Using the “Universal Product Layout” widget, can you display your Products by Category in WooCommerce. Create your own customized layout. Designed using the “Universal Product Layout” widget.
How to Display Products by Category #
Step 1: How to Enable Universal Product Widget #
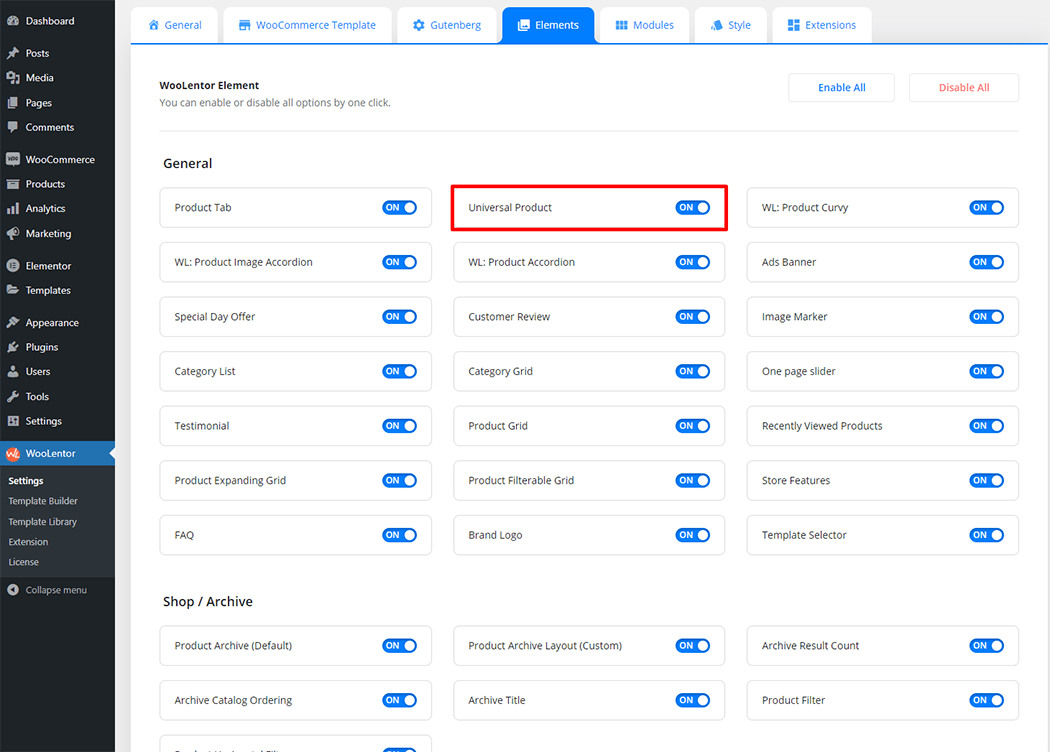
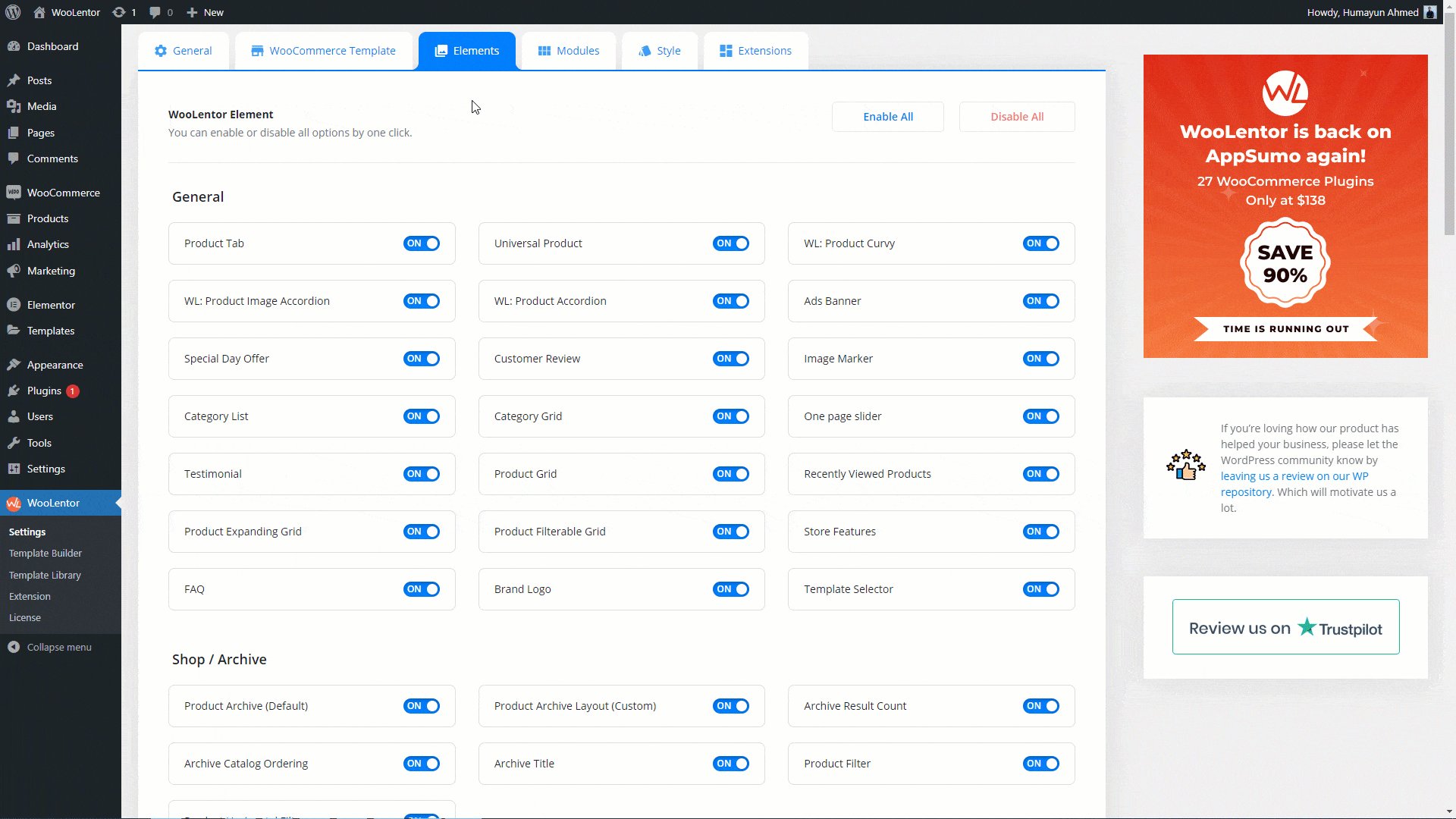
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Universal Product” widget.

Step 2: How to Display Products by Category use the Universal Product Widget #
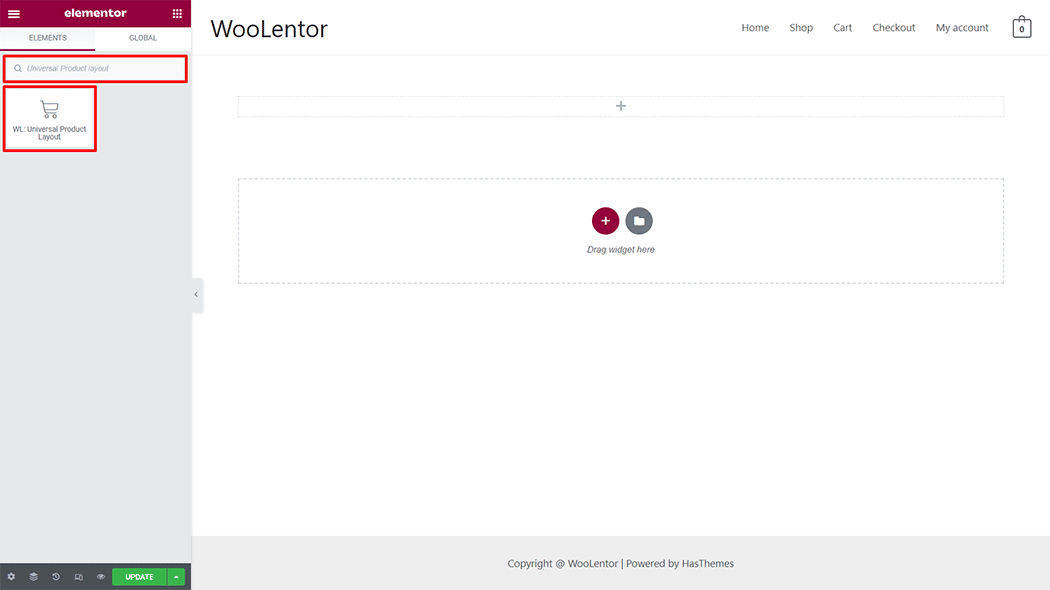
If you want to leverage the Universal Product feature on your WooCommerce store, you will need to use a widget named “WL: Universal Product Layout“. To do so, simply search the widget in the Elementor widget panel. Check out the process to easily understand how to display Product by Category using the Universal Product Layout widget, see the GIF image, or follow the manual steps below.

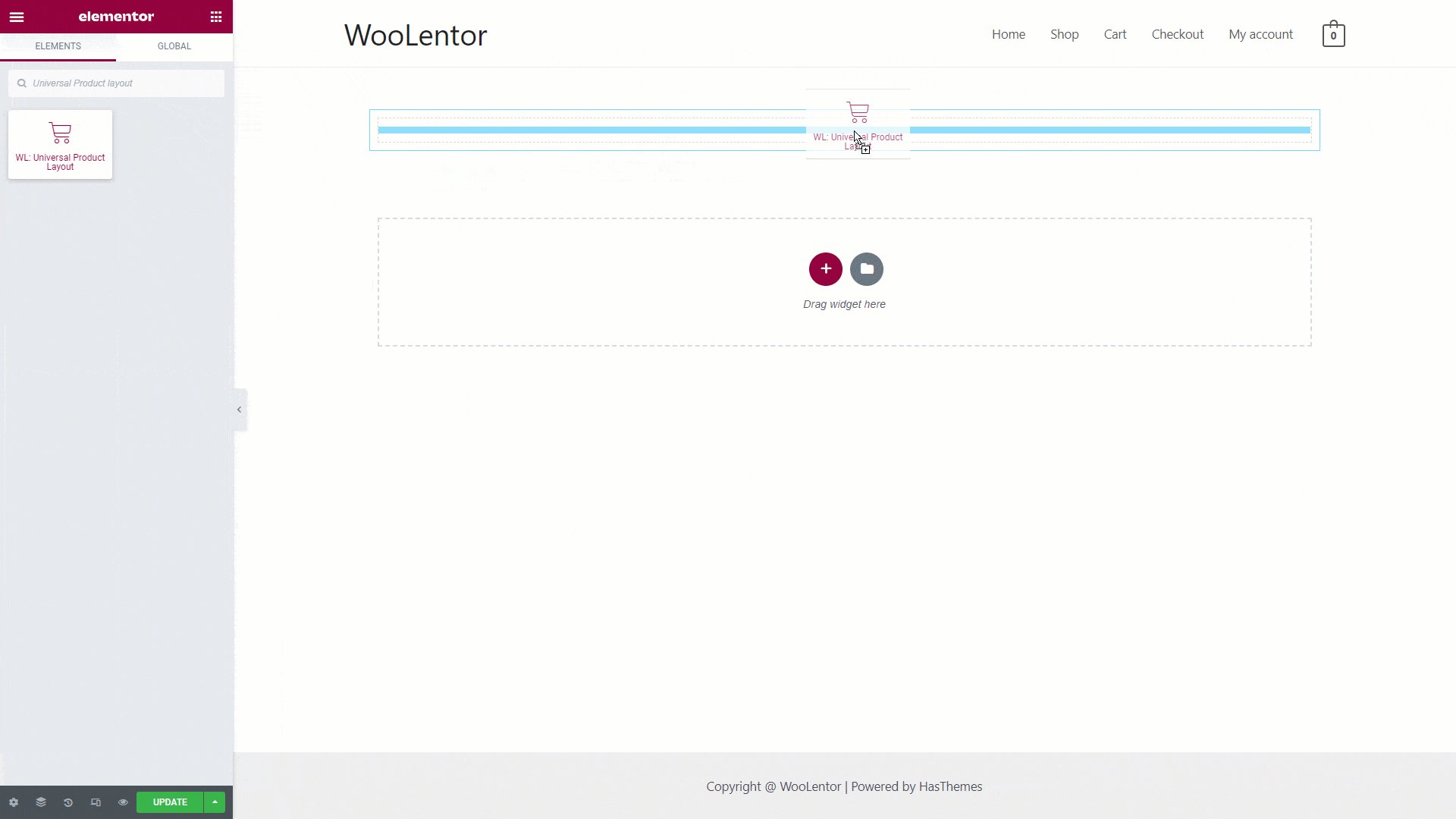
To add the Universal Product widget, search by “Universal Product Layout” and use the widget that has the “WL Badge”.

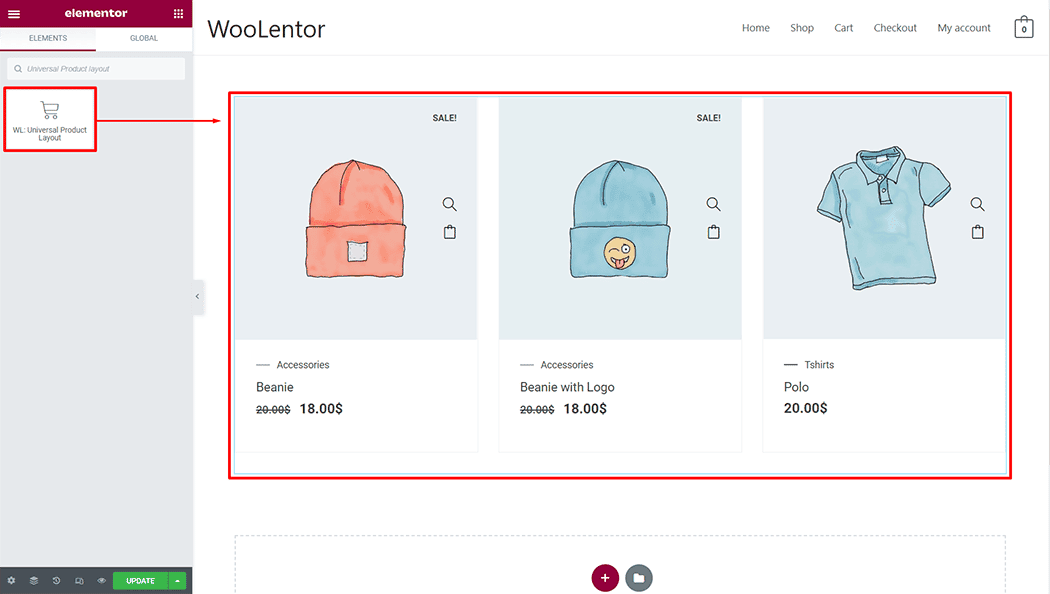
Drag and drop the WooLentor Universal Product Layout widget onto the Page.

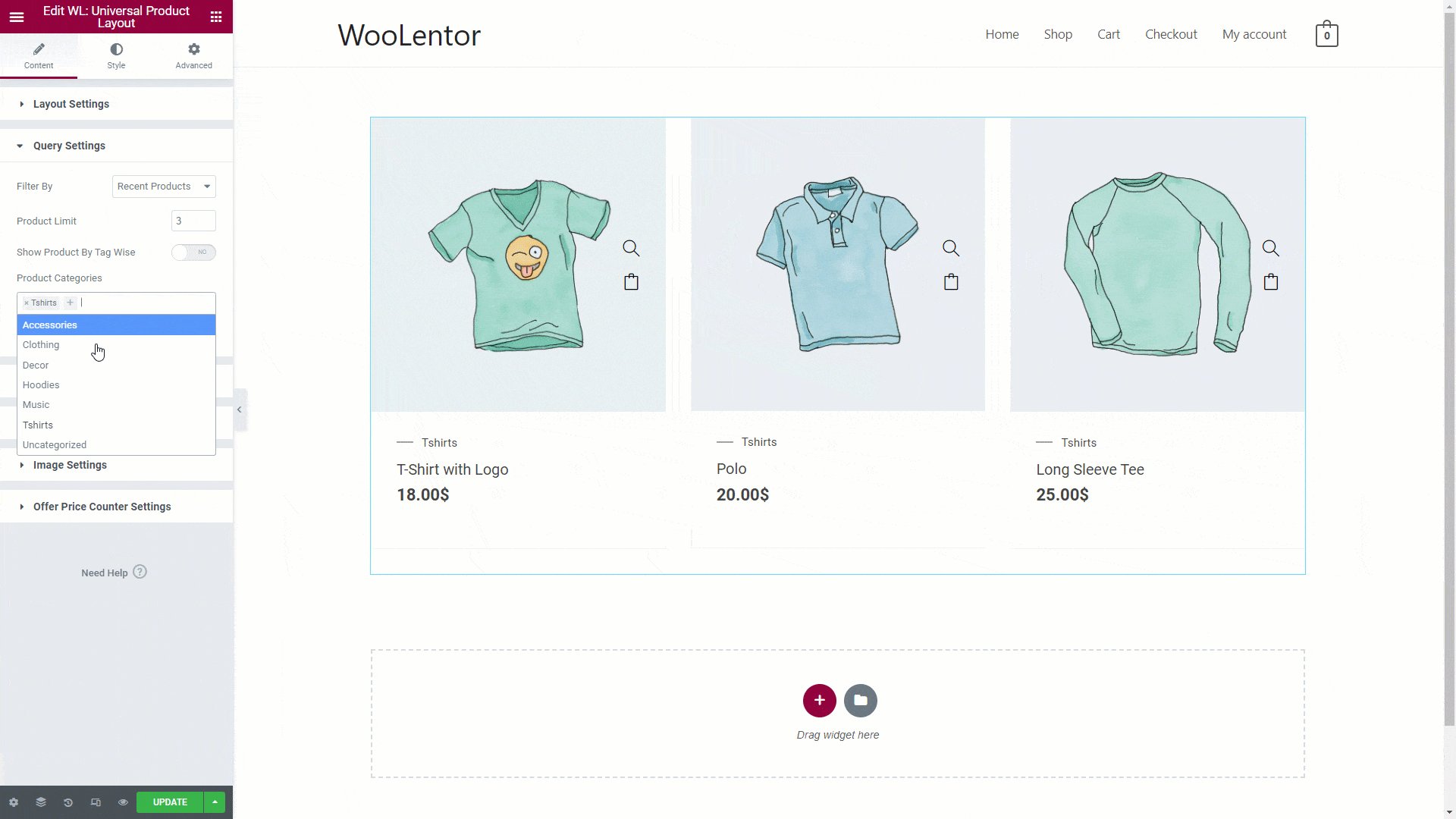
Step 3: How to Display Products by Category #
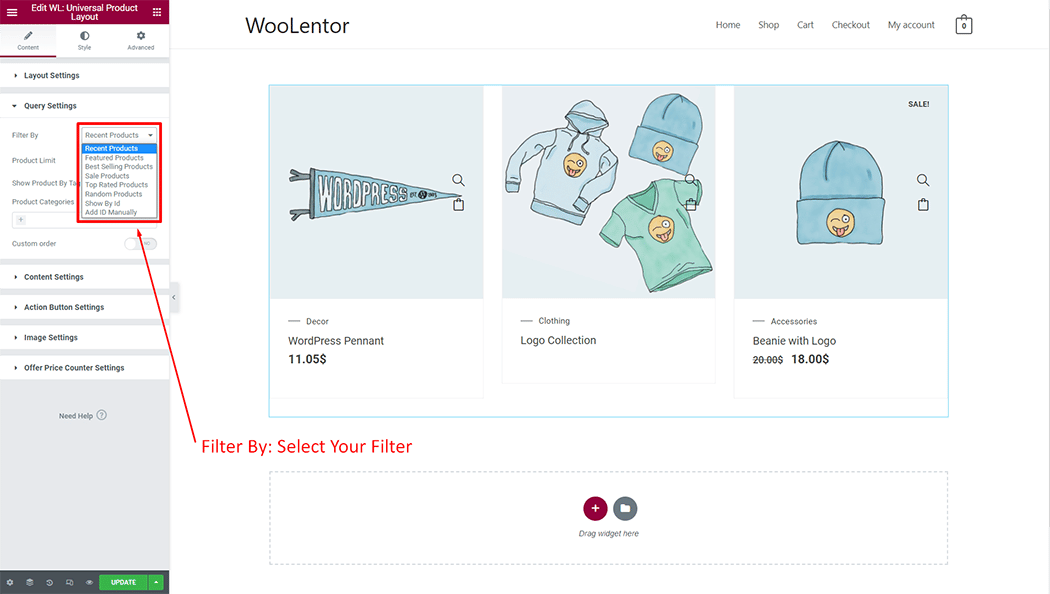
Filter By: Select the product filter from the filter options you need

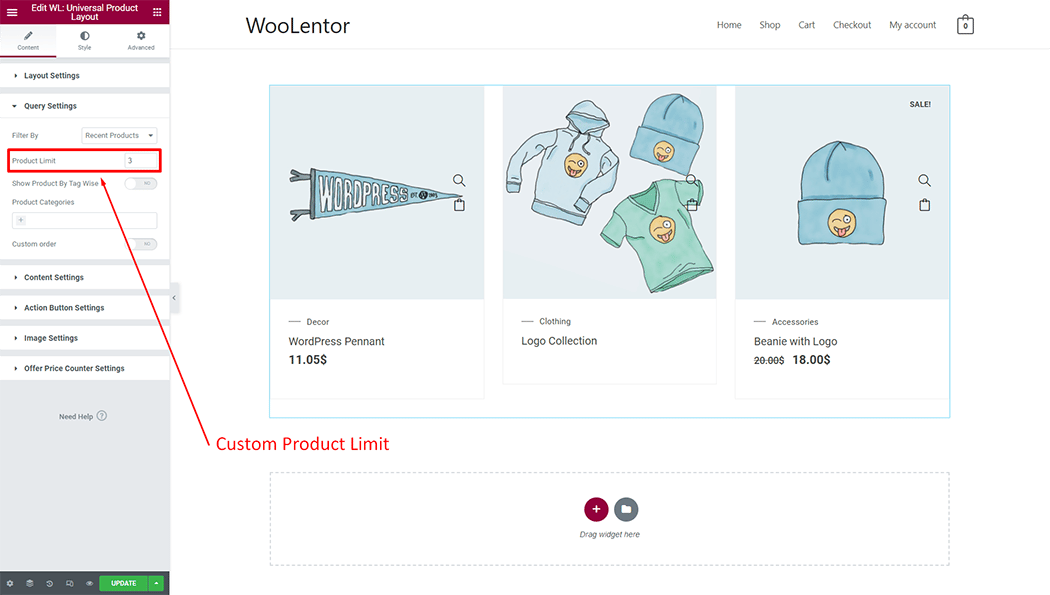
Product Limit: You can customize Product Limit according to your needs

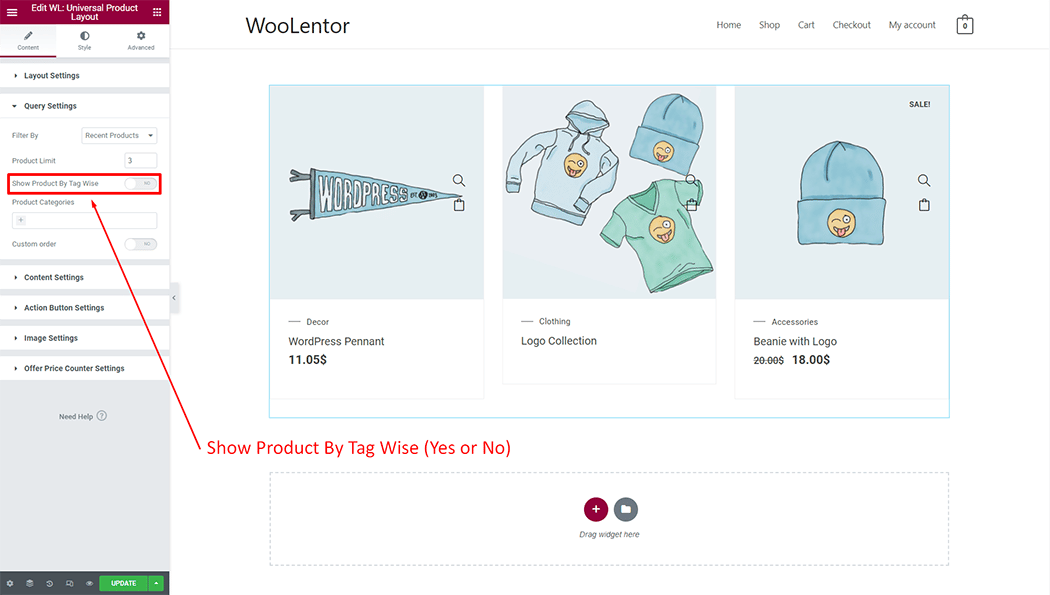
Show Product By Tag Wise: You can show the product according to the tags as you need

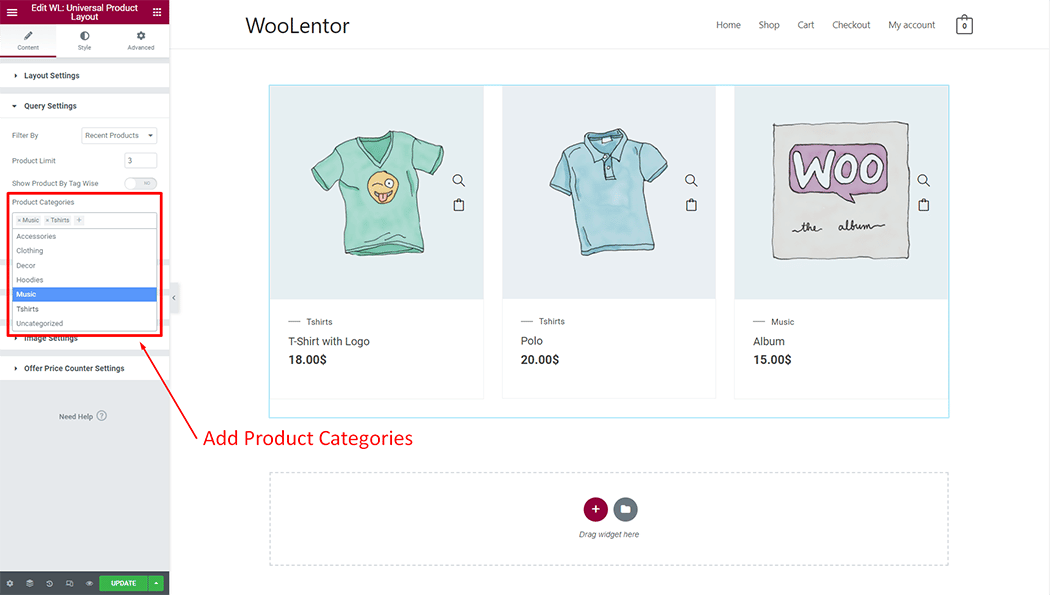
Product Categories: You can Add Product Categories according to your needs

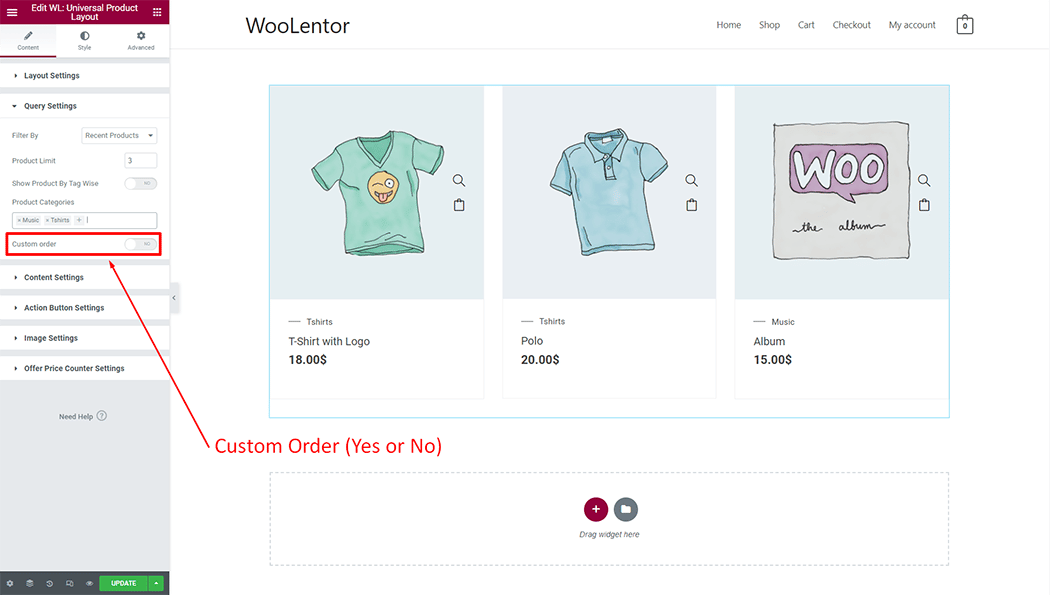
Custom Order: You can custom order according to your needs

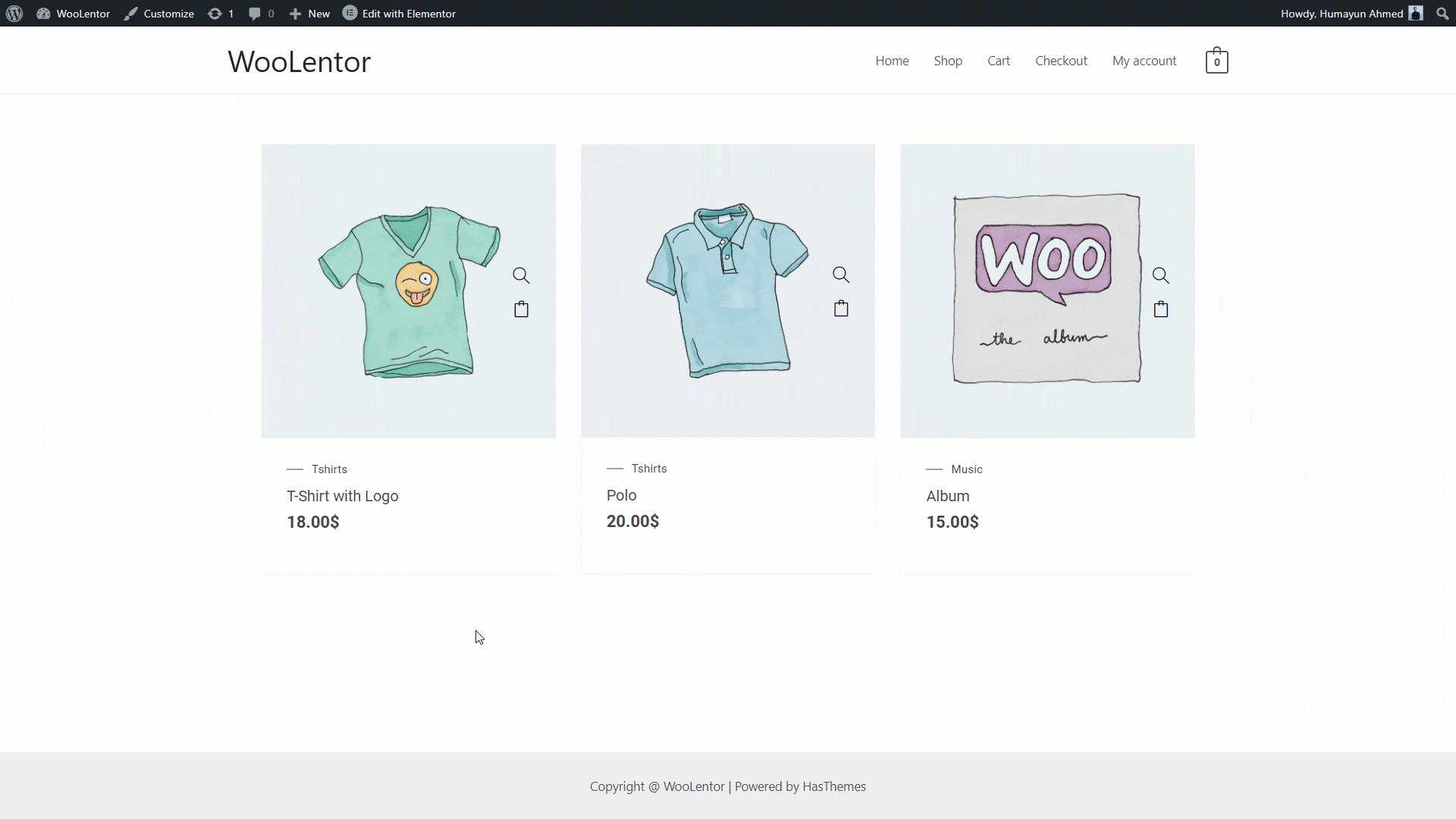
Step 4: Now visit the Products by Category #
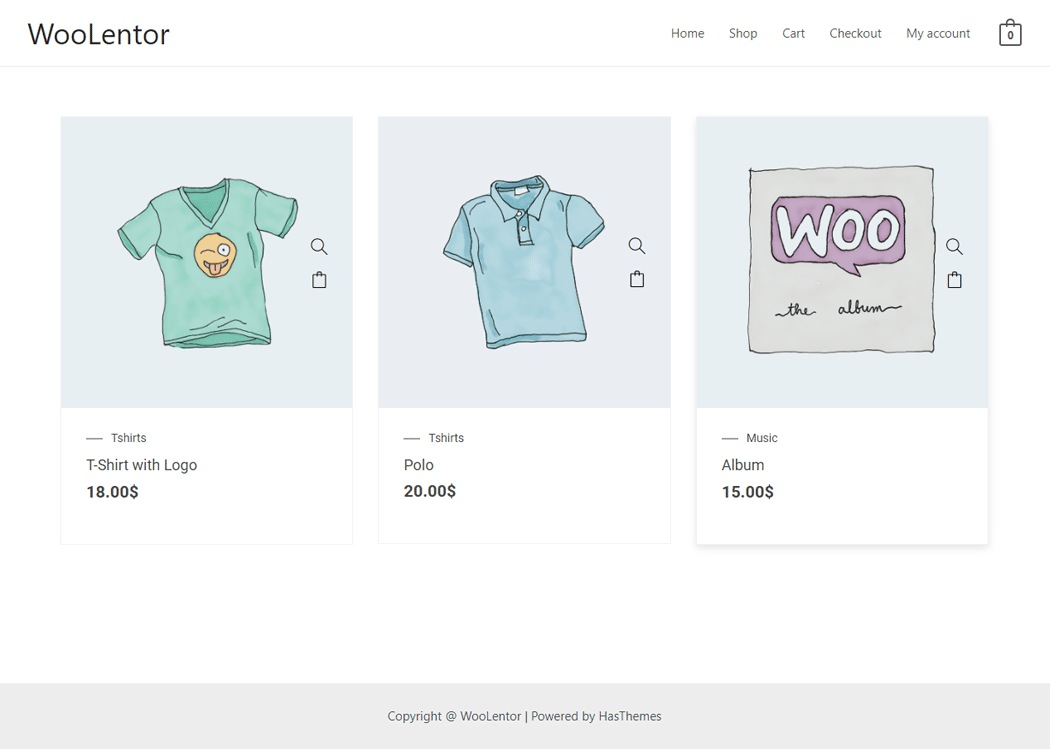
Visit the Page to Preview.