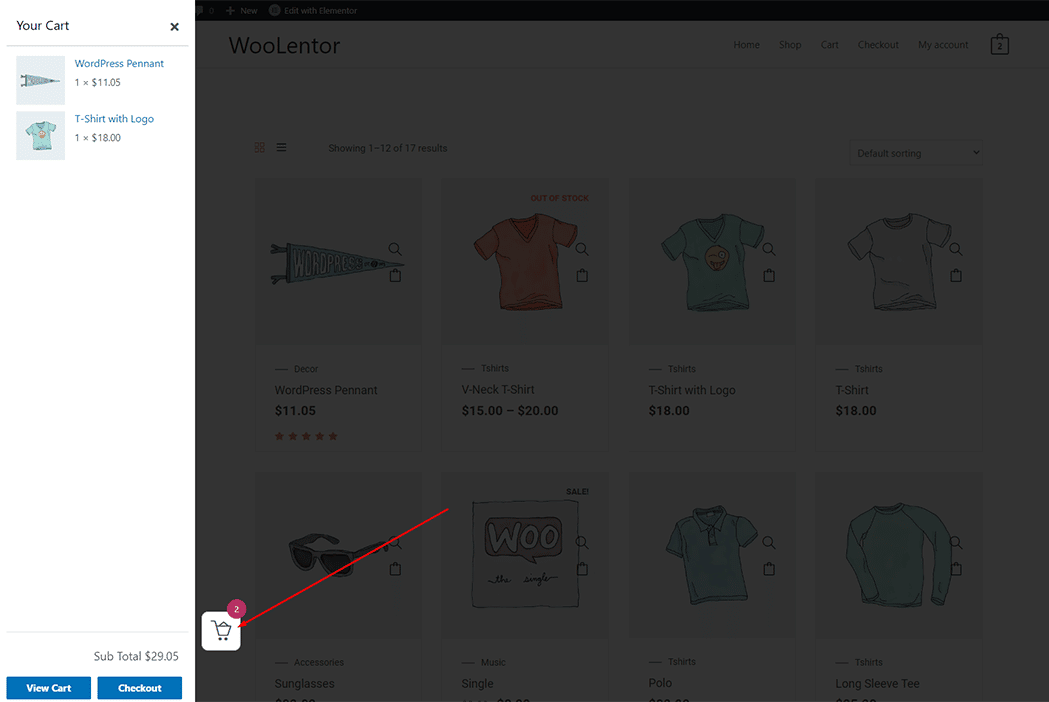
The “Mini Cart” widget is useful if you want to present your cart products on the Mini Cart Template. It lets you display your cart products on the Side Mini Cart page beautifully with all the convenient customization options available.
Why Mini Cart Template is used? #
On the Mini Cart Template, the “Mini Cart” widget is used to view the Side Mini Cart page on WooCommerce. The “Mini Cart” widget is mainly designed for the Mini Cart Template.
Steps of adding Mini Cart widget #
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Mini Cart” widget.
- You need to use the “Mini Cart” widget to view your Side Mini Cart Template.
- To add a Mini Cart widget, Drag and drop the “WL: Mini Cart” widget onto the Mini Cart Template.
Step 1: How to Enable the Mini Cart widget? #
If you want to leverage the Mini Cart widget on your WooCommerce store, you will need to use a widget named “WL: Mini Cart“ to create the Mini Cart Template with WooLentor. Check out the process to easily understand how to add the Mini Cart widget, see the GIF image, or follow the manual steps below.

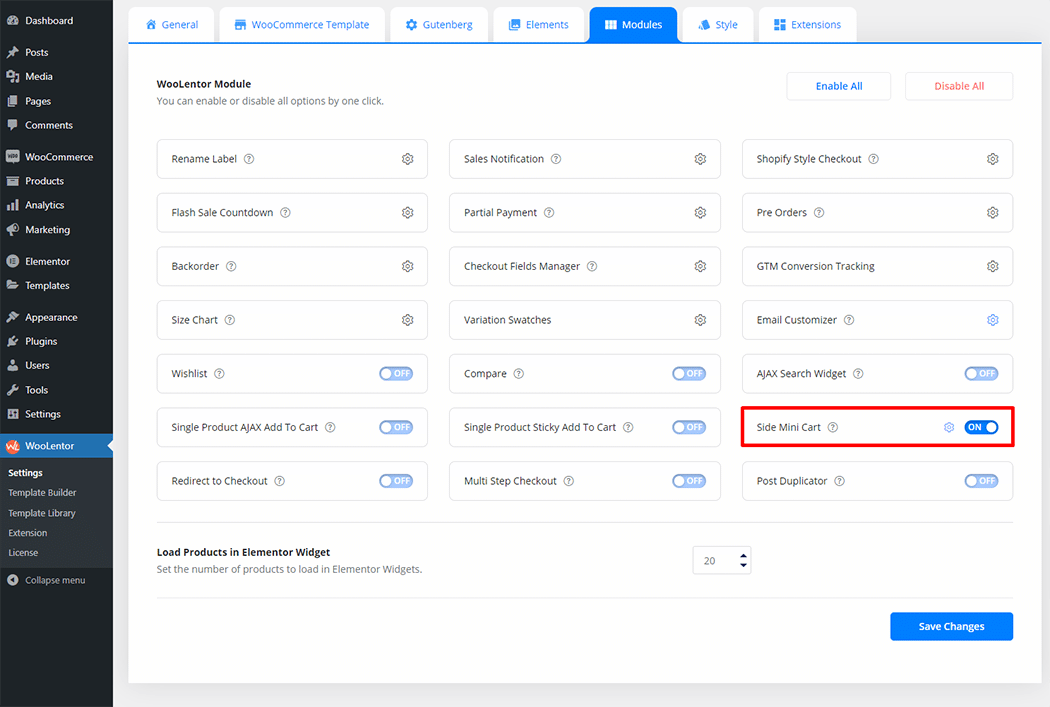
Go to Dashboard > WooLentor > Settings > Modules. From the list of Modules, turn ON the Side Mini Cart Modules. Now click the “Save Changes” button to save your settings. If you want to know more about the Side Mini Cart Module click here.

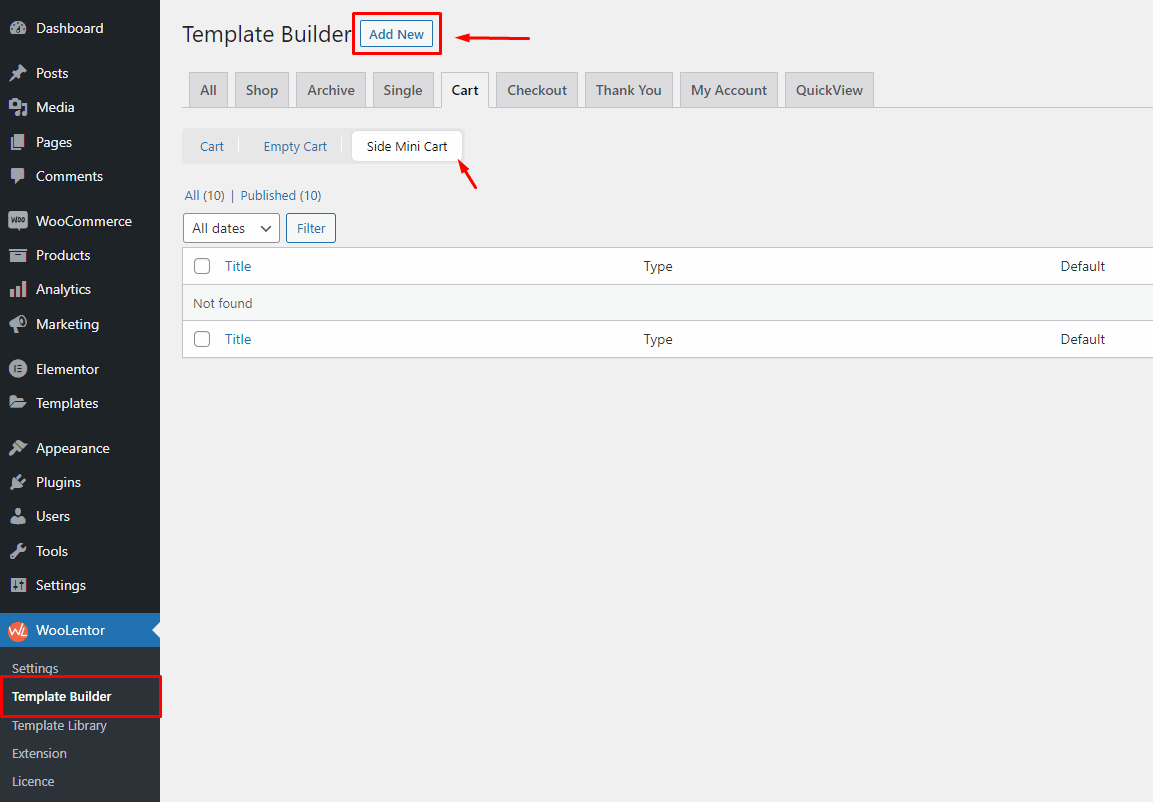
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Mini Cart Template

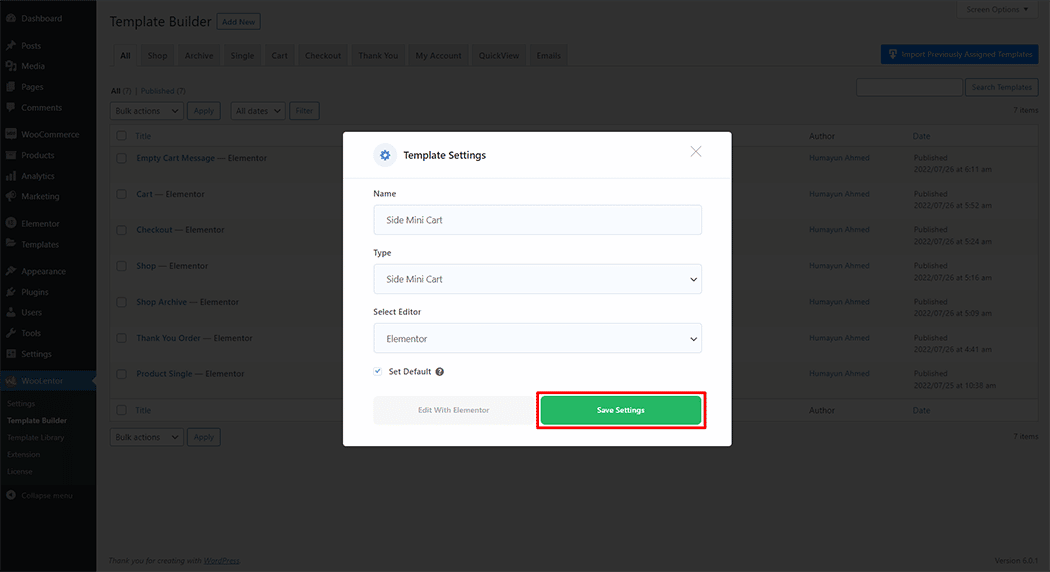
First, set the name of your Template and select it in the popup box for template settings. Select the Single from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done button and save the settings by clicking the Save Settings button.

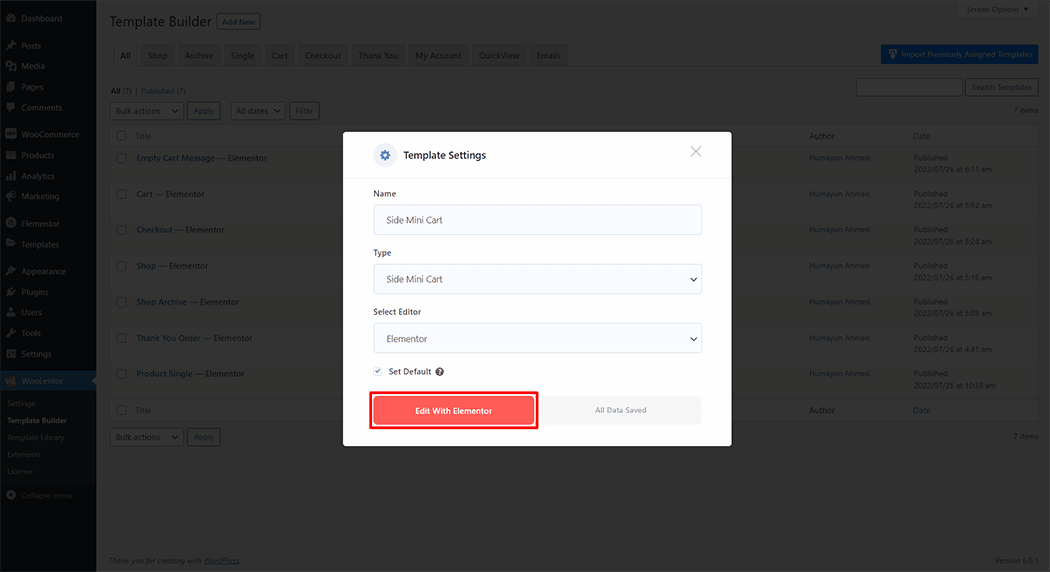
To add the Widget, click the “Edit with Elementor” or “Edit with Gutenberg” button to edit the Side Mini Cart

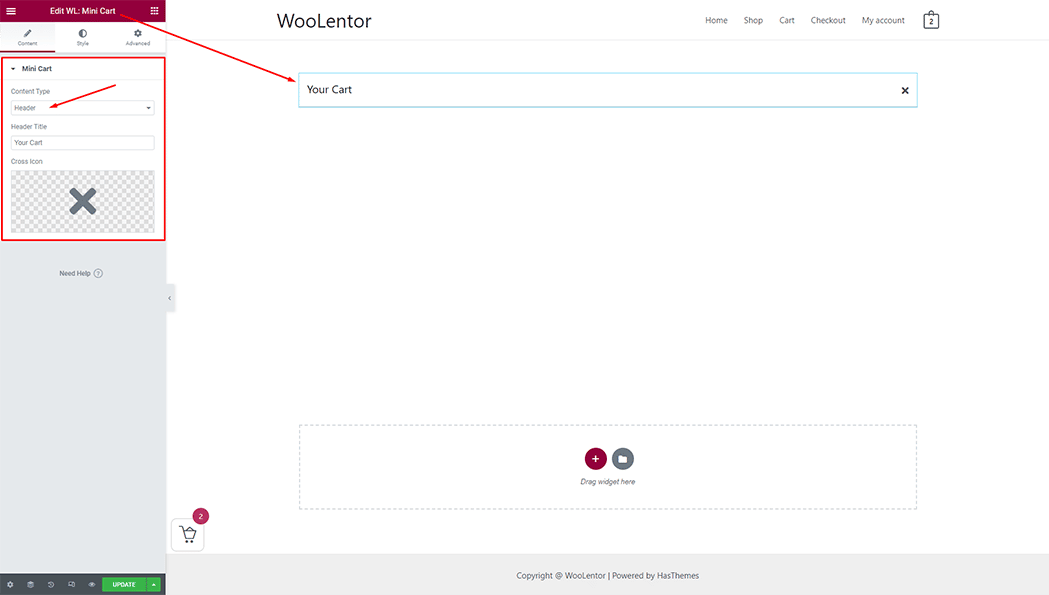
To add a Mini Cart widget, search by “Mini Cart” and use the widget that has the “WL Badge”. You need to select the “Header” from the dropdown Content Type list.

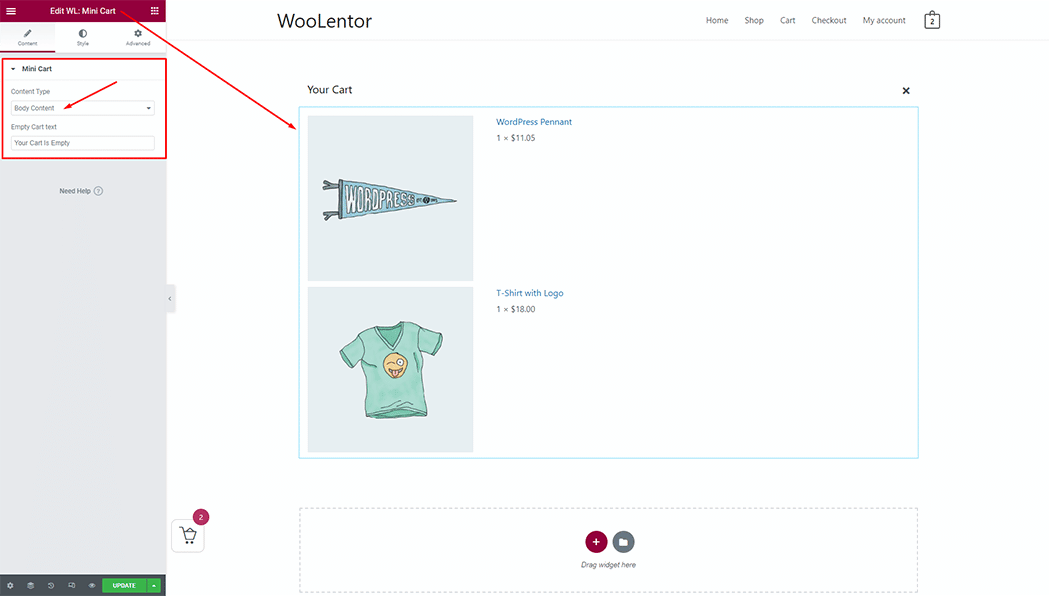
To add a Mini Cart widget, search by “Mini Cart” and use the widget that has the “WL Badge”. You need to select the “Body Content” from the dropdown Content Type list.

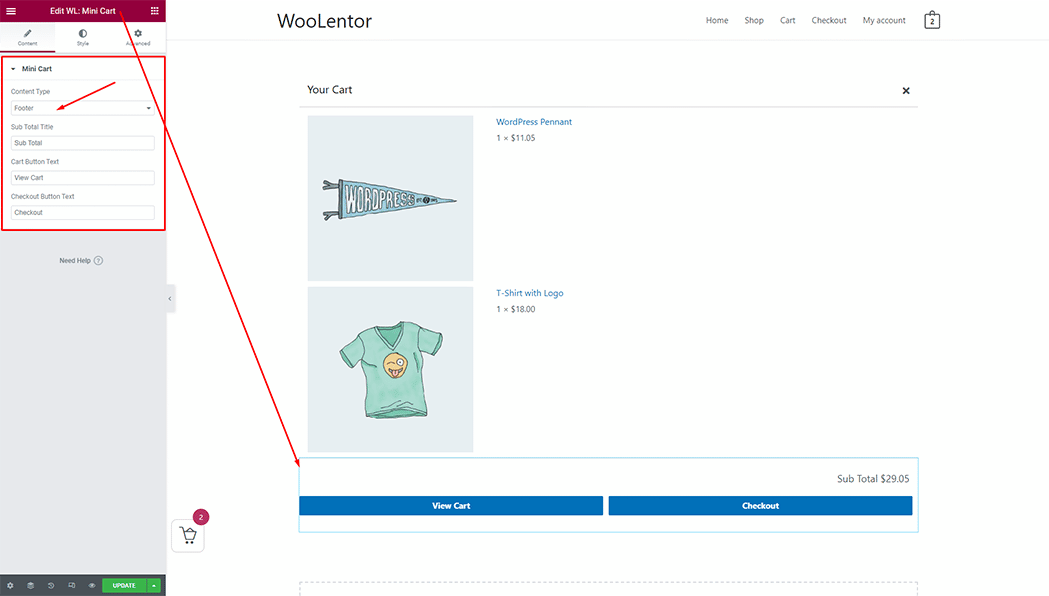
To add a Mini Cart widget, search by “Mini Cart” and use the widget that has the “WL Badge”. You need to select the “Footer” from the dropdown Content Type list.

Step 3: Now visit the site #
Visit the Mini Cart Template to Preview.