The “Category Grid” widget is an excellent WooLentor WooCommerce extension that controls the product category grid style according to your requirements.
Why Category Grid is used? #
On the Page, the “Category Grid” widget is used to view content on the Page on WooCommerce. The “Category Grid” widget is mainly designed for the Page.
Steps of adding Category Grid #
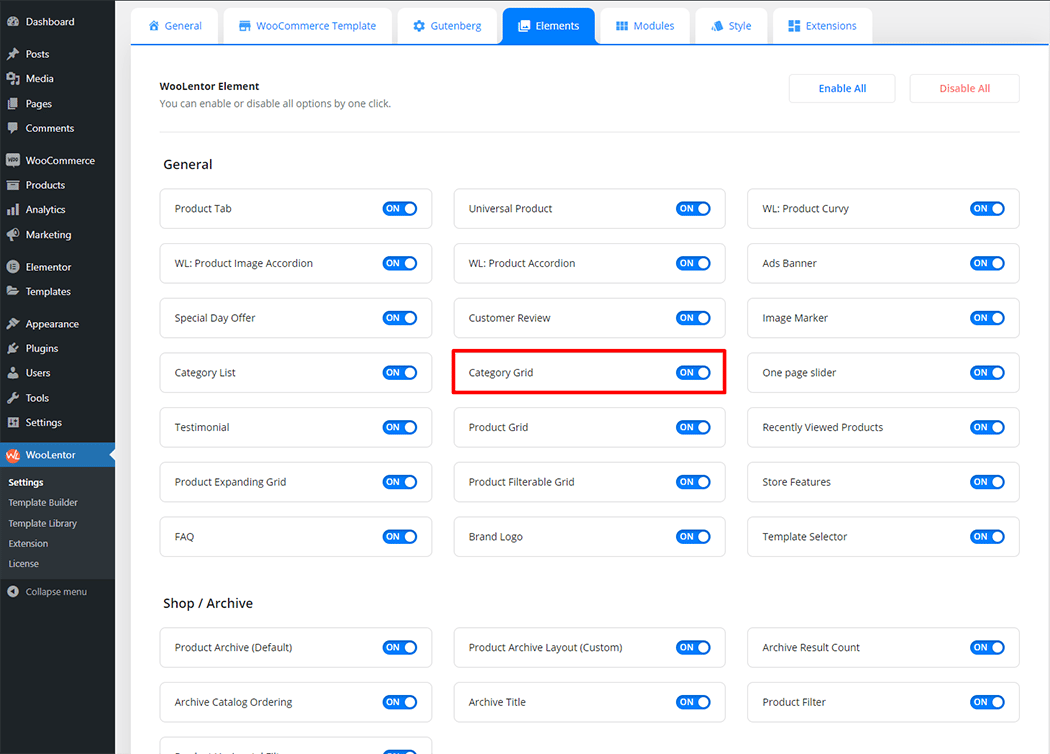
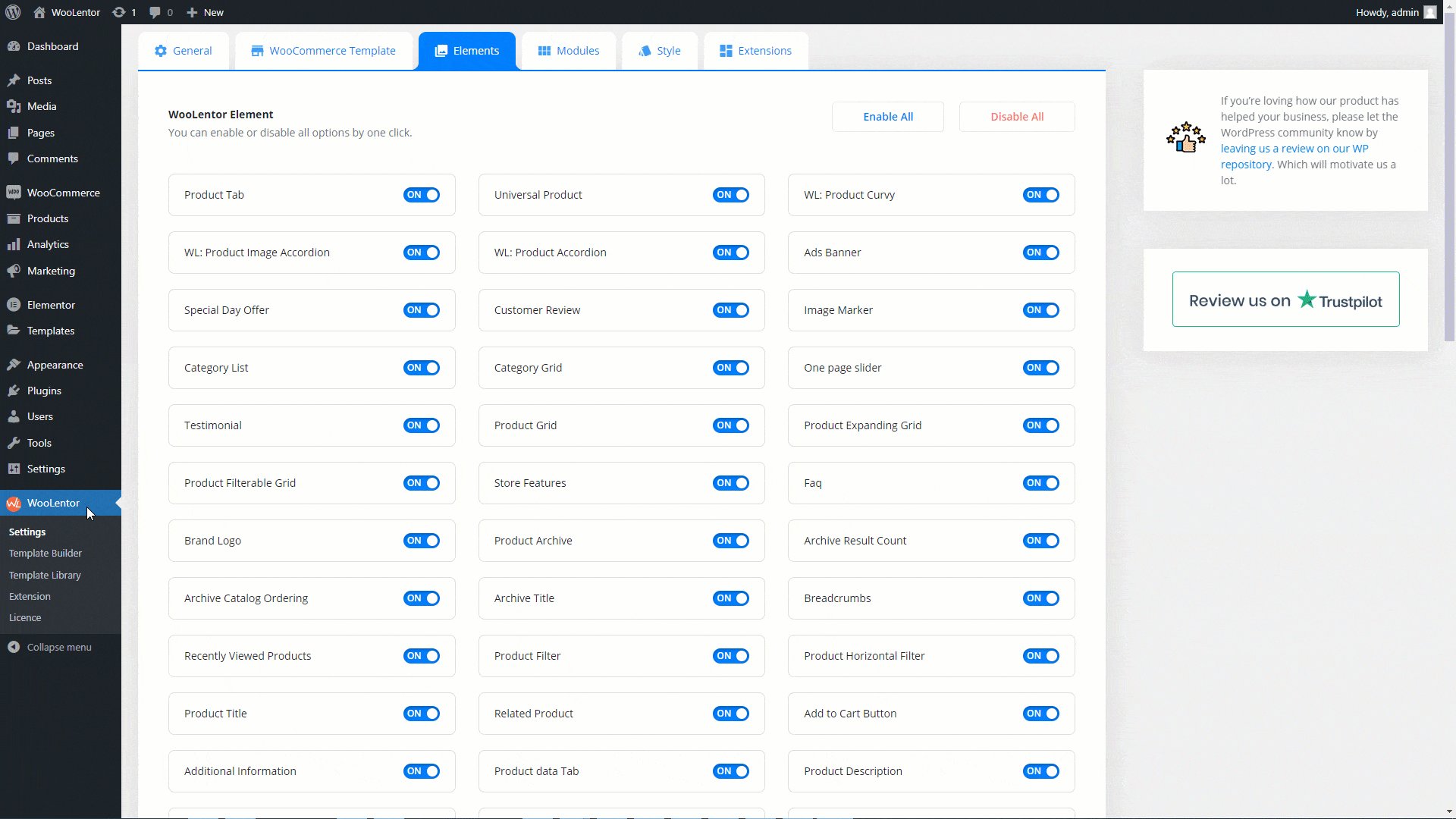
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Category Grid” widget.
- You need to use the “WL: Category Grid” widget to view your Content on the Page.
- To add a WL: Category Grid, Drag and drop the “WL: Category Grid” widget onto the Page.
Step 1: How to Enable Category Grid Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Category Grid widget.

Step 2: How to use the Category Grid Widget? #
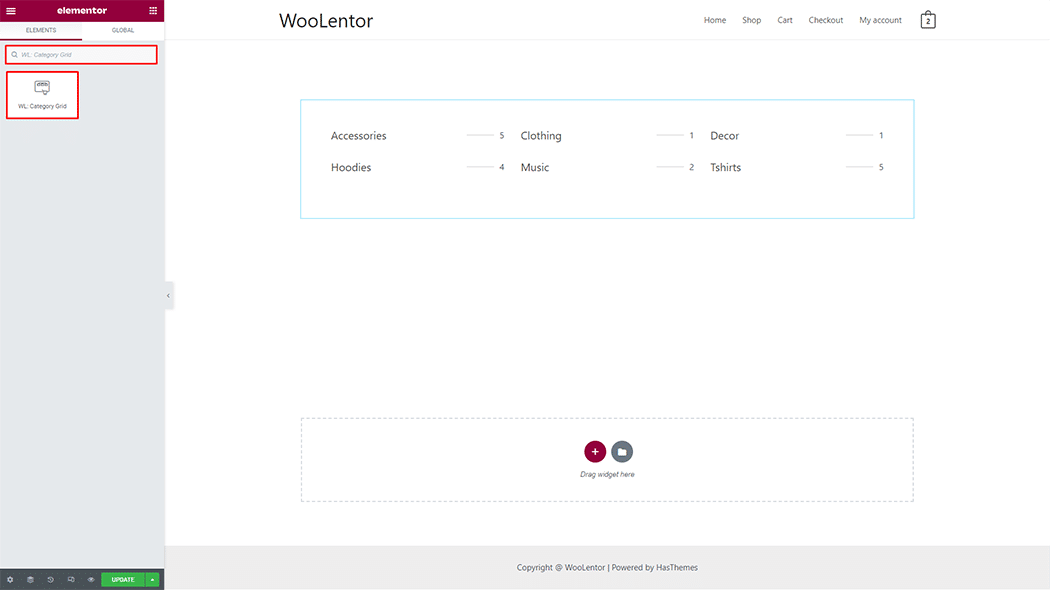
If you want to leverage the Category Grid feature on your WooCommerce store, you will need to use a widget named “WL: Category Grid“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Page.

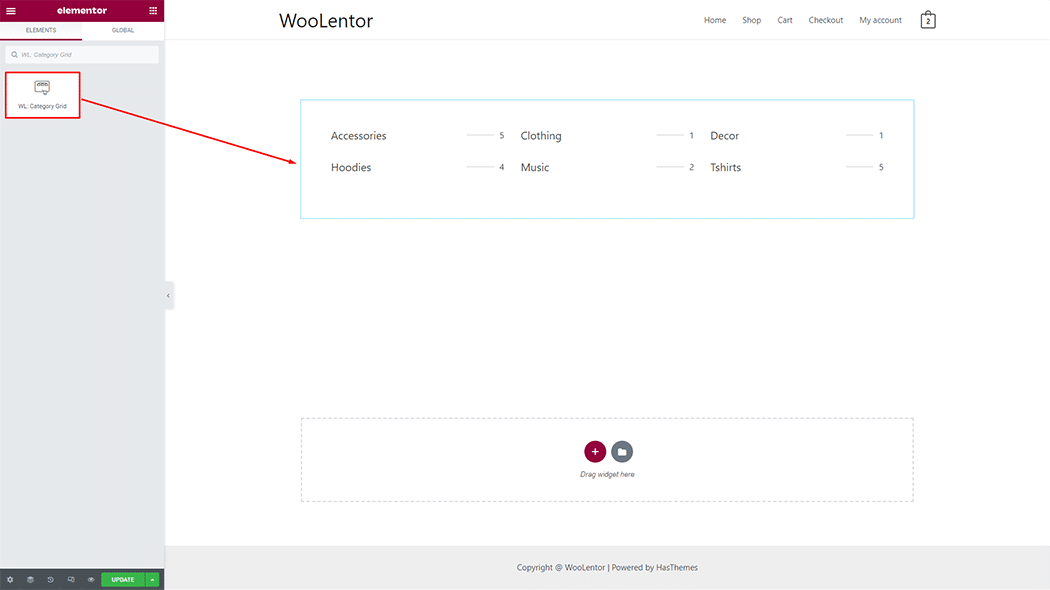
To add the Category Grid widget, search by “Category Grid” and use the widget that has the “WL Badge”.

Drag and drop the WooLentor WL: Category Grid widget onto the Page.

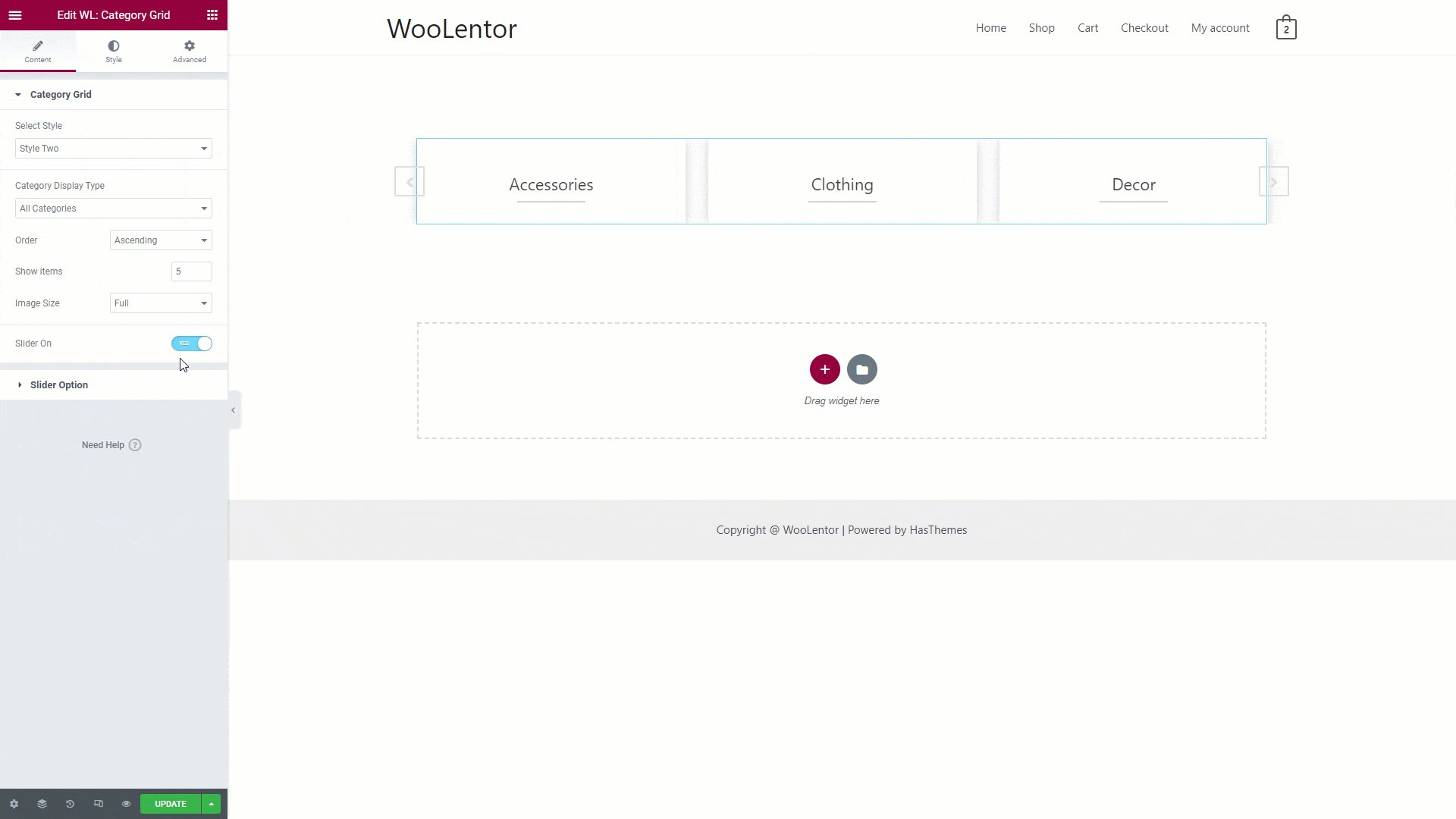
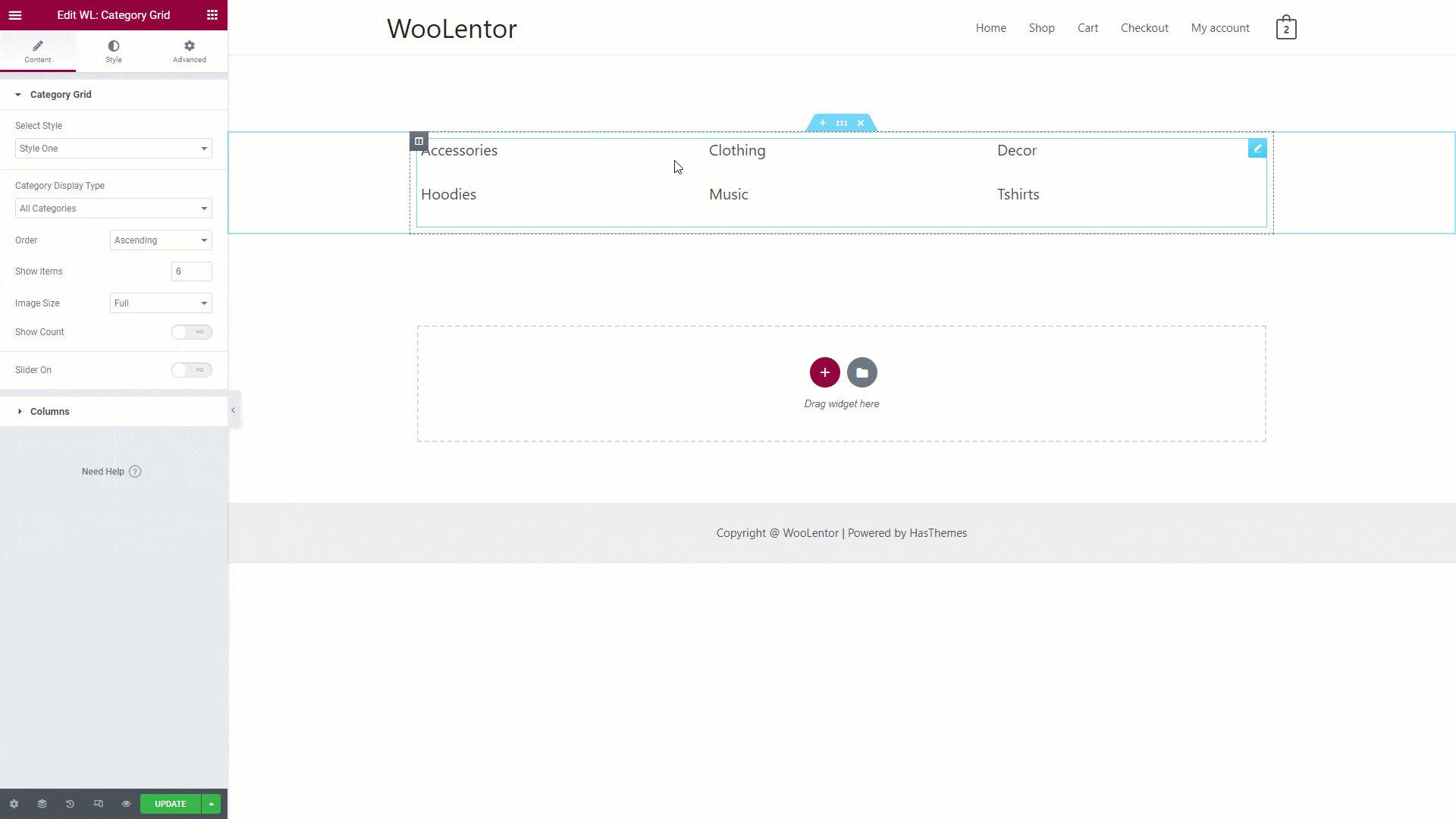
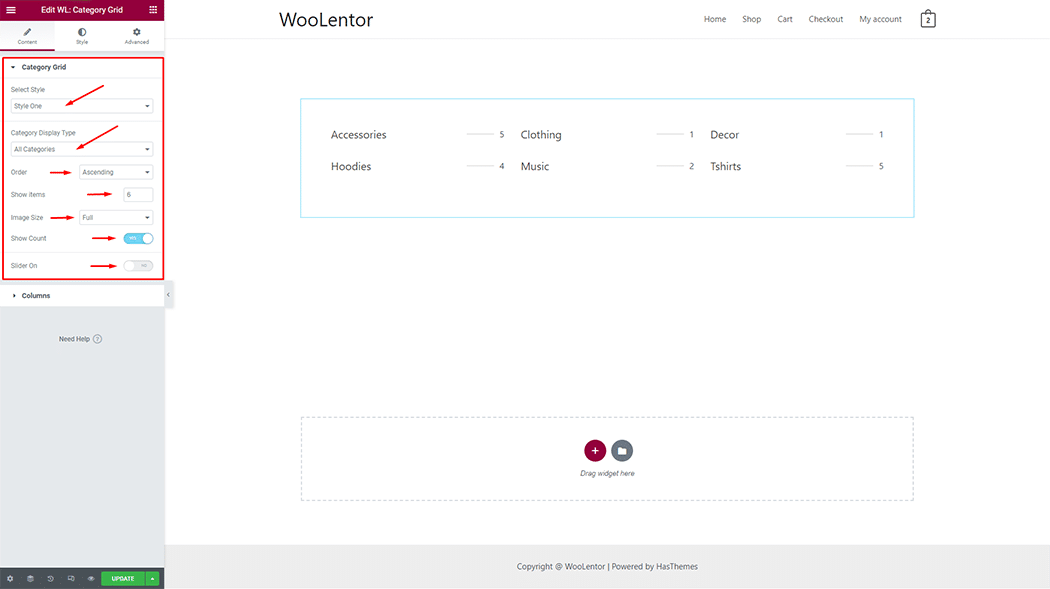
Step 3: How to customize the Category Grid Widget? #
Category Grid: You can set different layout styles, category display type, order, show items, image size, show count, and slider options.

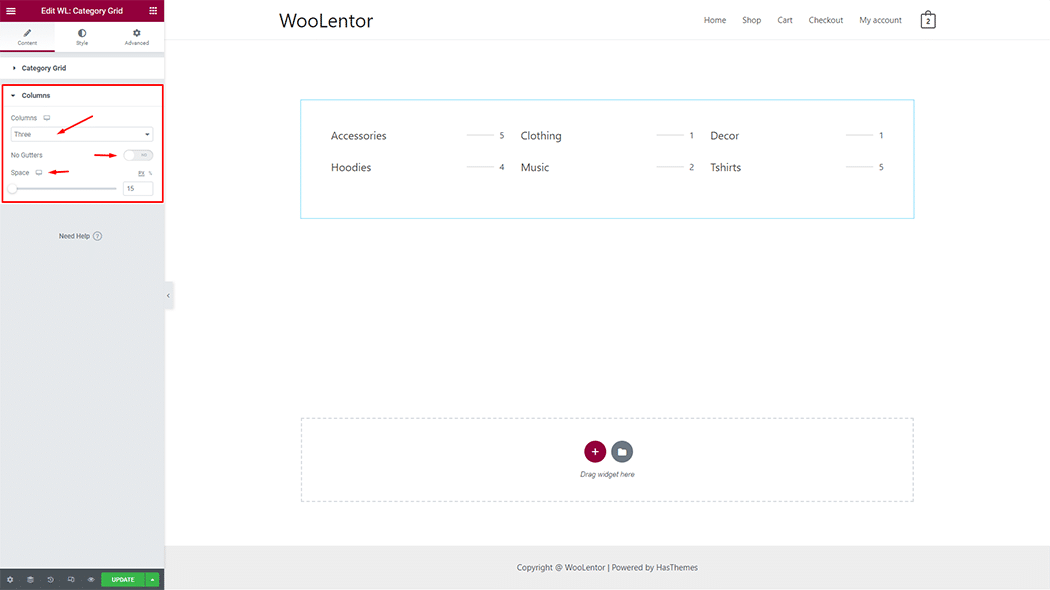
Columns: You can set Columns and Spaces.

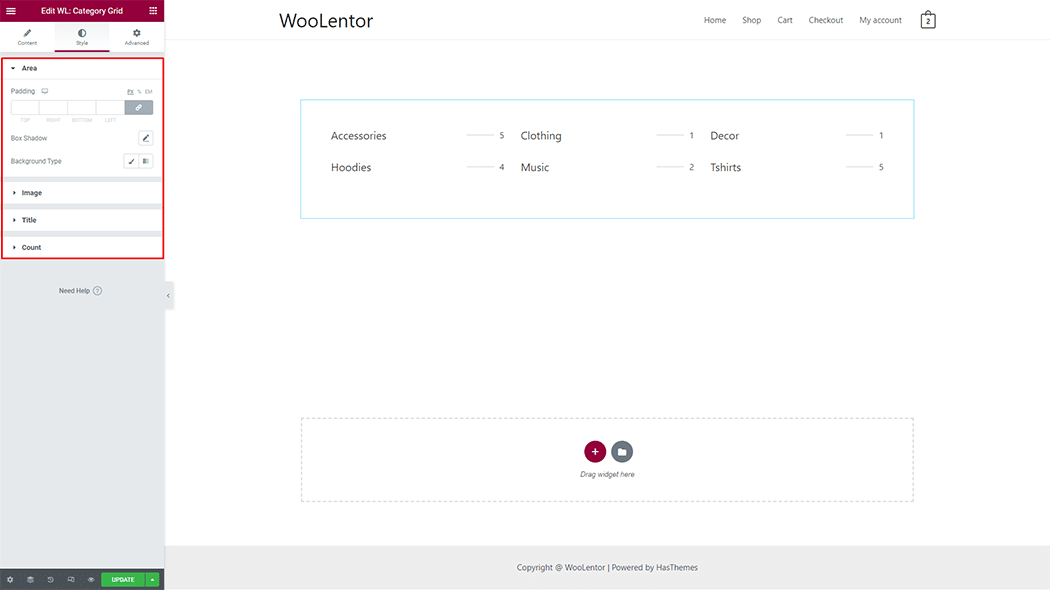
How to customize the Category Grid style #
You can change the typography, text color, border color, padding, and margin style of the Category Grid as needed.

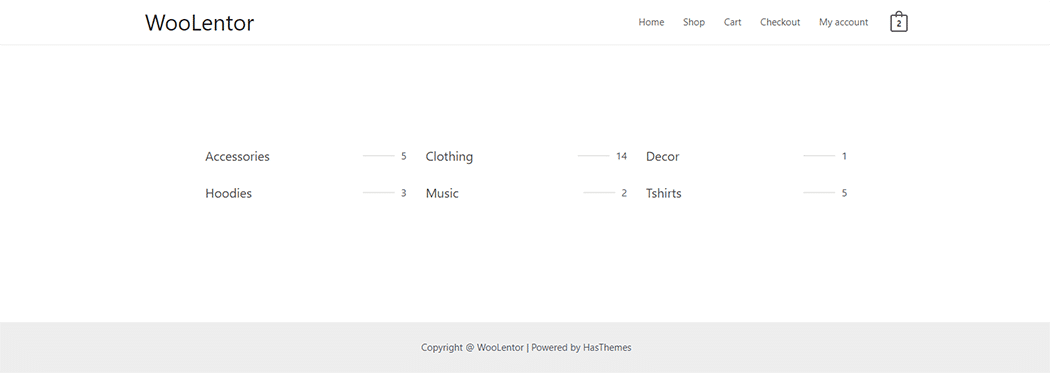
Step 4: Now visit the site #
Visit the Page to Preview.

From the style setting, make necessary customization from the available options.
Do you want to use Category Grid Block for Gutenberg? Click Here