The “Checkout Coupon Form” is an easy way to offer a coupon to your customers at checkout. The Block is easily inserted into the WooCommerce checkout page and automatically generates a coupon code for the customer.
Why Checkout Coupon Form is used? #
On the Checkout page, “WL: Checkout Coupon Form” Block is used for the Checkout Coupon Form on WooCommerce.
The “Checkout Coupon Form” Block is mainly designed for the Checkout page.
Steps of adding Checkout Coupon Form #
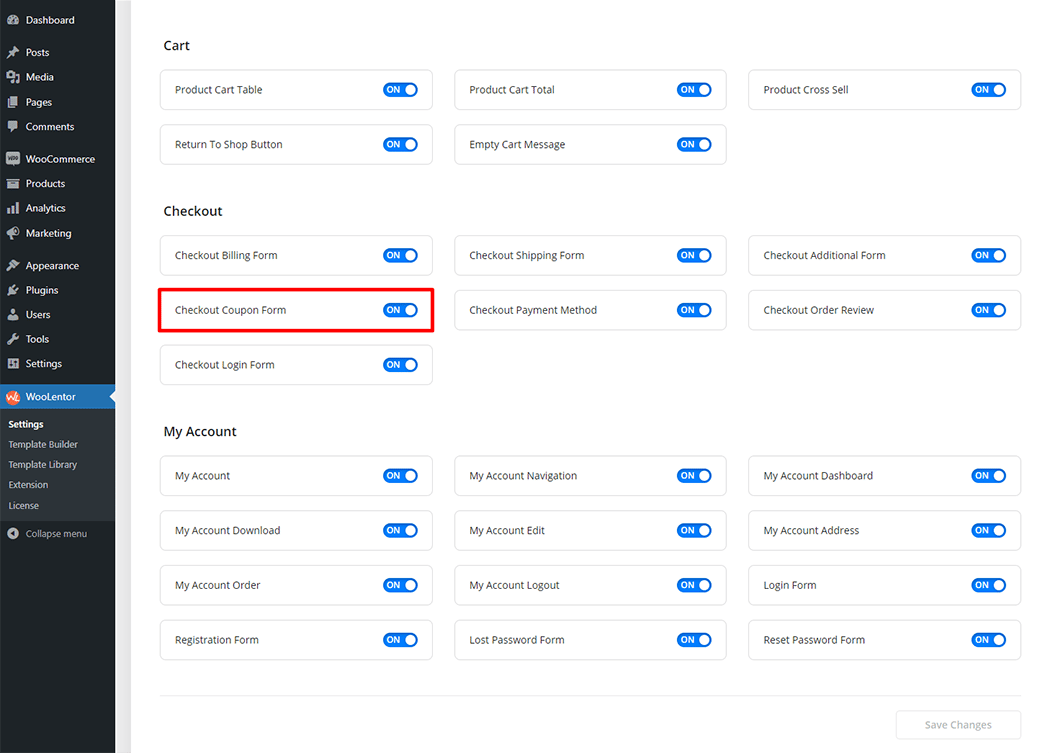
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Checkout Coupon Form” Block.
- You need to use the “Checkout Coupon Form” Block on the Checkout Page Template.
- To add a Checkout Coupon Form Block, Drag and drop the “WL: Checkout Coupon Form” Block onto the Checkout Page Template.
Step 1: How to Enable the Checkout Coupon Form Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Checkout Coupon Form Block.

Step 2: How to use the Checkout Coupon Form Block? #
Check out the process to easily understand how to add the Checkout Coupon Form, see the GIF image or follow the manual steps below.

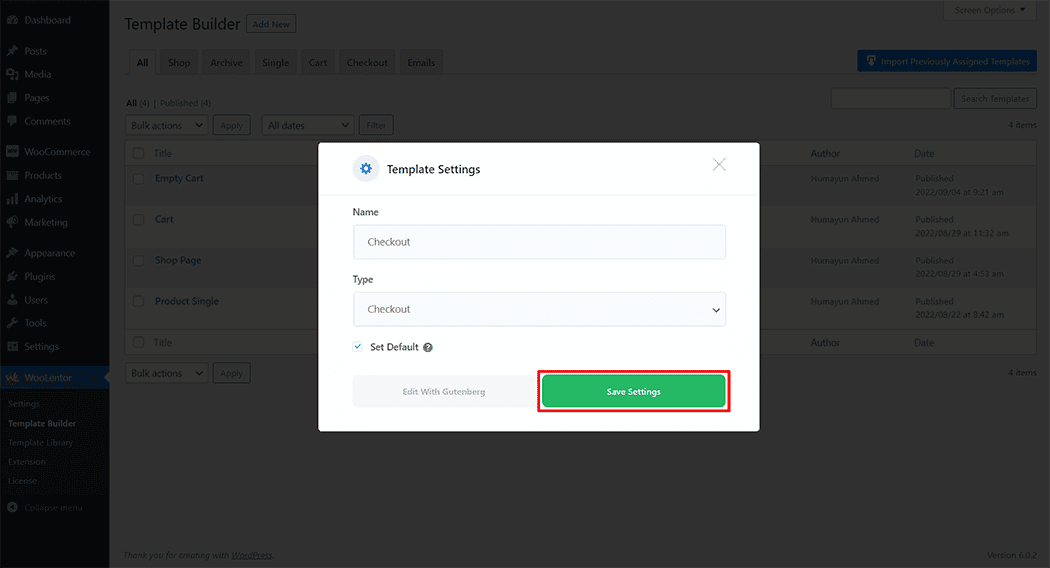
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Checkout Page Template

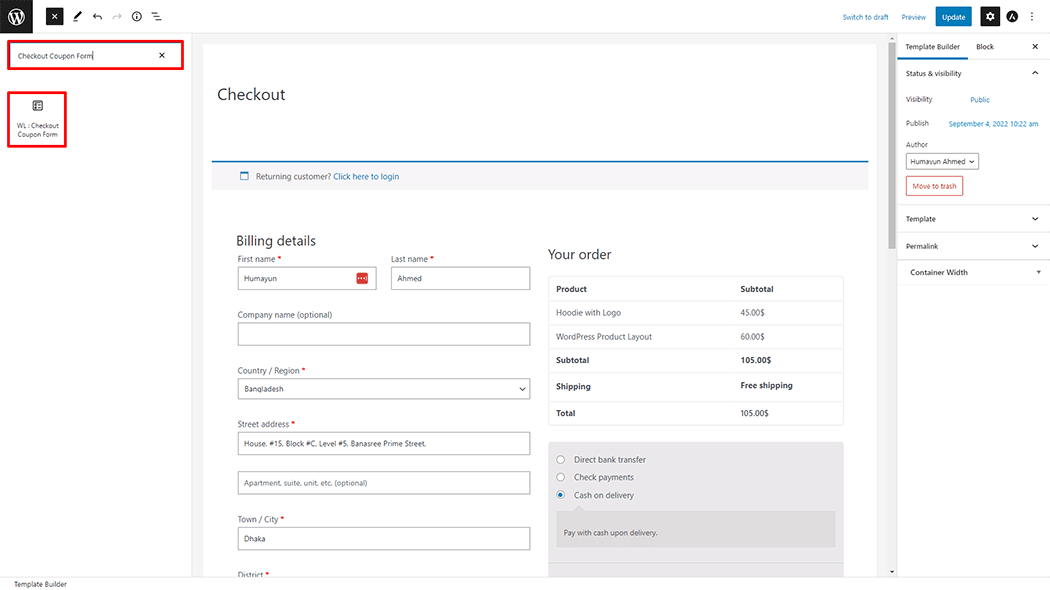
If you want to leverage the Checkout Coupon Form feature on your WooCommerce store, you will need to use a Block named “Checkout Coupon Form“. To do so, simply search the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Checkout Page Template.

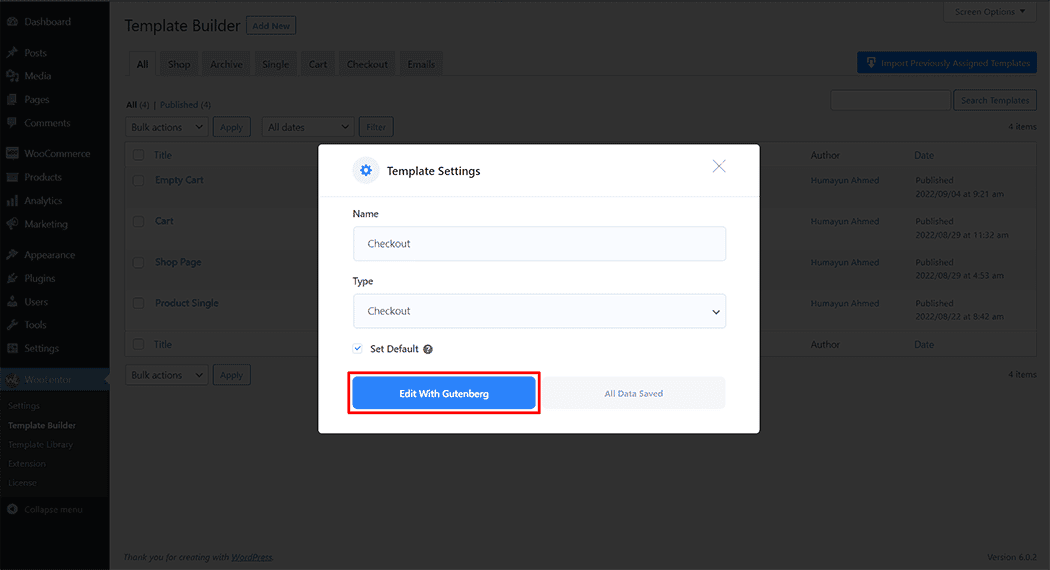
To add the Checkout Coupon Form Block, click the “Edit with Gutenberg” button to edit the Checkout Page Template

To add a Checkout Coupon Form Block, search by “Checkout Coupon Form” and use the Block that has the “WL Badge”.

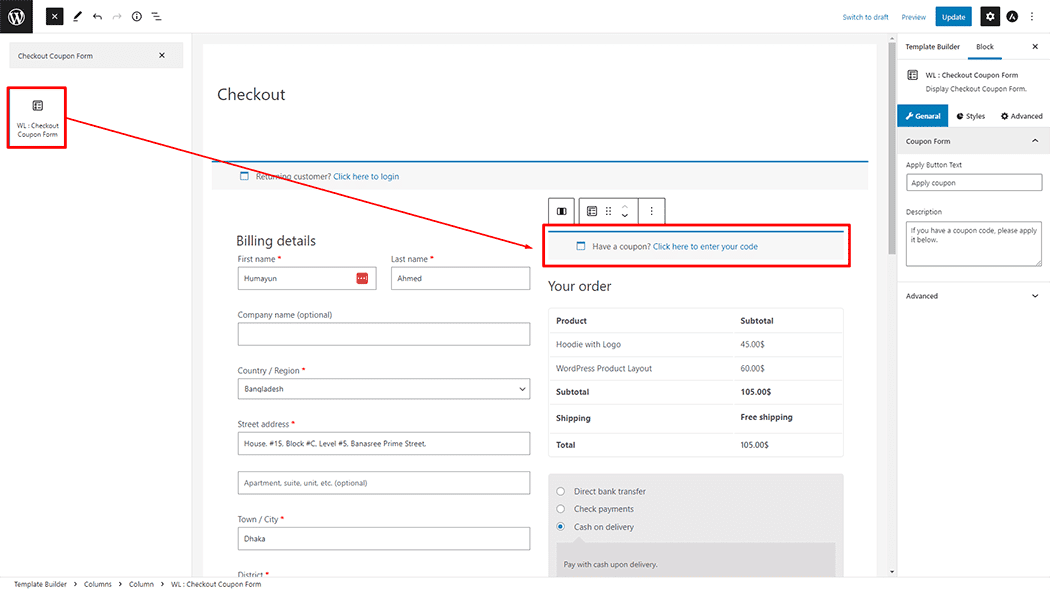
Drag and drop the WooLentor “Checkout Coupon Form” Block onto the Checkout page.

Step 3: How to customize the Checkout Coupon Form Block? #
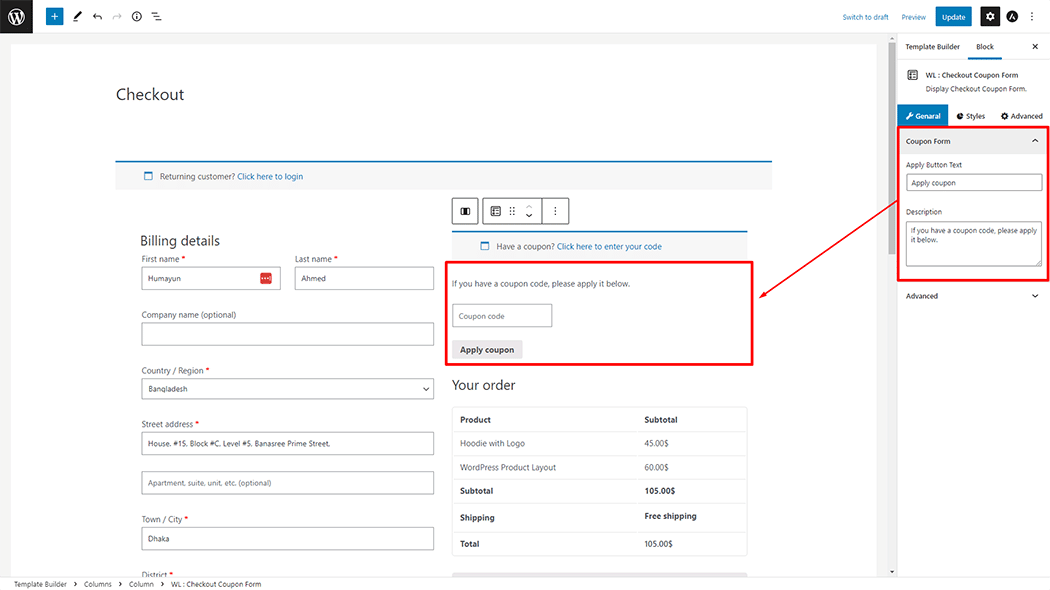
Coupon Form: You can change the Checkout Coupon Form Button Text, and Description as you need

How to customize Checkout Additional Info Form style #
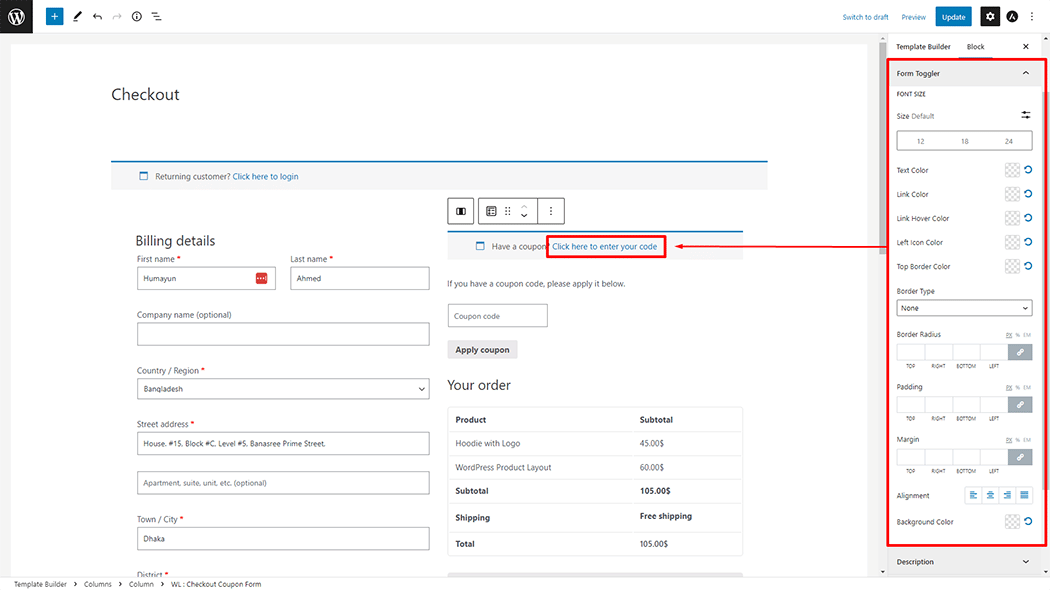
Form Toggler: You can change the Checkout Coupon Form Font Size, Text Color, Link Color, Left Icon Color, Top Border Color, Border Type, Padding, Margin, Alignment, and Background Color style as you need

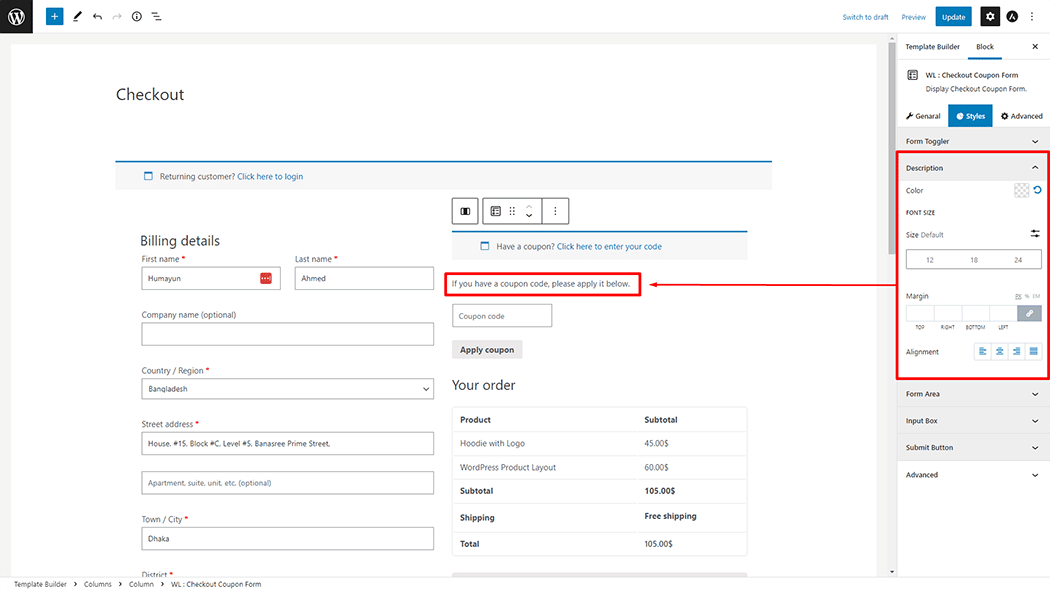
Description: You can change the Checkout Coupon Form form Color, Font Size, Margin, and Alignment style as you need

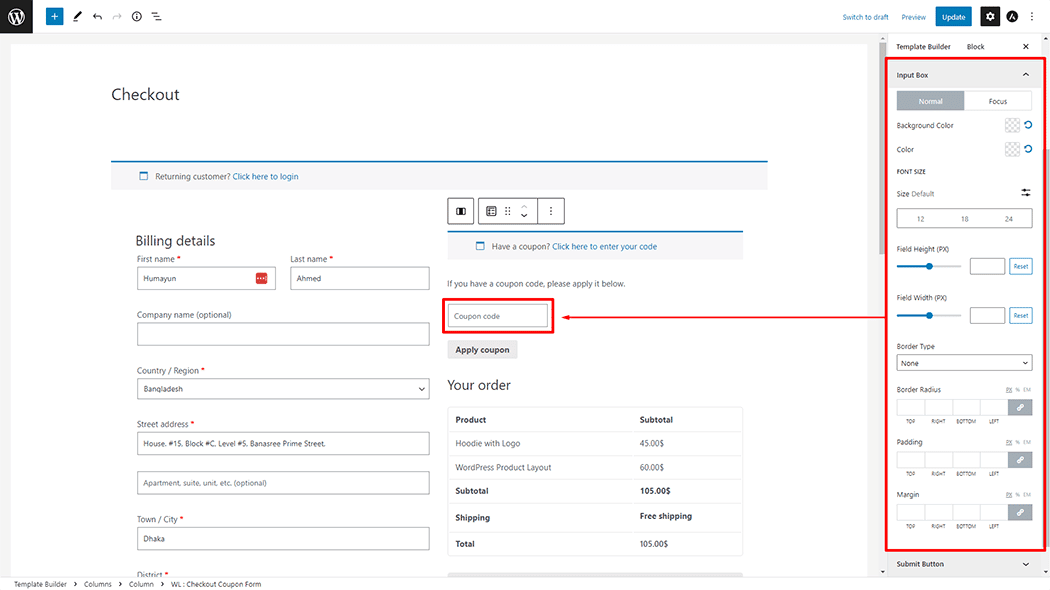
Input Box: You can change the Checkout Coupon Form Input Box Background Color, Color, Font Size, Feild Height, Border Type, Border Radius, Padding and Margin style as you need

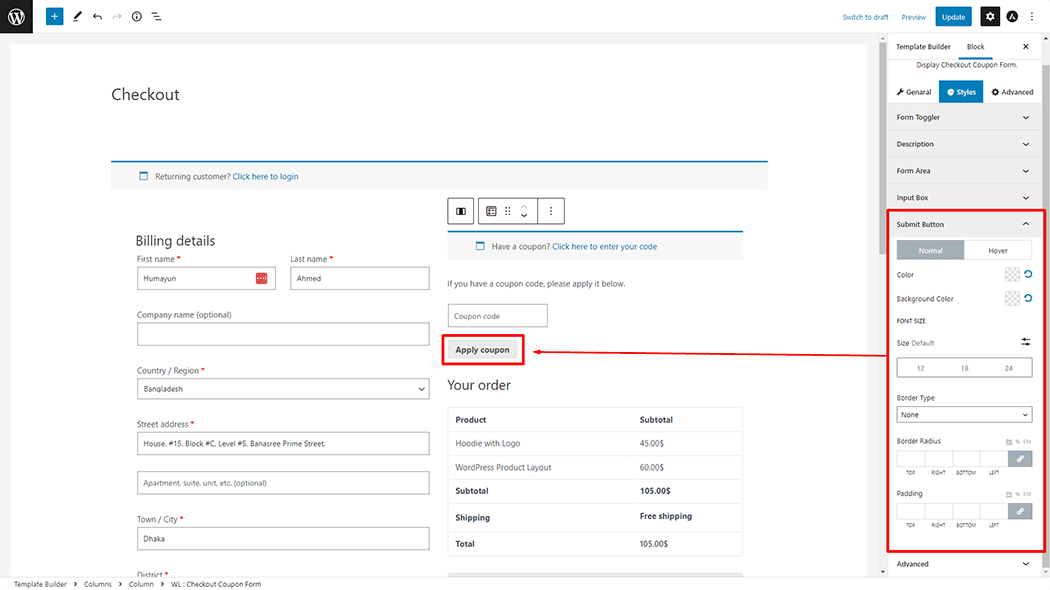
Submit Button: You can change the Checkout Coupon Form Place Submit Button Color, Background Color, Font Size, Border Type, Border Radius, and Padding style as you need

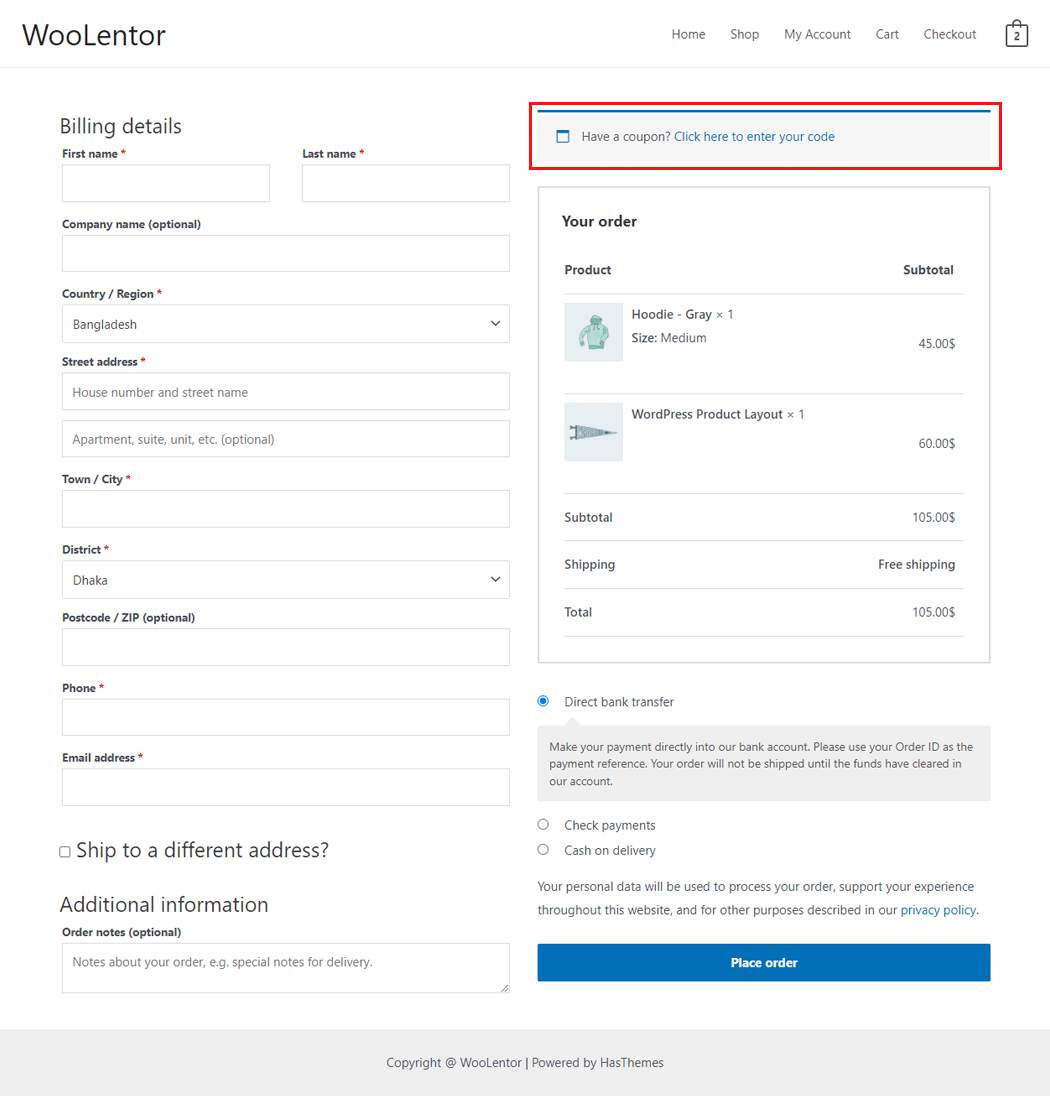
Step 4: Now visit the site #
Visit the Checkout Page template to Preview.

Do you want to use Checkout Coupon Form Widget for Elementor? Click Here