The “Thank You Address” Block is mainly designed for the Thank You Page Template. It is a WooCommerce extension that allows you to display your Thank You Page Template on your WooCommerce site.
Steps for adding Thank You Address #
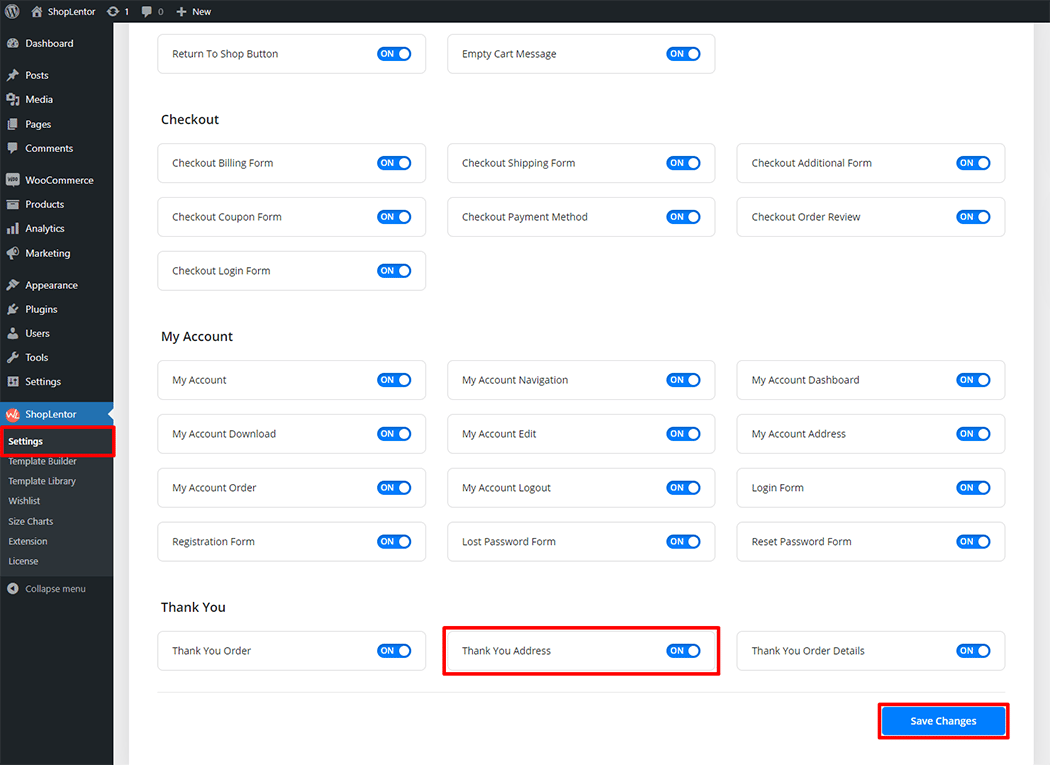
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Thank You Address” Block.
Step 1: How to Enable Thank You Address? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Thank You Address Block.

Step 2: How to use the Address Details Block? #
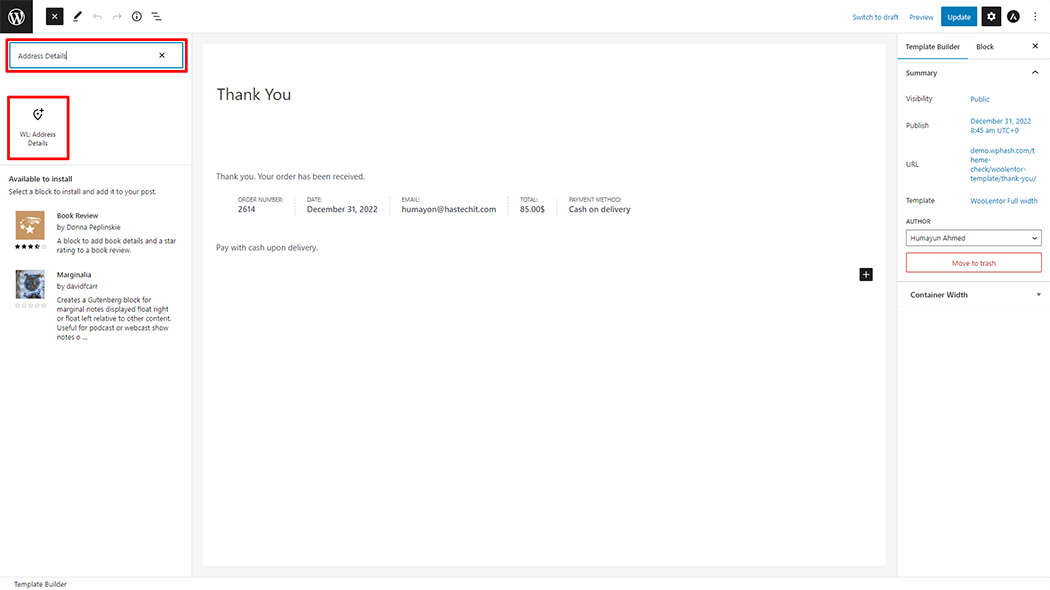
If you want to leverage the Address Details feature on your WooCommerce store, you will need to use a Block named “WL: Address Details“. To do so, simply search for the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Page.

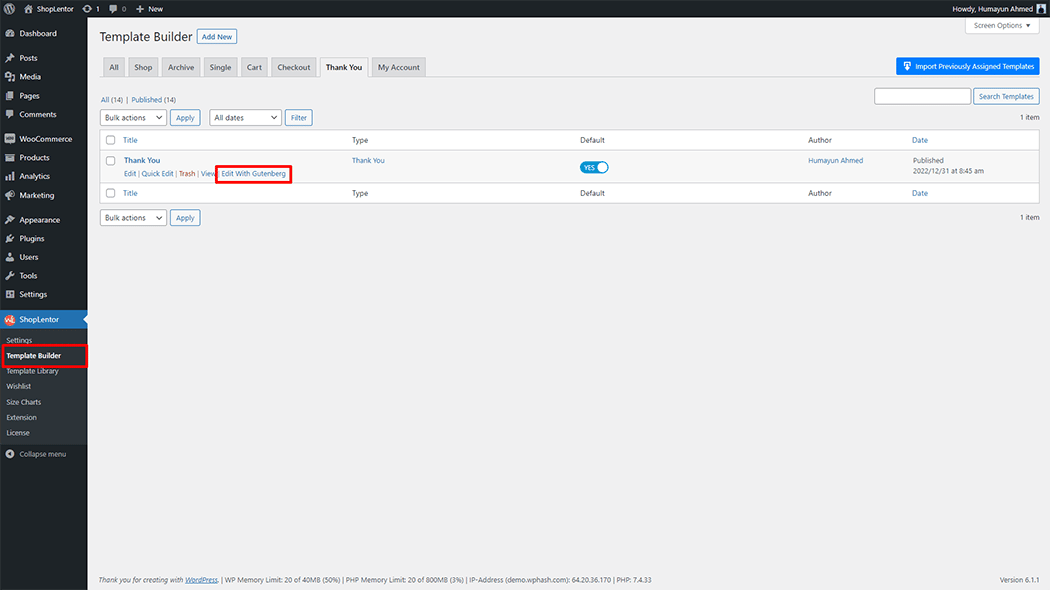
Go to Dashboard > WooLentor > Template Builder. Click the “Edit with Gutenberg“ button to edit the Thank You Template

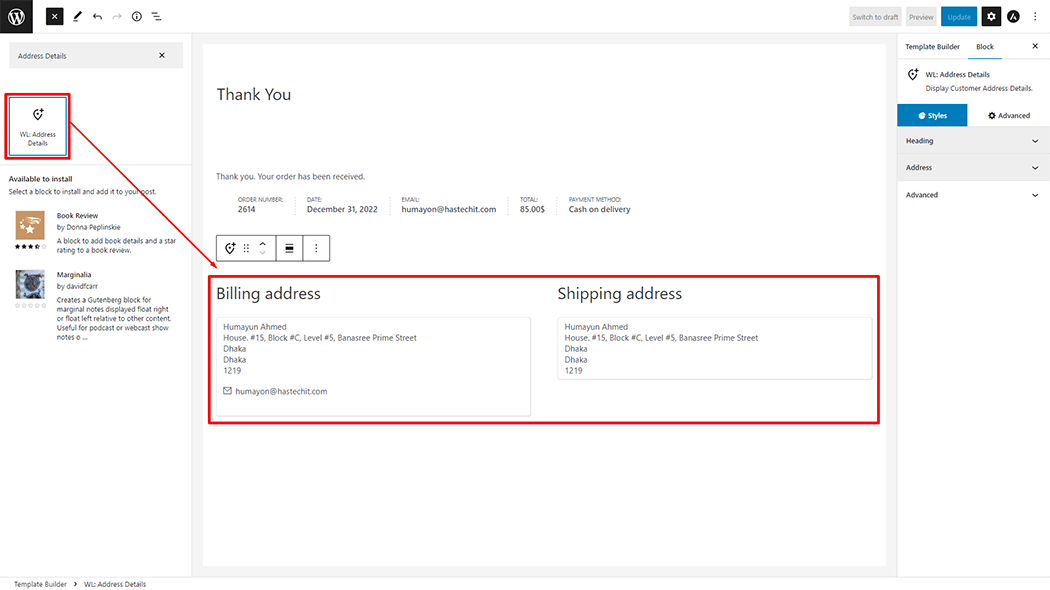
To add an Address Details Block, search by “Address Details” and use the Block that has the “WL Badge”.

Drag and drop the WooLentor “Address Details” Block onto the Thank You Template.

Step 3: How to customize the Address Details Block? #
How to customize the Address Details Style #
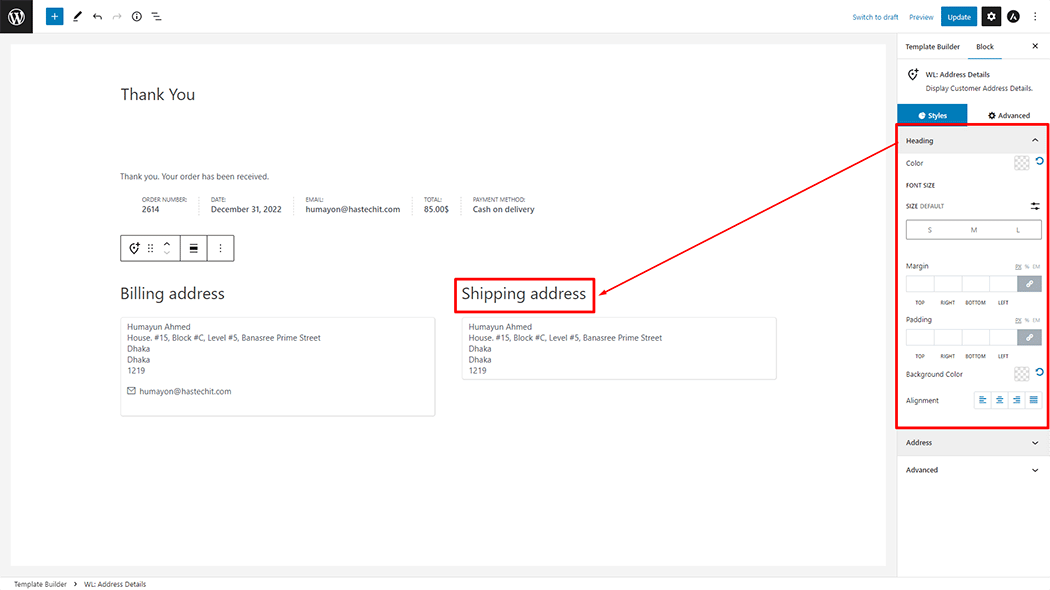
Heading: You can change the Color, Font Size, Margin, Padding, Background Color, and Alignment Style Address Details as needed.

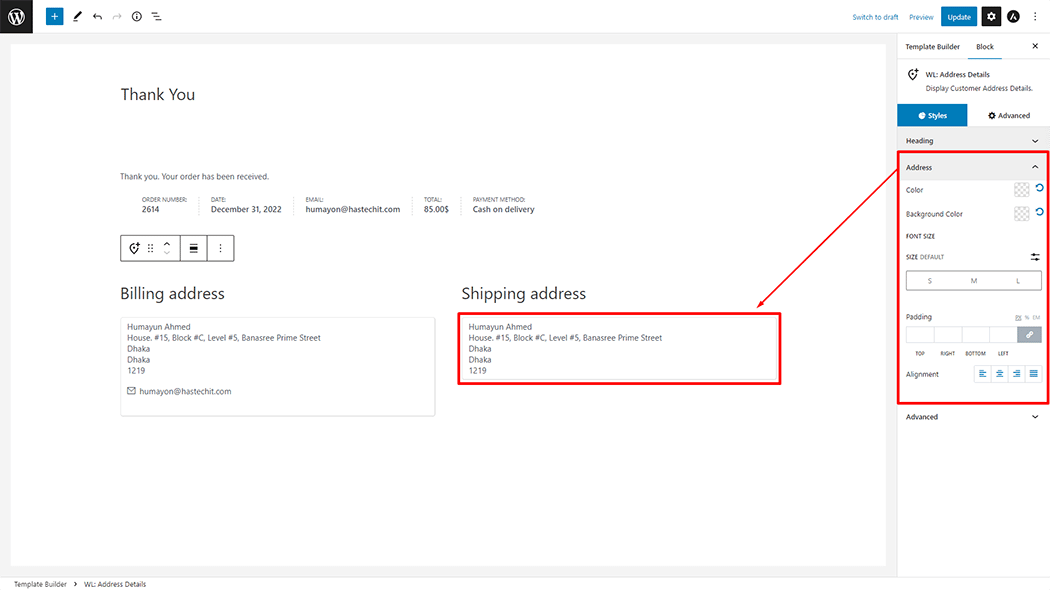
Address: You can change the Color, Background Color, Font Size, Padding, and Alignment style Address Details as needed.

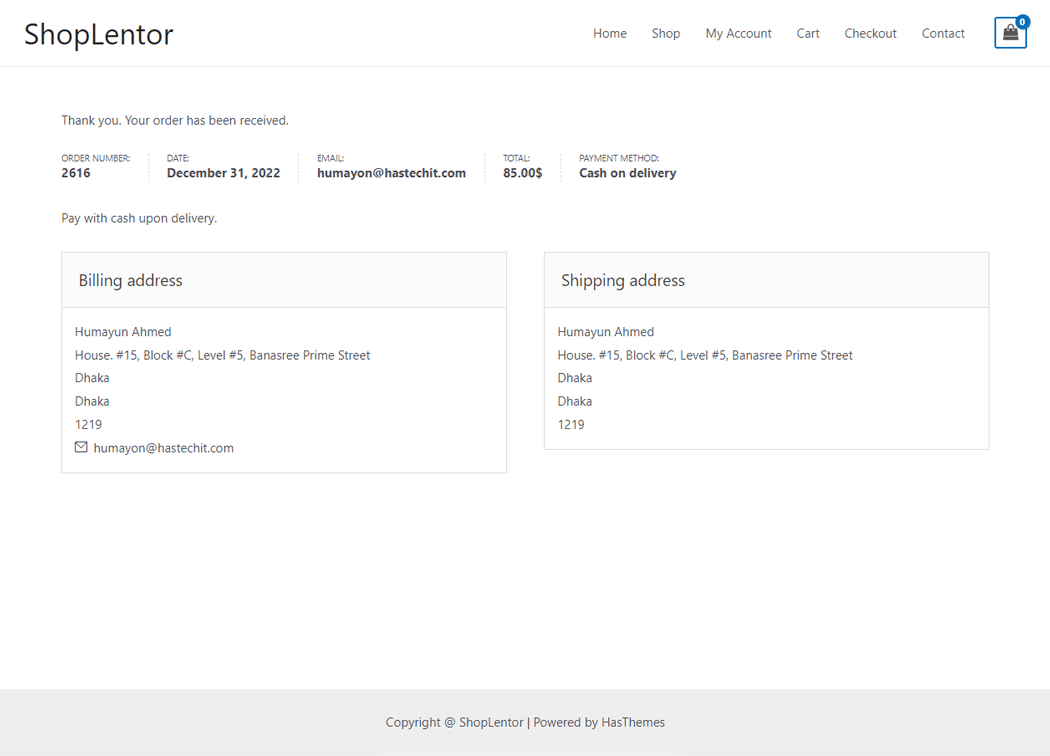
Step 4: Now visit the site #
Visit the Thank You Template to Preview.

Do you want to use Thank You Address Widget for Elementor? Click Here