The “My Account Edit” widget is designed to display the My Account Page Template on WooCommerce. It’s a great way to showcase the My Account Edit and can be easily customized.
Why My Account Edit is used? #
On the My Account Page Template, the “My Account Edit” widget is used to view the My Account Page Template on WooCommerce.
The “My Account Edit” widget is mainly designed for the My Account Page Template.
Steps of adding My Account Edit #
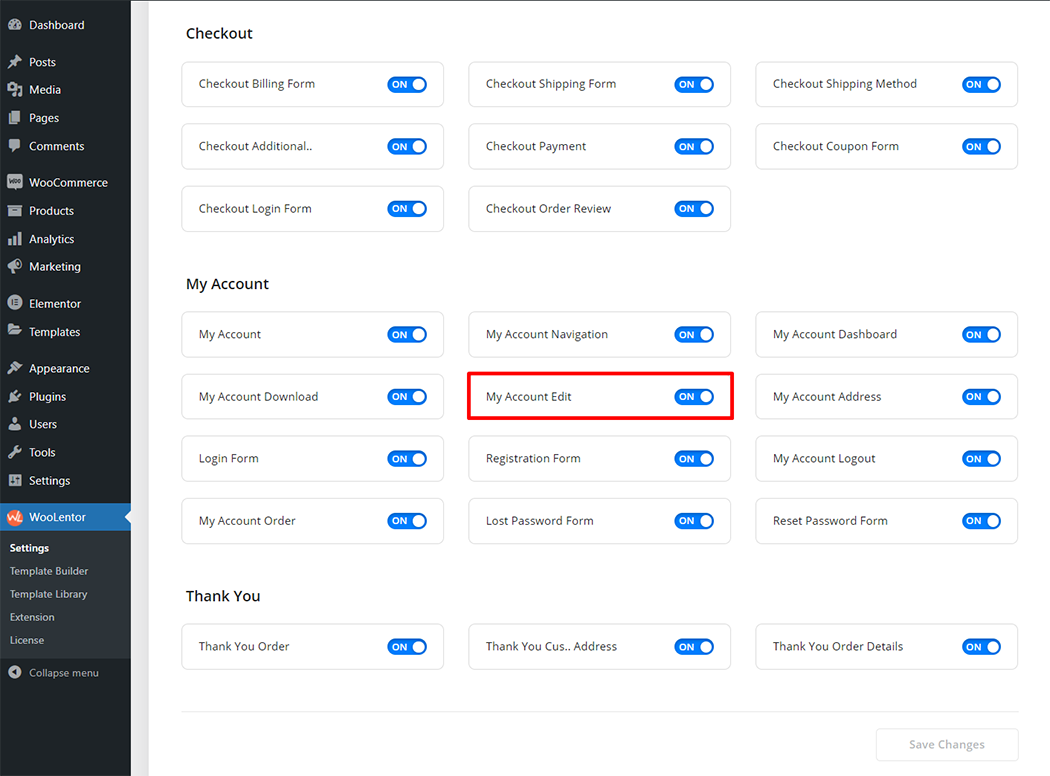
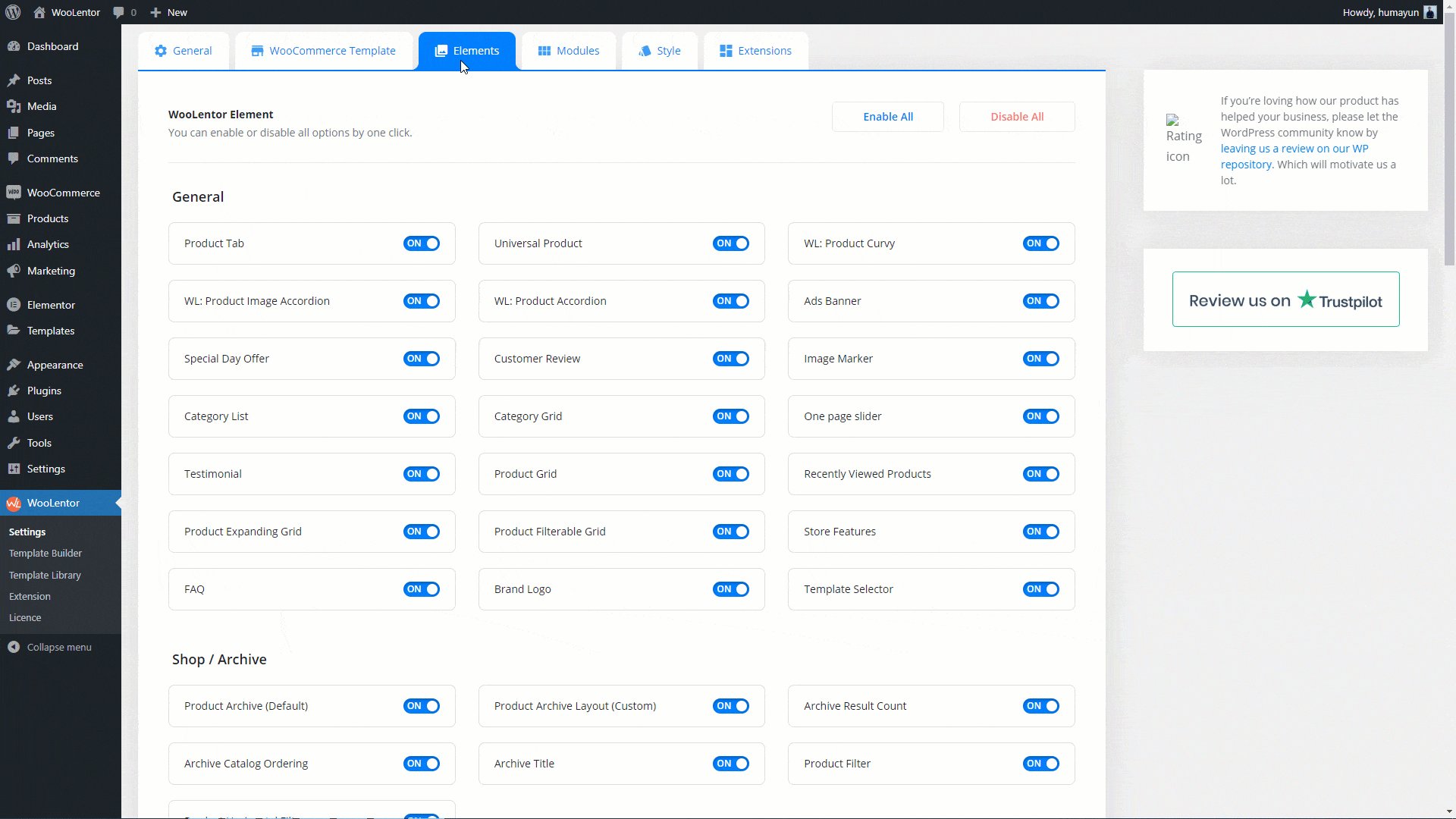
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “My Account Edit” widget.
- You need to use the ‘My Account Edit‘ widget in My Account page template.
- To add a My Account Edit widget, Drag and drop the “WL: My Account Edit” widget into the My Account page template.
Step 1: How to Enable My Account Edit Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the My Account Edit widget.

Step 2: How to use the My Account Edit Widget? #
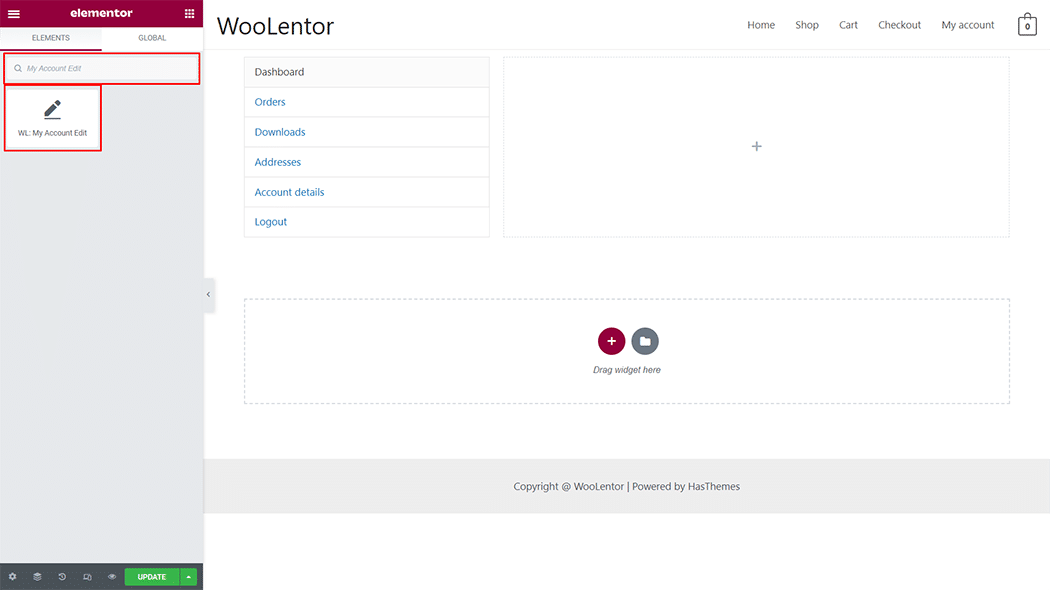
If you want to leverage the My Account Edit feature on your WooCommerce store, you will need to use a widget named “WL: My Account Edit“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the My Account Page Template.

How to create the My Account Page Template #
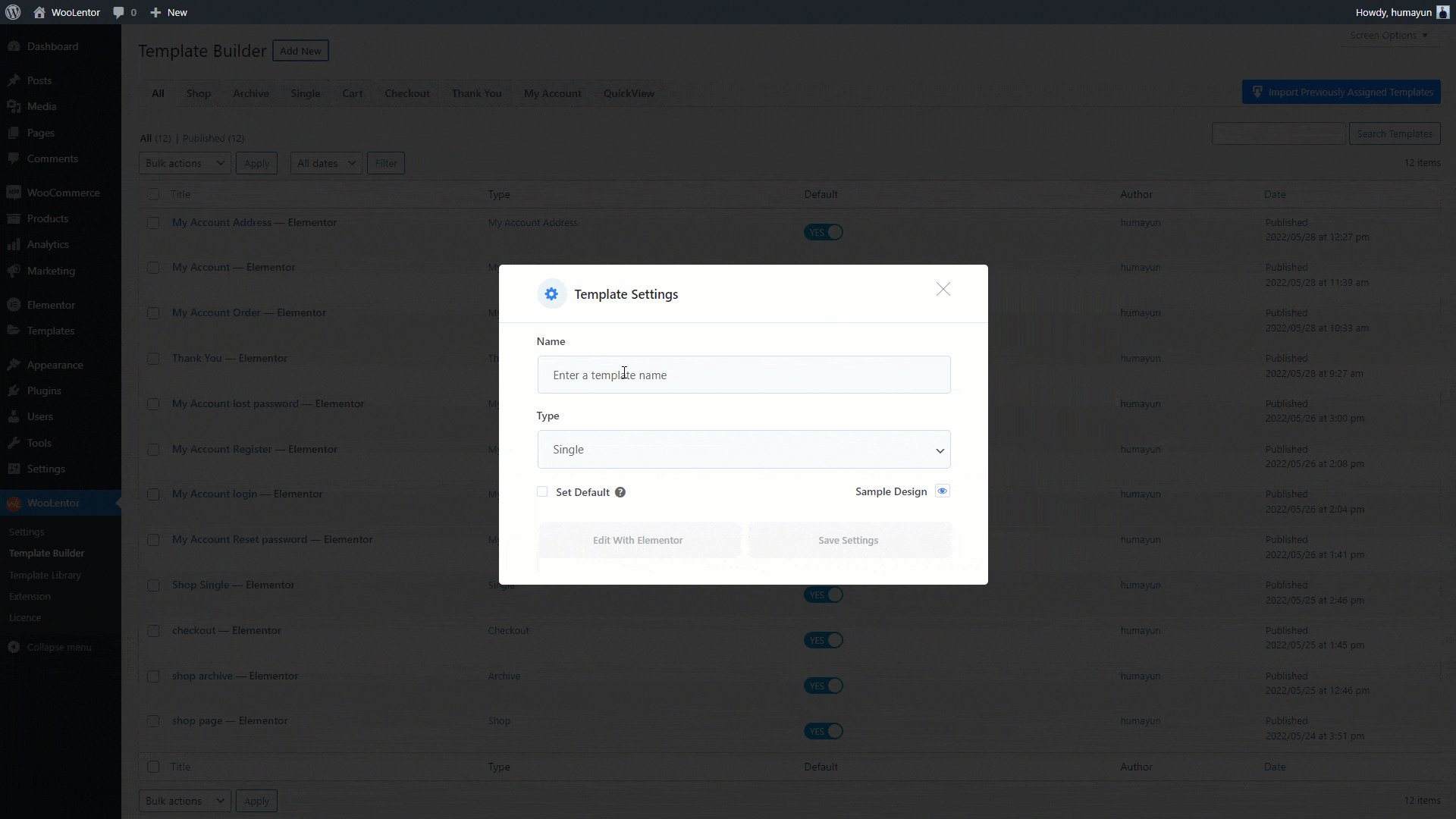
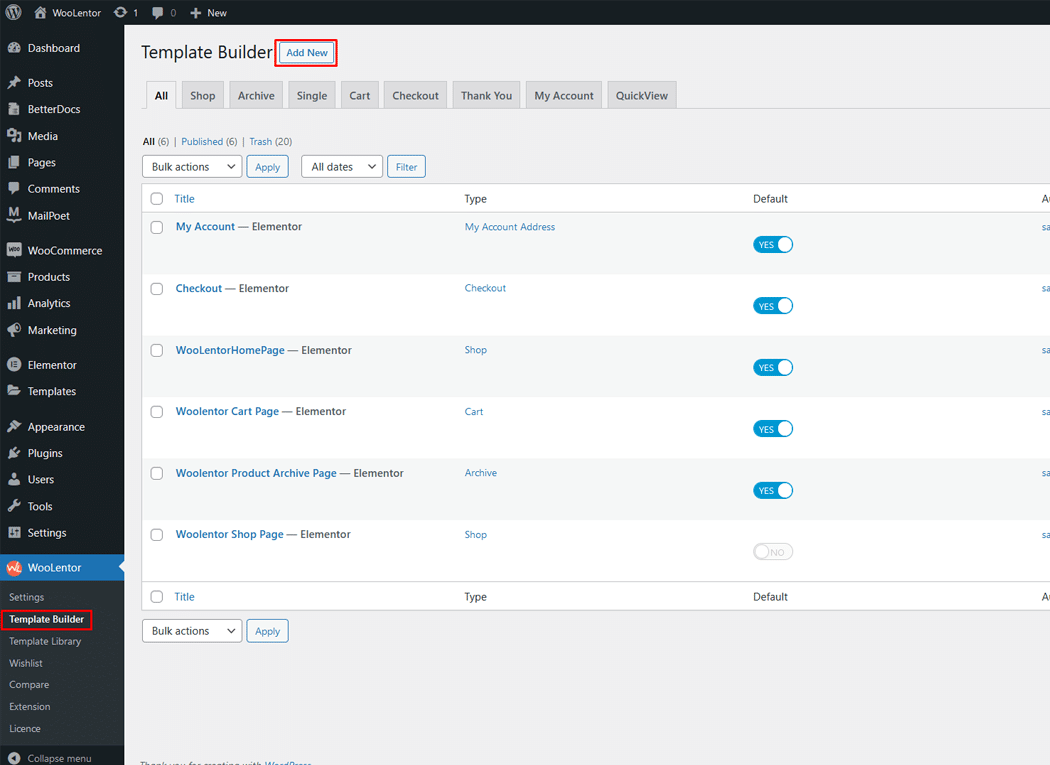
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a My Account Page Template

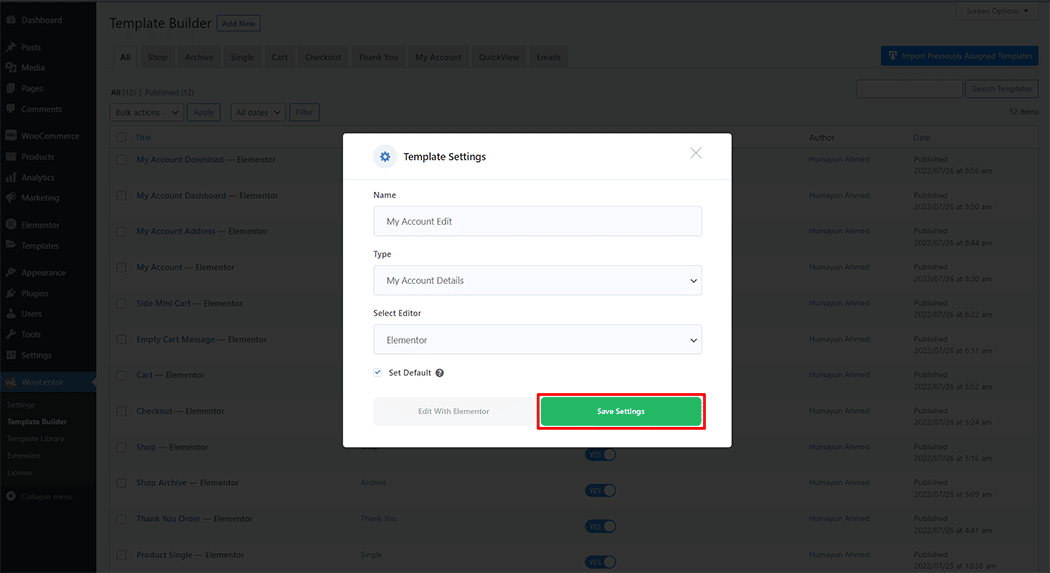
First, set the name of your Template and select it in the popup box for template settings. Select the My Account from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done button and save the settings by clicking the Save Settings button.

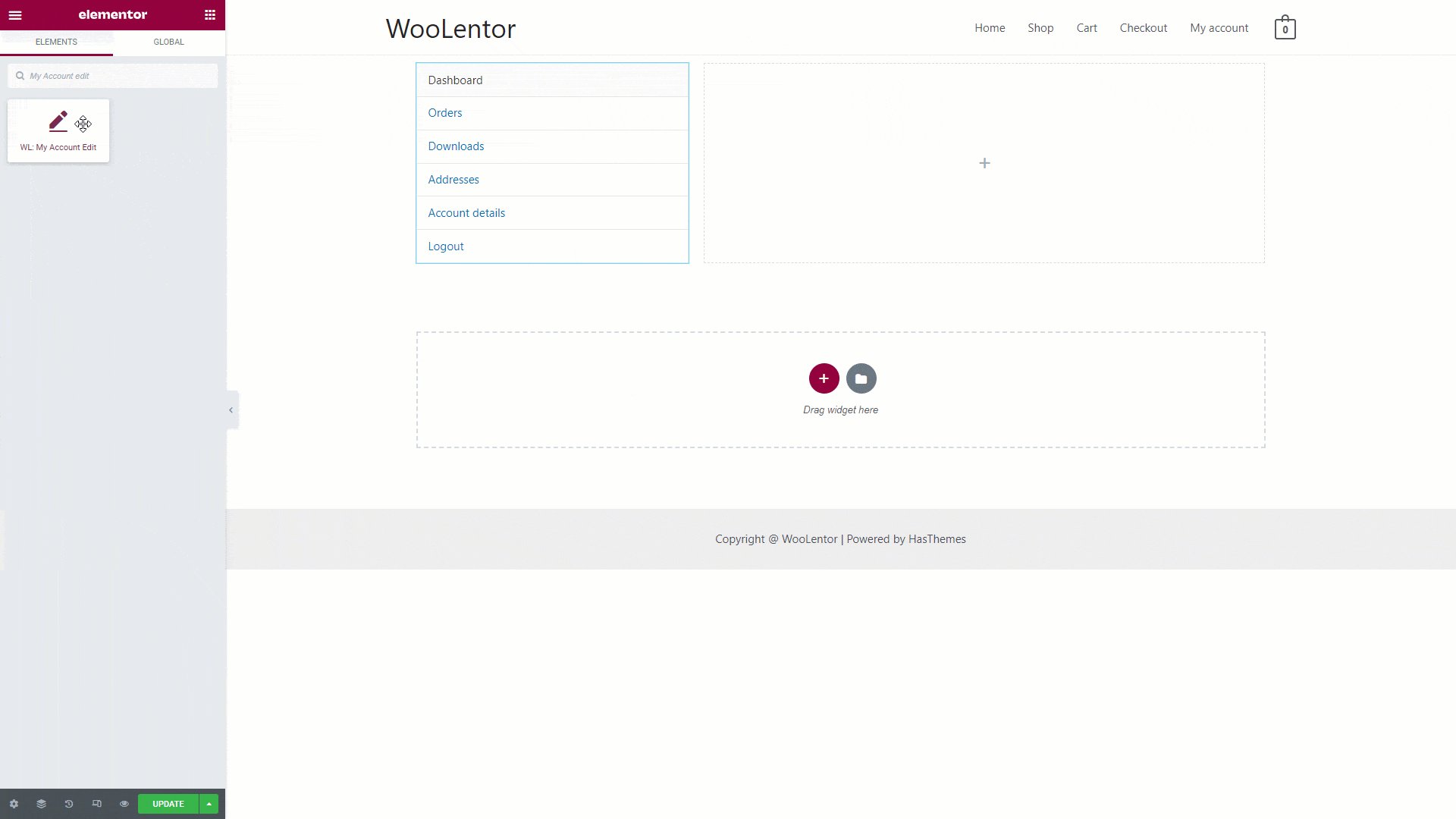
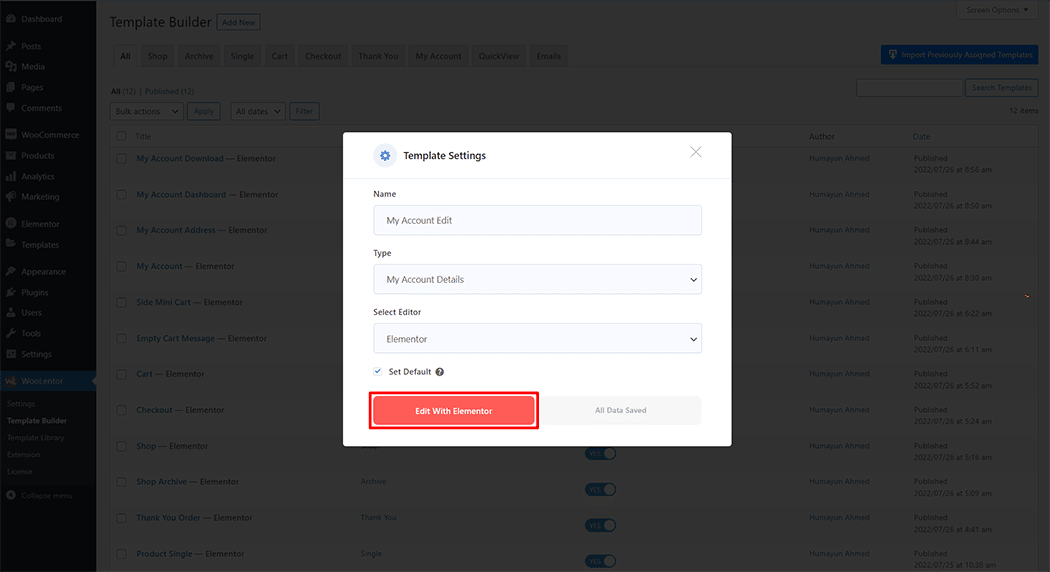
To add the My Account Edit widget, click the “Edit with Elementor” button to edit the My Account Page Template

To add a My Account Edit widget, search by “My Account Edit” and use the widget that has the “WL Badge”.

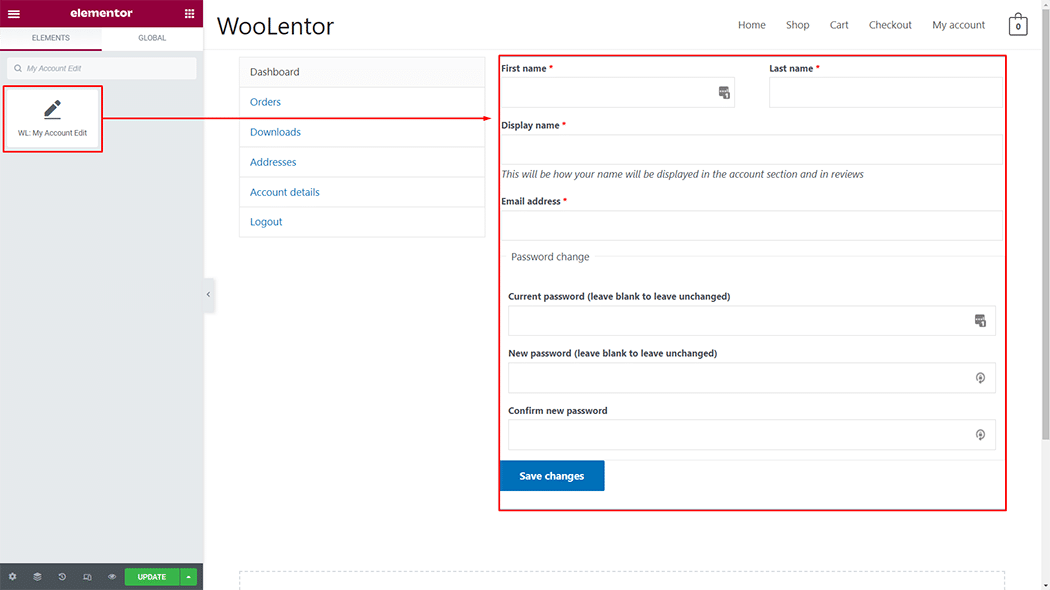
Drag and drop the WooLentor My Account Edit widget into the My Account page template.

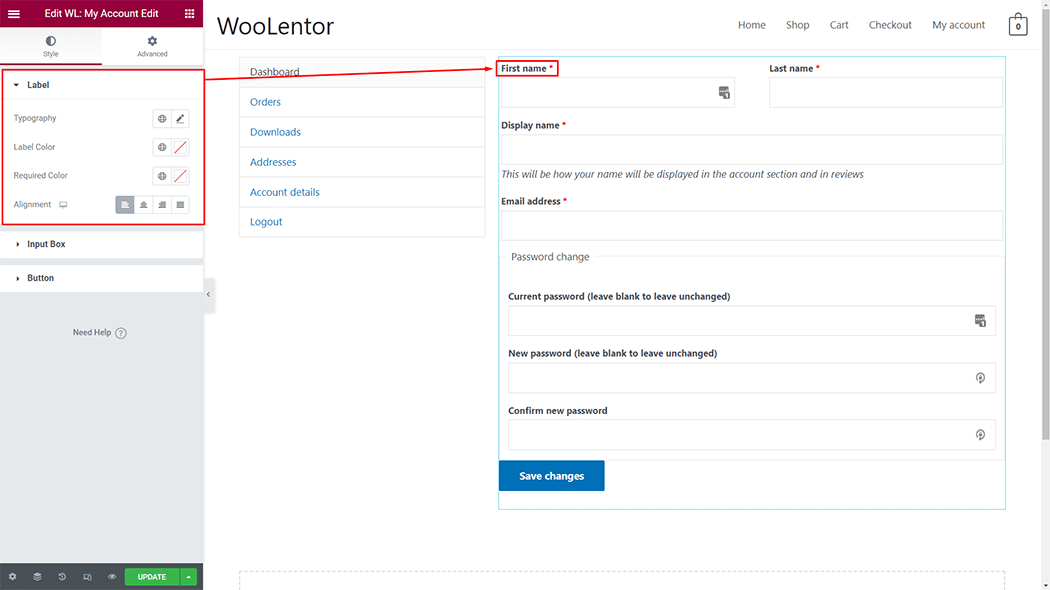
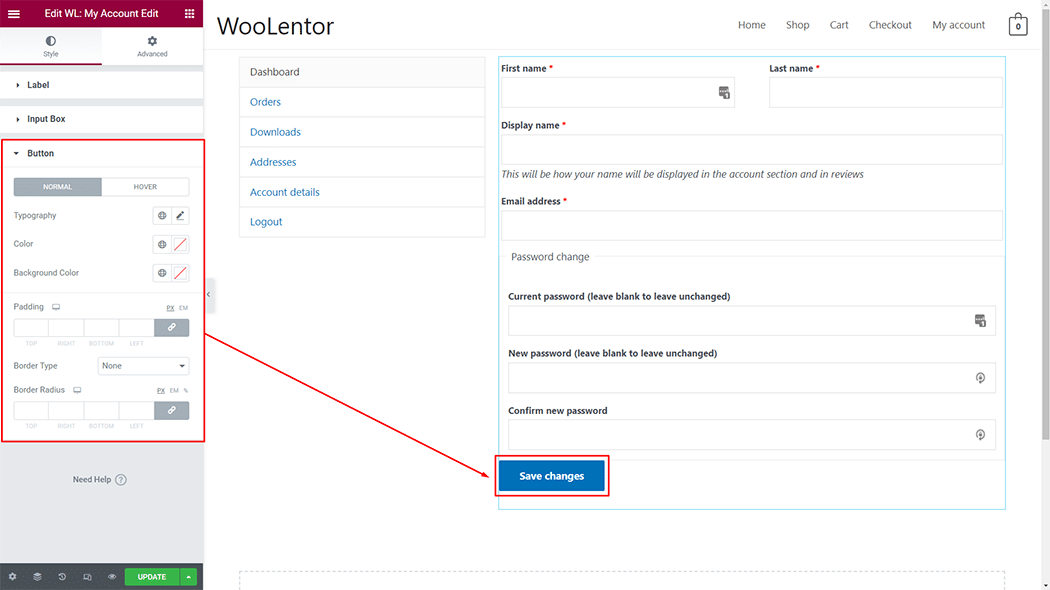
Step 3: How to customize My Account Edit Widget Style? #
Label: You can change the typography, label color, required color, and alignment style as you need.

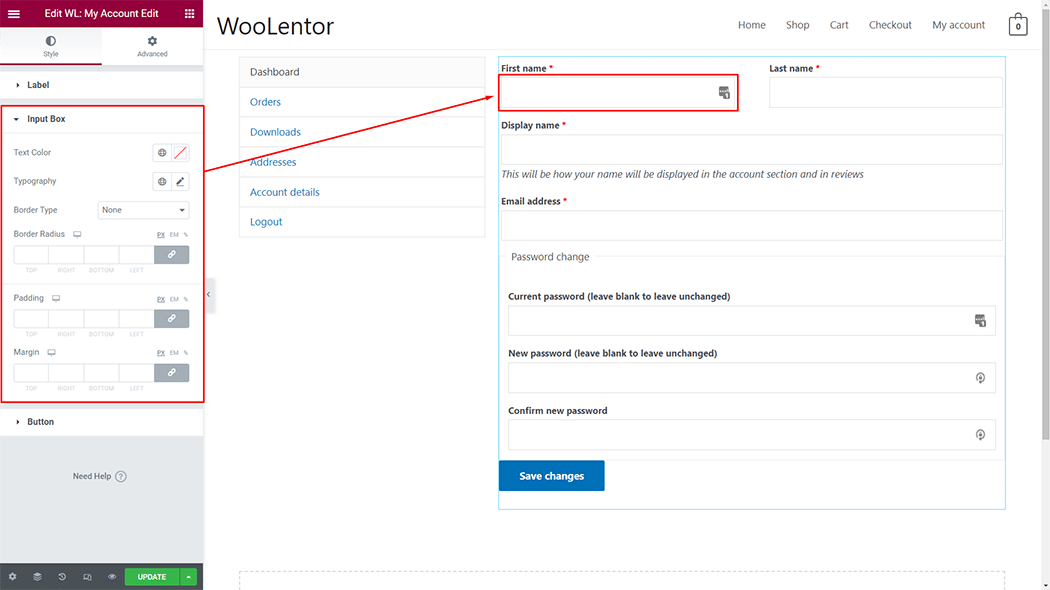
Input Box: You can change the text color, typography, border type, border radius, padding, and margin style as you need.

Button: You can change the typography, color, background color, padding, border type, and border radius style as you need.

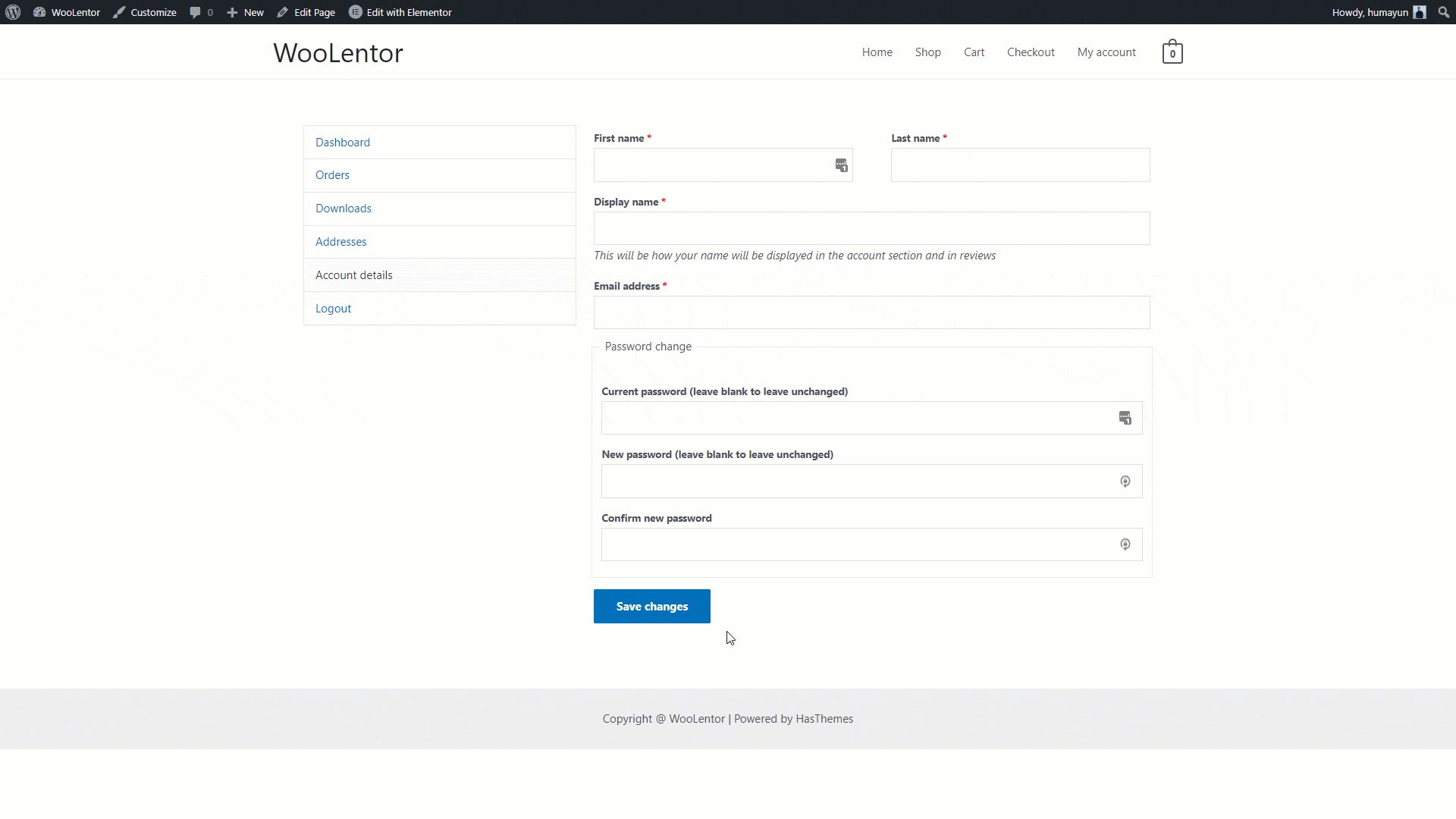
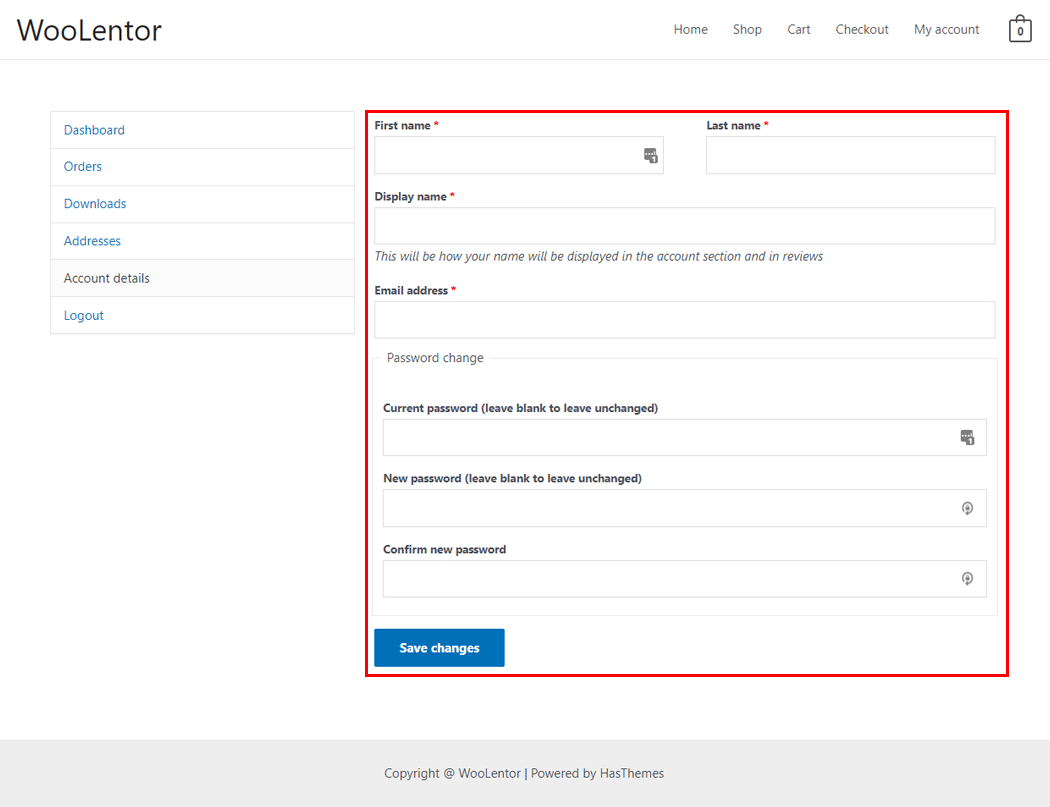
Step 4: Now visit the site #
Visit the My Account Page Template to Preview.

Do you want to use My Account Edit Block for Gutenberg? Click Here