There are many special days like Black Friday, Christmas Day, and Haloween day. Discounts and offers can increase store sales these days. A banner can attract the attention of visitors, and sometimes it increases a 15-30% conversion rate. Recently add a Block for adding a Special Day Offer in Woolentor.
Steps of adding Special Day Offer #
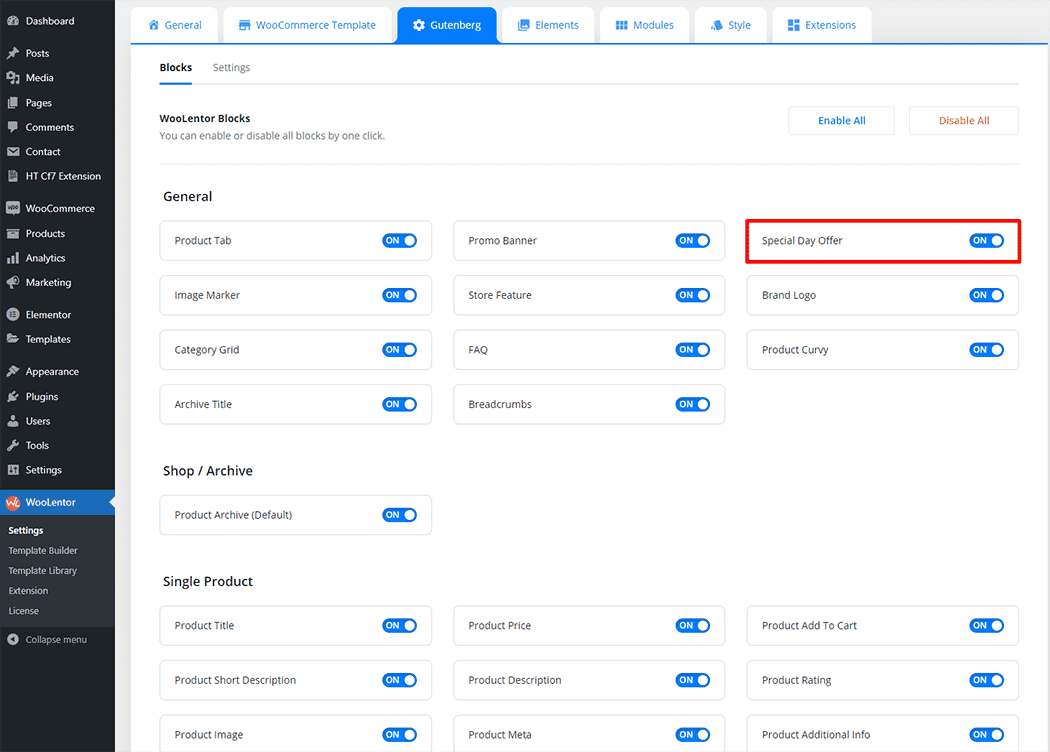
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Special Day Offer” Block.
- You need to use the “WL: Special Day Offer” Block to view your Item on the Page.
- To add a WL: Special Day Offer, Drag and drop the “WL: Special Day Offer” Block onto the Page.
Step 1: How to Enable Special Day Offer Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Special Day Offer Block.

Step 2: How to use the Special Day Offer Block? #
If you want to leverage the Special Day Offer feature on your WooCommerce store, you will need to use a Block named “WL: Special Day Offer“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Page.

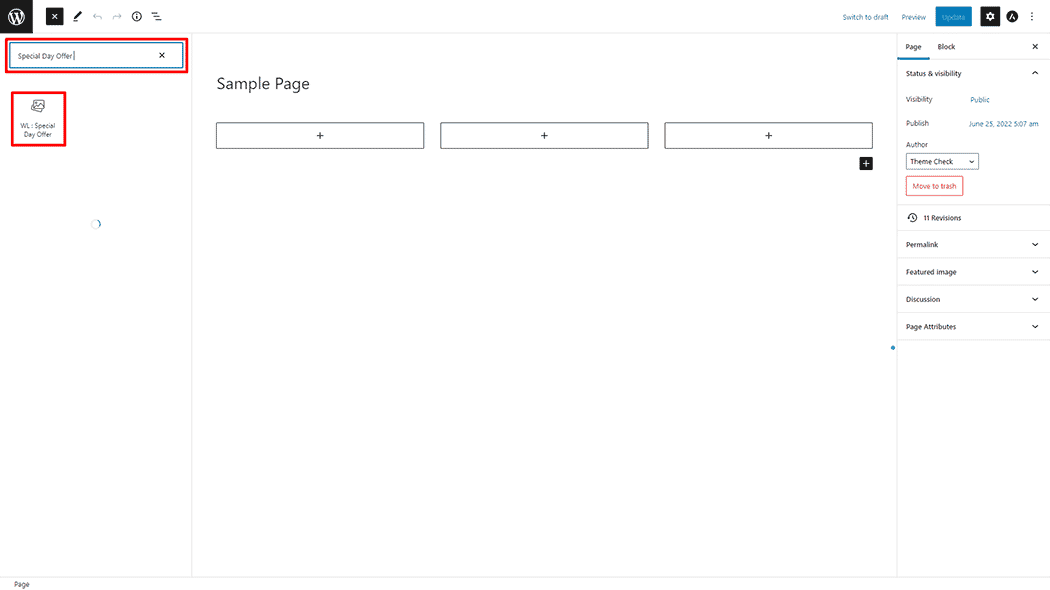
To add the Special Day Offer Block, search by “Special Day Offer” and use the Block that has the “WL Badge”.

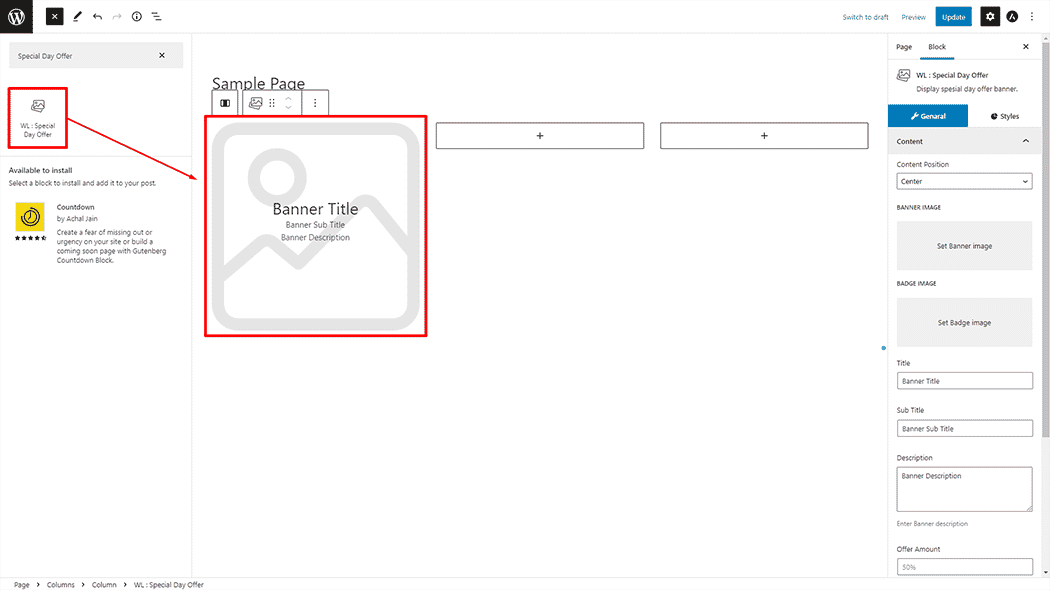
Drag and drop the WooLentor WL: Special Day Offer Block onto the Page.

Step 3: How to customize the Special Day Offer Block? #
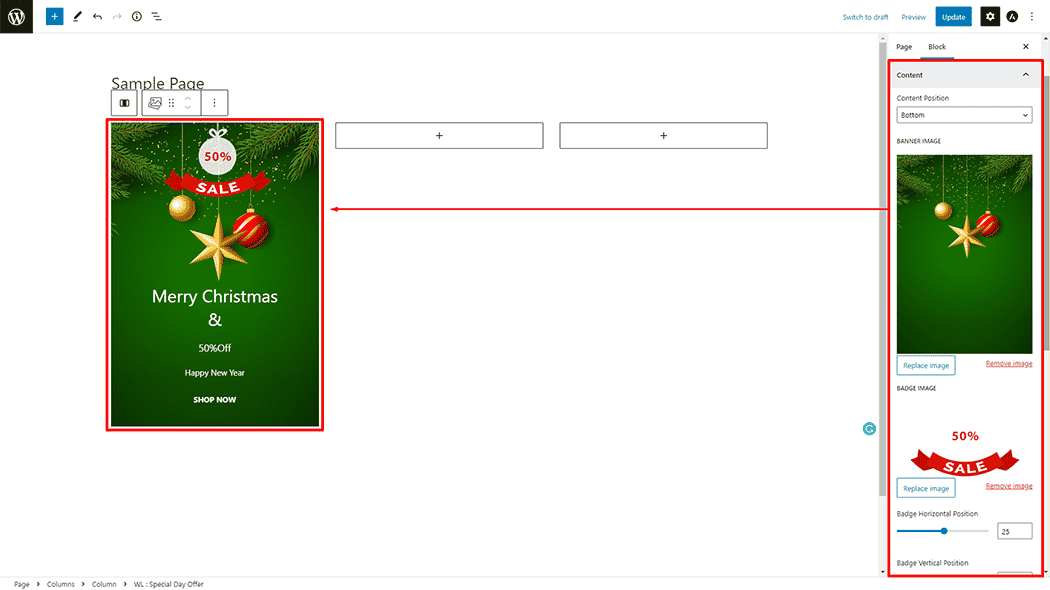
Content: You can set Content Position, Banner image, Badge image, Title, Sub Title, Description, offer amount, offer tag line, Banner Link, and Button Text.

How to customize the Special Day Offer Style #
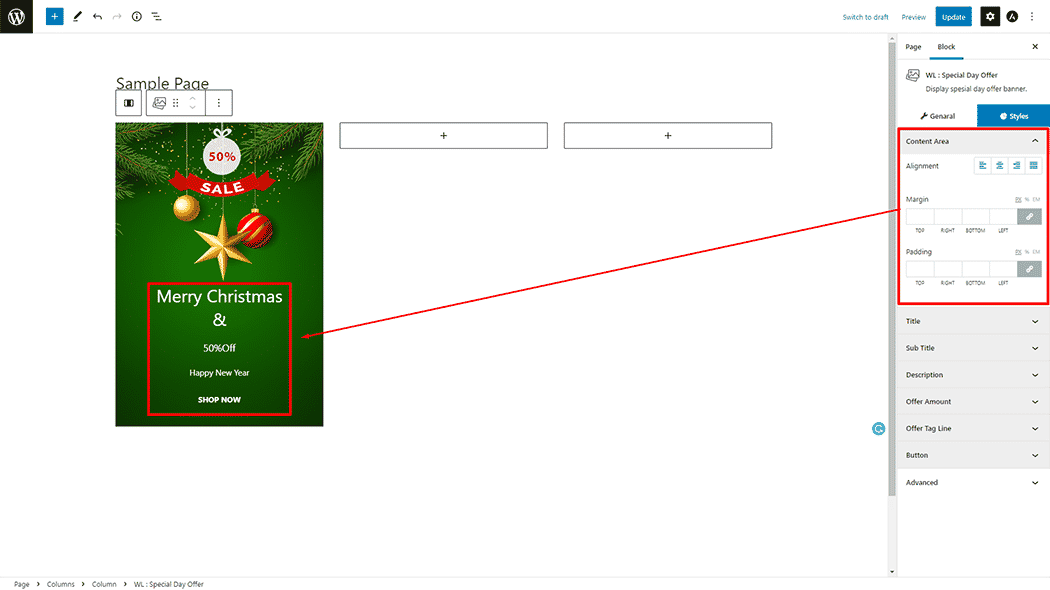
Content: You can change the Alignment, Margin, and Padding style of the Special Day Offer as needed.

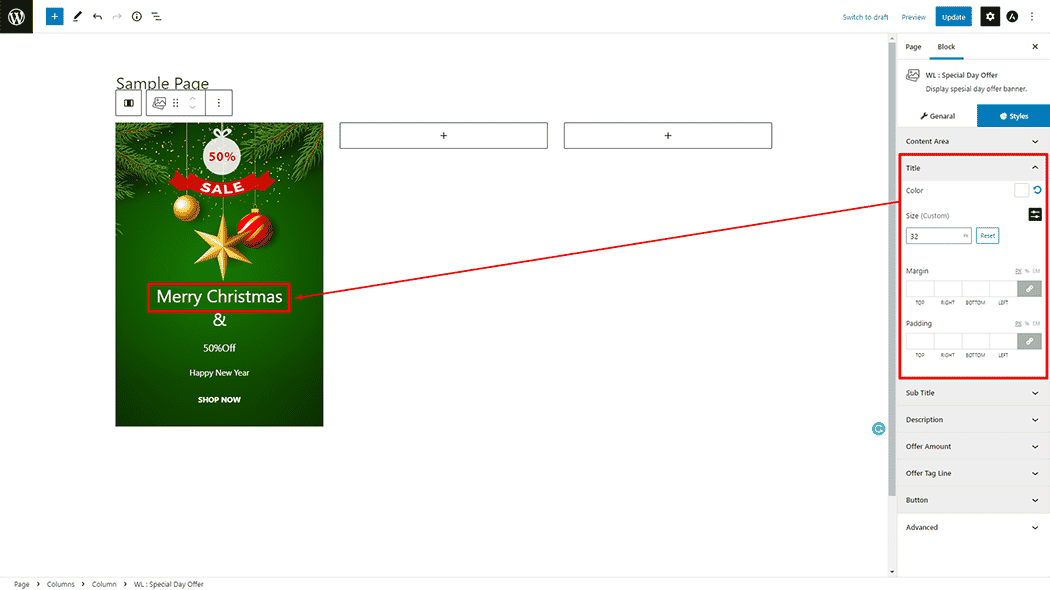
Title: You can change the Color, Size, Margin, and Padding style of the Special Day Offer as needed.

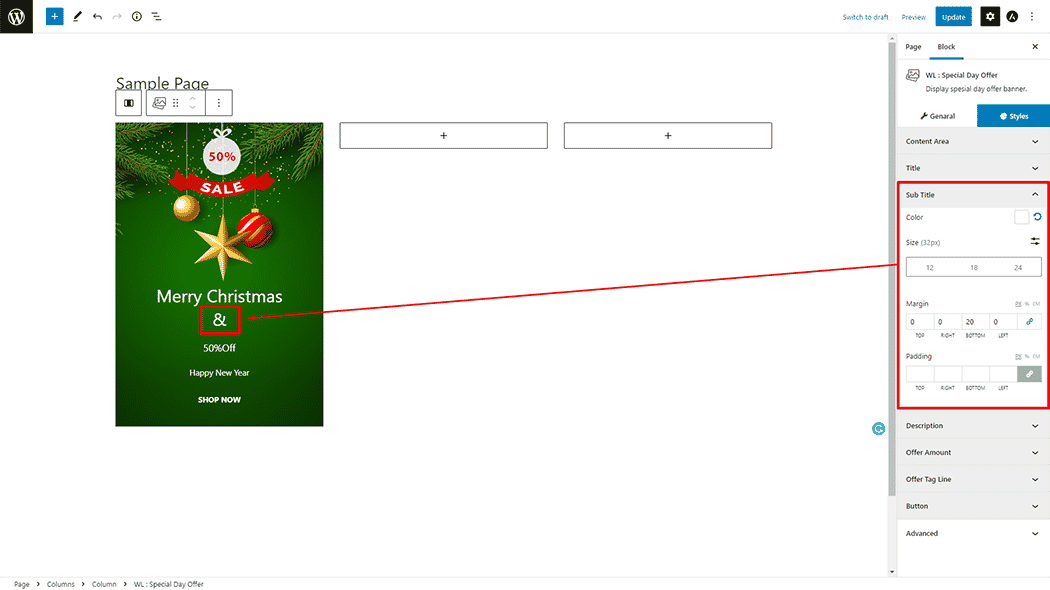
Sub Title: You can change the Color, Size, Margin, and Padding style of the Special Day Offer as needed.

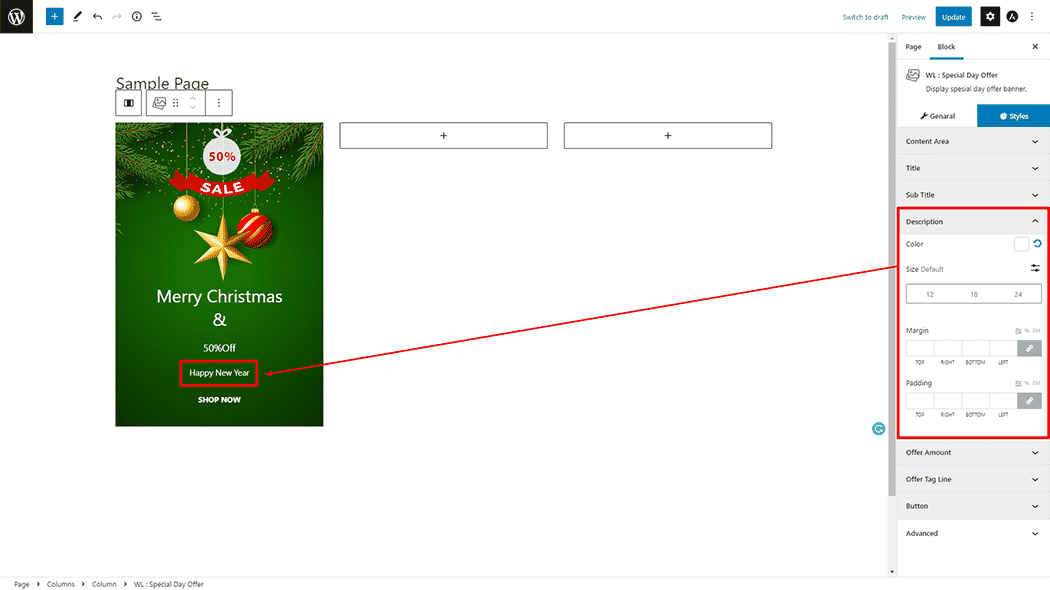
Description: You can change the Color, Size, Margin, and Padding style of the Special Day Offer as needed.

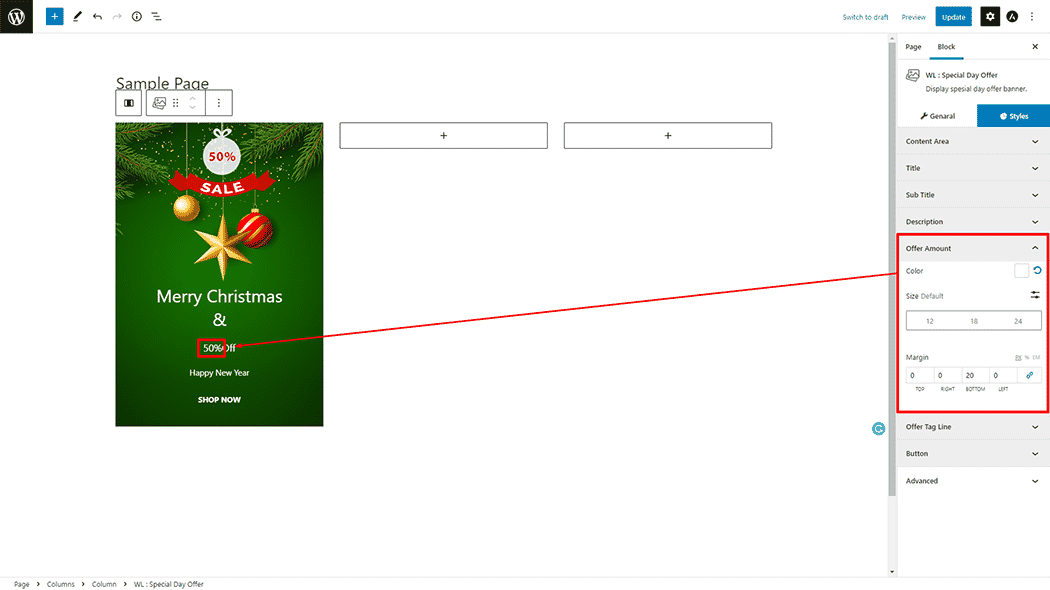
Offer Amount: You can change the Color, Size, and Margin style of the Special Day Offer as needed.

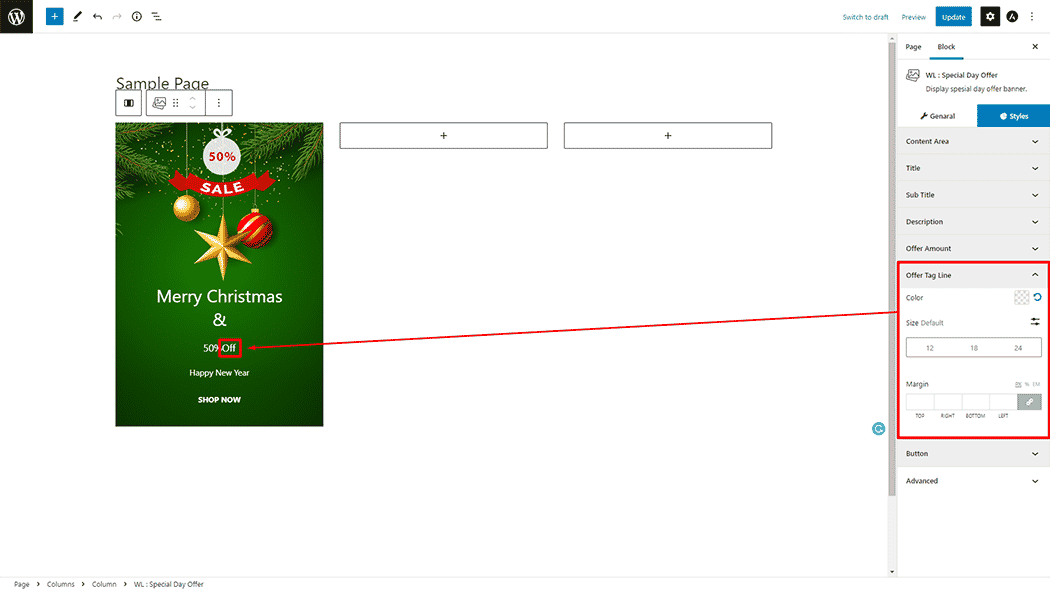
Offer Tag Line: You can change the Color, Size, and Margin style of the Special Day Offer as needed.

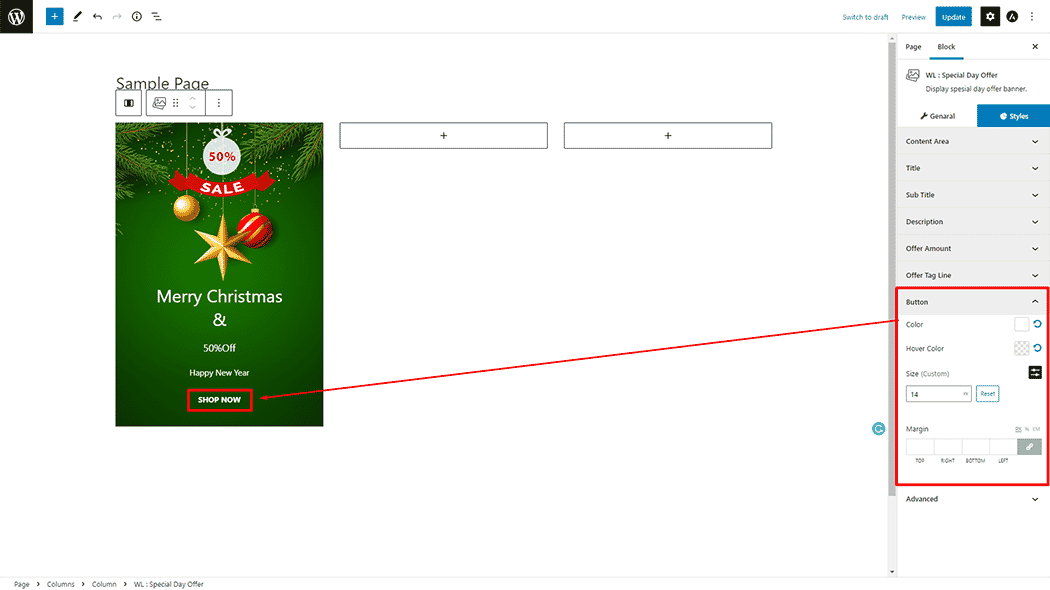
Button: You can change the Color, Hover Color, Size, and Margin style of the Special Day Offer as needed.

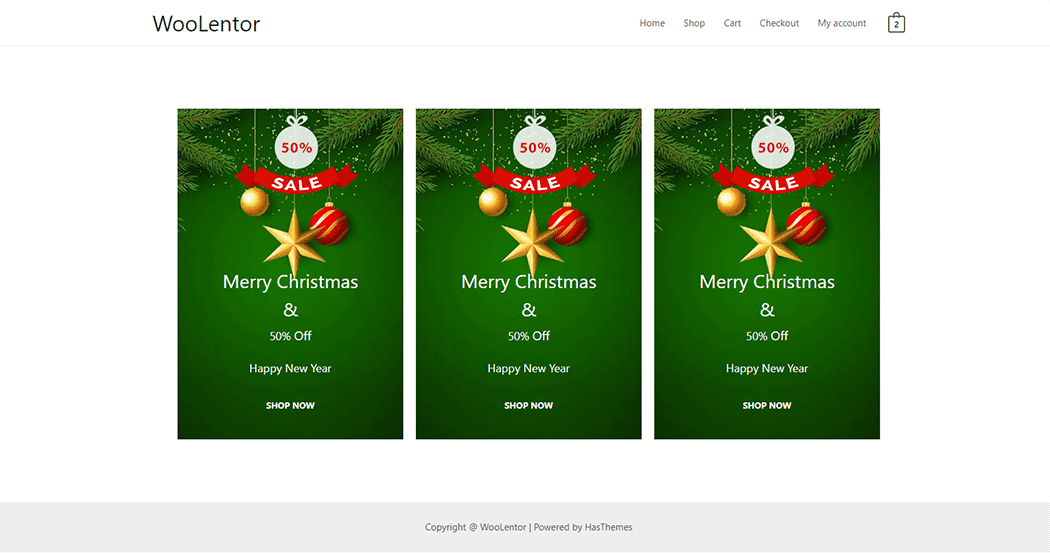
Step 4: Now visit the site #
Visit the Page to Preview.

The style and setting make necessary customization from the available options.
Do you want to use Special Day Offer Widget for Elementor? Click Here