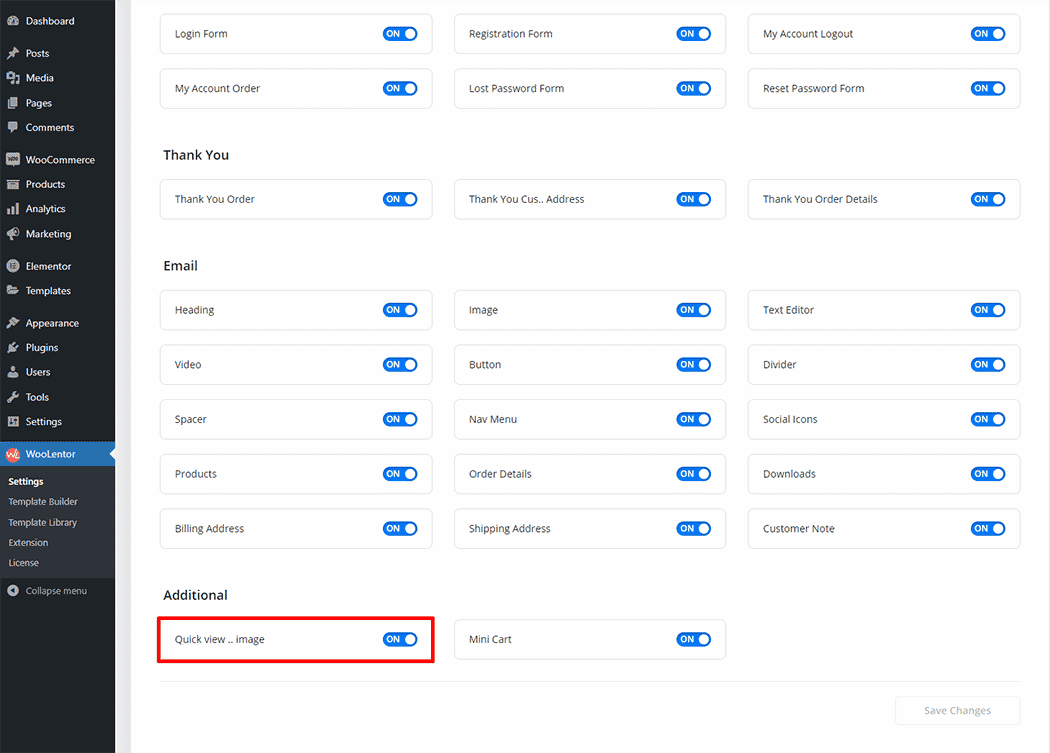
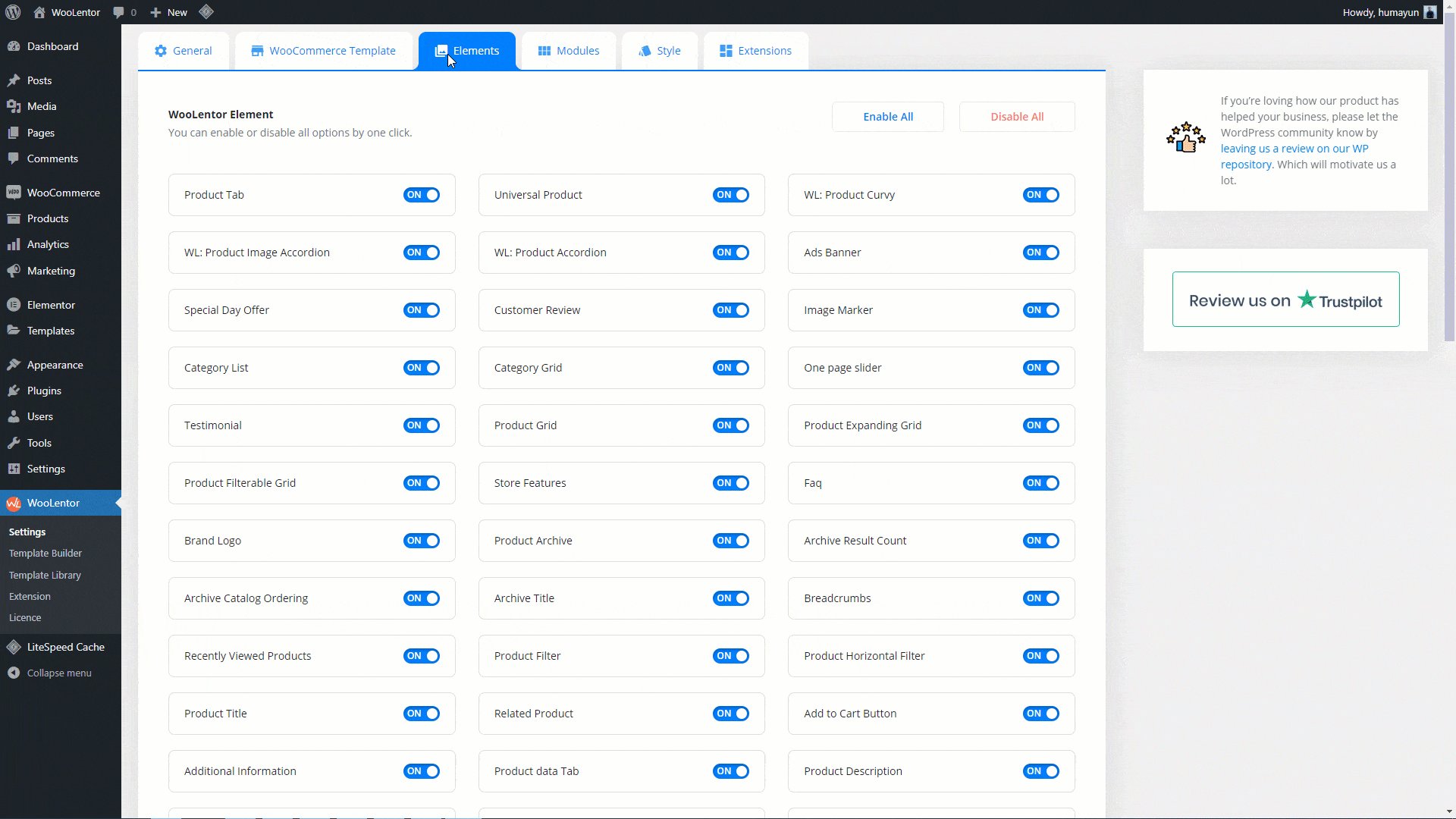
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Quick view image” widget.
- You need to use the “Quick view image” widget to view your Product Quick View Template.
- To add a Quick view image widget, Drag and drop the “WL: Quickview Product Image“ widget onto the Product Quick View Template.
Step 1: How to Enable Quick view image Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Quick view image widget.

Step 2: How to use the Quick view image Widget? #
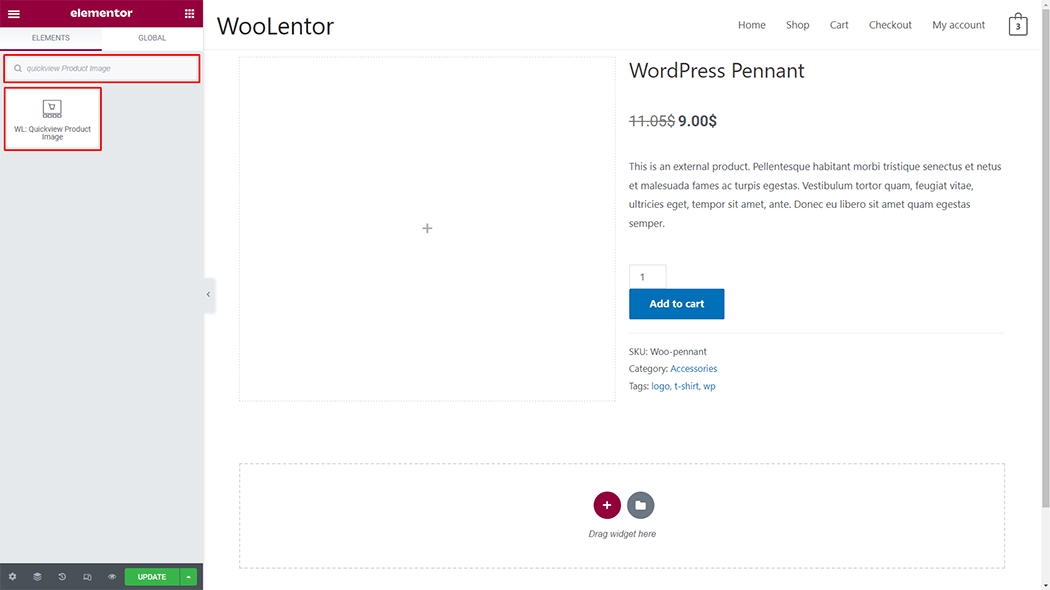
If you want to leverage the Quick view image feature on your WooCommerce store, you will need to use a widget named “WL: Quickview Product Image“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Product Quick View Template.

How to create the Product Quick View Template #
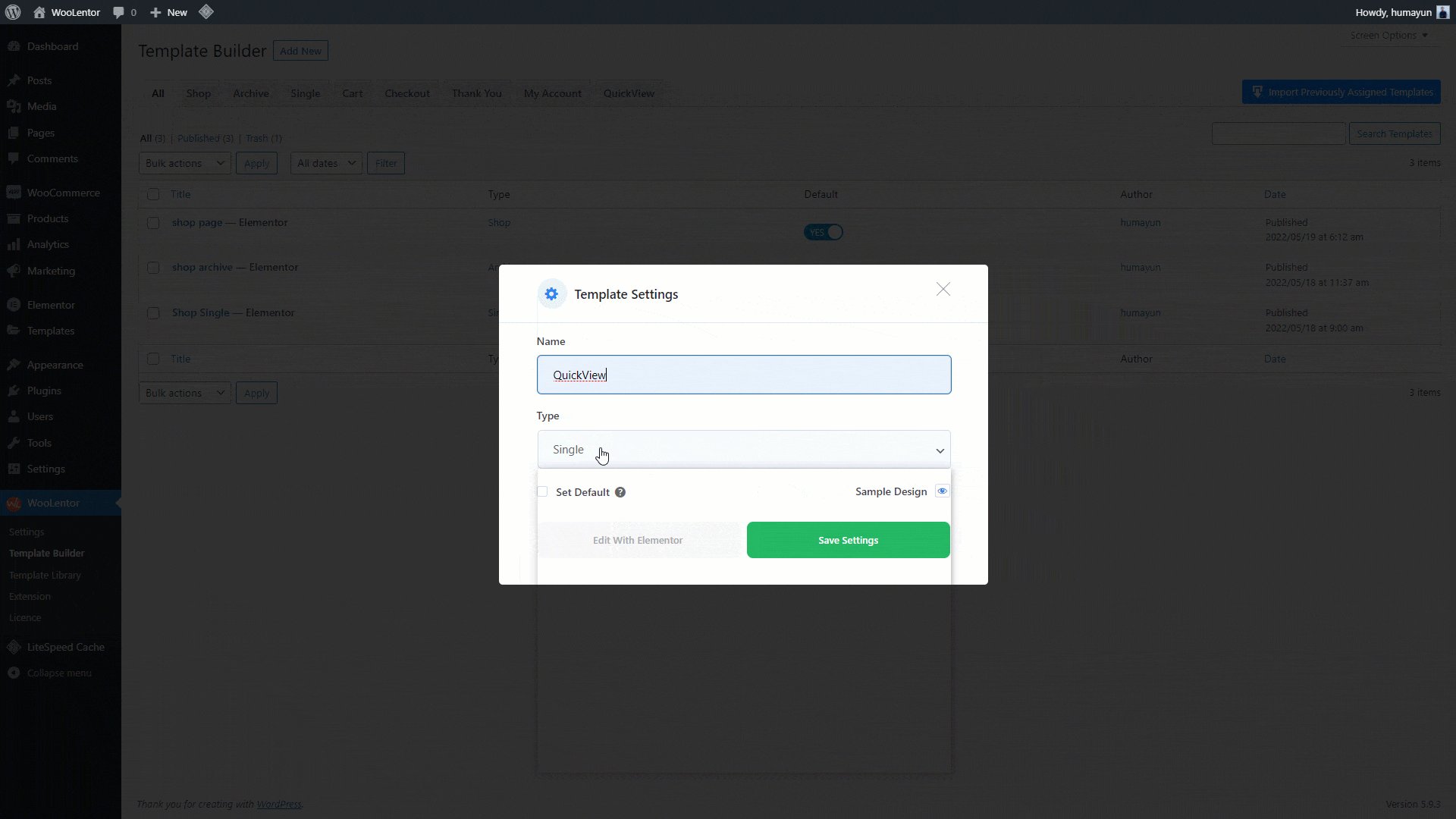
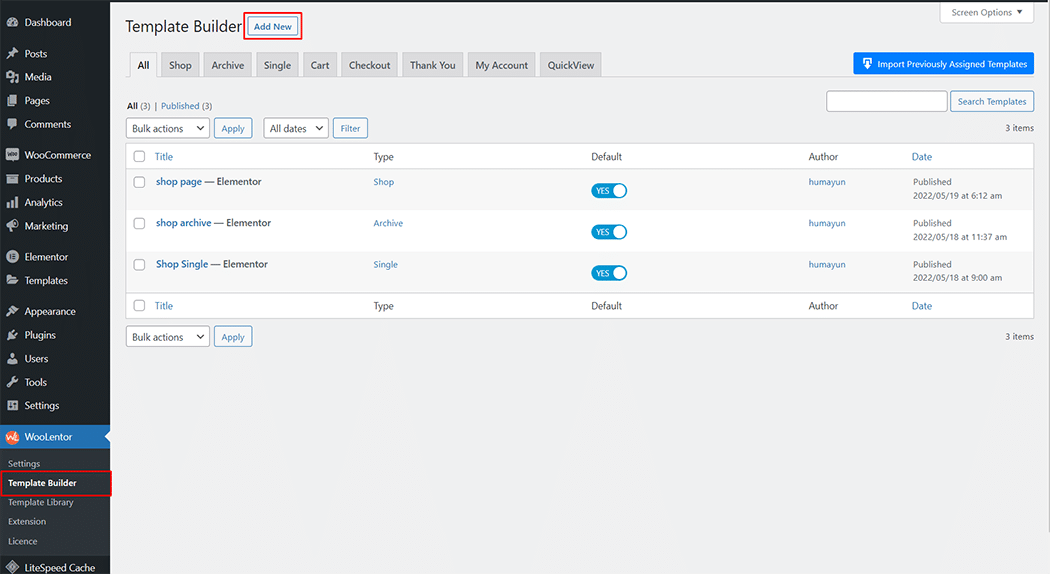
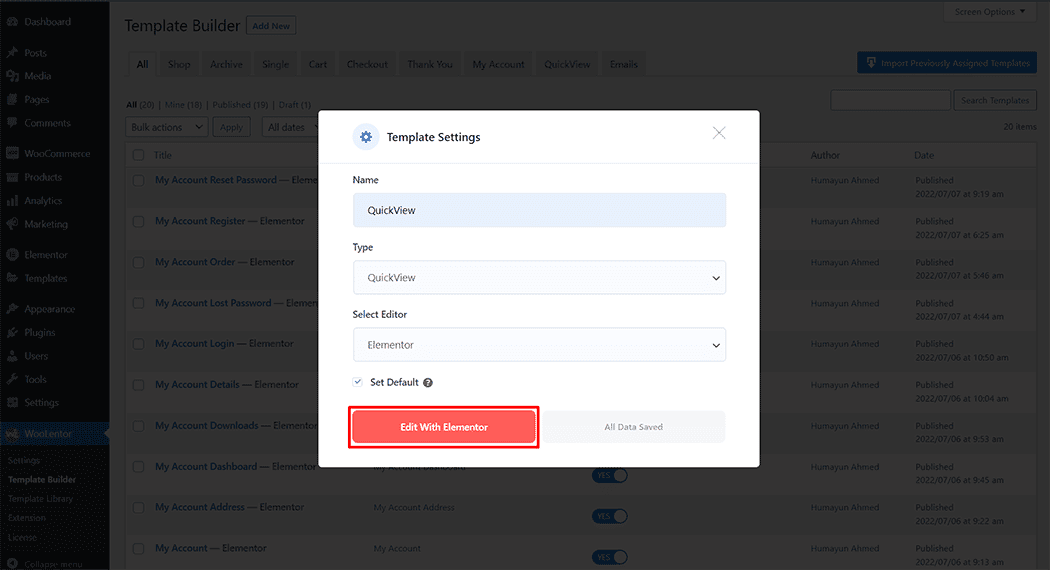
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder“ to create a Product Quick View Template

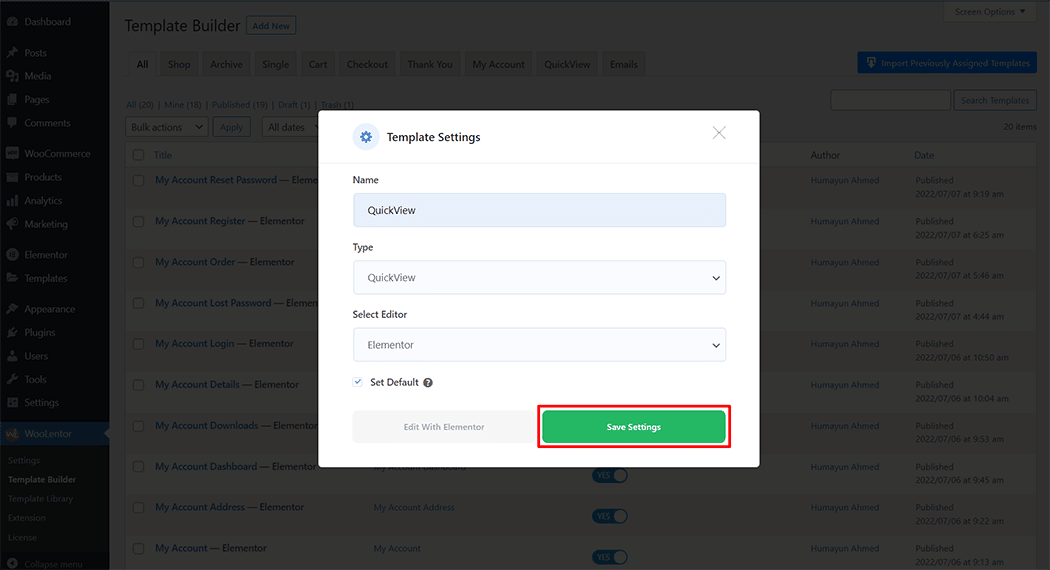
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting QuickView from the dropdown type list. Now click the “Save Settings” button to save your settings.

To add the Quick view image widget, click the “Edit with Elementor” button to edit the Product Quick View Template

To add the Quick view image widget, search by “Quickview Product Image” and use the widget that has the “WL Badge”.

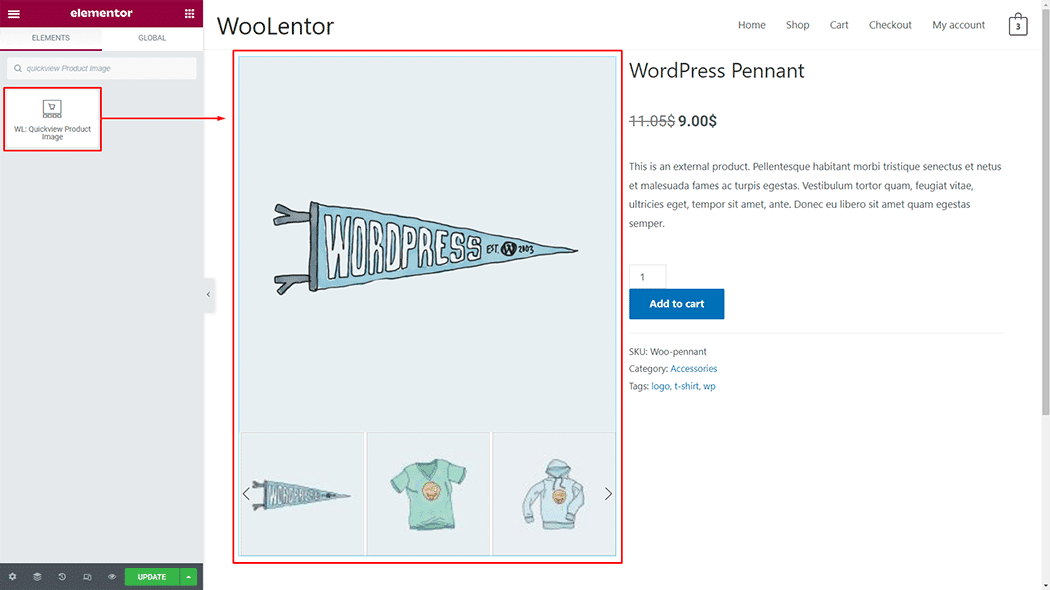
Drag and drop the WooLentor Quick view image widget onto the Product Quick View Template.

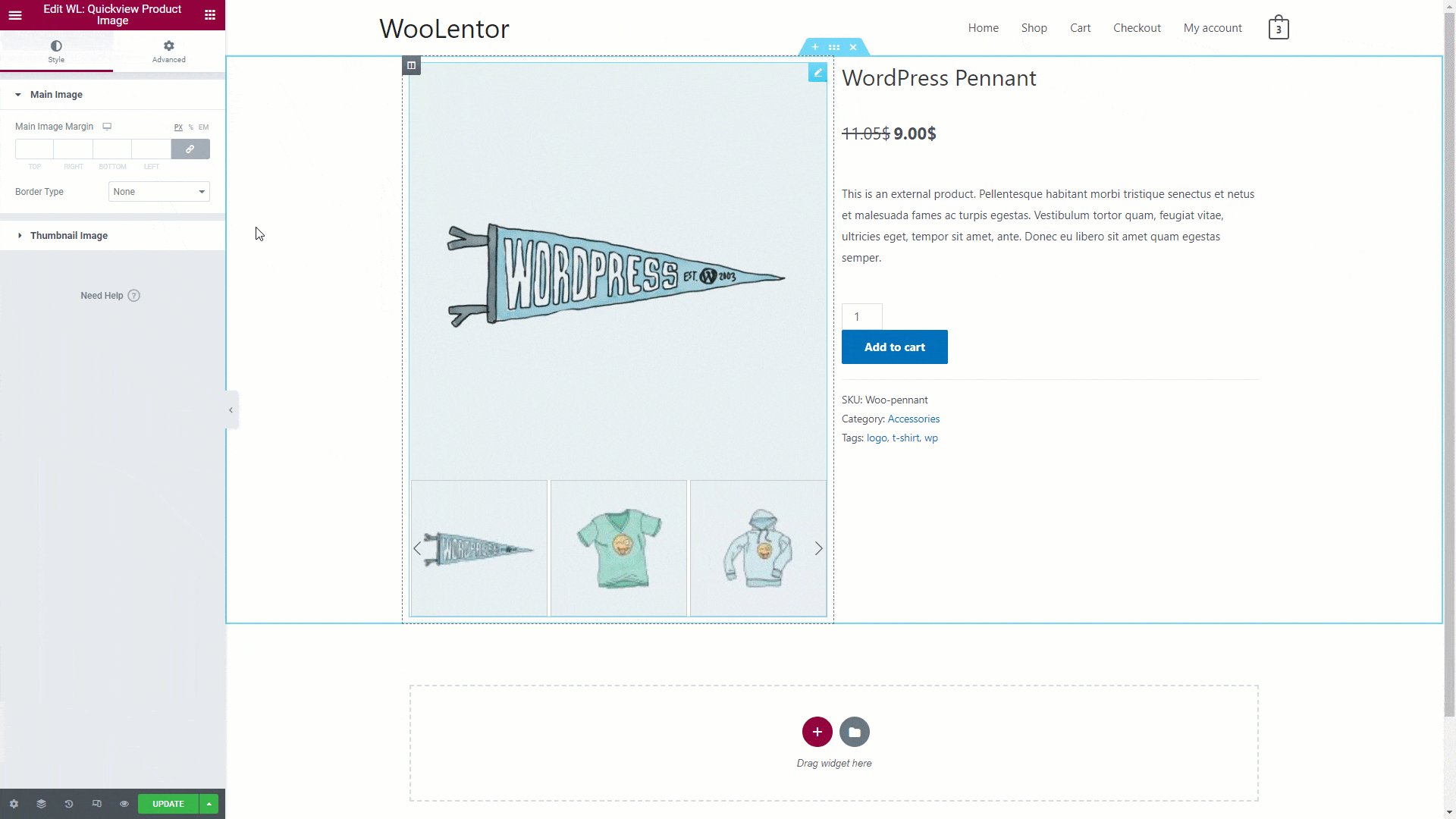
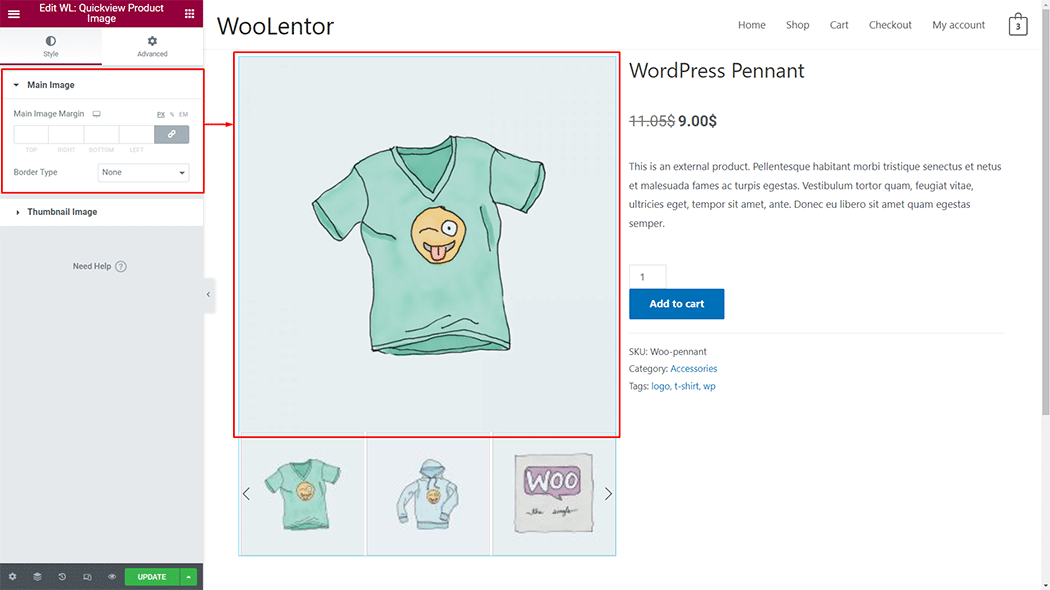
Step 3: How to customize the Quick view image Widget? #
Main Image: You can change the main image margin and border type you can also set a custom Quick view image

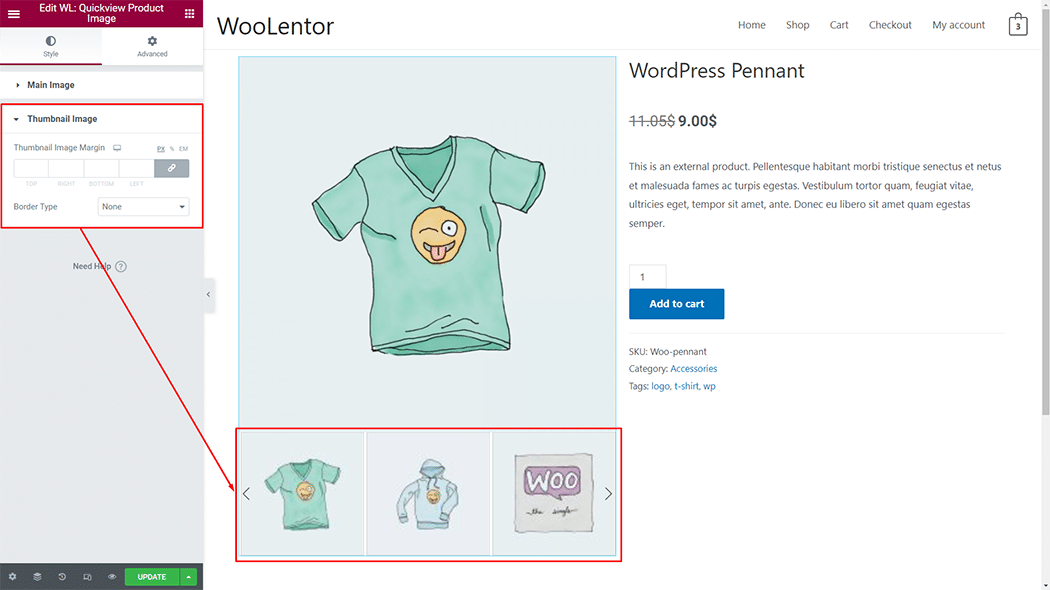
Thumbnail Image: You can change the thumbnail image margin and border type you can also set a custom Quick view image

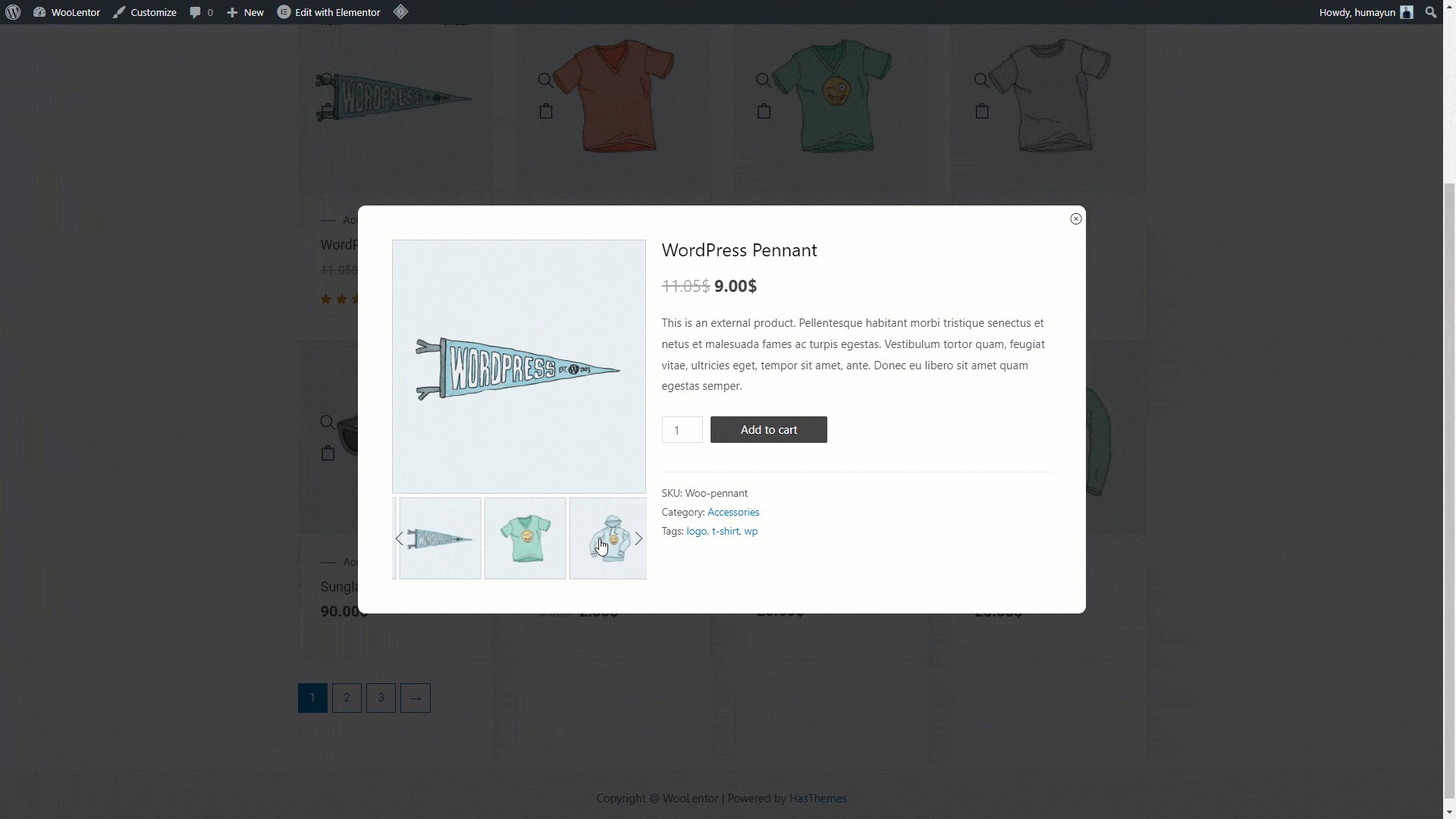
Step 4: Now visit the site #
Visit the Product Quick View Template to Preview.