The “QR Codes” is a popular way to share a link to your website, or other information. With the QR Code widget, you can easily generate QR Codes for your products, blog posts, and more.
Why QR Code used? #
The Single Product Template, “WL: QR Code” widget is used for the Single Product Template on WooCommerce.
The “QR Code” widget is mainly designed for the Single Product Template.
Steps of adding QR Code #
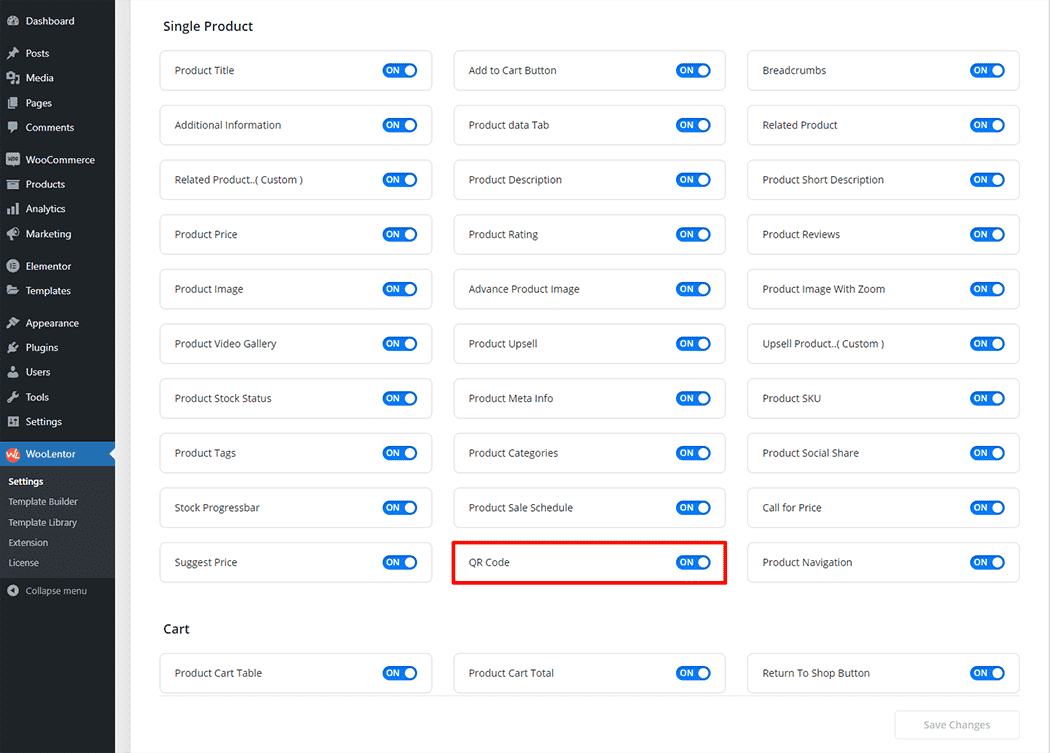
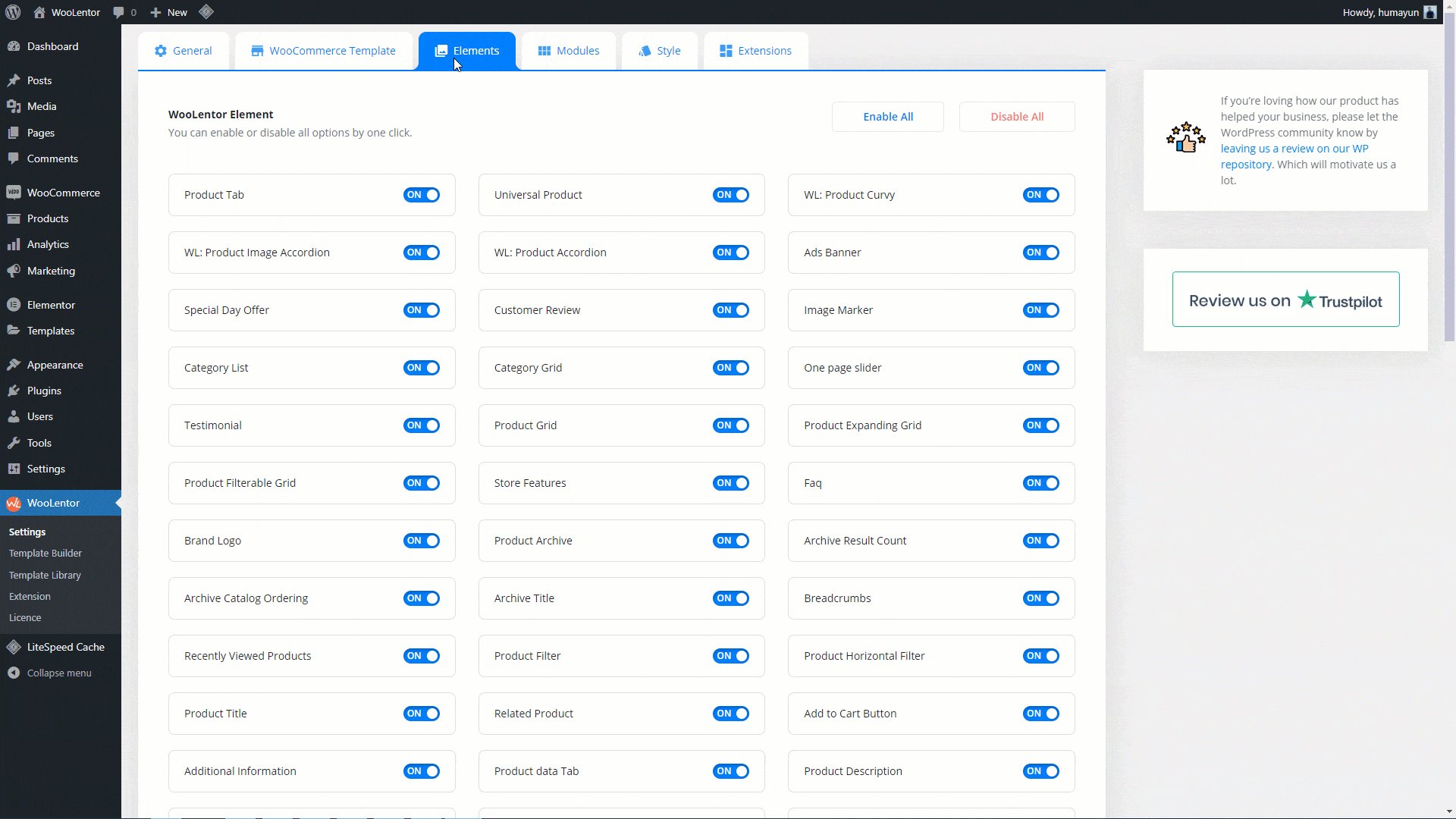
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “QR Code” widget.
- You need to use the “QR Code” widget on the Single Product Template.
- To add a QR Code widget, Drag and drop the “WL: QR Code” widget onto the Single Product Template.
Step 1: How to Enable QR Code? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the QR Code widget.

Step 2: How to use the QR Code Widget? #
If you want to leverage the QR Code feature on your WooCommerce store, you will need to use a widget named “QR Code”. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Template.

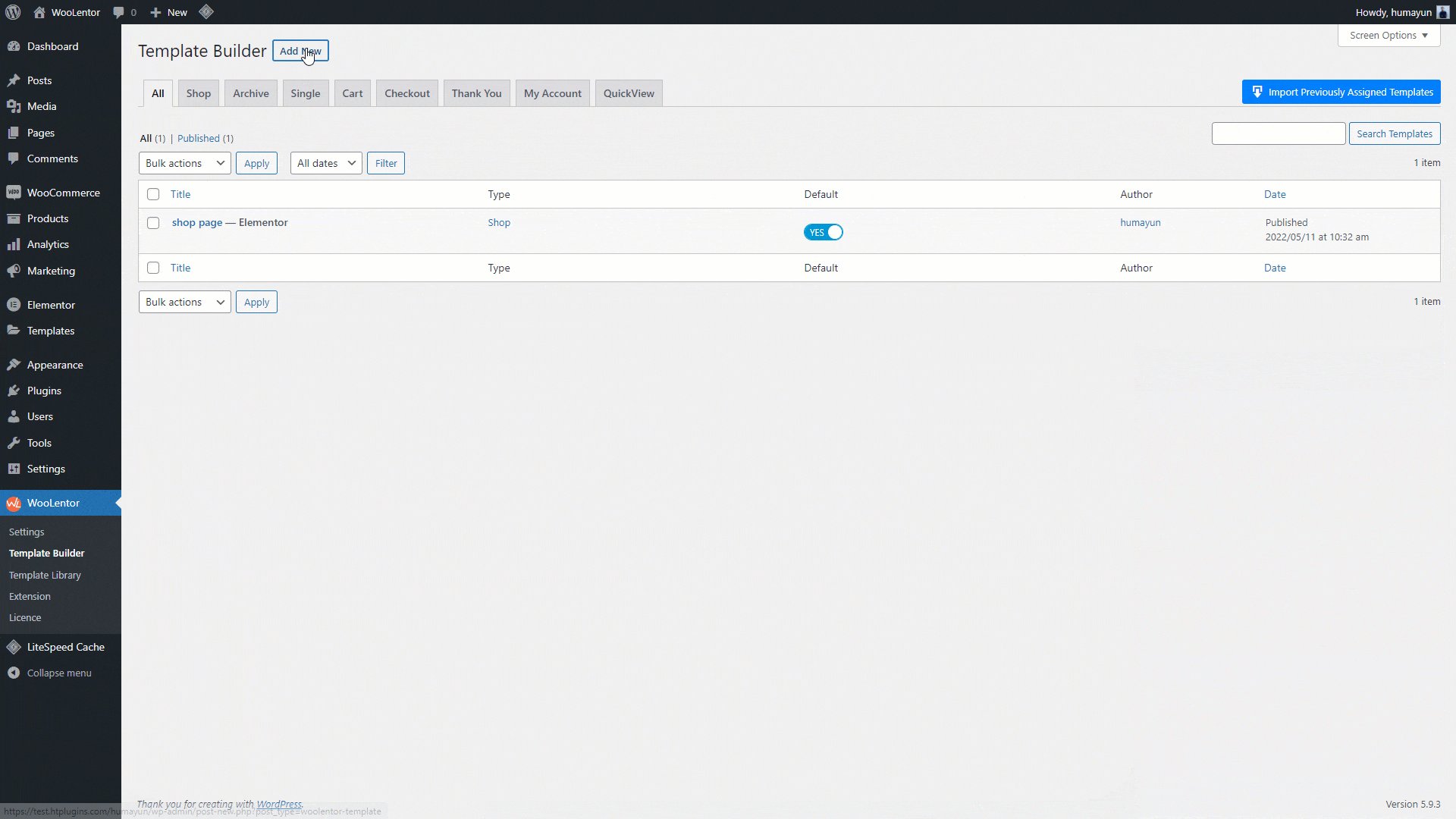
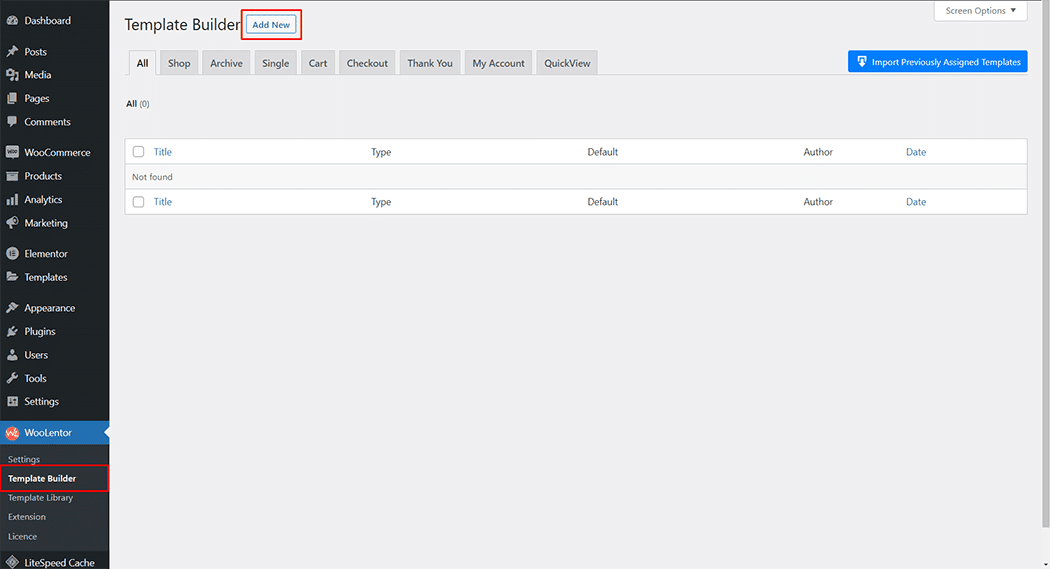
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Product Template

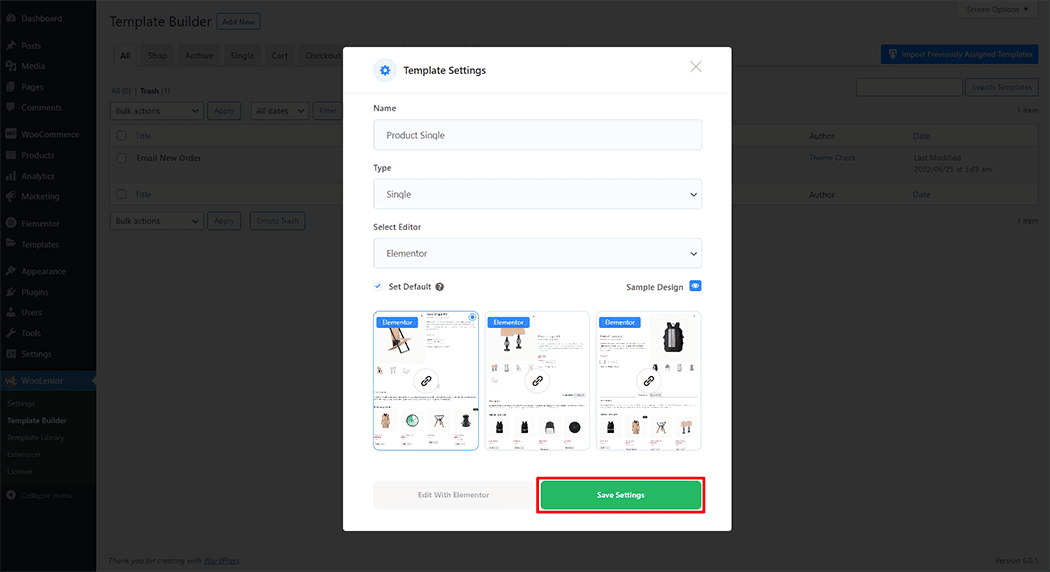
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Single from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

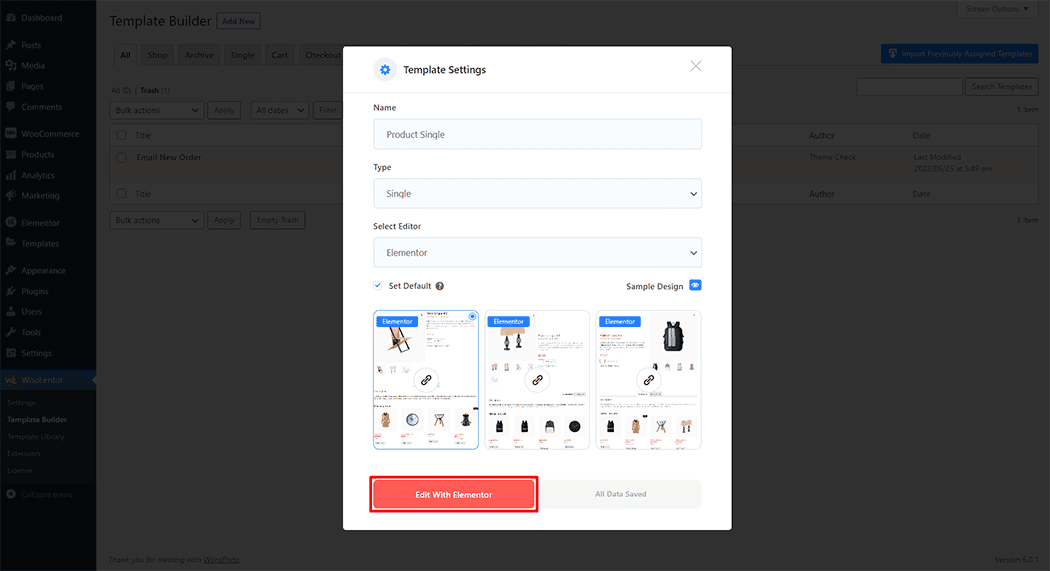
To add the QR Code widget, click the “Edit with Elementor” button to edit the Single Product Template

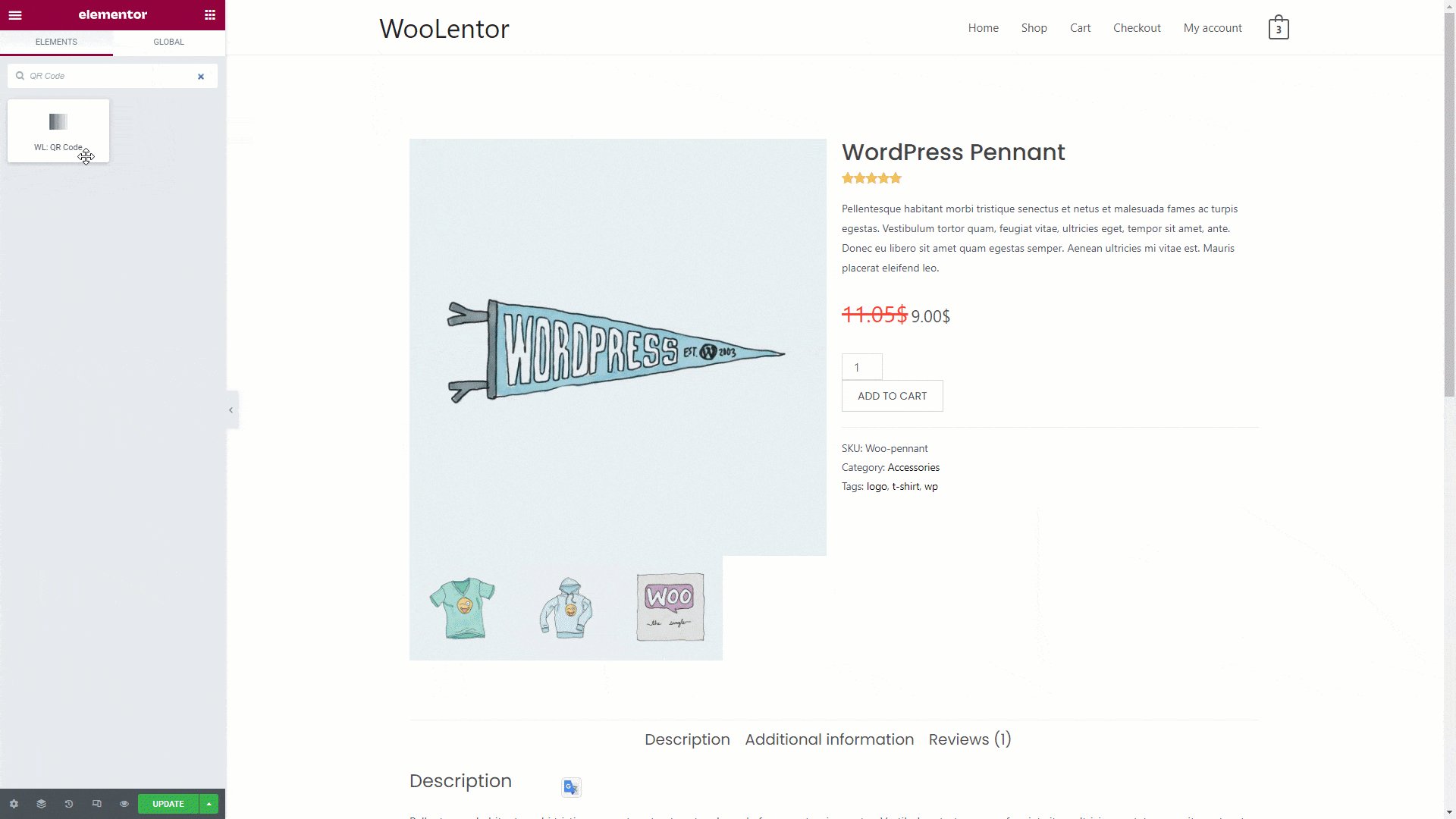
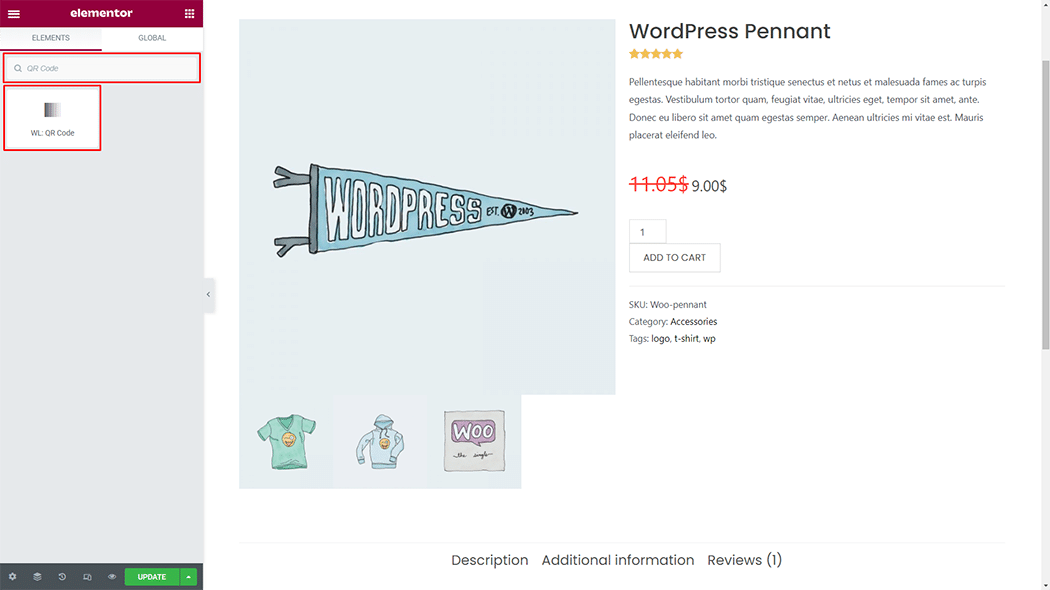
To add a QR Code widget, search by “QR Code” and use the widget that has the “WL Badge”.

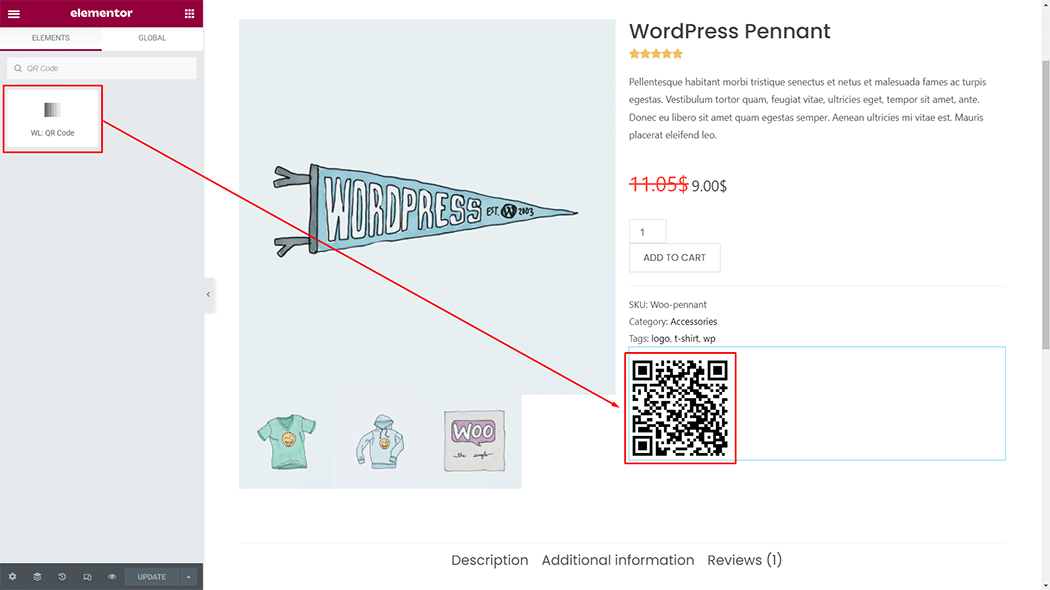
Drag and drop the WooLentor “QR Code” widget onto the Single Product Template.

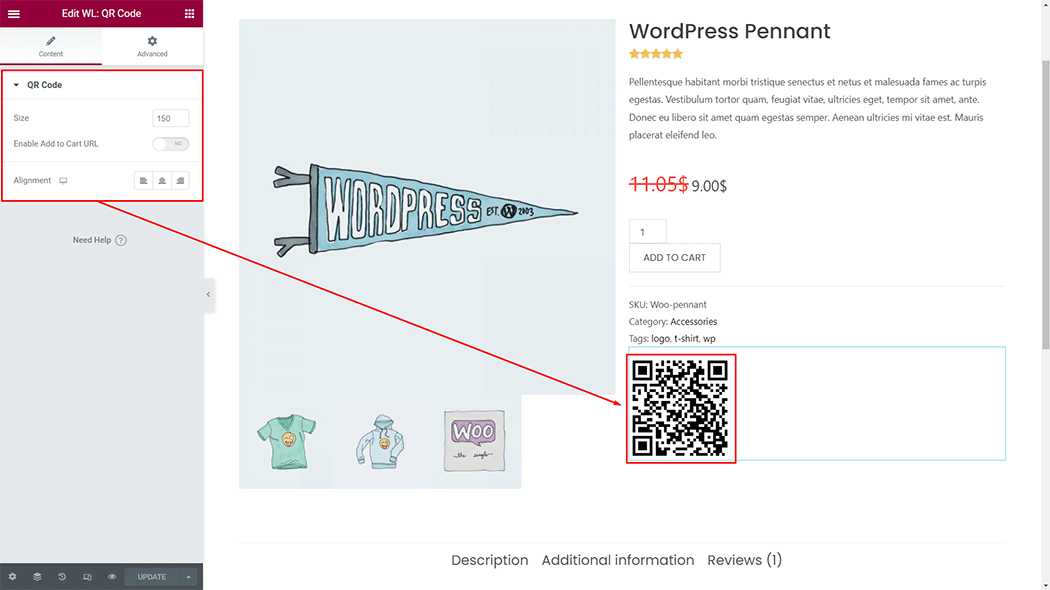
Step 3: How to customize the QR Code Widget? #
QR Code: You can change the QR Code style as you need

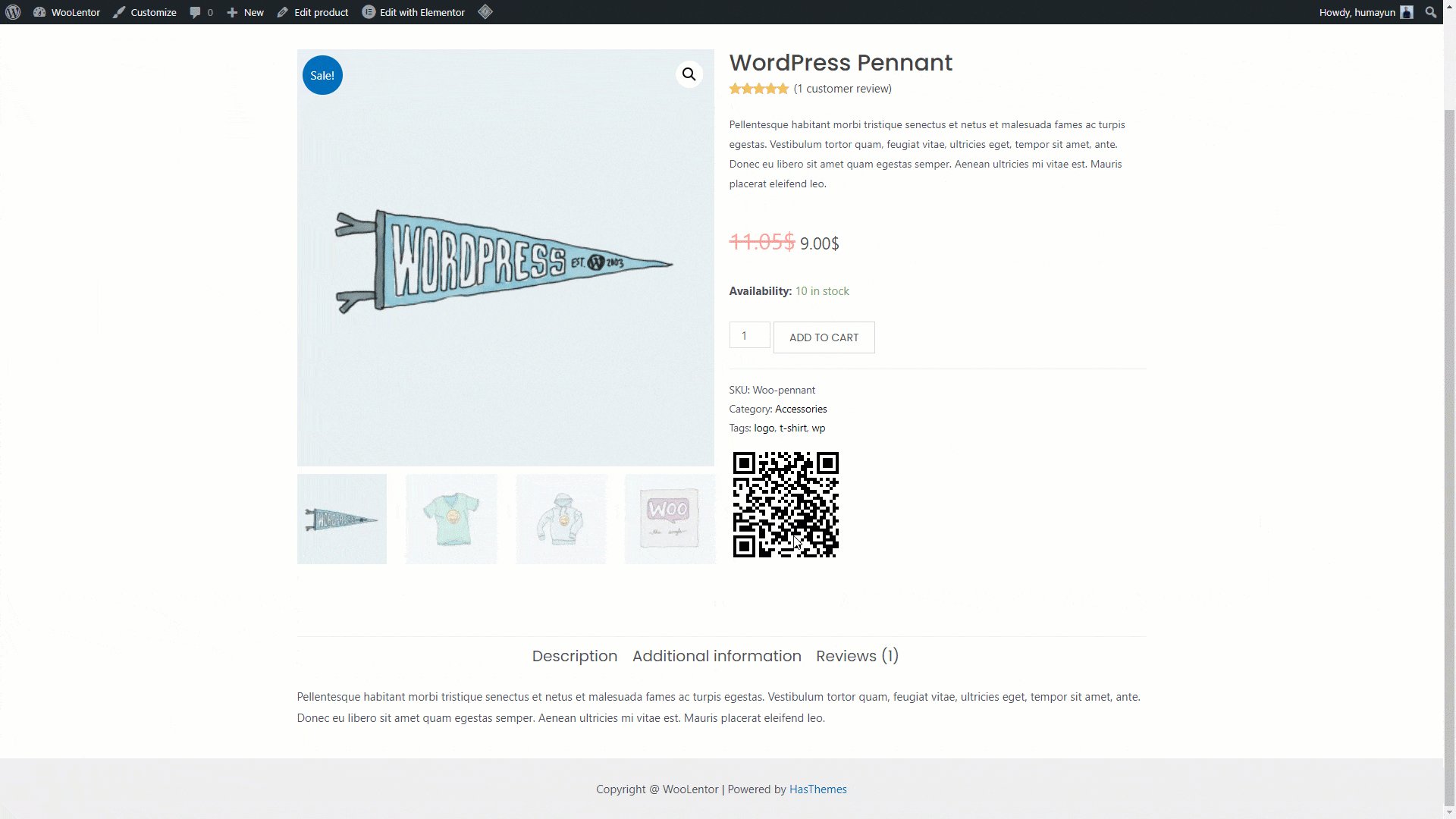
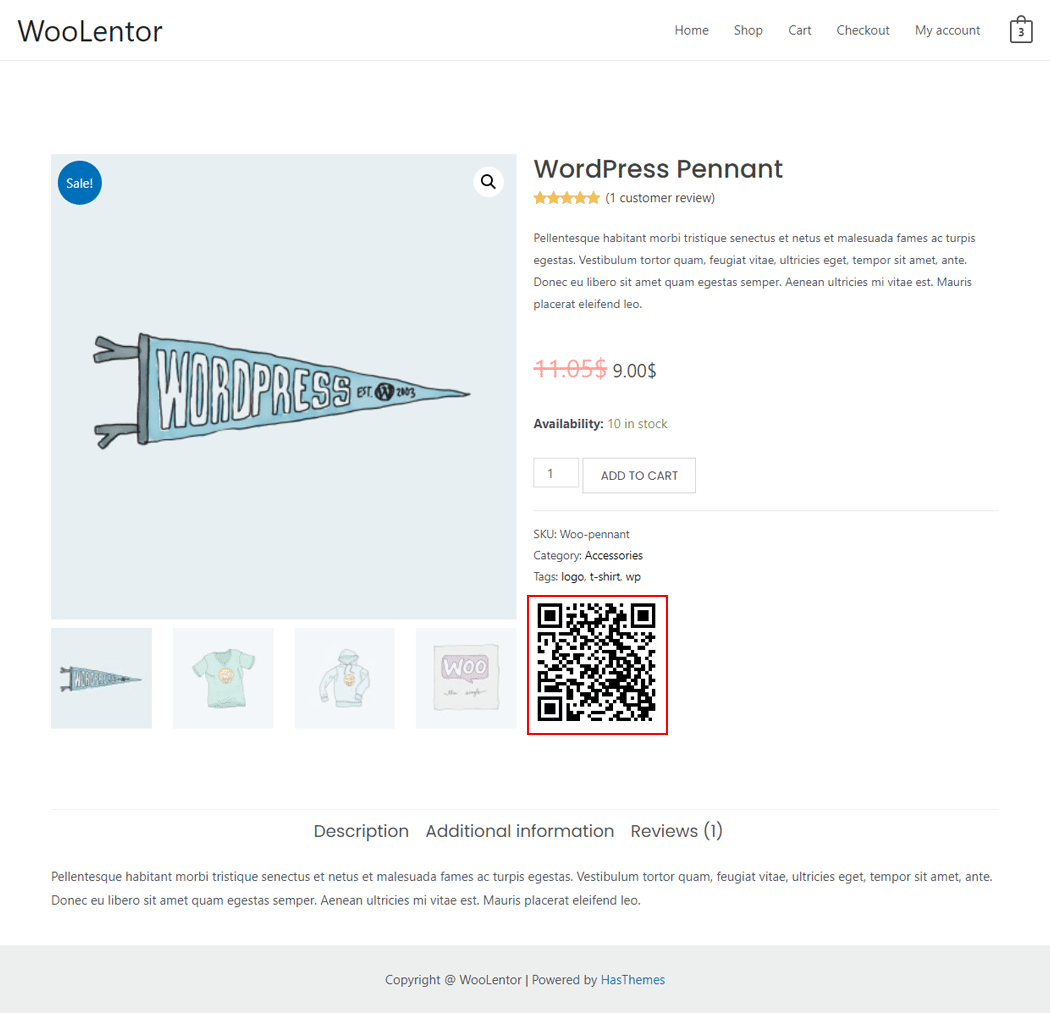
Step 4: Now visit the site #
Visit the Single Product Template to Preview.

From the style, and setting make necessary customization from the available options.
How to add QR Code to the WooCommerce product page using WooLentor QR Code Widget #
Do you want to use QR Code Widget for Gutenberg Block? Click Here