The My Account Page is a powerful tool that allows WooCommerce users to manage their account information and settings in one place. My Account Page is an essential part of WooCommerce.
The WooLentor My Account widgets give users the ability to easily customize and change the default My Account Page layout that comes with WooCommerce.
These widgets provide a variety of functions for the user, including viewing the My Account Dashboard, downloading products, editing account information, viewing the account address, logging in and out of the account, viewing orders, and more.
Why My Account is used? #
On the My Account page, “WL: My Account” widget is used for My Account page in WooCommerce.
The “My Account” widget is mainly designed for My Account page template.
Steps of adding My Account #
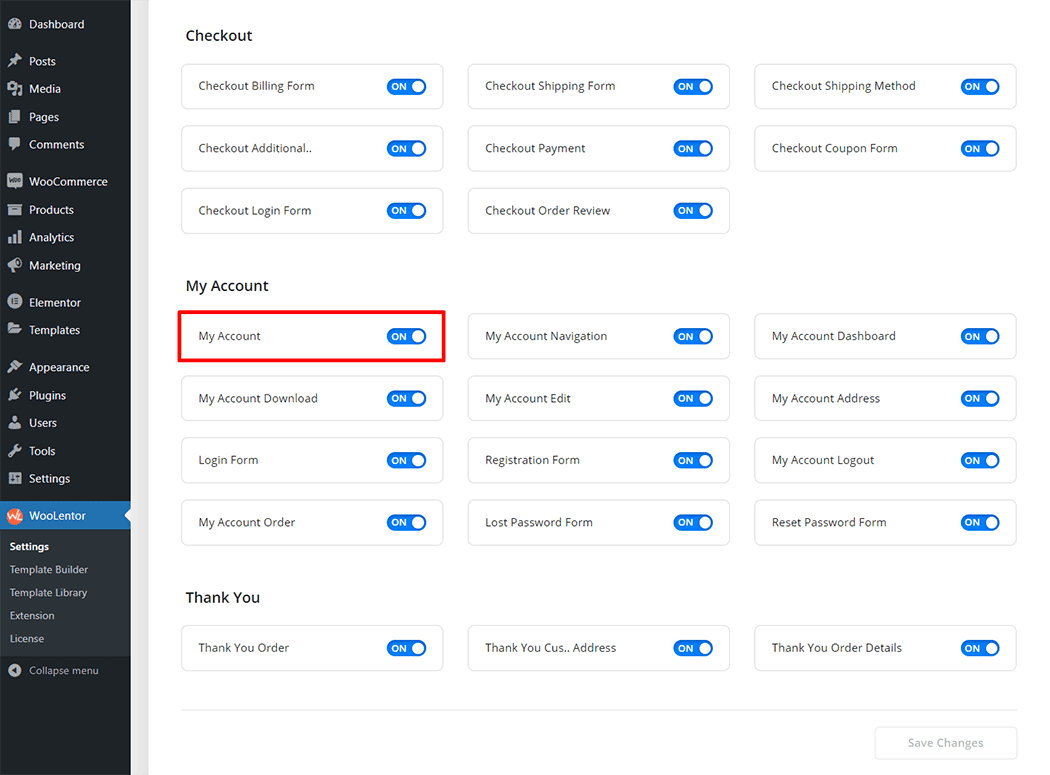
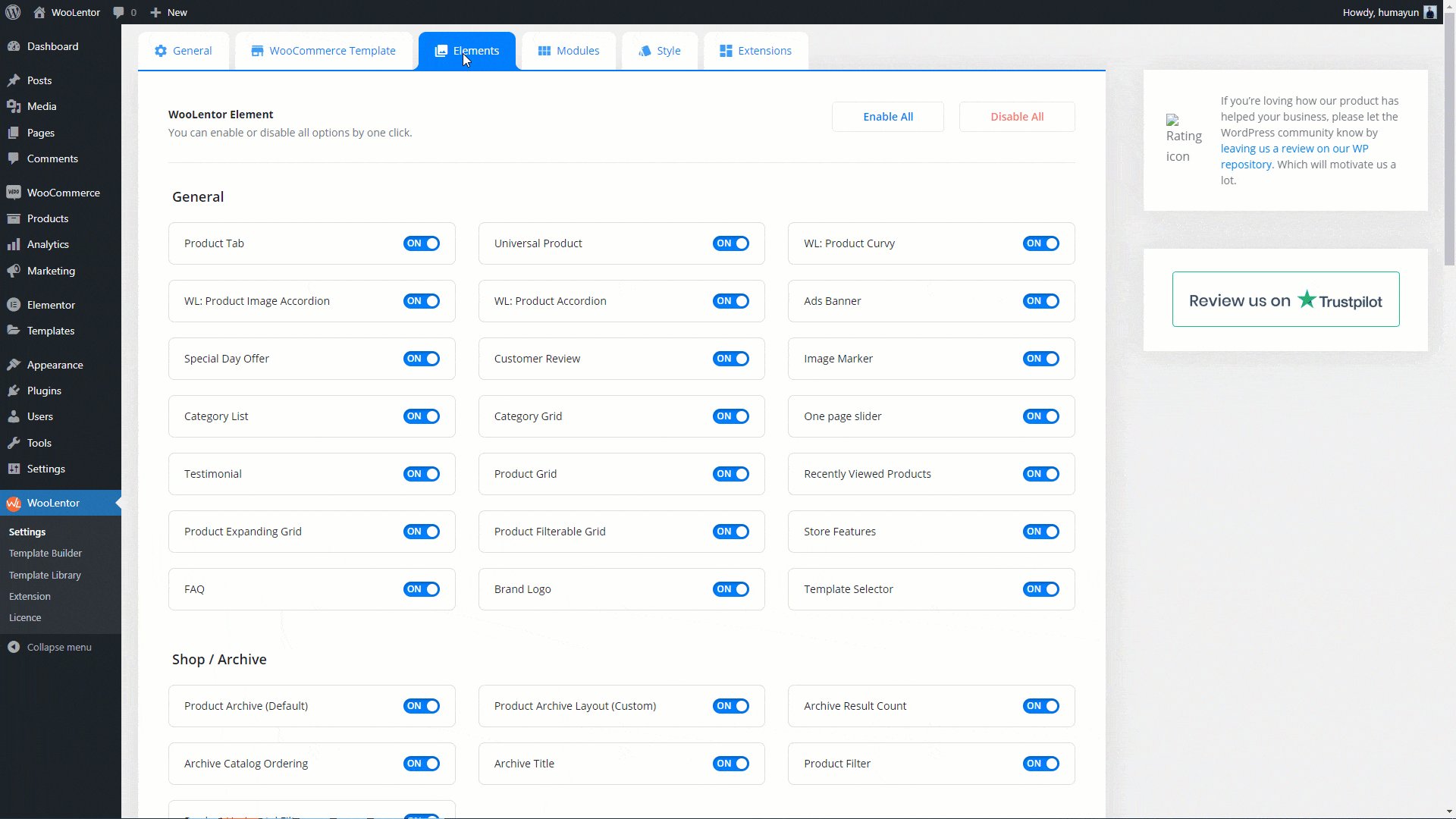
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “My Account” widget.
- You need to use the ‘My Account‘ widget in My Account page template.
- To add a My Account widget, Drag and drop the “WL: My Account” widget into the My Account page template.
Step 1: How to Enable My Account Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the My Account widget.

Step 2: How to use the My Account Widget? #
Check out the process to easily understand how to add the My Account, see the GIF image or follow the manual steps below.

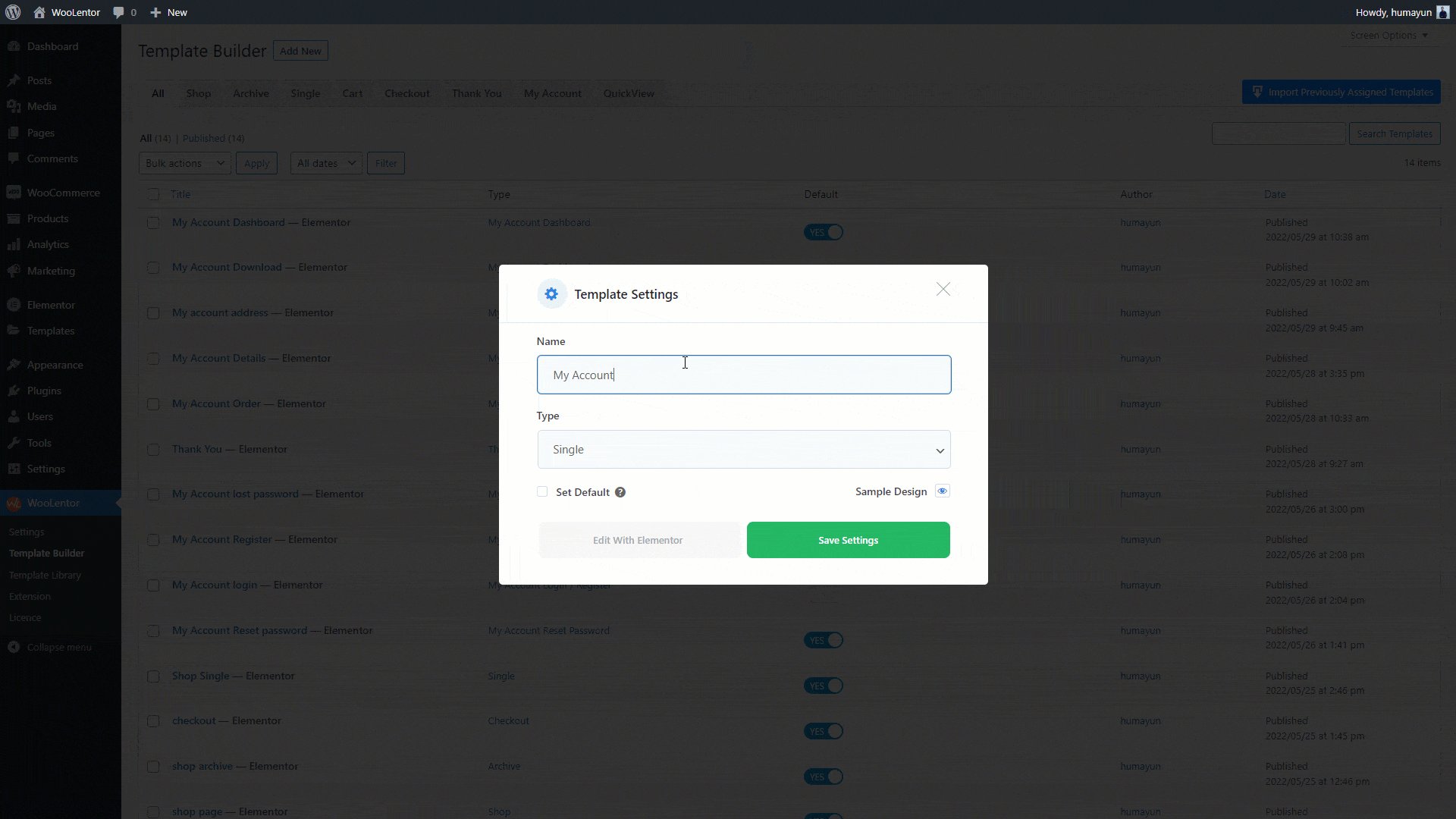
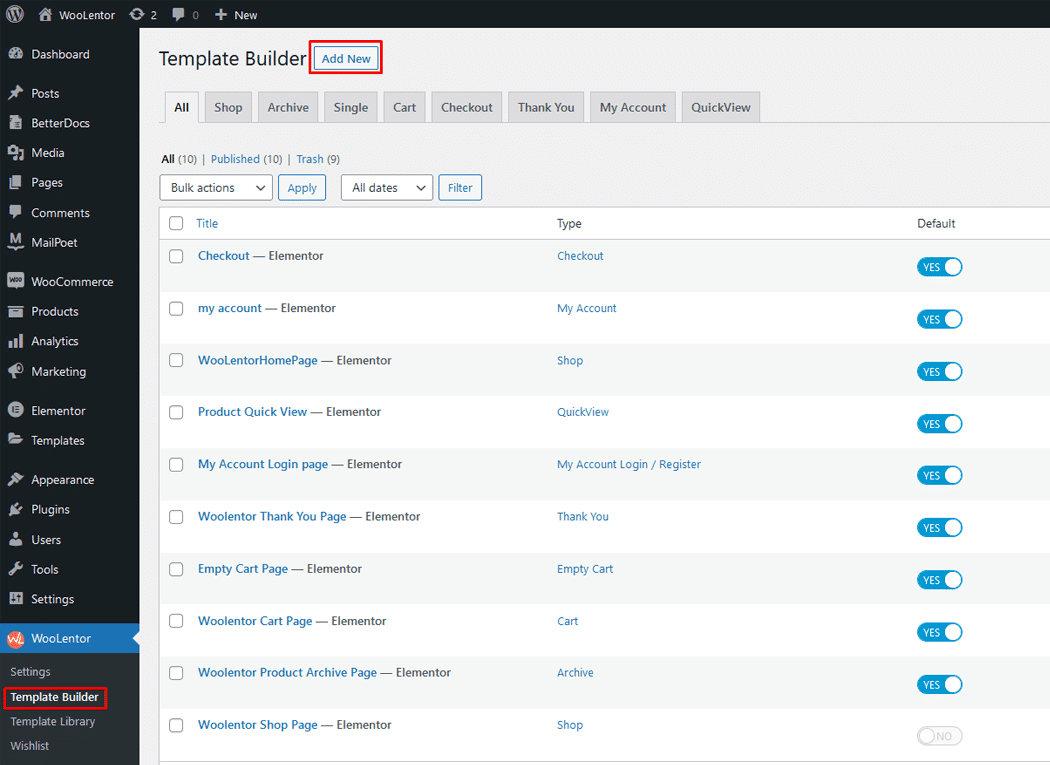
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a My Account Page Template

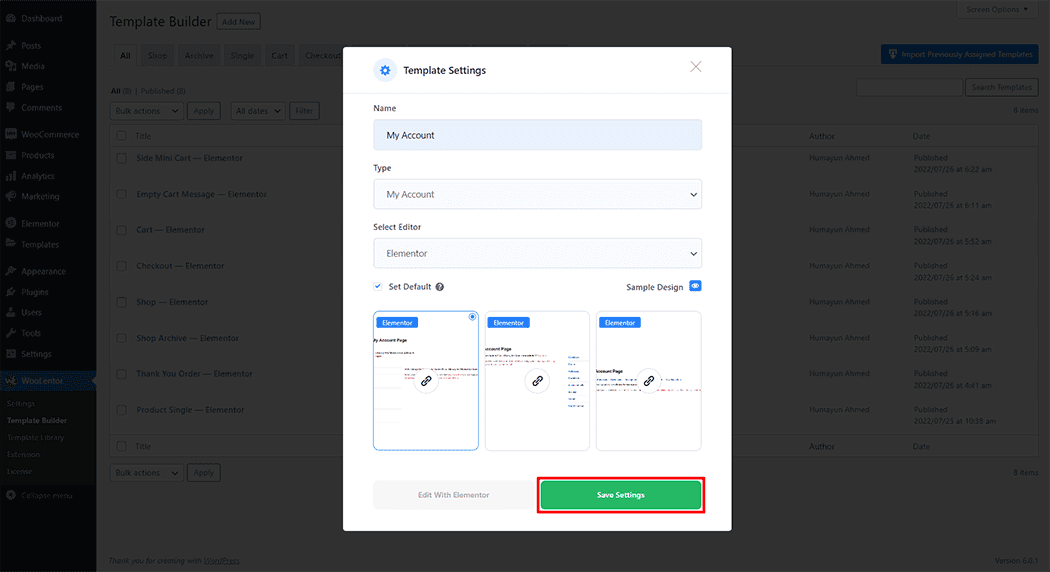
First, set the name of your Template and select it in the popup box for template settings. Select the My Account from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done You can choose a default sample design from the “Sample Design” button and save the settings by clicking the Save Settings button.

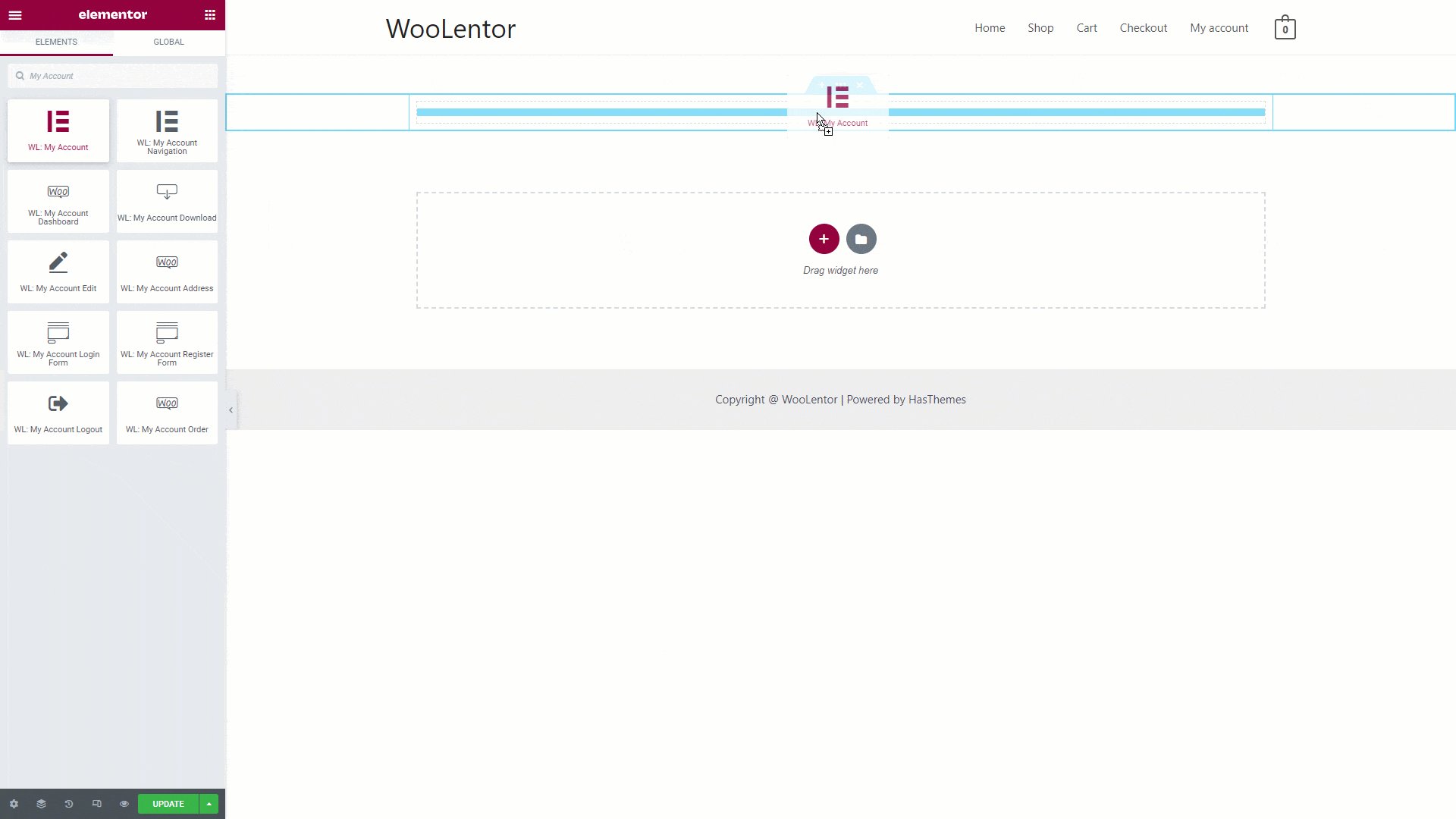
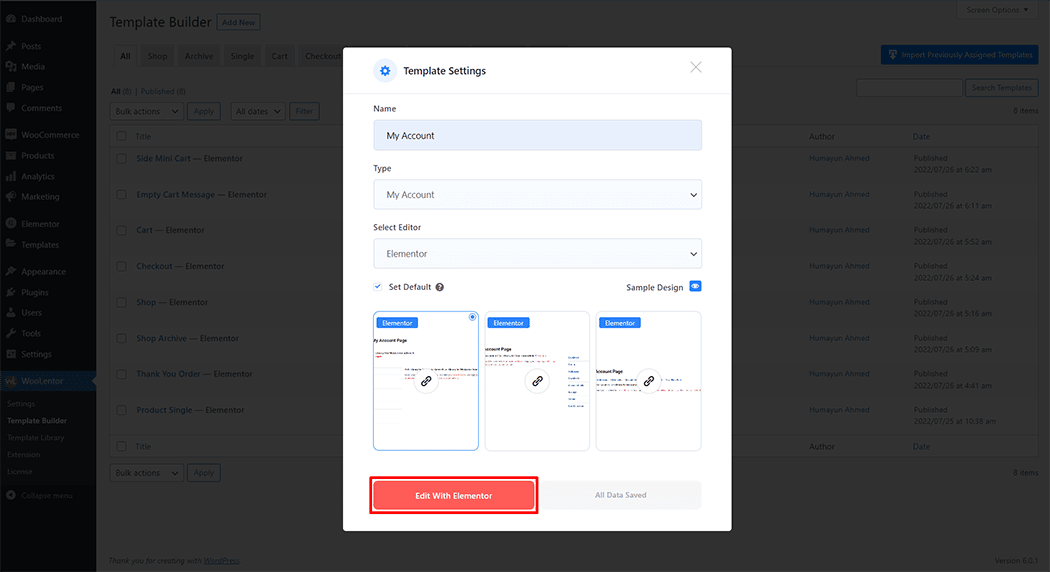
To add the My Account widget, click the “Edit with Elementor” button to edit the My Account Page Template

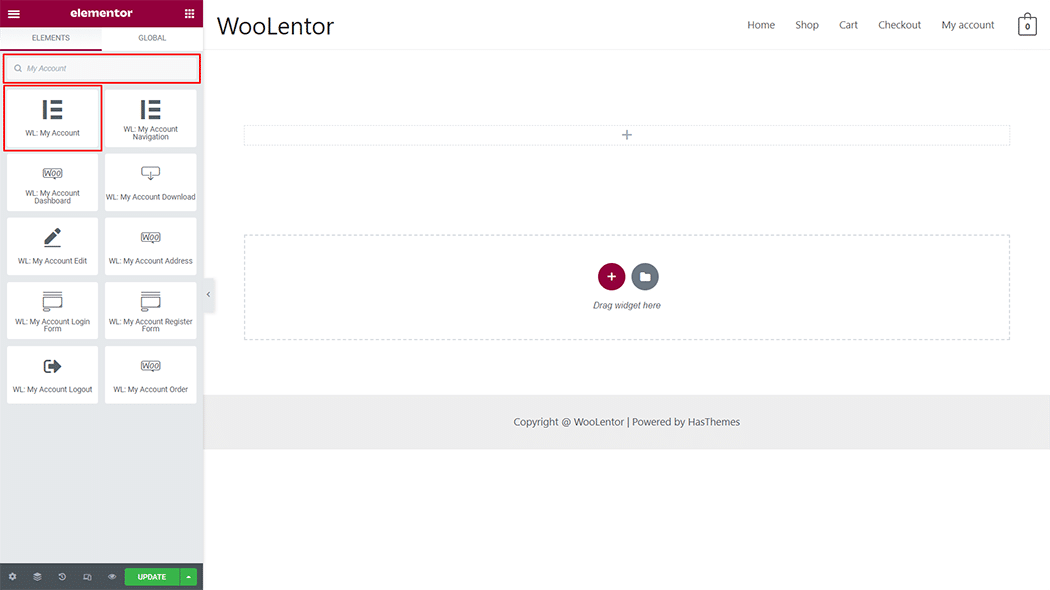
To add a My Account widget, search by “My Account” and use the widget that has the “WL Badge”.

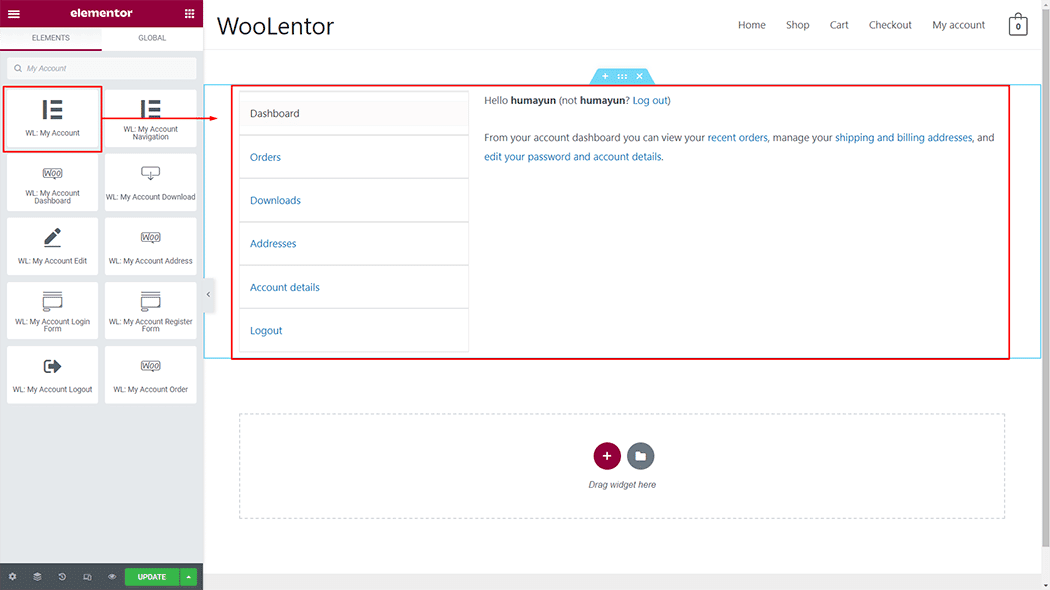
Drag and drop the WooLentor My Account widget into the My Account page template.

Step 3: How to customize My Account Widget? #
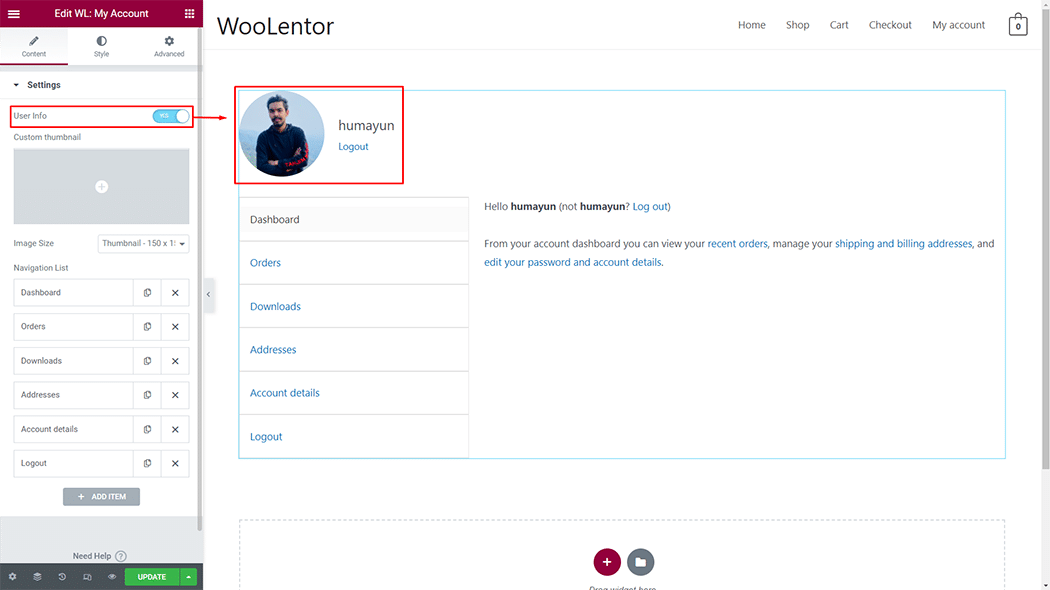
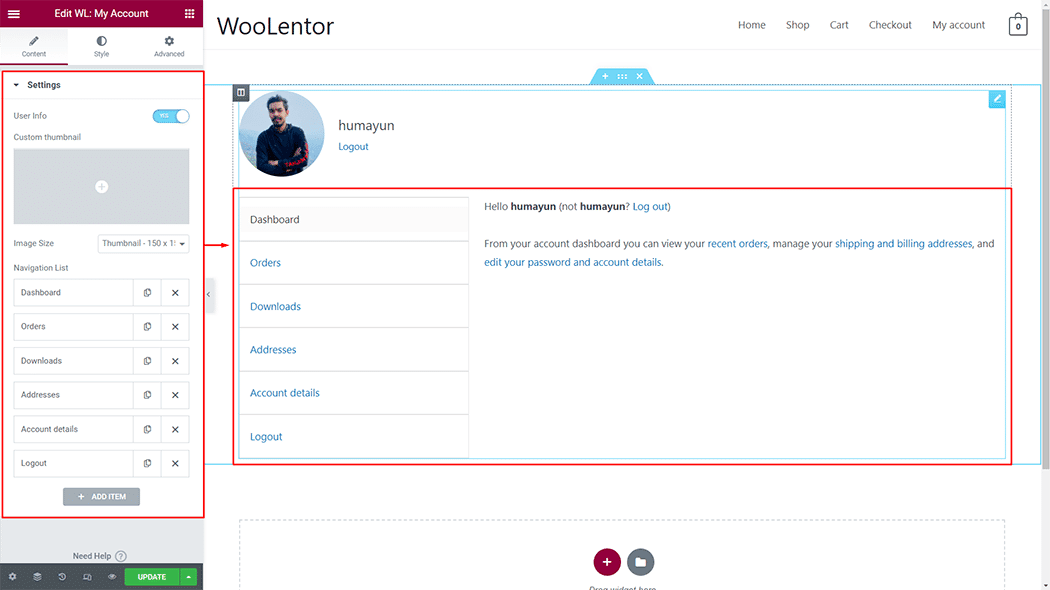
Setting: You can select “YES” to open User Info.

Setting: You can change the Custom thumbnail, image size, and Navigation list as you need.

How to customize the Product Tab style #
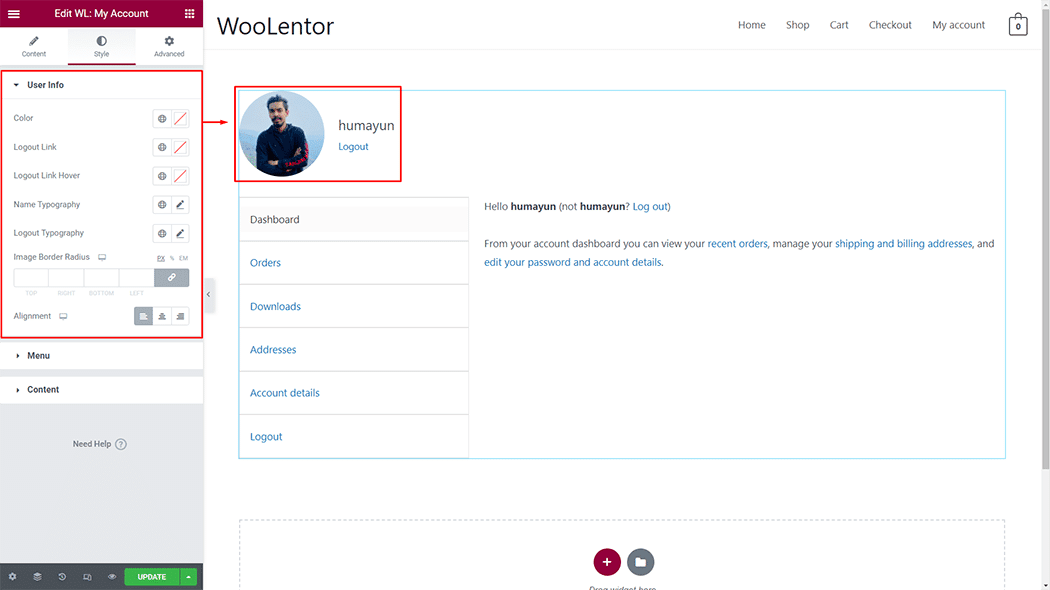
User Info: You can change the color, logout link, logout link hover, name typography, logout typography, image border radius, and alignment style as needed.

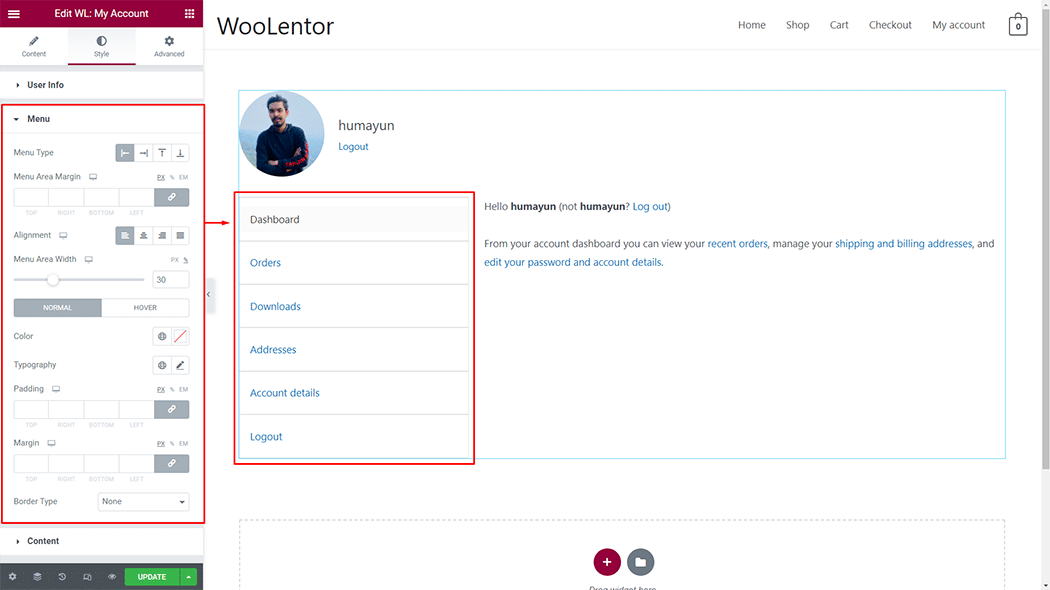
Menu: You can change the menu type, menu area margin, alignment, menu area width, color, typography, padding, margin, and border type style as needed.

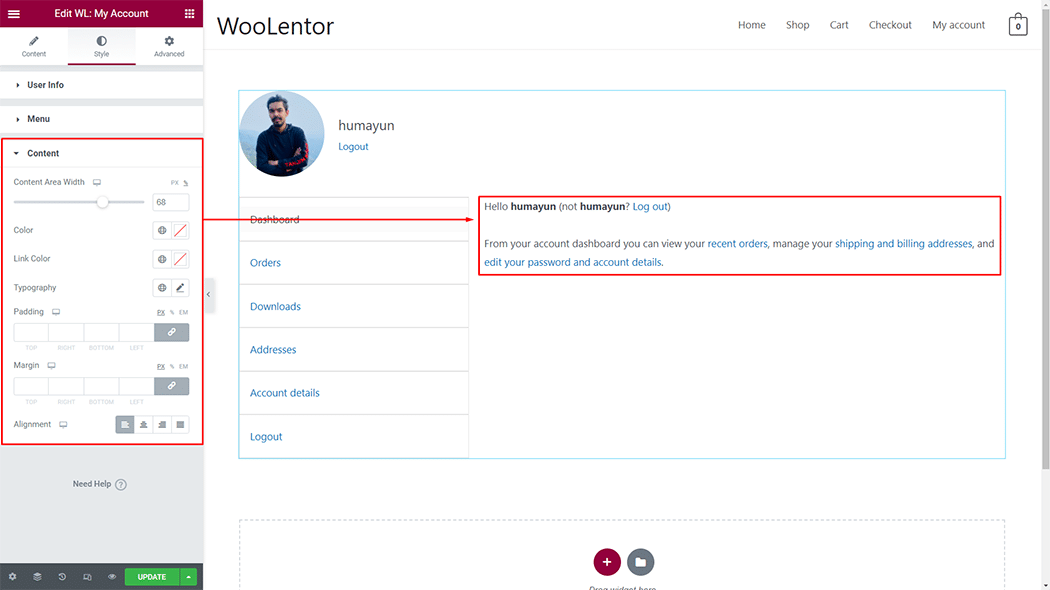
Content: You can change the content area width, color, link color, typography, padding, margin, and alignment style as needed.

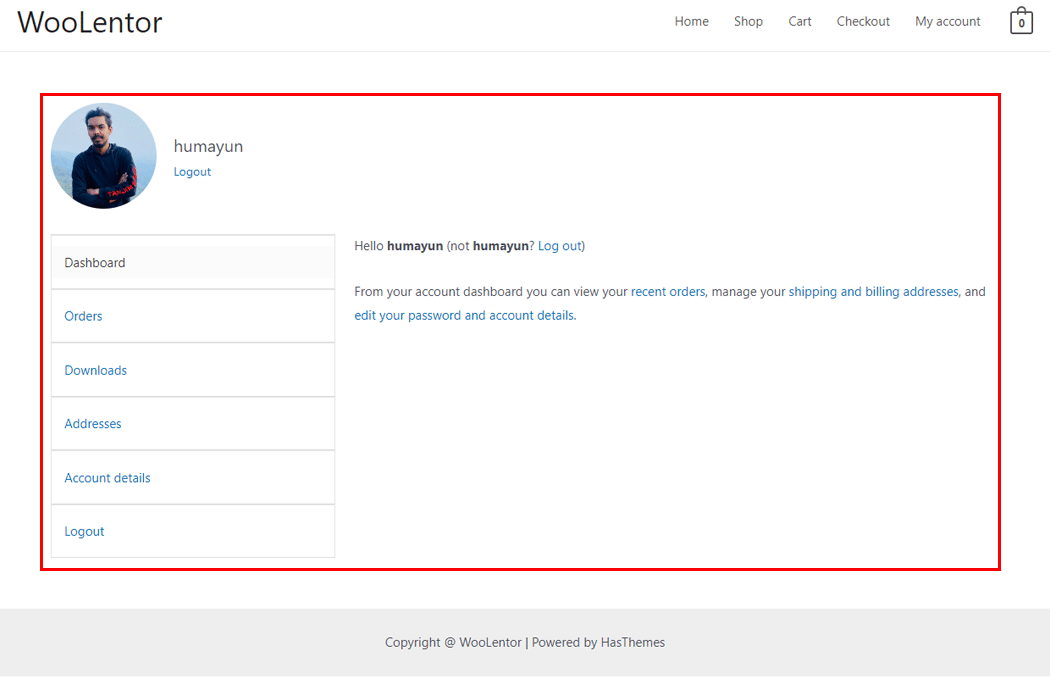
Step 4: Now visit the site #
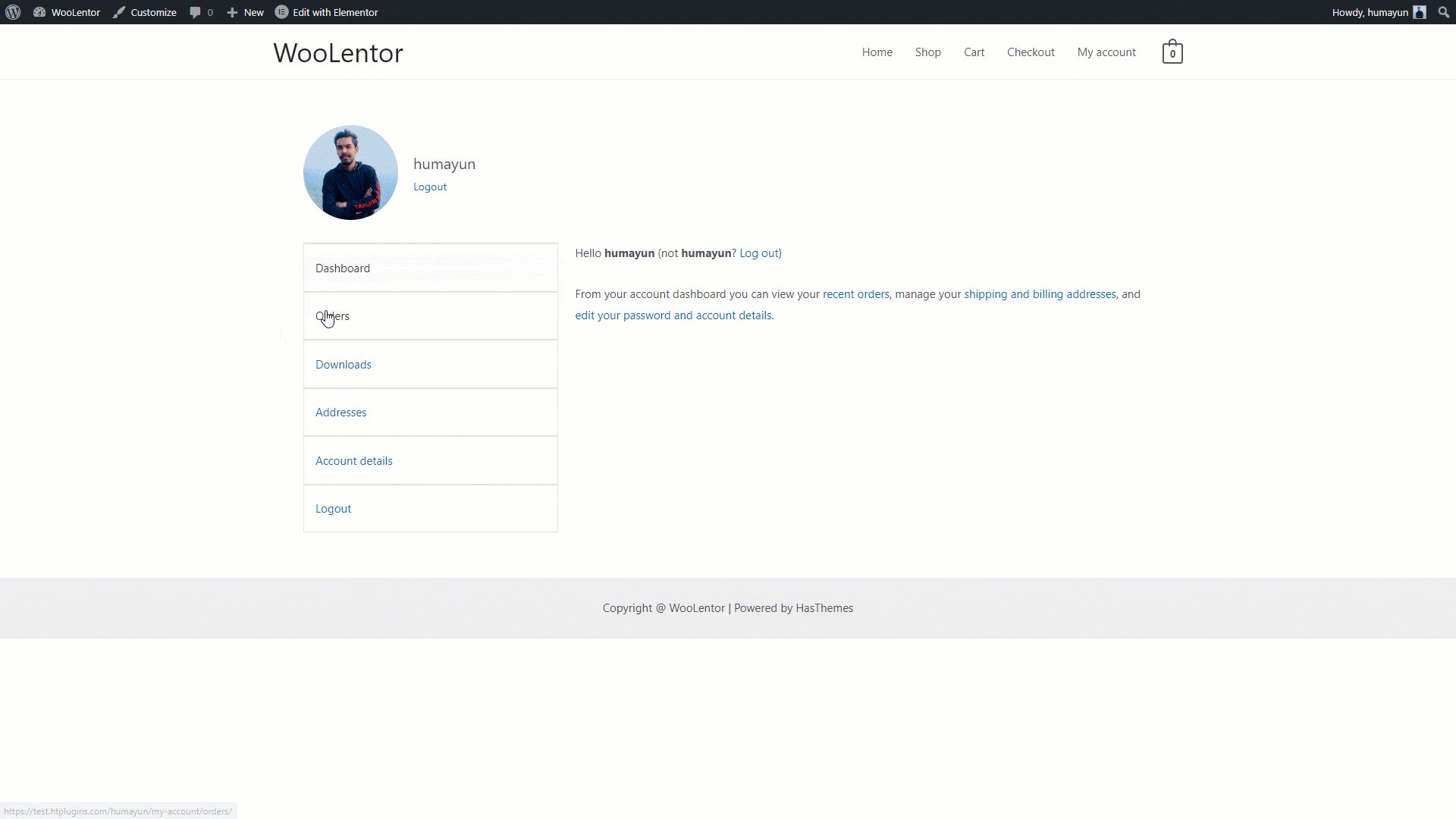
Visit the My Account Page Template to Preview.

From the style setting make necessary customization from the available options.
How to customize WooCommerce My Account page using Elementor and WooLentor #
Do you want to use My Account Block for Gutenberg? Click Here