If you wonder how to display your products in your WooCommerce store both in the list and grid format and you look for a reliable widget for it, look no further than the Product Archive Layout (Custom) widget. It comes with plenty of options to display products in both list and grid formats in your Shop or Archive Pages.
Why Product Archive is used? #
On the Shop page, “WL: Product Archive Layout (Custom)” widget is used for the Shop page on WooCommerce.
The “Product Archive Layout (Custom)” widget is mainly designed for the Shop page template.
Steps of adding Product Archive Layout (Custom) #
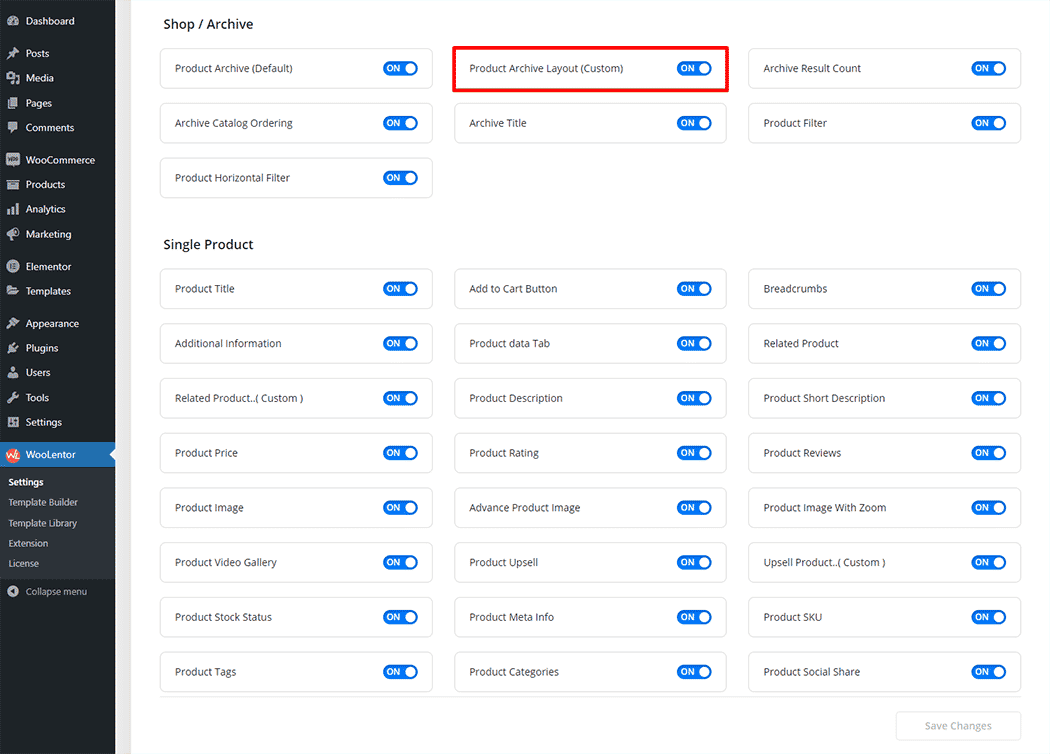
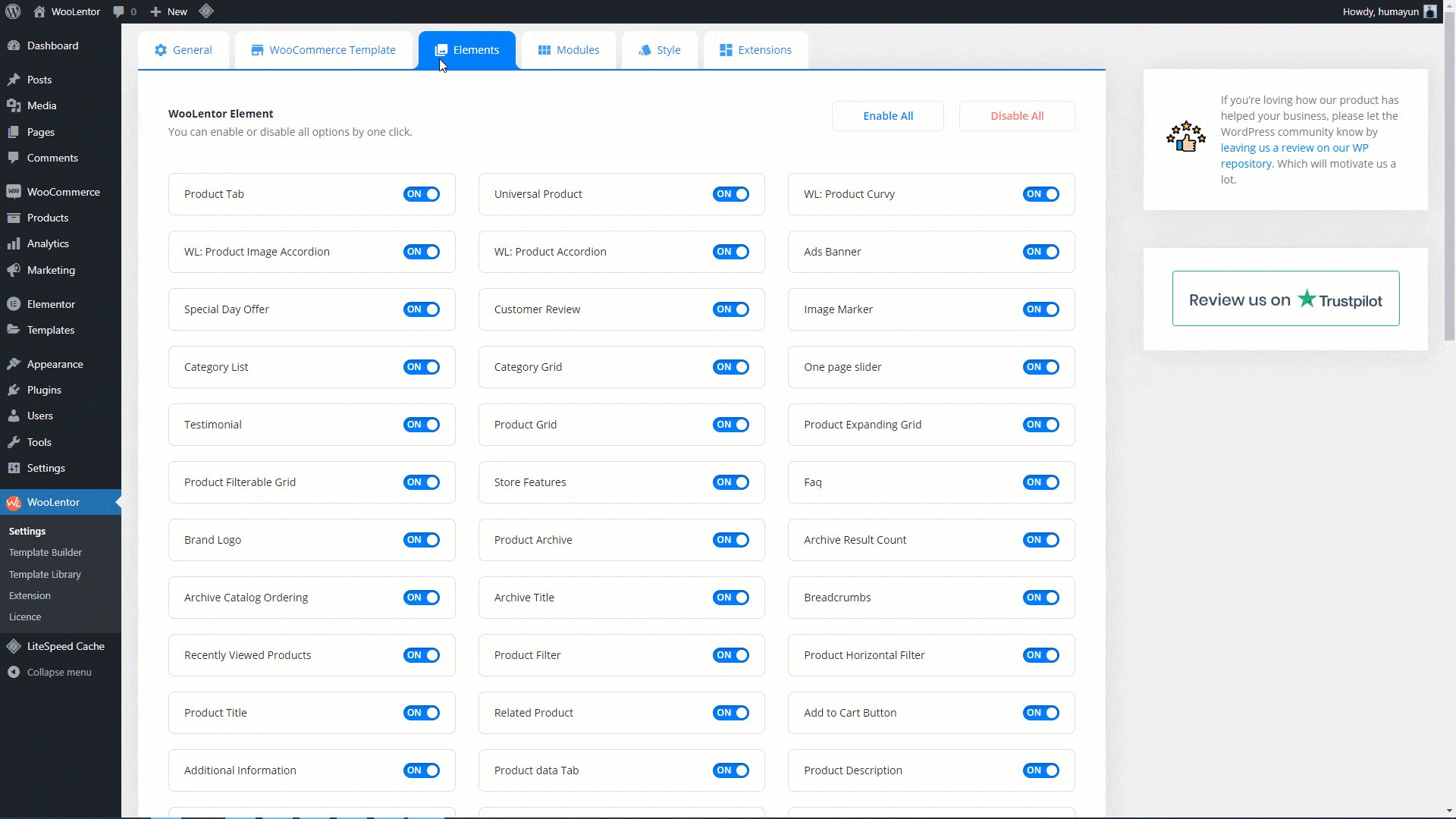
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Archive Layout (Custom)” widget.
- You need to use the “Product Archive Layout (Custom)” widget on the Shop Page Template.
- To add a Product Archive Layout (Custom) widget, Drag and drop the “WL: Product Archive Layout (Custom)” widget onto the Shop Page Template.
- You can easily change the form Title as you need.
Step 1: How to Enable Product Archive Layout (Custom)? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Archive Layout widget.

Step 2: How to use the Product Archive Layout (Custom) Widget? #
Check out the process to easily understand how to add the Product Archive Layout (Custom), see the GIF image or follow the manual steps below.

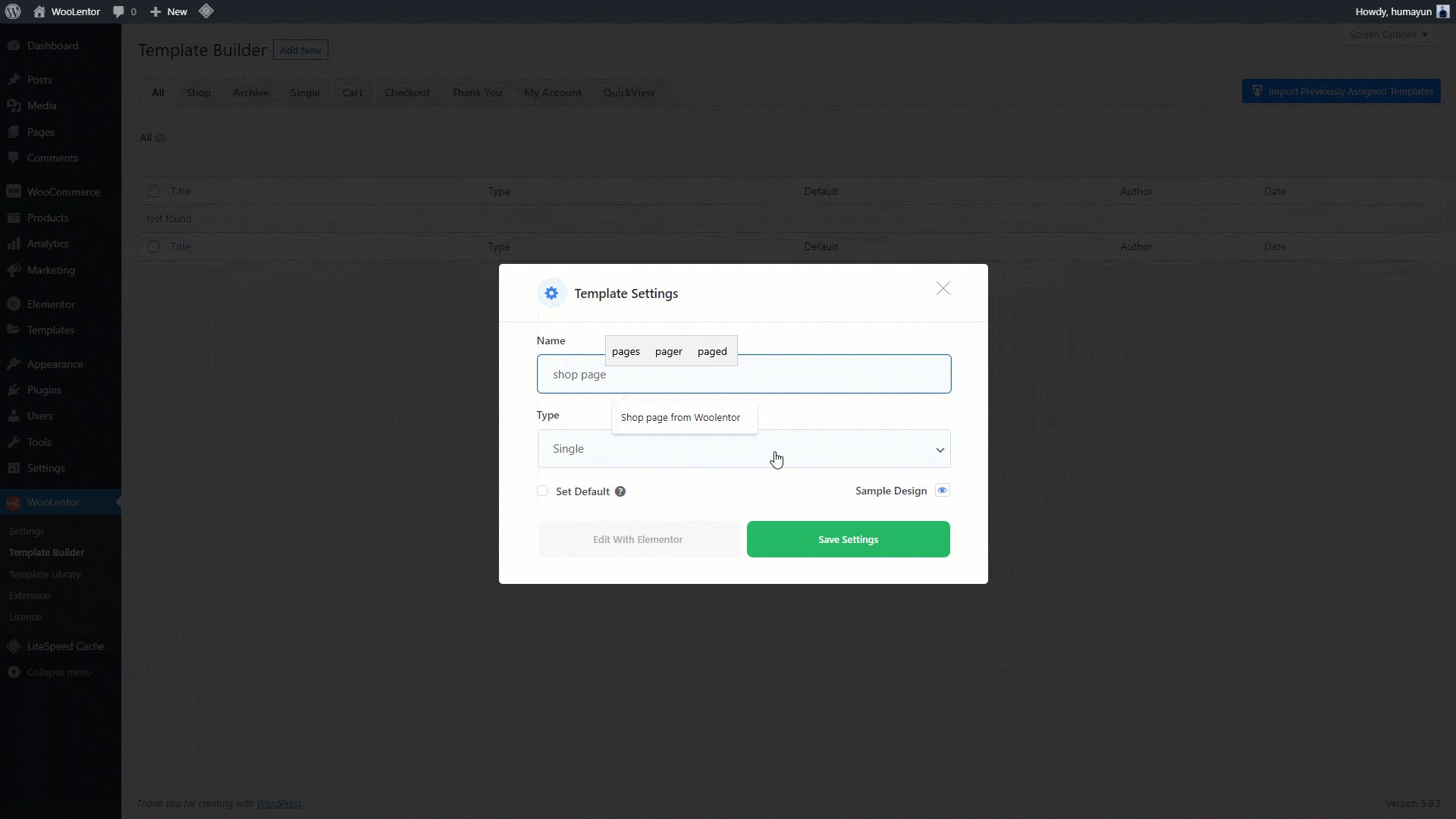
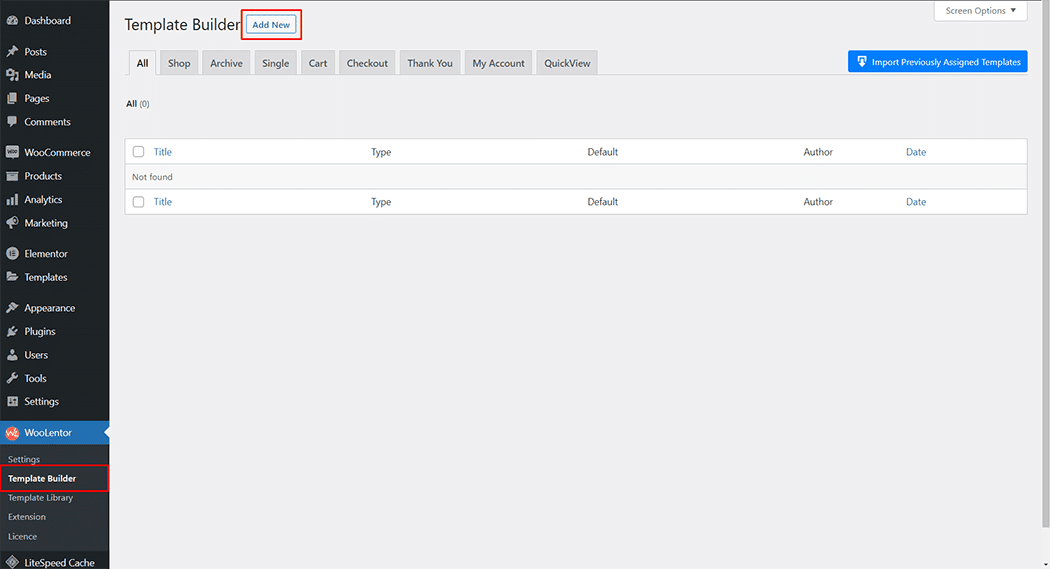
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Shop Page Template

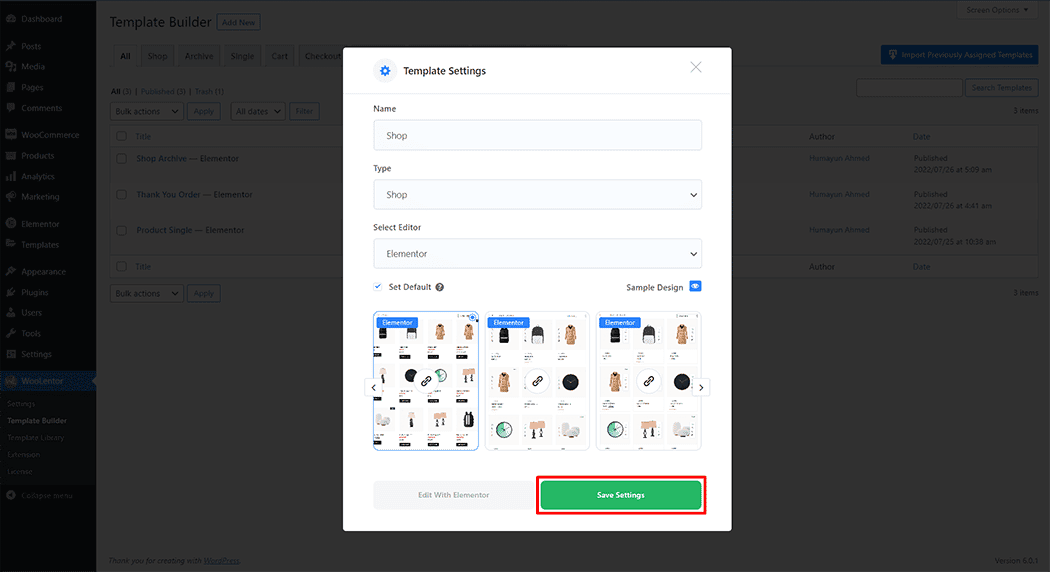
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Shop from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

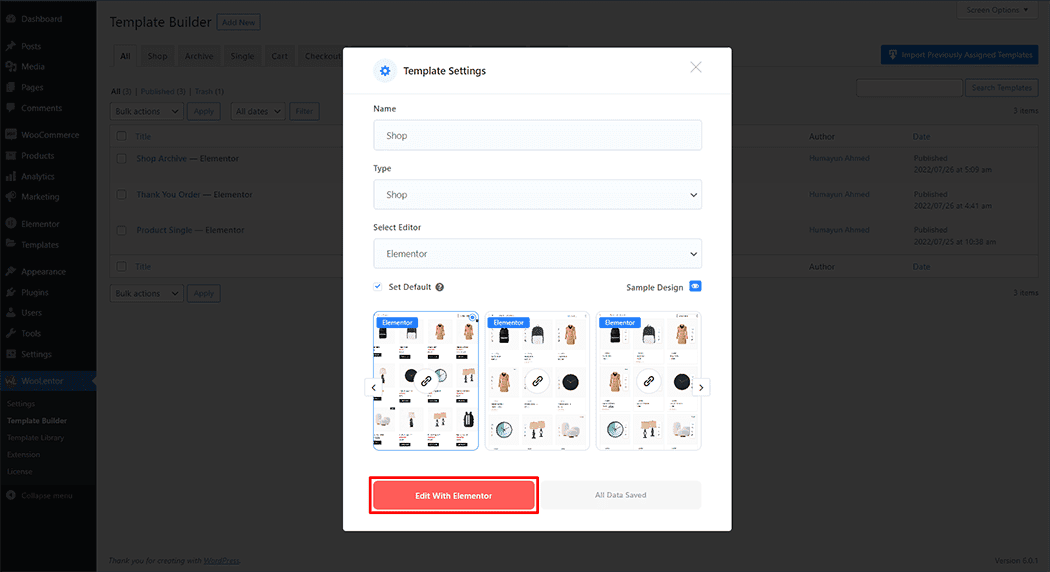
To add the Product Archive Layout (Custom) widget, click the “Edit with Elementor” button to edit the Shop Page Template

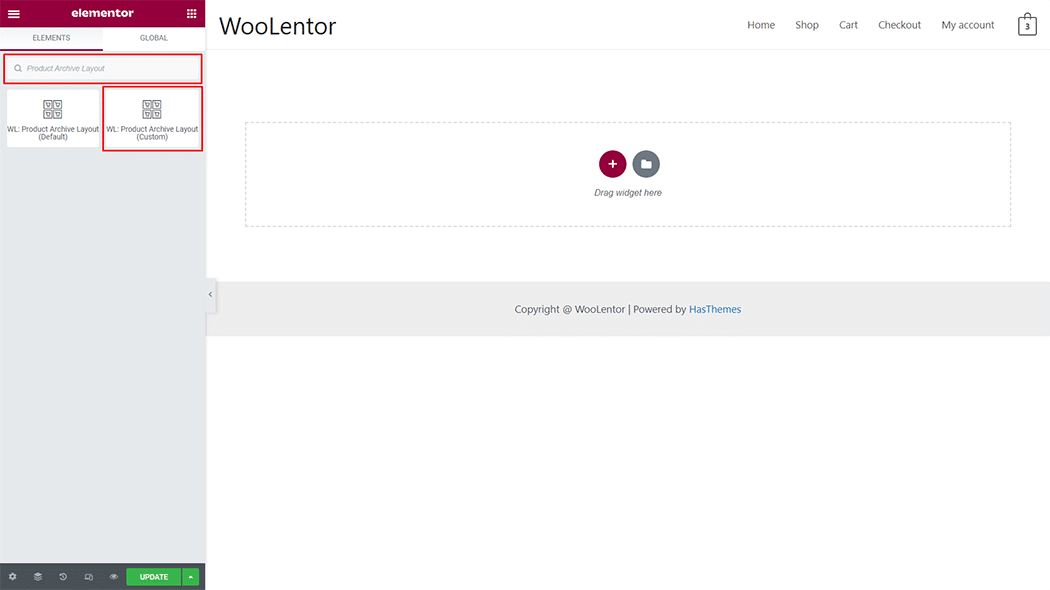
To add a Product Archive Layout (Custom) widget, search by “Product Archive Layout (Custom)” and use the widget that has the “WL Badge”.

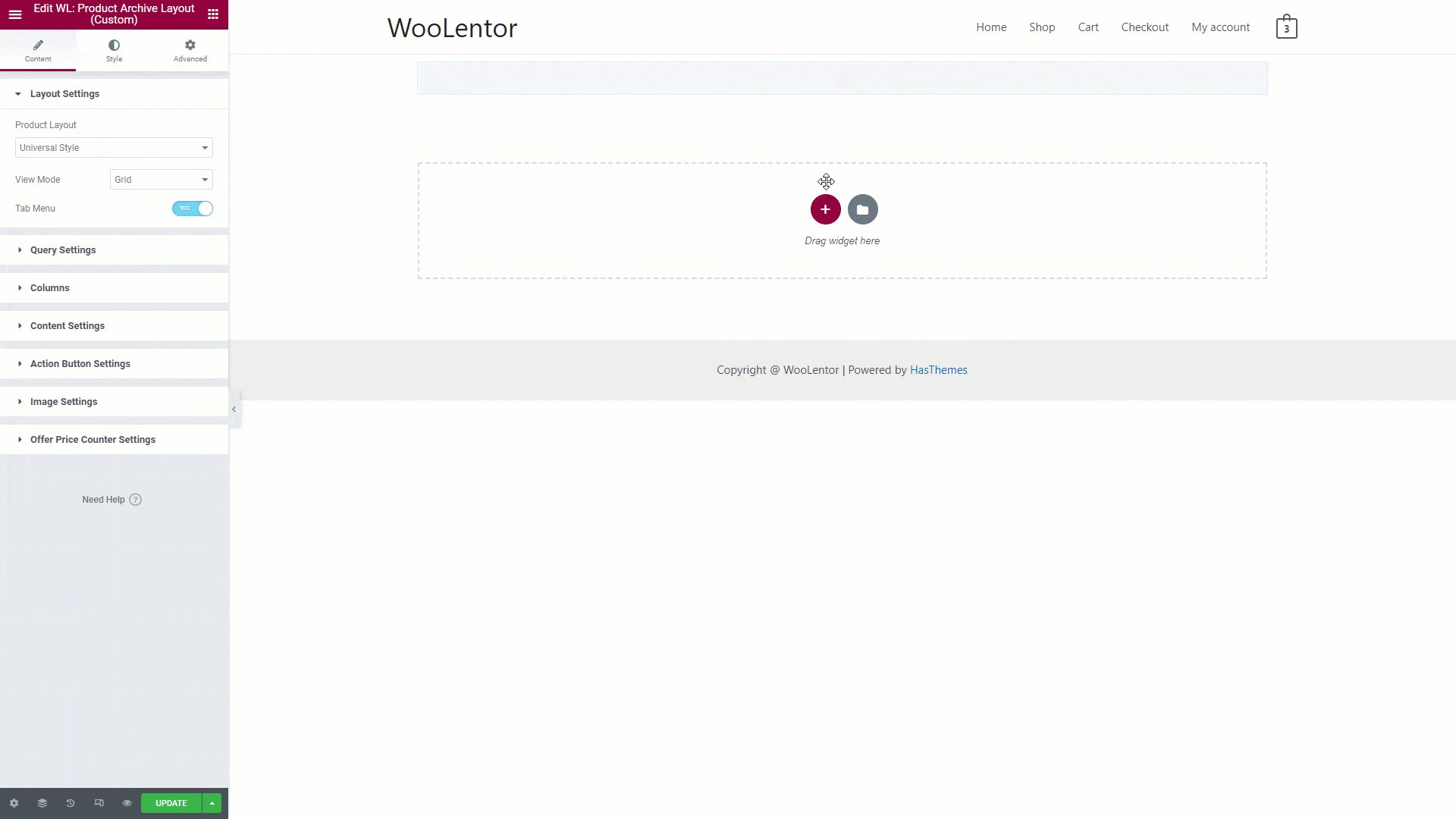
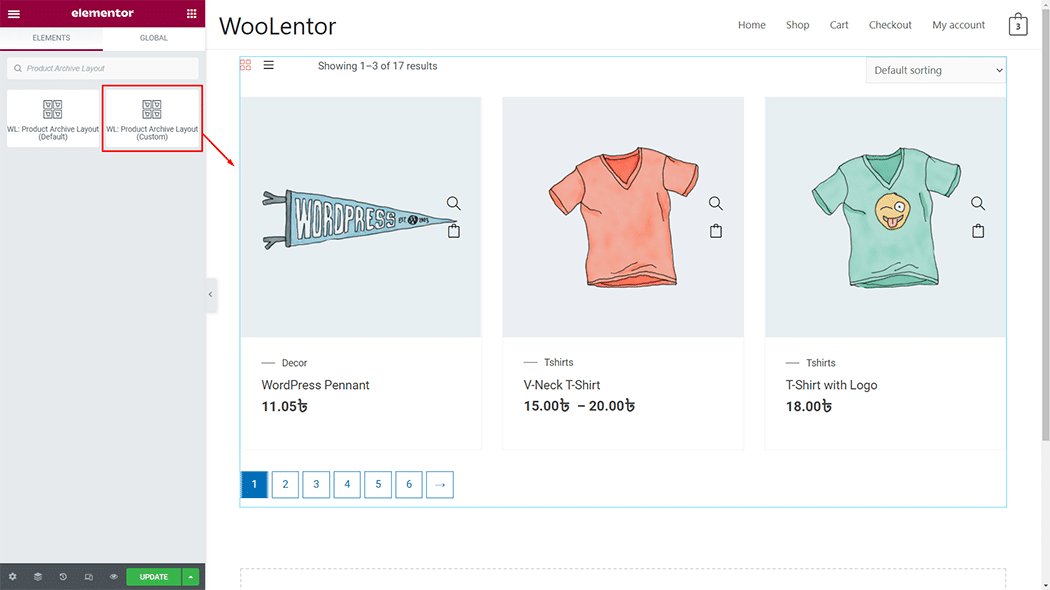
Drag and drop the WooLentor “Product Archive Layout (Custom)” widget onto the Shop page.

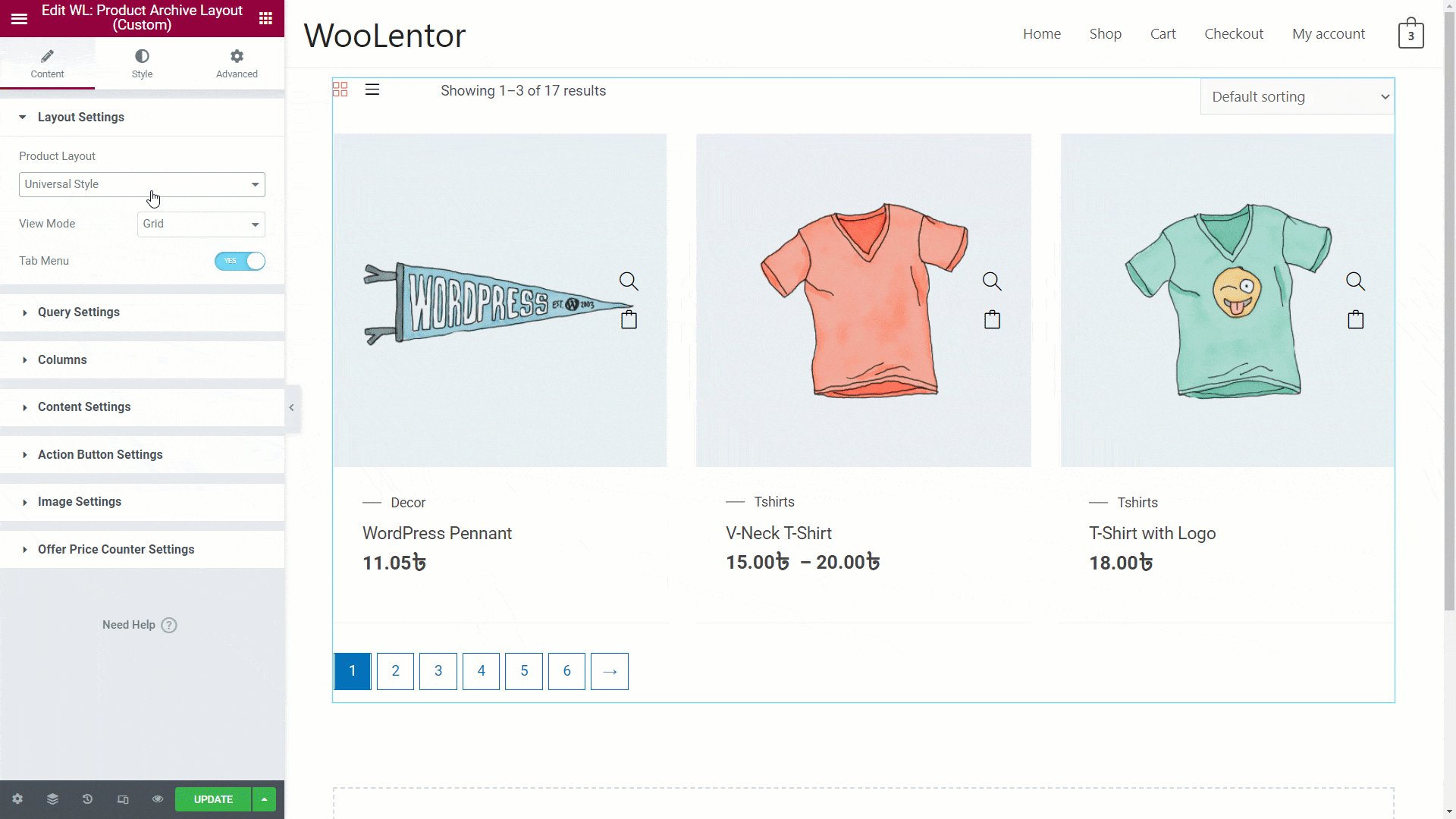
Step 3: How to customize the Product Archive Layout (Custom) Widget? #
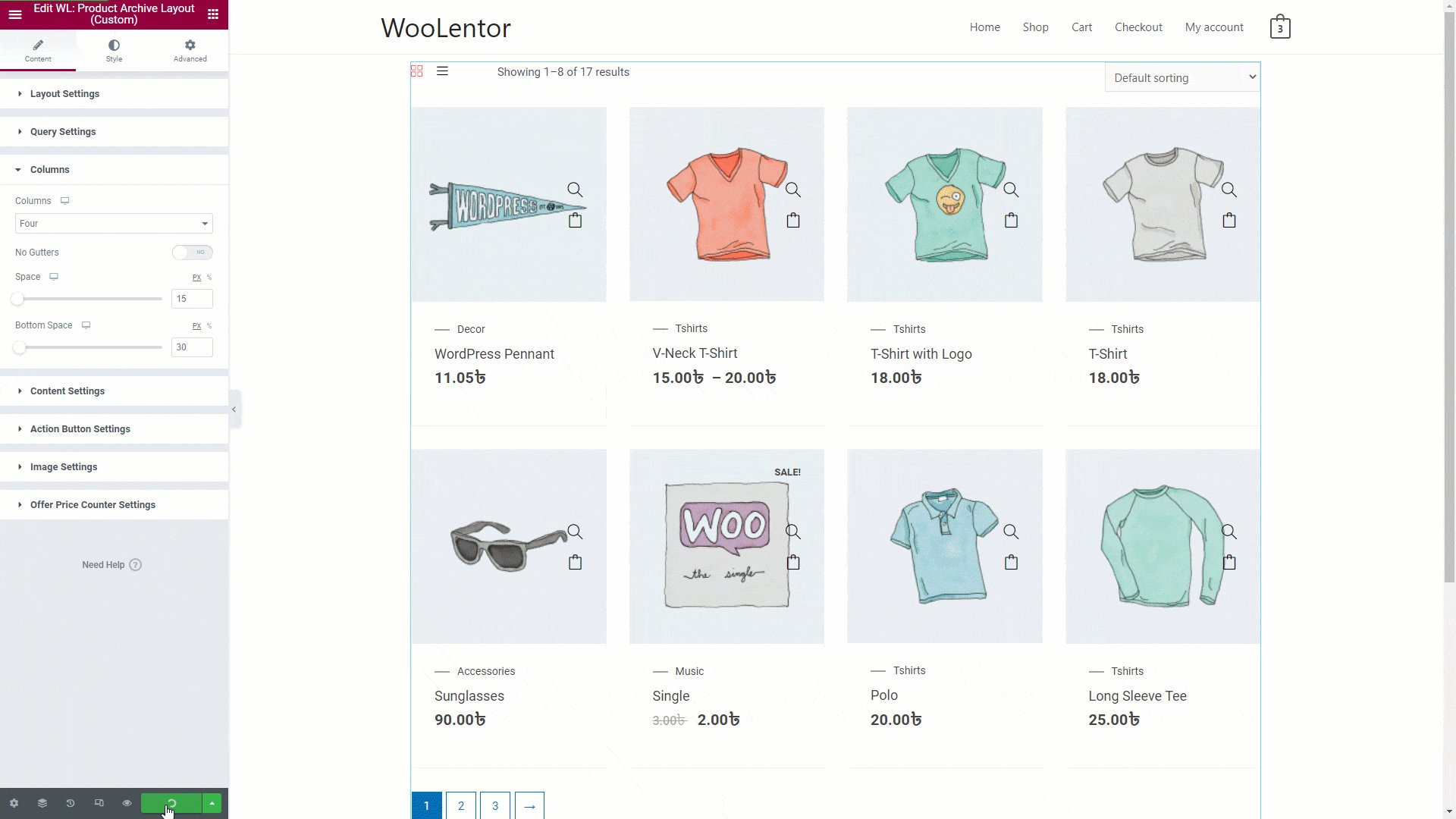
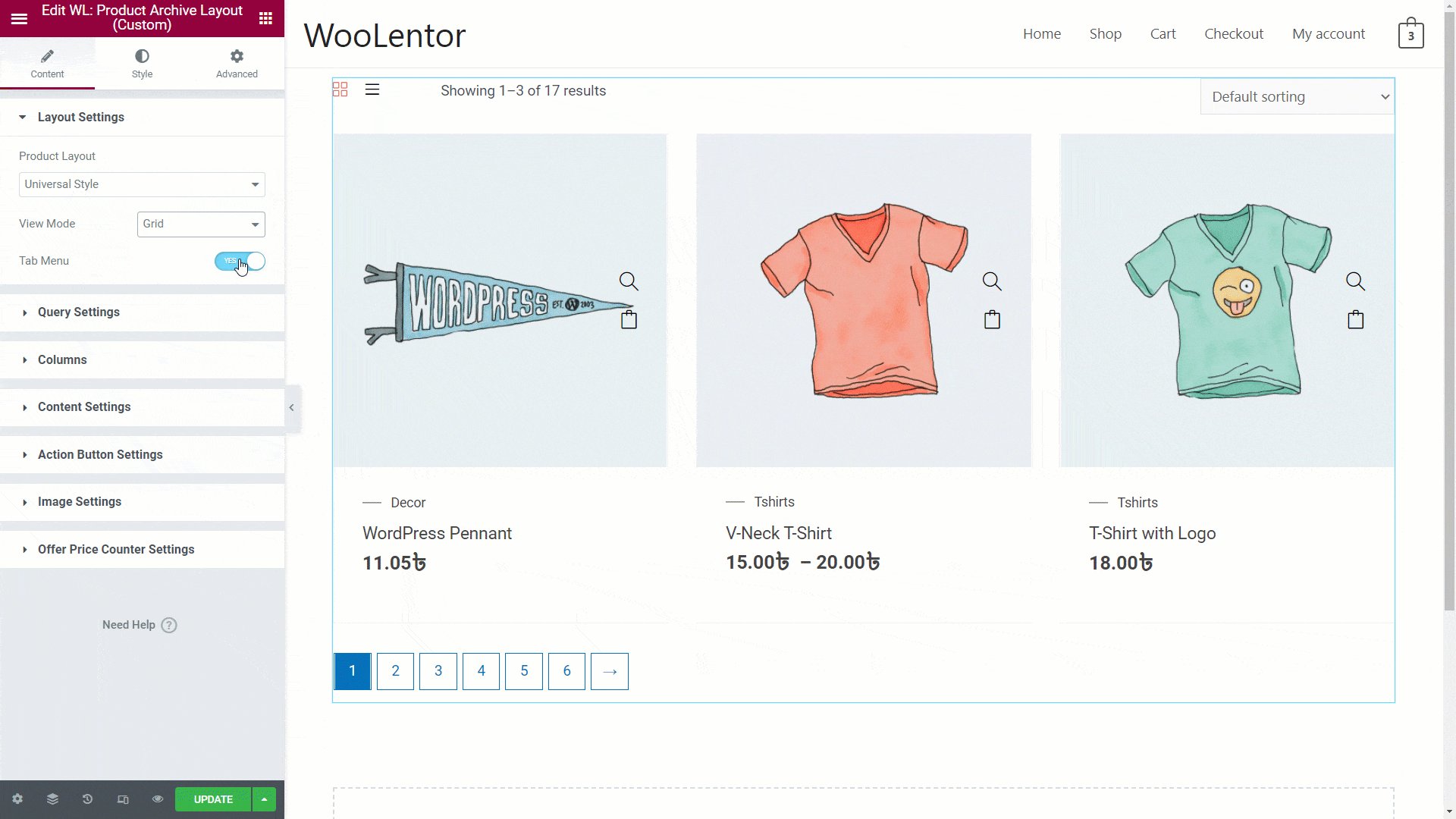
Layout Settings: You can change the Layout Settings as you need

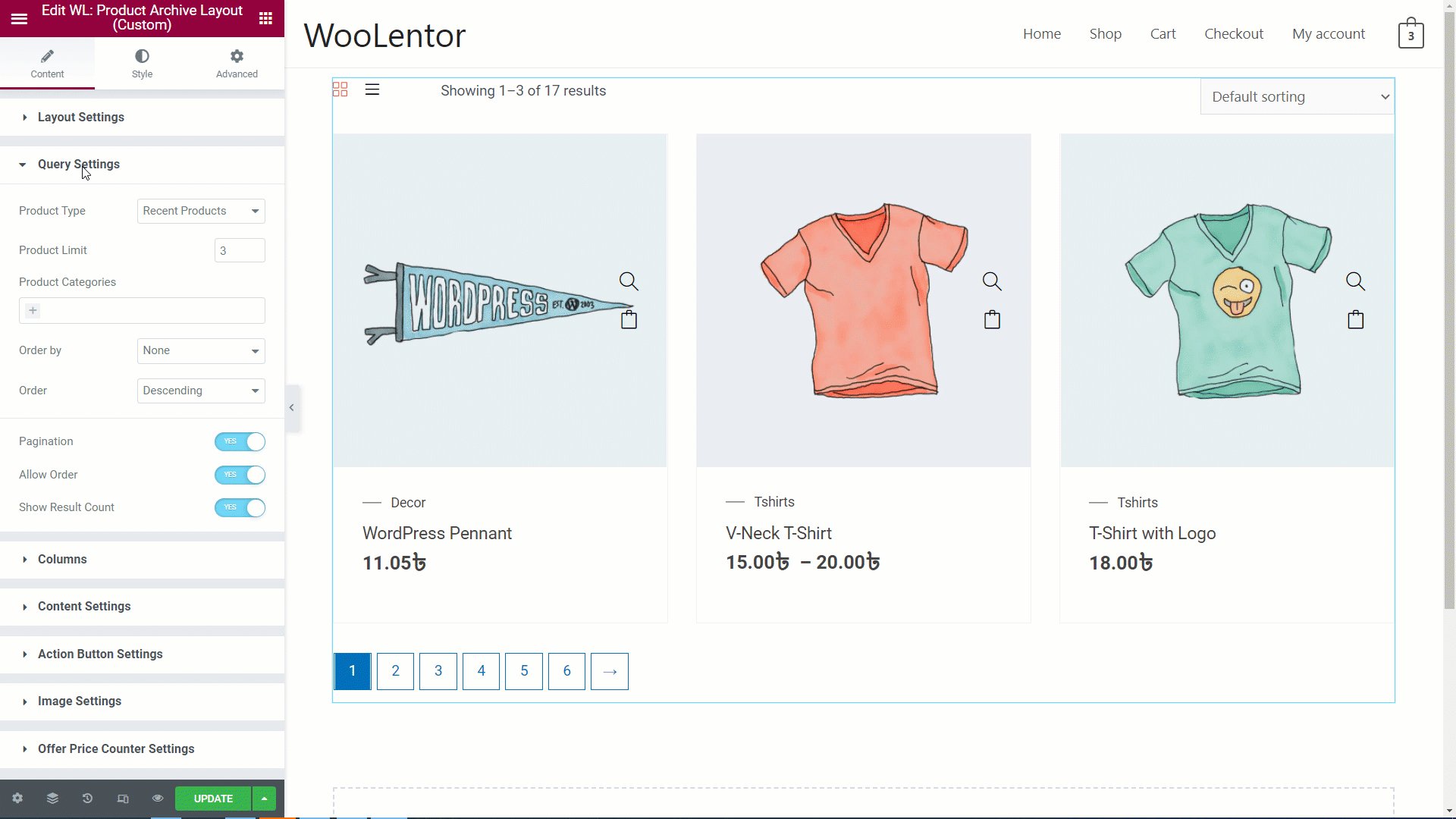
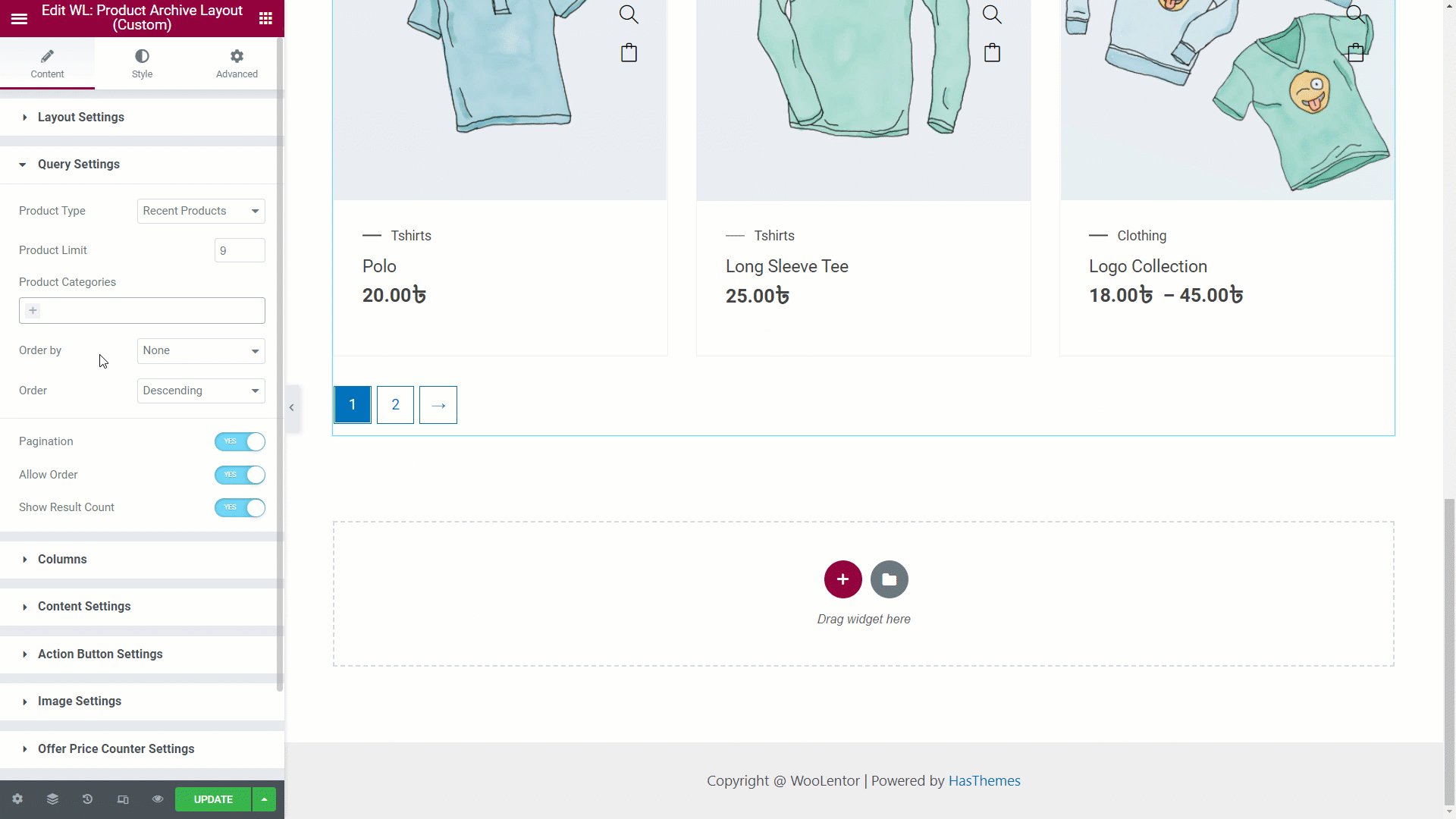
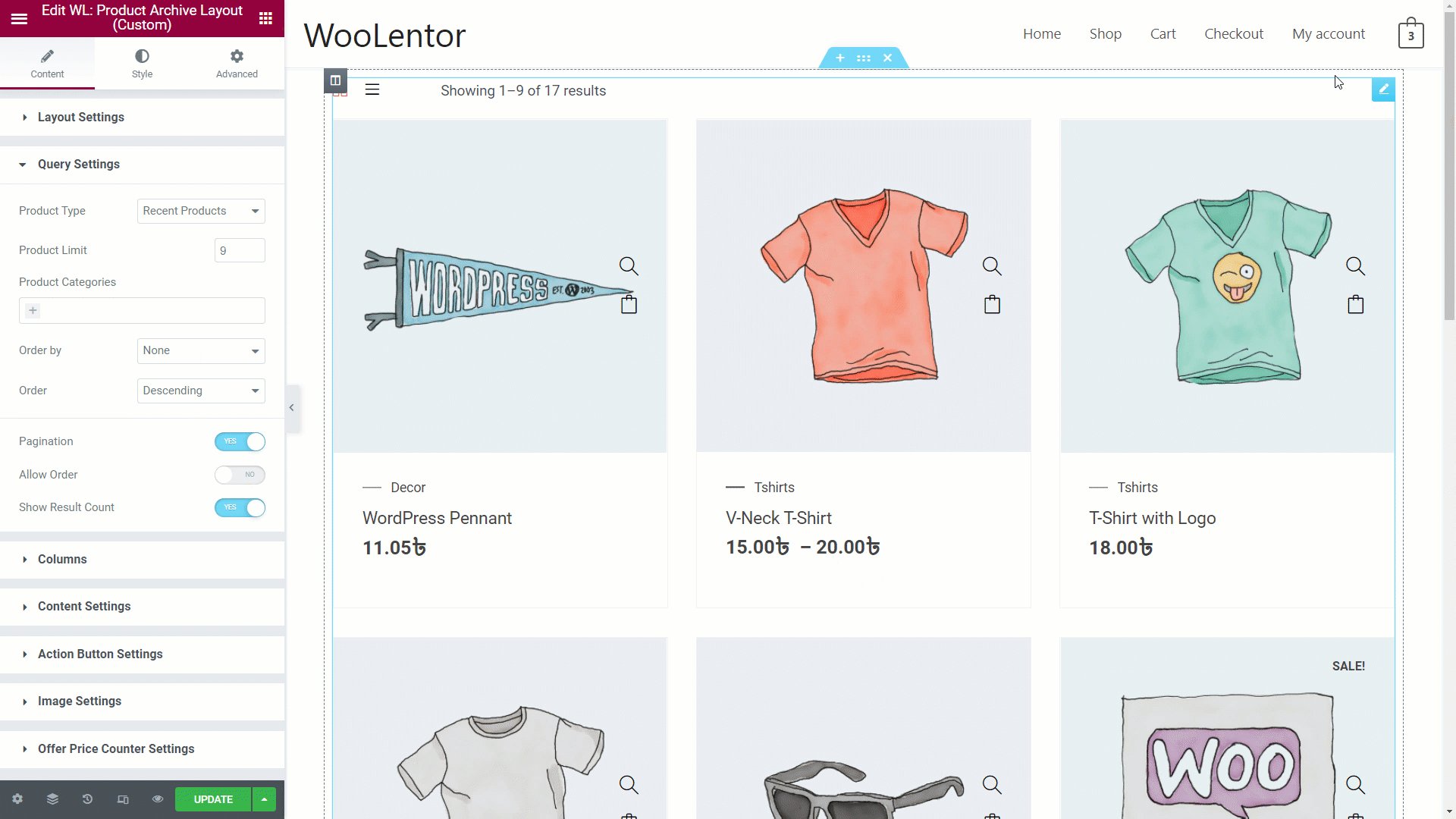
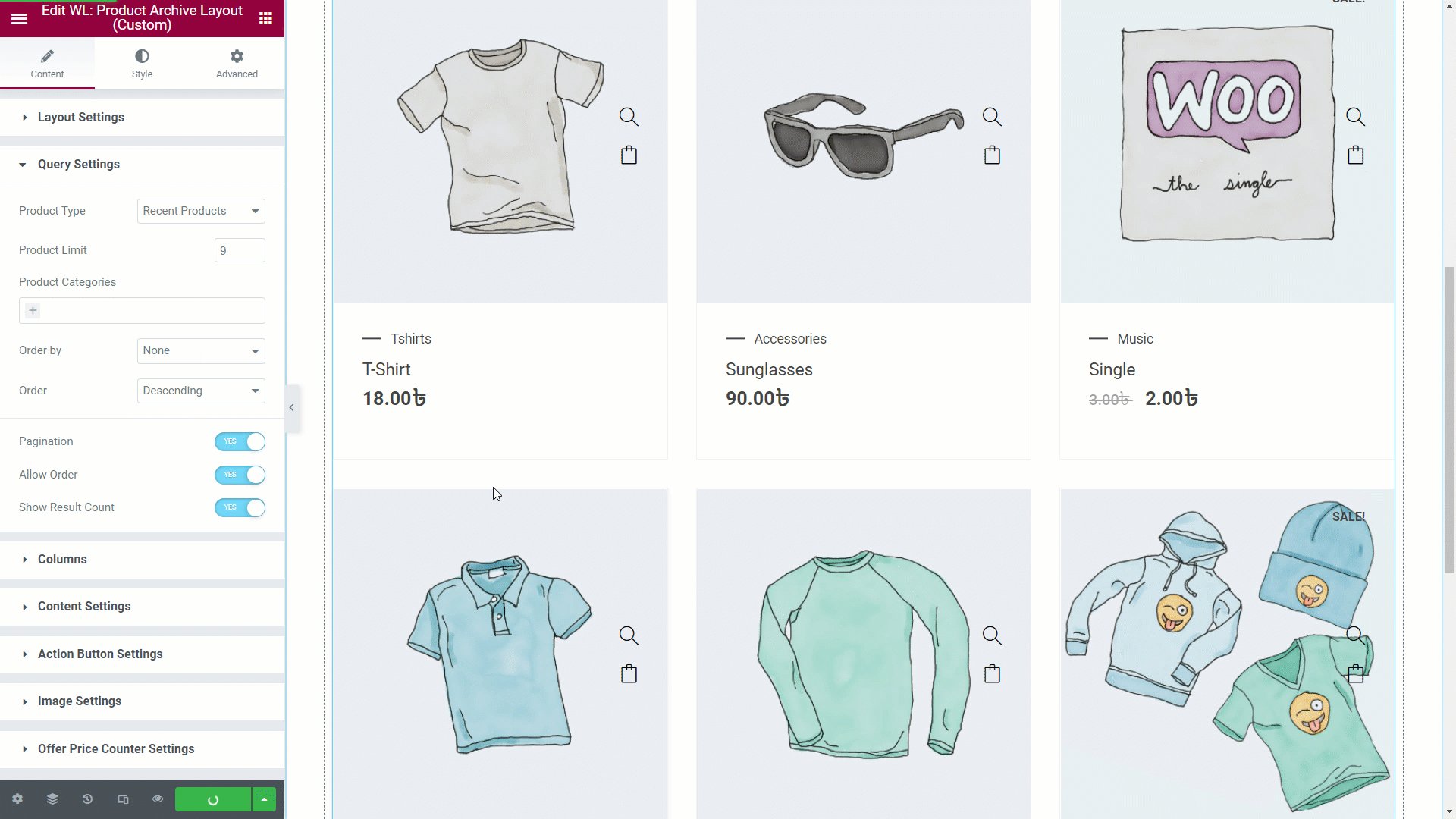
Query Settings: You can change the Query Settings as you need

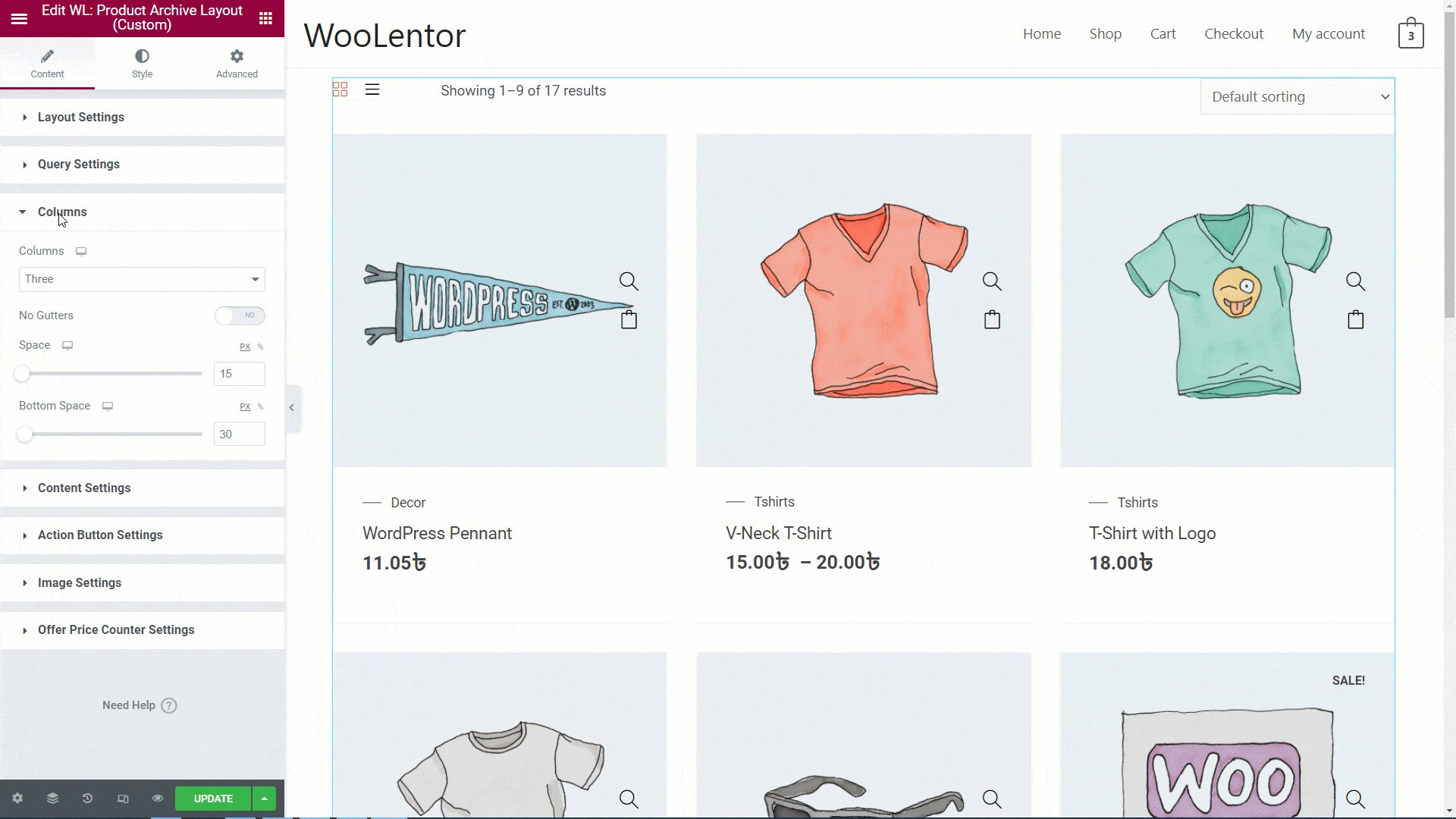
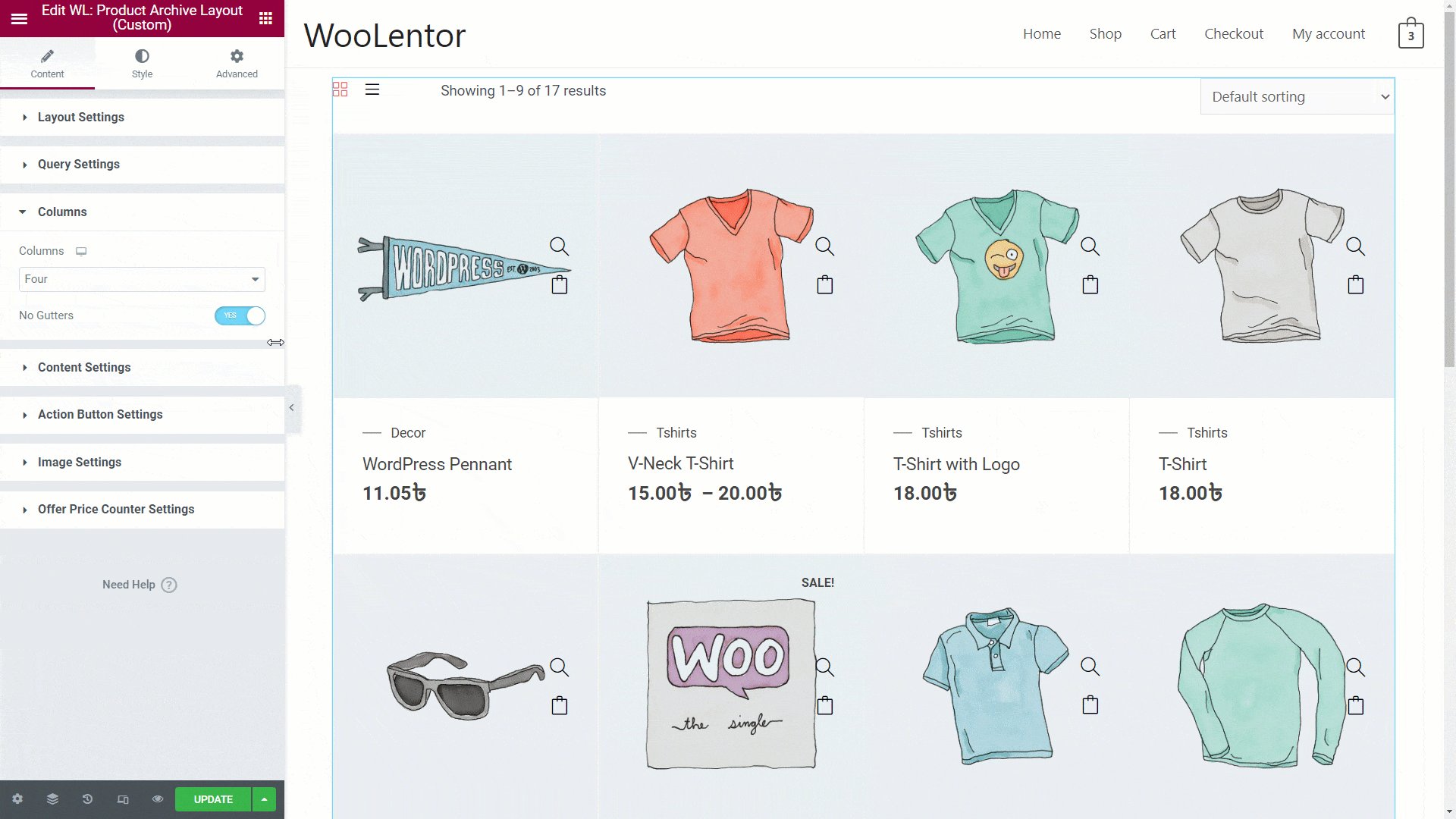
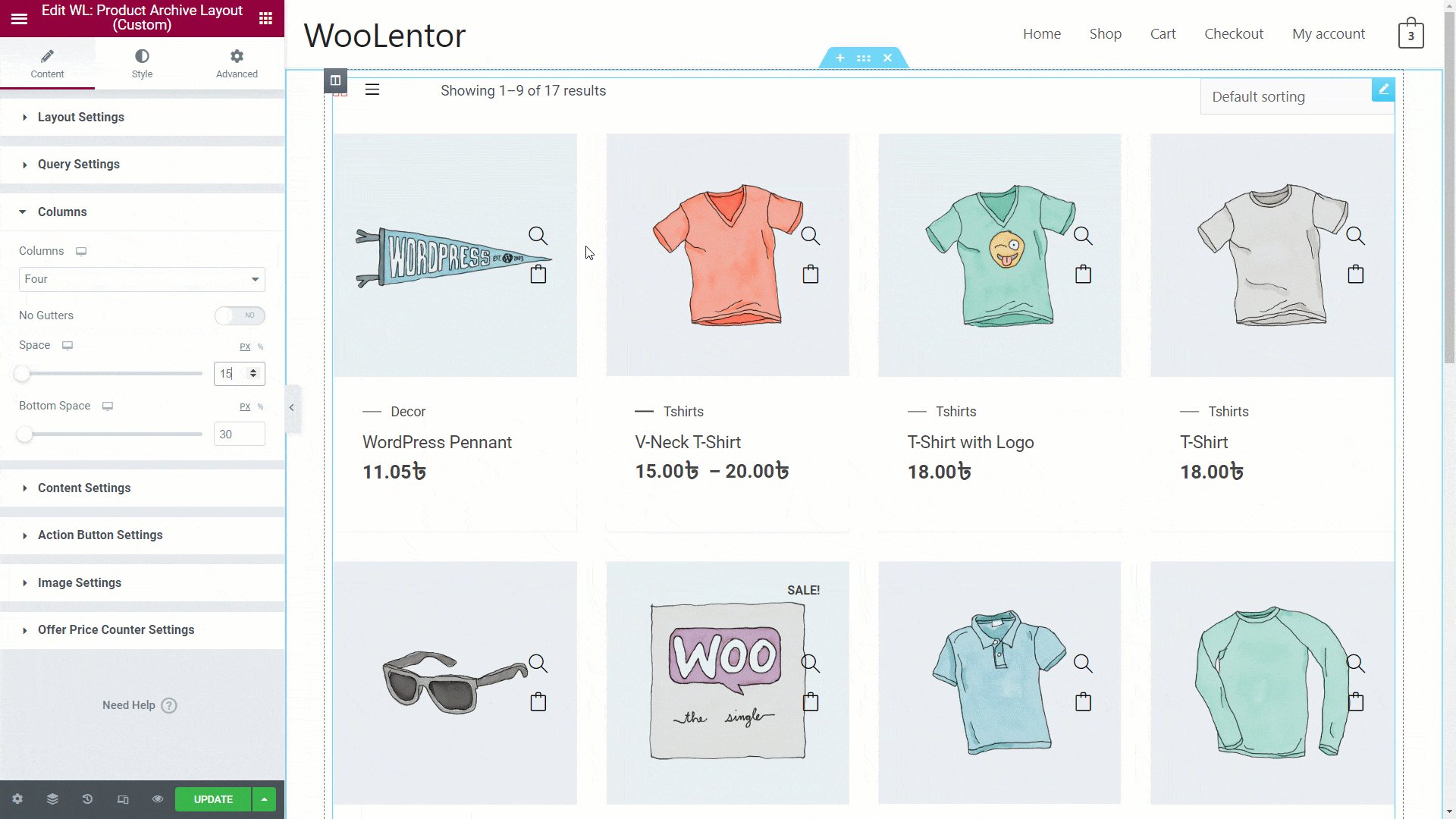
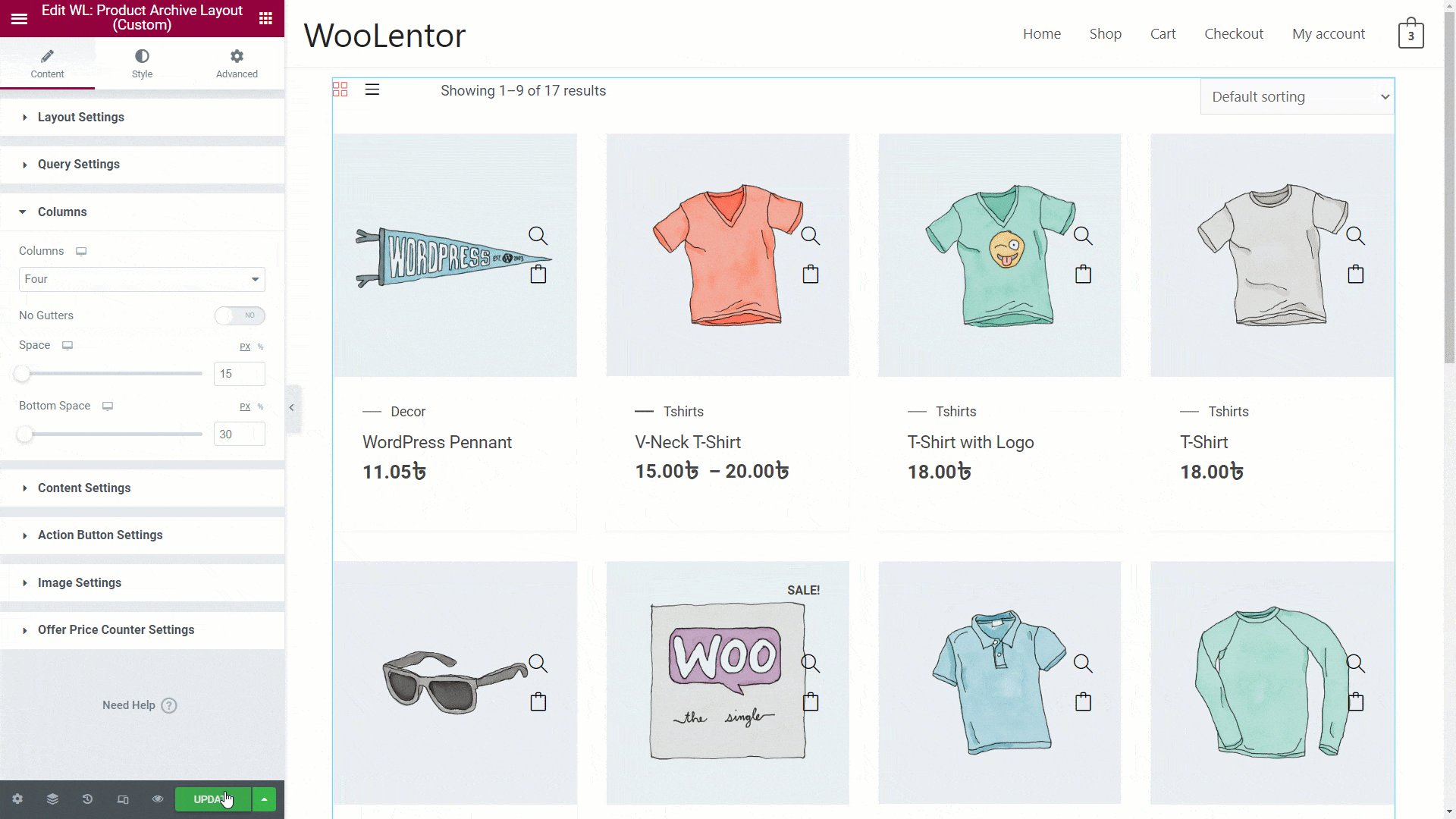
Columns: You can change the Columns as you need

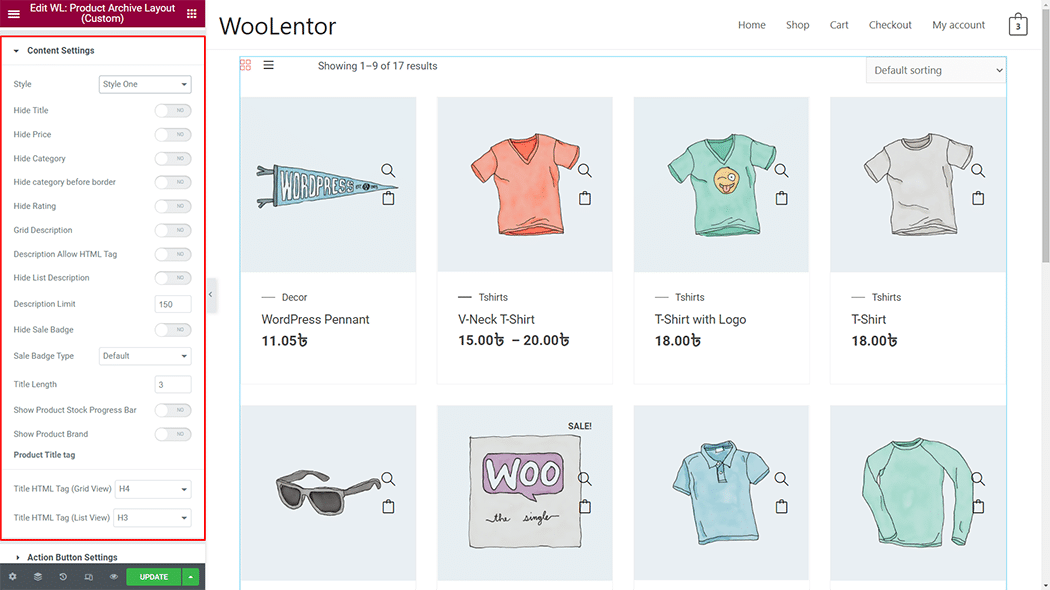
Content Settings: You can change the content settings as you need

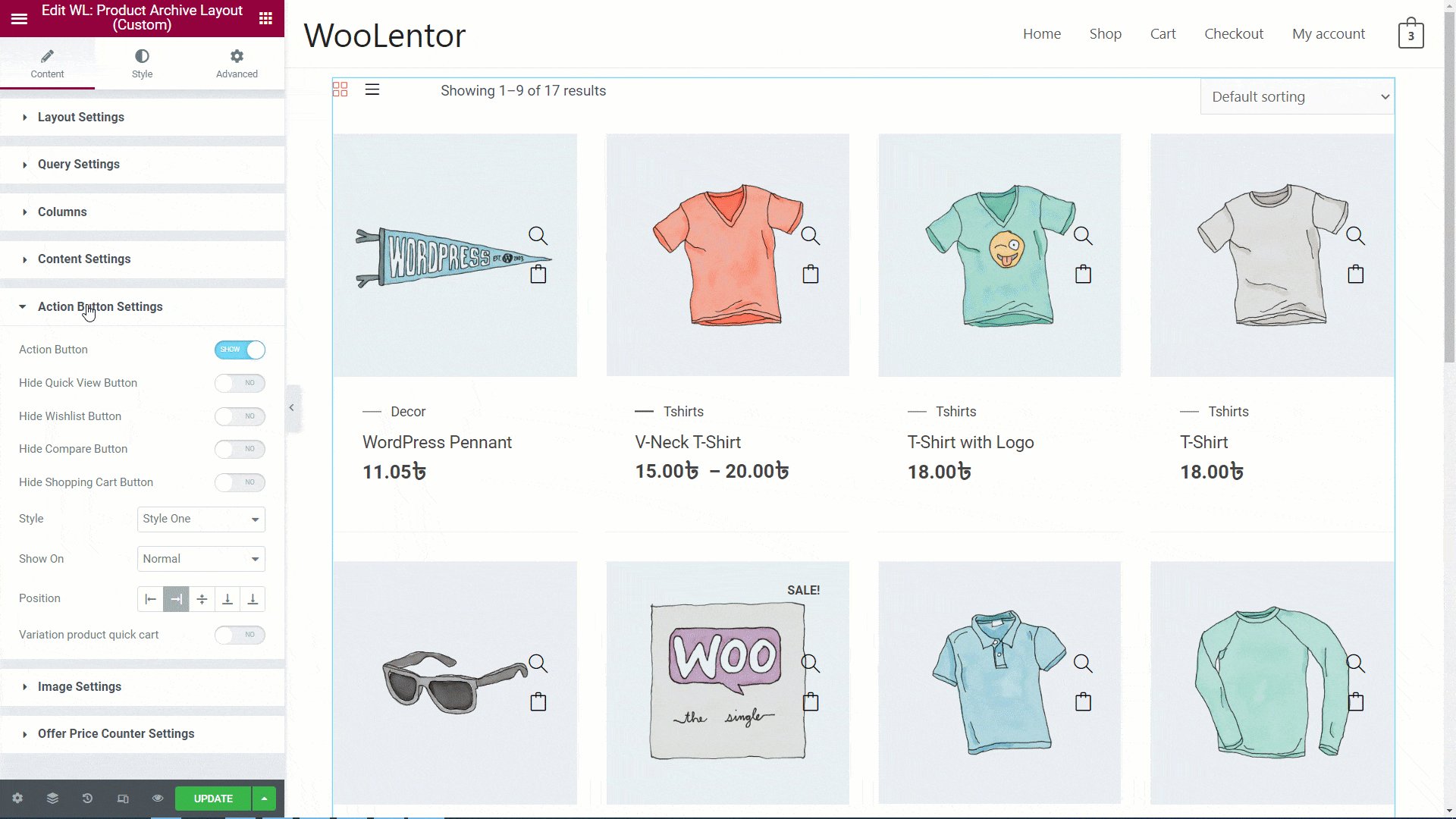
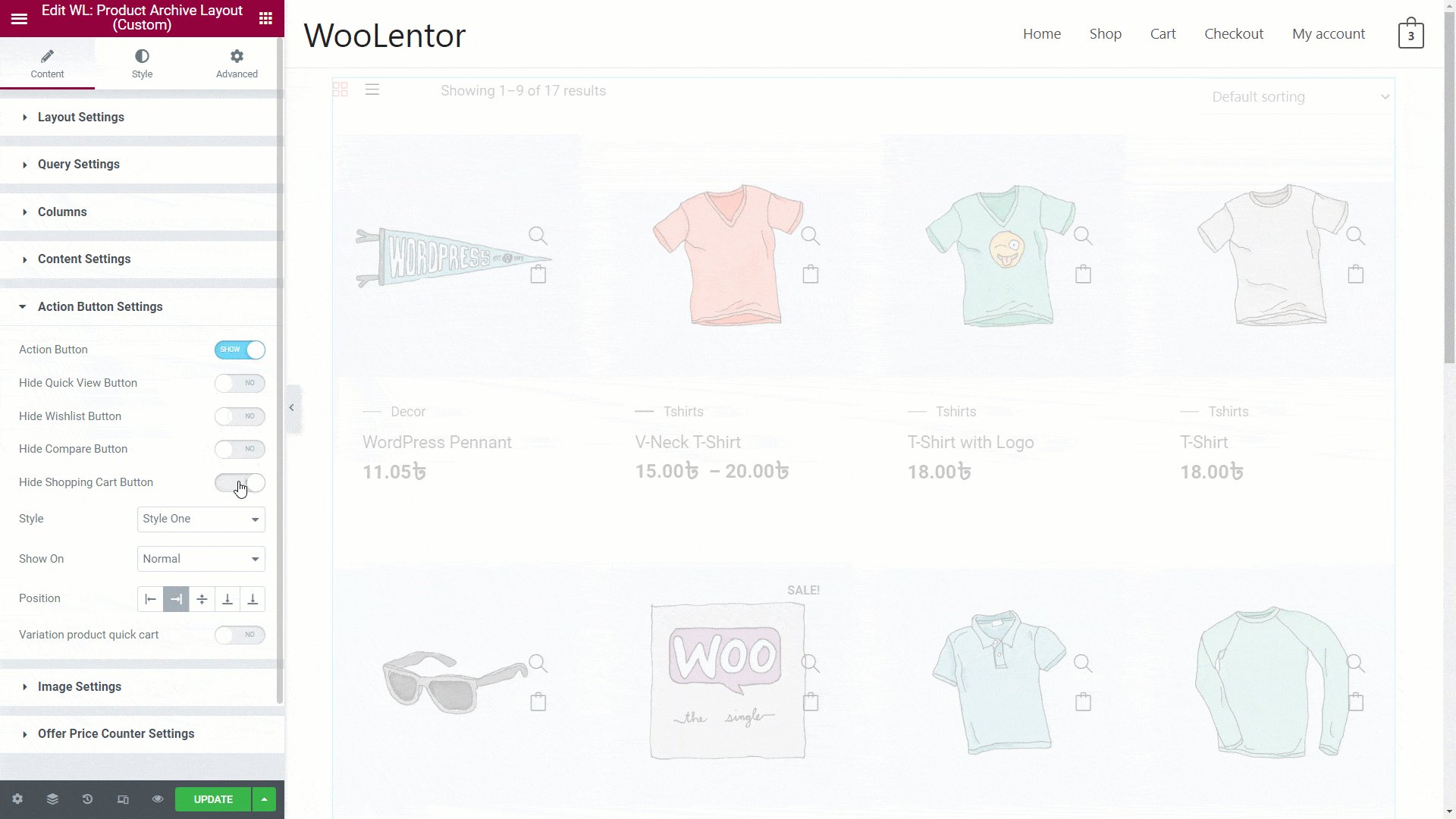
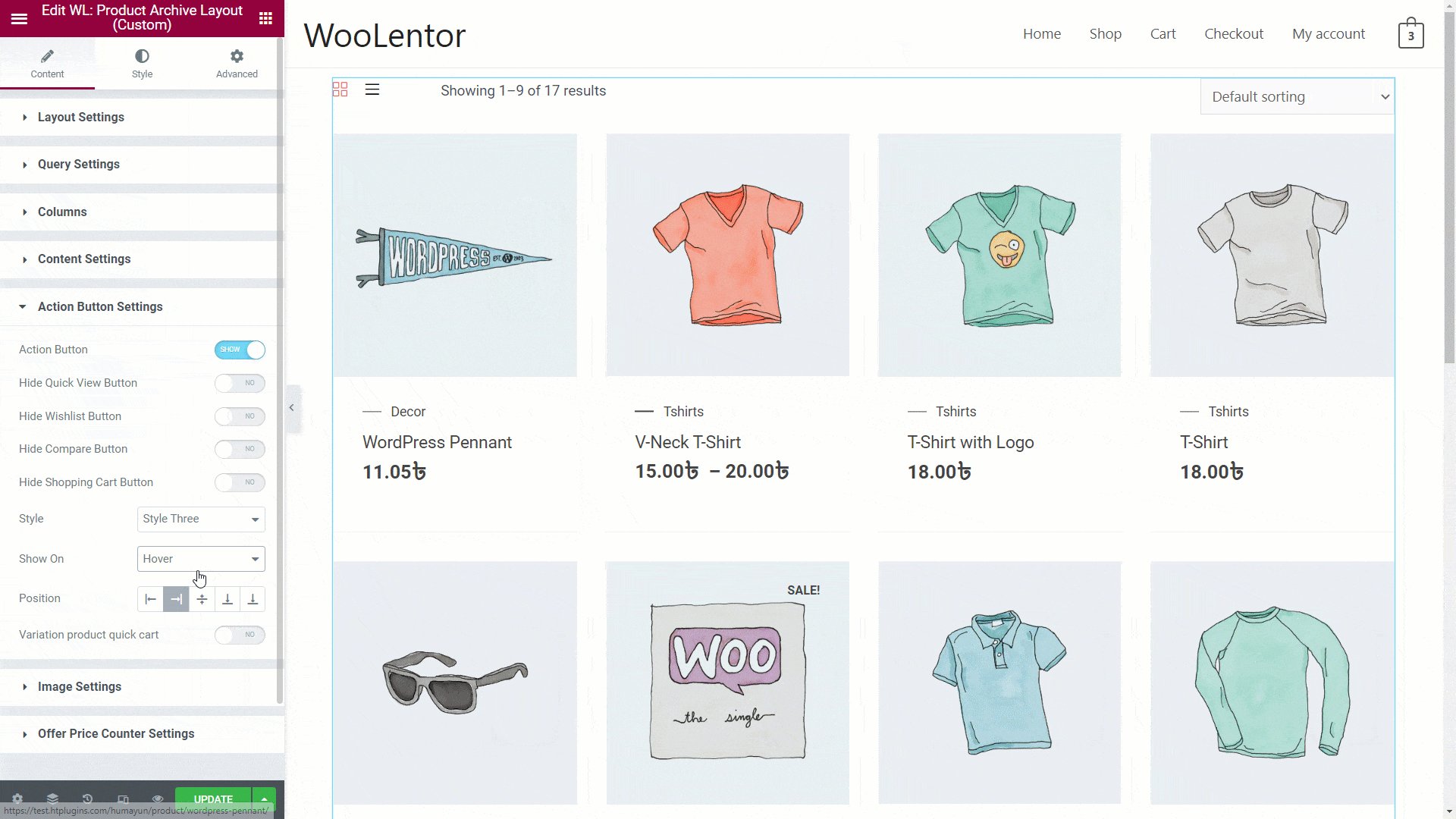
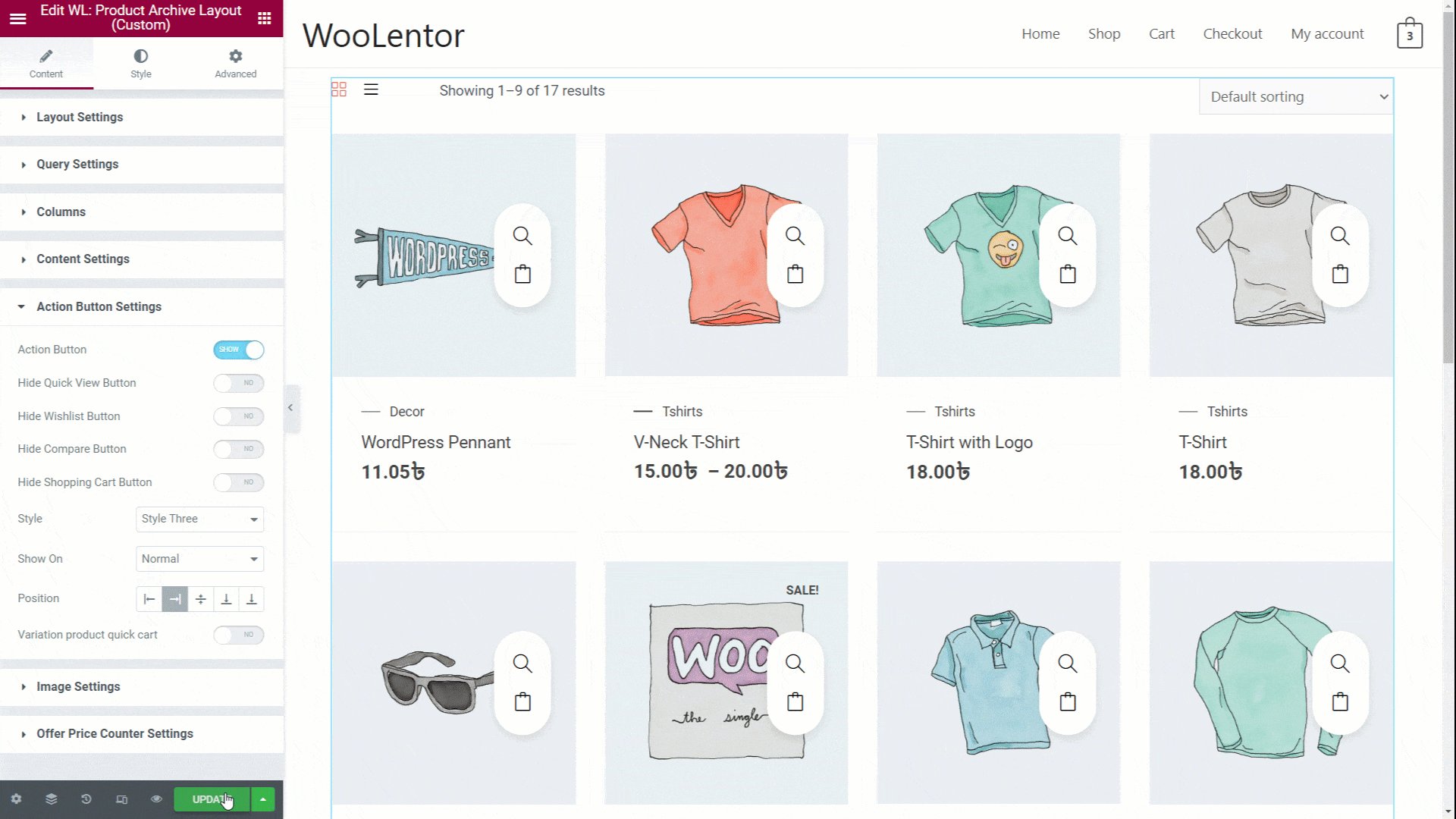
Action Button Settings: You can change the Action Button as you need

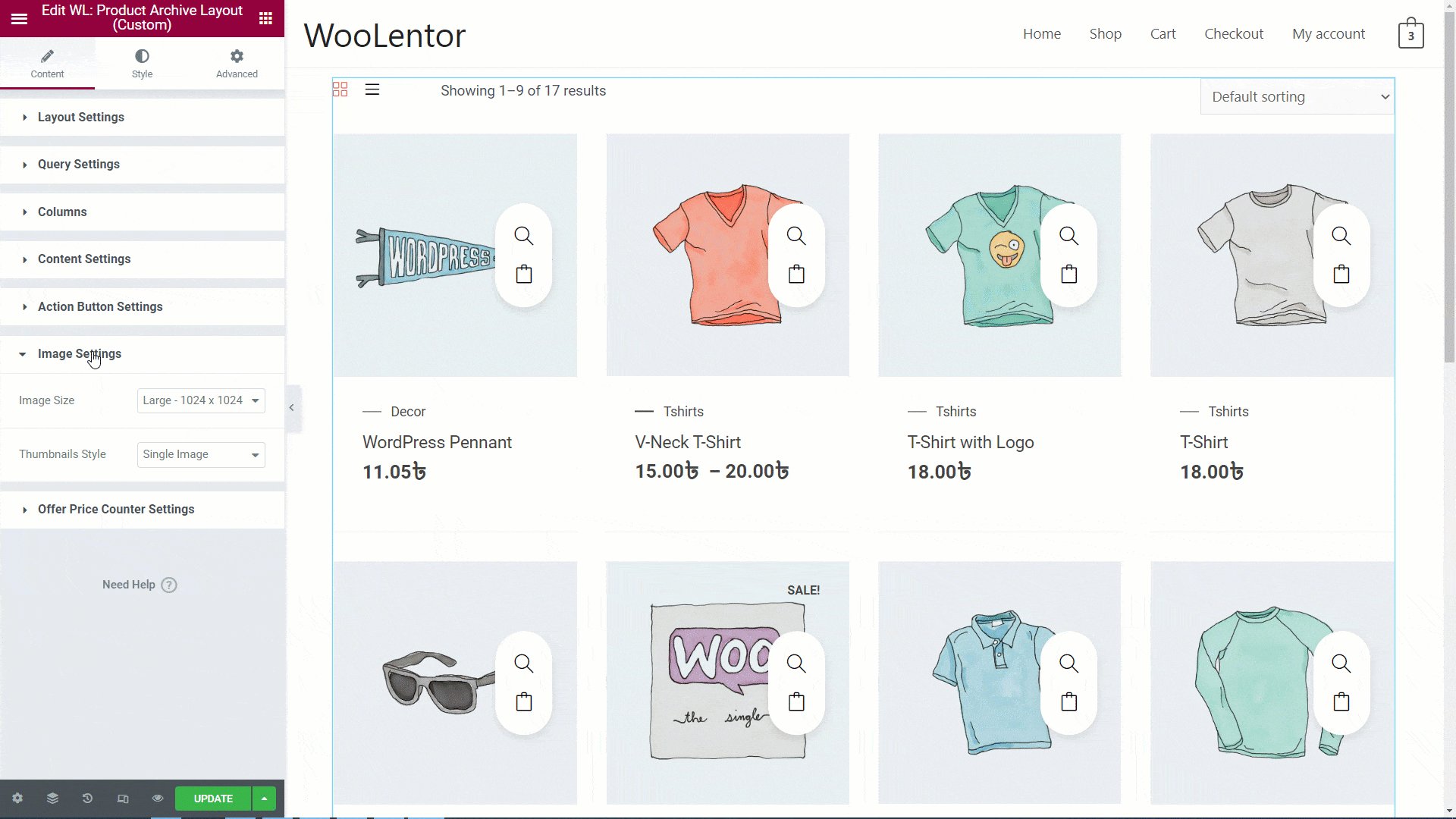
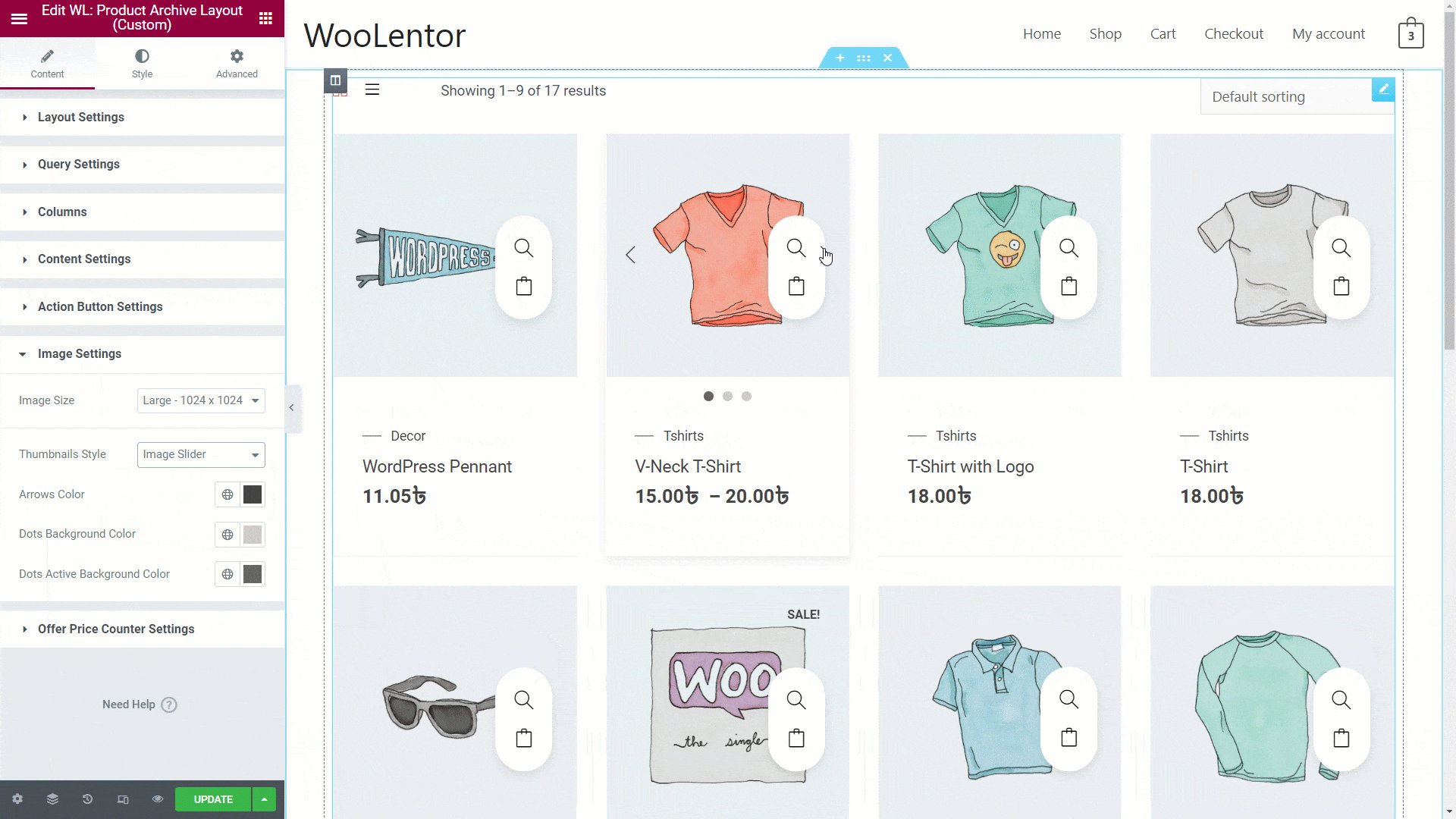
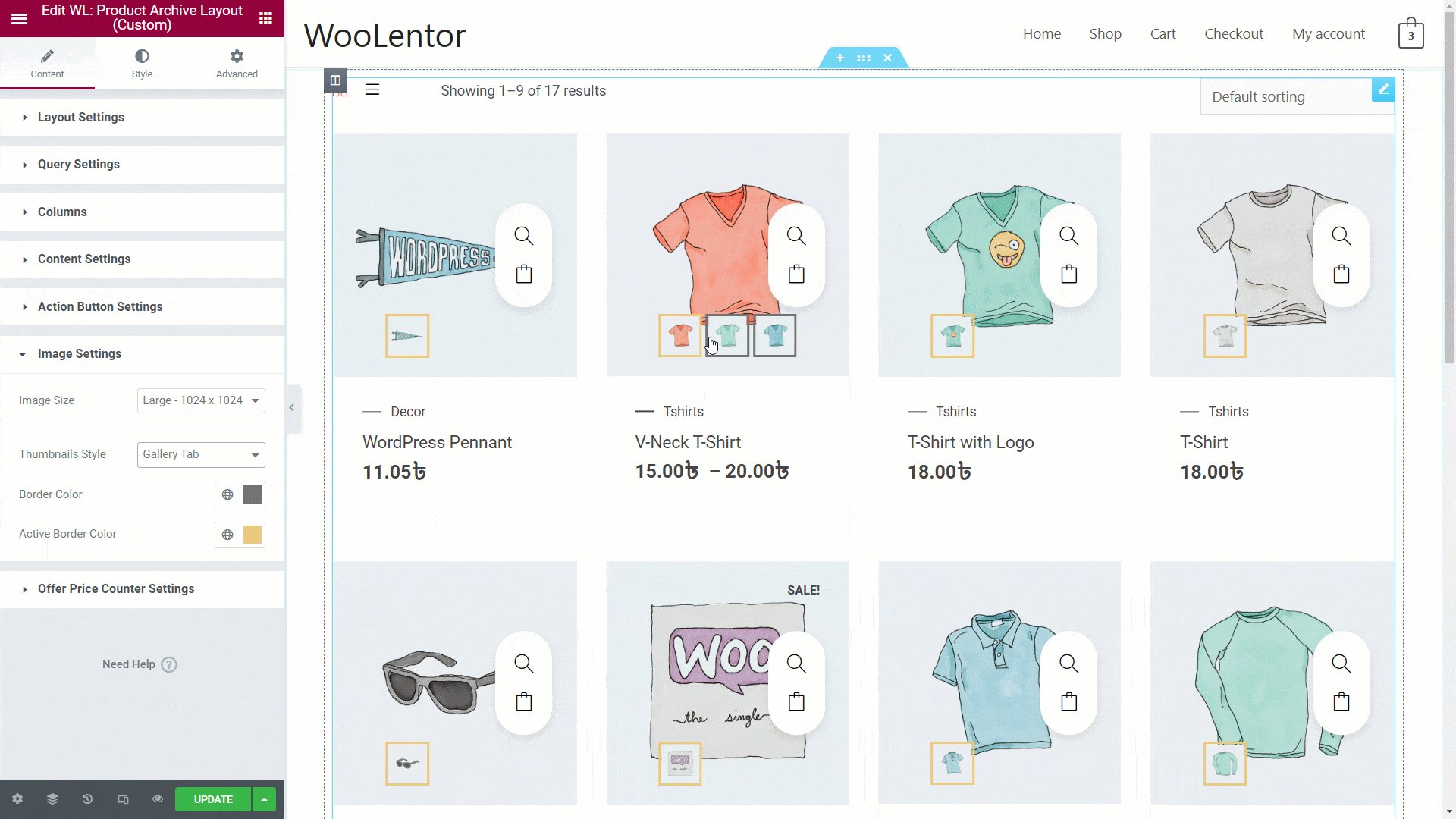
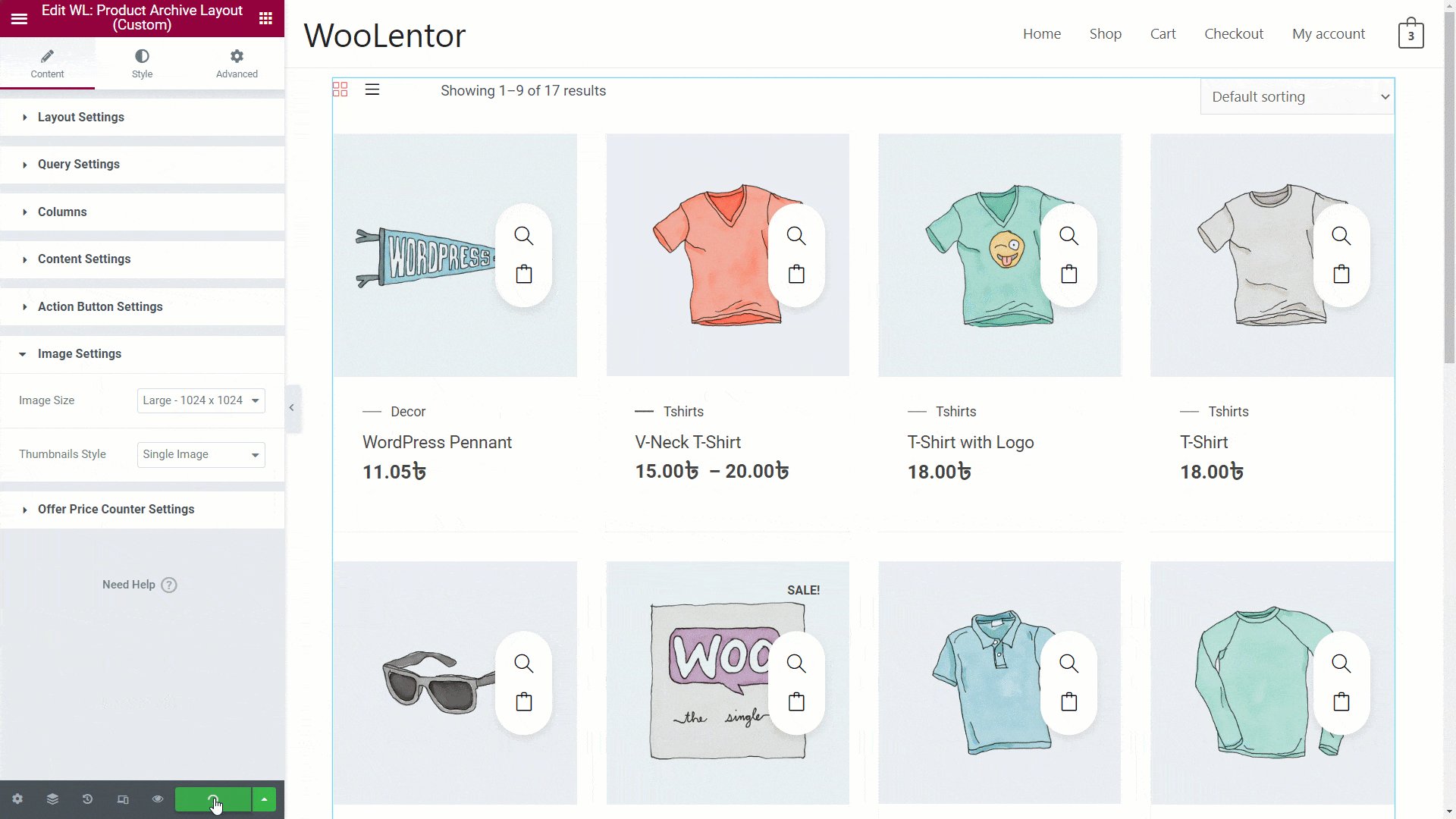
Image Settings: You can change the image settings as you need.
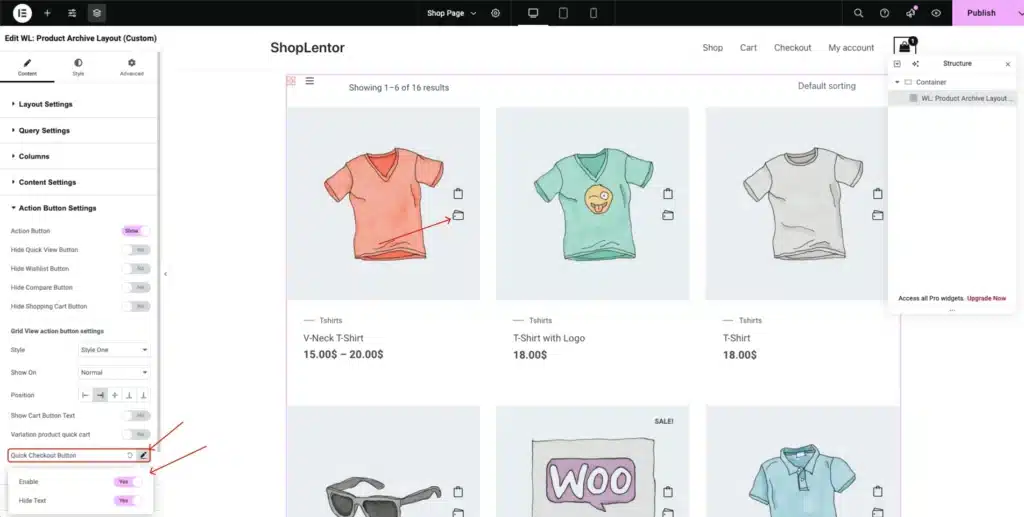
Quick Checkout Button Options #
Once the Quick Checkout module is enabled, the following options will be available:
- Enable: To activate the Quick Checkout button, simply toggle this option on.
- Hide Text: To hide the text on the Quick Checkout button, enable this option.


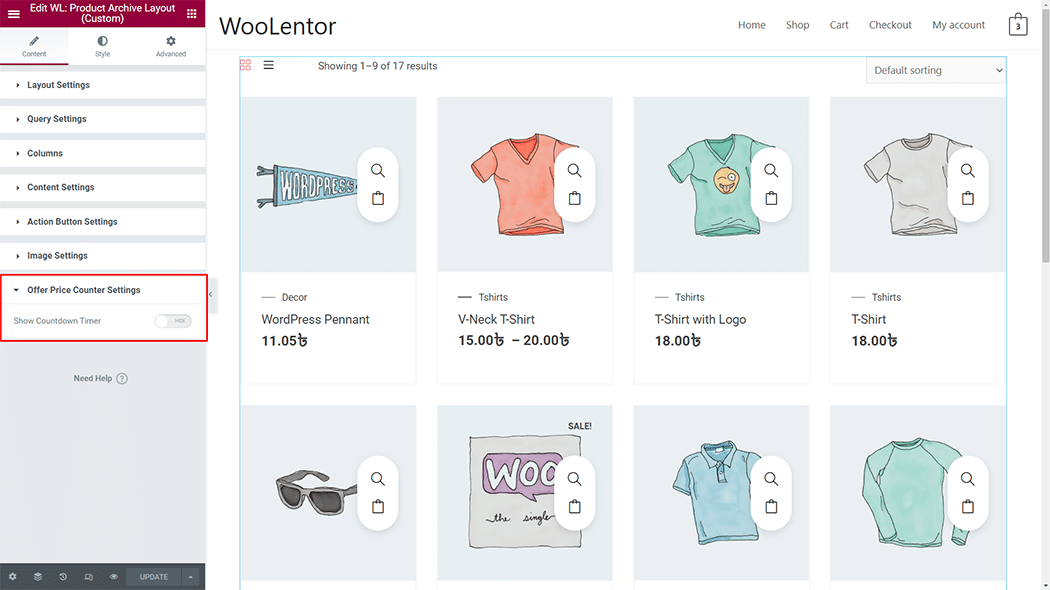
Offer Price Counter Settings: You can change the offer price counter settings as you need

How to customize the Product Archive Layout (Custom) style #
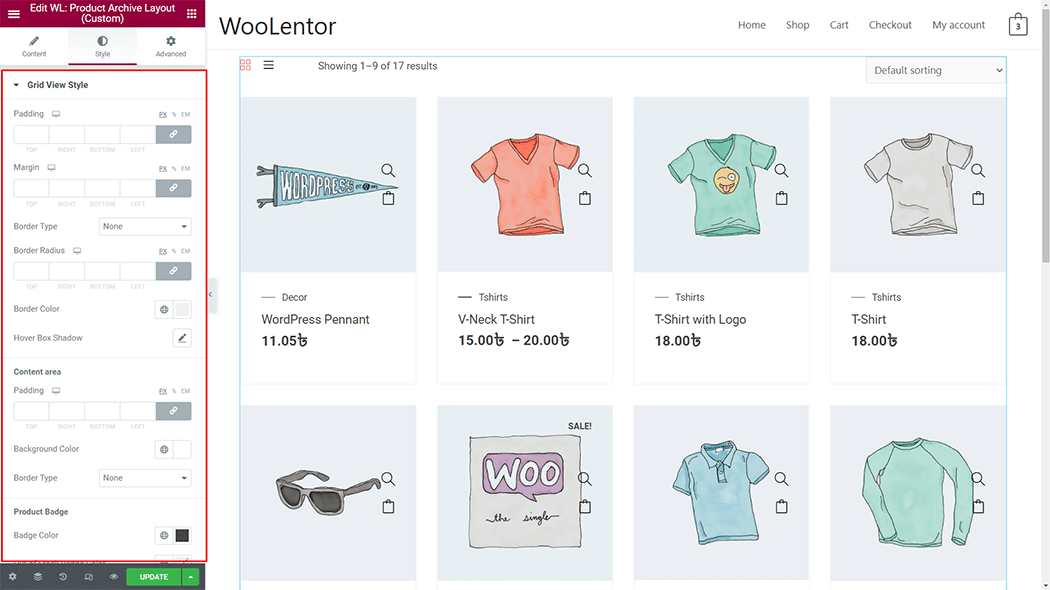
Grid View Style: You can change the Product Archive Layout (Custom) Grid View Style style as you need

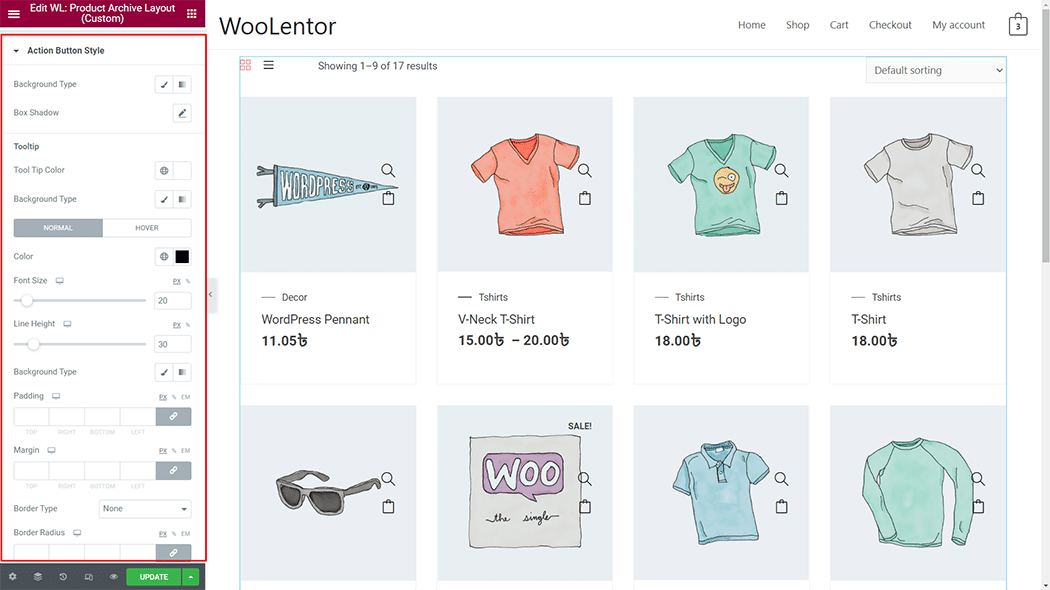
Action Button Style: You can change the Product Archive Layout (Custom) Action Button Style as you need

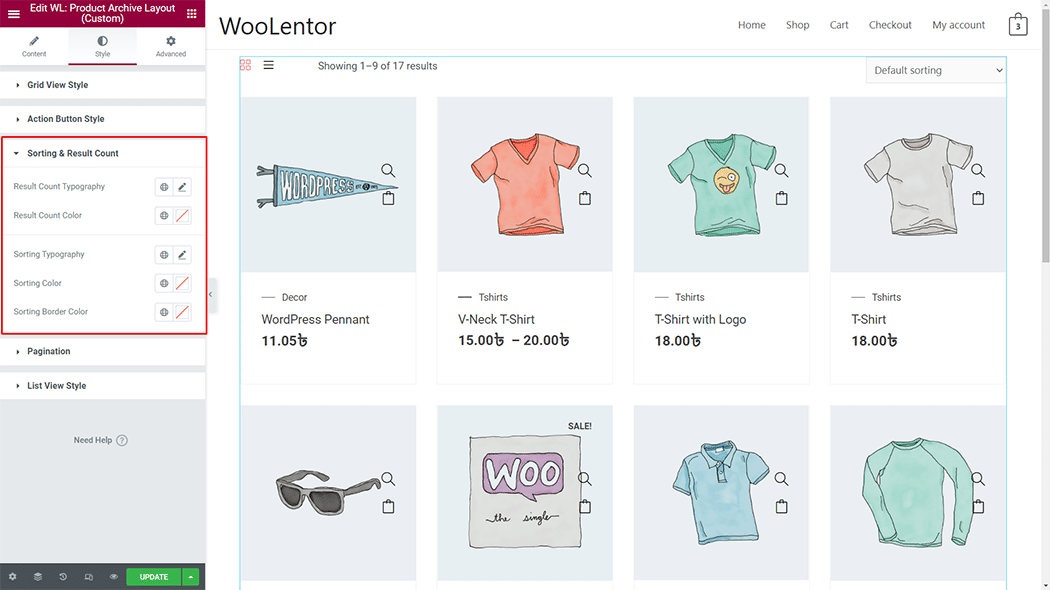
Sorting & Result Count: You can change the Product Archive Layout (Custom) Sorting & Result Count style as you need

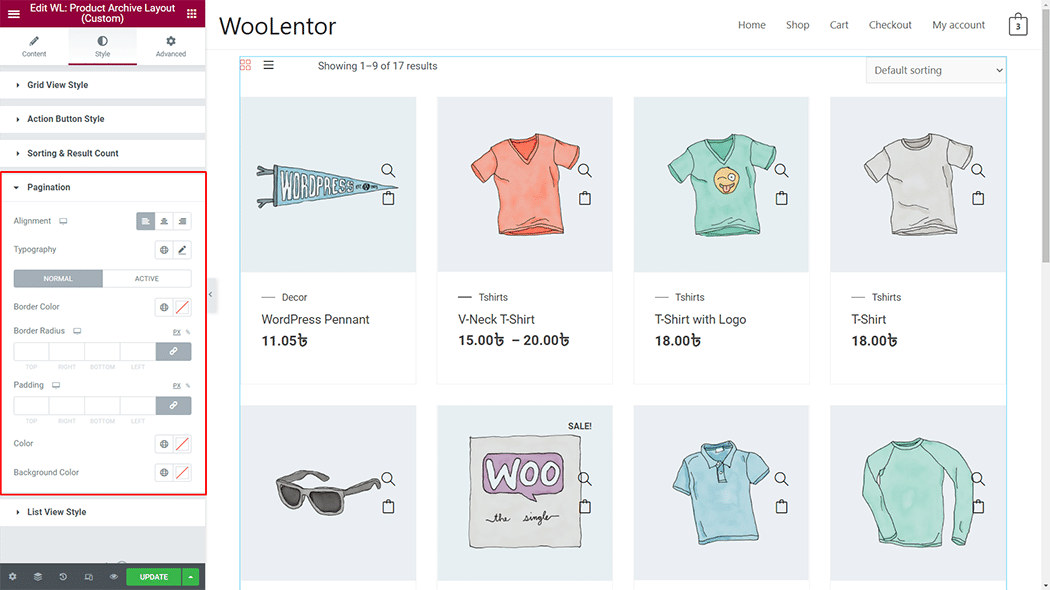
Pagination: You can change the Product Archive Layout (Custom) Pagination style as you need

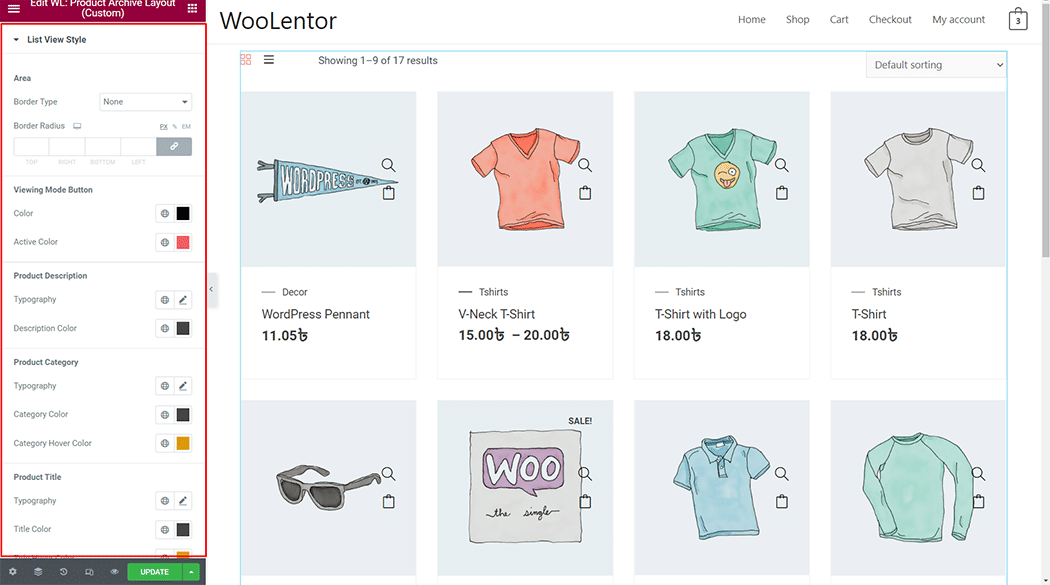
List View Style: You can change the Product Archive Layout (Custom) List View Style as you need

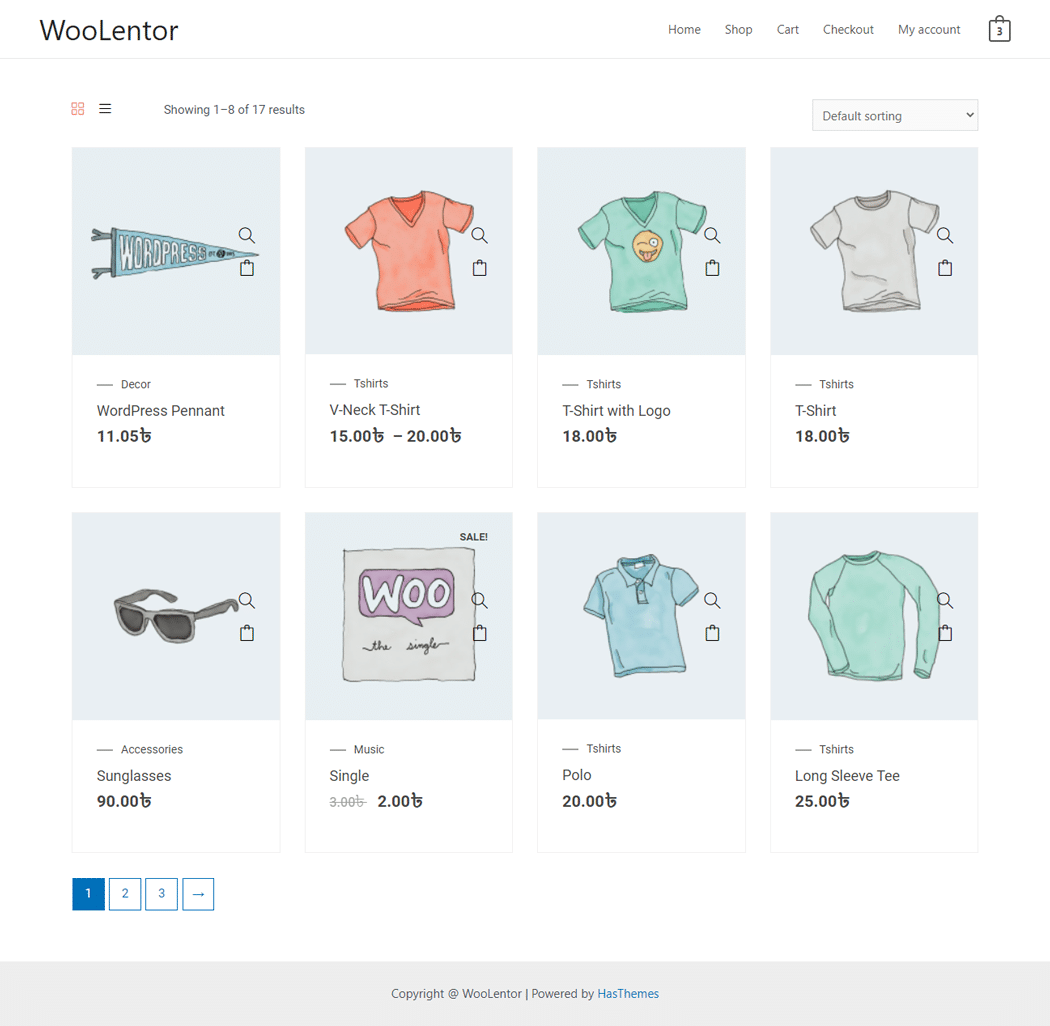
Step 4: Now visit the site #
Visit the Shop Page Template to Preview.

From the style, and setting make necessary customization from the available options.