The “Category List” widget is an excellent WooLentor WooCommerce extension that controls the product category list style according to your requirements.
Why Category List is used? #
On the Page, the “Category List” widget is used to view content on the Page on WooCommerce. The “Category List” widget is mainly designed for the Page.
Steps of adding Category List #
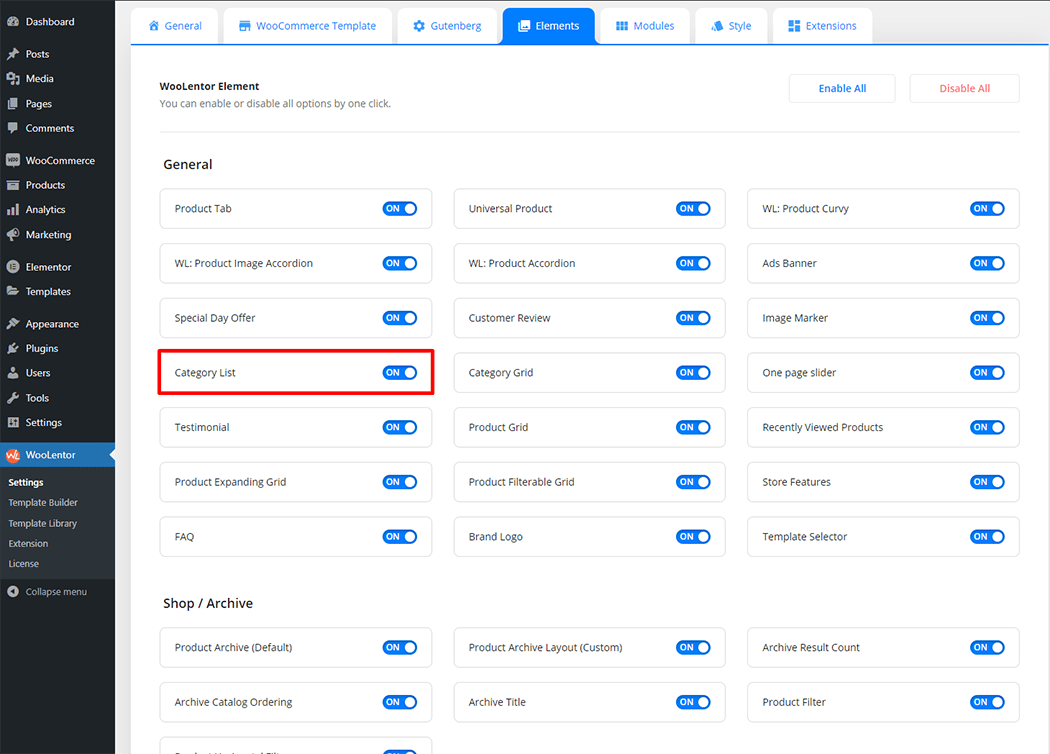
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Category List” widget.
- You need to use the “WL: Category List” widget to view your Content on the Page.
- To add a WL: Category List, Drag and drop the “WL: Category List” widget onto the Page.
Step 1: How to Enable Category List Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Category List widget.

Step 2: How to use the Category List Widget? #
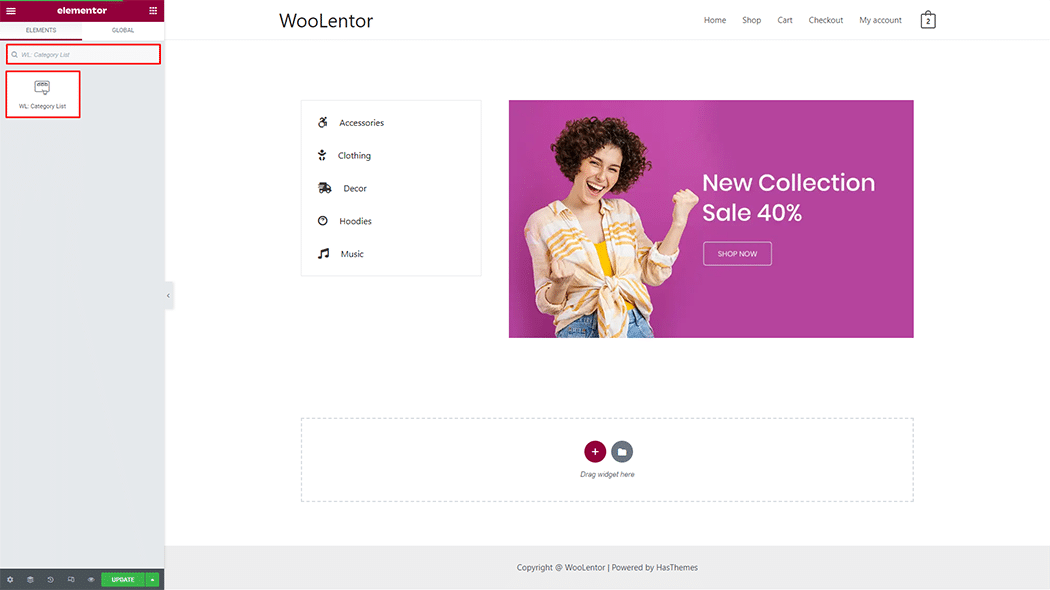
If you want to leverage the Category List feature on your WooCommerce store, you will need to use a widget named “WL: Category List“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Page.

To add the Category List widget, search by “Category List” and use the widget that has the “WL Badge”.

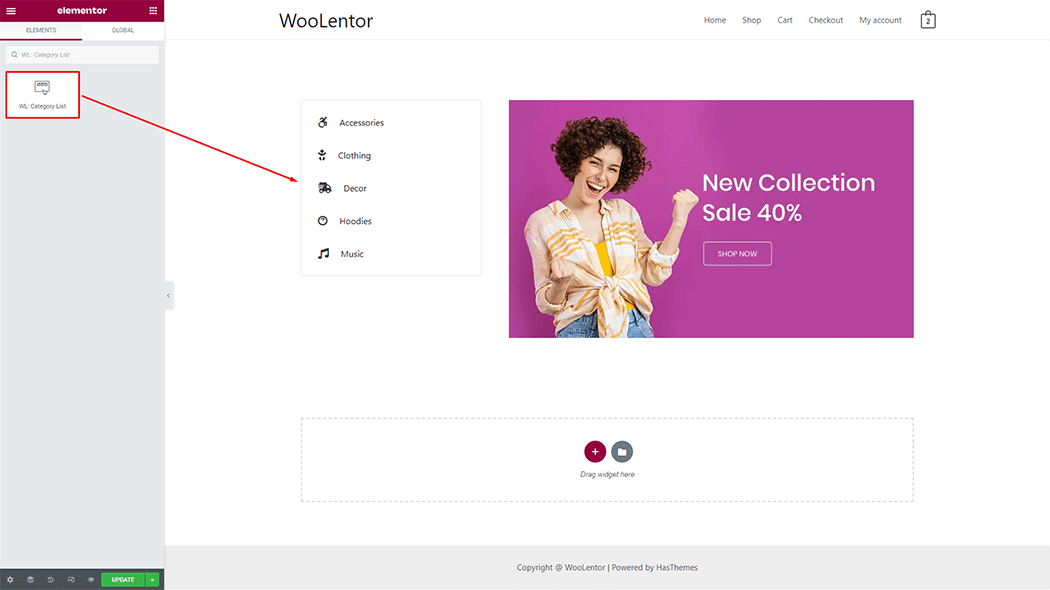
Drag and drop the WooLentor WL: Category List widget onto the Page.

Step 3: How to customize the Category List Widget? #
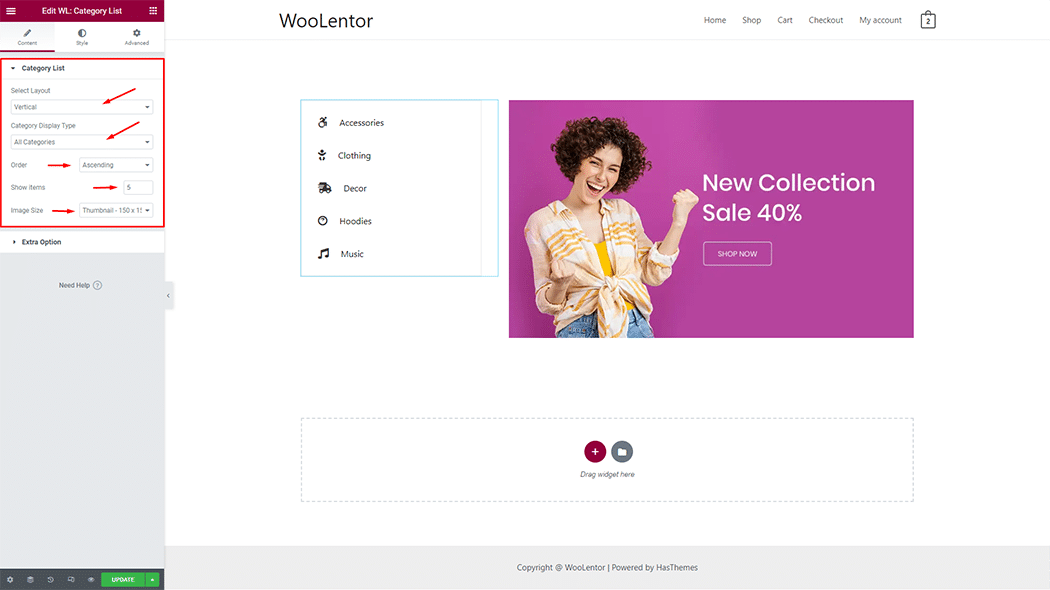
Category List: You can set different layout styles, category display types, order, show items, and image sizes.

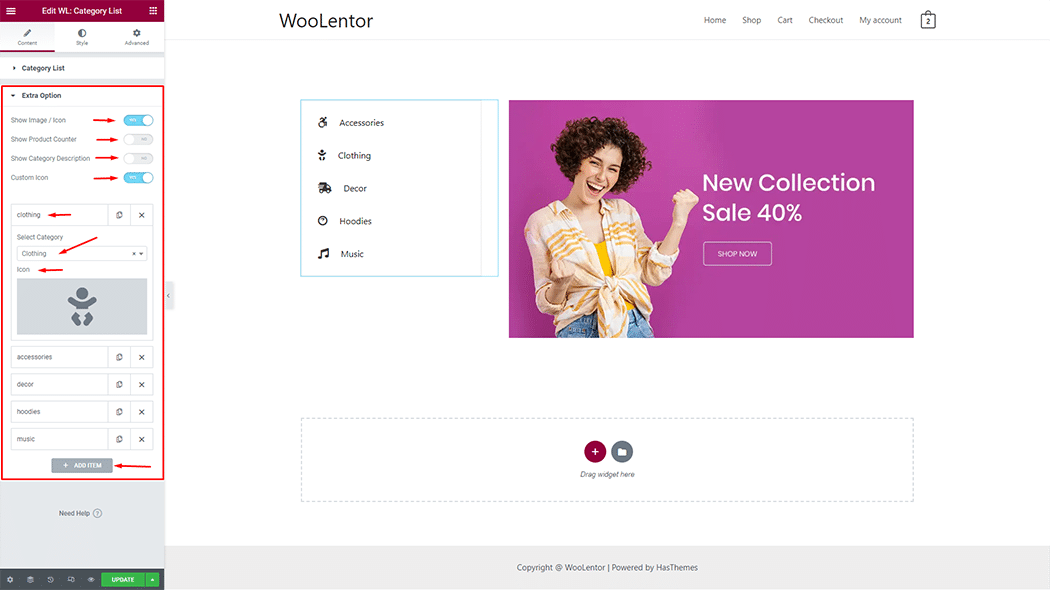
Extra Option: You can set icon, product counter, and category description, and also can set custom icon with category.

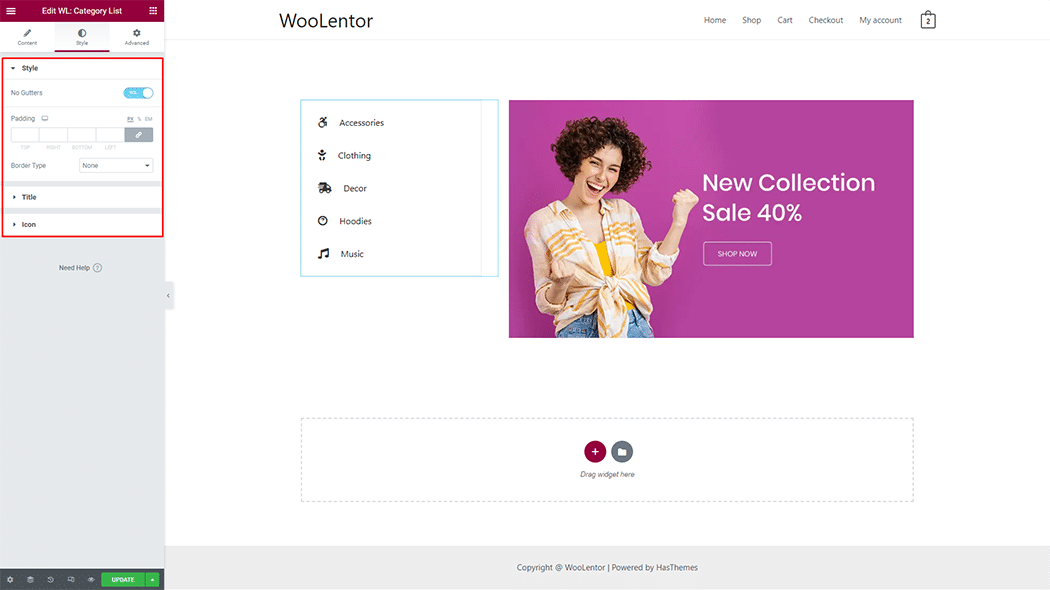
How to customize the Category List style #
You can change the typography, text color, border color, padding, and margin style of the Category List as needed.

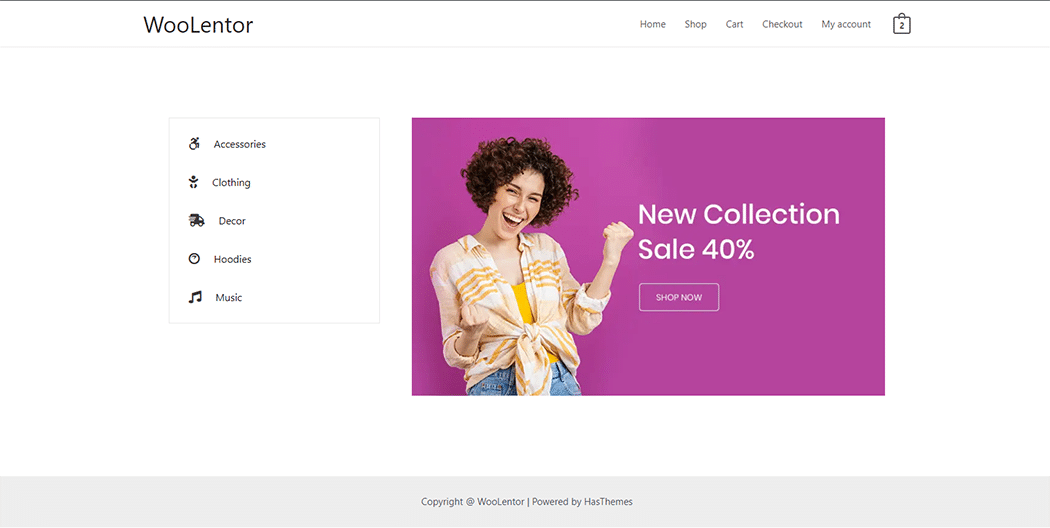
Step 4: Now visit the site #
Visit the Page to Preview.

From the style, setting make necessary customization from the available options.