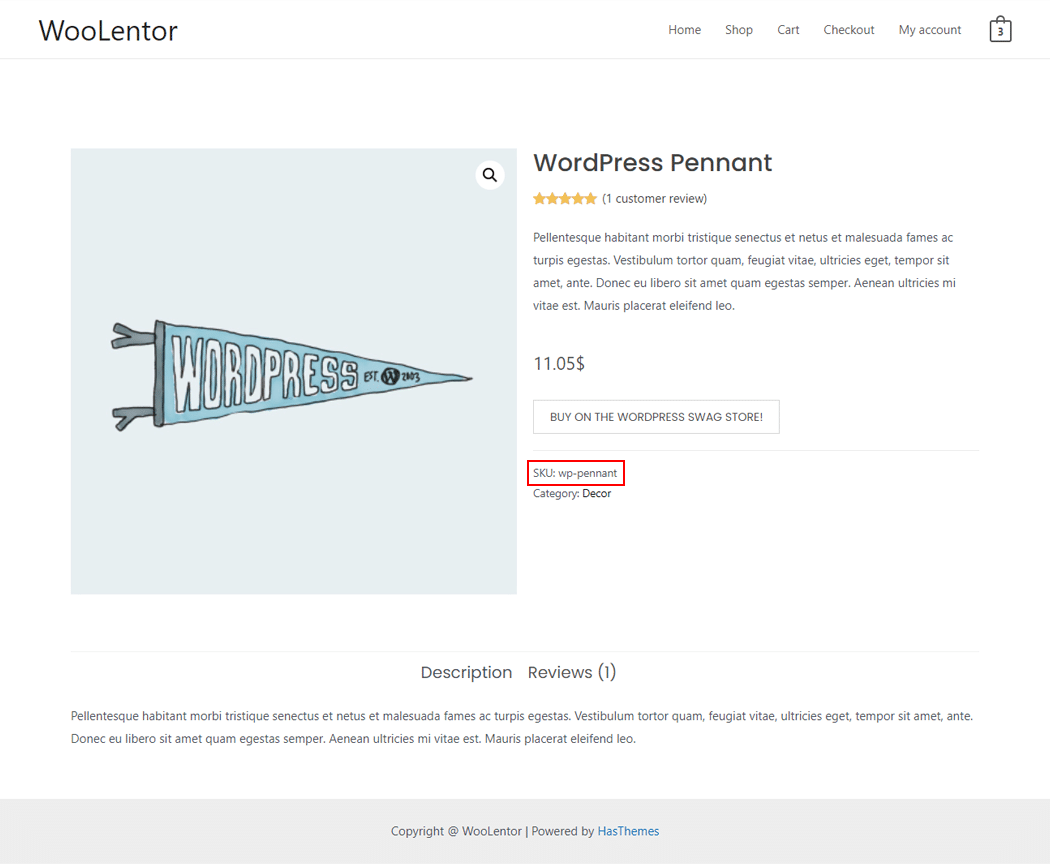
The “Product SKU” is a WooLentor widget that can be used to display the SKU of a WooCommerce product on the Single Product Template. In case you are wondering what an SKU is, it stands for “Stock Keeping Unit” which is actually a unique ID used for the purpose of tracking a product from the inventory.
Why Product SKU widget used? #
The “Product SKU” widget is mainly designed for the Single Product Template for SKU management of the products.
Steps of adding Product SKU #
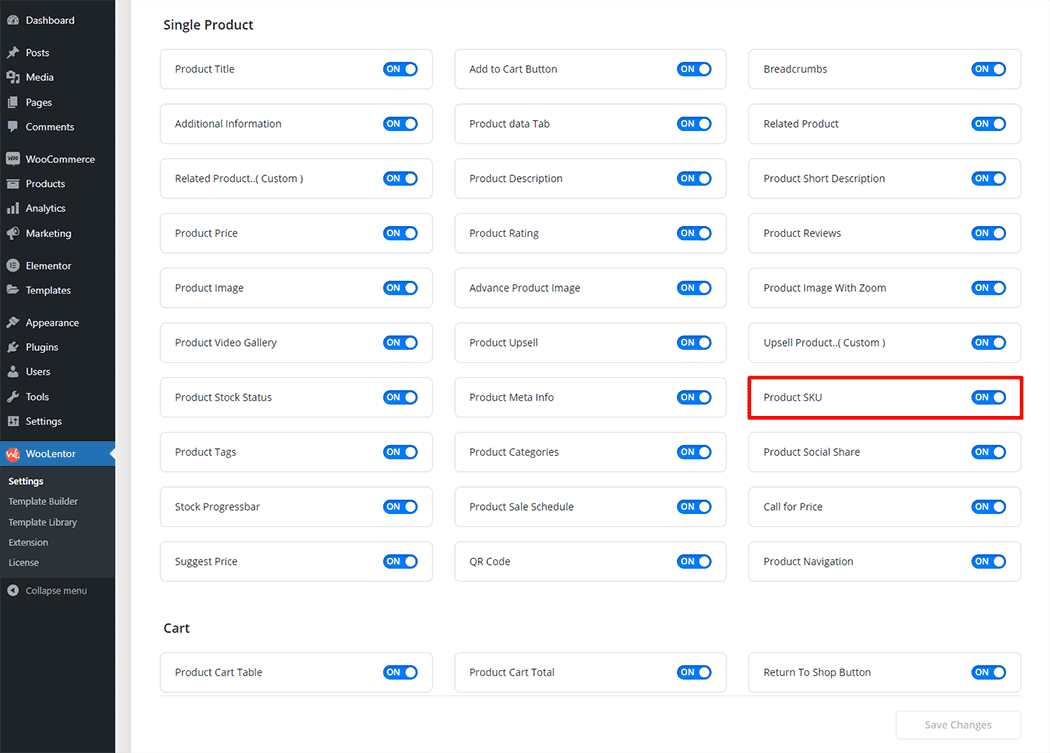
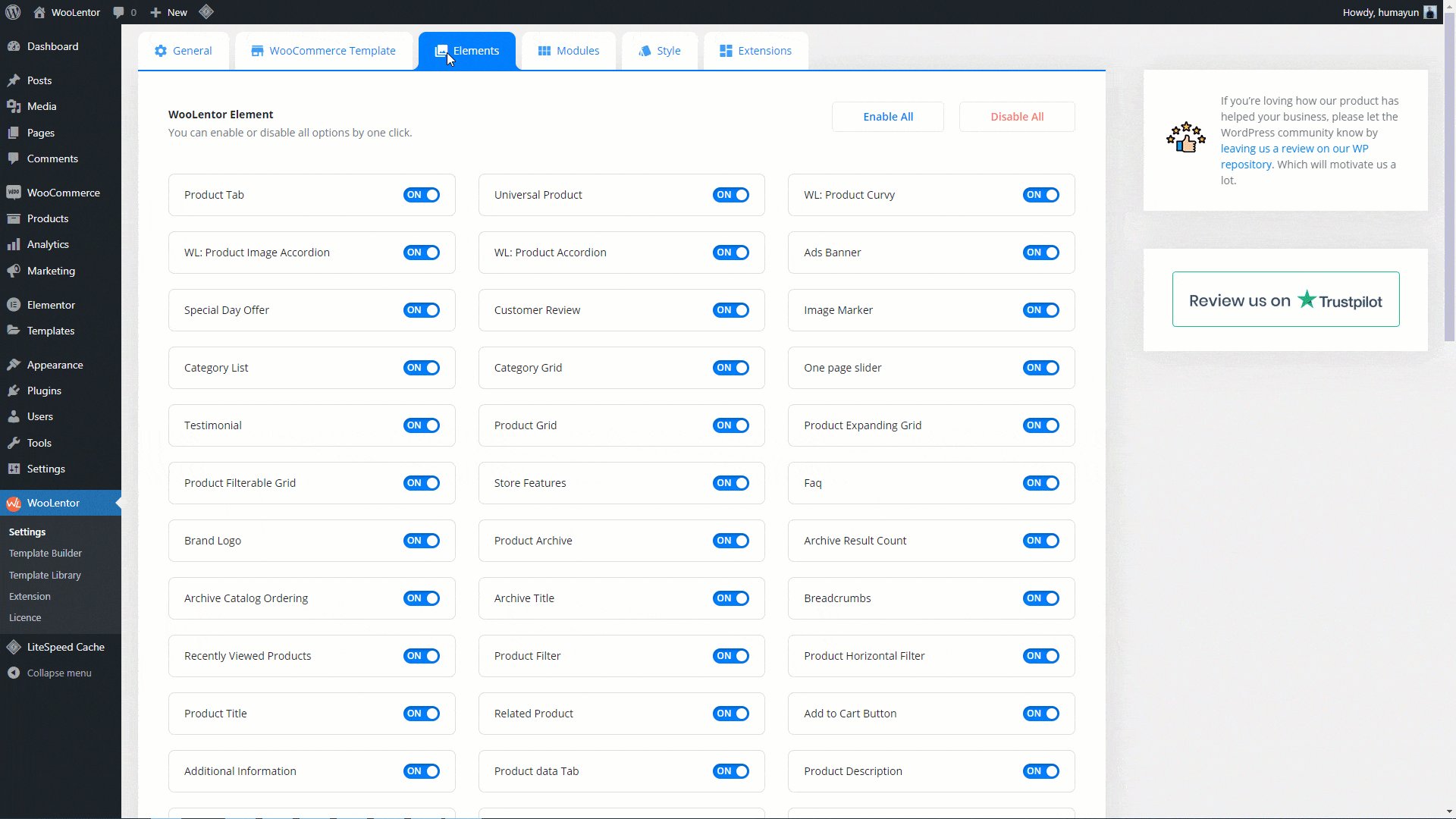
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product SKU” widget.
- You need to use the “Product SKU” widget on the Single Product Template.
- To add a Product SKU widget, Drag and drop the “WL: Product SKU” widget onto the Single Product Template.
Step 1: How to Enable Product SKU? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product SKU widget.

Step 2: How to use the Product SKU Widget? #
Check out the process to easily understand how to add the Product SKU, see the GIF image or follow the manual steps below.

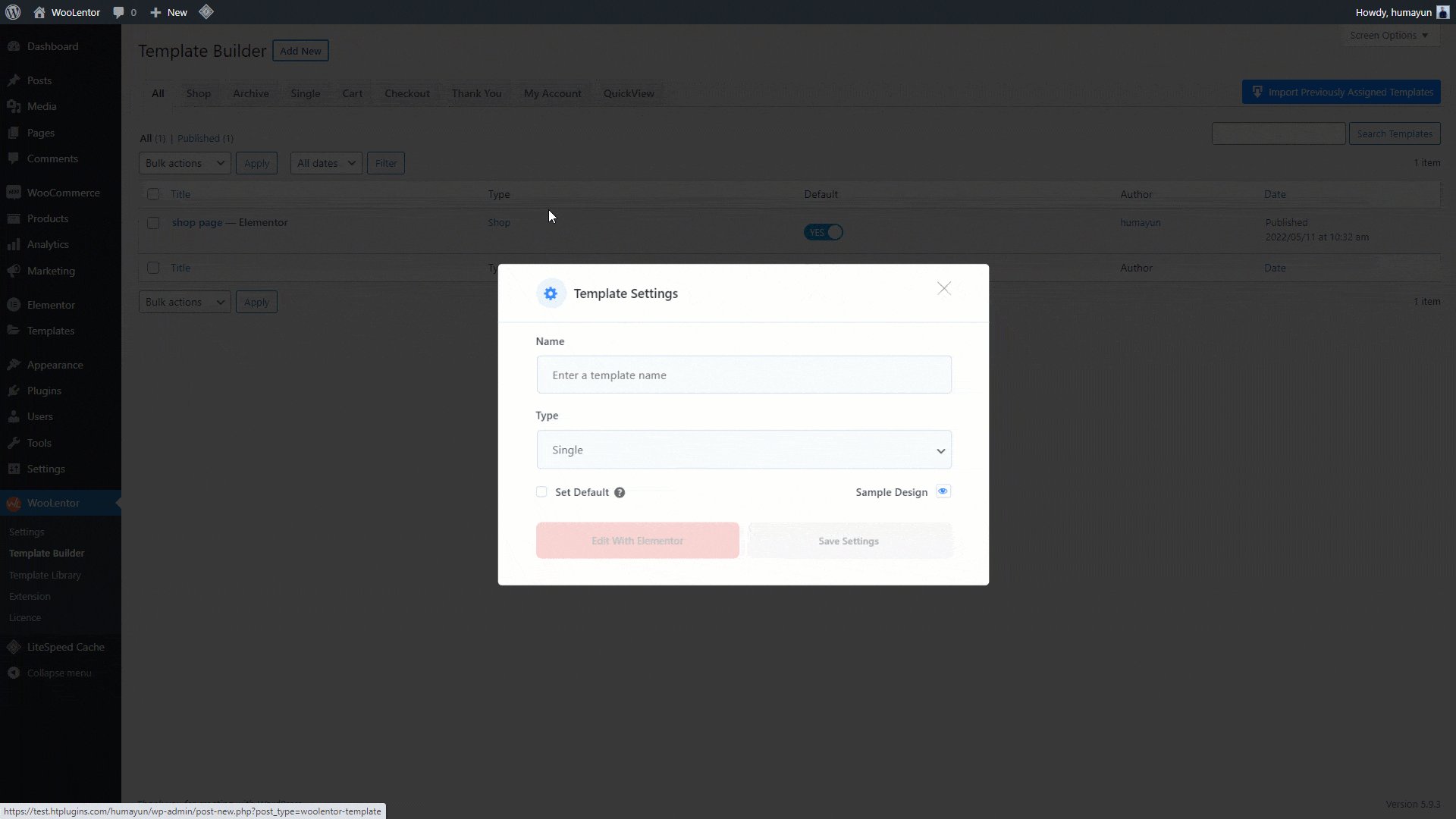
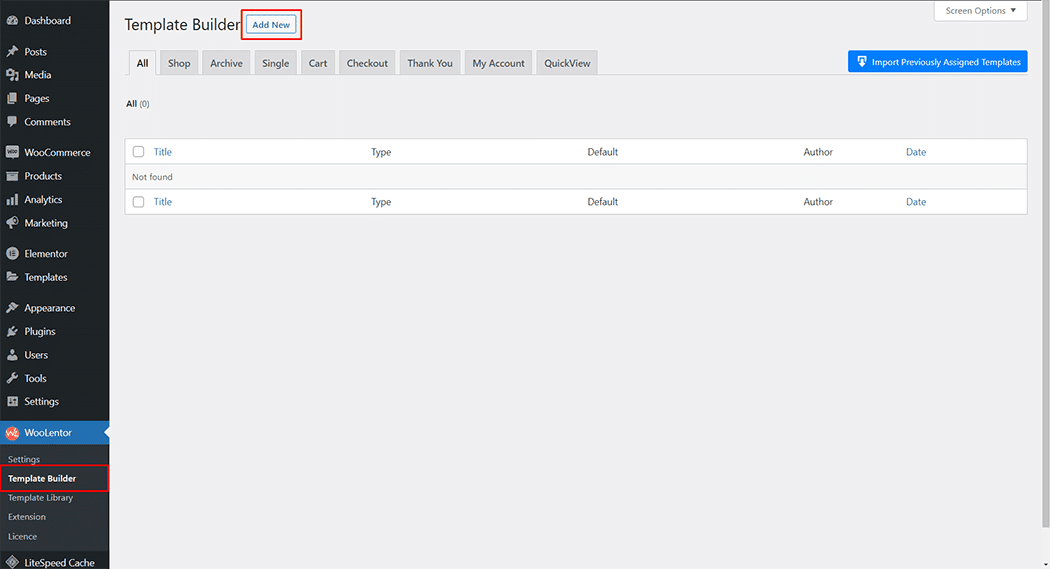
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Page Template

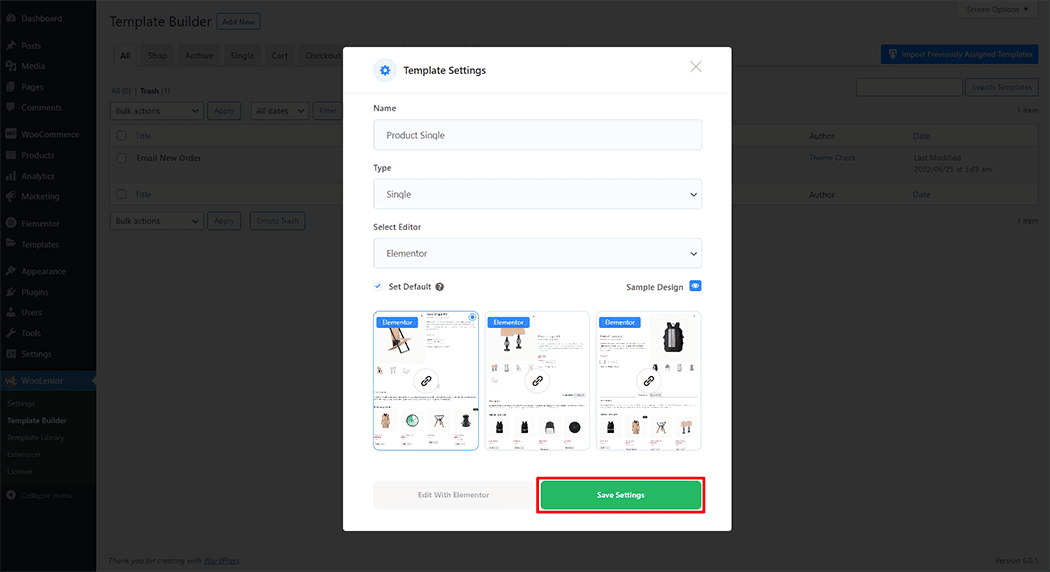
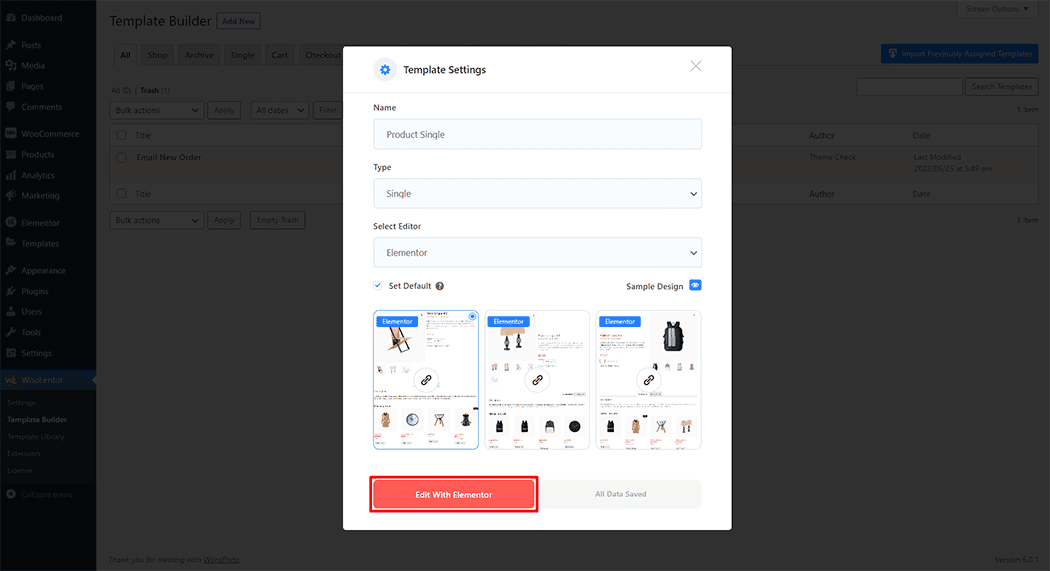
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Single from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

To add the Product SKU widget, click the “Edit with Elementor” button to edit the Single Product Template

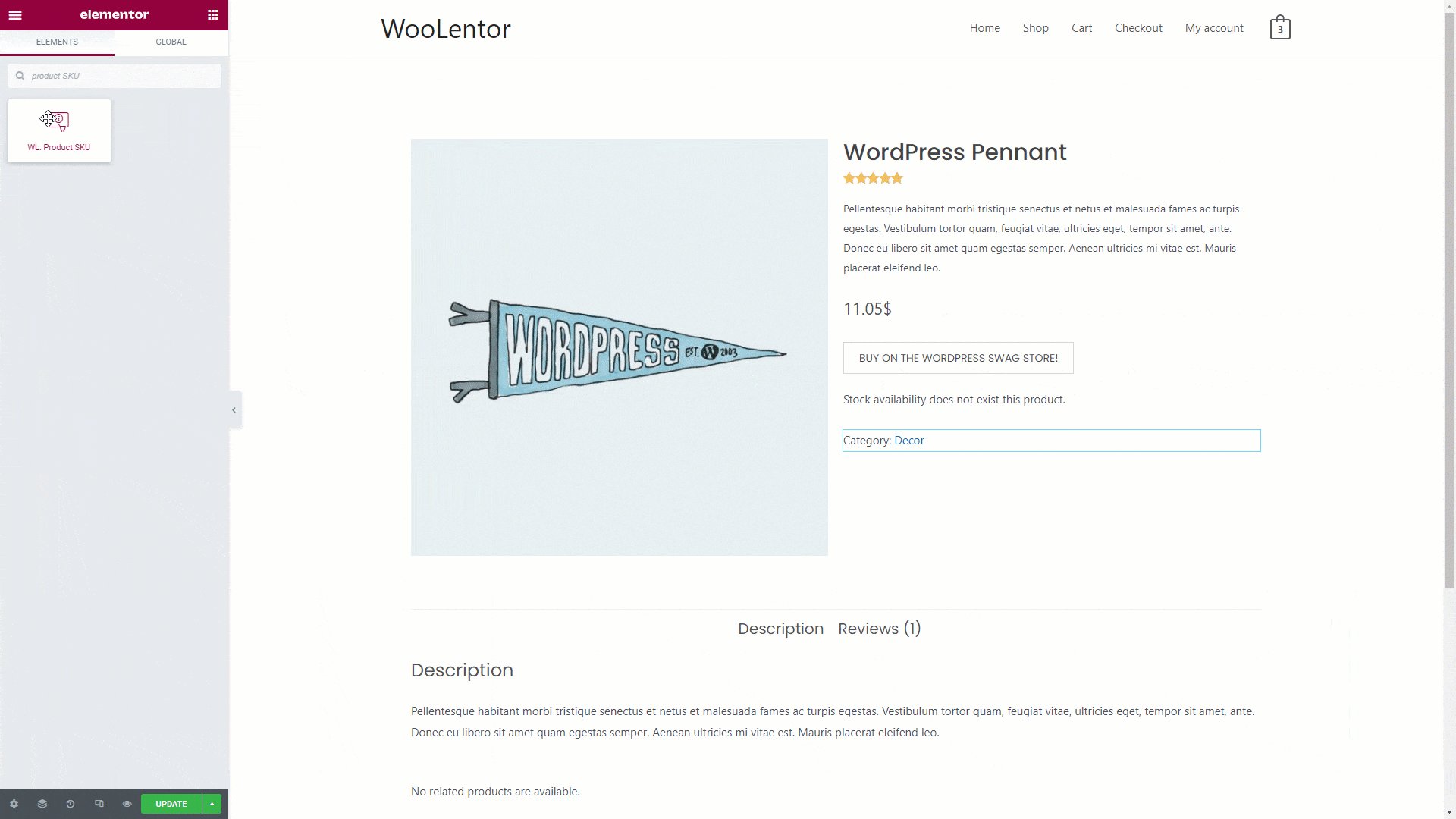
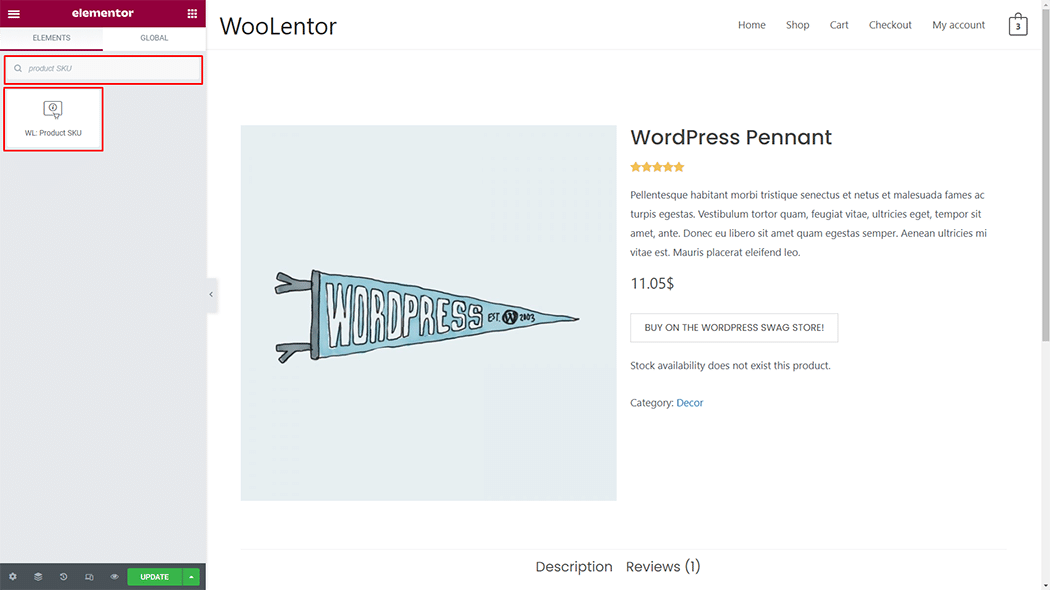
To add a Product SKU widget, search by “Product SKU” and use the widget that has the “WL Badge”.

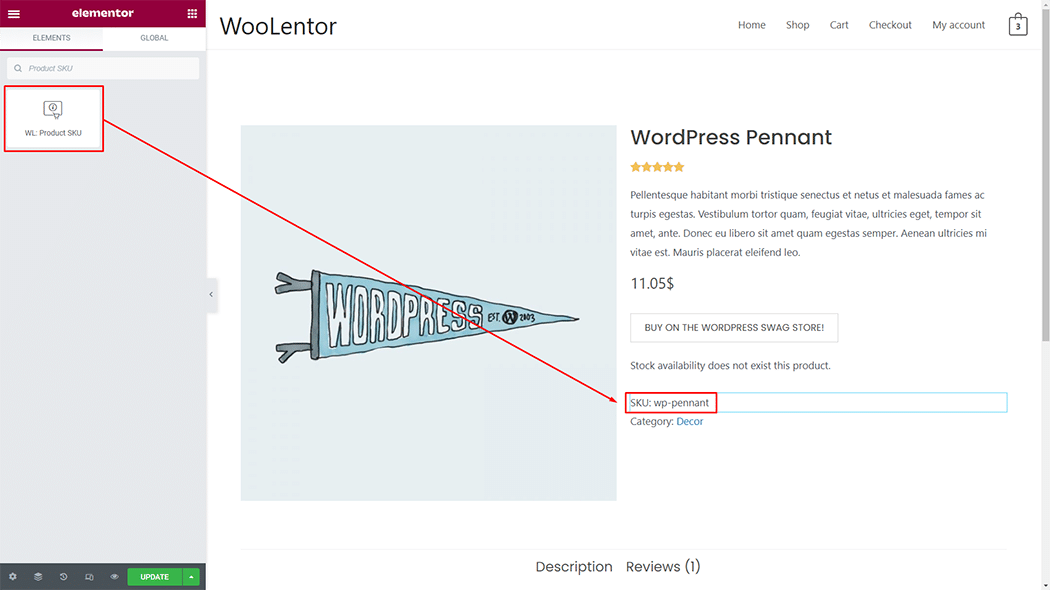
Drag and drop the WooLentor “Product SKU” widget onto the Single Product Template.

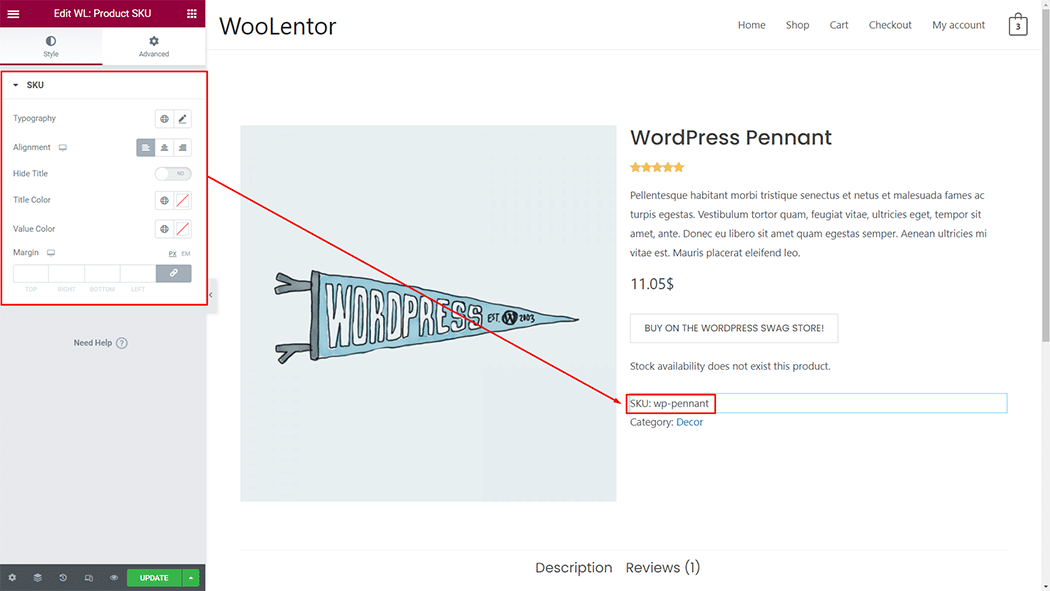
Step 3: How to customize the Product SKU Widget? #
SKU: You can change the SKU style as you need

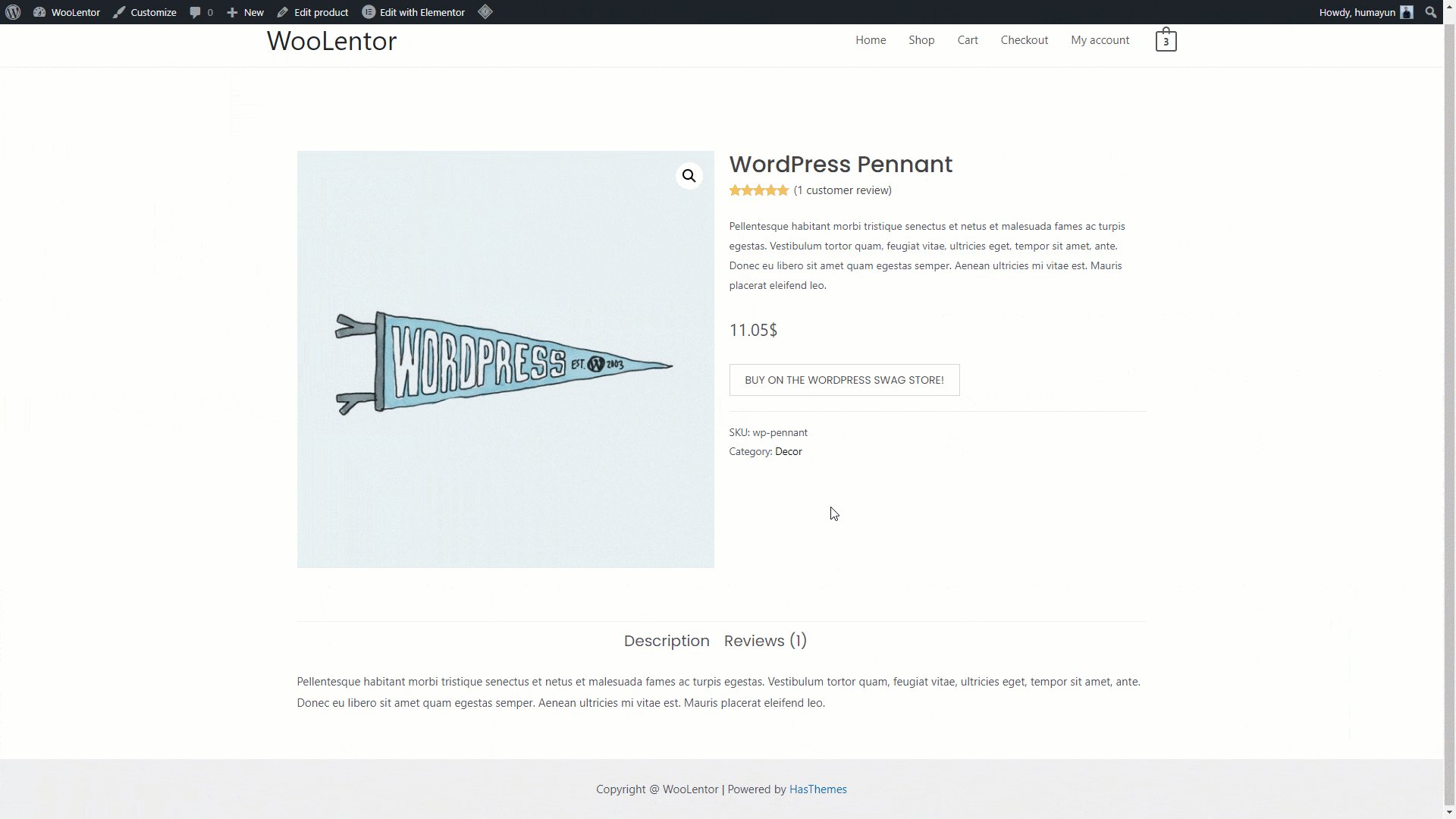
Step 4: Now visit the site #
Visit the Single Product Template to Preview.