The “Product Tags” widget is the WooCommerce widget that allows you to show the tags assigned to a product on the Single Product Template while also giving you the ability to assign tags to a product.
Why Product Tags widget used? #
On the Single Product Template, “WL: Product Tags” widget is used for the Single Product Template on WooCommerce.
The “Product Tags” widget is mainly designed for the Single Product Template.
Steps of adding Product Tags #
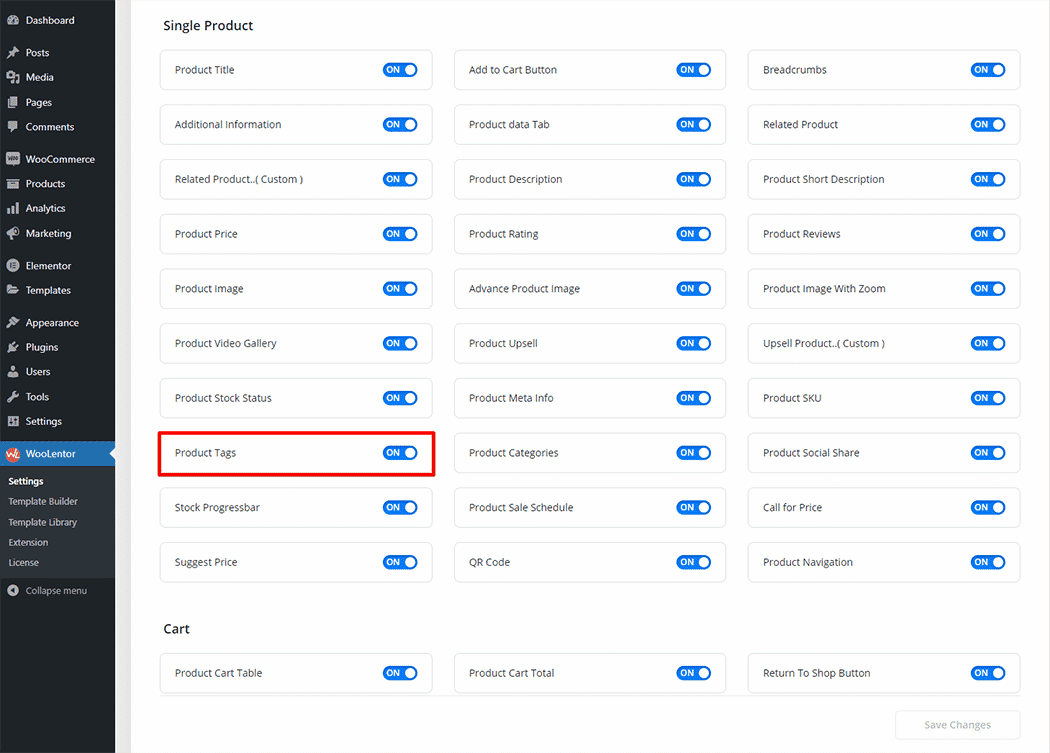
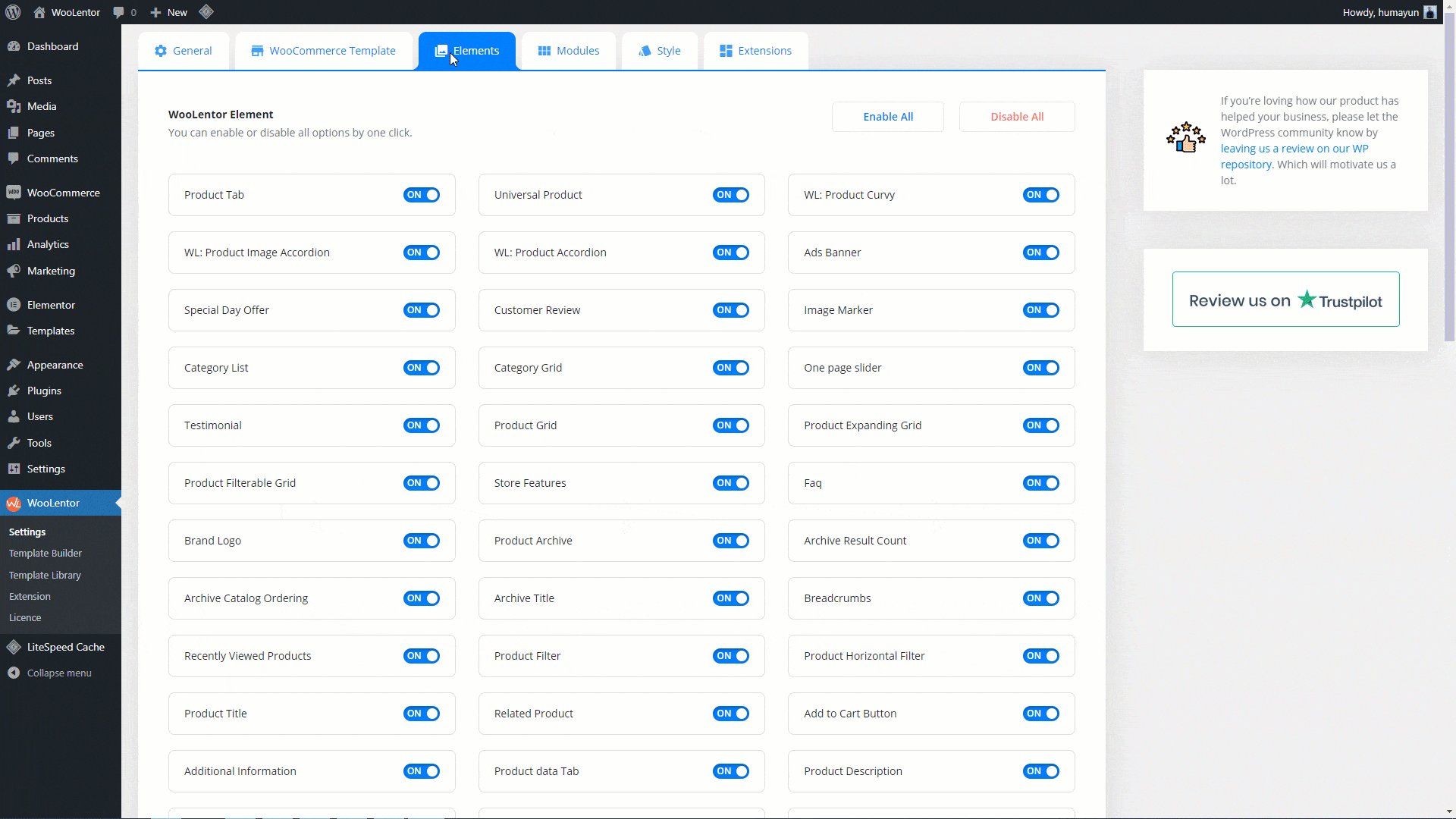
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Tags” widget.
- You need to use the “Product Tags” widget on the Single Product Template.
- To add a Product SKU widget, Drag and drop the “WL: Product Tags” widget onto the Single Product Template.
Step 1: How to Enable Product Tags? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Tags widget.

Step 2: How to use the Product Tags Widget? #
If you want to leverage the Product Tags feature on your WooCommerce store, you will need to use a widget named “Product Tags”. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Template.

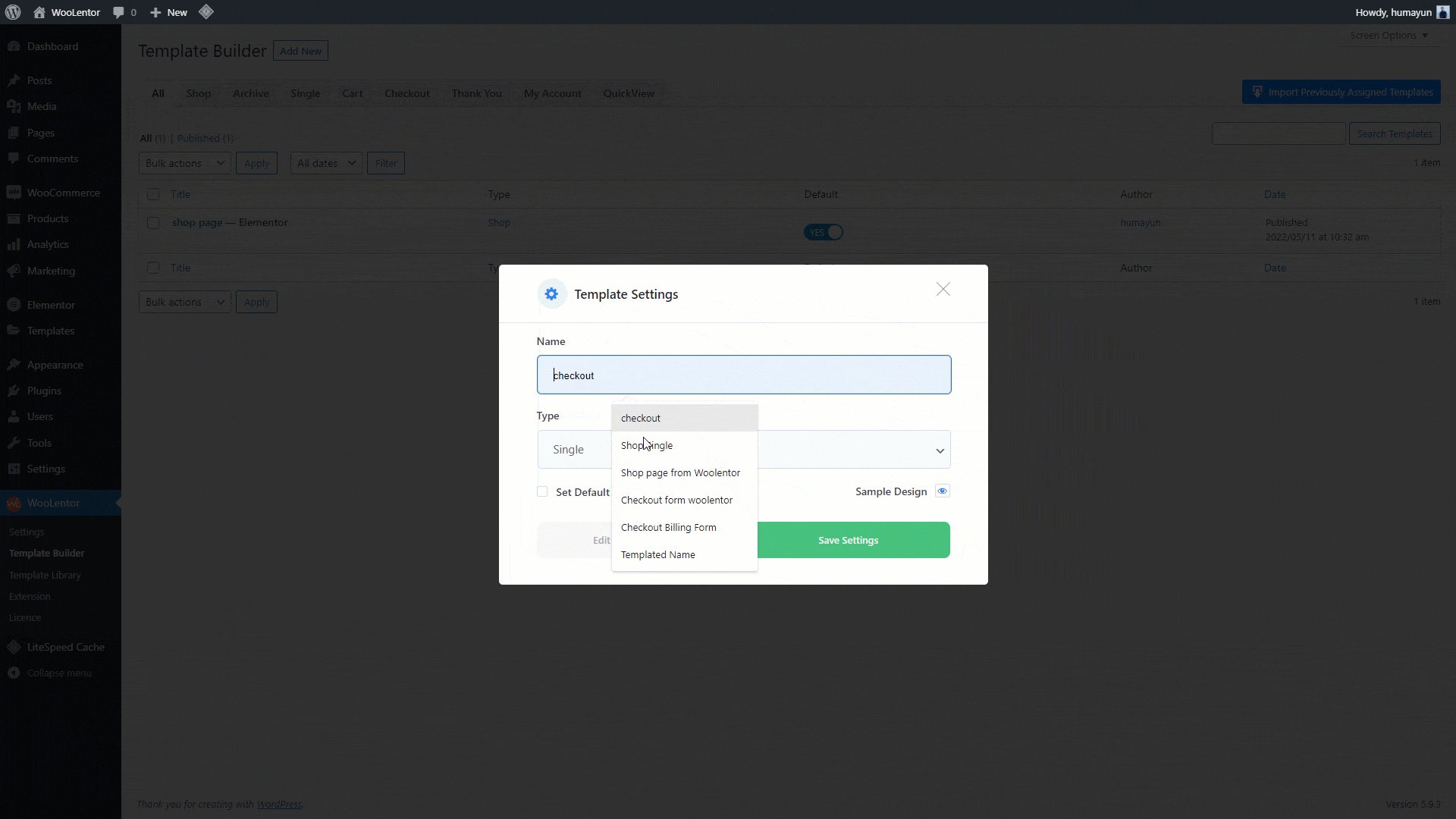
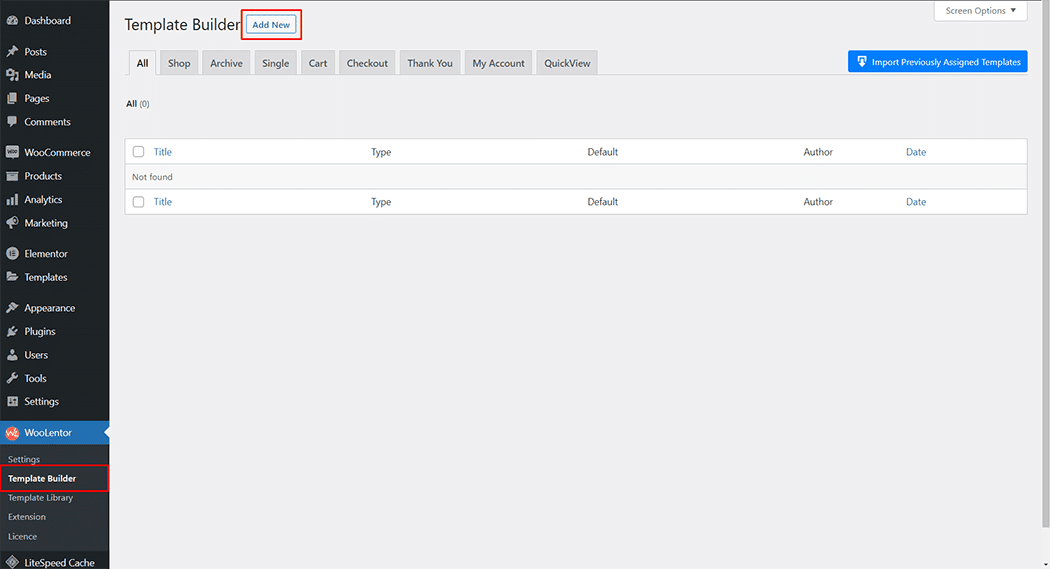
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Product Template

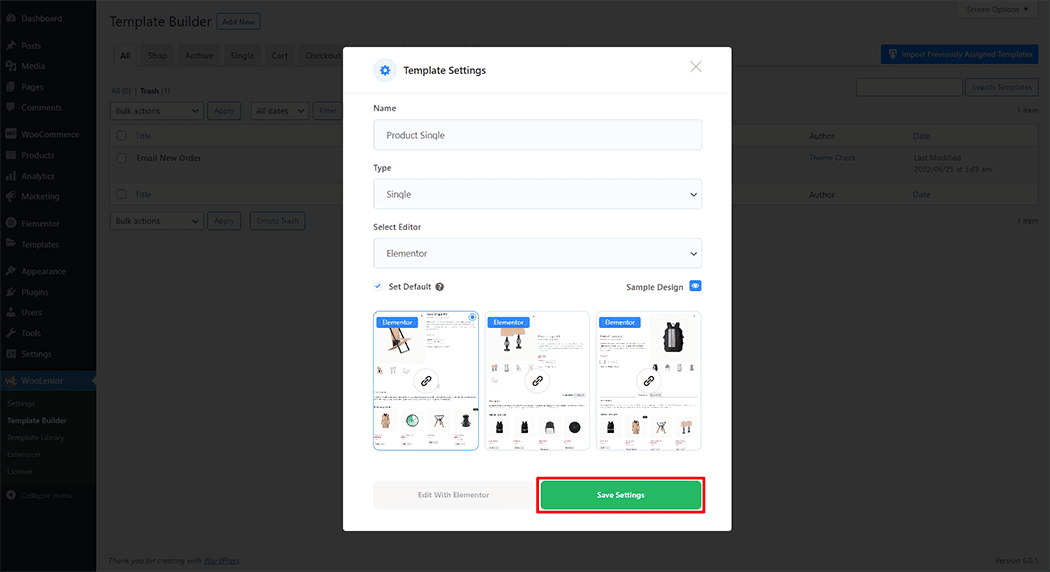
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Single from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

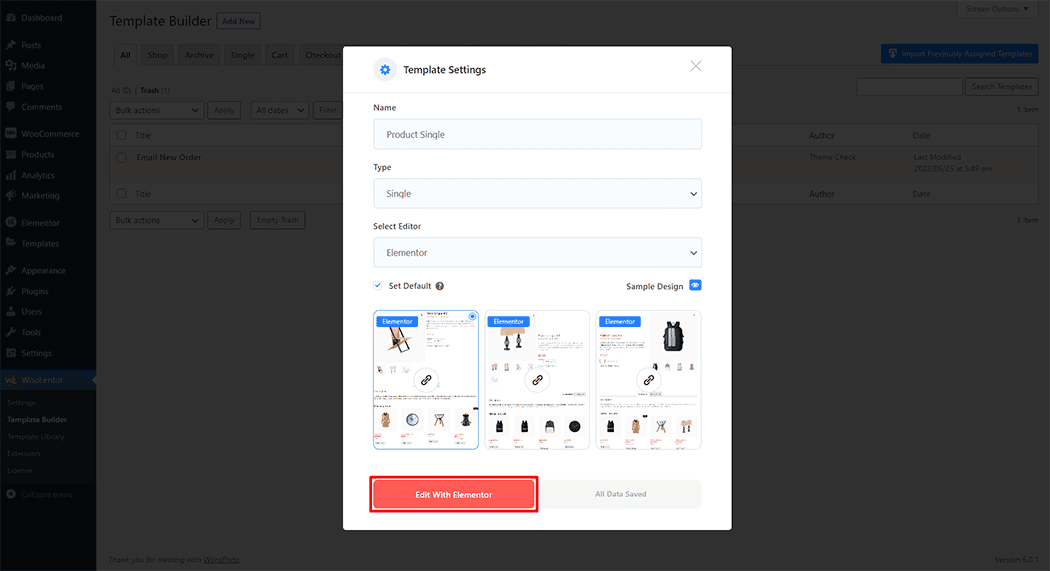
To add the Product Tags widget, click the “Edit with Elementor” button to edit the Single Product Template

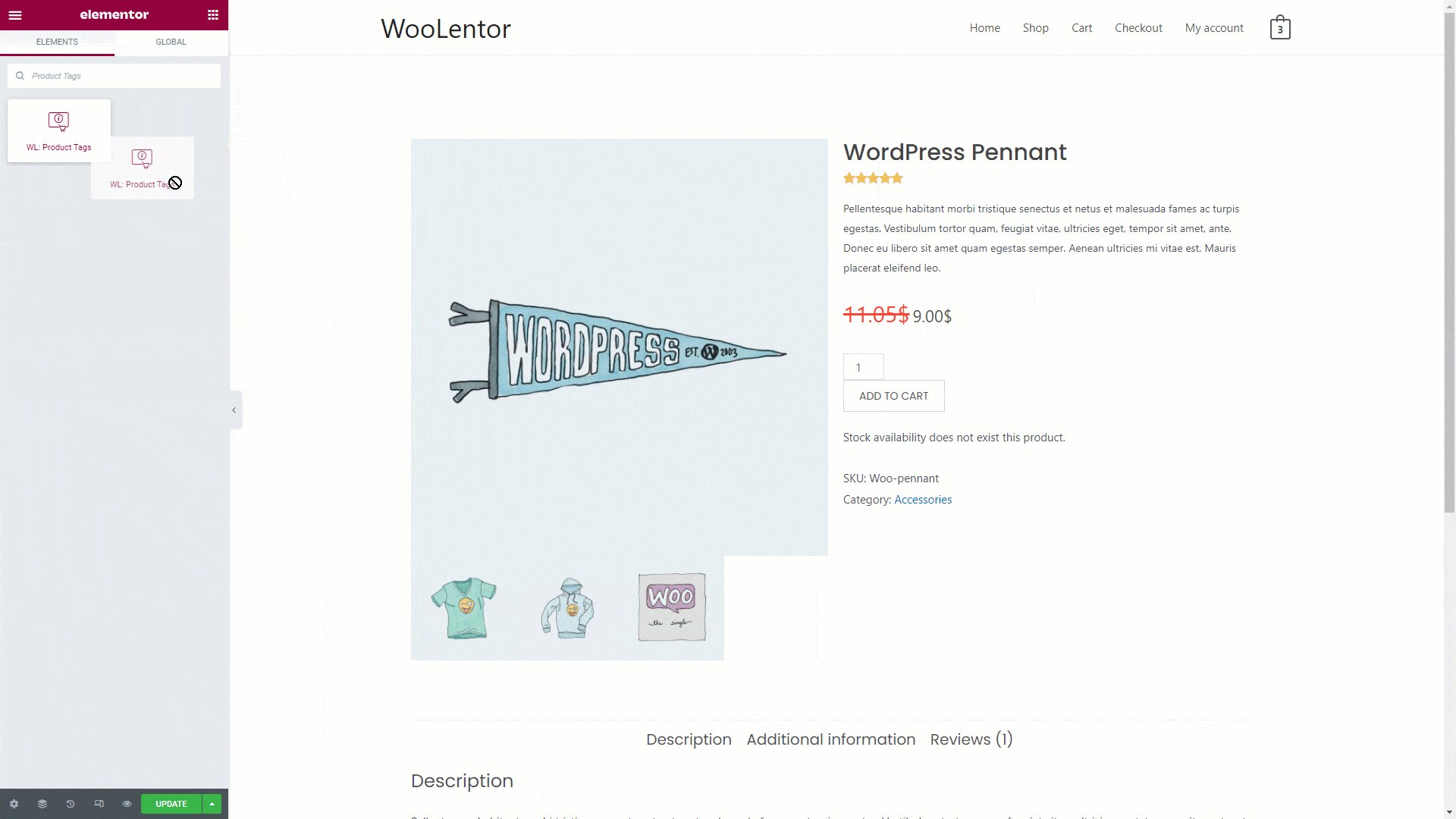
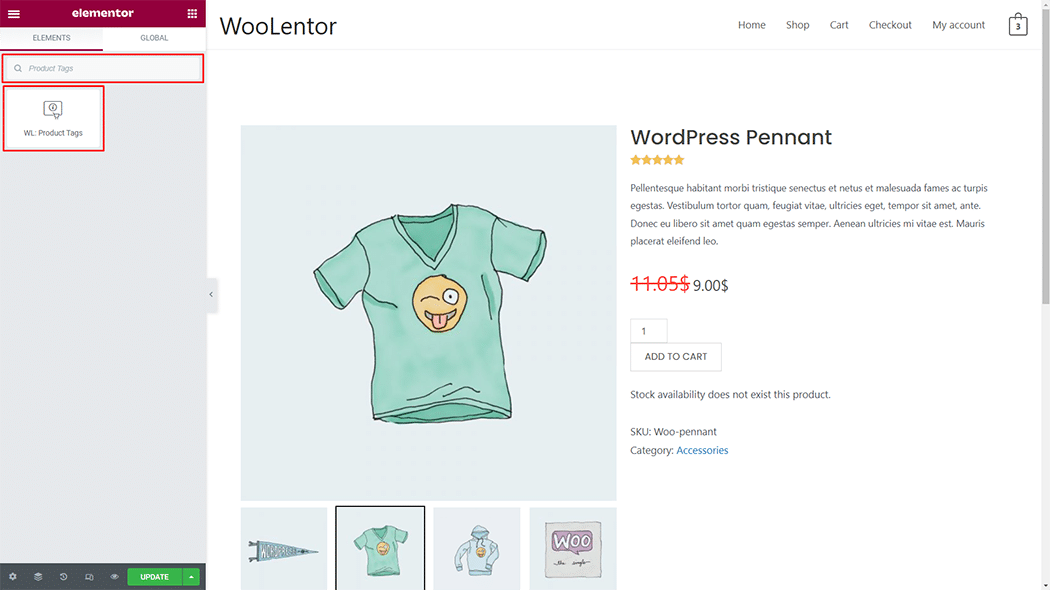
To add a Product Tags widget, search by “Product Tags” and use the widget that has the “WL Badge”.

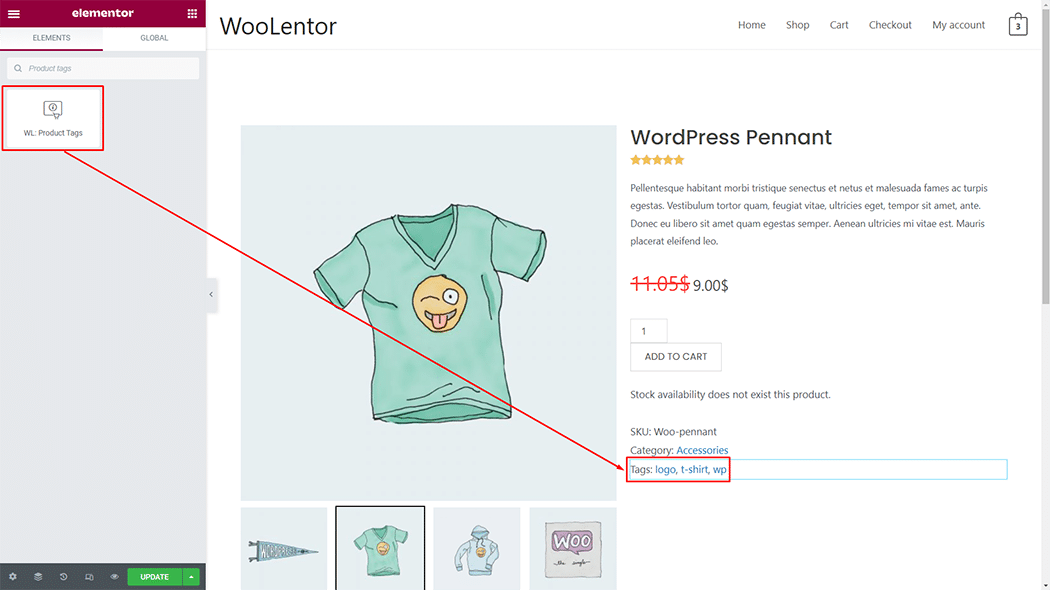
Drag and drop the WooLentor “Product Tags” widget onto the Single Product Template.

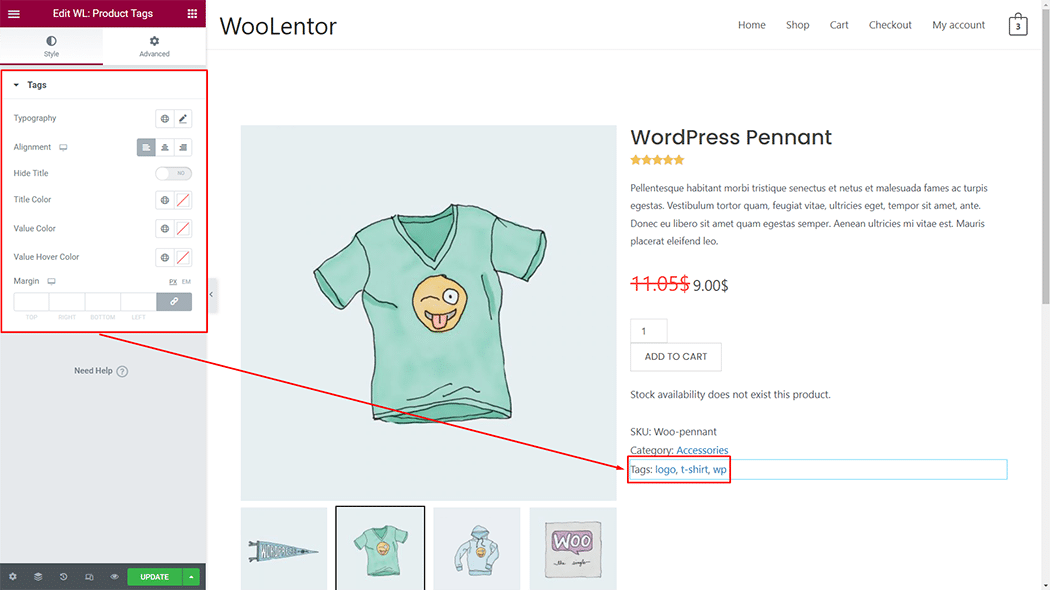
Step 3: How to customize the Product Tags Widget? #
Tags: You can change the Tags style as you need

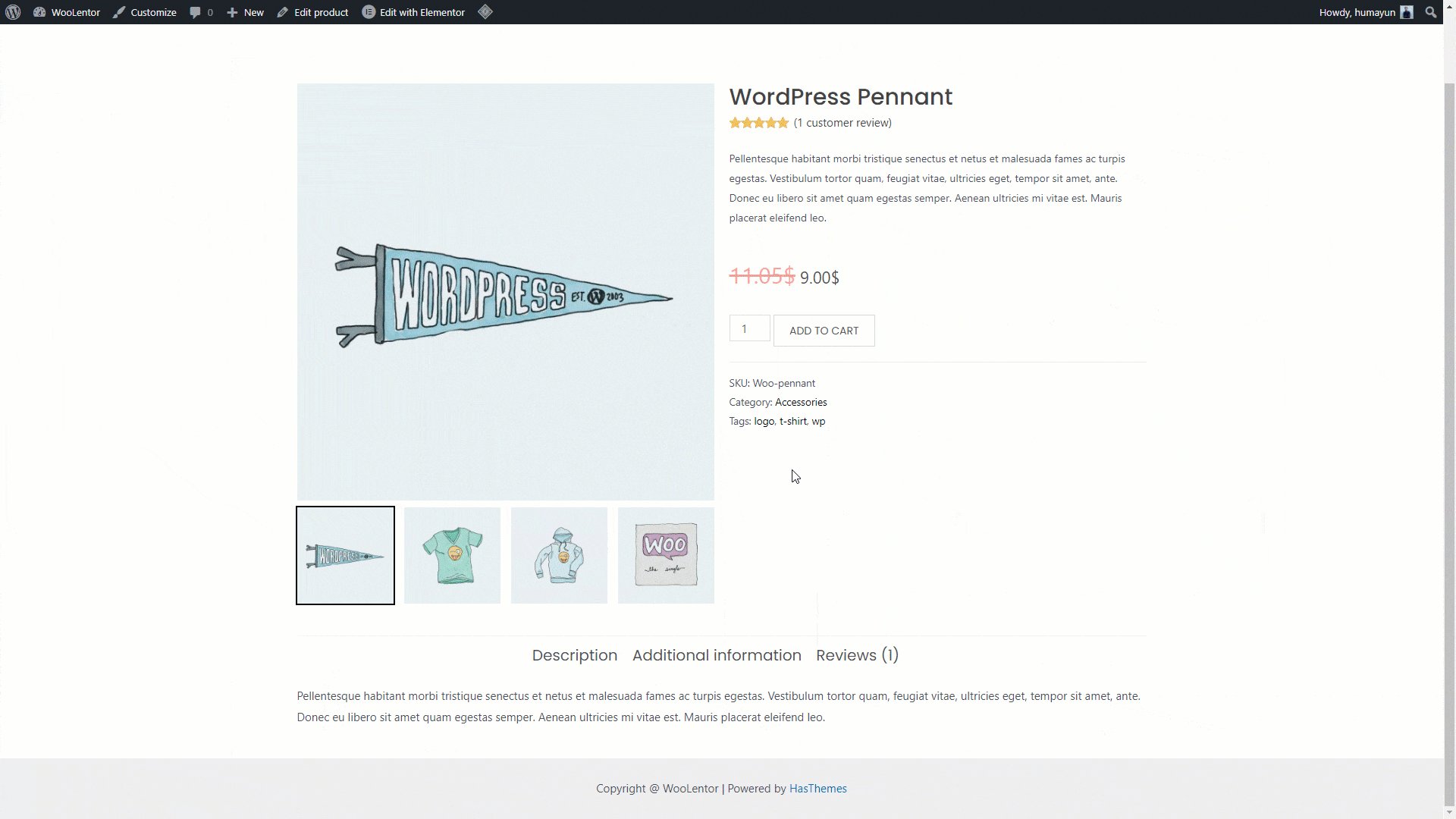
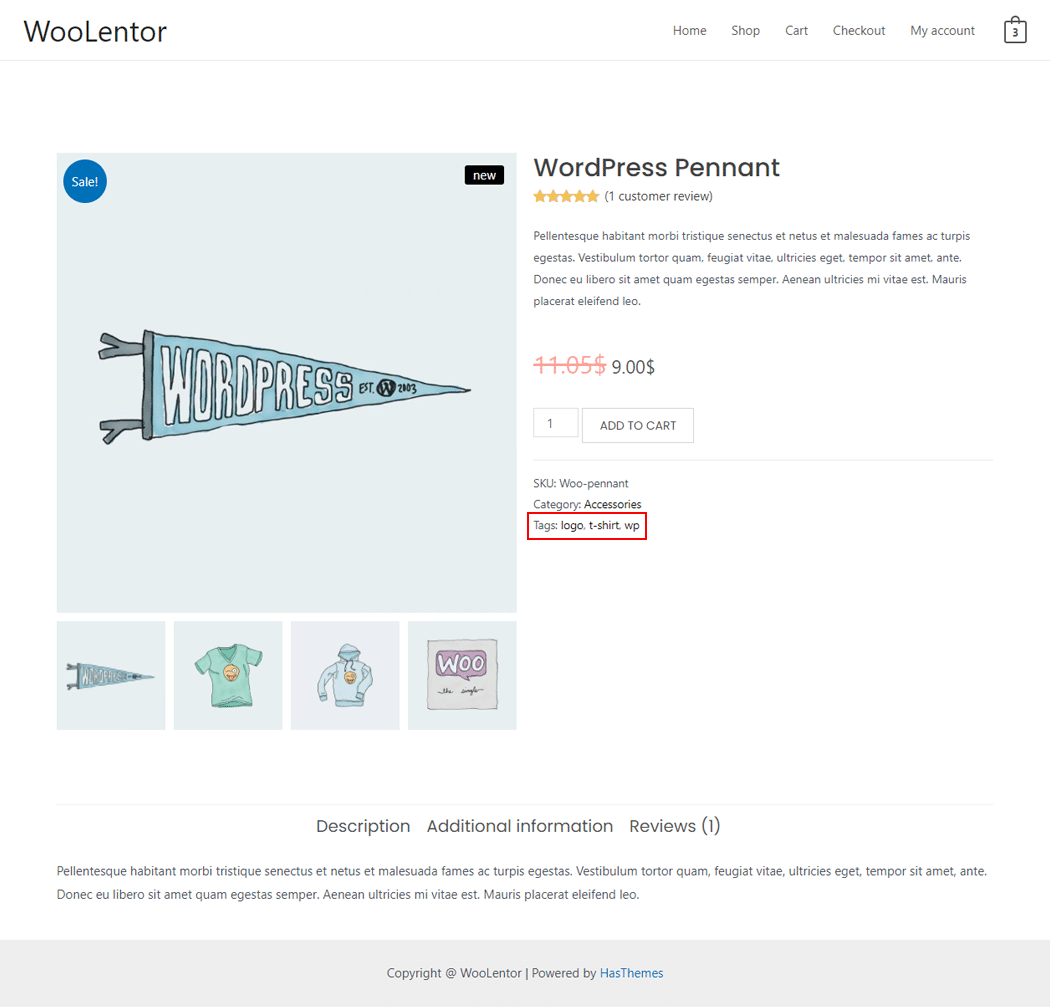
Step 4: Now visit the site #
Visit the Single Product Template to Preview.

From the style, and setting make necessary customization from the available options.