The “Product Image With Zoom” widget is mainly designed for the Single Product Template on WooCommerce. This widget is used for displaying the product image with an option to zoom in or out. It can be used to show the product in detail, such as its features and specifications, and also give a better idea of how the product looks.
Why Product Image With Zoom used? #
On the Single Product Template, “WL: Product Image With Zoom” widget is used for the Single Product Template on WooCommerce.
The “Product Image With Zoom” widget is mainly designed for the Single Product Template.
Steps of adding Product Image With Zoom #
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Image With Zoom” widget.
- You need to use the “Product Image With Zoom” widget on the Single Product Template.
- To add an Advance Product Image widget, Drag and drop the “WL: Product Image With Zoom” widget onto the Single Product Template.
Step 1: How to Enable Product Image With Zoom? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Image With Zoom widget.

Step 2: How to use the Product Image With Zoom Widget? #
If you want to leverage the Product Image With Zoom feature on your WooCommerce store, you will need to use a widget named “Product Image With Zoom”. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Template.

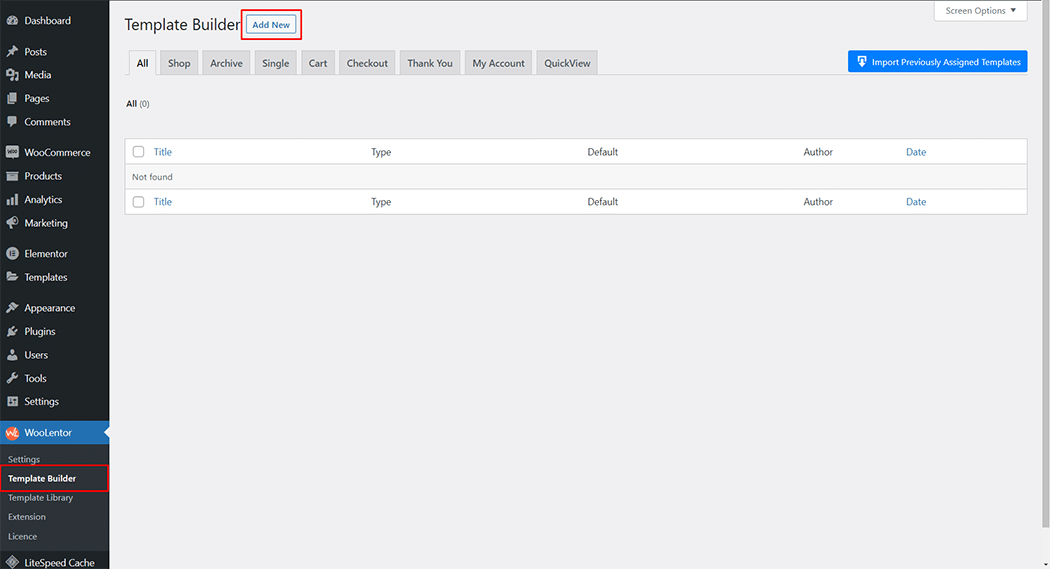
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Page Template

Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Single from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

To add the Product Image With Zoom widget, click the “Edit with Elementor” button to edit the Single Product Template

To add a Product Image With Zoom widget, search by “Product Image With Zoom” and use the widget that has the “WL Badge”.

Drag and drop the WooLentor “Product Image With Zoom” widget onto the Single Product Template.

Step 3: How to customize the Product Image With Zoom Widget? #
Product Image: You can change the Product Image style as you need

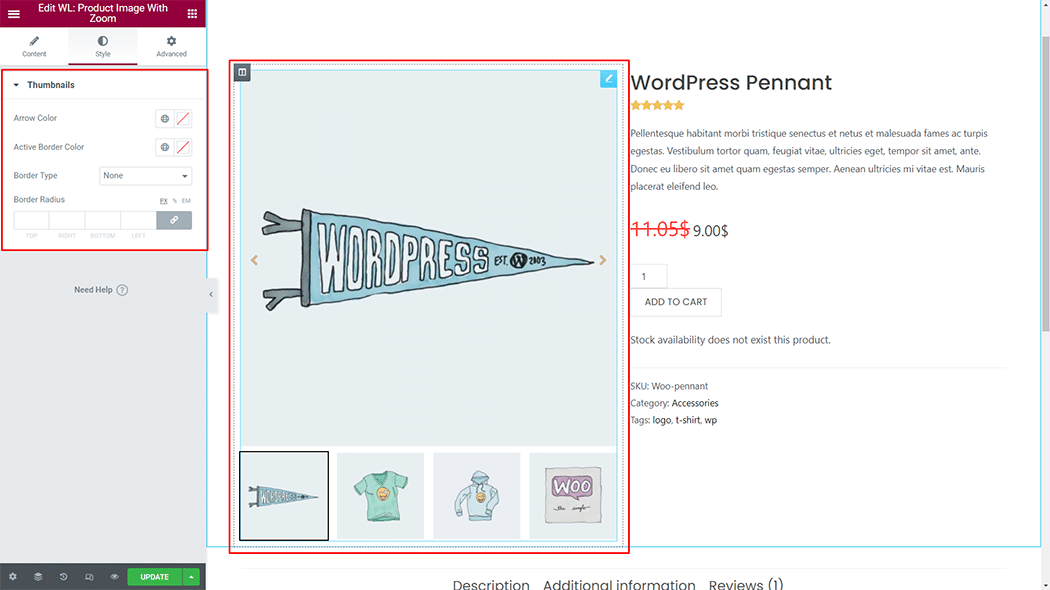
How to customize the Product Image With Zoom style #
Thumbnails: You can change the Thumbnails style as you need

Step 4: Now visit the site #
Visit the Single Product Template to Preview.
