The “Thank You Custom Address” widget is mainly designed for the Thank You Page Template. It is a WooCommerce extension that allows you to display your Thank You Page Template on your WooCommerce site.
Why Thank You Custom Address is used? #
On the Thank You Page Template, the “Thank You Custom Address” widget is used to view the Thank You Page Template on WooCommerce. The “Thank You Custom Address” widget is mainly designed for the Thank You Page Template.
Steps of adding Thank You Custom Address #
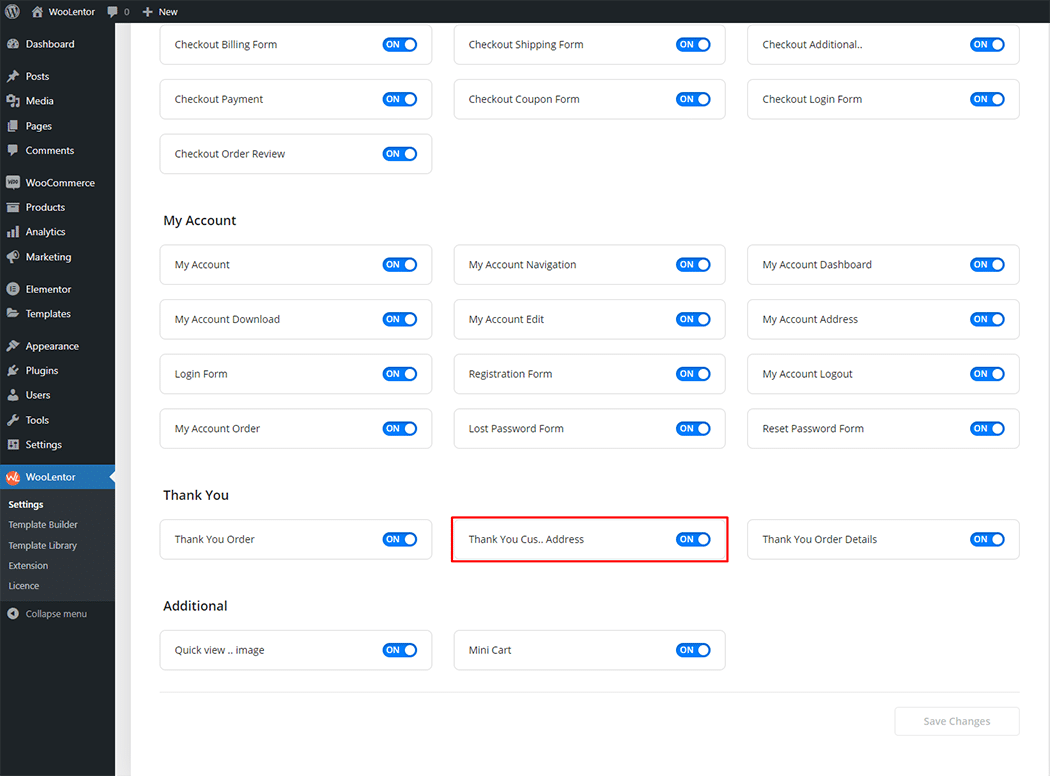
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Thank You Cus.. Address” widget.
- You need to use the “Thank You Custom Address” widget to view your Thank You Page Template.
- To add a Thank You Custom Address widget, Drag and drop the “WL: Customer Address Details” widget onto the Thank You Page Template.
Step 1: How to Enable Thank You Custom Address Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Thank You Custom Address widget.

Step 2: How to use the Thank You Custom Address Widget? #
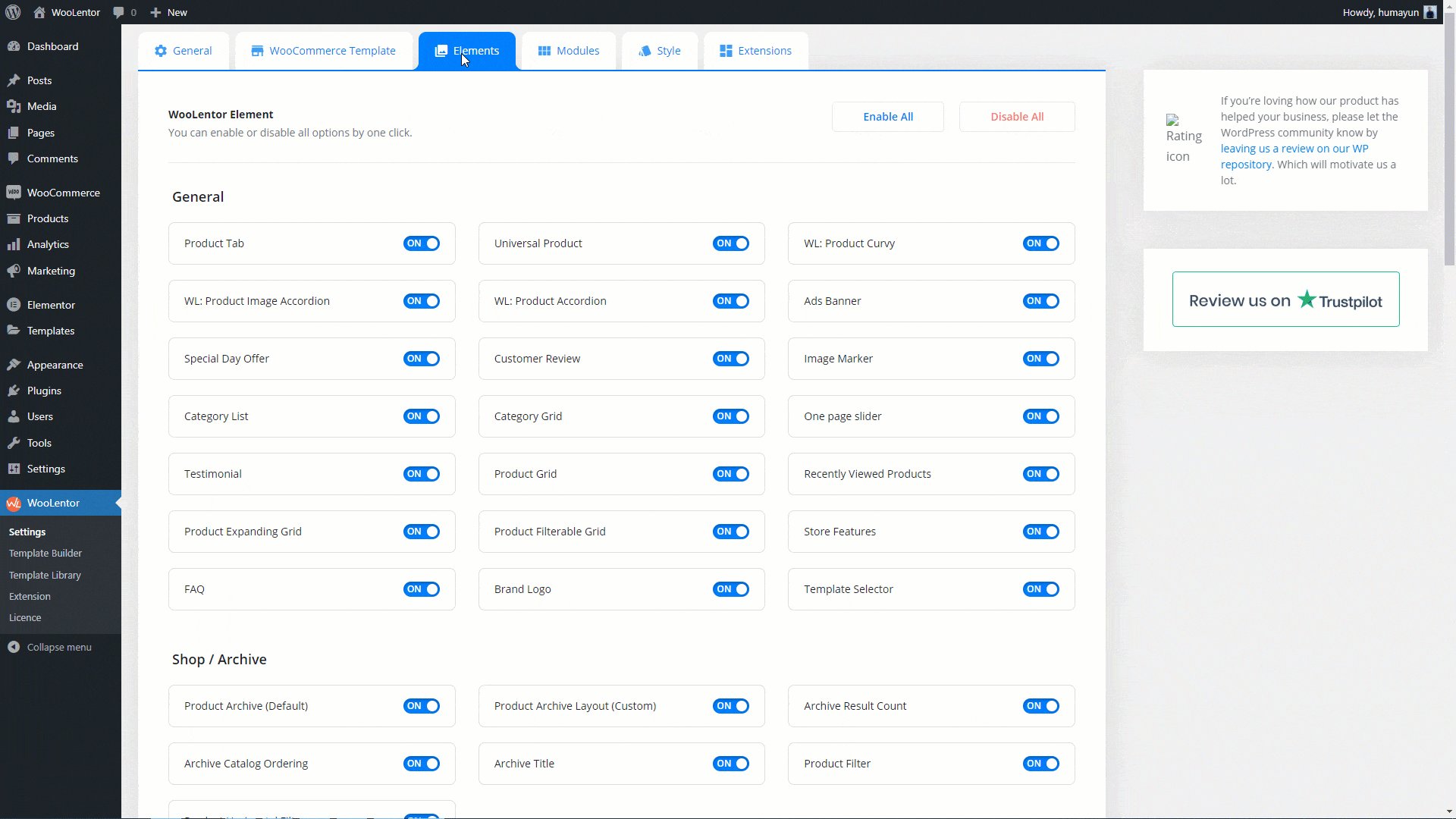
If you want to leverage the Thank You Custom Address on your WooCommerce store, you will need to use a widget named “WL: Customer Address Details“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Thank You Page Template.

How to create the Thank You Page Template #
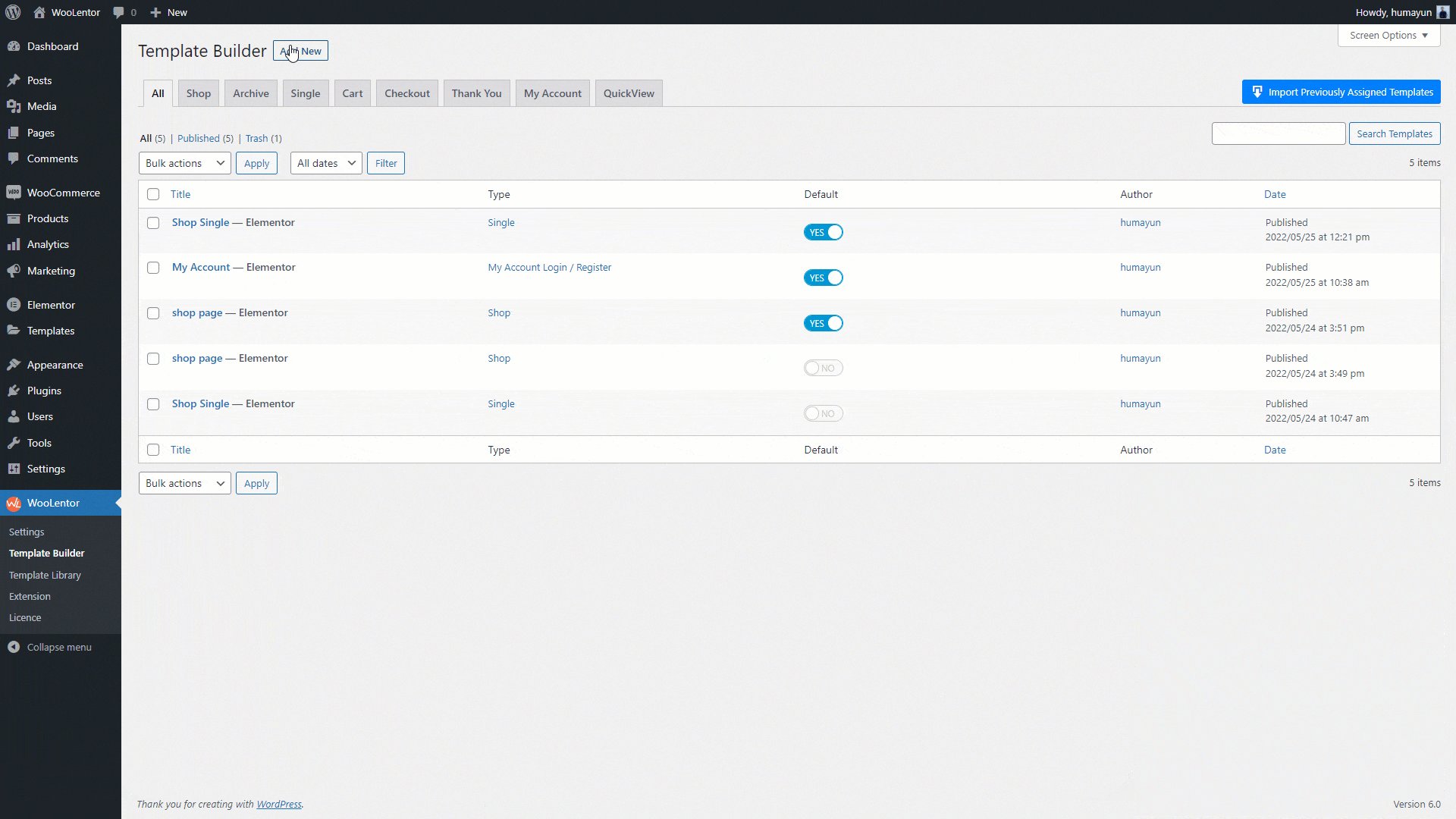
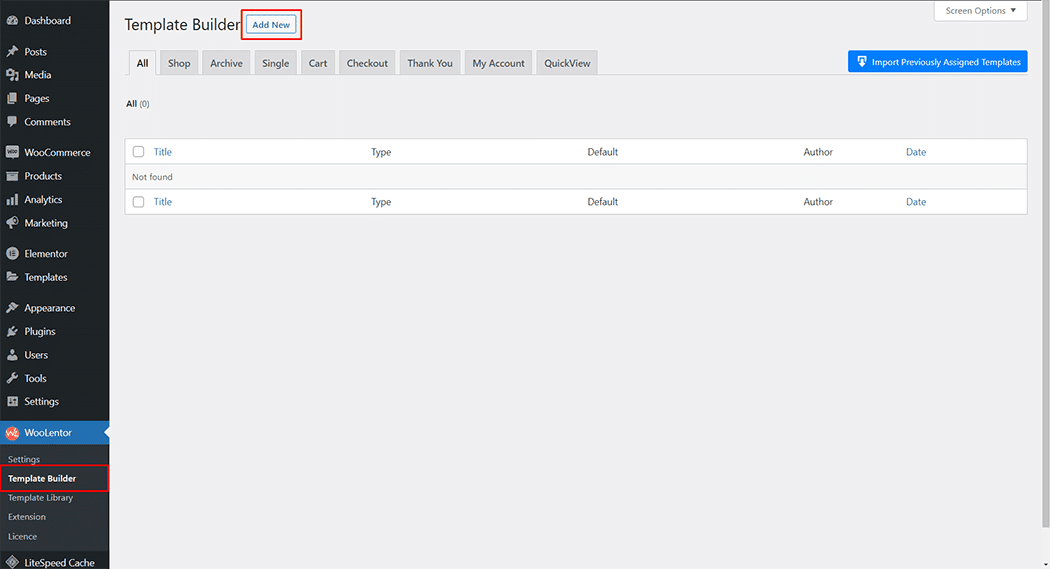
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Thank You Page Template

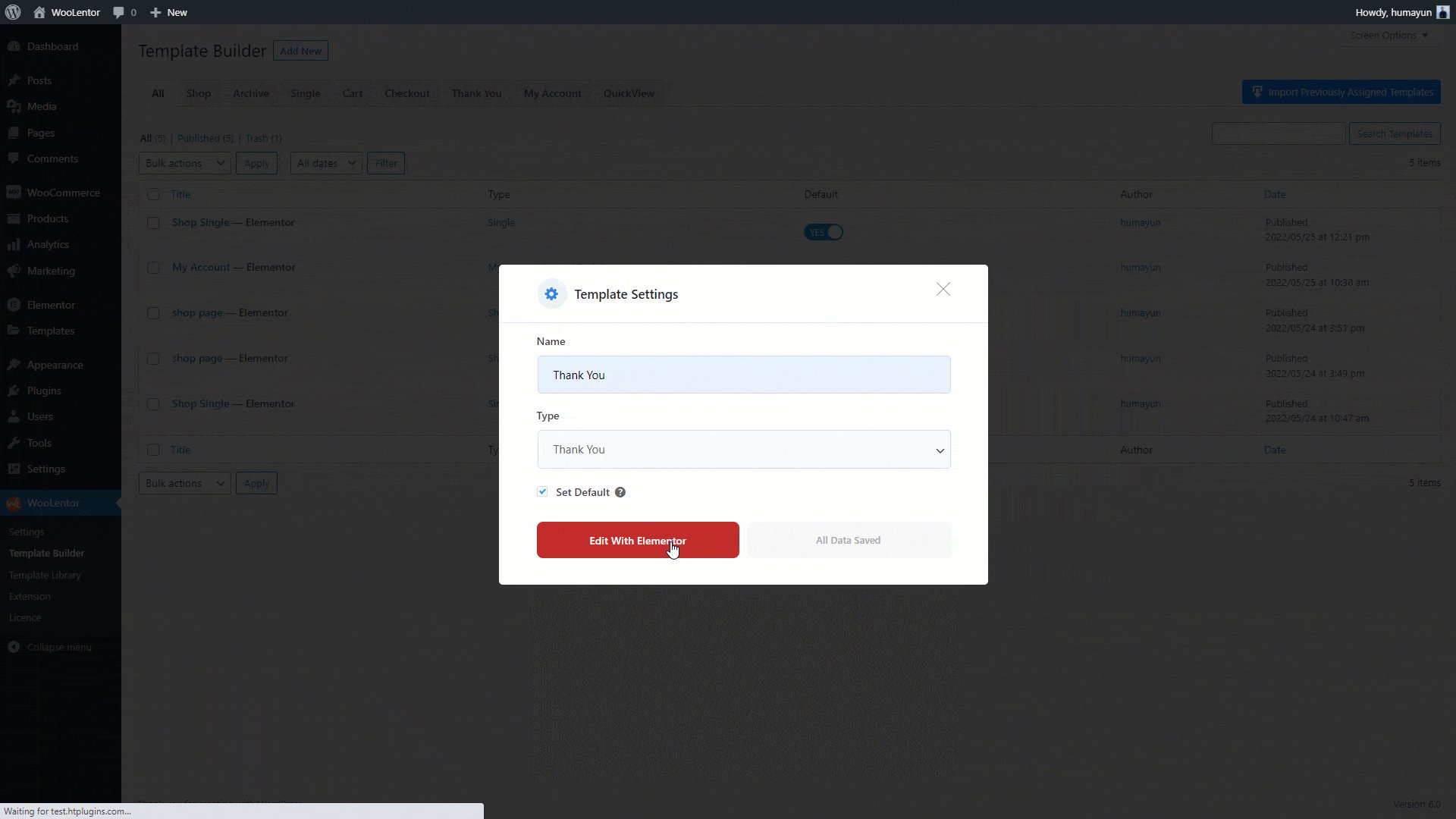
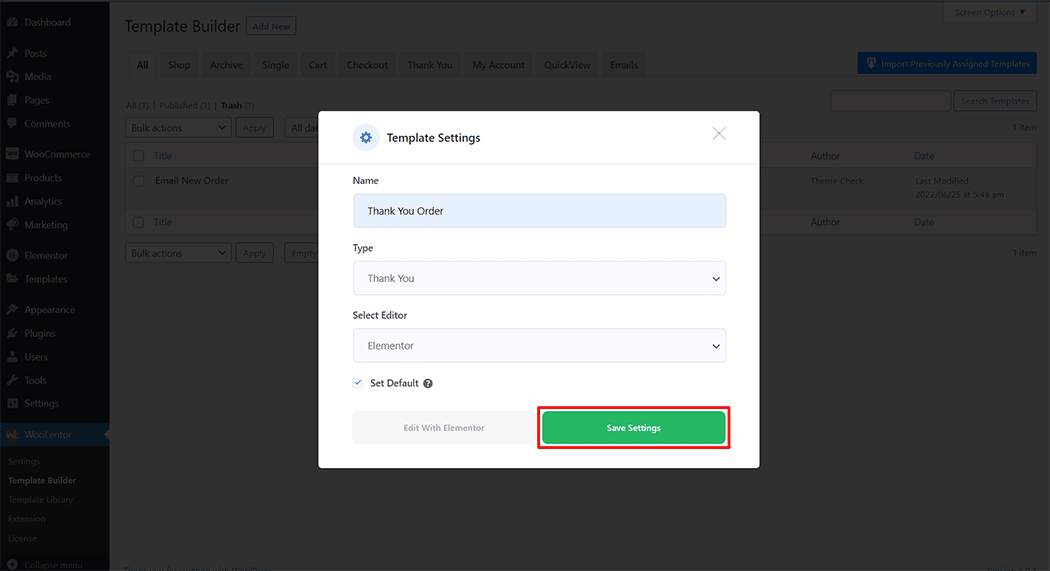
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Thank You from the dropdown type list. Now click the “Save Settings” button to save your settings.

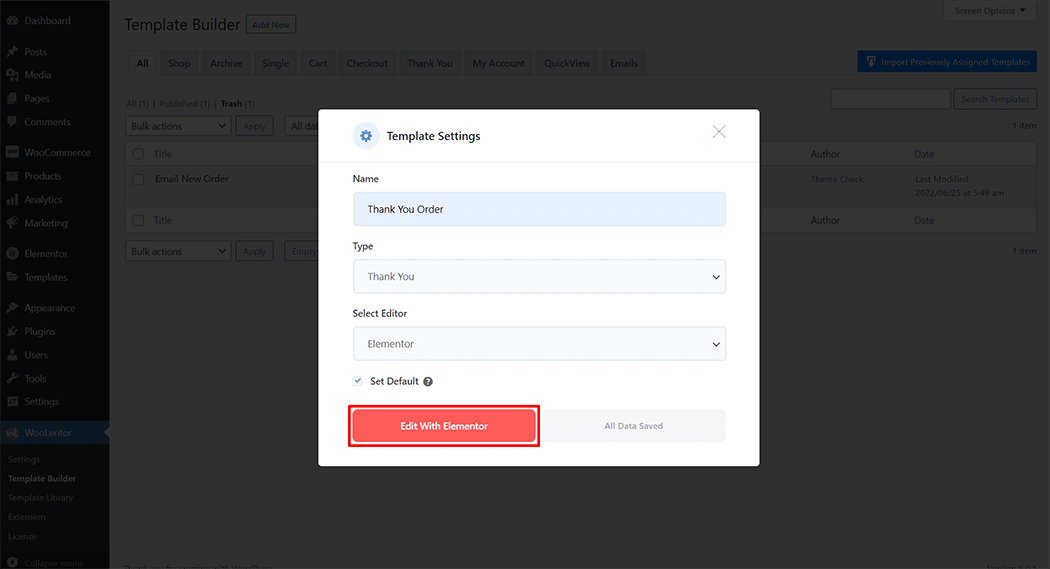
To add the Thank You Custom Address widget, click the “Edit with Elementor” button to edit the Thank You Template

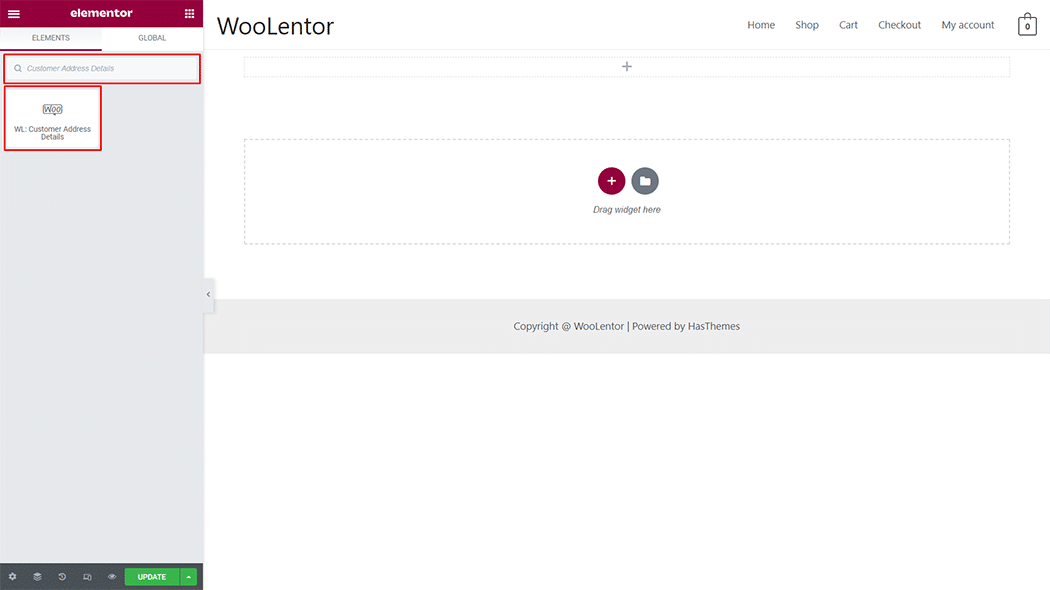
To add the Thank You Custom Address widget, search by “Customer Address Details” and use the widget that has the “WL Badge”.

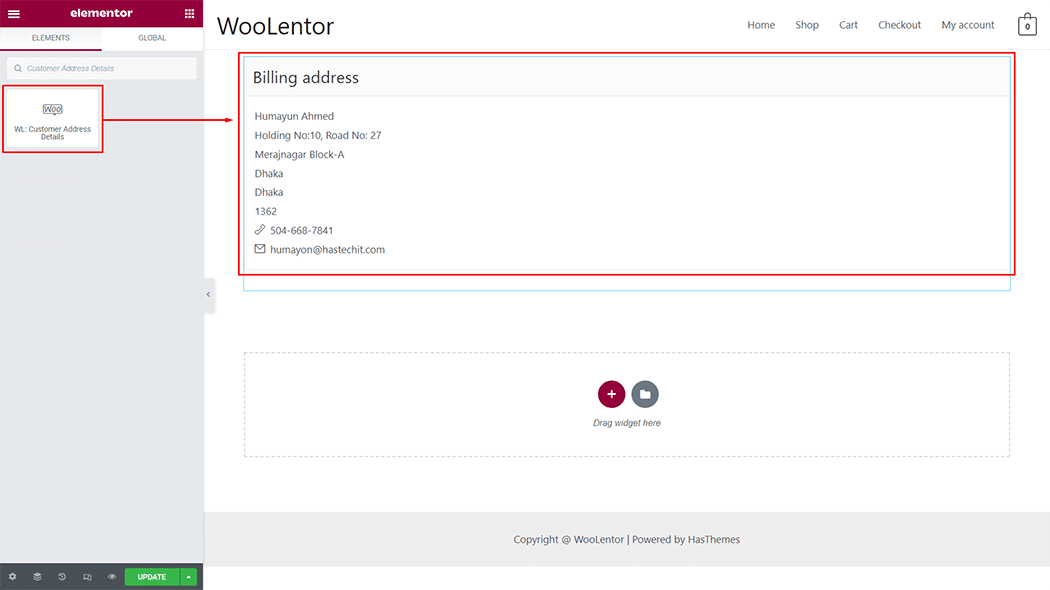
Drag and drop the WooLentor Customer Address Detail widget onto the Thank You Page Template.

Step 3: How to customize the Customer Address Detail Widget? #
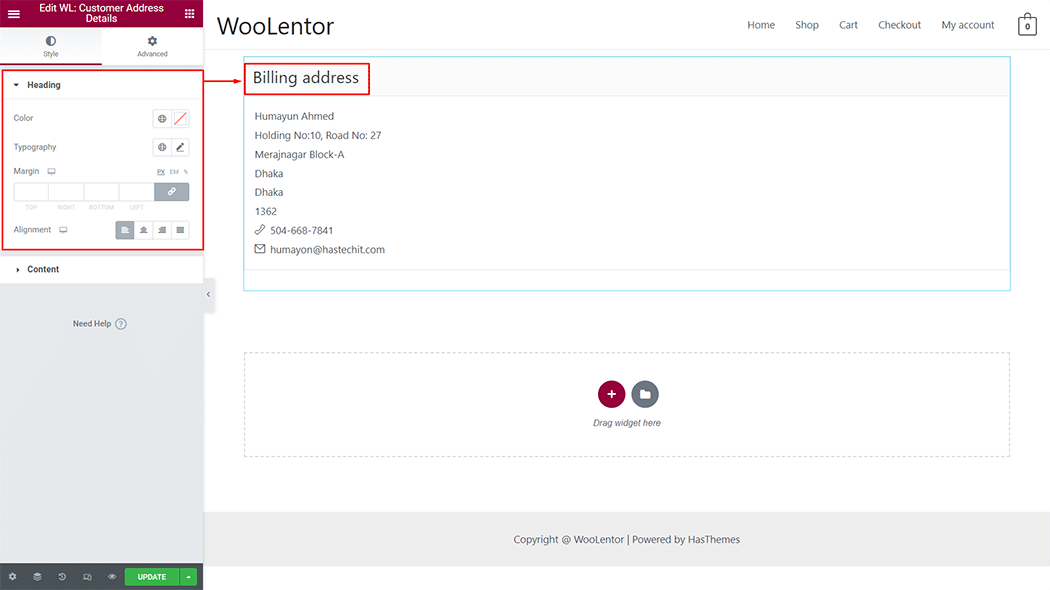
Heading: You can change the color, typography, margin, and alignment style of the Customer Address Details as needed.

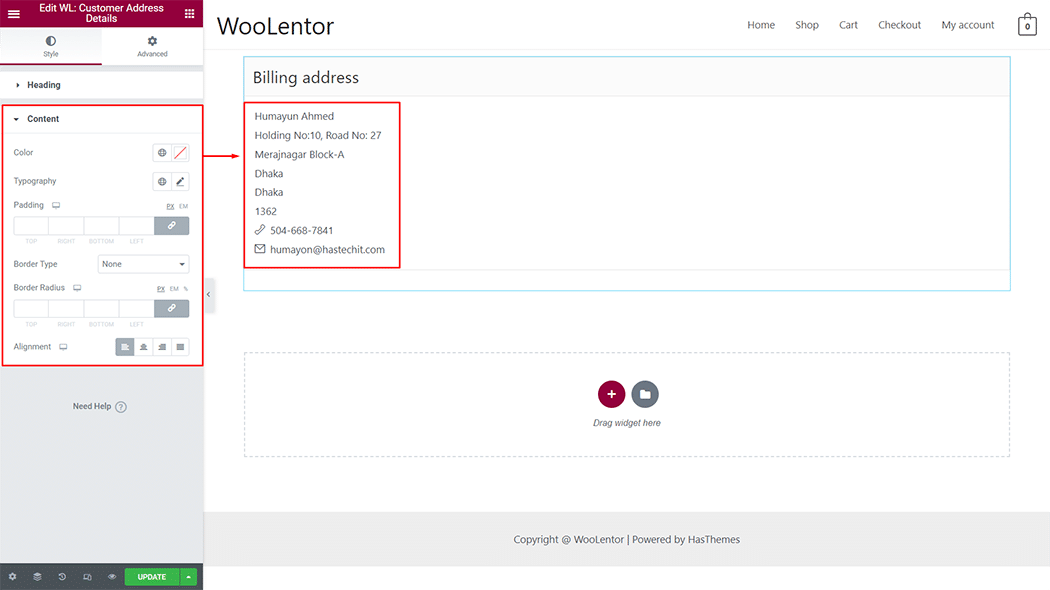
Content: You can change the color, typography, paddling, border type, border radius, and alignment style of the Customer Address Details as needed.

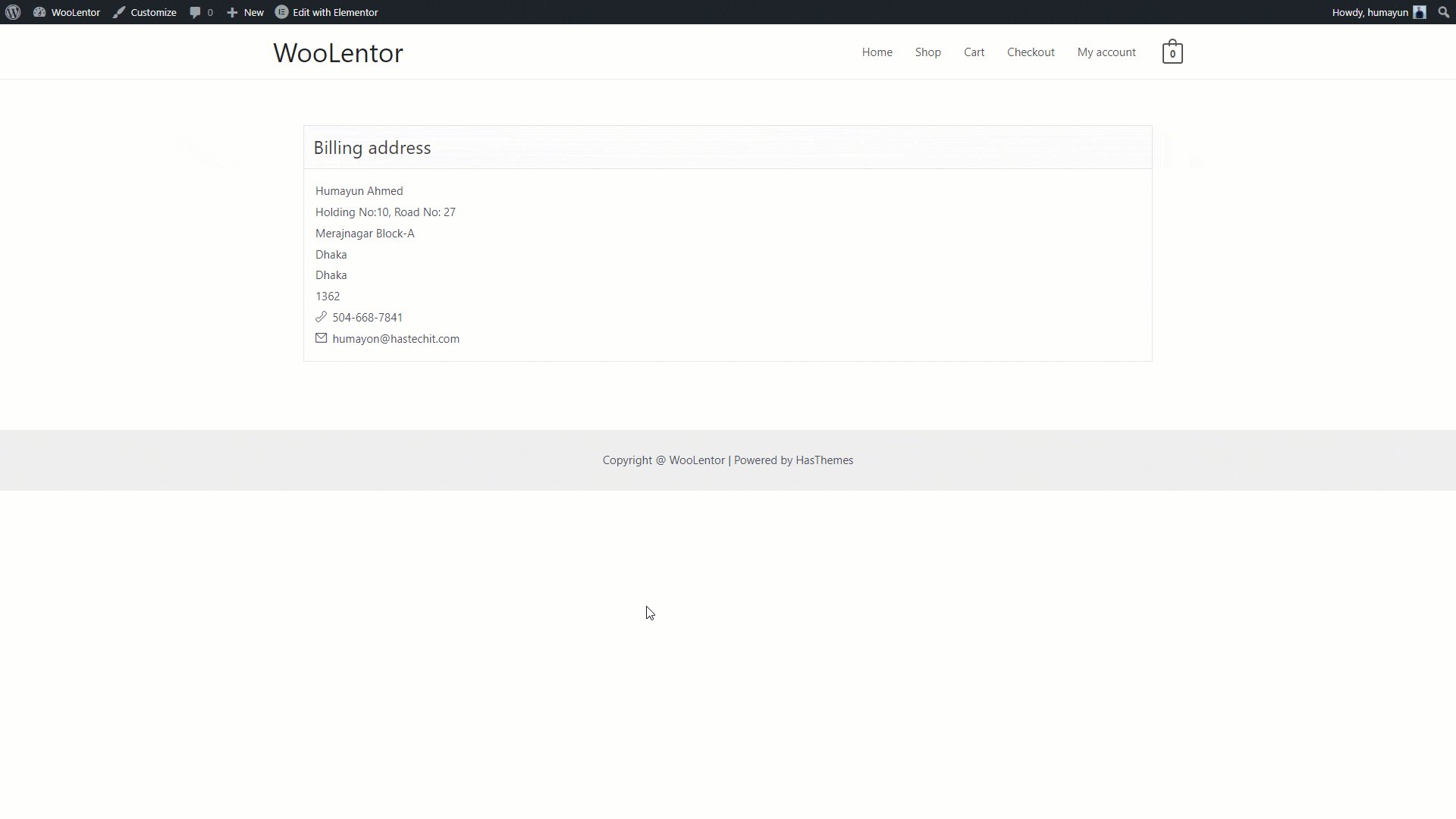
Step 4: Now visit the site #
Visit the Thank You Page Template to Preview.

The style and setting make necessary customization from the available options.
Watch this video about how to create a custom Thank You page on a WooCommerce store using WooLentor #
Do you want to use Thank You Address Block for Gutenberg? Click Here