ShopLentor enables you to design several page templates for various languages.
Language can affect the length and style of a text. So, if you have a multilingual WordPress website, you may need to change the page design for each language. With ShopLentor and WPML integration, you can create multilingual websites with different layouts for each language.
With the help of ShopLentor integration with WPML, you can build multilingual web pages with individual styles for each language.
By reading this documentation, you learn how to create a ShopLentor template multi-language with WPML.
How To Create ShopLentor WooCommerce Multilingual Template with WPML #
Note: You have to translate your website pages and WooCommerce products. Translate the pages and products into the language for which you will create a template.
Once you translate website pages and products, you can create templates for that language. Here we will create WooCommerce Shop page templates for English and German language.
Now to create a language-specified template,
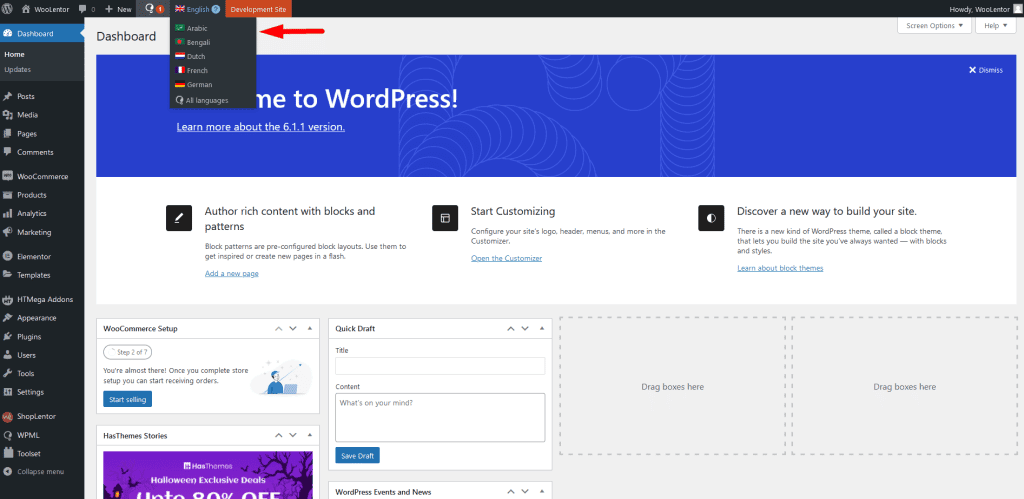
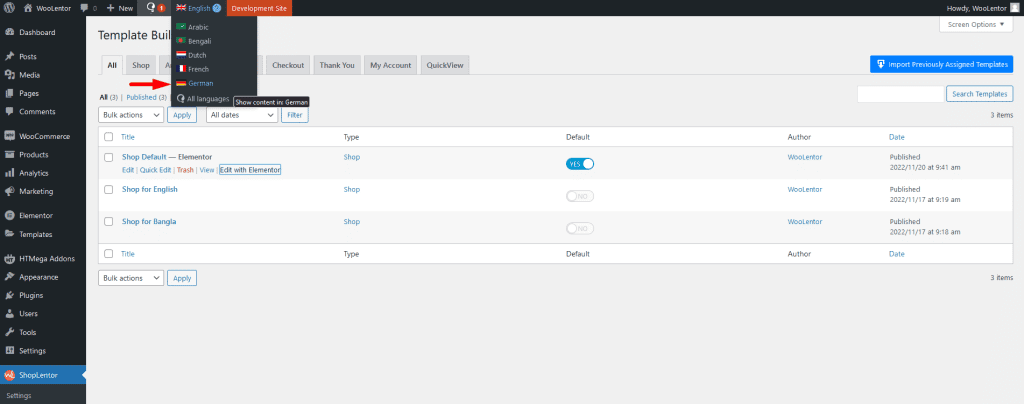
Before creating a new template, First, select the language you want to change the template to.
See the screenshot below:

Step 1: Create a new template #
For example, you are creating a WooCommerce Shop page template for the English language,
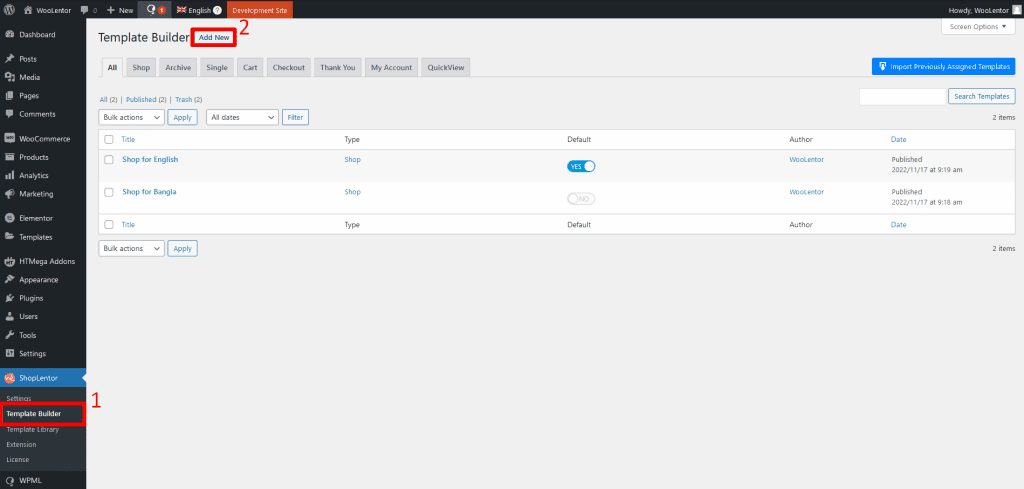
- Navigate to ShopLentor > Builder Template from your WordPress dashboard.
- Click on the Add New button at the top. A Template Settings window will appear then.

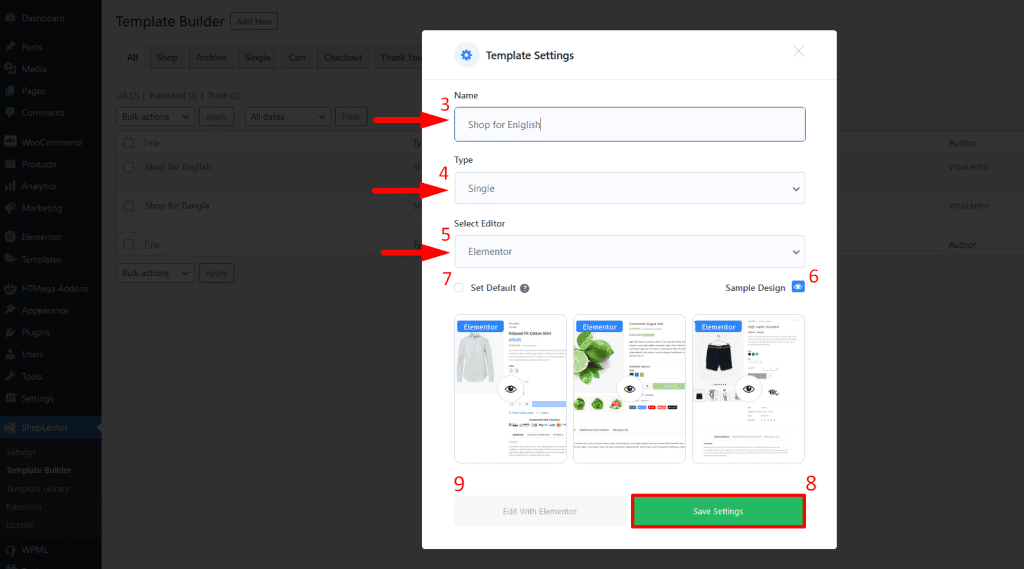
- 3. Under the Template Settings, enter Template Name.
- 4. Select the template Type. (e.g., Shop).
- 5. Select Editor type.(e.g. Elementor, Gutenberg). We are choosing Elementor in this case.
- 6. Choose a Sample Design from the given templates.
- 7. Set Default. (It will override the WooCommerce default template with the template type you selected above.)
- 8. Click Save Settings
- 9. Select the editor. We are choosing Elementor. Click on the Edit with Elementor button to open the Elementor editor.

Step 2: Design templates for the specific language #
Now design the template in the Elementor editor for the English language

Similarly, create another WooCommerce Shop page template for the German language. To show the difference, you can design the template differently from the previous one.

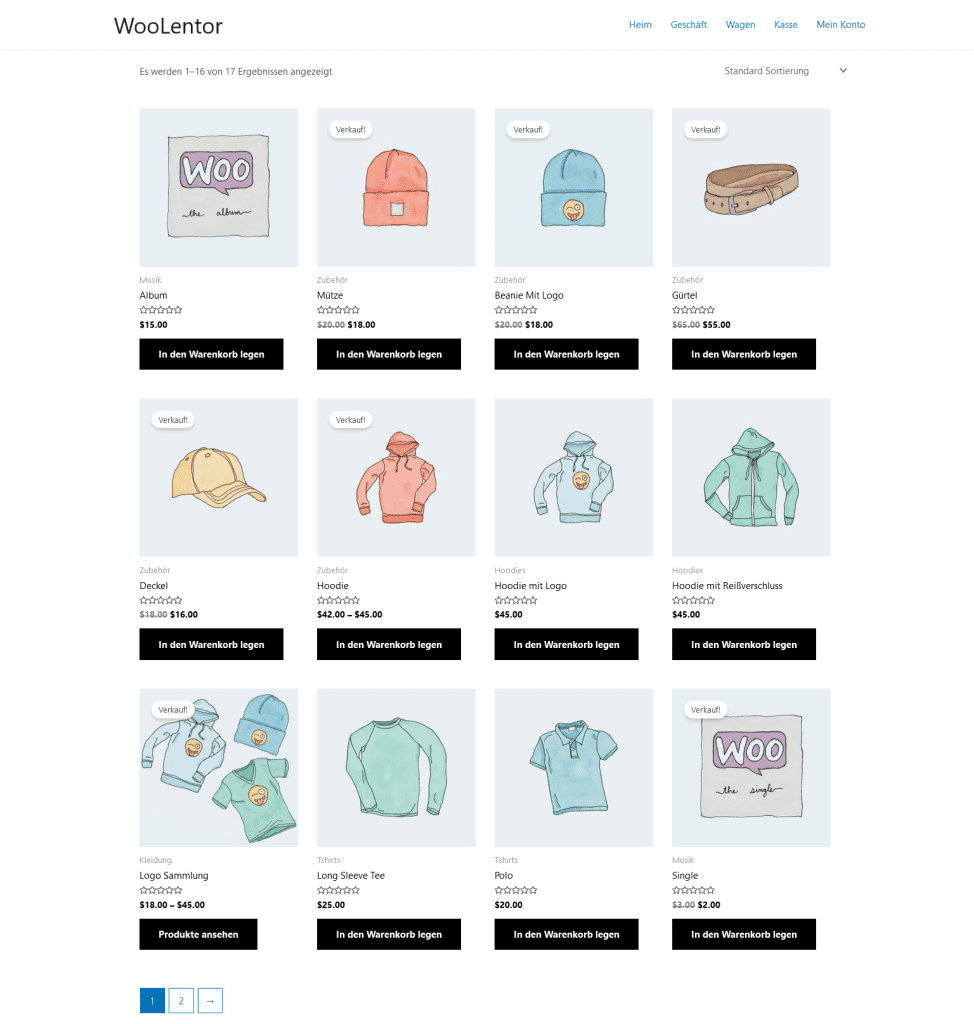
Now, open the Shop page in view mode to see how it works. Then switch the language. You can see the different design templates for different languages.