WooCommerce “Product Sale Schedule” is a widget that will show the product sale schedule on the Single Page Template. The product sale schedule is shown as a calendar with each day and date. The widget will also show if the product is on sale or not on sale.
Why Product Sale Schedule used? #
On the Single Page Template, “WL: Product Sale Schedule” widget is used for the Single Page Template on WooCommerce.
The “Product Sale Schedule” widget is mainly designed for the Single Page Template.
Steps of adding Product Sale Schedule
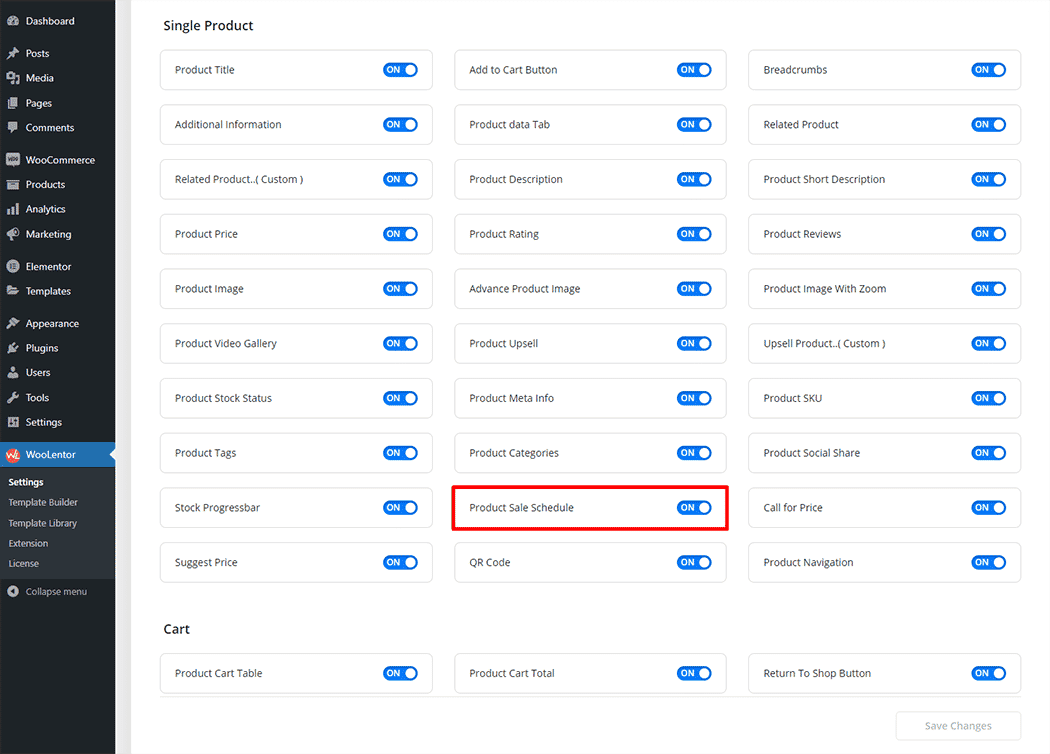
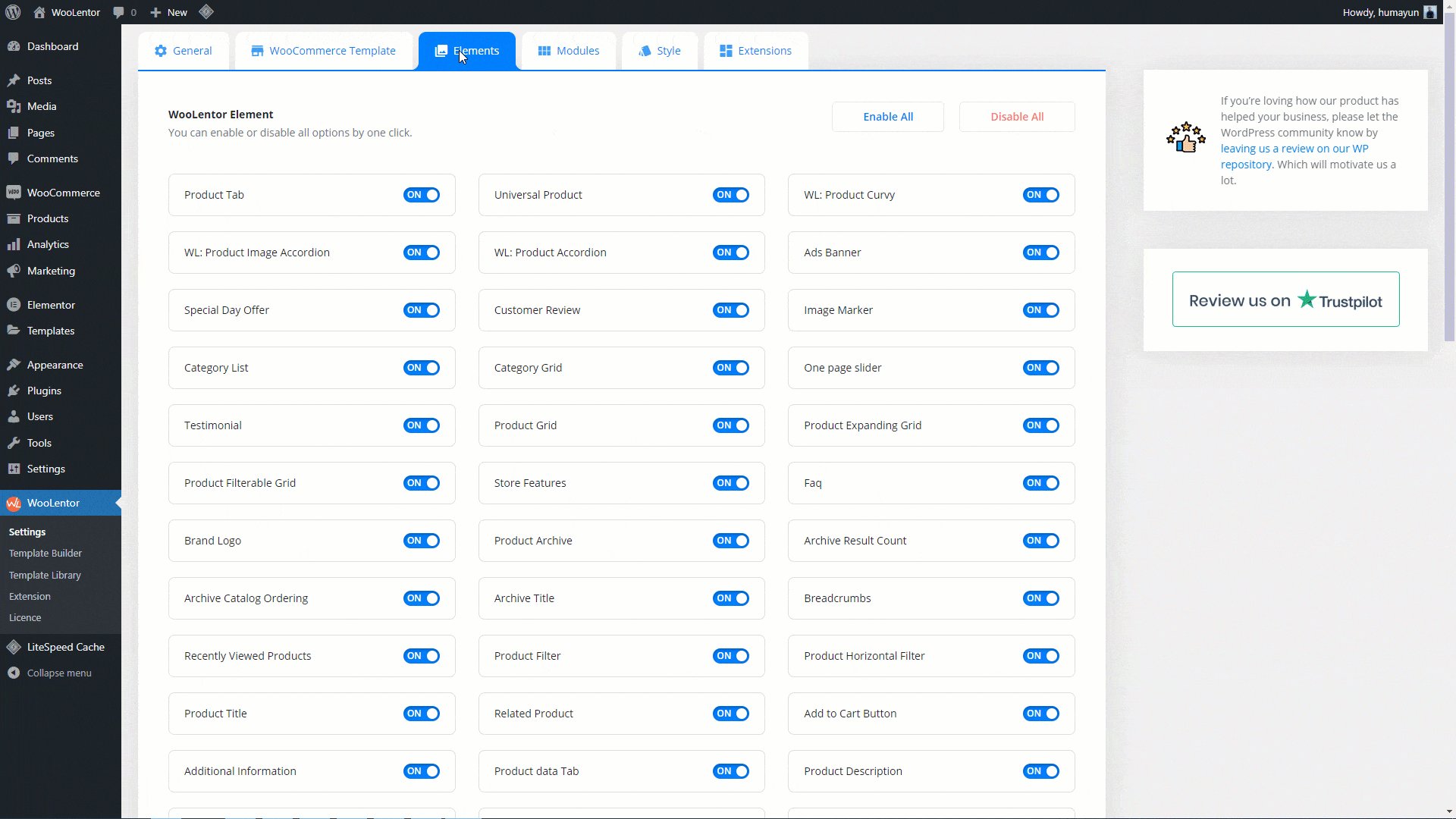
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Sale Schedule” widget.
- You need to use the “Product Sale Schedule” widget on the Single Page Template.
- To add a Product Sale Schedule widget, Drag and drop the “WL: Product Sale Schedule” widget onto the Single Page Template.
Step 1: How to Enable Product Sale Schedule? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Sale Schedule widget.

Step 2: How to use the Product Sale Schedule Widget? #
If you want to leverage the Product Sale Schedule feature on your WooCommerce store, you will need to use a widget named “Product Sale Schedule”. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Page Template.

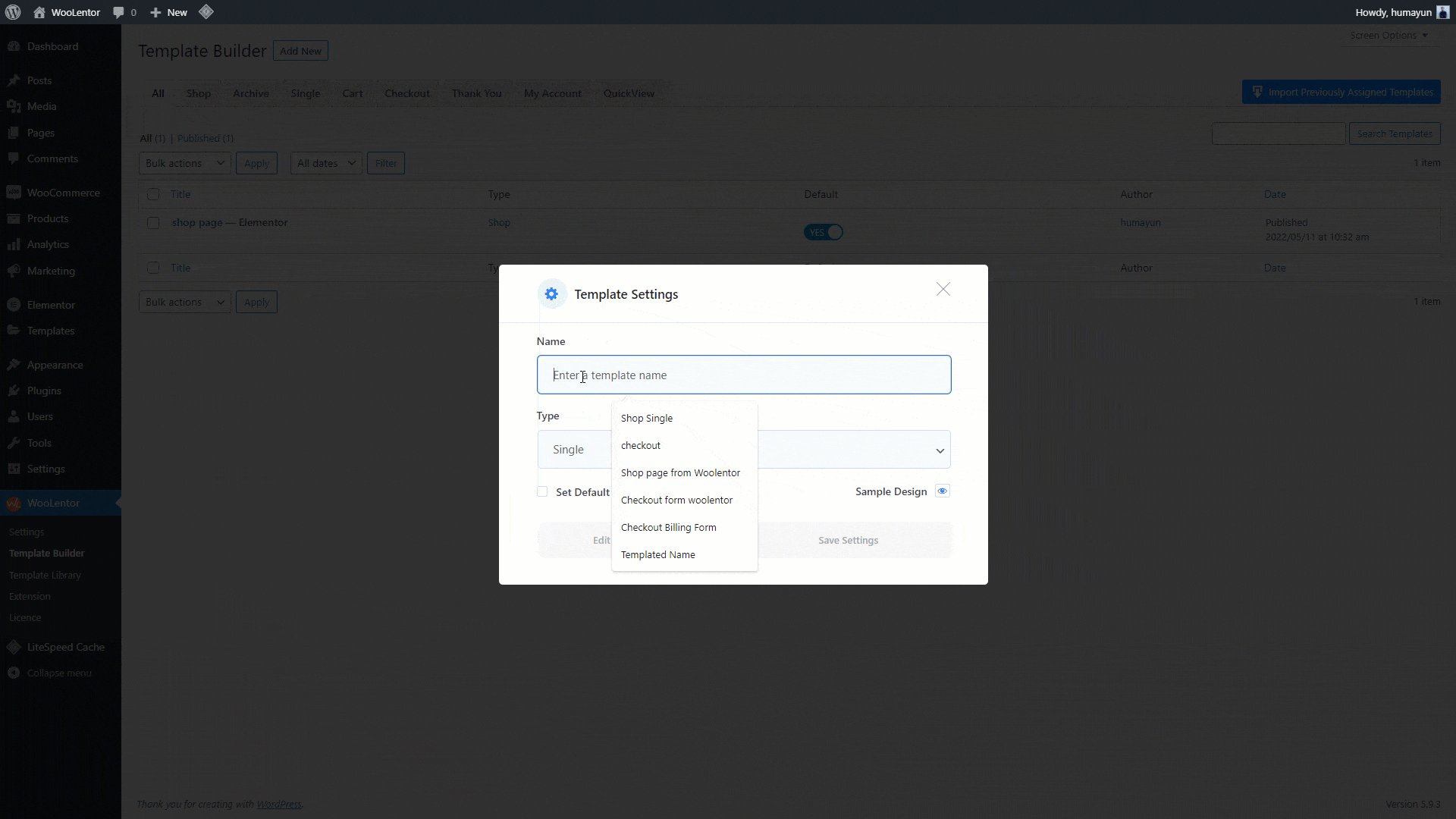
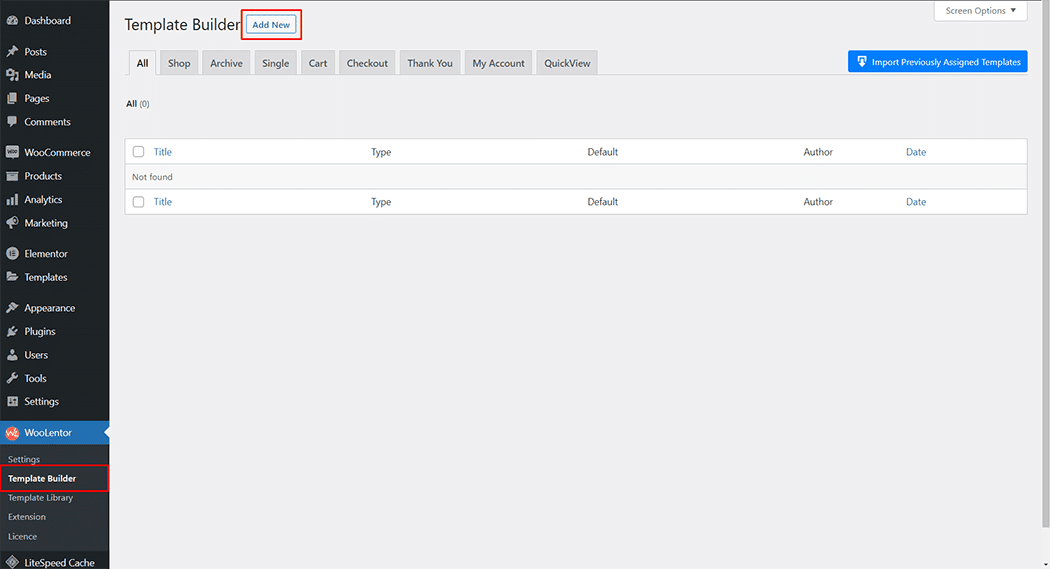
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Page Template

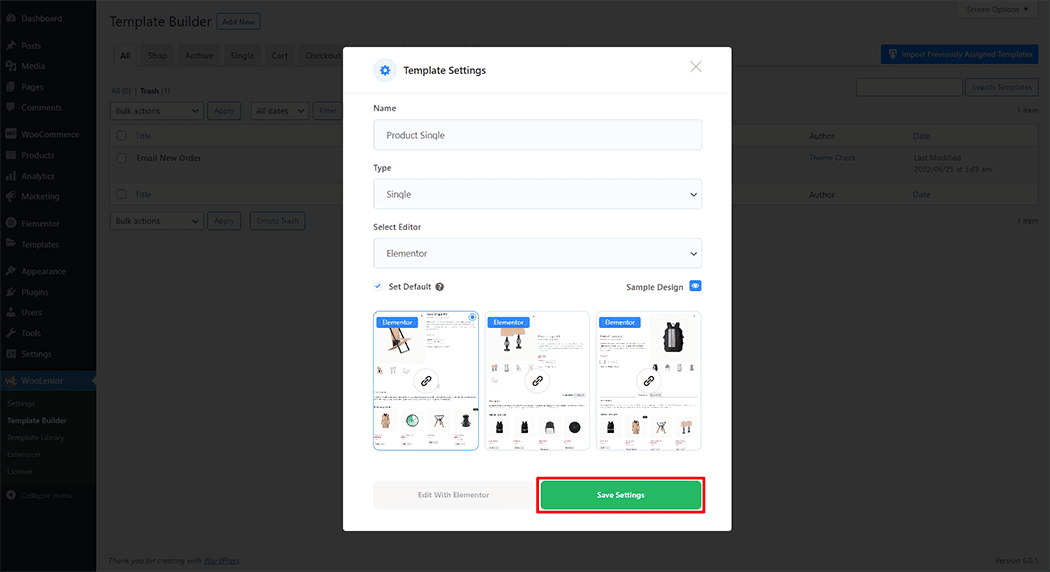
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Single from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

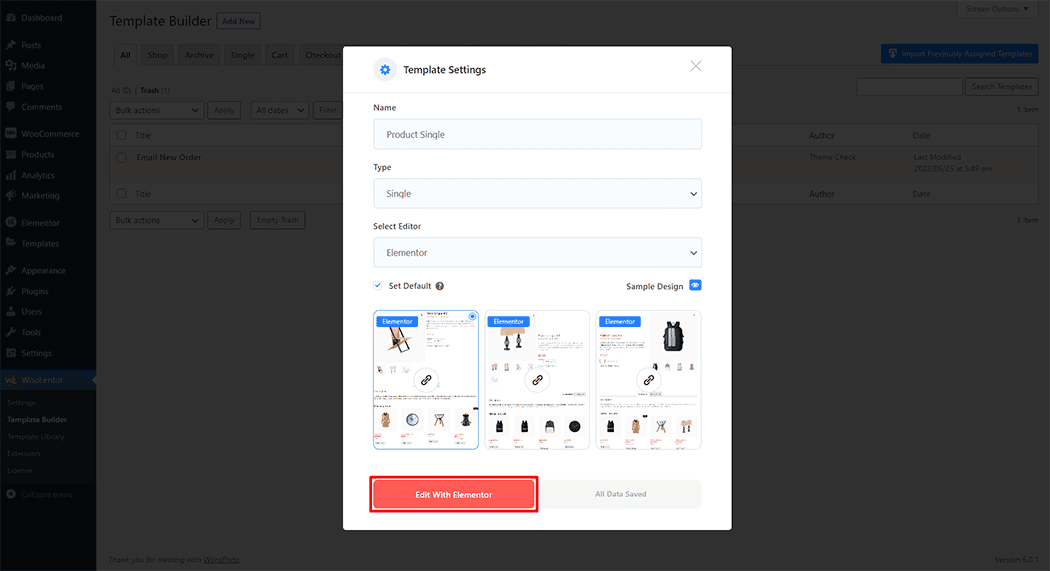
To add the Product Sale Schedule widget, click the “Edit with Elementor” button to edit the Single Page Template

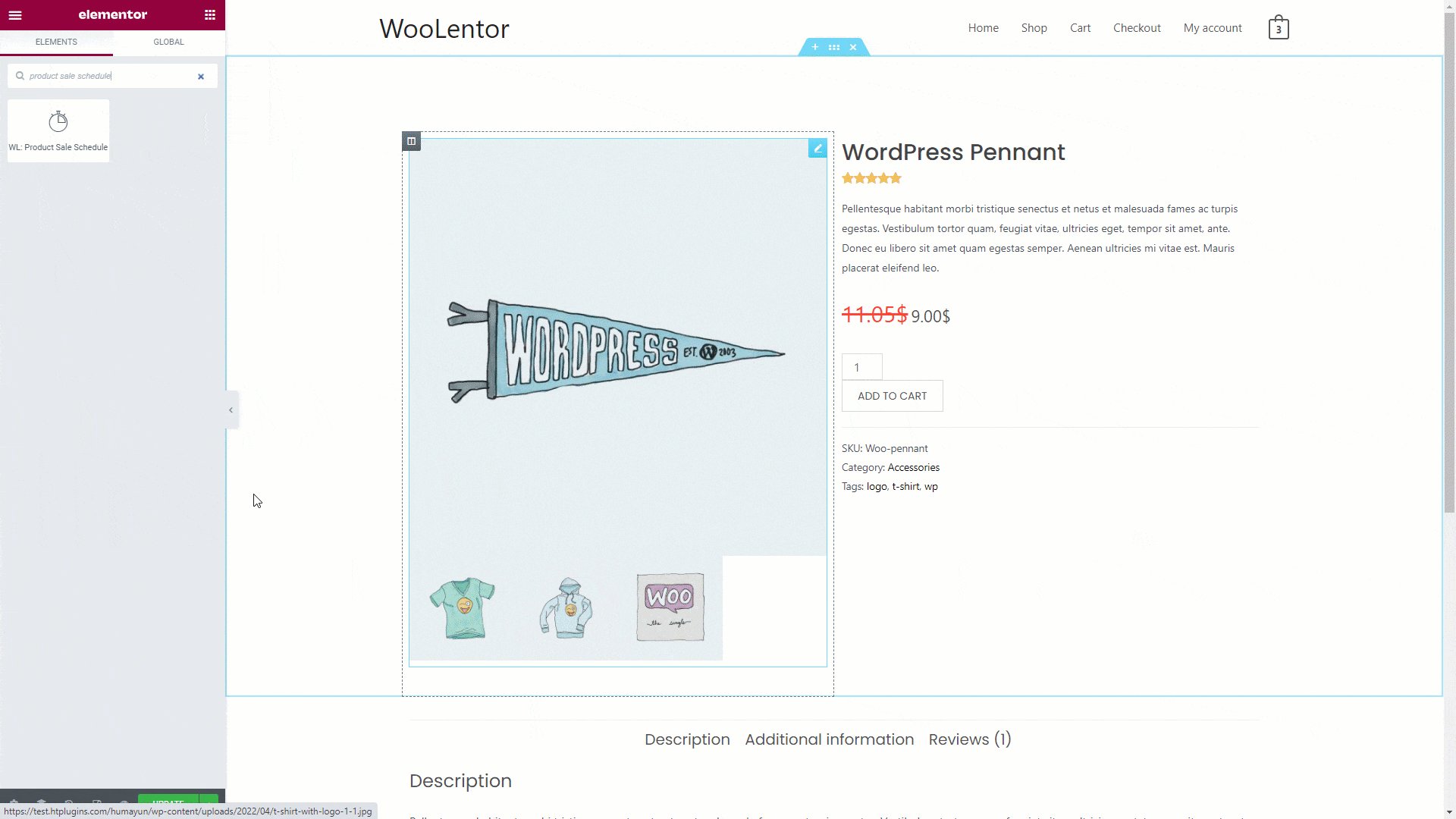
To add a Product Sale Schedule widget, search by “Product Sale Schedule” and use the widget that has the “WL Badge”.

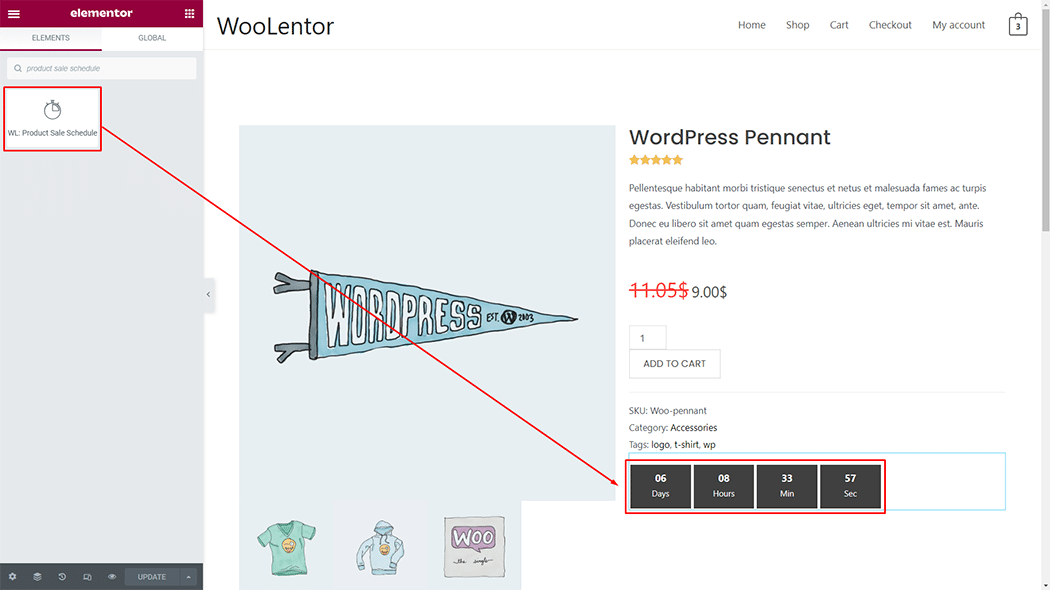
Drag and drop the WooLentor “Product Sale Schedule” widget onto the Single Page Template.

Step 3: How to customize the Product Sale Schedule Widget? #
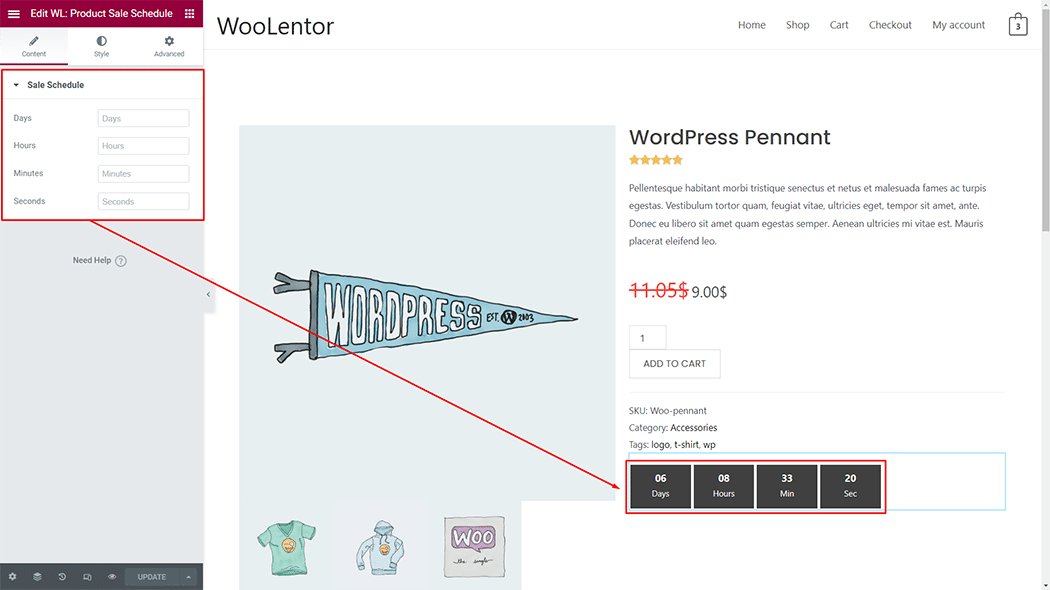
Sale Schedule: You can change the Sale Schedule style as you need

How to customize the Product Sale Schedule style #
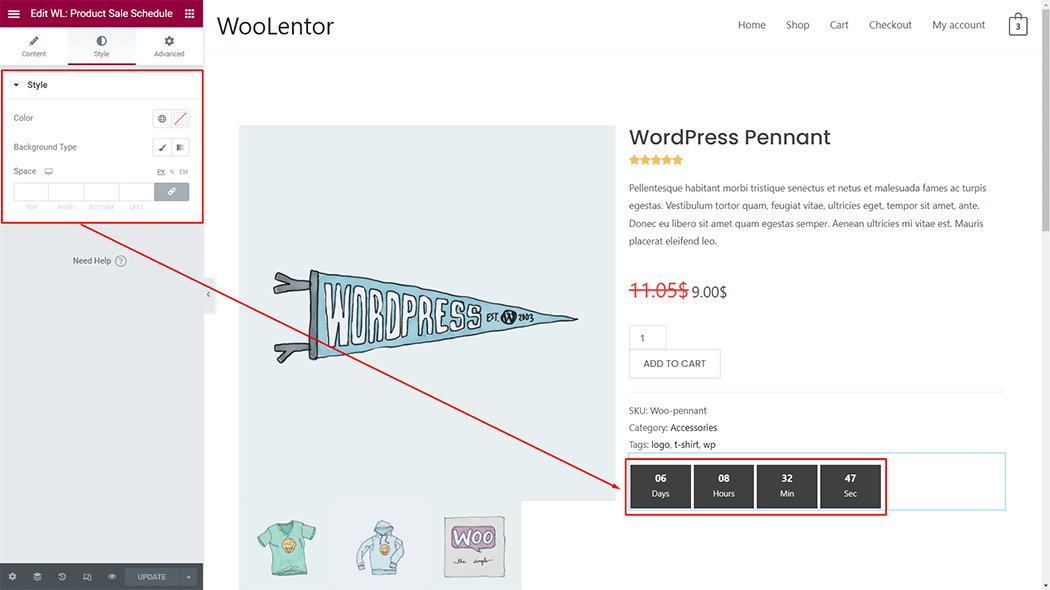
Style: You can change the Style as you need

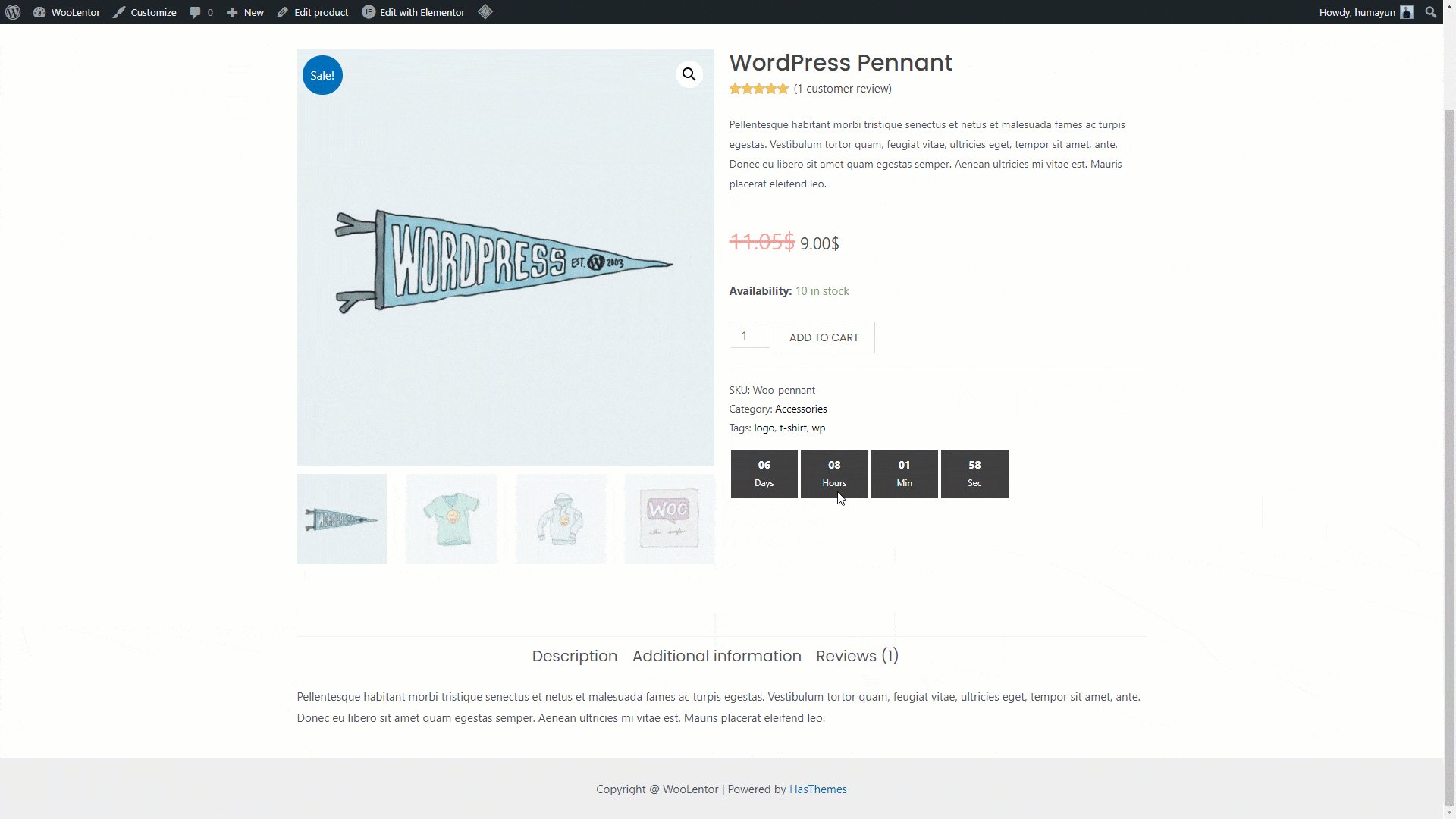
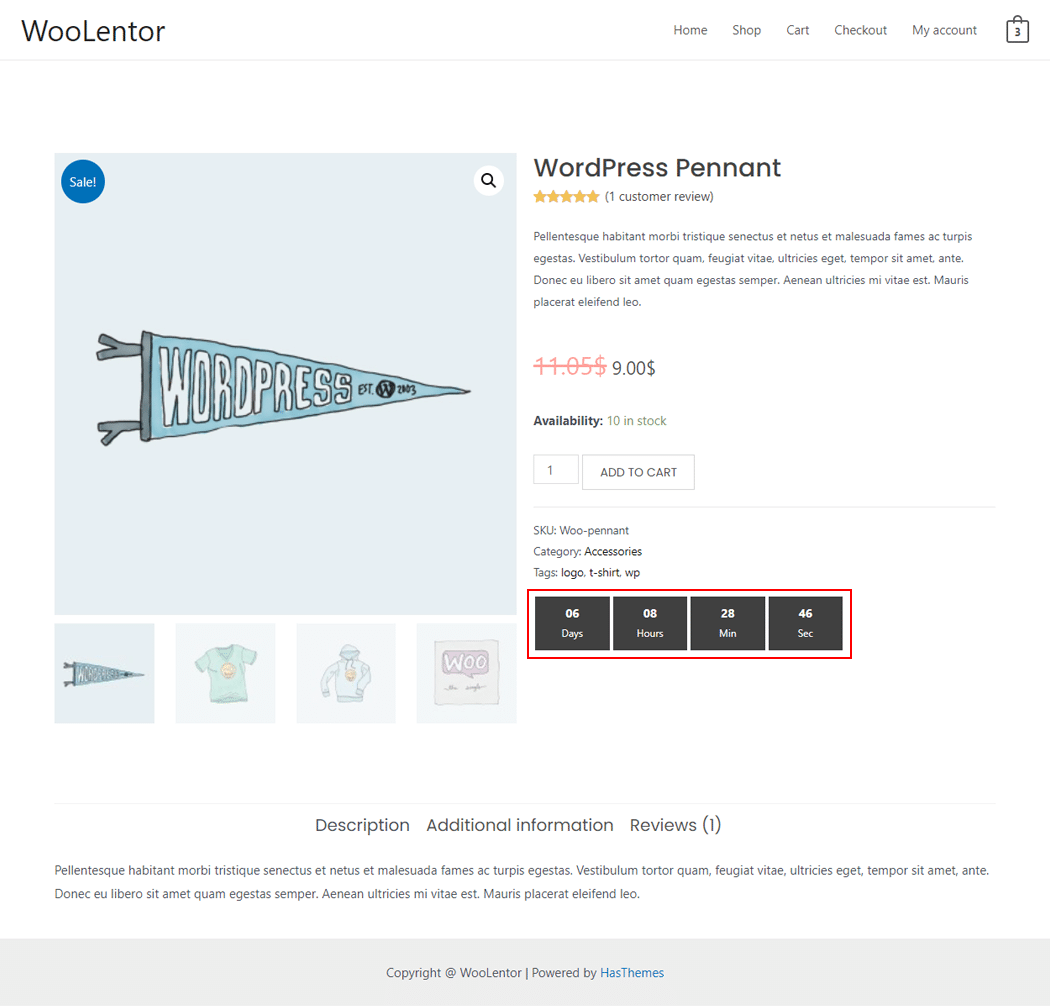
Step 4: Now visit the site #
Visit the Single Page Template to Preview.

From the style, and setting make necessary customization from the available options.