The “Image Marker” widget is an excellent WooLentor WooCommerce extension that describes a product by adding markers on different parts of that product’s image.
Why Image Marker is used? #
On the Page, the “Image Marker” widget is used to view content on the Page on WooCommerce. The “Image Marker” widget is mainly designed for the Page.
Steps of adding Image Marker #
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Image Marker” widget.
- You need to use the “WL: Image Marker” widget to view your Content on the Page.
- To add a WL: Image Marker, Drag and drop the “WL: Image Marker” widget onto the Page.
Step 1: How to Enable Image Marker Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Image Marker widget.

Step 2: How to use the Image Marker Widget? #
If you want to leverage the Image Marker feature on your WooCommerce store, you will need to use a widget named “WL: Image Marker“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Page.

To add the Image Marker widget, search by “Image Marker” and use the widget that has the “WL Badge”.

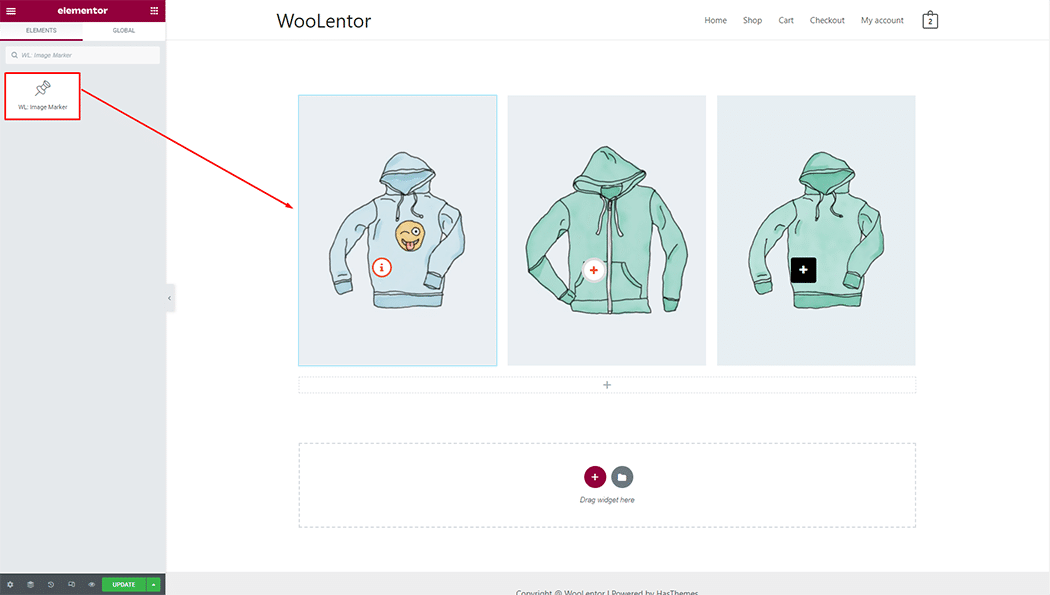
Drag and drop the WooLentor WL: Image Marker widget onto the Page.

Step 3: How to customize the Image Marker Widget? #
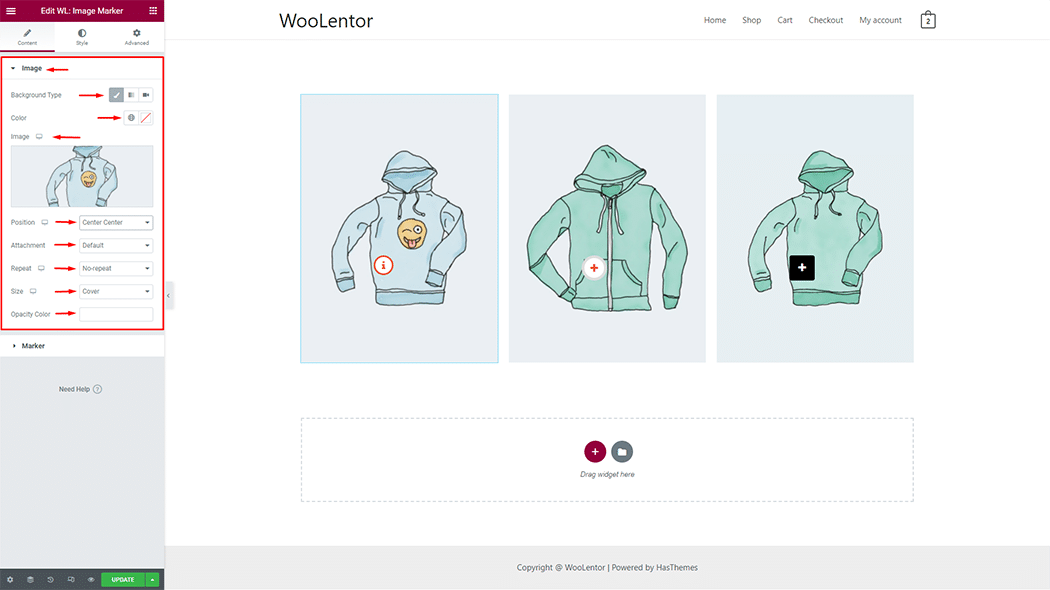
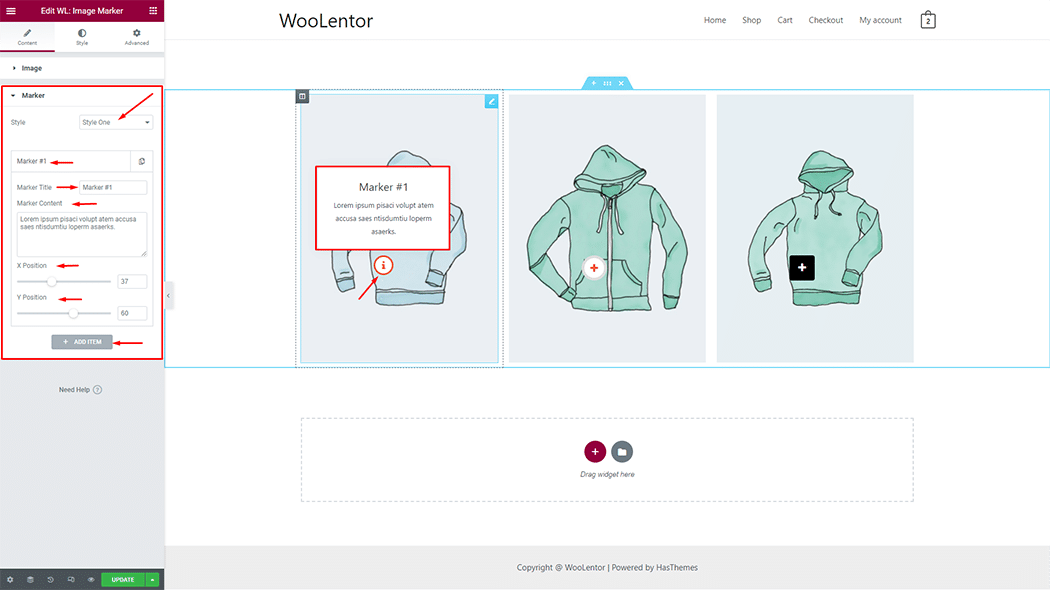
Image: You can set Background Type color, video, and image, also can set image position and size.

Marker: You can set different Marker styles and also can set Marker title, content, and position.

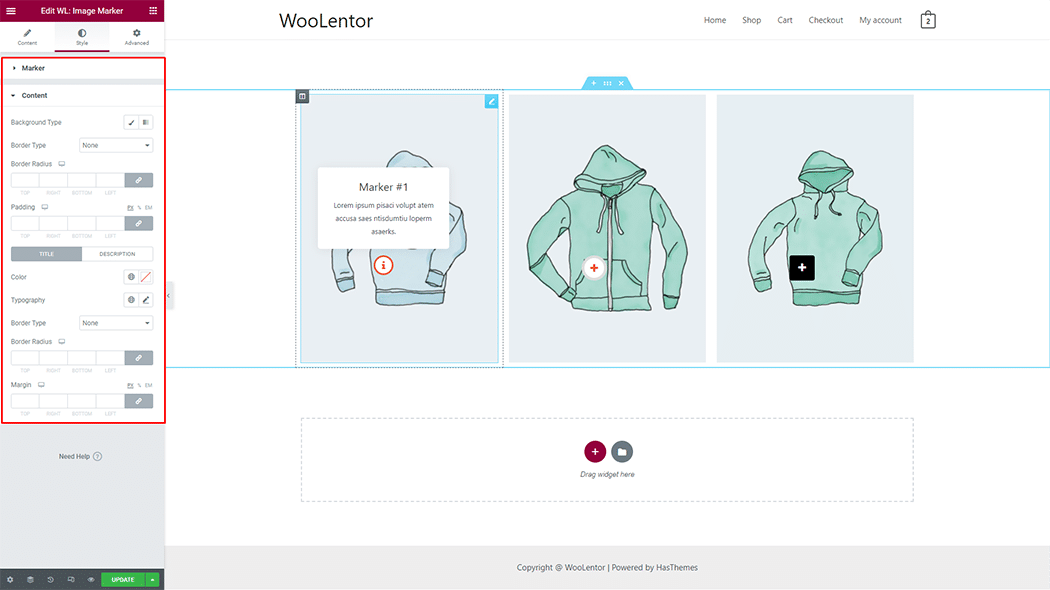
How to customize the Image Marker style #
You can change the typography, text color, background color, border color, border radius, padding, and margin style of the Image Marker as needed.

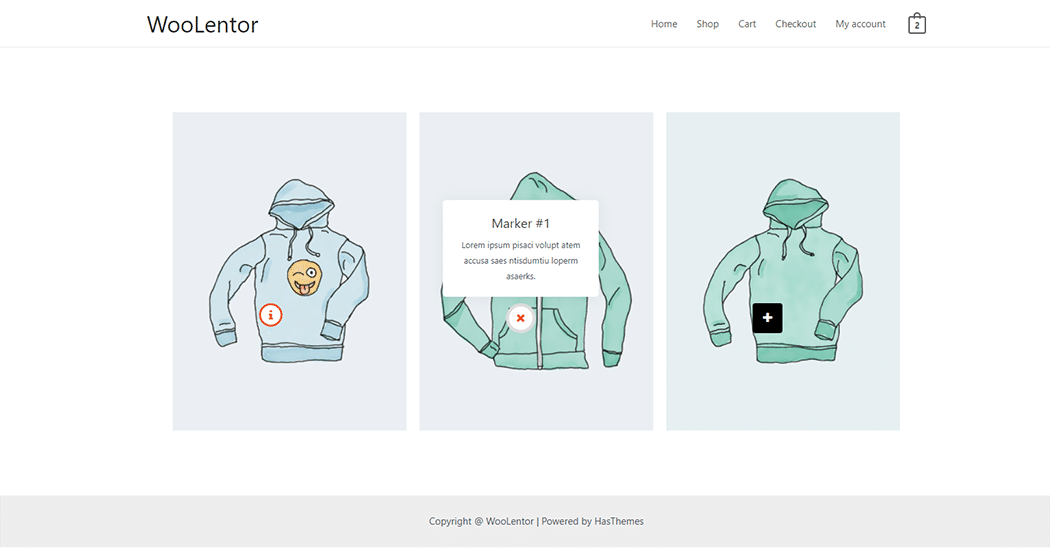
Step 4: Now visit the site #
Visit the Page to Preview.

Do you want to use Image Marker Block for Gutenberg? Click Here