The “Brand Logo” is a symbol or image or drawing that represents a company or organization, or person that is used for optimizing brand presence, reach, and recognition.
Why Brand Logo is used? #
On the Page, the “Brand Logo” Block is used to view the Brand Logo on the Page on WooCommerce. The “Brand Logo” Block is mainly designed for the Page.
Steps of adding Brand Logo Block #
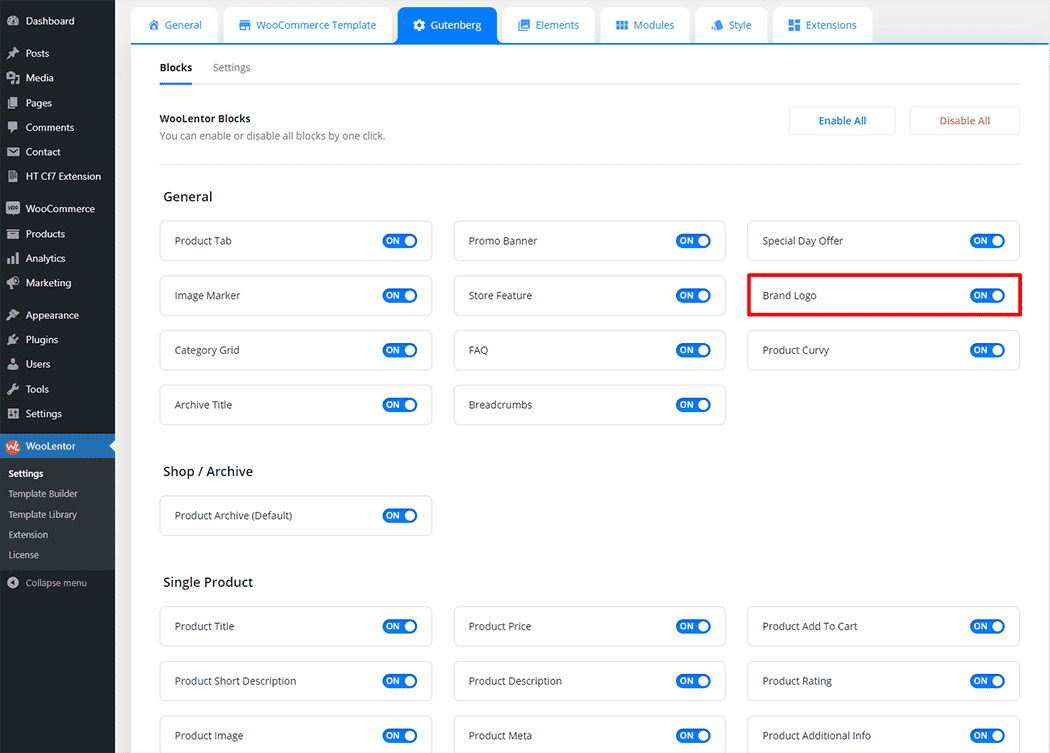
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Brand Logo” Block.
Step 1: How to Enable Brand Logo Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Brand Logo Block.

Step 2: How to use the Gutenberg Brand Logo Block? #
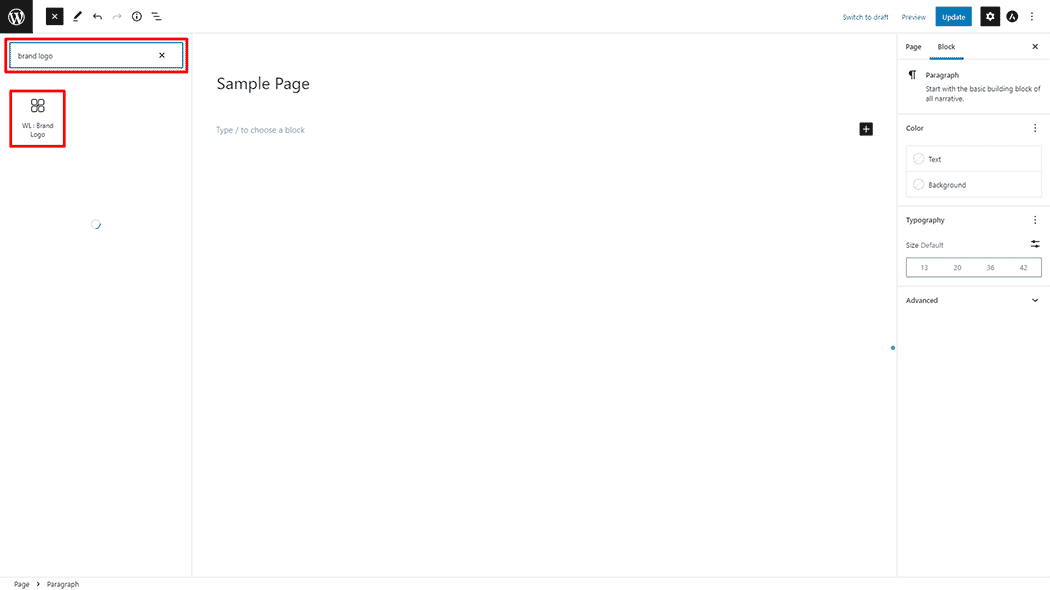
If you want to leverage the Brand Logo feature on your WooCommerce store, you will need to use a Block named “WL: Brand Logo“. To do so, simply search the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Page.

To add the Brand Logo, search by “Brand Logo” and use the Block that has the “WL Badge”.

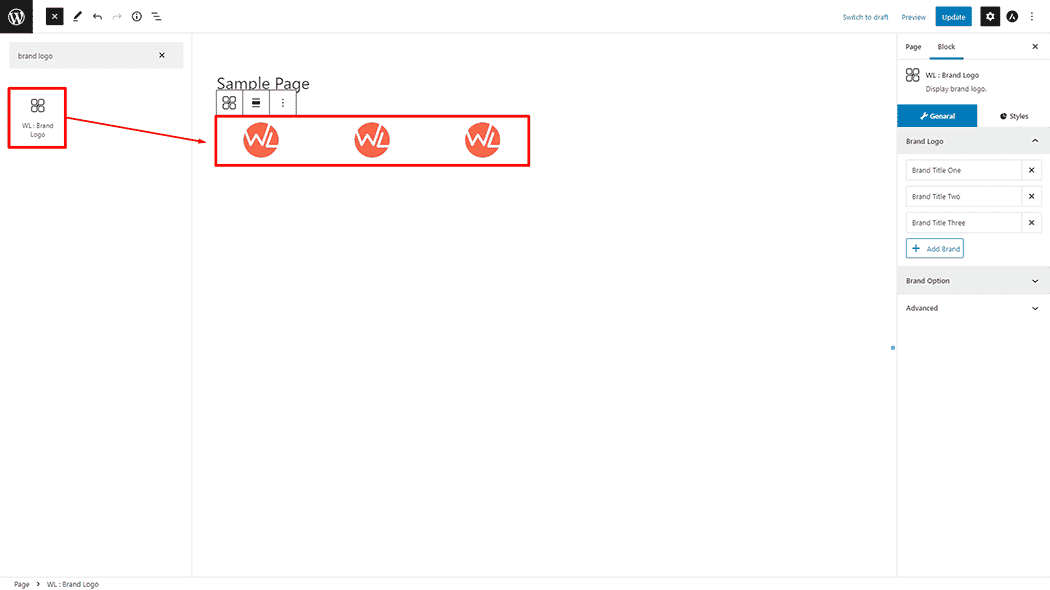
Drag and drop the WooLentor WL: Brand Logo Block onto the Page.

Step 3: How to customize the Brand Logo Block? #
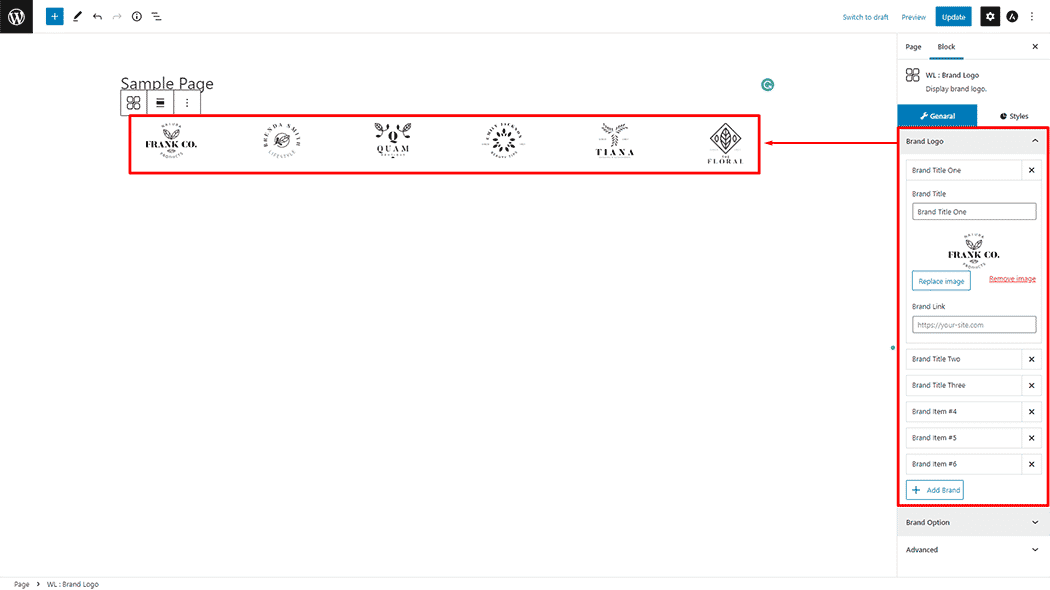
Brand Logo: You can set Brand Title, Brand Image, Brand Link, and Add Brand.

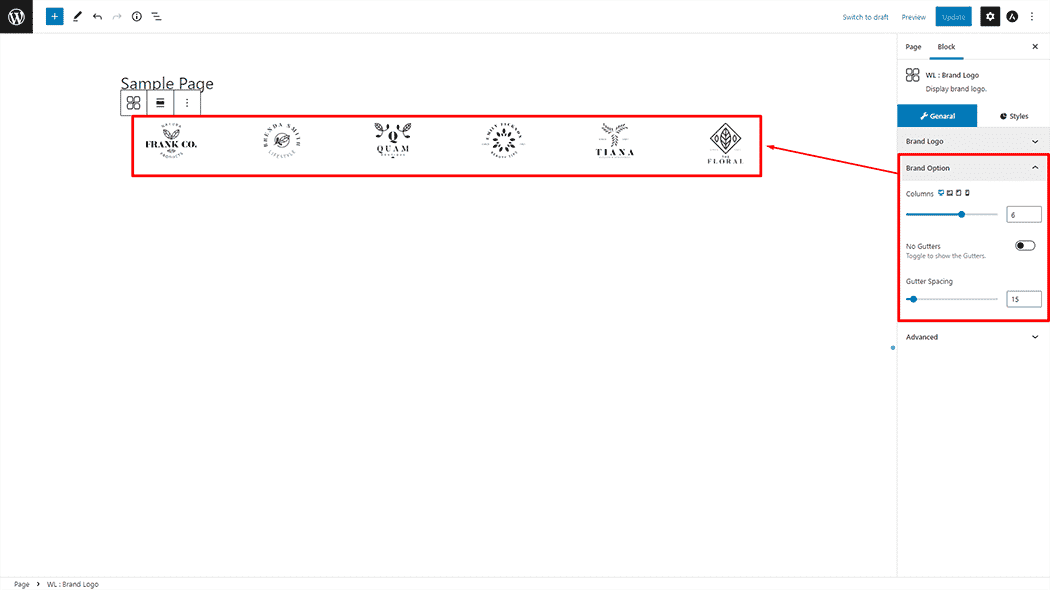
Brand Option: You can set Columns, No Gutters, and Gutter Spacing.

How to customize the Brand Logo style #
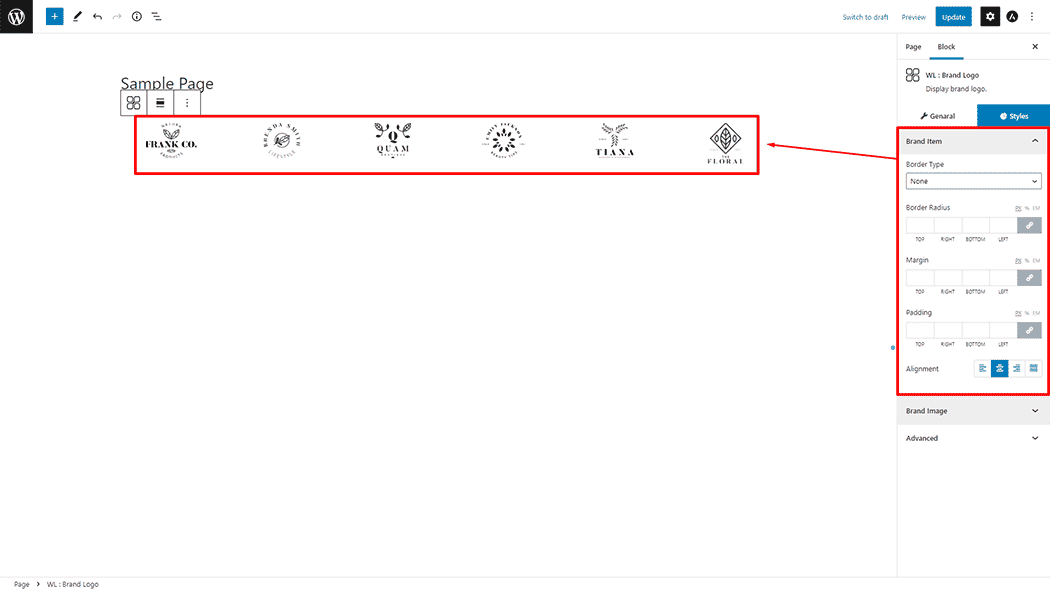
Brand Item: You can change the Border Type, Border Radius, Margin, Padding, and Alignment style of the Brand Logo as needed.

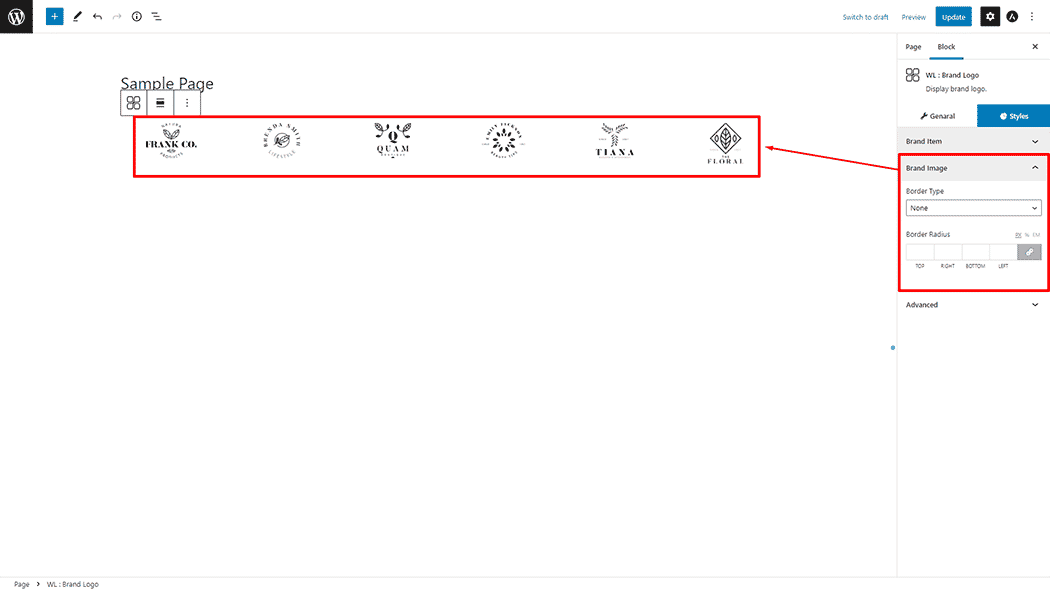
Brand Item: You can change the Border Type, and Border Radius style of the Brand Logo as needed.

Step 4: Now visit the site #
Visit the Page to Preview.

Do you want to use Brand Logo Widget for Elementor? Click Here